что значит сохранить для web в фотошопе
Команда фотошопа «Сохранить для Web и устройств»
Фотошоп предлагает прекрасный инструмент для оптимизации ваших изображений и фотографий — команда Сохранить для Web и устройств (Save for Web).
Оптимизация изображения — это нахождение золотой середины между качеством и размером файла, подходящего для решения поставленной задачи.
Самая популярная причина необходимости оптимизации — подготовить изображение для передачи через интернет или разместить на сайте. Верстальщики сайтов и веб-студии по разработке графического дизайна, такие как http://brandbe.net, после подготовки раскройки изображения на фрагменты, прибегают к оптимизации получившихся частей изображения, чтобы снизить их вес (для быстрой загрузки графики будущего сайта), но чтобы при этом качество картинки не ухудшилось.
Файл — Сохранить для Web и устройств (Alt+Shift+Ctrl+S)
Описание элементов диалогового окна
(Нажмите, чтобы увеличить)
После выполнения команды загруженное изображение появляется в центральной части диалогового окна. Окно делится на следующие элементы:
Панель инструментов
С помощью инструмента Рука осуществляется навигация по области изображения. Нажимайте левой кнопкой мыши и перемещайте руку в сторону, чтобы двигать изображение из стороны в сторону. Если выбран другой инструмент, нажмите и удерживайте Пробел, чтобы активировать руку и подвинуть изображение. Прокрутка колесика мыши двигает картинку вверх-вниз.
Инструмент Выделение фрагмента позволяет работать с отдельными фрагментами раскройки: объединять, разделять, изменять параметры, удалять и тому подобное. Подробнее об этом инструменте и раскройке читайте в этой статье.
После нажатия на инструмент Масштаб и наведения курсора на изображение появляется значок лупы. Каждый щелчок мышью увеличивает масштаб изображения (при удержании клавиши Alt – уменьшает). В контекстном меню, открывающемся по правому клику, можно выбрать необходимый масштаб из списка или показать изображение во всё окно или экран. Также можно выделить часть изображения рамкой, чтобы увеличить этот фрагмент.
Пипеткой можно узнать оттенок интересующего цвета на изображении. Этот оттенок будет отображаться в окне Цвет пипетки. Нажмите на этот цвет, чтобы открыть палитру цветов и узнать буквенно-цифровой код.
Если изображение было раскроено на отдельные фрагменты, и границы этой раскройки вам мешают — нажмите на Выкл показ фрагментов раскройки, чтобы их скрыть. Повторное нажатие вернет их обратно.
Параметры отображения
Загруженное изображение автоматически оптимизируется, используя настройки по умолчанию. В верхней области диалогового окна активизируется вкладка Оптимизация, отображающая внешний вид, размер и примерное время загрузки оптимизированного изображения на сайт.
Вкладка Исходное отображает начальный вид и размер изображения. Для наглядного сравнения оригинала с оптимизированным изображением можно перейти на вкладку 2 варианта. Ещё более удобна вкладка 4 варианта, предлагающая пользователю не один, а три варианта оптимизации.
Управление оптимизацией
Коррекция произведённой по умолчанию оптимизации может быть произведена в правой части диалогового окна.
Прежде всего, надо указать формат оптимизируемого файла! Предлагаемые пользователю средства коррекции меняются соответственно выбранному формату.
JPEG
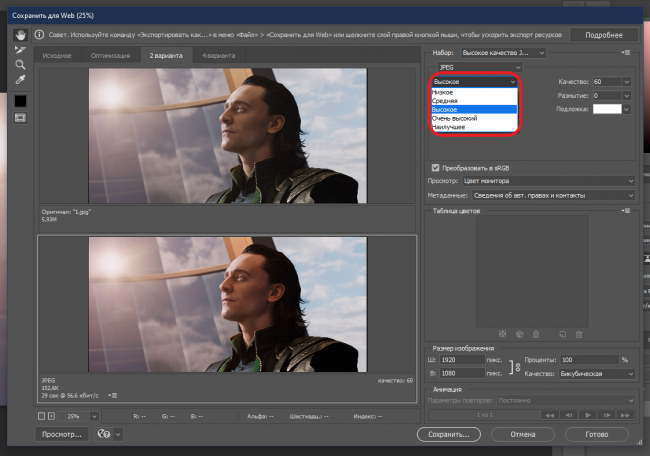
В списке «Набор» и его подсписке (под JPEG) уточняется качество оптимизированного изображения. Оно имеет 5 вариантов:
При выборе перечисленных вариантом автоматически устанавливается значение параметра Качества в 100, 80, 60, 30 и 10 соответственно. Выбор худшего качества производится в случае, когда размер изображения неприемлемо велик.
