Что важно для сайта
18 вопросов о разработке сайта: все, что нужно учесть
Разработка сайта по сложности порой практически равноценна ядерной физике: огромное количество терминов, правил, задач, к которым не подступишься просто так.
Вы заказали сайт, но не знаете, на что именно обращать внимание при приемке работ? Спокойно! Сегодня разберем этот вопрос детально и точно узнаем, что именно нужно учитывать при разработке нового сайта, и что проверять, когда получаете готовый проект.
Введение
В рамках данной статьи я буду говорить о технических моментах, на которые нужно обращать внимание при разработке сайта. Не буду упоминать, что создание сайта начинается с постановки цели, определения ЦА, создания контента и анализа конкурентов по SERP. Это другая история.
Итак, первым делом нужно определиться с типом сайта.
Тип сайта
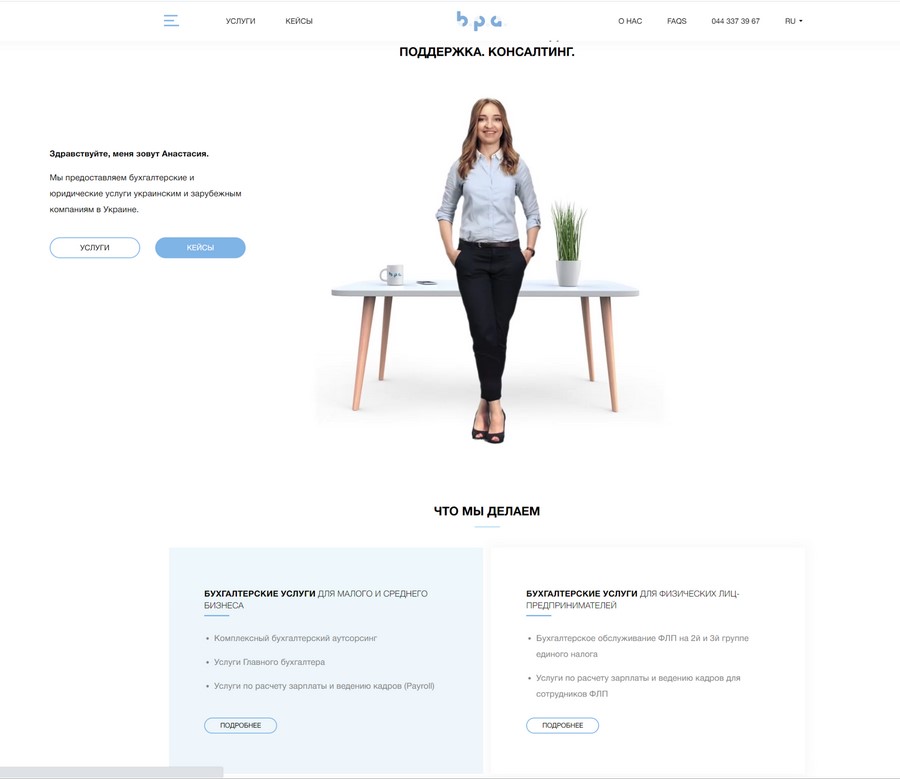
Что выбрать: интернет магазин, лендинг, блог? Здесь необходимо отталкиваться от общих целей проекта и задач, которые стоят перед ним. Например, вот сайт-визитка частного специалиста:
Основные сценарии использования распространенных типов сайтов следующие.
Пример необычного лендинга:
Интеграции. Какие сервисы подключать и нужно ли
Здесь сложно дать общие рекомендации, так как у вас как у заказчика наверняка имеются собственные требования по интеграциям.
Обычно интернет-магазины интегрируют с готовыми CRM, а также со сторонними сервисами. Их еще называют внешними.
Для многих российских интернет-магазинов важна, но не обязательна, интеграция с решениями «1C». Что касается CRM, то самый частый вариант – это «Битрикс24», Sales Creatio, «Мегаплан», amoCRM. Подробное сравнение всех CRM вы можете найти в нашем блоге.
Современный сайт не может быть полностью изолированным. При помощи интеграций разработчики автоматизируют многие «сложные» действия на сайте, например, авторизацию через социальную сеть, расчет доставки, возможность оплатить заказ картой.
Интеграция происходит при помощи так называемого API. Этот интерфейс соединяет ваш сайт с остальным миром, позволяет выполнять даже сложные действия без перехода на другие сайты. Благодаря интеграциям с внешними сервисами посетитель вашего сайта, не покидая его, может выполнить все необходимые задачи. Например, рассчитать цену доставки до своего региона
В качестве внешних сервисов обычно выступают онлайн-чаты, службы подсказок, сервисы расчета доставки / расчета оплаты, иные калькуляторы, собственные системы учета товара, смс-рассылки.
При приемке сайта не следует спешить. Обязательно проверяйте работоспособность каждого внешнего сервиса вручную – от функционала простых инструментов (авторизации через социальные сети, например) до работоспособности синхронизации сайта с CRM.
Домен и хостинг
Домен
Домен играет первостепенную роль не только в узнаваемости вашей компании, но и в создании дальнейшей стратегии оптимизации / продвижения.
Можно очень долго рассказывать о тонкостях выбора домена, но я сведу все к трем основным факторам.
Естественно, не стоит соглашаться на первое попавшееся доменное имя, которое предложит исполнитель. Домен нужно выбирать максимально осторожно и тщательно.
Появилось много новых доменных зон:
Обязательно учитывайте, что предлагаемый вам домен должен быть доступен не только «в прямом вхождении», как выражаются SEO-шники, но и со всеми вариациями. Например, доменное имя zona.com должно быть свободным по адресам:
В противном случае, если кто-то уже занял ваше доменное имя с www, например, в дальнейшем у вас возникнут проблемы при настройке зеркал.
Хостинг
Что касается хостинга, здесь можно выделить 2 подхода. Если бюджет ограничен, начать можно со стартовых тарифных планов, тем более, первые годы после запуска любой, даже качественный и полезный сайт, редко получает большой трафик.
Второй подход более расточительный: вы сразу покупаете, например, выделенный сервер и переплачиваете долго, пока сайт не раскрутится. Особых преимуществ второго подхода я не вижу, так что решить здесь должны вы сами.
