Eclipse для чего нужна эта программа
10 возможностей быть продуктивнее с Eclipse для Java разработчиков
Многие из вас знают, как эффективно повышает производительность использование горячих клавиш, шаблонов кода и очень клёвой строки поиска (Quick Access), но я бы хотел рассказать о десяти возможностях, которые знают не все.
1. Code Recommenders
Code Recommenders – восхитительный умный плагин, подсказывающий код при написании. Раньше когда мы нажимали Ctrl+Space, мы видели все методы, переменные и шаблоны, многие из которых могли бы быть совершенно бесполезными; плагин Code Recommenders же выбирает полезные методы, которые применимы в данном случае и упорядочивает их по актуальности – по вероятности, с которой мы используем метод в данном контексте. А SnipMatch из Code Recommenders и вовсе позволяет вставлять целые блоки шаблонного кода. За подробностями и установкой сюда.

2. Type Filters
Type Filters удаляют рекомендации выбранных типов отовсюду. Просто отовсюду. Eclipse PDE разработчикам, например, постоянно мешают Label, Button и другие AWT классы, потому что они пишут на SWT, и уж тем более нет никакого смысла встречать List из AWT, если ты пишешь библиотеку. Так что заходим в Preferences… нет, не так. Нажимаем Ctrl+3 и начинаем вводить “Type Filters”, заходим на соответствующую страницу настроек и если необходимо добавляем java.awt* и javax.swing*.
3. Favorites
Бывает и другой случай – когда хочется всегда видеть какие-нибудь сердцу родные статические методы. Например, я часто использую предусловия из библиотеки Guava – Preconditions.checkArgument(boolean) и Preconditions.checkNotNull(T), которые являются настолько базовой необходимостью, что при настройке Eclipse я сразу захожу в Favorites и добавляю туда com.google.common.base.Preconditions.
4. Organize imports on save
Возможно, у кого-то уже выработался рефлекс нажимать Ctrl+Shift+O для отчистки ненужных импортов при виде желтых полосочек у верхней части вертикальной полосы прокрутки редактора, а, возможно, кто-то нажимает это сочетание клавиш безусловно перед сохранением. Но не беспокойтесь так, этого можно не делать – заходим в “Save Actions”, выбираем “Perform the selected actions on save” и убеждаемся, что “Organize imports” выбрано – теперь ненужные импорты сами будут удаляться при сохранении. Кстати там же есть ещё множество полезных действий, таких как расстановка недостающих аннотаций Override, удаление ненужных преобразований типов, удаление мёртвого кода или форматирование только отредактированных строк, и даже имеются такие “весёлые” возможности, как преобразование обычных for в foreach или безымянных классов в лямбды.
5. Display
Display – это такая вьюшка (view), которая даёт вам силу использовать отладчик как настоящий ниндзя. Код из вьюшки Display запускается в контексте текущей отладки. Пишем строчку кода, выделяем её, нажимаем Ctrl+U, и код запускается, а нажимаем Ctrl+Shift+V – код не только запускается, но и результат его вызова печатается рядом с нашим кодом в Display. Помимо этого, выделенный текст можно отправить в Watch Expressions. Все эти действия также имеются на панели инструментов вьюшки.
Замечания
6. Show Logical Structure
Одна из неприятнейших вещей при отладке – это ковыряться с содержимым TreeMap или LinkedList, потому что во вьюшке Variables они представлены неудобным образом, что соответствует их реальной структуре, но не соответствует логической структуре. Кнопочка “Show Logical Structure” на панели инструментов вьюшки Variables как раз делает так, чтобы мы видели содержимое таких коллекций (и не только) в удобном для нас виде. Заодно эта кнопка меняет вид отображения объектов при наведении мышкой. Эта кнопка выглядит как изображение дерева, рядом с которым слева жёлтенькая стрелочка.
7. Bookmarks
Bookmarks – собственно, вьюшка для работы с закладками. Бывает полезной, когда нужно разобрать целую тонну какого-нибудь кода, поскольку позволяет переходить к “избранным местам” кода и делать заметки по ним – добавляются закладки кликом на область слева от редактора, “Add Bookmark. ”, но лучше, конечно, какой-нибудь хоткей назначить (например, Ctrl+B – всё равно он бесполезен, т.к. назначен на “Build All” по умолчанию).
8. Split Editors
9. FindBugs, Checkstyle, PMD Eclipse
Различные анализаторы кода помогают найти копи-пасту, отклонения от стандартов программирования и другие потенциальные проблемы в коде ещё до того, как эти проблемы просочились в багтрекер (и, как следствие, ухудшили мнение заказчиков о вашей компании), более того, такие анализаторы неизбежно помогают лучше понимать библиотеку Java и эффекивнее использовать сам язык. Естественно, что для многих таких полезных инструментов существует интеграция с Eclipse.