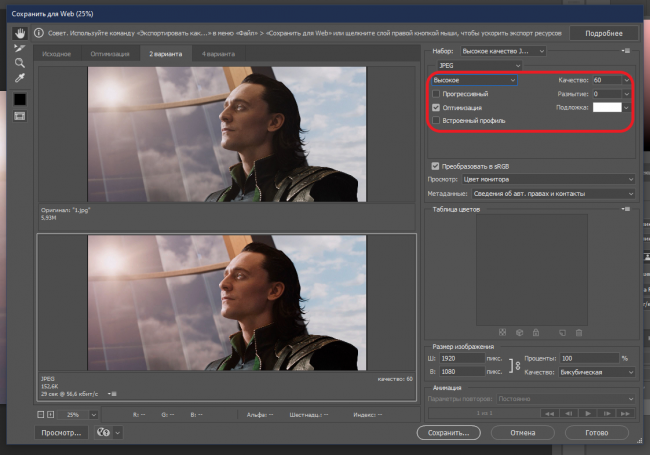
Выбор параметра Прогрессивный определяет способ развёртки изображения в браузере. Незначительно увеличение размера файла более чем компенсируется ускоренным отображением фотографии ещё до окончания её полной загрузки. А передвижение ползунка Размытие справа от исходного нулевого значения дополнительно сжимает файл, уменьшая его размер.
В списке Матовый/Подложка при необходимости можно задать раскраску прозрачных пикселей. Доступны основной цвет, цвет фона, пипетки, белый и чёрный.
Флажок Встроенный профиль активируется для сохранения в оптимизированном файле цветовых профилей. Они используются для цветокоррекции в некоторых браузерах.
GIF или PNG
Форматы GIF и PNG-8 работают с ограниченной палитрой цветов глубиной 8 разрядов. Рисунки этих форматов используют до 256 оттенков, хранящихся в специальной таблице цветов, появляющейся при работе с GIF и PNG. При отсутствии нужного цвета производится дизеринг – его имитация смешиванием других цветов. Высокий процент дизеринга позволяет сохранить больше деталей и цветов, но и увеличивает вес файла. Дизеринг рекомендуется применять для градиентных изображений.
В верхнем списке Набор выбираются возможные варианты оптимизации с дизерингом или без него. Большее значение цветов и дизеринга улучшают качество оптимизированного изображения, но и увеличивают его размер. Количество цветов отдельно можно выбрать справа в списке Цвета.
В левом от него списке выбирается метод создания таблицы цветов со следующими основными вариантами:
В том же списке есть возможность применения готовых таблиц цветов или палитры Заказная, созданной пользователем.
В следующем списке выбирается алгоритма дизеринга из 3 вариантов:
Дополнительные регулировки доступны в нескольких списках справа. В списке Дизеринг его процент может изменяться плавным перемещением ползунка. В списке Web-цвета таким же образом можно регулировать и их процент.
Список Потери предназначен только для формата GIF. Он позволяет задавать допустимый порог удаления части изображения для минимизации размера оптимизированного файла.
Сервисные параметры нижней части окна
Внизу диалогового окна дублируется возможность масштабирования изображения. Справа внизу можно изменять размер изображения в пикселях или процентах. Чуть ниже находятся кнопки Сохранить и Готово. Очень удобна возможность периодического просмотра оптимизируемого изображения в браузере, реализуемая по нажатию кнопки Просмотр.
Сохранение/удаление набора параметров
Вышеописанные многочисленные настройки оптимизации можно сохранять в виде именованных пользовательских наборов, которые можно будет применять и к другим изображениям. Это позволит существенно уменьшить время оптимизации большого количества изображений.
