что такое гет параметры
Ошибка Я. Вебмастера: найдены страницы дубли с GET-параметрами — что делать
Дубли страниц могут приводить к потери позиций в поисковой выдаче и снижать скорость индексации. Стоит понимать, что у поискового робота есть определенный лимит запросов к домену в день. Поэтому существует вероятность того, что он потратит все лимиты на сканирование мусорных страниц и не доберется до страниц с уникальным контентом.
О наличии проблемы с дублированным контентом свидетельствует сообщение в панели Вебмастера: «Найдены страницы дубли с GET параметрами». В своем сообщении Яндекс информирует вебмастера о том, что на некоторых страницах сайта размещен одинаковый контент, различающийся только гет-параметрами.
Что такое get-параметры на сайте
Если в поиске есть дублированные страницы из-за гет-параметров, Яндекс предлагает воспользоваться правилом Clean-param в robots.txt (правило действительно только для Яндекс, Google его не воспринимает).
В результате использования Clean-param поисковый робот Яндекса объединяет сигналы с дублированных страниц на основной. После того, как краулер узнает обо всех произошедших изменениях, страницы с не имеющими значение гет-параметрами исчезнут из поисковой выдачи.
Как использовать Clean-param
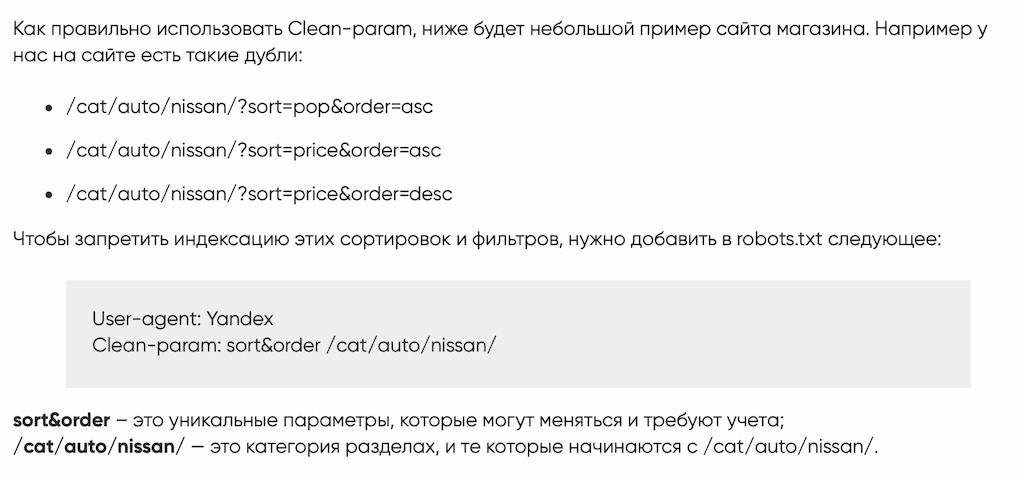
Для понимания того, как используется Clean-param, стоит привести простой пример. Существуют дубли страницы со следующими гет-параметрами:
Чтобы в результатах поиска учитывалась только основная страница http://mysite.ru/cat/auto/nissan/, нужно задать правило Clean-param в файле robots.txt:
User-agent: Yandex
Clean-param: sort&order /cat/auto/nissan/
Как использовать Disallow
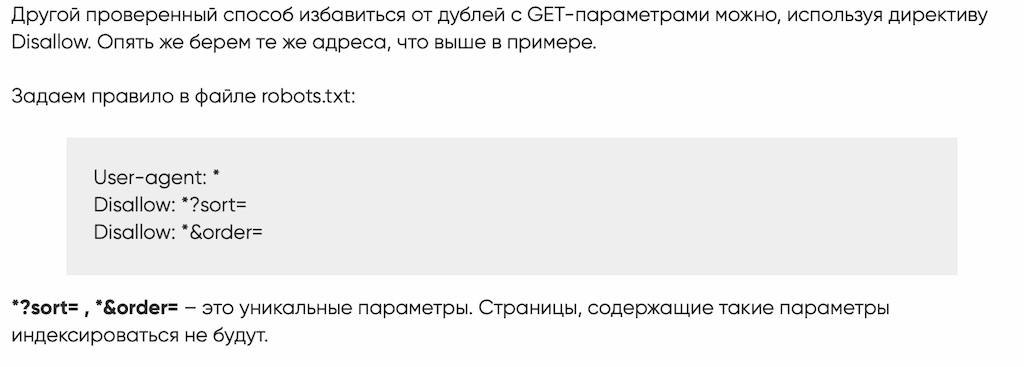
Избавиться от страниц-дублей с GET-параметрами можно, используя директиву Disallow. Для примера возьмем те же страницы-дубли:
Чтобы в результатах поиска учитывалась только основная страница http://mysite.ru/cat/auto/nissan/, нужно задать правило в файле robots.txt:
User-agent: *
Disallow: *?sort=
Disallow: *&order=
Также можно закрыть от индексации ВСЕ Get-параметры одним правилом?