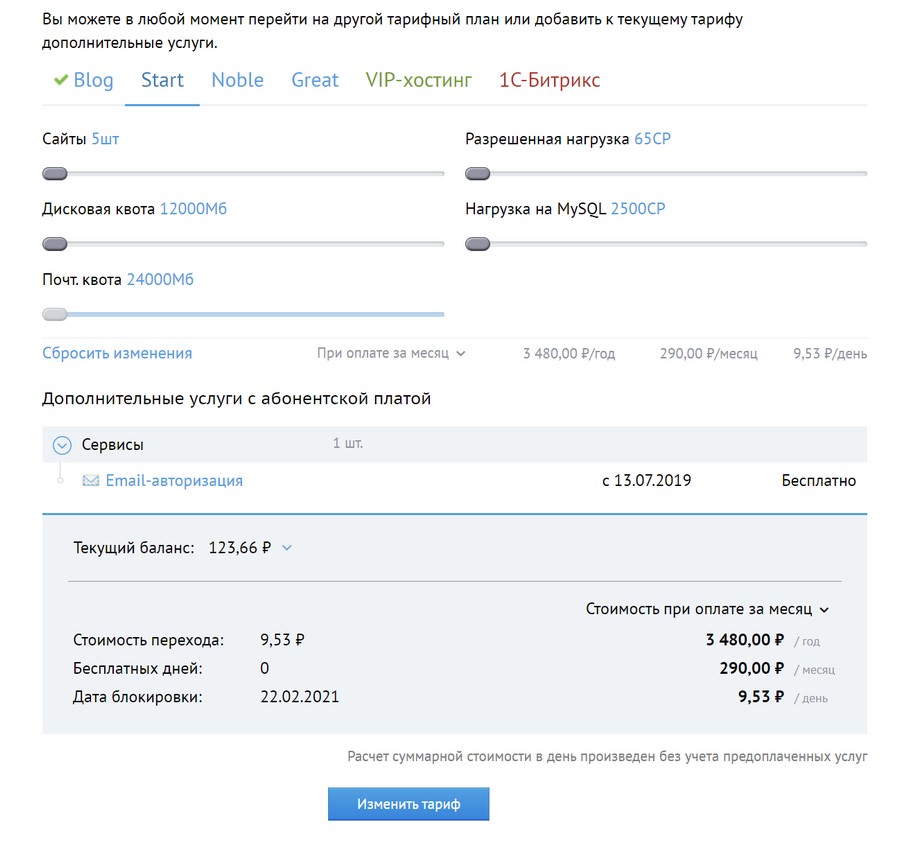
Пример тарифа Blog хостинга Beget
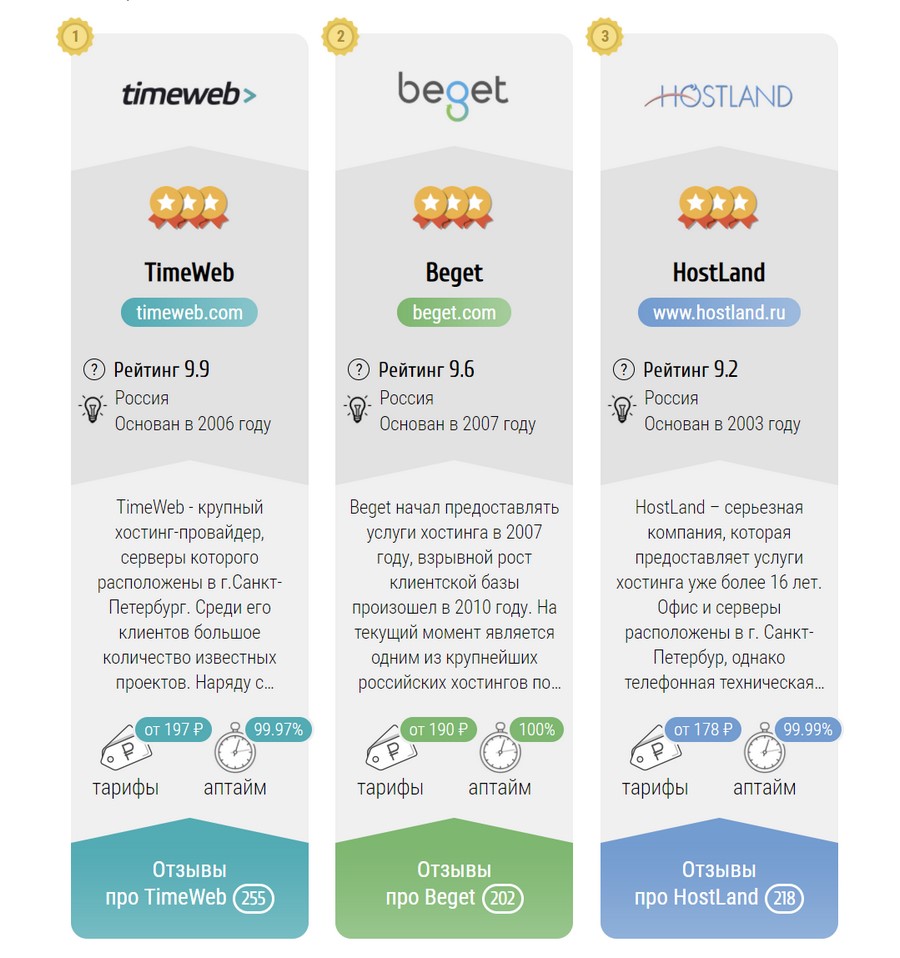
Что касается непосредственного выбора хостера, здесь все просто: он должен быть надежным и быстрым как автомат Калашникова. Бесперебойную работу сайта могут обеспечить только проверенные и надежные хостинги. Вы можете выбрать любой из этого списка, так как все эти хостеры имеют сотни (а некоторые – тысячи) положительных отзывов:
При выборе хостера внимание уделяйте его возрасту. Смотрите, когда основана компания, сколько лет она работает в России.
При выборе хостинга убедитесь, что он поддерживает минимальный набор технологий: ASP, MySQL, Perl, htaccess, PHP, CGI. При приемке сайта уточните существующую дисковую квоту: хватит ли ее, чтобы полностью развернуть сайт? Обратите внимание на лимиты по трафику, суммарному числу сайтов, базам данных.
Кстати, в нашем блоге есть интересные статьи про выбор доменного имени и хостинга. Обязательно ознакомьтесь с ними подробнее и без спешки.
