Adobe dreamweaver что это за программа и нужна ли
Dreamweaver / распространенные вопросы
某些 Creative Cloud 应用程序、服务和功能在中国不可用。
Основные вопросы
Что представляет собой программное обеспечение Dreamweaver и для кого оно предназначено?
Adobe Dreamweaver представляет собой самый полный набор инструментов для веб-дизайнеров и разработчиков клиентских приложений. Он сочетает в себе мощную среду для разработки дизайна и лучший в своем классе редактор кода с надежными инструментами управления веб-сайтами, что позволяет упростить разработку дизайна и кода веб-сайтов, а также управление ими.
В переработанной версии Dreamweaver 2017 появилось множество дополнительных возможностей, таких как современный пользовательский интерфейс и гибкий механизм для быстрого написания кода. Эти функции упрощают работу веб-дизайнеров и разработчиков пользовательского интерфейса, позволяя создавать проекты, писать код и управлять веб-сайтами, которые прекрасно выглядят на любом экране. Этот выпуск Adobe Dreamweaver 2017 включает совершенно новый механизм обработки кода, полностью обновленный пользовательский интерфейс с возможностью выбора темной и светлой тем, поддержку современных веб-процессов (например, препроцессоров CSS) и многое другое.
Первоклассная интеграция с Bootstrap позволяет создавать гибкие веб-сайты, которые адаптируются и изменяют свой масштаб в любом браузере независимо от размера экрана, разрешения и ориентации. Тесная интеграция с Adobe CreativeSync позволяет легко работать с ресурсами для дизайна, полученными с помощью таких инструментов, как Photoshop и Illustrator, а также просматривать и использовать в своих проектах фотографии из Adobe Stock.
Поскольку Dreamweaver входит в состав Adobe Creative Cloud, пользователи получают доступ ко всем последним обновлениям с момента их выхода. Узнайте больше о Creative Cloud.
Чем отличается Dreamweaver от других средств разработки веб-сайтов?
Dreamweaver представляет собой уникальный инструмент веб-разработки, который позволяет визуализировать сайт в режиме реального времени в процессе написания кода.
Приложение для создания WEB страниц Adobe Dreamweaver и его возможности

Разработчики программ для веб дизайнеров пытаются обогнать друга в конкуренции. Есть немало программ с достойным интерфейсом и большими функциональными возможностями. HTML-редакторы ценятся своей универсальностью и многозадачностью. Среди большого выбора программного обеспечения для веб-дизайна и создания интернет-сайтов, стоит выделить приложение Adobe Dreamweaver. Давайте разберемся в его основных преимуществах над конкурентами.
Особенности редактора
Adobe Dreamweaver — это приложение для создания веб-сайтов и разработки веб-структуры. Программа обладает многофункциональным интерфейсом и инструментами для работы с HTML-кодом и редактированием веб страниц до создания скриптов и настройки CSS таблиц и стилей с классами и псевдоклассами.
Adobe Dreamweaver является WYSIWYG программой. Такая аббревиатура означает, что за изменением текущей или созданием новой страницы пользователь контролирует все изменения в области задач.
Новые возможности программы и дополнительные модули, постоянные обновления — все это повышает возможности разработчика, а также делает продукт одним из наилучших HTML-редакторов. На сегодняшний день Adobe Dreamweaver предлагает пользователям множество функций и дополнений к стандартному набору инструментов.
Основные возможности программы
Пользователь быстро разберется в интерфейсе редактора, ведь все основные инструменты вынесены на удобную панель с подсказками, а визуальный обзор работы корректирует правильность ввода кода.
Функции для создания HTML-кода
Dreamweaver поддерживает все популярные форматы гипертекстовой разметки и CSS стилей. Также редактор легко справляется со стандартом HTML 5 и последними версиями плагинов. Приложение подойдет как для любительской верстки сайтов, так для и профессионального создания шаблонов крупных веб проектов, использующих CMS.
Приобретите Dreamweaver со скидкой 40% в составе подписки на все приложения Creative Cloud.
Получите Dreamweaver и коллекцию из более 20 приложений для творчества. Цена без скидки: 4 096,80 руб./месяц без НДС.
Цена со скидкой: 2 318,40 руб. без НДС.
Профессиональные веб-сайты для любых браузеров и устройств
Создавайте и публикуйте страницы с помощью ПО для веб-дизайна, поддерживающего HTML, CSS, JavaScript и другие языки и технологии, — быстро и где бы вы ни находились.
