форма обратной связи html с отправкой на почту без php
3 способа. Как сделать форму обратной связи на html?
Существует несколько способов реализовать данную фичу у себя. Их можно поделить по уровню сложности, а так же по требованиям от хостинга.
Способ №1. Форма обратной связи html + php.
Данный способ подойдет вам, если необходимо максимально расширяемое решение. Данную форму можно сделать какую угодно. Запрашивать любые данные у пользователей, которые вам необходимы. Можно сделать отправку файлов, капчу, отправку фото, адресов страниц от куда была совершена отправка и многое, многое другое.
Для данной формы вам потребуется:
Начнем с создания PHP файла который будет обрабатывать запросы пользователей на сервере. Он должен, проверить, все ли необходимые поля были заполнены и если все нормально, отправить сообщение.
Далее давай те напишем HTML код формы
Ну и конечно же файл CSS, что-бы все облагородить)
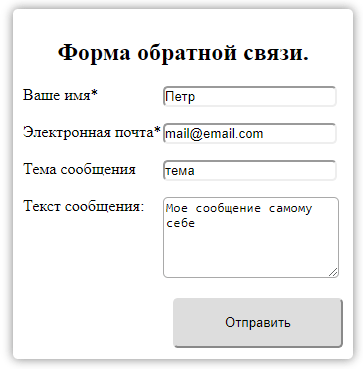
Вот, что получилось в итоге.
Способ №2. Сервис для формы обратной связи.
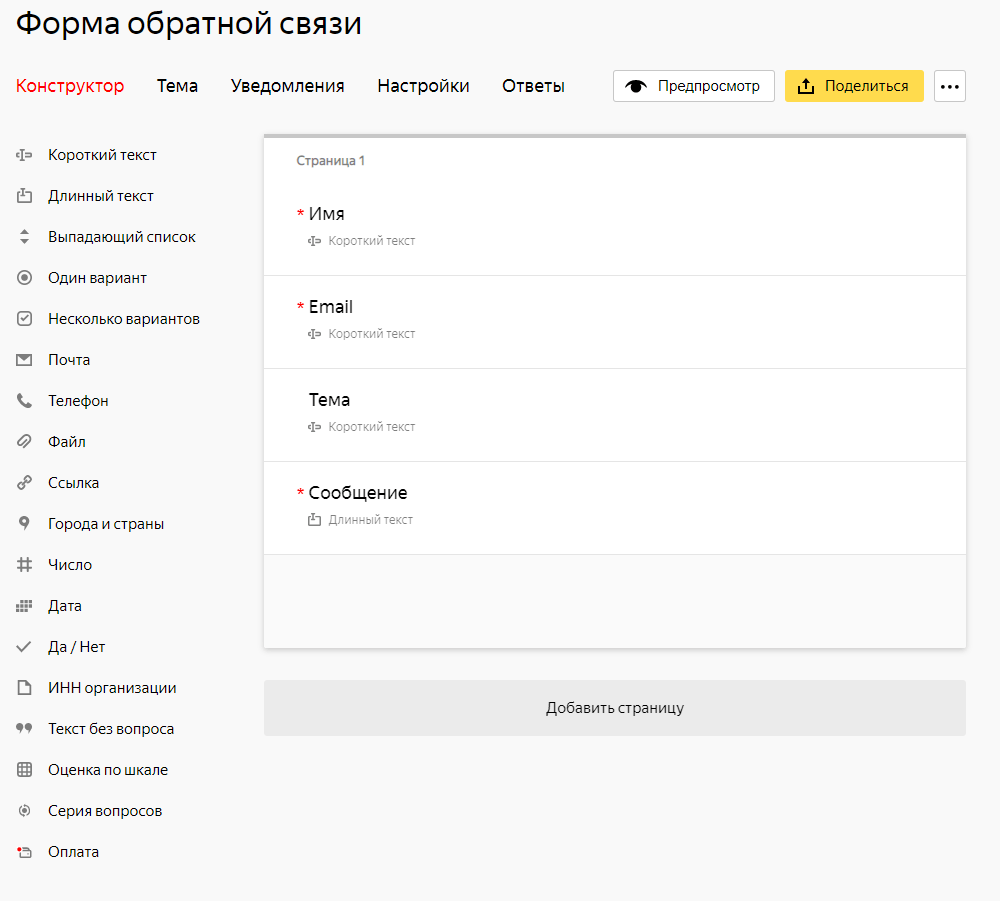
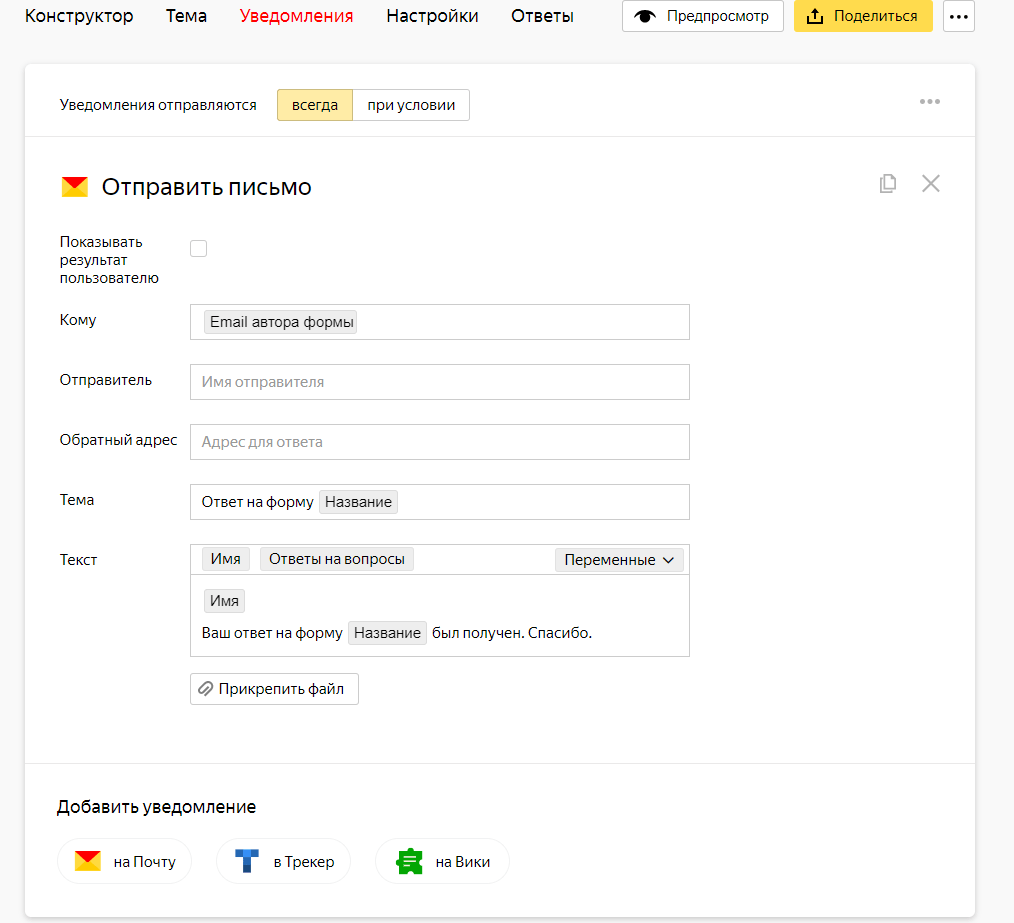
Сервисов форм достаточно много, мы разберем форму от яндекса. Сервис позволяет составить свою форму практически с любыми полями. Настроить тему, почту, уведомления. А так-же, все это, можно сделать без знаний программирования так как у таких сервисов есть конструктор, с помощью которого можно собрать все визуально, перетаскивая блоки и настраивая параметры.