User-agent: *
Disallow: *?
Будьте осторожны! Используйте директиву Disallow очень внимательно, чтобы случайно не закрыть от индексации нужные страницы (например, не используйте правило, если карточки товара или категории в обязательном порядке содержат get-параметр в url).
Сколько GET-параметров должно быть в URL
Передача GET-параметров осуществляется каждый раз, когда происходит запрос к серверу. Не рекомендуется использовать в URL слишком много параметров, так как при росте их числа сложно установить контроль над ними со стороны веб-браузера и сервера. Если же такое произойдет, то поисковые системы начнут воспринимать разные страницы ресурса как дубли.
Как не столкнуться с такими проблемами и что такое GET-параметры – поговорим в сегодняшней статье.
Что такое GET-параметр
Прежде чем перейти к определению GET-параметра, поговорим о том, как происходит связь клиента и сервера в интернете. Выполняется это через HTTP-протокол – протокол передачи гипертекста. Благодаря ему обмен данными может осуществляться по принципу «запрос-ответ»: когда пользователь получает URL-адрес через веб-браузер, выполняется запрос на сервер, и в качестве ответа предоставляется HTML-страница, загруженная браузером. Для такого рода связи используются такие параметры, как GET и POST. Нас интересуют лишь GET-запросы – остановимся на них поподробнее.
Когда выполняется метод GET, клиент использует HTTP-протокол на веб-сервере для запроса необходимого ресурса, затем он отправляет серверу определенные параметры GET через запрошенный URL. Страница, созданная данным методом, может быть открыта повторно множество раз, кэширована браузером, проиндексирована поисковыми системами и добавлена в закладки пользователем.
GET-параметры представляют собой пары и соответствующие им значения, так называемые пары «имя-значение». Они всегда начинаются с вопросительного знака «?». За ним следует имя переменной и соответствующее значение, разделенные знаком «=». Если URL-адрес содержит более одного параметра, то они разделяются амперсандом «&».
Thing – первый GET-параметр, section – второй.
В коде прописывается следующим образом:
Чаще всего необходимость в таких запросах возникает, когда нужно отфильтровать страницу по каким-либо параметрам. Например, чтобы отобразить список определенных машин на сайте по продаже авто, открыть каталог смартфонов белого цвета с 32 Гб памяти и т.п.
Таким образом, мы можем прописывать параметры в URL и изменять с их помощью содержимого страницы.
Для чего нужен параметр GET
URL-адреса с GET-параметрами называются динамическими – их изменение приводит к смене адреса и содержимого страницы. Например, если интернет-магазин только что добавил продукты на страницу категории, а пользователь в этот момент открывает эту страницу в браузере, то новые продукты также будут отображаться, так как адрес страницы запрашивает измененный контент с помощью параметра GET. Также в данном методе происходит подстраивание заголовков под запрос пользователей, благодаря чему можно увеличить конверсию сайта. GET-параметры необходимы при создании динамических сайтов – интернет-магазинов, форумов, сайтов-отзовиков и т.п.
Стоит также понимать, что при передаче личной информации не рекомендуется использовать GET-параметры, так как они совершенно не подходят для конфиденциальной информации. Связано это с тем, что информация в адресной строке открыта каждому. Если вы хотите использовать в URL конфиденциальную информацию, то лучше воспользоваться POST-запросами.
