что такое графический рендеринг
Что такое рендеринг? И что такое рендер? Словарь разработчиков компьютерных игр!
В продолжении ликбеза по компьютерной графике как для программистов, так и для художников хочу поговорить о том что такое рендеринг. Вопрос не так сложен как кажется, под катом подробное и доступное объяснение!
Я начал писать статьи, которые являются ликбезом для разработчика игр. И поторопился, написав статью про шейдеры, не рассказав что же такое рендеринг. Поэтому эта статья будет приквелом к введению в шейдеры и отправным пунктом в нашем ликбезе.
Что такое рендеринг? (для программистов)
Итак, Википедия дает такое определение: Ре́ндеринг (англ. rendering — «визуализация») — термин в компьютерной графике, обозначающий процесс получения изображения по модели с помощью компьютерной программы.
Довольно неплохое определение, продолжим с ним. Рендеринг — это визуализация. В компьютерной графике и 3д-художники и программисты под рендерингом понимают создание плоской картинки — цифрового растрового изображения из 3д сцены.
То есть, неформальный ответ на наш вопрос «Что такое рендеринг?» — это получение 2д картинки (на экране или в файле не важно). А компьютерная программа, производящая рендеринг, называется рендером (англ. render) или рендерером (англ. renderer).
Рендер
В свою очередь словом «рендер» называют чаще всего результат рендеринга. Но иногда и процесс называют так же (просто в английском глагол — render перенесся в русский, он короче и удобнее). Вы, наверняка, встречали различные картинки в интернете, с подписью «Угадай рендер или фото?». Имеется ввиду это 3D-визуализация или реальная фотография (уж настолько компьютерная графика продвинулась, что порой и не разберешься).
Виды рендеринга
В зависимости от возможности сделать вычисления параллельными существуют:
Существует много алгоритмов рендеринга, но все их можно разделить на две группы по принципу получения изображения: растеризация 3д моделей и трасировка лучей. Оба способа используются в видеоиграх. Но трасировка лучей чаще используется не для получения изображений в режиме реального времени, а для подготовки так называемых лайтмапов — световых карт, которые предрасчитываются во время разработки, а после результаты предрасчета используются во время выполнения.
В чем суть методов? Как работает растеризация и трасировка лучей? Начнем с растеризация.
Растеризация полигональной модели
Сцена состоит из моделей, расположенных на ней. В свою очередь каждая модель состоит из примитивов.
Это могут быть точки, отрезки, треугольники и некоторые другие примитивы, такие как квады например. Но если мы рендерим не точки и не отрезки, любые примитивы превращаются в треугольники.
Задача растеризатора (программа, которая выполняет растеризацию) получить из этих примитивов пиксели результирующего изображения. Растеризация в разрезе графического пайплайна, происходит после вершинного шейдера и до фрагментного (Статья про шейдеры).
*возможно следующей статьёй будет обещанный мной разбор графического пайплайна, напишите в комментариях нужен ли такой разбор, мне будет приятно и полезно узнать скольким людям интересно это всё. Я сделал отдельную страничку где есть список разобранных тем и будущих — Для разработчиков игр
В случае с отрезком нужно получить пиксели линии соединяющей две точки, в случае с треугольником пиксели которые внутри него. Для первой задачи применяется алгоритм Брезенхема, для второй может применяться алгоритм заметания прямыми или проверки барицентрических координат.
Сложная модель персонажа состоит из мельчайших треугольников и растеризатор генерирует из неё вполне достоверную картинку. Почему тогда заморачиваться с трассировкой лучей? Почему не растеризовать и все? А смысл вот в чем, растеризатор знает только своё рутинное дело, треугольники — в пиксели. Он ничего не знает об объектах рядом с треугольником.
А это значит что все физические процессы которые происходят в реальном мире он учесть не в состоянии. Эти процессы прямым образом влияют на изображение. Отражения, рефлексы, тени, подповерхностное рассеивание и так далее! Все без чего мы будем видеть просто пластмассовые модельки в вакууме…
А игроки хотят графоний! Игрокам нужен фотореализм!
И приходится графическим программистам изобретать различные техники, чтобы достичь близости к фотореализму. Для этого шейдерные программы используют текстуры, в которых предрассчитаны разные данные света, отражения, теней и подповерхностного рассеивания.
В свою очередь трассировка лучей позволяет рассчитать эти данные, но ценой большего времени рассчета, которое не может быть произведено во время выполнения. Рассмотрим, что из себя представляет этот метод.
Трасировка лучей (англ. ray tracing)
Помните о корпускулярно волновом дуализме? Напомню в чем суть: свет ведёт себя и как волны и как поток частиц — фотонов. Так вот трассировка (от англ «trace» прослеживать путь), это симуляция лучей света, грубо говоря. Но трассирование каждого луча света в сцене непрактично и занимает неприемлемо долгое время.
Мы ограничимся относительно малым количеством, и будем трассировать лучи по нужным нам направлениям.
А какие направления нам нужны? Нам надо определять какие цвета будут иметь пиксели в результирующей картинке. Тоесть количество лучей мы знаем, оно равно количеству пикселей в изображении.
Что с направлением? Все просто, мы будем трассировать лучи в соответствии с точкой наблюдения (то как наша виртуальная камера направлена). Луч встретится в какой-то точке с объектом сцены (если не встретится, значит там темный пиксель или пиксель неба из скайбокса, например).
При встрече с объектом луч не прекращает своё распространение, а разделяется на три луча-компонента, каждый из которых вносит свой вклад в цвет пикселя на двумерном экране: отражённый, теневой и преломлённый. Количество таких компонентов определяет глубину трассировки и влияет на качество и фотореалистичность изображения. Благодаря своим концептуальным особенностям, метод позволяет получить очень фотореалистичные изображения, однако из-за большой ресурсоёмкости процесс визуализации занимает значительное время.
Рендеринг для художников
Но рендеринг это не только программная визуализация! Хитрые художники тоже используют его. Так что такое рендеринг с точки зрения художника? Примерно то же самое, что и для программистов, только концепт-художники выполняют его сами. Руками. Точно так же как рендерер в видео-игре или V-ray в Maya художники учитывают освещение, подповерхностное рассеивание, туман и др. факторы, влияющие на конечный цвет поверхности.
К примеру картинка выше, поэтапно прорабатывается таким образом: Грубый скетч — Лайн — Цвет — Объем — Рендер материалов.