Быстрое, гибкое кодирование
Создавайте динамические веб-сайты, пишите код для них и управляйте ими с помощью простой интеллектуальной среды разработки. Подсказки по коду позволяют быстро получить информацию об HTML, CSS и других стандартах веб-разработки, а также редактировать их. Визуальные средства помогают уменьшить количество ошибок и ускорить разработку сайтов.
Настройте сайт с минимальными усилиями
Создавайте сайты еще быстрее благодаря настраиваемым шаблонам для сообщений электронной почты в формате HTML, страниц с информацией о сайте, блогов, страниц интернет-магазинов, информационных рассылок и портфолио. А поскольку Dreamweaver входит в пакет Creative Cloud, можно быстро получать доступ к ресурсам из библиотек и Adobe Stock для расширения возможностей сайтов.
Динамическое отображение на всех устройствах
Создавайте гибкие веб-сайты, которые адаптируются к любому размеру экрана. Открывайте сайты для предварительного просмотра перед публикацией и редактируйте их в реальном времени, чтобы страницы выглядели и работали так, как вы задумали.
Описание полезной программы Adobe Dreamweaver
2013-01-22 / Вр:18:34 / просмотров: 18759
Adobe Dreamweaver – это HTML-редактор от компании Adobe, который на сегодняшний день очень известный. Первая его версия была выпущена в 1997 году и на сегодняшний день существует уже 8 его версий.
Что же, по сути, это означает? А это означает, что если вы делали исправления на html-страничке, и хотите увидеть полученный результат, то вам уже не нужно заново открывать страничку или обновлять окно браузера, потому что на все изменения можно посмотреть в самом редакторе Dreamweaver и непосредственно в режиме правки кода. Это очень удобно и к тому же позволяет сэкономить массу времени, особенно при разработке сложных веб-сайтов.
Но это не единственное преимущество Dreamweaver! Программа предоставляет полный набор возможностей, чтобы помочь создать собственный сайт. Работать можно, начиная с дизайна, оформления, и заканчивая рабой с кодом, скриптами, плагинами и т.д.
Dreamweaver полностью поддерживает HTML5, а это дает новые возможности в использовании онлайн-видео, анимации, что, в свою очередь, придаст уникальность любому сайту.
К программе подсоединен jQuery – это значит, что пользователь с легкостью может использовать Java-скрипты при создании веб-странички.
Для начинающих Dreamweaver – просто находка! При создании первых сайтов он способен значительно облегчить обучение. Есть сервис подсказок и приличное количество шаблонов, элементов оформления, скриптов – с помощью всего этого легко, как говорится, «набить руку». Очень простые странички не заберут у пользователя много времени и сил.
Опытные веб-мастера, используя Dreamweaver, имеют значительно больше возможностей. Например, можно использовать CSS3, разрабатывать страницы под разные операционные системы (iOS и Android) и приложения. Есть уникальная панель «Многоэкранный просмотр», с помощью которой возможно оптимизировать сайт под самые разные устройства, не зависимо от размеров их экранов (вплоть до мобильных телефонов) и при этом ваш сайт будет выглядеть так, как вы хотите, как вам нужно.

Одним словом, этот продукт предоставляет очень много возможностей. Уверен, что, даже если вы опытный веб-мастер, все равно найдете что-то интересное, новое полезное для себя. Как пользоваться Dreamweaver в виде обучающих курсов в интернете полно.
Где же приобрести такой полезный редактор Спешу предложить вашему вниманию ознакомительную статью об Adobe Dreamweaver. Что это такое, для чего это нужно и как этим пользоваться, вы сможете узнать, нажав на кнопку «читать далее». Это полезная информация для всех, кто хочет иметь или уже умеет сайт.
Adobe Dreamweaver – это HTML-редактор от компании Adobe, который на сегодняшний день очень известный. Первая его версия была выпущена в 1997 году и на сегодняшний день существует уже 8 его версий.
Самая основная особенность этого редактора – поддержка режима WYSIWYG. Это только название такое страшное, потому что обозначает аббревиатуру, расшифровать которую можно так: What You See Is What You Get. А вот значение этого режима в переводе означает «что ты видишь, то и получишь». Многообещающе, не правда ли?