Замечу, что FindBugs, Checkstyle и PMD Eclipse все есть в Eclipse Marketplace, так что их установка происходит крайне просто через Help → Eclipse Marketplace… без гугления и посещения каких-либо сайтов.
10. Plugins
Сила Eclipse вообще в возможности использовать любые плагины, которые вам могут понадобиться, это относится не только к плагинам проверки кода. Нужен дизассемблер Java? Есть JD-Eclipse. Нужна интеграция с Maven или Apache Ivy? Есть m2e и Apache IvyDE. Не можете понять 5000 строчек кода сборки вашего проекта на Ant? Есть Ant Visualizer. Беспокоитесь о мёртвом коде? Есть Unnecessary Code Detector. Хотите “рисовать” окошки SWT с помощью WYSIWYG редактора? Есть WindowBuilder.
11. Секретная возможность
Интересоваться продуктивностью – интересоваться, как правильно пользоваться теми инструментами, что вы используете, и какие новшества в них вводятся.
А какие возможности повышают вашу производительность работы в Eclipse?
Почему IDEA лучше Eclipse
Священный спор
Принято считать, что есть «вечные» вопросы, на которые нет правильного ответа. Например, что лучше: Windows или Linux, Java или C#; Чужой против Хищника или Чак Норрис против Ван Дамма.
Одним из таких холиваров считается выбор лучшей IDE для Java:
Идут постоянные споры о том, в которой из них больше плагинов, горячих клавиш и т.д. Различий так много, что трудно выбрать, какие из них важнее, и все сходятся в одном: обе IDE примерно одинаковы по своим возможностям, и выбор одной из них — это дело вкуса.
Так вот, я утверждаю, что это не просто дело вкуса. Есть объективные причины, почему
Подчёркиваю, мы сейчас рассматриваем обе среды именно как Java IDE.
Я не буду приводить кучу мелких различий вроде плагинов, горячих клавиш и т.п. — этому посвящены многие страницы в интернете, а объясню лишь одно, самое главное отличие. Как правило, о нём не знают ни идеяшники, ни эклипсофилы, ибо первые привыкли к нему и не знают, что в других IDE этого может и не быть, а вторые привыкли жить без него, и даже не догадываются, что может быть лучше. Более того, эклипсники его не замечают, когда пробуют IDEA ради интереса, ибо привыкли работать по-старому.
Откуда такая уверенность?
Но перед тем, как рассказывать про главное отличие IDEA, я хочу объяснить, почему к моему мнению стоит прислушаться.
Я работал на Eclipse лет 5, знал её очень хорошо, писал под неё плагины, и искренне любил её. Потом я перешёл в другую компанию, и был вынужден пересесть на IDEA. Пережив серьёзную ломку, я наконец понял, чем же IDEA круче. И вот уже пару лет работаю на IDEA. Поэтому я знаю, что говорю.
Основное различие между IDEA и Eclipse
Главная вещь, отличающая IDEA — она понимает контекст. Именно это имеют в виду сотрудники JetBrains, когда называют её «интеллектуальной» (intelligent). Что это значит? IDEA индексирует весь ваш проект, анализирует всё, что в нём есть, и даже строит синтаксическое дерево. Благодаря этому IDEA в любой момент, куда бы вы ни поставили курсор, знает, где мы находимся и что тут можно делать.
Непонятно? Ещё бы. Ничего, на примерах станет ясно.
Это умение понимать контекст выражается во многих и многих аспектах, приведу лишь некоторые.
1. Отладка
Чтобы при отладке увидеть значение какого-то выражения, в Eclipse необходимо сначала выделить это выражение. Причём выделить точно, случайно выделите лишний символ — Eclipse не поймёт. После этого жмём Ctrl+Shift+I и видим значение выражения.
В IDEA же ничего выделять не надо, достаточно просто поставить курсор в нужное место (в данном случае на методе hasAttribute) и нажать Alt+F8. IDEA сама поймёт, какое выражение вам, вероятно, нужно, и тут же откроет диалог, где вы сможете редактировать выражение и сразу видеть его значение:
Выходит, обе IDE в принципе позволяют делать одно и то же. Но в IDEA это намного удобнее и быстрее. Я серьёзно, разница огромная — это просто небо и земля. В этом маленьком окошке IDEA сделает вам и автозаполнение, и подсветку синтаксиса, и всё на свете.
2. Автозаполнение (autocomplete)
Автозаполнение — это то, что выгодно отличает любую IDE от notepad. И в этой области «понимание контекста» даёт IDEA качественное преимущество. Допустим, мы начали писать строчку кода:
И тут мы хотим узнать, какие у нас есть варианты, чего там может начинаться с букв «vi».
Что делает IDEA? Не дожидаясь никаких нажатий клавиш, она сразу же понимает, что метод assertElement хочет получить вторым параметром объект класса Condition, а в этом классе как раз есть статическая переменная типа Condition с именем visible. И предлагает единственный возможный вариант:
Что делает Eclipse? Увы, он не понимает контекста. Он не знает, что курсор находится на месте второго параметра метода assertElement. Поэтому, когда вы нажимаете заветные Ctrl+Space, Eclipse тупо показывает всё, что есть в природе, что начинается на буквы «vi»:
В красивом всплывающем окошке мы видим много-много красиво подсвеченной хорошо задокументированной бесполезной информации…
3. Рефакторинг
Профессиональные программисты умеют быть продуктивными, используя для изменения кода те рефакторинги, которые предлагает их IDE. Все современные IDE в принципе предлагают весьма впечатляющий набор рефакторингов, наверное, даже большинство программистов не знает и не использует все из них. Но опять же, рефакторинги в IDEA интеллектуальные. Они догадываются, чего вы хотите, и предлагают разные варианты, которые в большинстве ситуаций подходят.
Например, есть у нас метод assertErrorMessageIsHidden:
И мы хотим сделать так, чтобы строка «errorMessage» приходила в метод как параметр.
Начнём с IDEA. Ставим курсор на любое место в строке «errorMessage», нажимаем заветные Ctrl+Alt+P (от «parameter»), и IDEA подсказывает, какое выражение мы могли бы вынести в параметр:
Как только выражение «errorMessage» выбрано, IDEA подсказывает несколько возможных имён для этого параметра. 
Вы будете ещё не раз удивлены тем, как умно себя ведёт IDEA, предлагая свои варианты для имени чего-либо. Она учитывает и название метода, и тип переменной, и значение, и названия подобных переменных в других местах, и те названия, которые вы давали подобным переменным раньше — разве что ваш знак зодиака не учитывается. Правда-правда, не проходит и месяца, чтобы я не сказал фразы: «Ого, IDEA и это умеет?»
Ну и посмотрим, что нам предложит Eclipse.
Не забываем: выделяем выражение «errorMessage» (обязательно с кавычками, иначе получите дикое сообщение «An expression must be select to activate this refactoring»), выбираем рефакторинг «Introduce parameter» (из меню, горячей клавиши нет), и получаем тот же результат. Правда, никаких вариантов для имени параметра Eclipse не предлагает, но и на том спасибо.
Выводы
Если мы говорим о Java IDE, то IDEA круче Eclipse. Это не просто дело вкуса. IDEA объективно лучше. Она позволяет быстрее и качественне писать и менять код, подсказывает подходящие имена, находит подходящие методы. Не требует точно выделить выражение, а по тому, где вы находитесь, угадывает, что вы хотели сделать и как хотели это назвать. IDEA предугадывает и подсказывает.
P.S. Оговорки
Оговорюсь: IDEA лучше Eclipse в качестве Java IDE. Если вы рассматриваете их в каком-то другом качестве — например, как IDE для другого языка (C++, Python, Scala), или как платформу для построения Desktop-приложений, то Eclipse вполне может победить.
В общем-то, это вытекает и из определения. Eclipse позиционирует себя как абстрактная платформа для построения чего бы то ни было (с помощью дописывания плагинов), а IDEA позиционирует себя как «интеллектуальная IDE для Java». Так оно и есть.
Итогошки
Если вам нужны красивые иконки, платформа для создания настольных приложений, или IDE для C++, то Eclipse, вероятно, предпочтительнее. Если же вы серьёзный Java-программист, и вам нужна среда, позволяющая быстро и удобно вести разработку, сосредоточившись на проблеме и не отвлекаясь на средство разработки, то IDEA — это то, что нужно.
На этом, я надеюсь, один вечный спор можно считать законченным.
Начало работы с платформой Eclipse (документация)
В то время как большинство пользователей, применяющих Eclipse в качестве интегрированной среды разработки Java (IDE), вполне им довольны, возможности его гораздо шире. Eclipse также включает в себя среду разработки плагинов (PDE), которая в первую очередь заинтересует тех, кто хочет расширить сам Eclipse, так как позволяет создавать свои инструменты, встраиваемые в среду Eclipse. Поскольку Eclipse полностью состоит из плагинов, у всех разработчиков инструментариев имеется возможность предложить свои расширения к Eclipse и предоставить пользователям последовательную и цельную интегрированную среду разработки (IDE).
Эта целостность и последовательность характерны не только для инструментов Java-разработки. Хотя Eclipse написан на Java, использовать его можно и с другими языками. К примеру, уже имеются (или разрабатываются) плагины, поддерживающие такие языки программирования как C/C++ и COBOL. Структура Eclipse может также использоваться как основа для других типов приложений, не имеющих отношения к разработке ПО, например, систем управления контентом.