Рендер материалов включает в себя текстурирование, проработку бликов — металлы, например, чаще всего очень гладкие поверхности, которые имеют четкие блики на гранях. Помимо всего этого художники сталкиваются с растеризацией векторной графики, это примерно то же самое, что и растеризация 3д-модели.
Растеризация векторной графики
Суть примерно такая же, есть данные 2д кривых, это те контуры, которыми заданы объекты. У нас есть конечное растровое изображение и растеризатор переводит данные кривых в пиксели. После этого у нас нет возможности масштабировать картинку без потери качества.
Читайте дальше
Статьи из рубрики «Ликбез для начинающих разработчиков игр«, скорее всего окажутся очень для Вас полезными, позвольте-с отрекомендовать:
Послесловие
В этой статье, я надеюсь, вы осили столько букв, вы получили представление о том, что такое рендеринг, какие виды рендеринга существуют. Если какие-то вопросы остались — смело задавайте их в комментариях, я обязательно отвечу. Буду благодарен за уточнения и указания на какие-то неточности и ошибки.
Дорогой друг! Тебе есть что сказать? Понравился пост? Не стесняйся! Оставь комментарий, нам очень важно ТВОЕ мнение
Что такое рендер или рендеринг
Что такое рендер ( render / rendering )?
Сфера применения
Рендеринг сцен используется в: компьютерных видеоиграх, симуляторах, фильмах, рекламных роликах, телевизионных спецэффектах и архитектурной 3D визуализации. Каждая сфера деятельности использует различный баланс функций и методов просчета. Рассмотрим пару примеров применения рендеринга более детально:
В этой рекламе производитель заменил настоящую пачку чипсов на 3d модель с последующим рендером. Это позволило сэкономить много времени при производстве рекламного ролика на разные рынки сбыта. Поскольку пачка чипсов для разных стран будет выглядеть по-разному, нет необходимости снимать сотни дублей с разными вариантами пачки. Достаточно одного ролика, а пачку теперь можно сделать любую.
Теперь на телеэкране реальным можно сделать все и всех. Нет необходимости в макетах, манекенах, париках, гриме. 3d модель с последующим рендерингом экономит время и средства необходимые на производство спец-эффектов.
Рендер студии Viarde, сделанный для одной из мебельных фабрик. Производителям мебели, света, техники т.п., больше нет необходимости оплачивать дорогостоящие фото студии, чтобы наилучшим образом представить свои продукты. За несколько дней и с намного меньшей стоимостью это сделают студии занимающиеся 3d визуализацией.
Системы рендеринга
Системы рендеринга которые используются 3D редакторами для просчета (отрисовки) визуализации бывают встроенные в программу или внешние подключаемые (устанавливаться отдельно). Чаще внешние системы рендеринга имеют лучше качество визуализации чем встроенные, потому что они разрабатываться не зависимо от 3D редактора, и команда разработчиков работает только над усовершенствованием своего продукта не отвлекаясь на работу с 3D редактором. У команд разрабатывающих внешние рендеры больше времени и возможностей на то, чтобы сделать свой продукт лучшим на рынке. Но из-за этого чаще всего, в отличие от встроенных рендер систем за них придется заплатить дополнительно.
Внутри рендеринг представляет собой тщательно разработанную программу, основанную на выборочной смеси дисциплин, связанных с: физикой света, визуальным восприятием, математикой и разработкой программного обеспечения.
В случае 3D-графики рендеринг может выполняться медленно, как в режиме предварительного рендеринга (pre-rendering), так и в режиме реального времени (real time rendering).
Рендеринг в реальном времени: выдающаяся техника рендеринга, используемая в интерактивной графике и играх, где изображения должны создаваться в быстром темпе. Поскольку взаимодействие с пользователем в таких средах является высоким, требуется создание изображения в реальном времени. Выделенное графическое оборудование и предварительная компиляция доступной информации повысили производительность рендеринга в реальном времени.
Рендеринг в архитектурной 3D визуализации
На сегодняшний день самыми популярными и качественными системами для архитектурной 3d визуализации являются Vray и Corona Renderer. Обе системы принадлежат одному разработчику Chaos Group (Болгария).
Vray появился еще в 2000 году и хорошо себя зарекомендовал во многих сферах визуализации благодаря своей гибкости и широкому набору инструментов для включения в рабочий процесс различных студий, будь то анимационные или архитектурные компании.
Основные достоинства V-Ray:
1. Поддерживает сетевой рендер несколькими компьютерами.
2. Очень широкий спектр настроек для разных задач связанных с трехмерной графикой.
3. Огромный набор материалов.
4. Поддерживает большой набор пассов для композинга картинки или видео.
Главное достоинство Corona Renderer это очень реалистичная визуализация при простых настройках системы. Она отлично подойдет для новичков, перед которыми стоят простые задачи.
Скорость рендера
Рендер системы при работе как все остальные программы установленные на компьютер требует для просчета изображения определенные ресурсы вашего ПК. В основном требуется мощность процессора и количество оперативной памяти. Такие рендер системы называются CPU Rendering. Есть еще GPU Rendering, это рендер системы просчитывающие изображения с помощью видеокарты ( процессора ). Например Vray имеет возможность рендерить и CPU и GPU.
Время рендеринга зависит от некоторых основных факторов: сложности сцены, количества источников света, наличия высокополигональных моделей, прозрачных или отражающих материалов.
Поэтому рендеринг требует больших мощностей. Обычный офисный ПК не подойдет для этой задачи. Если вы собираетесь рендерить, вам нужна особая сборка компьютера, что бы этот процесс проходил быстро. Все рендер системы имеют разные настройки, где-то больше где, то меньше. Их можно менять что бы получить картинку быстрее, но при этом придется экономить на ее качестве.
Лучший способ для того чтобы, сократить время просчета картинки это использовать сетевой рендеринг или готовую рендер ферму в интернете. Можно распределить рендер между разными компьютерами через локальную сеть или интернет. Для этого все компьютеры участвующие в процессе должны иметь такую же программу для рендеринга, такой же 3д редактор и такие же плагины, как и основной компьютер с которого запускается рендер.
История и основы вычислительных процессов рендеринга
Самое современное программное обеспечение сочетает в себе два или более методов просчета света для получения достаточно хороших результатов при разумных затратах времени.
Scanline rendering и растеризация
Высокоуровневое представление изображения обязательно содержит элементы, отличные от пикселей. Эти элементы называются примитивами. Например, на схематическом рисунке отрезки и кривые могут быть примитивами. В графическом пользовательском интерфейсе окна и кнопки могут быть примитивами. В 3D-рендеринге треугольники и многоугольники в пространстве могут быть примитивами.
