форма обратной связи с капчей php
Оригинальная капча для сайта и формы обратной связи
Что такое капча (captcha)?
Вечная проблема, с которой сталкиваются большинство веб-мастеров, это богатое обилие спама в комментариях и почтовом ящике, отправленного через форму обратной связи. Было придумано большое количество способов бороться с этим недугом, но большинство из них утратили свою актуальность, так как работы научились распознавать текст на картинках и простейшие задачи.
Капча (от CAPTCHA — англ. Completely Automated Public Turing test to tell Computers and Humans Apart — полностью автоматизированный публичный тест Тьюринга для различения компьютеров и людей) – это эффективный и чуть ли не единственный метод защиты от рекламы в комментариях и письмах. Специальный тест для определения пользователя системы (человек или робот). Зачастую это автоматически генерируемая картинка с искаженными символами (буквами или цифрами).
Виды капчи
Один из самых простых и неэффективных видов капчи – это отметка в поле checkbox, согласие с чем бы то ни было. Эту проверку до сих пор использует Google при подтверждении прав на сайт в панели веб-мастера.
Цифровая или буквенная капча, содержащая различные символы, часто искаженные (с применением шума, искривления, наложения дополнительных линий или произвольных фигур). Может содержать два слова сразу.
Образная капча, основанная на выборе одного или нескольких изображений в соответствии с заданием, о чем в дальнейшем пойдет речь.
Математическая капча часто представляется в виде простого примера (сложить или вычесть целые числа). Достаточно эффективно, но, в случае сложных задач, далеко не каждый сможет вычислить конечный результат.
Оригинальная капча на PHP, CSS, JS
В этом уроке мы рассмотрим, как создать оригинальную капчу для сайта с использованием PHP, CSS и JS, которая на протяжении нескольких месяцев успешно боролась со спамом. Я не претендую на высокую эффективность данной защиты, скорее этот метод для тех, кто хочет отличиться оригинальностью.
При выборе правильного варианта обрамление картинки окрашивается зеленым, неправильного – красным. При обновлении страницы очередность изображений каждый раз меняется.
Это не обязательно должны быть животные. Составляйте группу картинок по своему вкусу.
Предположим, у вас уже есть готовая форма на HTML и составлен обработчик событий на PHP. Перед кнопкой отправки сообщения вставляем JS скрипт:
И составляем массив из наших картинок:
К правильному варианту в теге IMG дописываем класс access. Собственно, и сам код CSS:
Форма обратной связи с капчей на PHP
2016-12-19 / Вр:23:25 / просмотров: 16043
Капча – это хороший способ защитить форму обратной связи, регистрации, входа в админку или в кабинет.
Эту капчу, которую я предлагаю, можно привязать к любой форме.
Вот так будет выглядеть капча и форма обратной связи:
Форма обратной связи не отправится, пока не будет правильно введена капча (цифры на картинке).
Для реализации капчи вам нужно будет подготовить 10 изображений с цифрами 0-9 (либо скачайте их тут).
Код капчи (captcha)
Создайте файл с названием « captcha.php » и вставьте в него вот такой код:
Обработчик формы и капчи (проверка и отправка данных)
Создайте файл « form-handler.php » и вставьте вот такой код:
В этом коде все, что касается обработки данных, проверки полей, ввода капчи и отправки самого письма.
В коде есть комментарий, где какая часть за что отвечает.
Вам только нужно поменять на свое усмотрение содержание письма и заменить обязательно мой email ( test@test ) на собственный ( строка №21 ):
Форма обратной связи с капчей
Вставьте вот этот код в то место, где нужно, чтобы выводилась форма:
Внимание: файлы « form-handler.php » и « captcha.php » должны находиться в одной папке с формой или же, если так не получается, не забываем менять путь к обработчику « form-handler.php »
код на странице form-handler.php:
Здравствуйте, Александр!
Вы не полностью сделали как на примере. У меня нет поля “Тема сообщения”.
По началу я думал, что вы не прописали переменную в обработчике. Но все вижу, что сделано корректно и правильно.
Проверил Ваш код у себя, у меня отправка письма идет. Очень странно.
Тут я вижу без бубна не обойтись. Я мог бы глянуть у вас на сайте, но мне нужны будут доступы и время.
Степан, здравствуйте!
Я разобрался, функция отправки почты php mail ( ) была отключена, поэтому не работала форма обратной связи.
Спасибочки! Все отлично работает.
Привет!
Спасибо большое за капчу. Жил себе блог 7 лет, и тут на тебе – повалился спам на почту через форму… Ну и пришлось воспользоваться твоим решением – теперь снова всё ок.
Здравствуйте! Пожалуйста!
Если вдруг снова СПАМ появится, попробуйте “reCAPTCHA”
Здравствуйте, Степан! Отличный скрипт. Есть маленький вопрос, картинка капчи немного выше формы её ввода, их как-то можно разместить в одну линию? Спасибо!
Здравствуйте, Антон!
Установите код и дайте мне ссылку.
Я вам скажу далее, что прописать в CSS, чтобы капча спустилась ниже.
Вы для вордпресса хотите вставить капчу?
Нет, вообще без CMS. Капча для статичной страницы.
Здравствуйте! А как прикрутить кнопку обновления к вашей капче?
перепроверьте название папки, где лежат картинки. Папка должна называться “images”.
А лучше, дайте ссылку, где Вы установили капчу, я посмотрю в исходном коде.
Здравствуйте! Вы можете воспользоваться событиями HTML5
Здравствуйте, Олег!
Пункт №7:
то есть, в корневую папку “images”
Здравствуйте! У Вас ссылка на изображения с цифрами битая – ведет на ya.ru можете исправить?
Здравствуйте. Спасибо, исправил!
Здравствуйте. Всё работает, спасибо. А как можно добавить к форме возможность прицепить файл (текстовый или картинку)?
Здравствуйте, у вас папки zip пустые.
Здравствуйте.
Это у Вас что-то с архиватором.
Здравствуйте.
Форма обратной связи
Двеннадцатая строка, закрывающий тег зачем?
Здравствуйте.
Конкретней, в каком коде?
Если Вы про это “?>”, тогда откройте основы php.
Можно обойтись и “echo” было, но зачем…
Как связать reCaptcha с формой обратной связи

Да, есть много плагинов для CMS, но вручную сделать это немного сложнее, а раз появился такой вопрос у одного, то может и кому-то из вас пригодится статья.
Делать буду на примере свой же формы.
Форма обратной связи с recaptcha от Google
Итак, для тех, кто еще не понял, мы пытаемся добавить такую штуку в нашу форму:
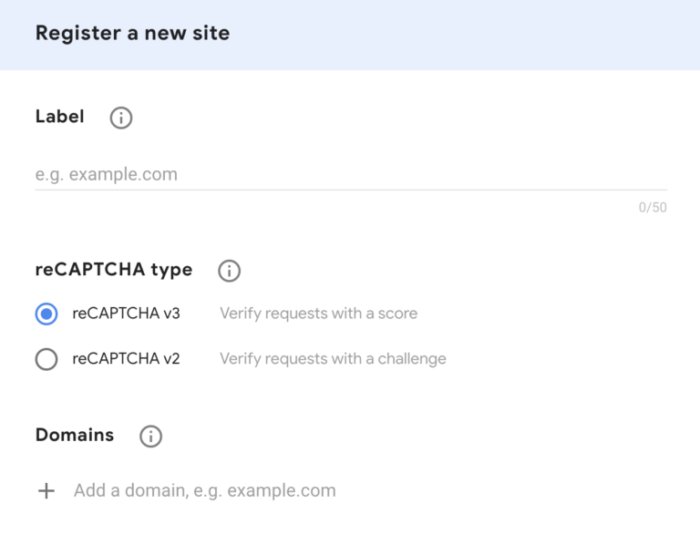
В первую очередь нужно получить API key для домена, на котором будет использоваться reСaptcha. Чтобы его получить, нужно перейти на эту страницу придумать названия и указать нужный домен:
После этого, вас перебросят на страницу, где кратко будет описана интеграция на сайт, а также находиться ваш секретный ключ и ключ сайта:
Дальше, нам говорят, что перед закрывающимся тегом нужно разместить следующий скрипт:
Есть несколько дополнительных настроек, например:
Подробнее о том, какие еще есть настройки и как встроить рекаптчу в несколько форм на одной странице можно почитать тут.
Так как в моей форме все скрипты располагаются в конце страницы, то я решил и скрипт от Google поместить там же. Выглядит это все так:
Еще раз повторюсь, что recaptcha подключается к уже существующей форме, ссылка на которую есть в первом параграфе, поэтому не буду здесь описывать каждую строку, отвечающую за форму. Если что-то будет непонятно, загляните на соседнюю страницу с формой. Или спрашивайте в комментариях.