Великолепным примером приложения на основе Eclipse является ПО IBM Rational Software Architect, которое легло в основу семейства инструментов IBM для разработки на Java.
ПО с открытым исходным кодом выпускается под лицензией, имеющей целью гарантировать пользователям определённые права. Самое очевидное из них, конечно, то, что исходный код обязательно должен быть предоставлен пользователям, и они имеют полное право модифицировать и самостоятельно распространять ПО. Такая защита пользовательских прав достигается с помощью механизма под названием «copyleft»: Лицензия программного обеспечения стоит на защите авторских прав (copyright) и запрещает распространение ПО, если пользователю не предоставлены такие права. Сopyleft-лицензия также требует, чтобы всё распространяемое пользователями ПО покрывалось исходной лицензией без изменений. Тем самым, смысл авторского права, по существу, переворачивается с ног на голову, а про copyleft-лицензию, использующую авторское право для наделения пользователя правами, а не для сохранения их за разработчиком ПО, часто в шутку говорят «все права извращены» (all rights reversed).
Те, кто создаёт плагины к Eclipse или использует Eclipse как базу для разработки ПО, обязаны публиковать любой код Eclipse, который они используют либо модифицируют в рамках лицензии EPL, но имеют право лицензировать свои собственные дополнения, как им нравится. Собственный код, объединённый в комплект с ПО из Eclipse, не требует лицензирования в качестве открытого исходного кода, а сам исходный код не нужно делать общедоступным.
Несмотря на то, что большинство программистов не станет использовать Eclipse для разработки плагинов или создания на его базе новых продуктов, значимость основанной на открытом исходном коде природы Eclipse велика не только потому, что благодаря ей Eclipse доступен совершенно бесплатно (и вопреки тому, что коммерчески ориентированная лицензия подразумевает, что плагины могут стоить денег). Открытый исходный код содействует инновациям и создаёт стимул для разработчиков (даже коммерческих) вносить свой исходный код как вклад в общую копилку. Для этого есть несколько причин, но едва ли не самая существенная состоит в том, что чем больше разработчиков вносит свой вклад в проект, тем более значимым он становится для всех. А когда проект становится полезным, всё большее число разработчиков будут использовать его и создадут вокруг него сообщество, подобное тем, что сформировались вокруг Apache и Linux.
Проект Eclipse был создан в ноябре 2001 года компанией IBM и поддержан консорциумом поставщиков программного обеспечения. Фонд Eclipse был создан в январе 2004 года как независимая некоммерческая организация, выступающая распорядителем сообщества Eclipse. Он создавался, чтобы помочь независимому от поставщиков, открытому и прозрачному сообществу вырасти вокруг Eclipse. Сегодняшнее сообщество Eclipse состоит из частных лиц и организаций, представляющих индустрию программного обеспечения.
Фонд Eclipse контролирует и направляет текущие разработки Eclipse. Фонд обслуживает сообщество, но разработчики открытого исходного кода, называемые коммитерами и, по существу, работающие над проектами Eclipse, не состоят в его штате. Обычно коммитеры Eclipse числятся в каких-либо организациях либо являются независимыми разработчиками, добровольно отдающими своё время работе в проекте открытого исходного кода.
Теперь, взглянув на теоретические, исторические и политические аспекты Eclipse, давайте рассмотрим сам продукт.
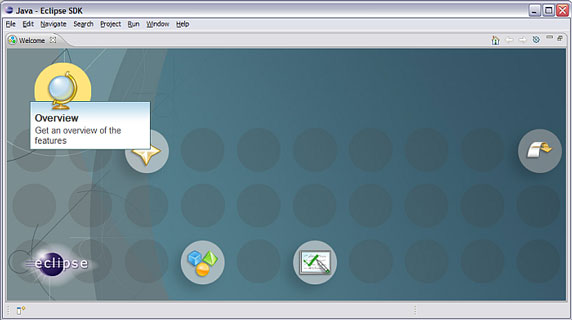
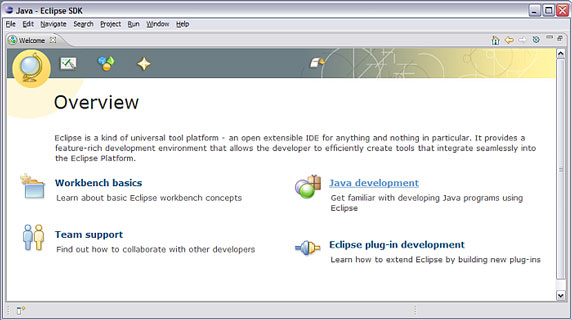
При первом запуске Eclipse вы увидите страницу приветствия внутри рабочего пространства (см. рисунок 1). У пользователя Eclipse есть несколько возможностей перейти на страницу обзора (overview page), что я и рекомендую сделать (см. рисунок 2). Далее, можно ознакомиться с информацией по новым функциям, изучить некоторые примеры или пройти учебный курс.
Рисунок 1. Страница приветствия Eclipse
Рисунок 2. Страница обзора Eclipse
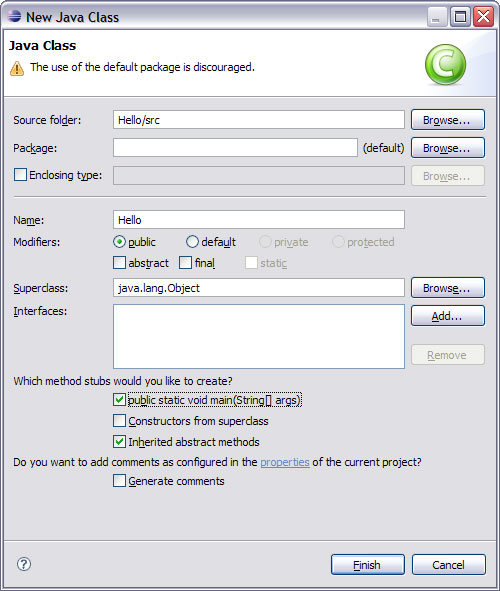
Как и следовало ожидать, перспектива Java имеет набор представлений, предназначенных для ведения разработки на Java. Одно из них, расположенное в левом верхнем углу, представляет собой иерархию, содержащую различные пакеты Java, классы, JAR-архивы и разнообразные файлы. Это представление называется Обозреватель Пакетов (Package Explorer). Обратите внимание, что в главном меню добавлены два новых пункта: Source и Refactor.
Рисунок 3. Создание нового класса в перспективе Java
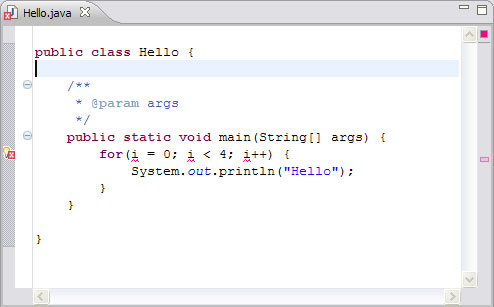
Рисунок 4. Класс Hello в редакторе Java