Чтобы сохранить свой набор параметров, нужно сперва изменить один из стандартных наборов. Например, выбрав набор Высокое качество JPEG, поставим галочку Прогрессивный. Теперь в меню появится активная команда Сохранить настройки.
После сохранения своих настроек, они станут доступны в списке Набор:
Для удаления созданного пользовательского набора:
Работа с фрагментами изображения
При рассмотрении панели инструментов упоминалась возможность оптимизации отдельно взятого фрагмента большого изображения. Но для этого оно предварительно должно быть разделено на фрагменты.
Для такого разделения используется инструмент Раскройка с основной панели инструментов фотошопа. После его выбора появившимся пером нужно очертить необходимый фрагмент. Большое изображение разделится на несколько фрагментов.
После выполнения команды Сохранить для Web и устройств можно переходить к оптимизации отдельно взятого фрагмента. Сначала надо включить показ фрагментов настройки одноимённым нижним инструментом локальной панели. Затем выбрать нужный фрагмент инструментом Выделение сегмента.
Как подготовить фото для интернета в Фотошоп?
Всем привет! Я рад Вас видеть на моем блоге ps-blog.ru, который посвящен урокам для начинающих пользователей по программе Фотошоп. Напоминаю, что в прошлой статье мы научились загружать шрифты в Фотошоп, всем кто еще ее не читал эту статью рекомендую с ней ознакомится.
Сегодня мы продолжим изучать основы Фотошоп, тема сегодняшнего урока Как подготовить фото для интернета. Возможно, у Вас сразу возникли вопросы, для чего и зачем фото готовить для интернета? Можно ведь просто взять загрузить и все.
Да, действительно в некоторых случаях можно просто взять загрузить и все, но это влечет за собой массу проблем и неудобств. Ниже я привел 5 причин почему нужно подготавливать фото для интернета:
5 причин подготовки изображений для WEB



какие-либо интернет ресурсы, они автоматически сжимают и ухудшают качество ваших изображений.

Со всеми этими задачами прекрасно справляется наша любимая программа Adobe Photoshop CC. Разработчиками Фотошоп был придуман очень полезный и нужный модуль с функцией сохранения изображений для интернета (Save for Web). Это мощный модуль управления процессами оптимизации и сохранения документов, который автоматически подбирает оптимальные настройки сохраняемого файла. Этот модуль поддерживает и работает с самыми распространенными форматами файлов для интернета .jpg, .gif, .png.
Преимуществами и удобствами пользования этого модуля являются такие полезные и нужные возможности как:




На этом вся теория заканчивается, переходим к практике. Для начала давайте откроем изображение или фотографию которую будем сохранять для интернета. Я буду работать с этим изображением:
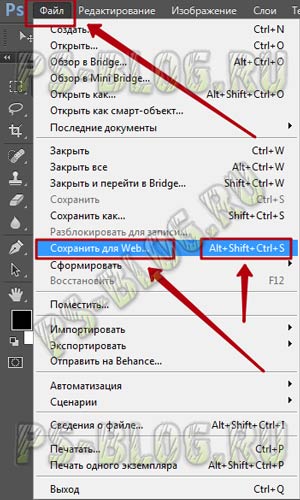
Для того, чтобы перейти к сохранению для web, заходим в верхнее меню Файл/Сохранить для web или воспользуемся горячими клавишами Ctrl+Alt+Shift+S.
Перед нами должно открыться окошко с настройками как показано на скриншоте ниже. Не нужно бояться большого количества кнопочек и настроек, мы будем пользоваться лишь некоторой частью из них и чуть ниже подробно разберем для чего они нужны и как ими пользоваться.
Описание опций:
1. Четыре вкладки вариантов предварительного просмотра.
— Исходное — это когда Вы видите тока своё исходное изображение
— Оптимизация — это когда Вы видите в предварительном просмотре только оптимизированное изображение
— 2 Варианта — это когда Вы видите своё исходное изображение вверху, а оптимизированное внизу. Этом вариант самый удобный и больше всего мне нравится, именно поэтому я его и выбрал.
— 4 Варианта — это когда Вы видите в предварительном просмотре исходное изображение, изображение в качестве котором Вы выбрали, изображение в качестве 22 и изображение в качестве 11.