Оптимальное количество GET-параметров
Как мы уже выяснили, один запрос включает в себя один или несколько GET-параметров. HTTP-протокол может использовать неограниченное количество таких запросов, но в этом нет никакой необходимости. Напротив, при использовании большого количества параметров могут возникнуть проблемы с рейтингом сайта в поисковых системах. Связано это с тем, что лимиты все-таки присутствуют, но со стороны сервера и браузера. Если длина будет превышена, то запрос попросту урежется.
Однако никто не сможет назвать идеальное количество параметров. Для разных серверов это число может колебаться – для одного 32 Кб, для другого – 1024 Кб. Золотая середина – 512 Кб. Рекомендуется использовать не более 5 параметров, иначе их будет сложно контролировать со стороны сервера и браузера. Если необходимо отправить большое количество данных, то лучше использовать POST-запросы.
Заключение
Мы разобрали один из методов отправки данных на сервер под названием GET. Он передает информацию в URL через специальные GET-параметры, количество которых должно соответствовать типу сервера. Если лимит будет превышен, то запросы сократятся до нужного размера. Использование таких опций полезно на динамических сайтах, где контент адаптируется под определенного пользователя и его запросы.
Методы GET и POST. Использование и отличия
HTTP методы GET и POST используются для отправки данных на сервер.
Чаще всего методы используются в HTML формах, гиперссылках и AJAX запросах.
POST и GET запросы можно отправить на сервер с помощью любого программного обеспечения, работающего с протоколом HTTP.
Обработка запросов может отличаться в зависимости от типа сервера.
Какой метод использовать GET или POST, чем отличаются методы
Основное отличие метода GET от POST в способе передачи данных.
Запрос GET передает данные в URL в виде пар «имя-значение» (другими словами, через ссылку), а запрос POST передает данные в теле запроса (подробно показано в примерах ниже). Это различие определяет свойства методов и ситуации, подходящие для использования того или иного HTTP метода.
Например, можно использовать метод GET в HTML форме фильтра товаров: когда нужно, исходя из данных введенных пользователем, переправить его на страницу с отфильтрованными товарами, соответствующими его выбору.
HTTP метод POST поддерживает тип кодирования данных multipart/form-data, что позволяет передавать файлы.
Также следует заметить, что методы можно комбинировать. То есть, при необходимости вы можете отправить POST запрос на URL, имеющий GET параметры.
В каких случаях использовать POST и когда нужно использовать GET
В таблице ниже показаны распространенные варианты использования HTTP запросов с объяснением в чем разница между GET и POST запросами в конкретной ситуации.
| Ситуация | GET | POST |
|---|---|---|
| Фильтр товаров | ||
| AJAX запросы | Используются оба метода. Выбор зависит от контекста. Принципы выбора метода такие же, как и для HTML форм. | |
Сравнительная таблица HTTP методов GET и POST
В таблице ниже приведены основные свойства и отличия GET и POST методов.
| Свойство | GET | POST |
|---|---|---|
| Способ передачи данных | Через URL | В теле HTTP запроса |
| Защита данных | ||
| Кэширование | Страница с параметрами может быть кэширована | Страница с параметрами не может быть кэширована |
| Индексирование поисковыми системами | Страница с параметрами может быть индексирована | Страница с параметрами не может быть индексирована |
| Возможность отправки файлов | Не поддерживается | Поддерживается |
| Поддерживаемые типы кодирования | application/x-www-form-urlencoded | |
| Использование в гиперссылках | Да | Нет |
| Использование в HTML формах | Да | Да |
| Использование в AJAX запросах | Да | Да |
Пример использования GET запроса
В примере показана простая HTML форма фильтра по нескольким параметрам.
HTML код формы, генерирующей GET запрос:
После отправки формы браузер переведет пользователя по ссылке:
Ссылка содержит URL документа, отвечающего за обработку и блок параметров. Знак «?» отмечает начало блока параметров GET запроса. Далее находятся пары «имя-значение», разделенные знаком «&». Имена параметров отделены от значений знаком «=».