Набирая текст, вы заметите некоторые возможности редактора Eclipse, в том числе проверку синтаксиса и автоматическое дописывание кода. Кроме того, когда вы вводите открывающую круглую скобку или двойные кавычки, Eclipse автоматически вставляет для них закрывающую пару и помещает курсор в середину.
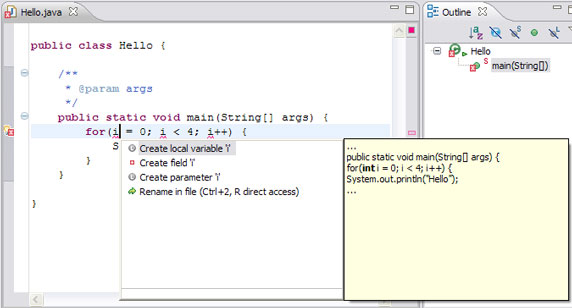
Проверка синтаксиса зависит от инкрементной компиляции. По мере сохранения вами кода он компилируется в фоновом режиме и проверяется на синтаксические ошибки. По умолчанию синтаксические ошибки подчеркиваются красным, а слева на полях появляется красная точка с белым знаком X. Другие ошибки помечаются на полях редактора символом электрической лампочки; это те проблемы, которые редактор мог бы за вас исправить (функция под названием Quick Fix).
Рисунок 5. Варианты, предлагаемые функцией Quick Fix
Двойное нажатие мышкой на предложении вставляет код на нужное место в программе.
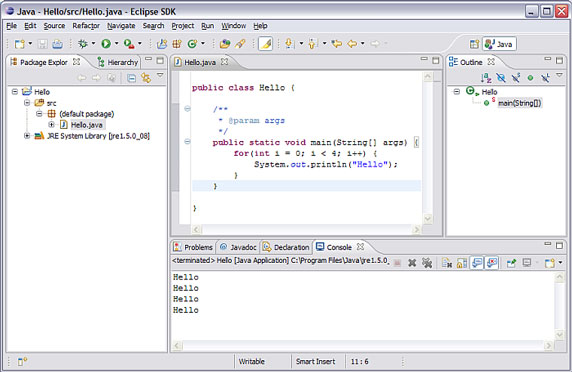
Если программа компилируется без ошибок, её можно запустить, выбрав Run в меню Eclipse. (Обратите внимание на отсутствие отдельного шага для компиляции, потому что компиляция выполняется по мере сохранения кода. Если в вашем коде отсутствуют синтаксические ошибки, он готов для запуска.) Появляется диалог «Launch Configurations» (Конфигурации Запуска) с нужными значениями по умолчанию; нажмите Run внизу справа. В нижней панели появляется новая панель с закладками (Консоль), отображающая результат работы программы, как показано ниже.
Рисунок 6. Результат работы программы
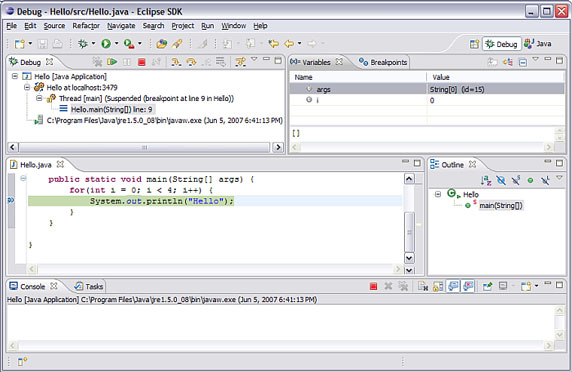
Рисунок 7. Перспектива Debug
В дополнение к плагинам типа JDT, предназначенным для редактирования, компиляции и отладки приложений, имеются плагины, поддерживающие весь процесс разработки: моделирование, автоматизацию построения, тестирование модулей, тестирование производительности, управление версиями и конфигурацией.
Плагины, которые поддерживаются и распространяются Фондом Eclipse можно найти на Web-сайте Eclipse. Наиболее полный список имеющихся плагинов доступен на странице Eclipse Plug-in Central, которая служит каталогом плагинов.
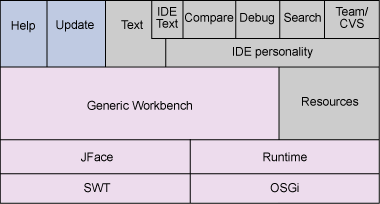
Платформа Eclipse содержит мощный набор плагинов (см. рисунок 8), которые поддерживают проекты, такие как JDT и PDE.
Рисунок 8. Упрощенная архитектура платформы Eclipse
Добро пожаловать в экосистему Eclipse. Нашей целью было помочь вам быстрее освоить платформу Eclipse. Мы добились этого с помощью вступительного текста и простого практического упражнения. Используйте знания, полученные при чтении этой статьи, и станьте активным членом экосистемы Eclipse.
Разработка простого Eclipse RCP приложения
В данной статье я хотел рассказать о том, как создавать приложения при помощи Eclipse RCP (Rich Client Platform). Поводом для написания послужил тот факт, что на Хабре абсолютно отсутствуют статьи, описывающие данную платформу. В качестве примера мы создадим пользовательскую форму ввода; корректность данных будет проверяться при помощи JFace Data Binding framework. Для затравки приведу ниже скриншот с тем, что у нас должно получиться.
Что такое Eclipse RCP
Для начала, все же необходимо сказать, что же такое Eclipse RCP. Eclipse – это среда разработки, написанная на Java, развиваемая и поддерживаемая Eclipse Foundation (участниками которого являются IBM, SAP, Oracle, компании, предлагающие продукты на основе Eclipse RCP и участвующие в развитии экосистемы Google, RedHat, Adobe, Cisco, Intel). Eclipse RCP – это набор плагинов для создания, так называемых, rich client application. Все что видит пользователь, открывая Eclipse IDE, является плагином, созданным на основе этой платформы. Пользователь может создавать свои плагины на основе огромного количества уже существующих, также при необходимости можно найти большинство популярных фреймворков, таких как Hibernate, Google Guice, Google Guava, JUnit, TestNG в виде плагинов. Также стоит отметить, что архитектура времени выполнения основана на спецификации сервисной платформы OSGI, данная спецификация описывает способы создания и работы модульных приложений. Eclipse, как уже упоминалось выше, написана на Java и позиционируется как кроссплатформенный продукт (в 90% случаев RCP приложение соберётся на Windows, Linux и Mac). Все плагины, составляющие ядро платформы, и большинство сторонних плагинов распространяются под лицензией EPL (Eclipse Public License). Пользовательский интерфейс RCP приложений основан на визуальных компонентах фреймворков SWT и JFace, а также на собственных Eclipse виджетах. Рисунки, приведённые ниже, показывают из каких компонентов состоит приложение, основанное на платформе RCP, и структуру самой платформы Eclipse.