Продвижение
В 2021 года существует несколько способов продвижения сайта. Наиболее распространены:
Про SEO нужно рассказать чуть подробнее, так как именно этот способ гарантирует генерацию трафика в долгосрочной перспективе. Достаточно однажды настроить его правильно, чтобы потом получать новых посетителей. Поисковая оптимизация – целый комплекс действий, связанных как с внешней, так и с внутренней работой над сайтом.
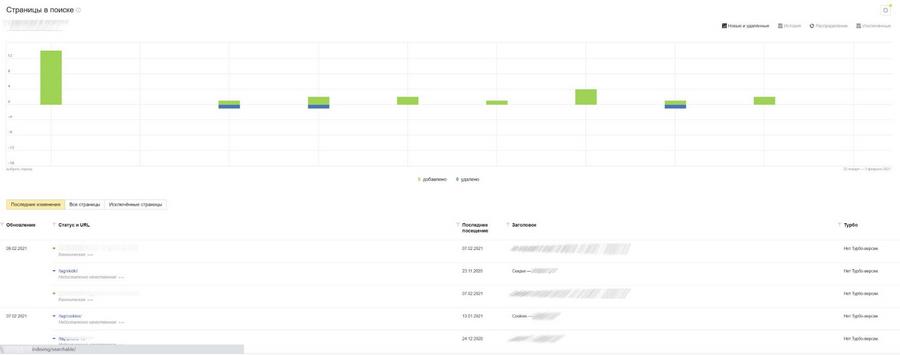
Чтобы Google и «Яндекс» хорошо ранжировали страницы вашего сайта, необходимо убедиться в том, что была проведена первоначальная seo-оптимизация. Если сайт новый и не имеет большого количества страниц, проверить индексацию можно в интерфейсе «Яндекс.Вебмастер»:
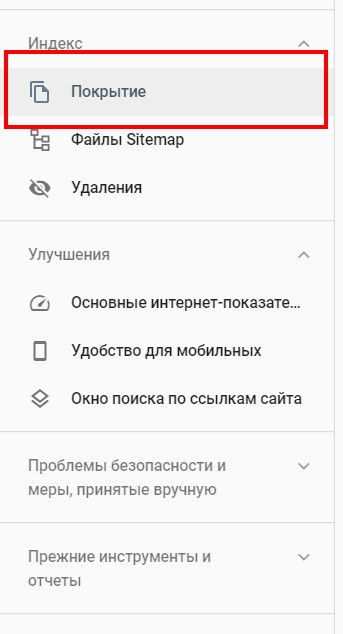
или Google Search Console:
Сбор семантического ядра
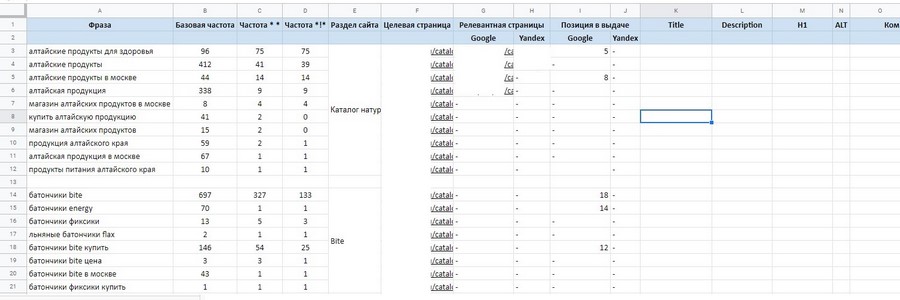
О семантике нужно сказать отдельно. Именно на начальном этапе разработки сайта закладывается главное семантическое ядро, которое должно стать трамплином к получению первого (и абсолютно бесплатного, что немаловажно) трафика из поисковых систем. Обязательно оценивайте собранное семантическое ядро. Чем объемнее оно будет, тем лучше.
Обращайте внимание на наличие нецелевых поисковых фраз, даже если они единичные – это не очень хороший знак, так как становится понятно, что семантика собиралась автоматическими инструментами. Это не есть хорошо.
Отдельный плюс, если уже проведена кластеризация семантики. Кластеры помогут более отчетливо представить структурную модель сайта на ближайшее будущее. Желательно, чтобы вам отдали карту семантики – этот документ обычно оформлен в формате таблицы и содержит несколько обязательных разделов:
Назначение семантической карты – планирование и упорядочение новых страниц на сайте.
Во многих случаях требуется большое количество новых страниц под определенные запросы, но сделать это сию минуту невозможно. Качественная карта релевантности позволит упорядочить всю информацию по новым страницам на сайте и провести грамотное планирование новых материалов.
Структура сайта
Структура сайта должна быть тесно связана с SEO-оптимизацией. Здесь правило одно: построение всех страниц должно подаваться понятной логике, а юзабилити должно быть максимально продуманным и удобным.
Приведу пример: не стоит принимать сайт, если для открытия каталога товаров нужно совершить более 3 кликов.
Рекомендую придерживаться 4 правил создания структуры нового сайта:
Обязательно обращайте внимание также на то, как работает сортировка и фильтры в каталоге товаров.
Шоурил TexTerra. Создание сайтов под ключ
Текстовое наполнение страниц
Принимать или нет пустой сайт – дело ваше. Лучше этого не делать: текст должен быть хотя бы на главных страницах и разделах сайта. Наличие уникального и полезного текста —важнейшее условие для индексации новой страницы.
Обязательно обращайте внимание на то:
Прочитайте хотя бы полстраницы текста и обратите внимание на то, как быстро устают глаза.
Изображения и тексты на страницах должны быть полностью уникальными. Обратите внимание на качество текстов. По ним посетители судят о вашей компании.
Сегодня студии часто оставляют текстовое наполнение на усмотрение заказчика. Я бы не рекомендовал такой подход, ведь тексты нужно создавать с прицелом на дизайн сайта, настраивать шрифты, размер букв. Во многих случаях для этого понадобится помощь программиста, поэтому нет смысла переплачивать. Так что лучше сразу заказать тексты на основные разделы сайта. К тому же, если вам уже собрали начальное семантическое ядро, эти же специалисты сами подберут не только контент для страниц, но и другие сопутствующие данные. Например, заполнят метатеги.
Выбранная CMS
Проследите за тем, что система управления контентом выбрана корректно, в соответствии со спецификой вашего проекта.