Что же, по сути, это означает? А это означает, что если вы делали исправления на html-страничке, и хотите увидеть полученный результат, то вам уже не нужно заново открывать страничку или обновлять окно браузера, потому что на все изменения можно посмотреть в самом редакторе Dreamweaver и непосредственно в режиме правки кода. Это очень удобно и к тому же позволяет сэкономить массу времени, особенно при разработке сложных веб-сайтов.
Но это не единственное преимущество Dreamweaver! Программа предоставляет полный набор возможностей, чтобы помочь создать собственный сайт. Работать можно, начиная с дизайна, оформления, и заканчивая рабой с кодом, скриптами, плагинами и т.д.
Dreamweaver полностью поддерживает HTML5, а это дает новые возможности в использовании онлайн-видео, анимации, что, в свою очередь, придаст уникальность любому сайту.
К программе подсоединен jQuery – это значит, пользователь с легкостью может использовать Java-скрипты при создании веб-странички.
Для начинающих Dreamweaver – просто находка! При создании первых сайтов он способен значительно облегчить обучение. Есть сервис подсказок и приличное количество шаблонов, элементов оформления, скриптов – с помощью всего этого легко, как говорится, «набить руку». Очень простые странички не заберут у пользователя много времени и сил.
Опытные веб-мастера, используя Dreamweaver, имеют значительно больше возможностей. Например, можно использовать CSS3, разрабатывать страницы под разные операционные системы (iOS и Android) и приложения. Есть уникальная панель «Многоэкранный просмотр», с помощью которой возможно оптимизировать сайт под самые разные устройства, не зависимо от размеров их экранов (вплоть до мобильных телефонов) и при этом ваш сайт будет выглядеть так, как вы хотите, как вам нужно.
Немаловажно также и то, что Dreamweaver поддерживает известные движки, такие как WordPress и Joomla. Изменения можно вносить непосредственно в код сайта, что улучшает оптимизацию.
Одним словом, этот продукт предоставляет очень много возможностей. Уверен, что, даже если вы опытный веб-мастер, все равно найдете что-то интересное, новое полезное для себя. Как пользоваться Dreamweaver в виде обучающих курсов в интернете полно.
Где же приобрести такой полезный редактор Dreamweaver? Одни решают покупать эту программу, но чтобы оправдать или окупить истраченную сумму на это, то нужно использовать его, как говорится, на полную катушку.
Но вас интересует вариант попроще, я знаю;)! Лучше всего, не выходя из дома, купить Dreamweaver в интернет-магазине, заплатить и в онлайне скачать цифровую лицензионную версию.
Купить Dreamweaver с официального сайта www.adobe.com/ru/products/dreamweaver.html
Ну вот, после всего выше описанного остается только пожелать вам, мои читатели, творческих успехов, популярных и приносящих стабильный доход сайтов.
Комплексное Руководство по Dreamweaver для Начинающих
Если вы всерьёз задумывались о разработке сайта, то наверняка слышали о редакторах типа WYSIWYG (What You See Is What You Get, в переводе с англ. «Что видите, то и получается»). Заманчивая перспектива создать сайт самостоятельно и без знаний программирования, скорее всего, и привела вас в это руководство по Dreamweaver.
Впервые открыв Dreamweaver, вы можете слегка испугаться. Но не волнуйтесь, всё не так страшно. Эта статья поможет вам разобраться с особенностями Dreamweaver и покажет, как создать сайт с помощью этого редактора.
Что такое Adobe Dreamweaver CC?
Adobe Dreamweaver CC — это известный инструмент для создания и развёртывания сайтов, который считается лучшим решением среди WYSIWYG и других, более традиционных редакторов HTML. Dreamweaver был разработан компанией Macromedia, а затем приобретён Adobe Inc в 2005 году.
Изначально Dreamweaver предлагал бессрочную лицензию, то есть, чтобы использовать программное обеспечение, нужно было внести одноразовую плату. Но позже эту модель заменила подписка в рамках структуры Adobe Creative Cloud.
Adobe Dreamweaver CC — интегрированная среда разработки (IDE). Это значит, что ПО предоставляет комплексные инструменты и поддержку для разработки. Благодаря структуре Creative Cloud вы можете интегрировать и использовать вместе с Dreamweaver любое другое программное обеспечение Adobe для творчества.
Dreamweaver позволяет создавать и проектировать сайт визуально с помощью метода перетаскивания элементов на панели инструментов. Вы также можете использовать его как любой традиционный редактор кода — используя только текст и мгновенно загружая веб-сайт на сервер.