Рисунок 1 — Компоненты используемые в RCP приложении (рисунок взят с этого сайта)

Рисунок 2 – Архитектура Eclipse (рисунок взят с этого сайта)
Плюсы и минусы платформы
Главный вопрос — чем же так хороша данная платформа и зачем ее использовать для разработки десктопных приложений (к слову, возможно разрабатывать веб приложения и приложения для мобильных платформ). Модульность, кроссплатформенность, поддержка мультиязычности, бесплатность, огромное количество существующих плагинов, библиотек и фреймвороков. Все это позволяет создавать приложения коммерческого уровня (ссылка на список существующих приложений разработанных на данной платформе приведена в конце статьи). К минусам можно отнести достаточно высокий уровень вхождения, так как для разработки серьёзного приложения необходимо знать хотя бы в общих чертах, как работает OSGI фреймворк, уметь работать с компонентами и виджетами SWT и JFace. Также для русскоговорящих разработчиков проблемой будет найти какие-либо материалы или книги об упомянутых выше фреймворках и библиотеках (ссылки на найденные ресурсы, в том числе и на русскоязычные, приведены в конце статьи), хотя в Европе и США периодически проводятся конференции, которые организуют участники Eclipse Foundation, в Германии издается специальный журнал, рассказывающий о новых плагинах и содержащий уйму примеров их применения, а также существует целая серия книг на немецком, которая описывает все ньюансы и тонкости разработки. На английском можно найти специальную серию книг eclipse series издательства Addison-Wesley, также можно найти пару книг от издательства Apress. Но на нашем родном языке материалов и книг ничтожно мало.
Приступаем к работе
Установка необходимых плагинов
Давайте перейдём непосредственно к созданию нашего первого RCP приложения. Для работы нам необходимо скачать сборку: Eclipse for RCP and RAP Developers c официального сайта. Если же Eclipse IDE уже установлена, то можно воспользоваться менеджером обновлений. Выберем в главном меню пункт Help->Install New Software. В появившемся окне Install сверху выберем из выпадающего списка нужный нам сайт с обновлениями — download.eclipse.org/releases/indigo, если такого сайта в списке нет, то нажмём справа кнопку Add, в поле Name напишем – Indigo Update Site, в поле Location – адрес, приведённый выше, нажмём OK (если при добавлении адреса появляется сообщение – Duplicate location, значит адрес уже существует в списке Available Software Sites, список сайтов обновлений можно посмотреть в предыдущем окне Install если щёлкнуть по ссылке Available Software Sites, которая находится под выпадающем списком). После выбора сайта обновлений, внизу появится древовидный список (если отмечен чекбокс Group items by category), откроем пункт General Purpose Tools и выберем Eclipse Plug-in Development Environment, затем откроем пункт EclipseRT Target Platform Components и отметим плагин – Eclipse RCP Plug-in Developer Resources, именно эти два плагина нам необходимы для создания нашего проекта. Далее нажмём два раза Next, примем лицензионное соглашение и щёлкнем по кнопке Finish; все, начнется установка необходимых плагинов. После установки нам будет предложено перезагрузить Eclipse, что мы и сделаем.