2. Формат сохраняемого файла. В нашем случае мы выбираем JPEG.
— GIF — устаревший формат файла для сохранения Веб-графики. Чаще всего в этом формате сохраняют файлы с ограниченным количеством цветов, таблицы, схемы, логотипы, так же формат поддерживает анимацию и прозрачный фон. Этим форматом пользуются всё меньше и меньше, потому что появился более лучший формат PNG.
— JPEG — Самый популярный формат. Прекрасно подходит для сохранения фотографий и изображений со множеством цветов, оттенков, эффектов.
3. Значение качества. Мне нравится «Высокое».
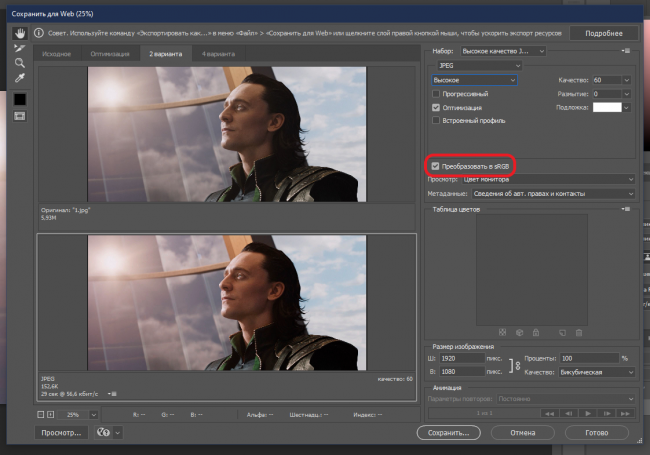
5. Ставим галочку для того чтобы включить опцию «Преобразовать в sRGB«. Это нужно для того чтобы, наше изображение корректно отображалось на веб-сайте и сохранилось в цветовом пространстве sRGB.
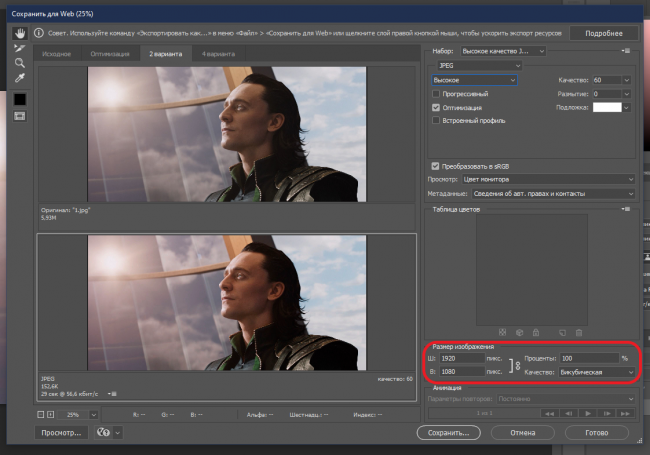
6. Выставляем нужный размер изображения. В моём случае это, ширина 500 — пикселей, высота — 281 пиксель.
7. Размер оригинального изображения.
Думаю теперь Вы разобрались с темой Как подготовить фото для интернета в Фотошоп и теперь сможете сделать это самостоятельно. Помните, лучшая благодарность для автора это лайки, репосты в социальных сетях и комменты на сайте 
Как правильно сохранить изображение для Web в Photoshop
В этом уроке мы узнаем, как правильно работать с инструментом Photoshop «Сохранить для Web» (Save for Web), т.е. как сохранять подготовленную и уменьшенную фотографию или изображение для загрузки на веб-сайте или отправки по электронной почте.
Надо отметить, что технология не изменилась с версии Photoshop CS4 до версии CC (Creative Cloud), так что данный урок подойдёт ко всем этим версиям.
Я буду работать с этой фотографией:
Итак мы изменили размер изображения так. как нам надо. Теперь пришло время для его оптимизации и сохранения в одном из популярных графических форматов, чаще всего это JPG(JPEG) или PNG. Теперь нажмите на вкладку главного меню «Файл» (File) и выберите из списка пункт «Сохранить для Web. » (Save For Web & Devices) или нажмите мою любимою комбинацию клавиш Ctrl+Alt+Shift+S:
Это действие открывает в Photoshop большое диалоговое окно «Сохранить для Web», в котором область предварительного просмотра занимает большую часть пространства.