Если pixel-by-pixel подход к визуализации нецелесообразен или слишком медленен для какой-либо задачи, тогда primitive-by-primitive подход к визуализации может оказаться полезным. Здесь каждый просматривает каждый из примитивов, определяет, на какие пиксели изображения он влияет, и соответственно модифицирует эти пиксели. Это называется растеризацией, и это метод рендеринга, используемый всеми современными видеокартами.
Растеризация часто быстрее, чем pixel-by-pixel рендеринг. Во-первых, большие области изображения могут быть пустыми от примитивов; Растеризация будет игнорировать эти области, но рендеринг pixel-by-pixel должен проходить через них. Во-вторых, растеризация может улучшить когерентность кэша и уменьшить избыточную работу, используя тот факт, что пиксели, занятые одним примитивом, имеют тенденцию быть смежными в изображении. По этим причинам растеризация обычно является подходящим выбором, когда требуется интерактивный рендеринг; однако, pixel-by-pixel подход часто позволяет получать изображения более высокого качества и является более универсальным, поскольку он не зависит от такого количества предположений об изображении, как растеризация.
Ray casting
Ray casting в основном используется для моделирования в реальном времени, такого как те, которые используются в трехмерных компьютерных играх и мультипликационных анимациях, где детали не важны или где более эффективно вручную подделывать детали, чтобы получить лучшую производительность на этапе вычислений. Обычно это тот случай, когда нужно анимировать большое количество кадров. Результаты имеют характерный «плоский» внешний вид, когда никакие дополнительные приемы не используются, как если бы все объекты на сцене были окрашены матовым покрытием или слегка отшлифованы.
Моделируемая геометрия анализируется попиксельно (pixel-by-pixel), построчно (line by line), с точки зрения наружу, как если бы лучи отбрасывались от точки взгляда. Там, где объект пересекается, значение цвета в точке может быть оценено с использованием нескольких методов. В самом простом случае значение цвета объекта в точке пересечения становится значением этого пикселя. Цвет можно определить по текстурной карте. Более сложный метод заключается в изменении значения цвета с помощью коэффициента освещения, но без расчета отношения к моделируемому источнику света. Чтобы уменьшить артефакты, количество лучей в слегка разных направлениях может быть усреднено.
Может быть дополнительно использовано грубое моделирование оптических свойств: обычно очень простое вычисление луча от объекта к точке зрения. Другой расчет сделан для угла падения световых лучей от источника(ов) света. И из этих и указанных интенсивностей источников света вычисляется значение пикселя. Или можно использовать освещение, построенное по алгоритму radiosity. Или их сочетание.
Radiosity
Оптическая основа симуляции состоит в том, что некоторый рассеянный свет из данной точки на данной поверхности отражается в большом спектре направлений и освещает область вокруг него.
Техника симуляции может варьироваться по сложности. Многие изображения имеют очень приблизительную оценку радиуса, просто слегка освещая всю сцену с помощью фактора, известного как окружение. Однако, когда расширенная оценка Radiosity сочетается с высококачественным алгоритмом Ray tracing, изображения могут демонстрировать убедительный реализм, особенно для интерьерных сцен.
В расширенной симуляции radiosity рекурсивные, конечно-элементные алгоритмы «отражают» свет назад и вперед между поверхностями в модели, пока не будет достигнут некоторый предел рекурсии. Таким образом, окраска одной поверхности влияет на окраску соседней поверхности, и наоборот. Результирующие значения освещенности по всей модели (иногда в том числе для пустых пространств) сохраняются и используются в качестве дополнительных входных данных при выполнении расчетов в модели наведения луча или трассировки лучей.
Из-за итеративного/рекурсивного характера техники сложные объекты особенно медленно подражают. Расширенные расчеты radiosity могут быть зарезервированы для расчета атмосферы комнаты, от света, отражающегося от стен, пола и потолка, без изучения вклада, который сложные объекты вносят в radiosity, или сложные объекты могут быть заменены в вычислении radiosity более простым объекты одинакового размера и текстуры.
Если в сцене наблюдается незначительная перегруппировка объектов radiosity, одни и те же данные radiosity могут повторно использоваться для ряда кадров, что делает radiosity эффективным способом улучшения плоскостности приведения лучей без серьезного влияния на общее время рендеринга на кадр. Из-за этого, radiosity стал ведущим методом рендеринга в реальном времени, и был использован для начала и создания большого количества известных недавних полнометражных анимационных 3D-мультфильмов.
Ray tracing
Ray tracing является продолжением той же технологии, которая была разработана при Scanline и Ray casting. Как и те, он хорошо обрабатывает сложные объекты, и объекты могут быть описаны математически. В отличие от Scanline и Ray casting, Ray tracing почти всегда является методом Монте-Карло, который основан на усреднении числа случайно сгенерированных образцов из модели.
В этом случае сэмплы представляют собой воображаемые лучи света, пересекающие точку обзора от объектов в сцене. Это в первую очередь полезно, когда сложный и точный рендеринг теней, преломление или отражение являются проблемами.
В конечном итоге, при качественном рендеринге работы с трассировкой лучей несколько лучей обычно снимаются для каждого пикселя и прослеживаются не только до первого объекта пересечения, но, скорее, через ряд последовательных «отскоков», используя известные законы оптики, такие как «угол падения равен углу отражения» и более продвинутые законы, касающиеся преломления и шероховатости поверхности.
Как только луч либо сталкивается с источником света, или, более вероятно, после того, как было оценено установленное ограничивающее количество отскоков. Тогда поверхностное освещение в этой конечной точке оценивается с использованием методов, описанных выше, и изменения по пути через различные отскоки оцениваются для оценить значение, наблюдаемое с точки зрения. Это все повторяется для каждого сэмпла, для каждого пикселя.
В некоторых случаях в каждой точке пересечения может быть создано несколько лучей.
Как метод грубой силы, Ray tracing была слишком медленной, чтобы рассматривать ее в режиме реального времени, и до недавнего времени она была слишком медленной, чтобы даже рассматривать короткие фильмы любого уровня качества. Хотя она использовалась для последовательностей спецэффектов и в рекламе, где требуется короткая часть высококачественного (возможно, даже фотореалистичного) материала.
Однако усилия по оптимизации для уменьшения количества вычислений, необходимых для частей работы, где детализация невелика или не зависит от особенностей трассировки лучей, привели к реалистической возможности более широкого использования Ray tracing. В настоящее время существует некоторое оборудование с аппаратной ускоренной трассировкой лучей, по крайней мере, на этапе разработки прототипа, и некоторые демонстрационные версии игр, в которых показано использование программной или аппаратной трассировки лучей в реальном времени.