Рисунок 3 – Окно установки плагинов
Создание проекта
После перезагрузки выберем в главном меню пункт File->New->Other, выберем пункт Plug-in Development, далее, в ниспадающем меню отметим Plug-in Project.

Рисунок 4 – Меню выбора типа создаваемого проекта
Нажмём Next, нам необходимо дать имя нашему проекту, пусть он будет называться first.rcp.application, опять нажмём Next. В следующем окне нам необходимо указать имя приложения, в поле Name напишем First RCP Application. Снимем флажок с пункта Generate an activator, a Java class that controls the plug-in’s life cycle; для нашего простого приложения класс активатор не нужен. Оставим флажок на пункте — This plug-in will make contributions to the UI, так как наше приложение будет содержать пользовательский интерфейс. Оставим третий пункт Enable API Analysis неотмеченным. На вопрос — Would you like to create a rich client application? ответим Yes.

Рисунок 5 – Окно создания плагина
Нажмём Next, нам будет предложено выбрать шаблон для будущего приложения, выберем — Hello RCP и нажмём Next.

Рисунок 6 — Окно выбора шаблона RCP проекта
В последнем окне, в поле Application window title напишем — User Form, в поле Application class – MyApplication. Флажок Add branding оставим неактивным. Нажмём кнопку Finish. Нам будет предложено переключиться на перспективу Plug-in Development perspective, согласимся с этим предложением.

Рисунок 7 — Окно конфигурации шаблона RCP проекта
Структура проекта
Итак перед нами структура только что созданного проекта.

Рисунок 8 – Структура проекта
Содержание пяти классов в пакете first.rcp.application в данный момент нас не итересует, скажу только, что класс MyApplication это в некотором роде метод main() обычной Java программы, данный класс отвечает за то как будет запущен наш плагин и как он будет остановлен. В классе ApplicationWorkbenchWindowAdvisor, мы можем установить размер окна приложения при помощи следующей строки кода:
configurer.setInitialSize(new Point(400, 300));
Также мы можем увидеть, что по умолчанию не будет показываться панель инструментов и строка состояния:
configurer.setShowCoolBar(false);
configurer.setShowStatusLine(false);
Последней строкой устанавливается заголовок главного окна:
configurer.setTitle(«User Form»);
Класс ApplicationActionBarAdvisor отвечает за настройку строки меню нашего приложения. Класс Perspective отвечает за расположение и размер редакторов (editors) и видов (views), которые находятся в данной перспективе (perspective), в RCP приложении должна быть хотя бы одна перспектива.
Запуск проекта
Для того, чтобы запустить только что созданное нами приложение, нам необходимо перейти в папку META-INF и открыть файл MANIFEST.MF, если вы вдруг его закрыли (этот файл открывается по-умолчанию при создании проекта).

Рисунок 9 – Редактор свойств RCP приложения
Данный файл позволяет нам менять многие настройки проекта, подключать дополнительные плагины, подключать и управлять расширениями, настраивать сборку нашего плагина и многое другое. Мы находимся на вкладке Overview, в разделе Testing нажмём на ссылку — Launch an Eclipse application, через мгновение на экране появится окно нашего приложения, закроем его и перейдём к следующему этапу.