Переход по ссылке, приведенной выше, будет равнозначен отправке формы с указанными параметрами.
Пример использования POST запроса
В примере показана простая HTML форма авторизации.
HTML код формы, генерирующей POST запрос:
После отправки формы браузер переведет пользователя по ссылке:
Для того, чтобы увидеть переданные параметры, воспользуемся инструментами разработчика.
Запрос состоит из области заголовков и тела запроса.
В заголовках указана служебная информация: URL обработчика, тип кодирования, параметры браузера и т.д.
В теле запроса содержатся передаваемые параметры. Формат тела запроса может отличаться в зависимости от выбранного типа кодирования.
Передача GET-параметров в URL с помощью GTM
В предыдущей статье я показывал, как можно извлекать данные из URL. Однако с помощью JavaScript и Google Tag Manager можно не только получать из URL, но и передавать GET-параметры в URL.
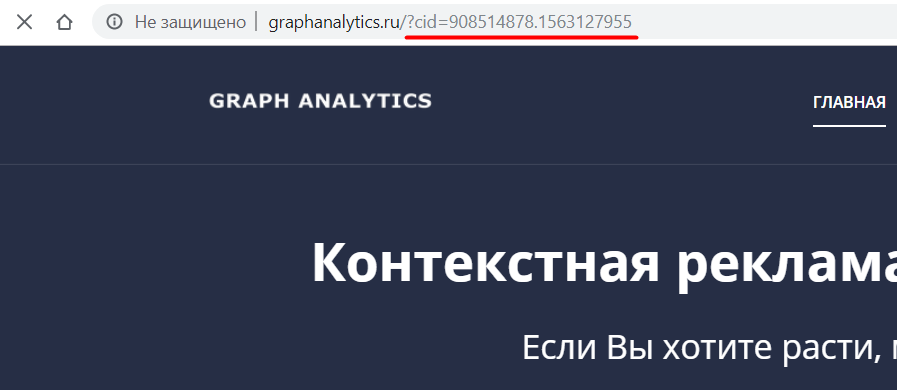
В рамках этой статьи разберем способ добавления в URL GET-параметра со значением Client ID (уникальным идентификатором пользователя). Как на скриншоте ниже:
Пример передачи GET-параметра в URL (Client ID)
О том, что такое Client ID, читайте в материалах:
В программировании существует такое понятие, как GET-запрос. GET-запросы представляют собой передачу данных непосредственно в адресной строке браузера. Здесь набор передаваемых данных на сервер начинается с символа ? и разделяется символом &. Сами данные представляют собой пары параметр=значение. Наиболее распространенными GET-параметрами, которые встречаются в работе маркетолога, являются utm_метки.
Для того, чтобы передать уникальный идентификатор пользователя в URL методом GET, нам необходимо:
Сохранить Client ID в отдельную переменную
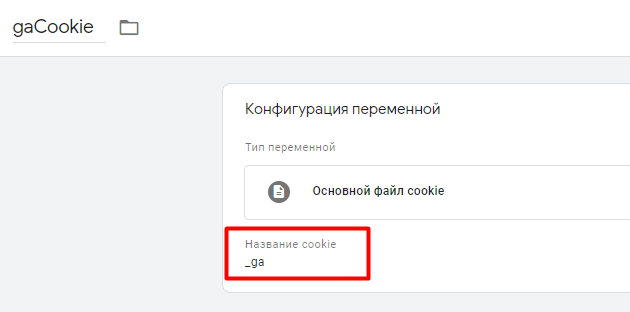
Создаем пользовательскую переменную типа Основный файл cookie с названием cookie _ga:
Переменная типа «Основной файл cookie»
В моем примере название переменной в Google Tag Manager – gaCookie.
Затем воспользуемся JavaScript-кодом из этой статьи для возвращения третьего (идентификатор клиента) и четвертого (временная метка) элементов значения cookie:
Найдены страницы дубли с GET-параметрами | Что это такое и что с ними делать
Добрейшего всем денечка! С вами Кузнецов Анатолий и сегодня я затрону очень важную тему и боль интернет-магазинов, на которых в вебмастере Яндекс высветилась надпись: «найдены страницы дубли с GET-параметрами«. Эти дубли действительно сильно портят жизнь сайтам и ухудшают их ранжирование в поисковой системе Яндекс.