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
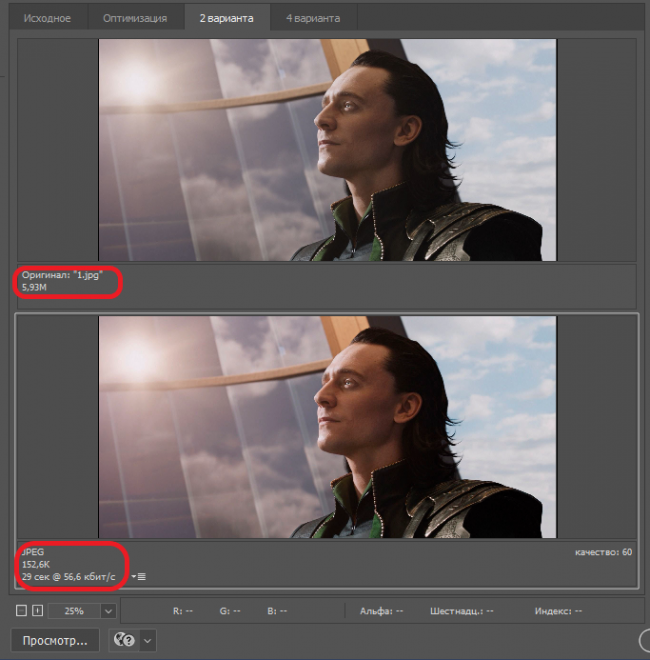
Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):
При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т.е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF. формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
Качество сжатия изображения
Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:
Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Сравнение исходных и оптимизированных размеров файла
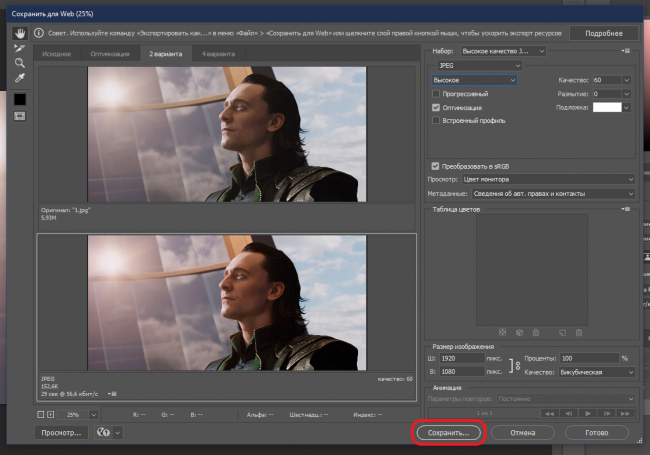
Сохранение изображения
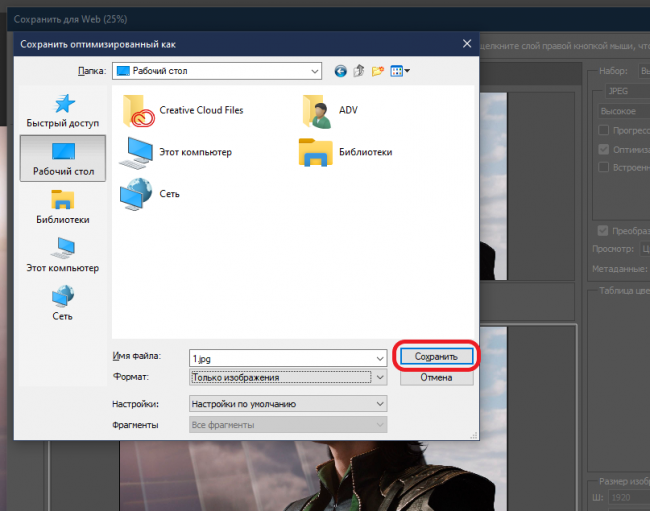
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку «Сохранить» (Save) в нижней части диалогового окна. Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.