Вы также получите множество учебных материалов и ресурсов, а также доступ к специальному форуму сообщества Adobe. Редактор поддерживает 15 различных языковых стандартов. Более того, огромное количество руководств по Dreamweaver находятся в свободном доступе в интернете.
Эти функции характеризуют Dreamweaver как гибрид системы управления контентом (CMS) и редактора кода.
Отличительные черты
Будучи частью креативной экосистемы Adobe, Dreamweaver уже отличился от других визуальных редакторов кода. Продукт даёт доступ к ресурсам и привилегиям, которые может предложить только Adobe. Тем не менее вот ещё две наиболее выдающиеся характеристики:
Удобный визуальный интерфейс, который подойдёт для начинающих
Adobe Dreamweaver CC прост в использовании, но в то же время его сложно освоить. Ваш сайт будет хорош ровно настолько, насколько хороши ваши навыки. Это означает, что хотя программное обеспечение предлагает множество функций веб-разработки, которые можно освоить с базовыми или ограниченными знаниями, вы не сможете использовать их в полной мере.
Несмотря на это, новички таки могут начать создавать сайт самостоятельно благодаря визуальному редактору. Инструмент имеет простые функции перетаскивания для вставки HTML-элементов в проект, а все изминения можно сразу же посмотреть. Начать работу поможет простое руководство по Dreamweaver, доступное в редакторе.
Понять, над какой частью элемента вы работаете в данный момент тоже очень просто. Для этого нужно просто нажать на элемент и он сразу же выделиться в коде.
Мощный встроенный редактор кода
Ещё один важный аспект Dreamweaver — мощный встроенный текстовый редактор кода для профессиональных разработчиков. Некоторые из его функций включают:
Помимо этого, есть и другие важные функции:
Ничто не идеально
Тем не менее у Adobe Dreamweaver CC есть свои недостатки. Как мы уже упоминали выше, эффективность этого программного обеспечения зависит от ваших навыков. Несмотря на то, что интерфейс позволяет начать разработку сайта даже новичку, чтобы создавать действительно сложные ресурси, понадобится немало времени и желания учиться.
Несмотря на всю доступную информацию, Dreamweaver требует более глубокого изучения. Поэтому, если вы рассчитываете прочитать одно руководство и стать профессионалом, вас ждёт разочарование.
Кроме того, это платный сервис, который стоит недёшево. Так что для разработчика-любителя Dreamweaver, вероятно, не лучший вариант.
Совет: Если вам кажется, что Adobe Dreamweaver CC — не совсем ваша вещь, вы не одни. Фактически, около 33% всех владельцев сайтов в интернете выбрали WordPress. И вы тоже можете попробовать создать свой сайт с помощью этой платформы. И даже лучше, если вы используете Hostinger. Наш автоустановщик значительно ускорит этот процесс.
Обзор цен на Dreamweaver
Как программное обеспечение, которое оплачивается на основе подписки Adobe предлагает ряд планов для частных лиц. План с предоплатой на год, который включает только одно приложение — Dreamweaver, а также 100 ГБ облачного хранилища, Adobe Portfolio, Fonts и Spark стоит 239,88$.
А вариант, который включает всю коллекцию приложений, состоящую из 20+ программ для творчества, включая Photoshop CC, Illustrator CC и Adobe XD CC, обойдётся вам 599,88$ в год.
Однако, вы также можете подписаться на бесплатную семидневную пробную версию Dreamweaver, прежде чем принять решение о покупке. Просто скачайте приложение и зарегистрируйтесь, используя свой адрес электронной почты, Facebook или Google.
Теперь предлагаем перейти непосредственно к базовому руководству, в рамках которого мы узнаем, как создать домашнюю страницу с помощью Dreamweaver.
Учебное пособие по Dreamweaver: разработка сайта
1. Создание нового сайта
Первый шаг — назвать свой сайт и сохранить его в одной папке. Это поможет упорядочить все файлы и упростит процесс загрузки.
По завершении нажмите Сохранить.
2. Создайте файл домашней страницы
Сейчас у вас будет просто пустая рабочая область. Но посмотрите на верхнюю правую панель, там должны быть файлы вашего сайта. Теперь мы создадим файл домашней страницы с нуля.
Затем вы будете перенаправлены обратно в рабочую область, где увидите белую страницу с несколькими строками HTML-кода. На самом деле это вид вашего сайта в реальном времени. Сохраните этот HTML-файл как index.html и поместите его в папку сайта.