Конструкторы или самописные решения? В большинстве случаев конструкторы – более подходящий кандидат. Да, самописные движки могут быть весьма удобными, функциональными и учитывать специфику деятельности вашей компании. Их недостаток в том, что для внесения любых изменений в работу сайта придется обращаться к специалистам, причем желательно к тем, кто и создавал движок.
Не стоит думать, что конструкторы – это ограниченное решение. Сегодня их можно интегрировать практически с любыми популярными сервисами. Огромное количество расширений и плагинов позволяют привнести в движок сайта даже специфический функционал. Например, встроить в интернет-магазин скидочную систему для разных типов клиентов.
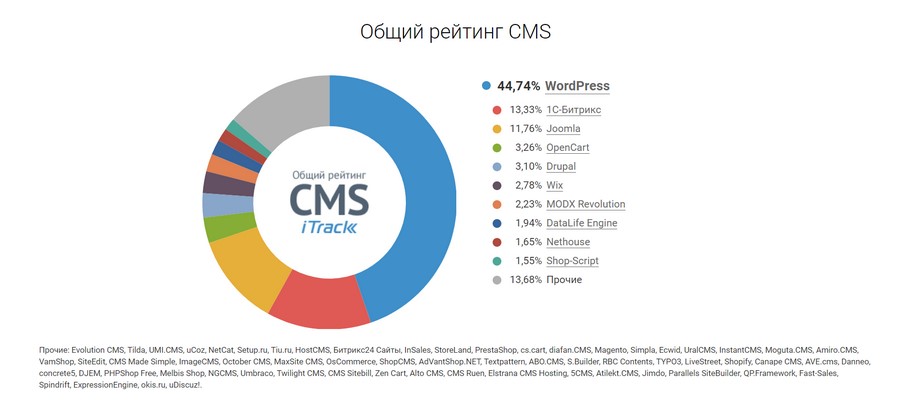
Далее предлагаю ознакомиться с самыми распространенными сценариями использования той или иной CMS.
Мобильная версия или адаптивный шаблон
Мобильные устройства в особом приоритете у Google и «Яндекса». Здесь 2 варианта развития событий: вам изначально разрабатывают полноценную мобильную версию или просто задействуют адаптивный шаблон. При приемке сайта обязательно проверяйте, как он открывается на экранах разных смартфонов. Смотрите также, как он выводится на экране планшета.
Что касается того, как сайт выводится на экраны смартфонов и других мобильных устройств, то увидеть это можно в адаптивном просмотре в Google Chrome (родной инспектор). Там же можно найти готовые паттерны под разные экраны.
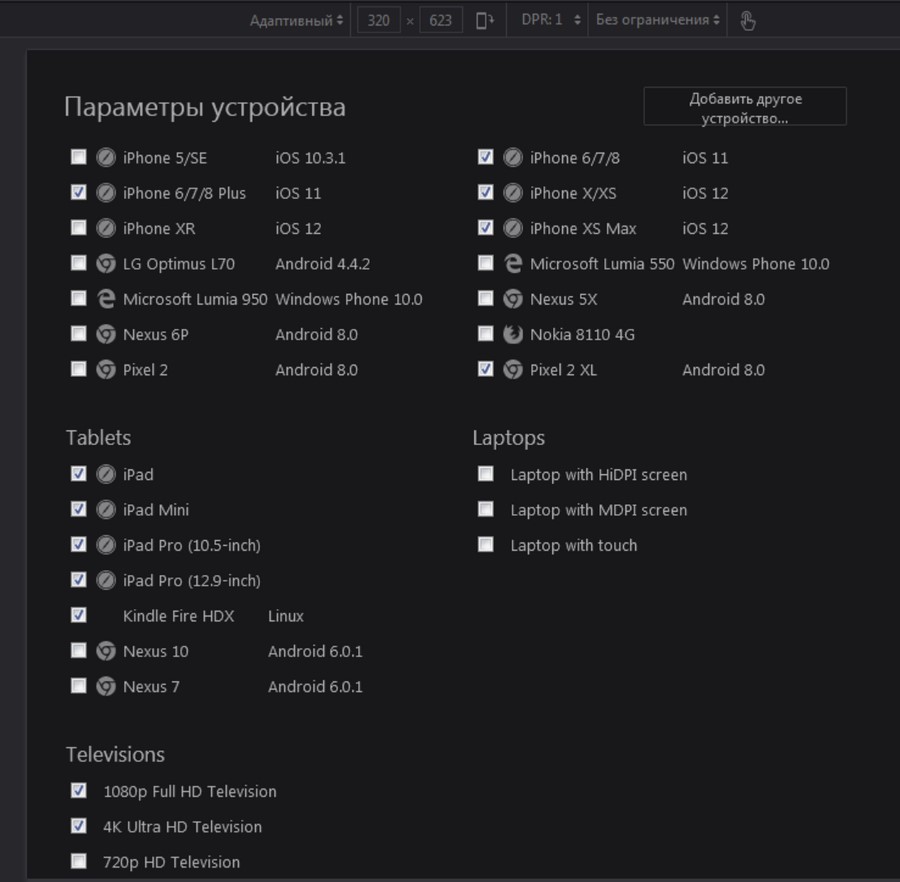
Если не хотите ковыряться с инспектором, есть готовые решения. Например, если вам нужно просмотреть сайт на мобильных устройствах iOS, можно воспользоваться инспектором браузера Firefox Developer Edition. Он позволяет просмотреть сайт в достаточно крупном спектре устройств, в том числе даже с телевизора 4К:
Есть еще сервис iloveadaptive, который показывает, как сайт будет выглядеть не только на устройствах Apple, но и на Android-смартфонах Samsung.
Сложности с загрузкой страниц
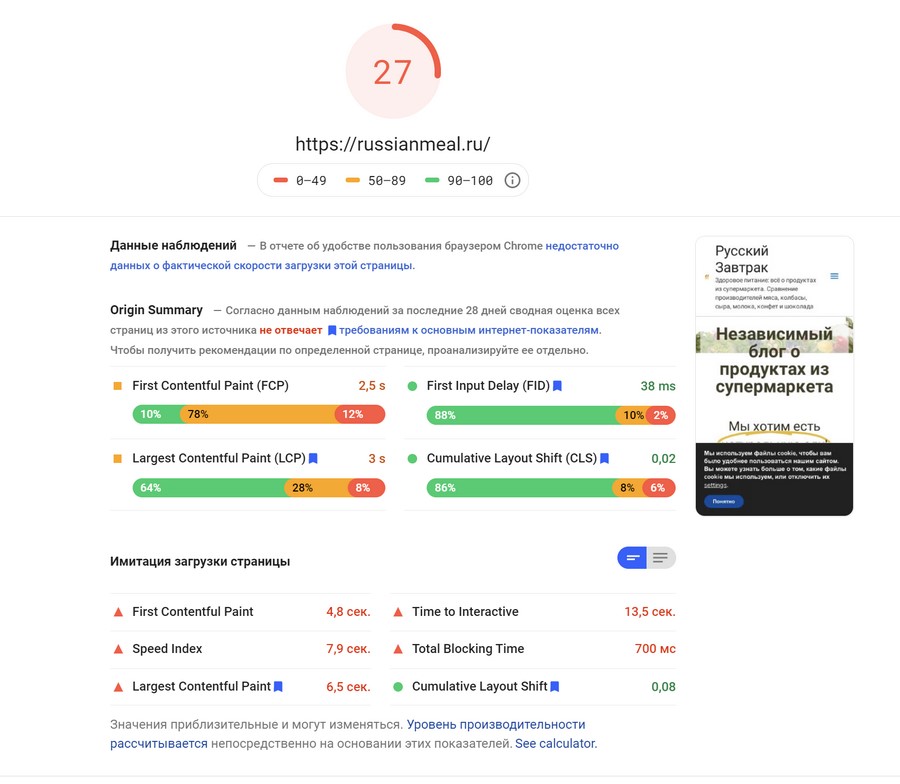
Если принимаемый сайт загружается слишком долго, необходимо установить причину этой аномалии. Для диагностики я рекомендую использовать инструмент PageSpeed Insights. Просто указываем домен и выбираем пункт «Проверить». Если со скоростью загрузки сайта имеются проблемы, вы увидите их в подробном отчете:
Я бы не советовал принимать сайт, скорость загрузки которого не дотягивает до «зеленой зоны» PageSpeed Insight (начинается от 90 баллов).
Человекопонятные ссылки
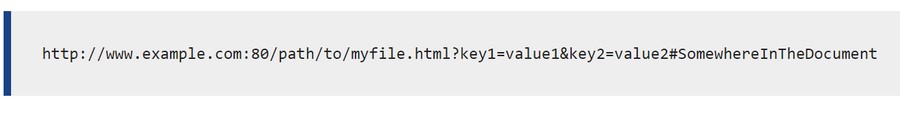
Это важный элемент сайта, влияющий на итоговое юзабилити. Всегда приятнее видеть в ссылке знакомые слова, а не просто набор символов:
Так называемый семантический или человекопонятный URL – это ссылка, которую легко воспринимает человек. Наличие человекопонятных ссылок способно не только улучшить пользовательский опыт, но и повлиять на ранжирование вашего ресурса в результатах SERP.
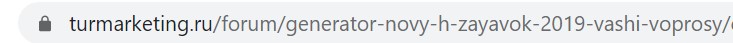
При приемке сайта обратите внимание на то, как именно отображаются ссылки. Для этого просто откройте разные страницы сайта и обратите внимание на адресную строку браузера:
Здесь, кстати, раскрывается еще одно преимущество готовых систем управления контентом (CMS): в них семантические URL можно настраивать буквально одним кликом.
Валидность кода
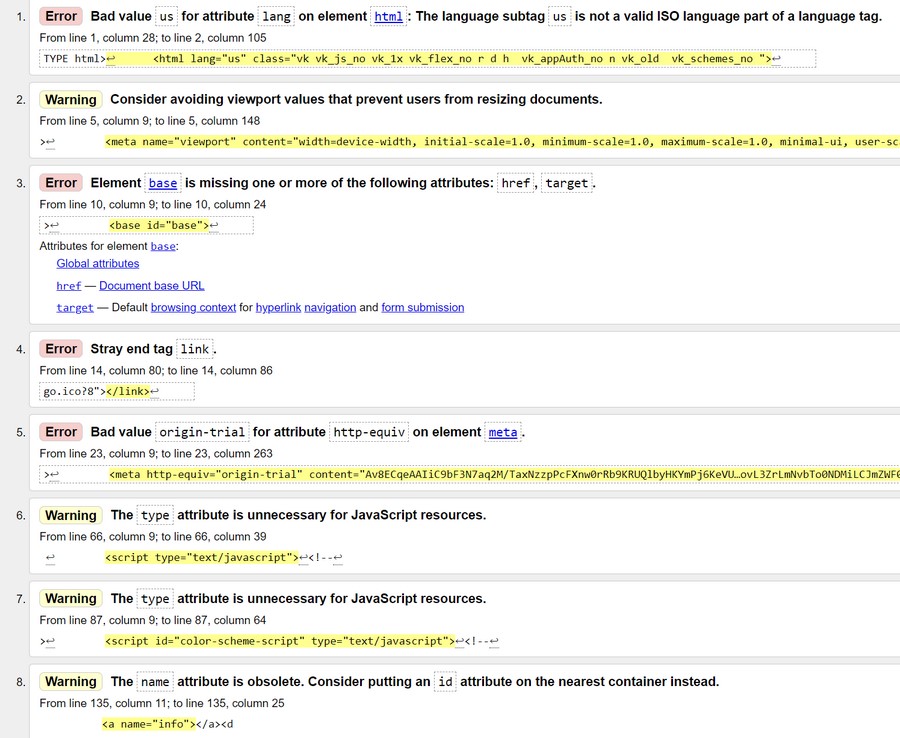
Чтобы проверить, действителен ли код вашего сайта, и найти ошибки, используйте The W3C Markup Validation Service. Он позволяет проверить как весь сайт целиком, так и отдельные страницы:
Если код вашего сайта не валиден, это негативно скажется на факторах его работы.
Наличие SSL сертификата. Поддержка https протокола
Если ваш сайт будет работать с персональными данными, он должен отвечать всем требованиям безопасности. Принимая сайт, проследите за тем, чтобы в адресной строке отображался замок:
Сайты, использующие HTTP-протокол, считаются небезопасными и помечаются соответствующим образом в результатах поиска:
Известно также, что сайты без SSL-сертификата ранжируются ниже, чем ресурсы, имеющие такой сертификат.