Пара интересных фактов про рендеринг
Например фильм «Аватар» Джеймса Камерона рендерился на 34 стойках HP с 32 блейдами HP Proliant BL2x220c в каждой 40 000 процессорных ядер и 104 Тб RAM. При такой мощности на один кадр уходило около 50-ти часов.
А известная мультипликационная компания Pixar, которая сделала такие мультфильмы как «Волли» и «Тачки», разработала для своих проектов собственную рендер систему которая называется Pixars RenderMan. Этот рендер направлен на быстрый просчет сложных анимационных эффектов, таких как: вода, облака, шерсть, волосы и другое.
С каждым днем рендер системы используются все больше в разных сферах деятельности. Для фильмов, мультфильмов, архитектуры, рекламы, промышленности, автомобилестроения и многие другое. Так что если вы видите где, то статическое изображение или анимацию, вполне возможно что это результат рендеринга.
Как работает рендеринг 3D-игр: обработка вершин
В этом посте мы рассмотрим этап работы с вершинами. То есть нам придётся снова достать учебники по математике и вспомнить линейную алгебру, матрицы и тригонометрию. Ура!
Мы выясним, как преобразуются 3D-модели и учитываются источники освещения. Также мы подробно объясним разницу между вершинными и геометрическими шейдерами, и вы узнаете, на каком этапе находится место для тесселяции. Чтобы облегчить понимание, мы используем схемы и примеры кода, демонстрирующие, как в игре выполняются вычисления и обрабатываются значения.
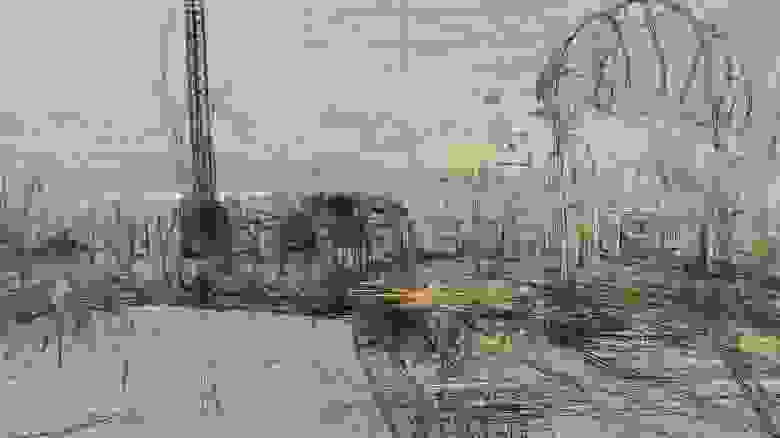
На скриншоте в начале поста показана игра GTA V в каркасном (wireframe) режиме отображения. Сравните её с намного менее сложным каркасным отображением Half-Life 2. Изображения созданы thalixte при помощи ReShade.
Что такое точка?
В мире математики точка — это просто место в геометрическом пространстве. Нет ничего меньше точки, она не имеет размера, поэтому точки можно использовать для точного задания местоположения начала и конца таких объектов, как отрезки прямых, плоскости и объёмы.
Для 3D-графики такая информация критически важна, от неё зависит внешний вид всего, потому что все объекты отображаются как наборы отрезков прямых, плоскостей и т.п. На изображении ниже показан скриншот из игры Bethesda 2015 года Fallout 4:
Возможно, вам будет непросто увидеть, что это всего лишь огромная куча точек и линий, поэтому мы покажем, как та же сцена выглядит в режиме wireframe. В таком режиме движок 3D-рендеринга пропускает текстуры и эффекты, выполняемые на этапе пикселей, и отрисовывает только разноцветные линии, соединяющие точки.
Теперь всё выглядит совершенно иначе, но мы видим, как все линии объединяются, образуя различные объекты, окружения и фон. Некоторые состоят всего лишь из десятков линий, например, камни на переднем плане, другие же содержат столько линий, что выглядят сплошными.
Каждая точка в начале и конце каждой линии обработана выполнением целой кучи вычислений. Некоторые вычисления очень просты и быстры, другие намного сложнее. Обрабатывая точки группами, особенно в виде треугольников, можно добиться значительного роста производительности, поэтому давайте внимательнее приглядимся к ним.
Что же нужно для треугольника?
Далее мы можем добавить ещё две вершины, чтобы образовать треугольник:
Учтите, что показанные линии не обязательны — мы можем задать точки и сказать системе, что эти три вершины образуют треугольник. Все данные вершин хранятся в непрерывном блоке памяти, который называется буфером вершин (vertex buffer); информация об образуемой ими фигуре или закодирована непосредственно в программе рендеринга, или хранится в ещё одном блоке памяти, называемом буфером индексов (index buffer).
Если информация закодирована в программе рендеринга, то различные фигуры, которые могут образованы вершинами, называются примитивами. Direct3D предлагает использовать для них список (list), полосы (strips) и «вееры» (fans) в форме точек, линий и треугольников. При правильном использовании полосы треугольников используют вершины более чем для одного треугольника, что позволяет повысить производительность. В показанном ниже примере мы видим, что для создания соединённых вместе двух треугольников нужно всего четыре вершины — если они разделены, то нам понадобится шесть вершин.
Слева направо: список точек, список линий и полоса треугольников
Если нам нужно обрабатывать больший набор вершин, например, в модели игрового NPC, то лучше использовать объект под названием меш (mesh) — ещё один блок памяти, но состоящий из нескольких буферов (вершин, индексов и т.д.) и ресурсов текстур модели. В онлайн-документации Microsoft есть краткое объяснение того, как использовать эти буферы.
Пока давайте сосредоточимся на том, что происходит с этими вершинами в 3D-игре при рендеринге каждого нового кадра. Если вкратце, то с ними выполняется одна из двух операций:
На сцене появляется вектор
Представьте, что у вас на экране есть треугольник и вы нажимаете клавишу, чтобы переместить его влево. Естественно, мы ожидаем, что числа (x, y, z) каждой вершины будут соответствующим образом меняться; так и происходит, однако довольно неожиданно выглядит способ реализации изменений. Вместо простого изменения координат подавляющее большинство систем рендеринга 3D-графики использует особый математический инструмент: мы имеем в виду векторы.
Вектор можно представить как стрелку, направленную в определённую точку пространства и имеющую нужную длину. Вершины обычно задаются при помощи векторов на основе декартовых координат:
Заметьте, что синяя стрелка начинается в одном месте (в данном случае это точка начала координат (origin)) и растягивается до вершины. Для задания вектора мы использовали запись в столбец, но вполне можно применять и запись в строку. Вы могли заметить, что есть ещё одно, четвёртое, значение, обычно называемое w-компонентом. Оно используется для того, чтобы показать, что обозначает вектор: позицию точки (вектор позиции) или общее направление (вектор направления). В случае вектора направления это будет выглядеть следующим образом:
Этот вектор указывает в том же направлении и имеет ту же длину, что и предыдущий вектор позиции, то есть значения (x, y, z) будут такими же; однако w-компонент равен не 1, а нулю. Применение векторов направлений мы объясним позже, а пока запомните тот факт, что все вершины в 3D-сцене будут описываться таким образом. Почему? Потому что в таком формате гораздо проще их перемещать.
Математика, математика, и ещё раз математика
Вспомним, что у нас есть простой треугольник и мы хотим переместить его влево. Каждая вершина описывается вектором позиции, поэтому «математика перемещения» (называемая преобразованиями) должна работать с этими векторами. Появляется новый инструмент: матрицы (matrices) (matrix в единственном числе). Это массив значений, записанный в формате, похожем на электронную таблицу Excel, со строками и столбцами.
Для каждого типа преобразований существует соответствующая матрица, и для преобразования достаточно просто перемножить матрицу преобразования и вектор позиции. Мы не будем вдаваться в подробности того, как и почему это происходит, а просто посмотрим, как это выглядит.
Перемещение вершины в 3D-пространстве называется переносом (translation) и для него требуется следующий расчёт:
Значения x0, и т.д. представляют исходные координаты вектора; значения delta—x представляют величину, на которую нужно переместить вершину. Перемножение матрицы и вектора приводит к тому, что они просто суммируются (заметьте, что w-компонент остаётся неизменным, чтобы готовый ответ по-прежнему оставался вектором позиции).
Кроме перемещения нам также может понадобиться поворачивать треугольник или изменять его масштаб — для этих операций тоже существуют преобразования.
Это преобразование поворачивает вершину вокруг оси z в плоскости XY
А это используется, если нужно изменить масштаб фигуры
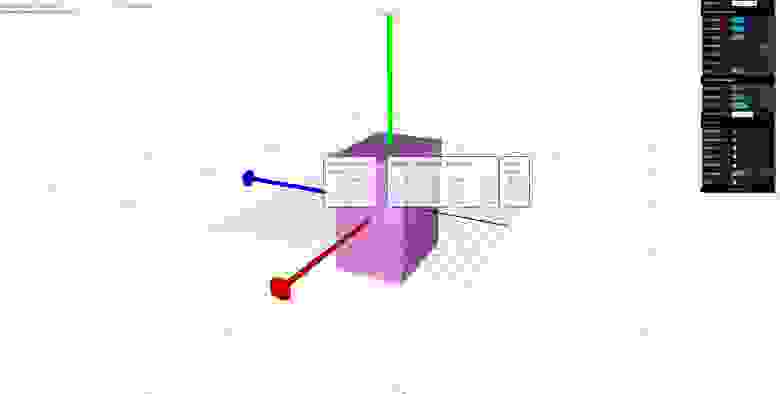
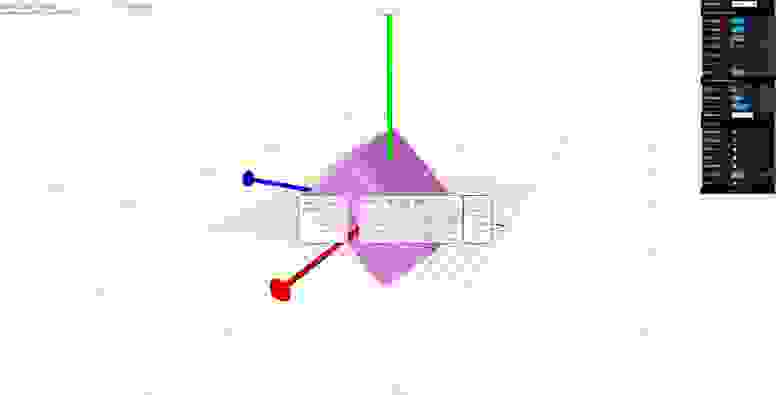
Мы можем воспользоваться графическим инструментом на основе WebGL с сайта Real-Time Rendering, чтобы визуализировать эти вычисления для всей фигуры. Давайте начнём с прямоугольного параллелепипеда в стандартной позиции:
В этом онлайн-инструменте model point является вектором позиции, world matrix — матрицей преобразования, а world-space point — вектором позиции для преобразованной вершины.
Давайте применим к параллелепипеду различные преобразования:
На показанном выше изображении фигура была перенесена на 5 единиц по каждом из осей. Эти значения можно видеть в последнем столбце средней большой матрицы. Исходный вектор позиции (4, 5, 3, 1) остаётся таким же, как и должен, но преобразованная вершина теперь перенесена в (9, 10, 8, 1).
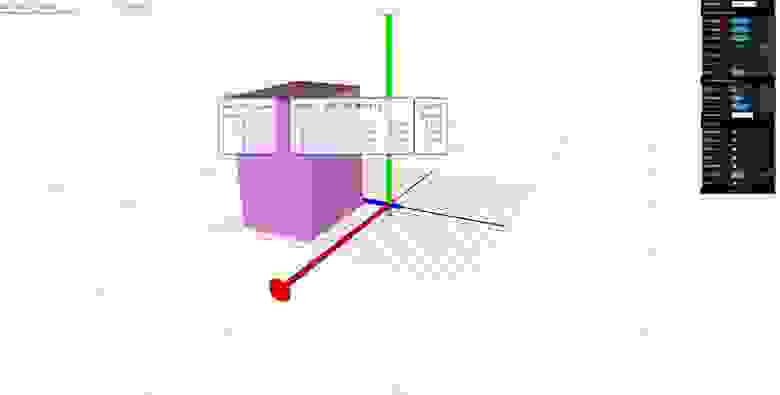
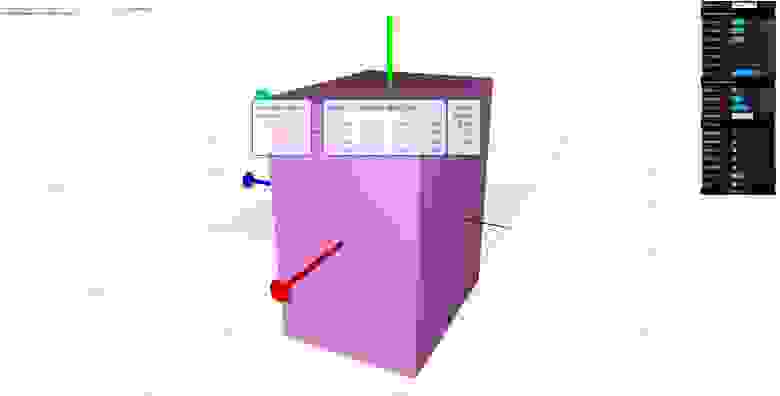
В это преобразовании всё было отмасштабировано на коэффициент 2: теперь стороны параллелепипеда стали в два раза длинее. Наконец, посмотрим на пример поворота:
Параллелепипед был повёрнут на угол 45°, но в матрице используются синус и косинус этого угла. Проверив на научном калькуляторе, мы можем увидеть, что sin(45°) = 0.7071. что округляется до показанного значения 0.71. Тот же ответ мы получим для значения косинуса.
Матрицы и векторы использовать не обязательно; популярной альтернативой для них, особенно в случае обработки сложных поворотов, является использование комплексных чисел и кватернионов. Эти вычисления сильно отличаются от векторов, поэтому мы не будем их рассматривать, продолжив работать с преобразованиями.
Мощь вершинного шейдера
На этом этапе нам нужно уяснить, что всем этим занимаются люди, программирующие код рендеринга. Если разработчик игр использует сторонний движок (например, Unity или Unreal), то всё это уже сделано за него; но если кто-то делает свой движок с нуля, то ему придётся выполнять все эти вычисления с вершинами.
Но как всё это выглядит с точки зрения кода?
Чтобы понять это, мы воспользуемся примерами с потрясающего веб-сайта Braynzar Soft. Если вы хотите самостоятельно начать работу с 3D-программированием, то это подходящее место для изучения основ, а также более сложных вещей…
Это пример преобразования «всё в одном». Он создаёт соответствующие матрицы преобразования на основании ввода с клавиатуры, а затем применяет их к исходному вектору позиции за одну операцию. Заметьте, что это всегда выполняется в заданном порядке (масштабирование — поворот — перенос), потому что любой другой способ совершенно испортит результат.
Такие блоки кода называются вершинными шейдерами (vertex shaders), их сложность и размер могут варьироваться в огромных масштабах. Показанный выше пример прост, это только вершинный шейдер, не использующий полной программируемой природы шейдеров. Более сложная последовательность шейдеров могла бы преобразовывать объекты в 3D-пространстве, обрабатывать их внешний вид с точки зрения камеры сцены, а затем передавать данные на следующий этапе процесса рендеринга. Рассматривая порядок обработки вершин, мы изучим и другие примеры.
Разумеется, они могут использоваться для гораздо большего, поэтому, играя в 3D-игру, не забывайте, что всё движение, которое вы видите, выполнено графическим процессором, исполняющим команды вершинных шейдеров.
Однако так было не всегда. Если вернуться в середину-конец 1990-х, то графические карты той эпохи не имели возможности самостоятельно обрабатывать вершины и примитивы, всем этим в одиночку занимался центральный процессор.
Одним из первых процессоров, имеющих собственное аппаратное ускорение данного процесса, был Nvidia GeForce, выпущенный в 2000 году, и эту функциональность назвали Hardware Transform and Lighting (сокращённо Hardware TnL). Процессы, которые могло обрабатывать это оборудование, были очень ограниченными с точки зрения команд, но с выходом новых чипов ситуация быстро менялась. Сегодня не существует отдельного оборудования для обработки вершин и одно устройство занимается всем сразу: точками, примитивами, пикселями, текстурами и т.д.
К слову, об освещении (lighting): стоит заметить, что мы видим всё благодаря свету, поэтому давайте посмотрим, как его можно обрабатывать на этапе вершин. Для этого нам нужно воспользоваться тем, о чём мы говорили ранее.
Свет, камера, мотор!
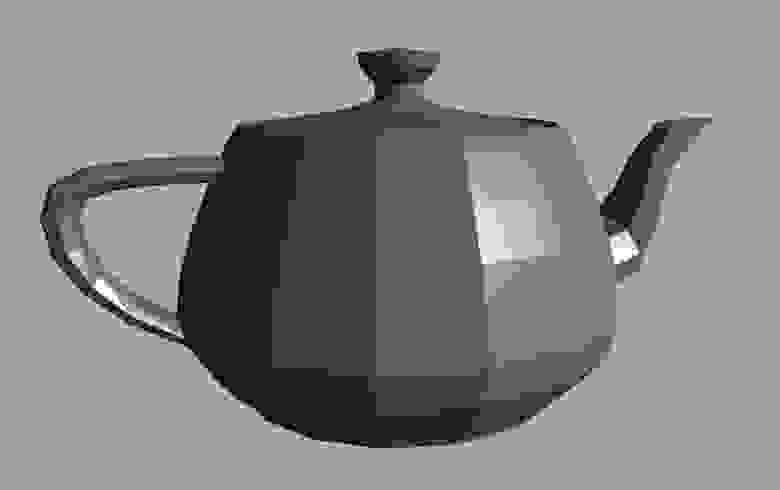
Представьте такую картину: игрок стоит в тёмной комнате, освещённой одним источником света справа. В середине комнаты висит огромный чайник. Возможно, для этого вам понадобится помощь, поэтому давайте воспользуемся веб-сайтом Real-Time Rendering, и увидим, как это будет выглядеть:
Не забывайте, что этот объект является набором соединённых вместе плоских треугольников; то есть плоскость каждого треугольника будет направлена в определённую сторону. Некоторые из них направлены в сторону камеры, некоторые — в другую, некоторые будут искажены. Свет от источника падает на каждую плоскость и отражается от неё под определённым углом.
В зависимости от того, куда отразился свет, могут меняться цвет и яркость плоскости, и чтобы цвет объекта выглядел правильно, всё это нужно вычислить и учесть.
Начнём с того, что нам нужно узнать, куда направлена каждая плоскость, и для этого нам потребуется вектор нормали (normal vector) плоскости. Это ещё одна стрелка, но в отличие от вектора позиции, её размер не важен (на самом деле после вычисления масштаб векторов нормалей всегда уменьшается чтобы они имели длину 1), и она всегда направлена перпендикулярно (под прямым углом) к плоскости.
Нормаль к плоскости каждого треугольника вычисляется определением векторного произведения двух векторов направления (показанных выше p и q), образующих стороны треугольника. На самом деле лучше вычислять их для каждой вершины, а не для треугольника, но поскольку первых всегда больше, чем вторых, быстрее будет вычислять нормали для треугольников.
Получив нормаль к поверхности, можно начать учитывать источник освещения и камеру. В 3D-рендеринге источники освещения могут быть разного типа, но в этой статье мы будем рассматривать только направленные источники, например, прожекторы. Как и плоскость треугольника, прожектор и камера будут указывать в определённом направлении, примерно так:
Вектор источника освещения и вектор нормали можно использовать для вычисления угла, под которым свет падает на поверхность (используя отношение между скалярным произведением векторов и произведением их размеров). Вершины треугольника будут содержать дополнительную информацию о своём цвете и материале. Материал описывает, что происходит со светом, когда он падает на поверхность.
Гладкая металлическая поверхность будет отражать почти весь падающий свет под тем углом, под которым он упал, и едва изменит цвет объекта. Шероховатый матовый материал рассеивает свет менее предсказуемым образом и немного меняет цвет. Чтобы учесть это, нужно добавить вершинам дополнительные значения:
Один направленный источник освещения освещает множество различных материалов из демо Nvidia
Мы опустили многие подробные детали, и на то есть уважительная причина: откройте любой учебник по 3D-рендерингу, и вы увидите, что этому процессу посвящены целые главы. Однако в современных играх основная часть всех вычислений освещения и эффектов материалов выполняется на этапе обработки пикселей, поэтому мы вернёмся к ним в следующей статье.
Пример кода B. Anguelov, показывающий, как в вершинном шейдере можно обрабатывать модель отражения света по Фонгу.
Всё, что мы рассматривали выше, выполняется вершинными шейдерами, и кажется, что для них нет ничего невозможного; к несчастью, это не так. Вершинные шейдеры не могут создавать новых вершин и каждый шейдер должен обрабатывать каждую отдельную вершину. Было бы удобно, если бы можно было использовать код для создания новых треугольников между тех, которые мы уже имеем (для повышения визуального качества), и иметь шейдер, обрабатывающий целый примитив (чтобы ускорить обработку). Ну, в современных графических процессорах мы можем это сделать!
Пожалуйста, сэр, мне хочется ещё (треугольников)
Современные графические чипы чрезвычайно мощны и способны каждую секунду выполнять миллионы матрично-векторных вычислений; они с лёгкостью справляются с огромной кучей вершин за раз. С другой стороны, создание высокодетализированных моделей для рендеринга — это очень долгий процесс, и если модель будет находиться на каком-то расстоянии от сцены, то все эти детали пропадут впустую.
То есть нам нужно каким-то образом приказать процессору разбить большой примитив, например, один плоский треугольник на набор меньших треугольников, расположенных внутри исходного. Такой процесс называется тесселяцией (tesselation) и графические чипы уже научились выполнять его очень хорошо; за годы развития увеличивалась степень контроля, которым обладают программисты над этим процессом.
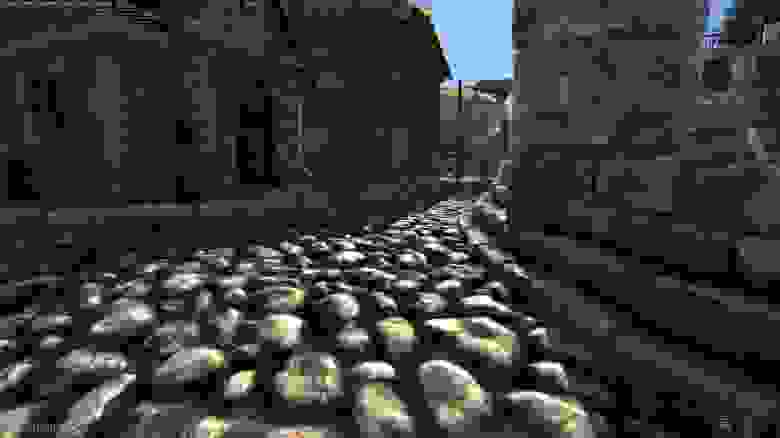
Чтобы посмотреть на это в действии, мы воспользуемся инструментом бенчмарка Heaven движка Unigine, потому что он позволяет нам применять к используемым в тесте моделям различные величины тесселяции.
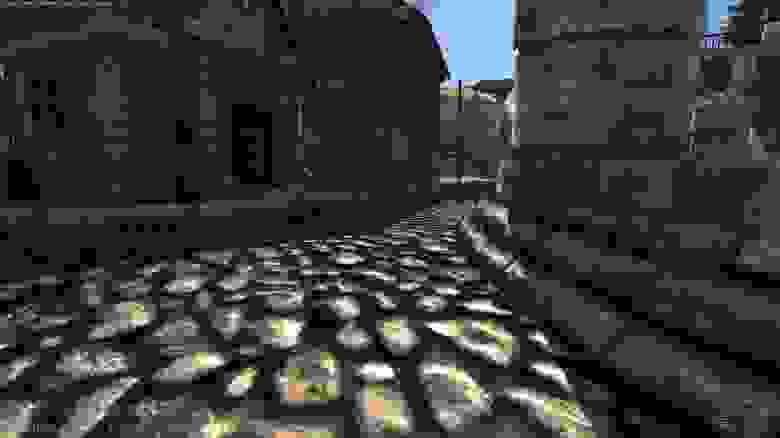
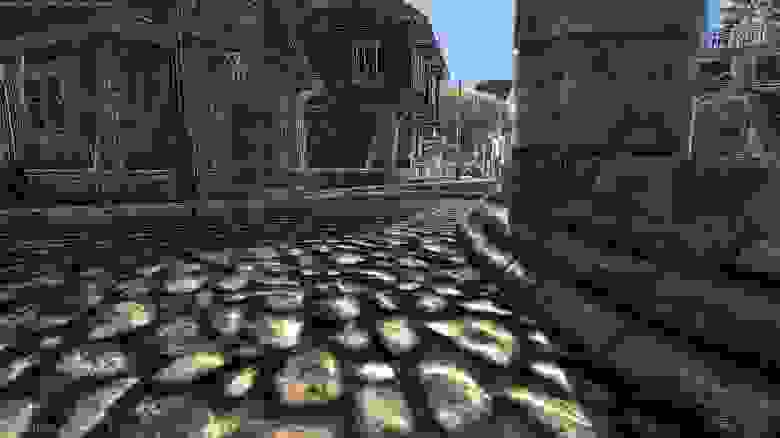
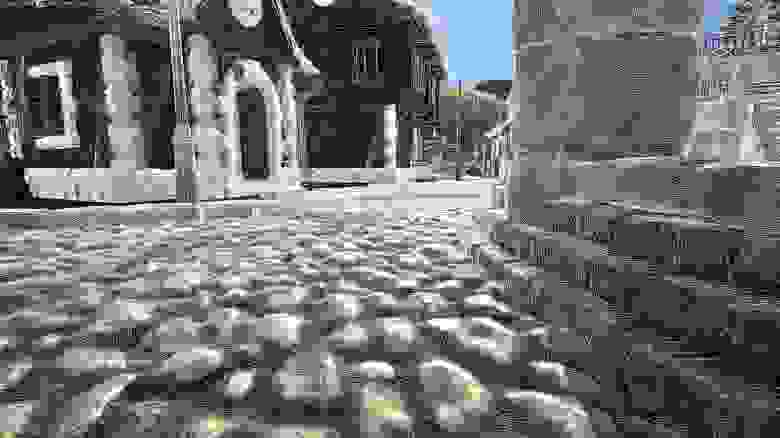
Для начала давайте возьмём место в бенчмарке и изучим его без применения тесселяции. Заметьте, что булыжники на земле выглядят очень неестественными — использованная текстура эффективна, но кажется неправильной. Давайте применим к сцене тесселяцию: движок Unigine применяет её только к отдельным частям, но различие будет значительным.
Земля, края зданий и дверь выглядят намного реалистичнее. Мы можем увидеть, как это было достигнуто, запустив процесс заново, но на этот раз с выделением всех примитивов (то есть в режиме wireframe):
Чётко видно, почему земля выглядит так странно — она совершенно плоская! Дверь сливается со стенами, а края здания представляют собой простые параллелепипеды.
В Direct3D примитивы можно разделить на группу из более мелких частей (этот процесс называется подразделением (sub-division)), выполнив трёхэтапный процесс. Сначала программисты пишут шейдер поверхности (hull shader) — по сути, этот код создаёт структуру под названием патч геометрии (geometry patch). Можно воспринимать её как карту, сообщающую процессору, где внутри начального примитива будут появляться новые точки и линии.
Затем блок-тесселятор внутри графического процессора применяет этот патч к примитиву. В конце выполняется доменный шейдер (domain shader), вычисляющий позиции всех новых вершин. Эти данные при необходимости можно передать обратно в буфер вершин, чтобы можно было заново выполнить вычисления освещения, но на этот раз с более качественными результатами.
Как же это выглядит? Давайте запустим каркасную версию тесселированной сцены:
Честно говоря, мы задали довольно высокую степень тесселяции, чтобы объяснение процесса было нагляднее. Как бы ни были хороши современные графические чипы, такое не стоит проделывать в каждой сцене — посмотрите, например, на фонарь рядом с дверью.
В изображениях с отключенным режимом wireframe вы бы с трудом нашли отличия на этом расстоянии, и мы видим, что такой уровень тесселяции добавил столько треугольников, что их сложно отделить друг от друга. Однако при правильном применении эта функция обработки вершин может создавать фантастические визуальные эффекты, особенно при симуляции столкновений мягких тел.
Давайте посмотрим, как это может выглядеть с точки зрения кода Direct3D; для этого мы используем пример с ещё одного замечательного веб-сайта, RasterTek.
Вот простой зелёный треугольник, тесселированный на множество крошечных треугольничков…
Обработка вершин выполняется тремя отдельными шейдерами (см. пример кода): вершинным шейдером, подготавливающим треугольник к тесселяции, шейдером поверхности, генерирующим патч, и доменным шейдером, обрабатывающим новые вершины. Результат достаточно понятен, но пример с движком Unigine демонстрирует и потенциальные преимущества, и опасности повсеместного использования тесселяции.
«Железо» этого не выдержит!
Помните, мы говорили, что вершинные шейдеры всегда обрабатывают каждую отдельную вершину в сцене? Несложно понять, что тесселяция может стать здесь серьёзной проблемой. И существует множество визуальных эффектов, где нужно обрабатывать различные версии одного примитива, но без создания их с самого начала, например, волосы, мех, трава и частицы взрывов.
К счастью, специально для таких вещей существует ещё один шейдер — геометрический шейдер. Это более ограниченная версия вершинного шейдера, но он может быть применён к целому примитиву. В сочетании с тесселяцией он создаёт программистам повышенный контроль над большими группами вершин.
UL Benchmark’s 3DMark Vantage — геометрические шейдеры обрабатывают частицы и флаги
Direct3D, как и все современные графические API, позволяет выполнять с вершинами большое множество вычислений. Готовые данные могут быть или переданы на следующий этап процесса рендеринга (растеризацию), или вернуться в пул памяти для повторной обработки или считывания центральным процессором для других целей. Как сказано в документации Microsoft по Direct3D, это можно реализовать как поток данных:
Этап вывода потока (stream output) необязателен, особенно потому, что он может передавать обратно в цикл рендеринга только целые примитивы (а не отдельные вершины), но он полезен для эффектов, требующих большого количества частиц. Такой же трюк можно провернуть при помощи изменяемого или динамического вершинного буфера, но буферы входящих данных лучше хранить неизменными, потому что при их открытии для изменения снижается производительность.
Обработка вершин — это критически важная часть рендеринга, потому что она определяет, как будет выглядеть сцена с точки зрения камеры. В современных играх для построения миров могут использоваться миллионы треугольников, и каждая из этих вершин каким-то образом преобразуется и освещается.
Треугольники. Их миллионы.
Обработка всех этих вычислений и математики может показаться логистическим кошмаром, но графические процессоры (GPU) и API разрабатываются с учётом всего этого — представьте идеально работающую фабрику, пропускающую через производственный конвейер по одному изделию за раз.
Опытные программисты рендеринга 3D-игр имеют фундаментальные знания в области математики и физики; они используют все возможные трюки и инструменты для оптимизации операций, сжимая этап обработки вершин всего до нескольких миллисекунд. А ведь это только самое начало построения 3D-кадра — следующим идёт этап растеризации, затем чрезвычайно сложная обработка пикселей и текстур, и уже потом изображение попадает на монитор.