3. Создайте хедер
Теперь мы создадим хедер сайта. Обычно это верхнее меню сайта с логотипом и названием.
Щёлкните мышей по белой странице или выберите конкретное место в элементе в редакторе. Затем перейдите в верхнюю правую панель и нажмите Вставить. Должен был появиться список общих HTML-элементов, которые вы можете добавить на свою страницу.
Найдите элемент Header.
Щёлкните по нему или перетащите в свою рабочую область. Он автоматически добавится на ваш сайт вместе с соответственным кодом.
Затем мы превратим наш хедер в заголовок с тегом
После этого замените текст заголовком своего сайта. Это должно быть что-то описательное и репрезентативное. В качестве примера мы будем использовать фразу «Добро Пожаловать на Сайт о Разработке».
4. Добавьте навигацию
Чтобы добавить кнопку навигации, добавьте строку после header, нажав клавишу return или enter. Теперь перейдите на панель Вставка и найдите элемент Navigation. Когда вы щёлкнете по нему, появится всплывающее окно. В строке ID впишите слово «navigation» и нажмите OK.
Это добавит в редактор элемент navigation. Пока вы находитесь в содержимом элемента, найдите Hyperlink на панели Вставка. Щёлкните по нему и заполните данные следующим образом:
Важно: в поле ссылка нужно указать действительный URL главной страницы. В настоящее время мы используем только хэштег, чтобы заполнить пробел.
Когда закончите, нажмите ОК. Теперь это интерактивная кнопка На главную, а в редакторе появится дополнительная строка кода.
5. Добавьте описание веб-сайта
Теперь мы вставим дополнительный заголовок, абзац и несколько пунктов маркированного списка, чтобы добавить более подробное описание нашего ресурса.
После части кода, который появился после добавления навигационной кнопки, добавьте новую строку и щёлкните Header: H2 и Paragraph на уже известной нам панели Вставка. В редакторе кода появятся теги
. Наполните их своим текстом.
Совет: если вы допустили ошибку, например, добавили ещё один заголовок H1 вместо H2, чтобы отменить действие, используйте комбинацию клавиш Ctrl + z.
Теперь, чтобы создать маркированный список, добавьте ещё одну строку под кодом абзаца. Для этого мы, как и раньше используем return или enter. Перейдите на панель Вставка и кликните на Неупорядоченный список. Это действие должно добавить тег в редактор. Пока вы находитесь на этой строке, щёлкните по ещё одному элементу — элементу списка, что в свою очередь добавит тег внутрь тега .
Что касается списка в HTML, вам придётся вручную добавлять теги в соответствии с количеством пунктов списка. Наш будет выглядеть так:
По сути, вы создали базовую структуру главной страницы. Вы можете добавить и больше контента, такого как формы, видео, изображения. Но для начала хватит и этого.
Пока она выглядит довольно скучно. Чтобы сделать нашу страницу более привлекательной, мы добавим таблицу стилей.
6. Создайте файл CSS
Каскадная таблица стилей (CSS) используется для стилизации элементов в HTML и вместе с HTML всякий раз, когда разработчики создают сайт. Думайте о HTML как о структуре тела, а о CSS как об эстетической части, которая делает тело визуально привлекательным.
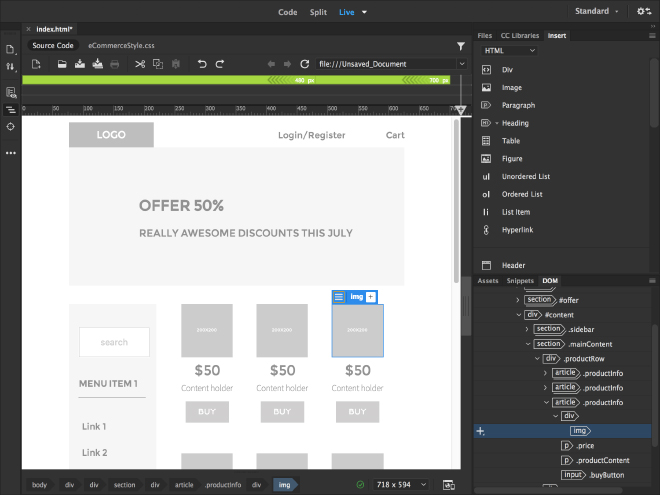
Теперь первое, что нужно сделать, это дать вашему хедеру ID. Перейдите в нижний правый угол панели Dreamweaver и выберите панель DOM. Здесь вы увидите обзор структуры вашего сайта.