Работа с изображениями в Photoshop – как правильно сохранить для Web
Одна из полезных возможностей графического редактора «Фотошоп» – оптимизация изображений для веб-страниц. Функционал позволяет сжать снимок для дальнейшего использования в среде Интернет. Такой подход предполагает заметное уменьшение времени загрузки изображения при сохранении его качественной составляющей.
В статье пошаговый план как правильно сохранить изображения для Web в Photoshop.
Инструкция по работе
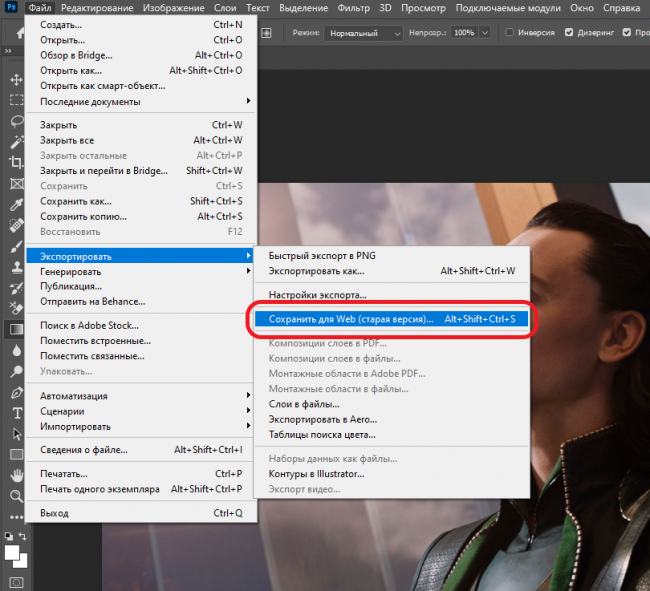
Функционал находится в меню «Файл»: раздел «Экспортировать», подпункт «Сохранить для Web…». При клике по строчке открывается диалоговое окно, где можно гибко настроить параметры сохранения.
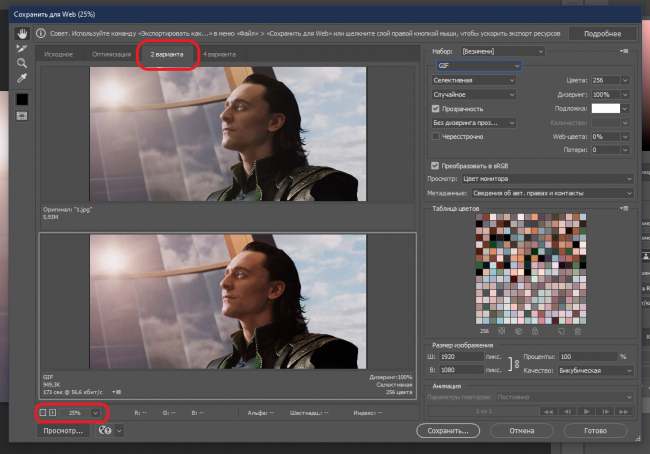
По умолчанию активирован режим «Оптимизации», но для большего удобства практичнее переключиться на вкладку «2 варианта». В этом случае отображаются все корректировки внесённые пользователем, а визуализация идёт в формате до и после. Здесь же можно подогнать масштаб отображения при необходимости.
Формат файла
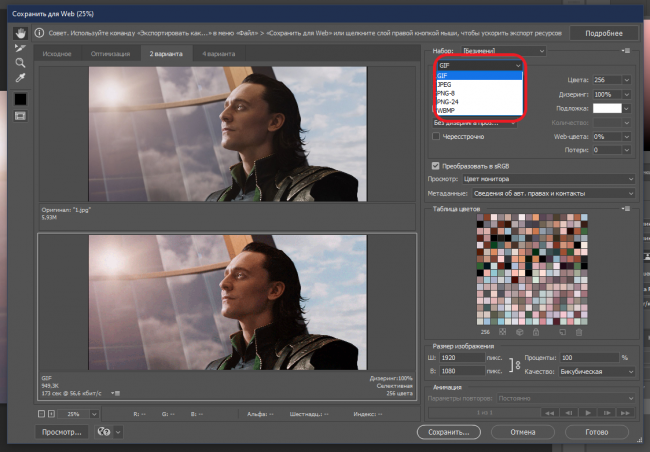
Наиболее популярные форматы для сохранения фотографий и других графических файлов – JPEG и PNG. Также программа предлагает расширение GIF, но оно используется для анимационных элементов. Статичные веб-изображения целесообразнее сохранять именно в JPEG или PNG.