Микроразметка
Микроразметка – это специальный код, который помогает краулерам (они же поисковые «пауки» или роботы) эффективно распознавать контент, который размещен на странице. Благодаря микроразметке повышается релевантность результатов поиска по каждому вводимой пользователем запросу.
Внедрять микроразметку необходимо на начальных этапах разработки сайта, а не тогда, когда он уже запущен. Проверить наличие микроразметки, с точки зрения Google-бота, поможет этот инструмент:
У «Яндекса» также есть похожий сервис:
Карта сайта
Sitemap – специальный файл, который содержит все URL, расположенные в иерархической последовательности. Есть два вида карт сайта: так называемая пользовательская в виде html-файла и карта сайта для поисковых роботов в xml формате.
Первый вид карты ускоряет индексацию новых страниц сайта, помогая краулерам, второй используется для улучшения пользовательского опыта и взаимодействия с основными разделами сайта. Проверяя наличие карты сайта, не забывайте о том, что в файле robots.txt также должна быть ссылка на xml-карту сайта.
Метатеги
Следует удостовериться, что все важные страницы сайта имеют заполненные метатеги: title, description и заголовки. Эти HTML-теги предназначаются поисковым роботам, которые таким образом получают дополнительную служебную информацию. Эти данные, в свою очередь, уже используются для более эффективного ранжирования.
Корректно заполненные теги позволяют краулерам правильно идентифицировать тематическую принадлежность страницы, кроме этого, метатеги анализируют и браузеры – для корректного вывода того или иного типа контента на экран.
Счетчики аналитики
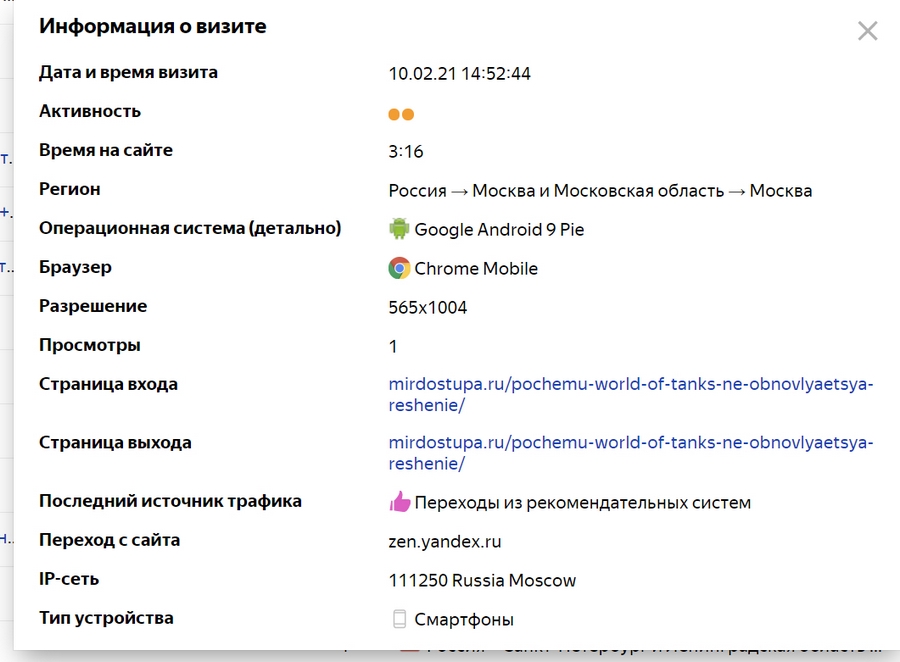
При приеме сайта убедитесь, что на нем установлены счетчики «Яндекс.Метрики» и «Google Аналитики». Этот набор – абсолютный мастхэв для каждого сайта, и особенно для интернет-магазина. Веб-аналитика позволяет отслеживать сотни параметров, включая вовлеченность аудитории, конверсии, поведенческие факторы, трафик, цели. Эти сервисы позволяют анализировать практически все технически доступные сегодня данные о ваших посетителях.
Пример информации о визите в «Вебвизоре», «Яндекс.Метрике»:
Оценка готового сайта
Как объективно проанализировать результат работ при приемке сайта? Вопрос непростой, но очень важный. Вот хронологический чек-лист:
Вывод
Предлагаю план, который поможет усвоить этапы разработки нового сайта:
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Каким должен быть хороший сайт: краткое руководство и подборка полезных инструментов
Привлечь первый трафик — непростая задача сама по себе, а уж сделать так, чтобы посетители остались на сайте, еще сложнее. И для этого он должен быть не просто хорошим, а очень хорошим. Иначе — среди миллиарда сайтов наверняка найдется тот, что принадлежит вашим конкурентам.
Команда проекта Formilla написала пост о том, на что нужно обращать внимание при создании веб-сайта для бизнеса — мы подготовили адаптированную к российским реалиям версию этого материала.
Какой сайт можно назвать хорошим
Существуют тысячи курсов, книг и статей, посвященных вопросам веб-дизайна, в которых вопросы создания сайтов рассматриваются очень глубоко. Но для начинающих веб-дизайнеров или предпринимателей, которые хотят создать веб-площадку для своего бизнеса, можно несколько упростить картину. Итак, существует четыре базовых принципа, которые необходимо учитывать при создании или редизайне сайта:
Теперь рассмотрим описанные выше пункты более подробно.
1. Визуальный дизайн («красота»)
Представим сценарий – пользователь ищет в интернете подарок на день рождения своей сестры. В ленте соцсети он видит сообщение, в котором кто-то из знакомых делится ссылкой на сайт по продаже вещей, сделанный другом. Наш пользователь кликает, а затем видит это:
Конечно же, он тут же уйдет с такого сайта. Безусловно, это экстремальный пример. Но он позволяет понять, насколько важен внешний вид веб-страницы.
Дизайн влияет на все — от показателя конверсии до времени, проведенного посетителем на странице, степени доверия к сайту и наличию органических ссылок на него, что полезно для SEO.
Формула выглядит следующим образом:
Хороший дизайн = Больше доверия = Выше конверсия
Но как добиться того, чтобы сайт выглядел хорошо? Нужно начать с бренда.