Для данного способа вам понадобиться:
У Google и Яндекса есть отличные сервисы для создания различных форм, опросов и всего подобного. Вам остается настроить все, что вам нужно в визуальном редакторе, получить код и вставить на нужной странице. Собственно все, можно настроить уведомления на почту или просматривать результаты в ручную.
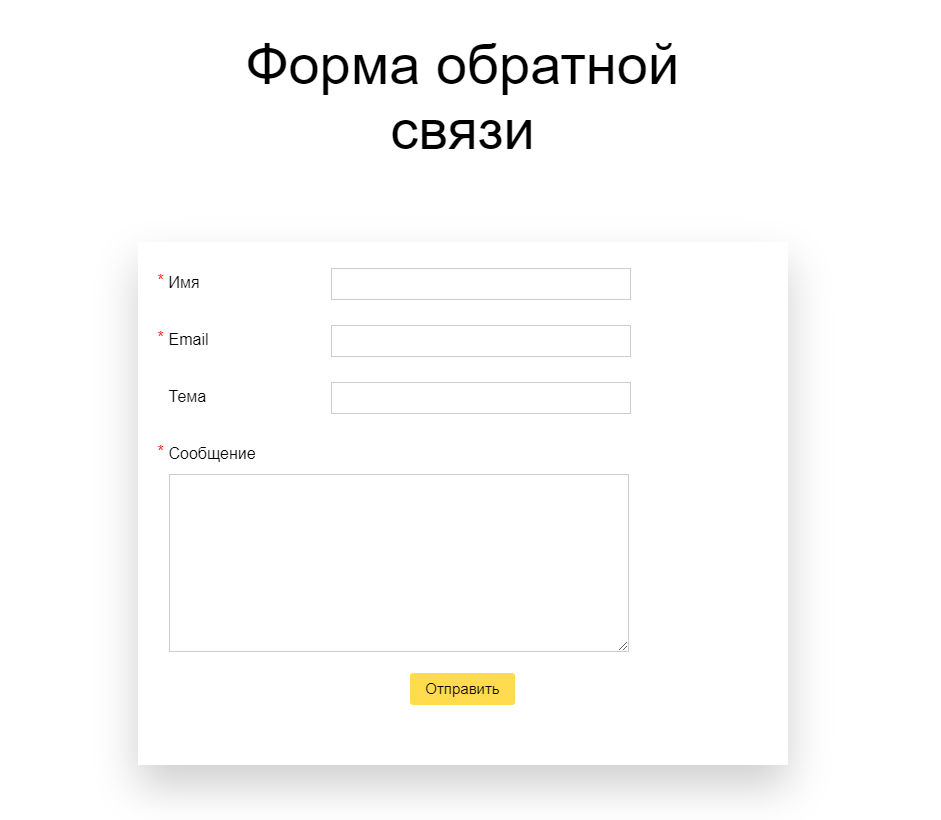
Я собрал вот такую форму на сервисе Яндекса.


После составления формы, нужно лишь скопировать полученный по кнопке «поделиться» код и вставить в нужное место на странице вашего сайта.
Способ №3. Ссылка для отправки email.
Самый простой способ реализовать связь разработчика и пользователя. Оставить свою почту на сайте. Но мы ведь любим упрощать жизнь пользователям. Поэтому разместим не просто адрес, а ссылку адрес. Выглядит такая ссылка вот так:
Такую ссылку можно усложнить и задать сразу еще и тему к примеру
При клике по такой ссылке, пользователь перейдет в клиент электронной почты и сможет отправить вам сообщение. Также саму ссылку можно украсить с помощью CSS стилей, но это уже совсем другая история.
Форма обратной связи HTML с отправкой на почту: как создать с использование javascript, ajax и без php + исходники кода к уроку
Как создается форма обратной связи html с отправкой на почту: 3 варианта + капча Гугл
На многих ресурсах можно увидеть контакты e-mail, телеграм или скайп, обычно они находятся в подвале сайта или на отдельной странице. С помощью контактов можно отправить небольшое сообщение владельцу блога и написать вопрос.
Вариант 1. с помощью Javascript
У объекта XMLHttpRequest есть несколько методов:
Важно: при тестировании, скорее всего, вы получите непонятные символы. Вся проблема заключается в сбитой кодировке. Чтобы это исправить, вставьте вначале заголовок header(‘Content-type: text/html; charset=utf-8’) ;. Смотрим рисунок выше.
Важно: document является главным. С его помощью в JS вызываются все dom-объекты и обработчики событий. Поэтому записав через точку forms.user, мы вызовем forms, у которой атрибут name=”user”.
Что получилось, смотрим на картинке. В принципе код мало чем отличается от реализации выше, единственное различие, это параметры “open”, первый method теперь post, второй мы получаем из формы.
Первым параметром – ваш емайл, куда будут приходить все письма, subject – это тема, message – описание проблема и последняя это header (шапка), там устанавливается кодировка и адресат. Допустим, мы решили задать вопрос по статье. Входящее письмо можно увидеть на скриншоте. Для удобства были расставлены цифры, а чуть ниже нумерованный список – объяснения, за что отвечает код в полученном письме.
Вариант 2. Без php обработчика
Быстрый вариант разработать “фидбэк”, без языков программирования, это вставить ссылку c помощью тега “a” и добавить в href специальное слово mailto:youremail. Полностью, это будет выглядеть вот так:
Дальше остается указать тему и text, после этого нажать кнопку отправить. Сообщение придет от имени отправителя, на которого зарегистрирован outlook.
Вариант 3. используя технологию Ajax
Если посетитель заполнил информацию о себе не соответствующие маскам, то мы можем выслать предупреждение с помощью alert и завершим скрипт командой return. Какие еще можно сделать улучшения? Большинство клиентов, посещая ресурсы, обращают внимание на дизайн. Красивая форма связи для сайта неплохо будет смотреться, если оформить её с помощью стилей. Для этого подключим css и запишем необходимую конструкцию. Основной особенностью станет, плавное исчезновение submit, и появление сообщения об успешной отправке. В теги head, разместим таблицу стилей, чтобы задать верстку.
Кнопка будет состоять из кадров, при щелчке произойдет, смена кадра и появится новая надпись “Работаю”, это может быть полезно, в том случае, если server долгое время не отвечает и надо оповестить клиента, чтобы тот не ушел. Прилагающий спрайт кнопки и задний фон поставляется вместе с исходниками. Ниже на картинке html скрипт.
В теге head добавлен script, также “(document)ready” будет содержать обработчик мыши. В div, у которого есть класс container, четыре поля и ссылка submit. Пример смотрите выше. При нажатии вся инфа отправиться в javascript и будет выполнен асинхронный запрос, соединившись с “пхп” и последующей передачи на хост. Полностью js-script показан ниже.
Если проверка пройдёт нормально, то начинаем делать запрос, используя ajax. В скобках url, это submitUrl название “пхп” файла, который примет наши данные, type –метод post, data – подготовленный список полей, который будет отправлен на host. После выполнения запроса, плавно появится текст, оповещающий об успехе и завершении операции.
В тегах head, добавлен main.css, он отвечает за стиль верстки. Полностью его структура выглядит вот так:
Когда произойдет клик по submit, data.php начнет принимать данные с клиентской стороны. Подробно рассказывать, про его работу мы не будем. Об этом уже писали ранее, но “screenshoot” все же приложим, он находится ниже.
Бывают ситуации, когда администратор, подписан на несколько интересных пабликов или веб-сайтов, например по сео, на e-mail постоянно приходит новый материал. При проверке может случиться так, что среди кучи писем, вопрос заданный читателем просто затеряется. В таком случае есть выход, достаточно реализовать отправку “месседжей” в базу данных (БД). Таким образом, вы всегда будете в курсе, когда вам напишет посетитель блога.
Установка защиты с капчей Гугл ( робот reCaptcha )
Некоторые юзеры предпочитают ботов для автоматической рассылки рекламы когда создается форма обратной связи HTML с отправкой на почту. Чтобы избежать нежелательный spam, рекомендуется поставить капчу от Гугла. reCaptcha работает по принципу выбора определенных изображений, на которых находятся объекты, например светофоры, велосипеды, машины и другие. Человек легко справиться с этой задачей, а вот робот окажется в тупике. Чтобы настроить капчу, нужно перейти на сайт Google и заполнить форму регистрации. Делаем запрос в поисковике, выбираем первый сайт.
Дальше сервис выдаст два ключа, первый “ключ сайта” разрешен к публикации на ресурсе, второй секретный показывать нельзя. После того, как забрали два ключа, переделаем страницу с нашей feedback. Подключим в начале api.js, и немножко изменам структуру “хтмл”, образец ниже.
Теперь можно попробовать протестировать, если все сделано правильно, мы получим.
Javascript проверяет у нас все заполненные поля, на предмет ввода. Капчу, тоже следует протестировать, для этого есть getResponse, он получает токен, если удалось правильно выбрать изображения, в противном случае мы вернем пустоту. Убедиться в этом можно через alert(v);. Взято со “скрина” ниже.
Проверку капчи, также следует делать на php. Здесь пригодиться секретный ключ, который мы ранее скопировали. Делаем проверку.
Здесь мы разобрали, как работает форма обратной связи html с отправкой на почту и капчей гугл. Есть много способов улучшить feedback, расширить функционал за счет новых полей и даже сделать мини-форум, где читатели смогут заходить на сайт и смотреть, ответили администраторы или нет. Существует множество вариантов для своего улучшения фидбек.
СКАЧАТЬ исходники кода к уроку можно по ссылке ниже:
Вот так и делаются такие вещи. Если материал понравился не забывай поставить лайк и сделать репост а также почитай статью про генератор онлайн таблиц. Всех благ.
Формы Html код для сайта с отправкой примеры
Всё о форме ввода Html
Код формы, элементы формы
Для того, чтобы сделать форму Html, нам понадобится тег form
Чтобы мы могли отправить форму Html нам потребуется атрибут метод:
Определяемся, где будет происходить обработка запроса, здесь, либо на другой странице:
Код формы html
Поля ввода для формы html
Чтобы php код обрабатывался здесь, то action можно вообще не применять!
И для сообщения используем textarea
Код формы html в сборе
Пример формы html
Как можно описать процесс превращения кода в форму в браузере!?
Просто добавь воды(из рекламы), в смысле стилей.
И после этого у вас получится:
Результат вывода на экран выше приведенной формы html:
Где скачать форму html:
Напоминаю, именно эта форма, без php обработчика!
И понял я это не с первого раза! Поскольку этого шаблона уже нет. наверное. 3 года.
Было прикольно!
Получить данные из формы html и отправить по почте
Что нужно добавить в код, который вы далее сможете скачать!?
Чтобы форма заработала, нужно в скачанном архиве добавить ваш емайл и тему письма.
На каждый name должны создать аналогичные условия с занесением в переменную + почистим от тегов strip_tags
Создаем условие, нажатия на кнопку отправить:
На всякое отрицательное действие будет создаваться переменная $BAD, которая потом будет краситься в красный цвет.
Где-то выводим результат:
Соберем весь код вместе обработки формы html:
Статья Форма обратной связи с использованием AJAX, отправкой сообщения по почте и возможностью прикрепить файл
Обновление от 18.09.2015 : изменён исходный код примера – теперь не нужно перезагружать страницу даже если через форму отправляется файл.
Это небольшой урок, в котором мы будем делать форму обратной связи. После того, как пользователь заполнит необходимые поля, введённые данные будут отправляться на сервер посредством AJAX-запроса. Если данные невалидные (например, отсутствуют обязательные для заполнения поля), то соответствующее сообщение будет показано пользователю.
К отправляемому сообщению пользователь может присоединить файл. В PHP коде показано, как происходит отправка писем с или без приложенного файла.
Я знаю, что в Интернете огромное множество готовых решений, в том числе с очень красивыми формами. Более того, значительная часть этого кода была «подсмотрена» у других. Главная цель написания статьи — систематизировать собственные знания о функции отправки почты в PHP-скрипте. Если кому-то моя заметка пригодится и сэкономит время, то я буду очень рад.
Если вы сразу хотите самим всё попробовать, то здесь вы можете скачать исходный код файлов для этого урока.
Кстати, для тестирования отправки почты на локалхосте незаменимой станет почтовая заглушка. Поэтому рекомендую посмотреть статью «Почта на локальном сервере — установка почтовой заглушки».
Я разделил код на два файла: файл с формой и файл обработчик/отправитель письма. Конечно, можно всё собрать в один файл, но для образовательных целей лучше полностью разделить PHP и HTML код для наглядности.
Одной её уже достаточно, чтобы принять и отправить сообщение на сервер. Я не буду останавливаться на описании полей — т.к. это совсем просто.
Дмитрий
Воскресенье на 08:03 ПП
здравствуйте для такого html
КОНТАКТНЫЕ ДАННЫЕ
отправить
правильний такой php
Татьяна
Воскресенье на 10:03 ПП
Здравствуйте, у меня на сайте имеется обычная форма обратной связи, т.е.: имя, email и сообщение, и пользователю приходит на почту письмо с содержимым самого сообщения, именем и email отправителя. Подскажите, пожалуйста, как в эту форму на сайте добавить возможность прикрепить также и файл, сразу под сообщением?
Заранее благодарю.
mihailind
Среда на 11:03 ДП
Форма с ошибками и в php и в js, даже полностью скопировав оказалась не рабочей! вообще не понимаю к чему интернет захломлять такими костылями! не пожалел времени зарегиться и скать вам об этом! если делаете что-то делайте правильно а не как получиться
Форма обратной связи без плагинов
Здравствуйте! Сегодня я поделюсь с Вами как можно легко и быстро создать простую в установке и удобную в использовании форму обратной связи на WordPress без плагинов, используя простые средствами HTML, CSS и PHP.
Преимущества такой формы очевидны — она универсальна и может быть установлена на любой сайт, включая популярные CMS, такие как WordPress, Joomla и даже на простые HTML сайты. Если в качестве примера рассматривать ВордПресс, то отсутствие дополнительных плагинов снизит потенциальную нагрузку сервер.
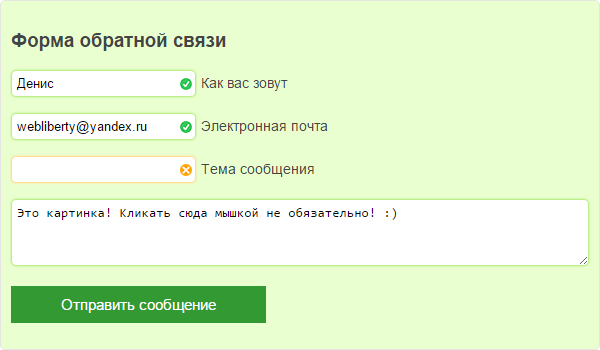
Отправка сообщений происходит без перезагрузки страницы! По порядку следуя инструкции в итоге мы должны получить такой результат:
Что для этого требуется? Чуточку внимания, чтобы дочитать статью до конца и немного свободного времени для воплощения идеи в жизнь) В конце статьи есть ссылки на онлайн-демонстрацию и загрузку архива с исходниками.
Вставка формы обратной связи на блог
Для размещения формы обратной связи можно выбрать как отдельную запись, так и статическую страницу. Целесообразно ее использовать на специально отведенной странице для контактов. Итак, предлагаю использовать вот такой код, которой необходимо вставить в HTML-режиме редактора:
В первой строке Вам придется немного подкорректировать и указать свой путь к файлу-обработчику (mail.php), о котором расскажу ниже. Содержание тега label (текстовая метка поля ввода) и атрибута placeholder (подсказка внутри текстового поля, исчезающая при вводе) измените при желании.
Для того чтобы заменить текстовое поле с темой сообщения на раскрывающийся список необходимо заменить строку 7, применяя тег select с вариантами выбора option :
Атрибут required появился в HTML5 и указывает браузеру, что поле является обязательным для заполнения. Таким образом на стороне пользователя проводится проверка полей до отправки запроса на сервер. Атрибут работает не во всех браузерах, поэтому добавим в обработчике свою проверку.
Создаем обработчик формы обратной связи
Файл-обработчик с именем mail.php я поместил в папку с темой шаблона, в таком случае он будет доступен для редактирования прямо из админки блога, в меню Внешний вид — Редактор. Создаем файл, открываем его и вставляем туда следующий код:
На этом настройка файла mail.php заканчивается и можно переходить к следующему этапу — подключению необходимых скриптов и стилевому оформлению.
Подключение необходимых библиотек и скриптов
Отправка сообщений происходит на AJAX без перезагрузки страницы, поэтому в первую очередь нам необходимо подключить библиотеку jQuery. Большинство современных тем и шаблонов уже используют библиотеку jQuery и подключать ее повторно не требуется. В противном случае она подключается в functions.php следующим образом:
Теперь нам необходимо подключить свой скрипт, который будет работать в паре с обработчиком mail.php и отправлять сообщения, а также выводить информационные сообщения без перезагрузки страницы. Для этого создаем файл contact.js со следующим содержимым:
Подключать скрипт допустимо как на одной странице с формой, так и для всего сайта в заголовке или подвале, указав свой путь к файлу:
Основная работа завершена и наша форма на данном этапе уже полностью работоспособна, остался последний штрих — придать ей форму.
Оформление внешнего вида с помощью CSS
В этом примере я приведу фрагмент своего CSS файла, который отвечает за внешний вид формы обратной связи:
Вам потребуется два изображения, которые доступны в архиве с исходниками или сохраните их с этой страницы через контекстное меню по изображению «Сохранить картинку как…» и не забудьте в CSS изменить путь к этим файлам, если загружаете в иную папку.


Приведенный мною фрагмент стилей оформления добавьте в свой файл style.css. На свое усмотрение Вы имеете возможность менять внешний вид формы или ее отдельных элементов, применять различные стили оформления и тем самым вписать ее в любой дизайн так, чтобы смотрелось гармонично.
Подключение Google ReCaptcha для защиты от спама
По многочисленным просьбам дополняю статью. Для тех, кому требуется защита формы связи от спама, рекомендую подключить Google ReCaptcha. Для этого нужно вернуться к HTML основе формы и после строки с тегом textarea добавить новую, которая содержит ключ ReCaptcha:
Получите его на специальной странице, для этого потребуется зарегистрировать свой сайт. Не пытайтесь использовать указанный мною публичный ключ, на Вашем сайте он работать не будет!
Переходим к обработчику mail.php и дополним файл сразу после такими строками:
Обратите внимание на 2 строку — она содержит секретный ключ. Замените секретный ключ на свой, который получите вместе с публичным ключом. Файл recaptcha.php Вы найдете в архиве, загрузите его в папку с темой WordPress.
А также после 8 строки первоначального кода нужно добавить новую, которая будет проверять заполненность поля ReCaptcha:
На завершающем этапе подключаем API — скрипт ReCaptcha в секции head своего сайта:
Те, кому защита от спама не нужна, могут пропустить шаги, описанные в этом разделе.
Есть конечно и более функциональные плагины для CMS, например Contact Form 7 для WP, но зачем загружать блог? Данный код успешно справляется с возложенными на него функциями, к тому же не все плагины идеально работают и порой конфликтуют с шаблоном. На своей странице с контактами я использую именно эту форму)
Хочу заметить, что это один из самых простейших способов создать форму обратной связи без плагинов, ничего сверхъестественного, простой незамысловатый код, в котором разберется каждый, кто хоть раз редактировал свои шаблоны или записи в HTML режиме.
А у Вас есть форма обратной связи на сайте или предпочитаете использовать электронную почту, Skype и прочие средства коммуникации с пользователями?