Нажмите на Header, и вы заметите, что заголовок автоматически выделится синим цветом, появится метка и знак плюс.
Щёлкните знак плюса и введите #header. Не волнуйтесь, если допустите ошибку и не сможете отменить действие с помощью клавиши Backspace или Delete. Здесь тоже поможет комбинация Ctrl + z. Хэштег означает, что мы назначаем этому элементу ID. Нажмите return или enter. В появившемся меню выберите Выбрать источник > Создать новый файл CSS.
Появится новое окно. Нажмите Обзор, на вашем компьютере выберите папку со своим сайтом. Введите имя файла style.css и нажмите Сохранить. Затем нажмите ОК.
Вы заметите, что в верхней части вашего интерактивного просмотра страницы появится метка style.css, а в редакторе кода — новый элемент link.
Повторите действие для всех элементов на странице, нуждающихся в стилизации. Только теперь вместо того, чтобы создавать новые файлы CSS, сохраняйте изменения в уже существующем style.css, который вы создали ранее.
Теперь мы готовы приступить к стилизации наших элементов с помощью селектора CSS.
7. Создайте CSS- селектор для заголовка сайта
На этом этапе мы изменим шрифт и выровняем заголовок нашего сайта по центру.
Нажмите на H1 под вашим хедером на панели DOM. Затем выберите Конструктор CSS на панели выше.
Убедитесь, что в меню Источники выбран ваш файл CSS. Теперь щёлкните по иконке плюса прямо перед словом Селекторы. Вам автоматически будет предложено имя вроде #header h1, нажмите enter или return.
8. Измените шрифт заголовка
Убедитесь, что селекторы указывают на #header h1.
Щёлкните Свойства и снимите флажок Набор, чтобы разблокировать параметры «Макет», «Текст», «Граница», «Фон» и «Еще».
Кликните на параметр «Текст», наведите указатель мыши на font-family и нажмите на default font. В результате чего вы увидите список возможных вариантов шрифтов.
В дополнение к этому, если вы нажмёте на меню «Управление шрифтами», вы найдёте ещё больше опций из базы данных Adobe Edge Web Fonts.
Выберите нужный вам шрифт, щёлкнув по нему. Поскольку большинство дефолтных шрифтов не поддерживают кириллический текст, мы пошли немного другим путём. Нажмите Управление шрифтами > вкладка Особые стеки шрифтов. Затем выберите шрифты из списка, добавляя или удаляя их с помощью стрелок. По окончанию не забудьте нажать Готово. Мы, например, выбрали проверенные варианты Arial black и просто Arial. Этот шрифт точно поддерживает кириллицу. Также вы можете заморочиться и загрузить предварительно скачанные шрифты из вашего компьютера через соседнюю вкладу Локальные веб-шрифты.
Когда вы закончите, добавленные вами шрифты будут появляться при нажатии на default font вместе с остальными. Выбрав необходимую вам опцию, вы увидите, что шрифт заголовка вашего сайта автоматически изменится, а необходимый код будет добавлен в исходный код и style.css.
9. Выровняйте заголовок по центру
В параметре Текст наведите указатель мыши на text-align и щёлкните на иконку выравнивания по центру. Вы сразу заметите изменения в области, которая отображает внешний вид вашей страницы. Также изменения появятся в style.css.
Дальше — полный карт-бланш. Экспериментируйте, читайте руководства по CSS и редактируйте страницу, как вам угодно и как позволяют ваши знания и навыки.
Вот, что получилось у нас:
Посмотреть наш код для этой страницы-примера можно здесь: HTML и CSS. Успехов!
Как создать сайт в Dreamweaver с помощью шаблона
Также Dreamweaver позволяет создать сайт с помощью готового шаблона. Этот вариант имеет свои преимущества, так как вы наперёд знаете, как будет выглядеть ваш сайт и его код.
Давайте рассмотрим ещё одно руководство по Dreamweaver и узнаем, как использовать шаблон:
1.Выберите шаблон
Dreamweaver создал практически всю необходимую структуру и стиль вашего cайта. Всё, что вам осталось сделать — это добавить/изменить контент и настроить стили по вашему вкусу.
В этом руководстве мы внесём только базовые изменения в наш шаблон: изменим заголовок и описание сайта, а также частично поменяем цвет фона.