Кликаем по строчке с выбором форматов и в выпадающем списке определяемся с расширением.
Для справки! Формат JPEG идеально подходит для снимков с плотной цветовой гаммой, а также для фотографий, где используется градиент. В то время как расширение PNG чаще всего используется для отображения схем, логотипов и других изображений, где требуется прозрачность.
Качество
После выбора расширения следует определиться с качеством картинки. Соответствующий раздел находится немногим ниже списка форматов.
Из представленного списка необходимо выбрать один из заданных параметров качества, начиная с низкого и заканчивая наилучшим. Также есть возможность подкорректировать значение в процентном выражении в блоке справа.
Конечно, максимальное качество выглядит заманчиво, но здесь нужно учесть, что один из ключевых моментов оптимизации веб-ресурсов включает в себя уменьшение размера файла. Показатель «Наилучшее» даёт на выходе не только высокодетализированную картинку, но и увеличенный объём изображения. Поэтому необходимо найти золотую середину.
По умолчанию значение выставлено на «Высокое» (60%), что является оптимальным вариантом для большинства фотографий. Также следует обратить внимание на строчку «Оптимизация». Данный параметр позволяет ещё больше уменьшить размер файла. Ставить маркеры на «Прогрессивный» и «Встроенный профиль» необязательно, потому как популярные браузеры, вроде Chrome или Firefox не поддерживают вариативность цветовых моделей.
Цветовое пространство
Функция «Преобразовать в sRGB» должна быть активна. Дело в том, что все браузеры работают с цветовой моделью RGB. Если изображение ранее было переведено в режим CMYK, то после сохранения гамма на сайте будет отображаться некорректно.
Строчку «Просмотр» оставляем без изменений: «Цвет монитора». Блок ниже определяет вывод метаданных для изображения. Большинство систем управления содержимым (CMS) позволяют пользователю ввести всю необходимую информацию о картинке, поэтому здесь можно выставить параметр «Не показывать» из выпадающего списка.
Размер изображения
Блок предназначен для настройки линейных параметров снимка. Значения корректируются как в процентном соотношении, так и конкретно в пикселях. При необходимости можно отрегулировать соотношение высоты и ширины, кликнув по значку цепи.
Целесообразнее менять размер изображения перед сохранением файла для Web, иначе могут возникнуть конфликты версий. Перед открытием диалогового окна достаточно нажать комбинацию клавиш Ctrl + Alt + I и определиться с параметрами.
Значение «Качество» в блоке «Размер изображения» оставляем без изменений – бикубический. Это универсальный метод интерполяции, позволяющий получить достойную детализацию при максимальном сжатии данных.
Сравнение исходных и оптимизированных размеров файла
По завершению настроек следует оценить качество оптимизации изображения. Ключевой момент – размер файла на выходе. В примере объём последнего – 5,93 Мб. Это очень много для веб-страницы, учитывая, что в распоряжении доброй половины пользователей мобильный 3G-интернет.
Тогда как оптимизированная для веб-страниц версия файла занимает всего лишь 152,6 Кб. Такая фотография откроется за доли секунды, а томительное ожидание не будет вынуждать пользователя покидать ресурс.
Сохранение изображения
Далее нажимаем на кнопку «Сохранить», расположенную в нижней части интерфейса. Программа откроет диалоговое окно, где необходимо определиться с именем файла.
При обработке обычного изображения без встроенных HTML тегов или других пресетов строчки «Формат» и «Настройки» оставляем без изменений. Жмём «Сохранить» и дожидаемся окончания процедуры.
Подобный подход позволяет заметно ускорить загрузку веб-ресурса. Этот момент особенно важен, когда сайт верстается под мобильные устройства. Скорость интернета на последних постоянно колеблется и не всегда в лучшую сторону. Оптимизация для Web решает эту проблему.
Дополнительная видео-информация: