что значит хлебные крошки на сайте
Какие «хлебные крошки» нужны интернет-магазинам (68% сайтов допускают ошибки)?
От переводчика
Юзабилити интернет-магазина — это конструктор, состоящий из множества разных деталей. Одна из шестерёнок этого конструктора — это «хлебные крошки». О них и пойдёт речь в статье. Это мой перевод статьи: http://baymard.com/blog/ecommerce-breadcrumbs. Неточности или ошибки перевода (если Вы такие найдёте) прошу отправлять в личные сообщения — я оперативно внесу необходимые правки. Если статья будет интересна — обязательно переведу и другие материалы подобной тематики.
Введение
«Хлебные крошки» часто считаются не самым интересным компонентом сайта. Однако, последние исследования показали, что они играют далеко не последнюю роль. Что еще более интересно, благодаря данному исследованию удалось обнаружить, что интернет-магазины должны предлагать посетителю два варианта «хлебных крошек» одновременно. Один из них отражает структуру сайта, другой – историю просмотров.
Сопоставляя различные показатели 40 крупнейших сайтов e-commerce, исследователи обнаружили, что 68% интернет-магазинов испытывают трудности с внедрением этого компонента: 45% сайтов располагают лишь одним вариантом «крошек», а у 23% сайтов «хлебные крошки» вообще отсутствуют.

Некоторые из 68% самых успешных интернет-магазинов, слабым местом которых являются «хлебные крошки»
В этой статье мы подробно рассмотрим результаты данного исследования, постараемся определить характерные черты различных вариантов «хлебных крошек» и объяснить, почему интернет-магазинам необходимо использовать оба типа «крошек».
Принципы использования «хлебных крошек»
Если на странице товара отсутствуют «хлебные крошки», для пользователя будет проблематичным просмотреть, к примеру, коллекцию целиком, поскольку отсутствует опция «на шаг вперед» или же нет возможности вернуться к предыдущему разделу. Это вынуждает пользователей предпринимать «радикальные» меры (например, выбирать категорию верхнего уровня, выполнять поиск и т.д.) или пытаться перейти на страницу со всеми товарами. С помощью «крошек» любой пользователь, который не нашел подходящий товар для сравнения или просто хочет посмотреть другие товары, может легко перемещаться по структуре веб-сайта и продолжать последовательно просматривать продукты вместо того, чтобы тратить время на лишние действия.

Вариант «хлебных крошек», основанный на структуре сайта, позволяет пользователям легко переходить к категориям товаров, чтобы подробнее узнать о других товарах в категории. Участник исследований, не уверенный на 100% в выборе куртки, легко перешел к категории «Куртки и пальто» на странице товаров H&M, используя структурный вариант «крошек».
Во время исследования «хлебные крошки» наиболее часто использовались для возврата к категории, в которой находился интересующий товар. Это подобно использованию кнопки «Назад» в интернет-браузере, только с тем различием, что это часть интерфейса веб-сайта. Однако кнопка «Назад» основана на истории переходов по страницам сайта, а «хлебные крошки» чаще всего базируются на его структуре. Для того, чтобы во время просмотра сайта у пользователя не возникало проблем с постоянной очисткой фильтра поиска, рекомендуется использовать «хлебные крошки», в основе которых лежит именно история. С их помощью пользователь переходит на предыдущую страницу, которая зачастую является не просто списком категорий. Например, пользователь мог поставить на этой странице фильтр по какому-либо свойству товара или изменить направление сортировки, или даже войти на страницу товаров путем поискового запроса или рекламы.

На сайте Nordstrom кнопка «Обратно к результатам» позволяем пользователю вернуться к списку товаров с сохранением всех включенных фильтров и настроек сортировки (это относится и к поиску). Однако отсутствие традиционного структурного пути, усложняет процесс возврата к товарам по иерархии (структуре) каталога для пользователей, пришедших из внешних источников.
Некоторые сайты используют «хлебные крошки», которые основаны исключительно на навигационном пути пользователя (истории просмотра страниц). Они эффективно функционируют в качестве каналов «Назад», однако, это ограничивает способность пользователя познакомиться со всем объемом товаров, которые представлены на сайте.
Почему нужно использовать оба типа «хлебных крошек»
Пользователи, которые попадают на страницу товаров нелинейно (например, при помощи внутреннего или внешнего поиска или при нажатии на рекламный баннер), будут часто пользоваться «крошками», чтобы увидеть другие продукты в той же подкатегории. В сущности, это способ найти сопутствующие товары, несмотря на изначальное получение доступа к странице товара совсем из другой части сайта или даже с совершенно другого веб-сайта. Таким образом, структурные «хлебные крошки» невероятно важны для поискового, рекламного и других нелинейных путей входа на сайт, поскольку они позволяют пользователю легко переключаться на линейный просмотр продуктов, когда это возможно.

На сайте Best Buy участник исследования перешел на страницу с переходником для ноутбука Targus из списка «Лидеры продаж» среди аксессуаров. Однако, будучи не уверенным на все 100%, он захотел посмотреть другие адаптеры для ноутбука. К счастью, ему ничего не помешало: структурные «хлебные крошки» перенаправили его, непосредственно к категории «Зарядные устройства и адаптеры для ноутбуков».
Тем не менее, такое положение вещей не всегда удовлетворяет потребностям пользователей, которые получили доступ к странице товара линейным путем. Если пользователь применил несколько фильтров на странице категорий и затем открыл какой-либо страницу определенного продукта, вернувшись обратно в категорию, он чаще всего обнаруживает, что выставленные ранее фильтры не сохранились. Все потому, что это всего лишь ссылка на страницу категории, и она не привязана к истории просмотров пользователя. Проблема решается легко, путем внедрения «хлебных крошек», в основе которых лежит именно история.
Очевидно, оба варианта имеют свои преимущества. Какой из них нужен вам? Оба. Элегантное и достаточно простое решение – установить структурные «хлебные крошки», а затем подключить опцию «Обратно к результатам». Это будет иметь двойное преимущество для пользователя: доступ к категориям, а также возможность вернуться к предыдущей странице с сохранением фильтров, сортировкой и/или поисковым запросом.


Веб-сайты Sears и Macy’s решили противостояние «история vs. структура», внедрив оба варианта. Основанная на истории опция «Обратно к результатам», которая направляет пользователей обратно к предыдущему разделу со всеми сохраненными фильтрами, дополняет структурные «хлебные крошки».
Это хороший пример, казалось бы, обычного компонента сайта, который значительно влияет на удобство пользователя при просмотре каталога товаров. Объединение двух типов «хлебных крошек» позволяет пользователям менять стратегию просмотра товаров и без малейших затруднений перемещаться по страницам товаров.
Что такое «хлебные крошки» и для чего они нужны
Строим навигацию правильно
«Хлебные крошки» (от англ. «breadcrumbs») — это навигационная цепочка на сайте, которая отражает путь до текущей страницы. «Хлебные крошки» используются не только на сайтах, но и в операционных системах, СМS, файловых менеджерах (собственно, оттуда они и пришли в сайтостроение). В этих случаях они показывают путь к корневой папке.

На сайте «хлебные крошки» дублируют меню, которое является основным элементом навигации.

В статье разберемся:
Для чего используются «хлебные крошки»
В 1995 году Якоб Нильсен сформулировал 10 принципов юзабилити, первый из которых — «Видимость статуса системы». Это означает, что пользователь должен понимать, что сейчас происходит в системе. Одно из проявлений этого принципа — пользователь всегда должен знать, в какой части сайта он находится. Именно для реализации этого принципа нужны «хлебные крошки». Причем навигационная цепочка необходима всем типам сайтов, в которых есть логическая вложенность разделов: информационным, интернет-магазинам, сайтам услуг, корпоративным сайтам.
С точки зрения юзабилити «хлебные крошки» решают три задачи:
Помимо положительного влияния на юзабилити дублирующая навигация имеет SEO-эффект:

Навигационная цепочка в сниппете на поиске Яндекса формируется автоматически. Приоритет имеют большие ресурсы с четкой структурой. Названия поисковик подтягивает из тегов title или анкорных текстов ссылок на страницы.

Какими бывают «хлебные крошки»
Навигационная цепочка может быть организована по разным принципам. Это зависит от структуры сайта и от способа формирования динамических страниц.
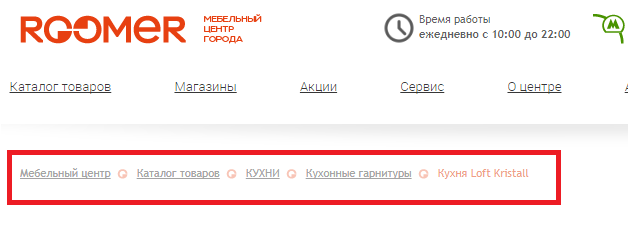
Это самый распространенный вариант — указывается полный путь от главной страницы до текущей. Пример — на рисунке ниже:
Здесь показана следующая структура вложенности: главная страница — «Мебельный центр», затем следует страница каталога товаров, далее — раздел «Кухни», далее — «Кухонные гарнитуры» и, наконец, название конкретного гарнитура.
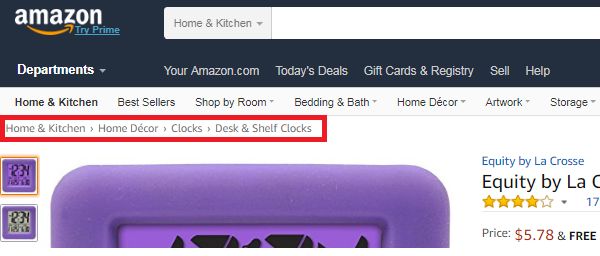
При очень сложной структуре сайта встречается урезанный вариант «хлебных крошек»:
В магазине Amazon «крошки» начинаются не с главной, а с названия раздела каталога. На скриншоте видно, что «началом отсчета» является раздел магазина «Home & Kitchen».
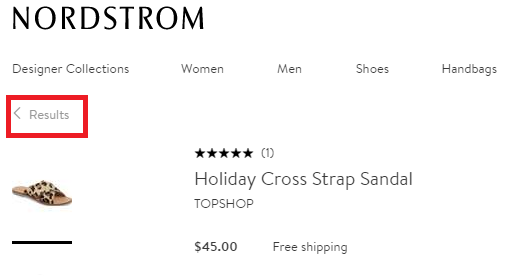
Суть метода заключается в том, что вместо навигационной цепочки размещается ссылка «На предыдущую страницу», «Назад в каталог» и т. п., фактически дублирующая кнопку браузера «Назад». Этот подход удобен, если на сайте используется функция поиска
На скриншоте кнопка «Results» ведет с карточки товара на страницу с результатами поиска по запросу «Shoes».
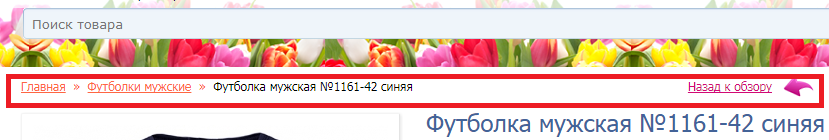
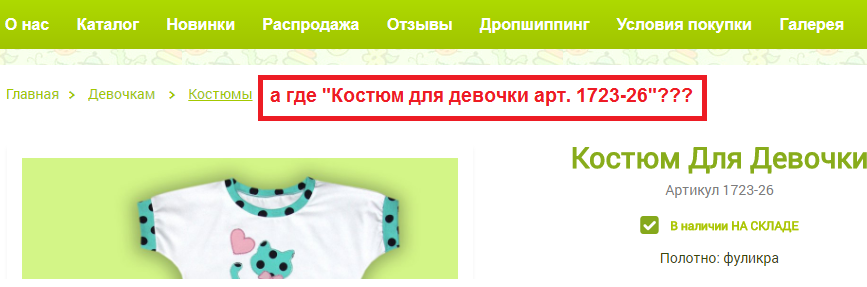
В этом случае доступна и линейная навигационная цепочка, и кнопка «Назад». В правильном исполнении такая комбинация подходит для страниц, которые пользователи нашли через функцию поиска на сайте. Но бывает и неудачное исполнение, когда кнопка «Назад» присутствует на всех карточках, вне зависимости от того, искали их через поиск или нет:
В этом примере ссылки «Футболки мужские» и «Назад к обзору» дублируются, что негативно сказывается на юзабилити и SEO.
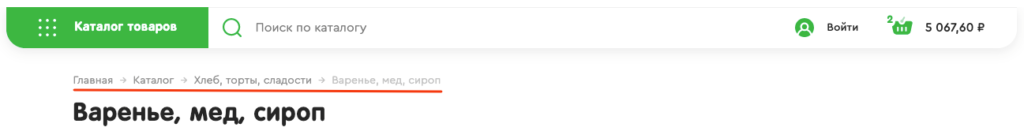
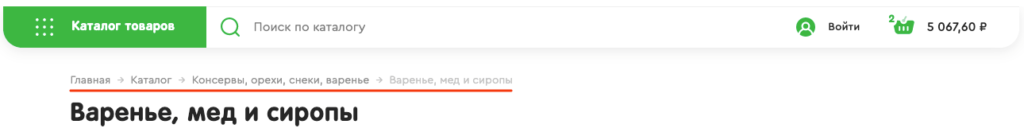
Навигационная цепочка формируется в зависимости от пути пользователя. Это часто используется в интернет-магазинах, где товары или категории могут находиться одновременно в нескольких разделах:
В этом случае посетитель сайта сможет вернуться на ту страницу, с которой он пришел.
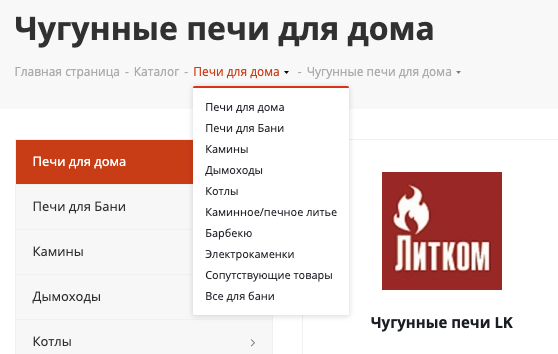
Эта функция позволяет пользователям перейти не только на уровень выше, но и на другие разделы каждого уровня:
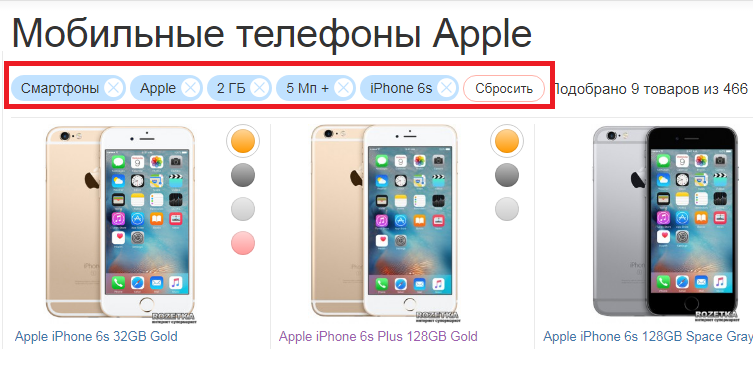
Используется интернет-магазинами и онлайн-каталогами. Содержание и путь страницы формируется на основе заданных пользователем свойств и фильтров.
Удаляя и добавляя свойства, пользователь каждый раз формирует уникальный «путь» к странице с товарами. Такой принцип улучшает юзабилити:
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
Как создать правильные «хлебные крошки»
Создать навигационную цепочку можно разными способами:
Какой бы способ вы ни выбрали, придерживайтесь следующих правил:
Подводим итоги
«Хлебные крошки» — это важный навигационный элемент, который повышает юзабилити ресурса и влияет на SEO. Они помогают пользователям ориентироваться на сайте и в один клик переходить в нужный раздел. В результате это может положительно влиять на поведенческие показатели и конверсию.
Однако этот элемент юзабилити может работать с точностью до наоборот, если допустить ошибки в реализации. Практика показывает, что такое может случиться при создании веб-ресурса на базе конструкторов или CMS с открытым исходным кодом — если не проконтролировать результат.
Хотите проверить, насколько грамотно и корректно формируются «хлебные крошки» на вашем сайте? Сделайте это в рамках продвинутого SEO-аудита в PromoPult.
Как сделать хлебные крошки на сайте 🍞 [Полное руководство + бонус]
В статье:
В детской сказке «Гензель и Гретель» по пути в лес брат и сестра крошили хлеб, чтобы по крошкам найти дорогу домой. Отсюда свое название получили «хлебные крошки» на сайте — они помогают пользователям ориентироваться в иерархии страниц. В сказке крошки склевали птицы, зато на сайте путь от главной до искомой страницы будет надежным.
Разберемся, каким сайтам нужна такая разметка и как ее настроить правильно.
Что такое хлебные крошки на сайте и как они выглядят
Хлебные крошки в SEO (Breadcrumbs) — это навигационная цепочка, показывающая место страницы в иерархии сайта. Она нужна, чтобы пользователь мог быстро перейти на главную, в предыдущий раздел или в корневой каталог. Как они выглядят на странице:

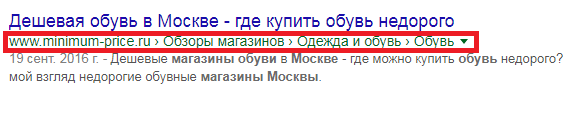
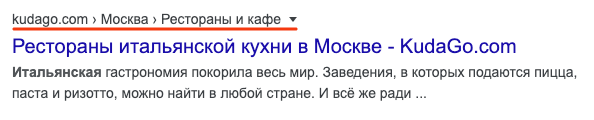
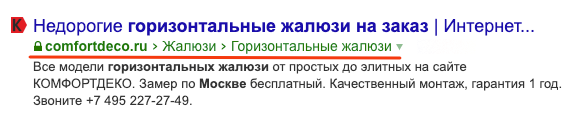
Правильно размеченные хлебные крошки могут попасть в сниппет сайта в выдаче Яндекса и Google. На сниппете вместо обычной ссылки отобразится навигационная цепочка:

Отображаемая цепочка в сниппете может меняться в зависимости от пользовательского запроса, но с помощью крошек поисковику будет проще определить категорию контента для поискового запроса.
Каким сайтам нужны хлебные крошки и чем они полезны в SEO
Польза разметки «Breadcrumbs»:
С ними удобнее ориентироваться на сайте.
Хлебные крошки делают страницы удобнее для пользователей, с ними проще ориентироваться в разделах и переходить к общим категориям.
Позволяют перелинковать страницы.
Ссылки в хлебных крошках участвуют во внутренней перелинковке, так что помогают выстроить поток ссылочного веса по сайту.
Делают сниппет нагляднее.
В сниппете благодаря крошкам появляются понятные названия категорий. Это может повысить кликабельность сниппета. Пользователи могут сразу перейти на нужный раздел прямо из выдачи.
В хлебных крошках нет нужды, если сайт имеет простую линейную структуру без уровней вложенности. Тогда в крошках будет нечего отображать — там будет только главная и искомая страница.
Если у сайта больше двух уровней вложенности, то хлебные крошки могут помочь в навигации на сайте. Крошки точно нужны, чтобы ориентироваться в каталогах интернет-магазинов, разделах порталов, форумов, блогов с разными рубриками.
Как добавить разметку хлебных крошек на сайт
Для настройки используют разметку Breadcrumbs. Благодаря разметке поисковикам проще считывать информацию о странице.
Советы для создания правильных хлебных крошек
На главной крошки не нужны.
Главная страница — стартовая, в цепочке навигации на главной просто нечего отображать.

Ссылка на страницу, где находится пользователь, не нужна.
Если в крошках будет кликабельная ссылка на текущую страницу, образуется циклическая ссылка. Страница будет ссылаться сама на себя, это бессмысленно и может ухудшить ранжирование сайта.
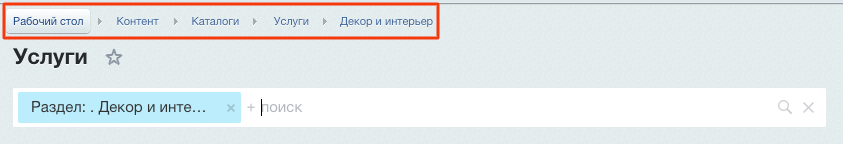
Есть два варианта оформления хлебных крошек, чтобы избежать циклической ссылки. Название текущей страницы делают некликабельным, как на сайте apteka.ru:

Второй вариант — текущую страницу убирают из цепочки. В этом примере с lamoda.ru крошки заканчиваются на разделе «Декор настольный», это предыдущая страница для товара Philippi.

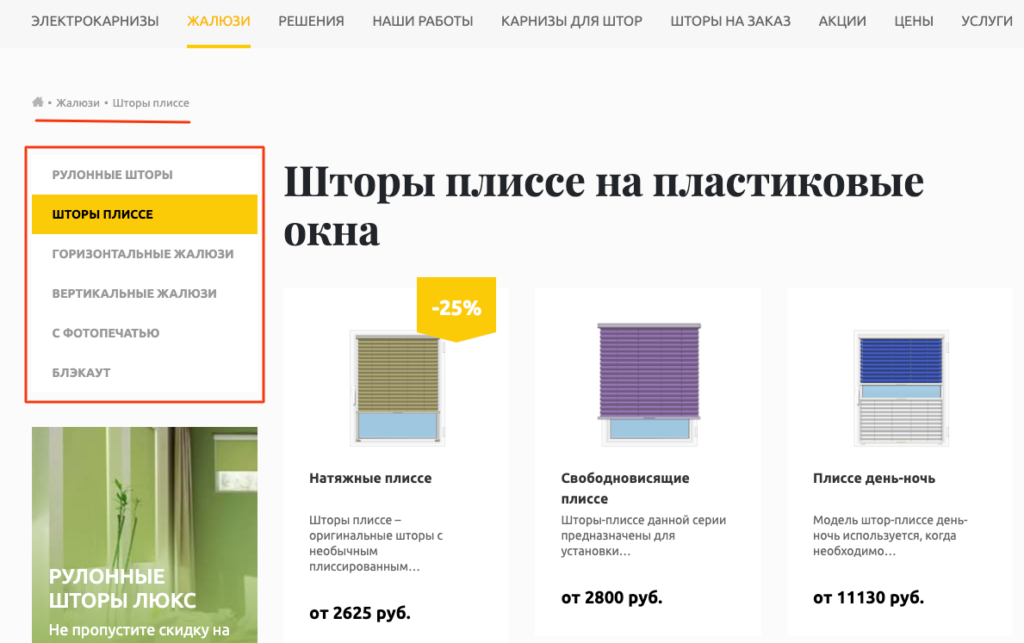
Привычное место для хлебных крошек — верхняя часть страницы.
Так сложилось, что навигационную цепочку размещают под меню над информацией о товаре или над заголовком материала. В этом случае оригинальность не нужна, сделайте так, как пользователям привычно и удобно.

Замените первую ссылку на ключ или бренд.
Специалист по оптимизации Сергей Кокшаров (Devaka) советует использовать потенциал первой ссылки в хлебных крошках: вместо слова «Главная» писать основное ключевое слово сайта или название бренда, если один короткий ключ подобрать не получается.
Вместо крошек вида «Главная > Продукция > Пиломатериалы > Брус» сделать «Строительные материалы > Продукция > Пиломатериалы > Брус».
Как настроить разметку BreadcrumbList на сайте
Яндекс формирует крошки по своему алгоритму. Для Google настроить разметку можно вручную с помощью разметки Schema.org.
Разметка «BreadcrumbList» — разновидность «ItemList». Она предполагает использование форматов Microdata и RDFa.
Пример разметки «BreadcrumbList» через Microdata:
Типичная ошибка разметки хлебных крошек
Пользователи часто сталкиваются с ошибкой «Отсутствует поле «id»». Ошибка обычно связана с тем, что пользователи указывают в разметке последним пунктом текущую страницу, которая, логично, не имеет ссылки, чтобы не ссылаться сама на себя. Но все item — это ссылки, так что последний пункт тоже должен быть ссылкой, иначе появляется ошибка.
Что делать: если это активная текущая страница, то для нее не нужна ссылка, ее вообще не нужно вставлять в разметку. Последний пункт хлебных крошек должен вести на предыдущий раздел каталога.
Как проверить разметку хлебных крошек
Проверить внедрение микроразметки можно с помощью инструментов от ПС: инструмента Google и валидатора Яндекса.
В обновленной версии Google Search Console внедрили отчет «Breadcrumbs», в русской версии он называется «Строки навигации» и находится в категории «Улучшения». Отчет показывает ошибки, связанные с отображением микроразметки в выдаче Google.