Рисунок 10 – Окно нашего приложения
Добавление вида (view)
Добавление расширения
Нашей задачей является создание вида (view), на который мы сможем поместить элементы графического интерфейса. Перейдём опять к файлу MANIFEST.MF, выберем внизу вкладку – Extensions. Мы видим, что по умолчанию у нас есть два расширения: org.eclipse.core.runtime.applications и org.eclipse.ui.perspectives. Первое расширение связано с классом нашего приложения MyApplication, если мы выберем данное расширение и развернём древовидный список до узла first.rcp.application.MyApplication (run), мы увидим, что поле class содержит название именно этого класса. Вернувшись к корневому узлу данного списка, справа в разделе Extension Details мы увидим два поля, значения которых мы тоже можем поменять (не будем сейчас этого делать): ID – идентификатор приложения и Name – название приложения.
Второе расширение отвечает за настройку перспективы нашего приложения. Файл MANIFEST.MF позволяет нам не заглядывая в код класса Perspective, указать, какие виды и/или редакторы будет содержать данная перспектива, их положение, размер и соотношение. Щёлкнув на этом расширении и перейдя к дочернему пункту мы увидим, что в разделе Extension Element Details мы можем указать класс перспективы, идентификатор и имя. Необходимо отметить, что подобные изменения, как говорилось выше, можно произвести путём редактирования непосредственно кода класса, который связан с данным расширением и редактированием файла plugin.xml, но не хотелось бы усложнять создание нашего первого проекта.

Рисунок 11 – Вкладка с расширениями нашего проекта
Нам необходимо добавить новое расширение для создания вида. Для этого нажмём на кнопку Add и в появившемся окне, в поле Extension Point filter введём views, должно остаться только одно расширение – org.eclipse.ui.views, выберем его и нажмём кнопку Finish.

Рисунок 12 – Окно выбора нового расширения
В списке расширений у нас должно появиться ещё одно, третье по счёту расширение.
Настройка вида
Щёлкнем по добавленному нами расширению правой кнопкой мыши, появится контекстное меню, выберем в нем New->view, тем самым мы добавим элемент к нашему расширению (этим элементом и является необходимый нам вид). В правой части появятся настройки данного элемента. Для начала создадим класс для нашего вида. Сделать этом мы можем нажав на ссылку class*.

Рисунок 13 – Настройки вида (view)
Откроется стандартный диалог создания Java класса, дадим ему название – MainView; как мы можем заметить, данный класс наследуется от класса org.eclipse.ui.part.ViewPart, родительского класса для всех видов. Завершим создание класса нажав на кнопку Finish. Осталось совсем немного, после создания класса для нашего вида перед нами откроется его код, создадим статическую переменную, которая будет содержать идентификатор данного вида, в качестве идентификатора мы зададим каноническое имя данного класса. Напишем следующее:
…
public class MainView extends ViewPart <
public static final String > …
>
Ввернёмся к файлу MANIFEST.MF, откроем вкладку Extension, скопируем содержимое поля class* и вставим его в поле ID. Теперь имя класса и идентификатор этого вида совпадают, данный приём является хорошей практикой, так как всегда позволяет быстро найти нужный вид и узнать его идентификатор. В поле name* напишем – User Form. Все вид создан, осталось связать его с нашей перспективой, так как вид сам по себе не может быть использован, иными словами он должен принадлежать какой-либо перспективе.
Настройка расположения вида
Дальнейшие манипуляции мы можем произвести оставаясь в редакторе расширений или же открыть код класса перспективы — Perspective.java, что мы и сделаем. В классе Perspective, перейдём в метод – createInitialLayout(), данный метод задаёт начальное положение видов и редакторов. В методе напишем следующие две строки кода:
layout.setEditorAreaVisible(false);
layout.addStandaloneView(MainView.ID, true, IPageLayout.LEFT, 1.0f, layout.getEditorArea());
Первая строка указывает объекту layout, что нам не нужна область для редактирования, так как у нас только один вид и нету редакторов. Вторая строка добавляет наш вид, причём как автономный (standalone). Первым параметром является идентификатор нашего вида. Второй параметр это булево значение, отвечающее за то, будет или нет показан заголовок нашего вида (User Form). Третий параметр предназначен для указания ориентации вида в перспективе, так как вид у нас один и займёт все пространство перспективы, то данное значение может быть любым. Четвёртый параметр определяет положение этого вида по отношению к другим видам или редакторам, так как, в нашем случае, вид один он должен занимать все пространство перспективы. Последний пятый параметр, идентификатор области редактирования (editor area). Сохраним наши изменения.
Запуск приложения с добавленным видом
Вернёмся к файлу MANIFEST.MF и снова запустим наше приложение, для этого перейдём на вкладку Overview, в разделе Testing, щёлкнем по ссылке Launch an Eclipse application. Большого различия с тем как выглядела форма при предыдущем запуске мы не увидим, добавилась только вкладка с нашим видом – User Form.

Рисунок 14 – Окно нашего приложения с добавленным видом
На сегодня все, продолжение будет в следующей статье.