Веб-дизайн и брендинг
Бренд — это то, как выглядит компания в глазах клиентов. На восприятие влияет все — цвета, шрифты и т.д. В своем руководстве по брендингу Соня Грегори говорит, что «ваш небольшой бизнес может конкурировать с крупными компаниями, у которых преданные покупатели. А значит, вам нужно найти способ выделиться и создать свой собственный бренд». Что люди должны думать, когда видят ваш сайт?
Управлять эмоциями посетителей можно с помощью дизайна, для этого нужно обратить внимание на психологию цветов — каждый из них выражает разные эмоции. Авторы исследования под названием «Влияние цветов на маркетинг» выяснили, что до 90% быстрых суждений о продуктах могут основываться лишь на цвете.
Помимо цвета, вы влияете и на выбор шрифта. И, аналогично, за каждым из шрифтов также стоит психология.
При выборе шрифта для логотипа или сайта нужно всегда отдавать предпочтение читабельности перед эмоциональным восприятием. Как правило, это значит, что нужно будет выбрать шрифт без засечек — они лучше всего воспринимаются в вебе. И еще — не нужно использовать больше чем два шрифта одновременно.
Главный вывод: не нужно выбирать больше трех цветов и двух шрифтов для выражения бренда компании. Необходимо определиться с ними и использовать всегда только конкретные цвета и шрифты — нужно выписать их коды, чтобы случайно не перепутать.
Поиск, создание и использование изображений
Важный элемент дизайна — это изображения. И в этой области совершается множество ошибок. Хорошие изображения добавляют ценность контенту в глазах посетителя. Они помогают объяснить сделанные утверждения, а также позволяют глазам отдыхать от текста. Изображения могут продавать продукты и услуги.
Например, если у вас интернет-магазин, то вы захотите сделать фото своих продуктов как можно более качественными. Какой из этих цветков вы бы захотели купить?
С большой долей вероятности пользователь, увидевший изображение справа, тут же уйдет с сайта и никогда на него не вернется. Изображение в середине лучше, но все еще далеко от идеала. Картинка слева же вызывает доверие. Так что нужно запомнить простой факт — плохие картинки делают сайт менее читабельным.
При работе с изображениями необходимо всегда вспоминать первый принцип веб-дизайна: у всего должна быть цель. Если картинка на странице «просто так», а не решает определенную задачу, от нее нужно отказаться.
Кроме того, картинки не должны быть слишком большими — иначе сайт становится медленнее, что негативно сказывается на общем юзабилити и плохо влияет на SEO.
2. Дизайн с технической точки зрения («айтишность»)
Рассмотрим их подробнее.
Адаптивный дизайн и дружелюбность к мобильным устройствам
SmashingMagazine определяет адаптивный веб-дизайн так:
«Адаптивный (отзывчивый) веб-дизайн — это подход, согласно которому дизайн и разработка сайта должны отвечать поведению пользователя и используемой им среде на основе размера экрана, платформы и ориентации устройства».
Другими словами, адаптивный сайт — это такой сайт, который хорошо отображается на любом экране и устройстве. Звучит непросто, и так оно и есть на самом деле. Однако адаптивность очень важна — уже сейчас смартфоны генерируют более 51% всего интернет-трафика, а на долю планшетов приходится 12%. Эти цифры растут.
Поисковые системы также уделяют много внимания тому, чтобы сайты были адаптированы для показа на смартфонах — в мобильной выдаче таким ресурсам отдает приоритет, они располагаются выше.
Что все это значит для не-дизайнера?
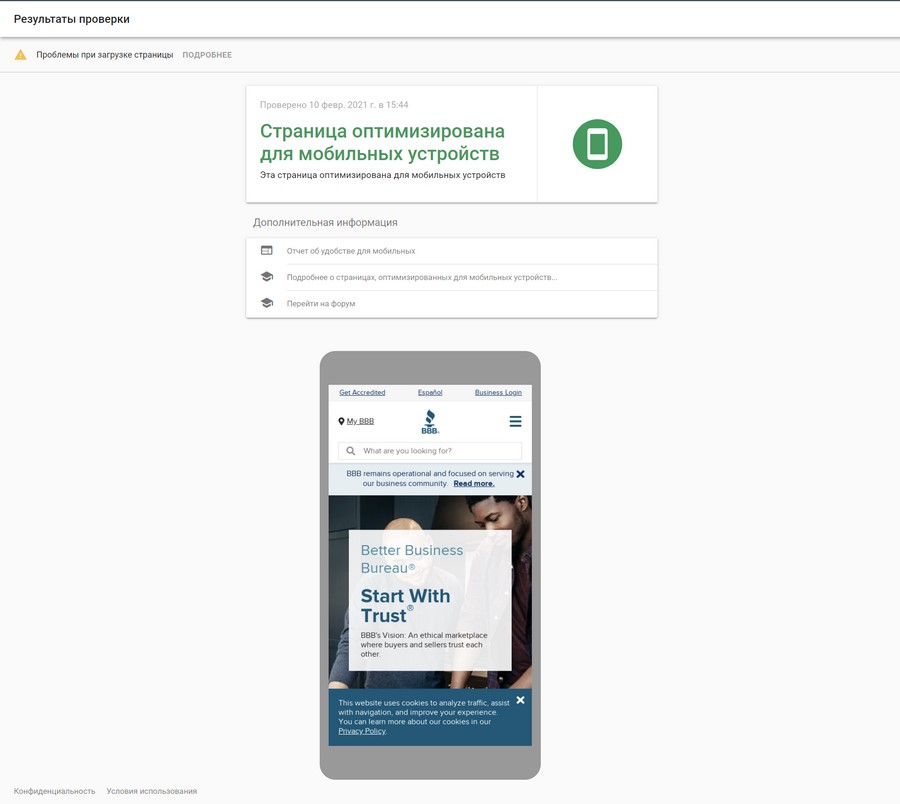
Прежде всего, нужно понять, является ли ваш сайт mobile-friendly — если он плохо выглядит на смартфоне, то предстоит заняться мобильной версией. Поисковик Google позволяет легко проверить, будет ли сайт считаться адаптивным его поисковым роботом:
Высокая скорость загрузки
Согласно исследованиям, почти половина пользователей интернета ожидают, что интересующий их сайт загрузится за две секунды или быстрее, а если этого не произойдет за три секунды — они его покинут.
Кроме того, 79% пользователей, совершающих покупки онлайн, заявляют о том, что если столкнутся с проблемами быстродействия сайта, то не совершат на нем покупок в будущем, а около 44% из них еще и расскажут друзьям о своем негативном опыте. Таким образом, если у вас медленный сайт, это может привести к серьезным проблемам.
Поэтому необходимо тестировать скорость загрузки страниц вашего сайта — для этого можно использовать специальный инструмент от Google. Кроме того для решения этой задачи есть проекты Pingdom и GT Metrix.
Каждый из этих инструментов показывает, что замедляет работу сайта, и подсказывает, как это можно исправить.
Как видно из скриншота, существует много способов улучшить скорость загрузки страниц, например, применение кэширования и поэтапной загрузки контента. Но простейшим способом оптимизации является сжатие изображений и отказ от ненужных картинок. Их передача нагружает каналы связи, так что нужно использовать только по-настоящему важные изображения.
Для сжатия картинок можно использовать инструмент Gimp — на его сайте можно найти руководство по использованию (на английском).
Поисковая оптимизация (SEO)
Хороший сайт должен хорошо индексироваться поисковыми системами. Если все сделать правильно, то можно получить постоянный приток новых посетителей, а если наделать ошибок, то найти вас через Google или «Яндекс» будет очень сложно.
Это очень упрощенный взгляд на поисковое продвижение, существует масса дополнительных факторах, вроде повышения кликабельности сайта в выдаче и его региональной привязки.
Защита сайта с помощью SSL-шифрования
Вероятно, при заходе на некоторые сайты вы выдели в адресной строке зеленый замок:
Это значит, что сайт защищен шифрованием SSL. Как правило, поисковые системы лучше ранжируют сайты, которые собирают данные пользователей с помощью различных форм и при этом защищают их шифрованием. Однако даже более важным является фактор доверия, которое возникает, когда пользователи видят привычный зеленый замок. Особенно важно это для сайтов, которые продают что-то, а значит и обрабатывают платежные данные посетителей.
Миграция на SSL — не всегда простой процесс, здесь можно подробнее почитать об этом.
Архитектура и навигация
Важно придерживаться «правила трех кликов»: каждая страница на сайте должна быть доступна с любой другой страницы за три клика. Чтобы добиться этого нужно составить карту сайта. Сделать это можно с помощью инструментов вроде Slickplan или просто ручки и бумаги. Выглядеть карта должна как-то так:
Наличие физической карты помогает видеть, где не хватает ссылок между страницами, а также облегчает общую организацию сайта.
Кроме того, следует размещать все важные призывы к действию в верхней части страницы. Посетители чаще всего смотрят именно в эту область, так что все важные кнопки вроде «Купить» или «Написать нам» должны быть сверху.
Инструменты развития сайта («как сделать сайт лучше»)
Мы говорим об инструментах улучшения сайта в последнюю очередь, поскольку они не помогут исправить ситуацию, если сам сайт плох. Однако с их помощью можно сделать хороший сайт еще лучше.
Прежде всего, очень полезно разместить на сайте модуль онлайн-консультанта. Чат позволяет обеспечить высокий уровень поддержки пользователей, это просто удобно — людям не надо никуда звонить или долго ждать ответа по электронной почте, если консультанту можно быстро написать прямо с сайта. Пример такого чата — онлайн-сервис Onicon.
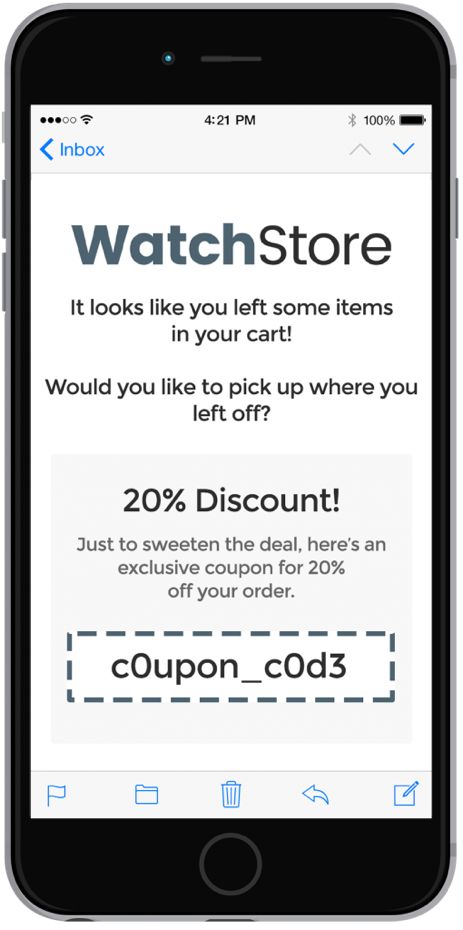
Еще один полезный инструмент Conversio Cart Abandonment Recovery позволяет возвращать пользователей, которые пытались совершить заказ на сайте, но покинули корзину. Программа автоматически рассылает таким пользователям email-сообщения, с целью их вернуть — например, в них можно предлагать людям скидки.
В среднем, 69% пользователей бросают корзины в процессе совершения покупки, так что мысль вернуть хотя бы кого-то из них – очень хороша.
Почтовые формы MailChimp полезны для сбора базы подписчиков на email-рассылку, а удобные социальные кнопки позволяют привлекать больше трафика на сайт за счет «шейров» пользователей.
Для ускорения загрузки сайта стоит заняться организацией кэширования страниц — сделать это можно с помощью инструмента W3 Total Cache (здесь подробно рассказано о том, как им пользоваться).
Ну и необходимые инструменты аналитики для владельцев сайтов — это «Яндекс.Метрика» и Google Analytics.
Заключение
Итак, что можно сказать после всего написанного выше?
Сайт компании — это ее визитная карточка. Это первая и часто единственная вещь, которую видят клиенты и потенциальные партнеры. Если сайт компании выглядит хорошо и современно, то имидж бизнеса в глазах всех людей будет хорошим, о вас будут думать, как о профессионалах в своей области.
Кроме того, проработанный и качественный сайт выше ранжируется поисковиками, ссылками на него пользователи сети делятся чаще.
Ну и, в конце концов, на дворе 2017 год, хороший сайт теперь это не «чтобы было», а абсолютно необходимый инструмент бизнеса