Плагины разметки для разных CMS
Добавить навигационную цепочку в сниппет можно при помощи специальных плагинов для CMS.
WordPress
Код разметки хлебных крошек нужно поместить в файлы:
показать крошки везде — в файл header.php;
для всех записей — в файл single.php;
для статистических страниц — в файл page.php;
для всех рубрик — в файл category.php.
В меню плагинов можно настроить ссылки, задать значок разделителя для ссылок.
Joomla
Добавить хлебные крошки в CMS Joomla можно с помощью модуля «Навигатор сайта», тип модуля — «mod_breadcrumbs». Он находится в Панели управления > Расширения > Менеджер модулей.

Настройте модуль под свой сайт и укажите:
позицию модуля, в которой он будет выводиться на странице (отображение позиций включается так: Расширения — Менеджер шаблонов — Настройки — опция Просмотр позиций модулей — Включено);
название главной страницы;
разделитель текста для элементов навигации (обычно «/»).
На главной странице хлебные крошки отображать не нужно, поэтому на вкладке «Привязка к пунктам меню» выберите опцию «На всех страницах, кроме» и отметьте пункт с домашней страницей.
Opencart
Хлебные крошки для движка Opencart устанавливают с помощью модуля. Под разные версии CMS есть разные модули: «Умные хлебные крошки» для Opencart 3.0, Правильные хлебные крошки для Opencart 2.x. Есть бесплатный модификатор, который делает неактивной ссылку на текущую страницу в хлебных крошках.
Webasyst
К этому движку для интернет-магазинов есть два платных плагина — «Навигация в хлебных крошках» и «Динамические хлебные крошки» с простыми настройками.

1С Битрикс
Разметка крошек обычно находится в комплекте решений для SEO, но есть и отдельный компонент Умные хлебные крошки. Его можно использовать в каталоге или в многоуровневых разделах, которые связаны с инфоблоками.
Moguta
Для этого движка есть бесплатный плагин Хлебные крошки. Для установки в Панели управления сайтом зайдите в раздел Маркетплейс, там найдите бесплатный плагин и запустите установку.

Проверьте правильность настройки с помощью валидатора Яндекса или Google.
Бонус: фишка для повышения CTR в выдаче с помощью хлебных крошек
Один из способов выделить сниппет — добавить эмодзи. Сниппет с яркими элементами может с большей вероятностью привлечь внимание пользователей. На отношение поисковых систем к сайту они не влияют.
Читатель блога PR-CY и оптимизатор Витя Смертный поделился своим опытом работы с сайтом 100.ks.ua: чтобы сделать сниппет в выдаче заметнее, он добавил пару тематических эмодзи в описание и хлебные крошки.

После добавления эмодзи сниппет показал рост кликабельности. Он стал заметнее на белом фоне выдачи.


Некоторые эмодзи могут неправильно отображаться в выдаче, но увидеть это можно только по факту. Тогда нужно просто подобрать другой элемент.
Витя заметил, что в Google бывают внезапные смены отображения: красивый значок может начать отображаться как монохромный символ, а потом вернуться к первоначальному виду. Такое периодически случается, нужно быть готовым к этой погрешности.
Эмодзи и смайлы можно брать из каталогов, к примеру, этого. Если в поле для копирования символ не отображается, лучше выбрать другой: велика вероятность, что он не отобразится и в сниппете.

На своем опыте оптимизатор заметил, что в некоторых тематиках красный цвет работает лучше. Это справедливо для автомобильного сегмента: если в хлебные крошки поставить зеленую машину, то CTR вырастет, но незначительно, а если красную, то вырастет намного больше.

Некоторые красные эмодзи напротив вредят кликабельности. Возможно, это связано с тем, что красный часто используют для обозначения ошибок и опасности.

С эмодзи важно не переборщить, такой сниппет выглядит пестрым и перегруженным:

Советуем подбирать эмодзи по ассоциациям под вашу тематику, чтобы пользователь сразу распознавал, в какой сфере работает сайт. И важно тестировать значки разного вида и цвета, чтобы найти те, которые будут привлекать.
Хлебные крошки — полезная разметка для навигации пользователей и управления ссылочным весом. Рекомендуем размещать крошки на страницы и в сниппет с помощью разметки, так ссылка в выдаче будет смотреться нагляднее.