2. Измените логотип и текст хедера
Как вариант, вы также можете дважды щёлкнуть по строке логотипа в окне просмотра шаблона и изменить текст оттуда. Сделайте то же самое с заголовком, слоганом и пунктами меню в хедере. Вот, как выглядят наши изменения:
3. Измените цвет фона в шаблоне Dreamweaver
Чтобы изменить цвет фона, перейдите в файл .css и найдите соответствуюший элемент. В данном случае это элемент .hero. Найдите строку с цветом фона, где вместо названия цвета вы обнаружите загадочное число.
Это число является цветовым кодом HTML. Каждый цвет имеет своё числовое значение. Вот на этом сайте вы можете найти код любого цвета и оттенка.
Одно из преимуществ Dreamweaver в том, что вам не нужно никуда идти, чтобы узнать цветовой код. Просто дважды щёлкните по цветовому коду, который у вас есть, чтобы выделить его, а затем, нажав по нему ещё раз правой клавишей мыши, выберите опцию «Быстрое редактирование». Появится всплывающее окно настройки цвета.
Мы изменили наш фон и цвет хедера следующим образом:
Конечно, нам ещё предстоит хорошенько поработать. Добавить контент, настроить стиль всех элементов. В этом руководстве представлены только базовые изменения, которые можно внести в шаблон.
Когда вы закончите настройку сайта, загрузите его на свой сервер. Дальше мы расскажем, как это сделать.
Предварительный просмотр сайта на мобильном
В эпоху смартфонов и планшетов адаптивный сайт — это необходимость. Одна из замечательных функций разработки сайта в Dreamweaver заключается в том, что вы можете мгновенно просмотреть, как он будет выглядеть на мобильных устройствах. Вот, как это сделать:
Найдите иконку предварительного просмотра в режиме реального времени в правом нижнем углу вашего рабочего пространства. Откройте браузер на телефоне и сканируйте этот штрих-код или введите URL-адрес вручную.
Важно: для этого вы должны использовать один и тот же Adobe ID в Dreamweaver и на мобильном устройстве. Также используйте ту же сеть Wi-Fi, включите Javascript и файлы cookie.
Кроме того, вы можете использовать встроенную функцию мобильного просмотра в Dreamweaver. Перейдите в меню изменения размера окна и выберите необходимое вам устройство.
Обратите внимание, что в основном все шаблоны адаптированы под мобильные устройства. Но это не распространяется на случаи, когда вы создаёте сайт в Dreamweaver с нуля.
Если вы разрабатываете сайт с нуля, вам нужно будет добавить в ваш CSS-код так называемые медиа-запросы и соответственно настроить размеры в пикселях.
Размещение вашего сайта в интернете
Закончив разработку сайта, вы можете опубликовать его в интернете прямо из Dreamweaver. Всё, что вам для этого нужно это активный тариф хостинга и FTP-аккаунт.
Если вам нужен хостинг для более ресурсоёмких проектов, например, для нагруженных интернет-магазинов, рекомендуем ознакомится с тарифами облачного хостинга.
Вот инструкция Dreamweaver о том, как это сделать:
1. Создайте новое FTP-соединение
Щёлкните иконку плюса в окне Серверы, и откроется форма настройки FTP-подключения. Вам нужно её заполнить.
2. Введите данные для подключения
Когда вы закончите заполнение формы, нажмите Тест. Dreamweaver сообщит вам об успешном подключении или ошибке. Не забудьте нажать Сохранить.
Вернитесь в панель Файлы, теперь вы можете инициировать настоящее соединение с сервером, а также воспользоваться такими параметрами, как получить и разместить файлы на удалённый сервер и синхронизация. С этого момента вы можете загрузить сайт на сервер.
Итоги
Несмотря на то, что наша инструкция получилась довольно объёмной, вы осилили её и теперь знаете, как создать сайт с помощью Dreamweaver.
В этом руководстве по Dreamweaver вы узнали, как создать сайт с нуля, а также с использованием готовых шаблонов; посмотреть, как будет выглядеть сайт на мобильных устройствах, и научились размещать сайт на сервере.
Ольга уже около пяти лет работает менеджером в сфере IT. Написание технических заданий и инструкций — одна из её главных обязанностей. Её хобби — узнавать что-то новое и создавать интересные и полезные статьи о современных технологиях, веб-разработке, языках программирования и многом другом.