Чем опасны страницы дубли с GET-параметрами для SEO
Любые возникающие дубли страниц на сайте могут попасть в индекс вместо главных (рабочих и продающих) страниц, а также замедлить обход и индексацию роботами скроллерами. Если объяснять по простому, то дубли страниц — это практически полностью похожие друг на друга страницы сайта с одинаковым содержимым. Когда поисковые роботы видят такие дубли, они не могут понять, какая страница наиболее релевантна и могут исключить из индекса обе, либо проиндексировать не ту которая нужна вам. Это и является основной болью.
Страницы с GET-параметрами влияющие на содержание не являются дублями. А если в свою очередь GET параметр не изменяет контент (URL) на конкретной странице, то он является дублирующим и его необходимо скрыть от индексации поисковыми роботами.
Что такое страницы дубли с GET-параметрами
GET-параметр — это параметр, который передается серверу в URL страницы. Он начинается с вопросительного знака. Если URL содержит более одного параметра, то эти параметры разделяются знаком «&». Самый частый случай появления дублей из-за незначащих параметров — метки для задач веб-аналитики. Например, utm_source, utm_medium, from. Такими метками владельцы сайтов привыкли помечать трафик. Фактически эти URL одинаковые, на них опубликован одинаковый контент. Но формально адреса разные, так как различаются GET-параметрами в URL. Соответственно, и поиск тоже может посчитать их разными. Такие страницы и называются дублями с незначащими GET-параметрами.
Зачем нужно постоянно отслеживать страницы дубли с GET-параметрами
Как удалить страницы дубли с GET-параметрами
Самый простой и рабочий метод удаления дублей страниц, это внести изменения в файл Robots.txt, через директорию и правила Clean-param или Disallow. Собственно это предлагает сделать и сам Яндекс в Вебмастере:
Что такое деректива clean-param
Как использовать Clean-param
Если у вас нет позможности добавить на сайт дерективу Clean-param, то необходимо прописать для каждой дублированной страницы канонические параметры. Но этот метод не уменьшит нагрузку на сайт, так как роботы Яндекса будут обрашаться к команде rel=canonical и обходить страницы дублей.
Если оба способа вам не подходят, то можно жестко перекрыть доступ роботам к таким страницам, выключив их из индекса дерективой Disallow. В таком случае поисковик не будет получать никаких сигналов от этих страниц.
Как использовать директиву Disallow
Бесплатная проверка сайта на SEO ошибки
Специально для читателей моего блога я разработал бесплатный сервис проверки сайта на наличие технических и SEO ошибок, которые сдерживают его продвижение в поисковых системах Яндекс и Google. Устранив эти проблемы, ваш сайт вздохнет полной грудью и оставит конкурентов позади! Посмотрите короткое видео о работе сервиса и проверяйте свой WEB ресурс:
Заключение
Вы получили печальный опыт блокировки за накрутку, испробовали уже все методы продвижения, а толку нет? Разочаровались в Яндекс Директ и Google Adwords. Пора прекращать верить в сказки и доброго волшебника в голубом вертолете, который спасёт ваш бизнес. Пора заняться действительно качественной и проверенной временем SEO работой – начать продвижение интернет магазина или сайта статьями! Не хочу вас уговаривать, да если честно и смысла нет, так как очередь на продвижение у меня уже растянулась минимум на три месяца вперед (подробнее мои SEO кейсы). Я информирую Вас лишь для того, чтобы Вы впервые выбрали для себя правильный путь развития бизнеса и наконец-то получили результат. И не важно, я буду в этом вам помогать или Дядя Ваня. Но все же, если Вы хотите выбрать меня, то жмите кнопку ниже (пишите, звоните) и мы скорее всего договоримся и я спустя какое-то время возьмусь за ваш WEB проект и вдохну в него жизнь в виде действительно продающих текстов!