Разметка формы сейчас выглядит так:
Еще раз повторюсь, не обращайте внимание на форму, если не используете ту, о которой шла речь в одной из прошлых статей. Просто добавьте в нужное место своей формы div с ключом, который выдал Google.
Теперь, если попытаться получить данные переданные методом POST, мы получим не только данные из полей (имя и телефон), а и значение переменной g-recaptcha-response. Его и нужно отправить Гуглу для прохождения верификации.
Самостоятельно сделать это достаточно сложно, но есть готовый скрипт, который просто подключается к обработчику формы. Скачать его можно с Github на этой страничке:
Теперь необходимо подключить его к обработчику (php файлу, который отправляет письмо) или вставить скрипт прямо в него. У меня это файл mail.php. Подключать в самом начале:
В этом файле написан код, который передаст наш секретный ключ, значение g-recaptcha-response в Google, затем произойдет проверка успешна ли пройдена каптча. Но сначала, нужно добавить несколько переменных:
Почти все готово, осталось добавить проверку в форму, чтобы показать пользователями, что они не заполнили каптчу. Я делаю такую:
Полный код моего обработчика:
Обратите внимание на почту и не забудьте поменять на свою. Кроме того, способ подключения файла recaptchalib.php предполагает, что что mail.php и recaptchalib.php находятся рядом, то есть в одной папке. Если будет «вываливаться» ошибка, убедитесь, что пути прописаны правильно или скопируйте код прямо в обработчик (в самый верх).
Похожие публикации
68 комментариев
Привет, а можешь помочь как внедрить в твою же форму эту капчу с лендингом и битриксом? https://smartlanding.biz/crm-sistema-bitrix24-dlya-landing-page.html вот в этой статье, чтобы капча была в форме тоже и обрабатывалась нормально?
Привет. Ну есть же статья о том как связать с битриксом, просто добавить код сюда.
Ммм, не нашел статью про связку с битриксом.. Куда добавить?
Вот статья о связке с битриксом.
И вот.
Но лучше по первой делай, там проще и понятнее.
А что в коде надо изменить, чтобы отправка происходила через движок Wirdpress? Знаю что есть плагин контакт 7 и прочие, но я думаю что данной формой будут пользоваться крайне редко, а грузить она будет всегда движок. Вот и думаю реализовать «Обратную связь» без плагинов.
На хостинге я настроил отправку через «Яндекс для домена», потому через функцию вордпрес необходимо отправлять почту, ибо там плагин, который переводит отправку через SMTP сервера Яндекса.
Ничего практически, главное пути к файлам прописать
Сделал все как нужно. Пишет что Не пройдена каптча! Попробуйте еще раз! Целый день уже с ней мучаюсь((
Решили? У меня то же самое.
А почему нельзя использовать самую простую конструкцию, типа:
Вроде все рассказано. Спасибо. Только у меня 4 (четыре) файла mail.php в разных папках. Какой из них является обработчиком, как узнать?
Возможно каждый из них для разных форм/страниц сайта.
Спасибо большое! Очень-очень пригодилась информация 🙂
А как добавить в этот обработки загрузку файлов? Можете подсказать?
Всё замечательно, но вот если в первый раз что то забыл дописать или например с ящиком ошибся вовремя отправки, то приходится перезагружать страницу, т.к. капча вроде как и проверена (зеленая галочка) но по факту после второй отправки ошибка проверки капчи.
нужно сделать чтобы капча сбрасывалась после отправки.
И это кстати у вас в примере.
Как добавить в PHP-форму reCAPTCHA v3 и отправлять данные с помощью Ajax
В этом руководстве мы добавим в PHP-форму Google reCAPTCHA v3 и отправим ее данные без перезагрузки веб-страницы, используя Ajax.
Почему Google reCAPTCHA v3?
У многих пользователей раньше возникали проблемы при прохождении капчи.
К счастью, сейчас многие сайты используют Google reCAPTCHA v2, которая просто отображает флажок «Я не робот».
В 2018 году Google выпустила reCAPTCHA v3, которая вообще не требует взаимодействия с пользователем. Ее можно использовать в формах, чтобы предотвратить отправку спама.
Теперь узнаем, как добавить Google reCAPTCHA v3 в простую форму.
Регистрация ключей reCAPTCHA v3
После этого будет сгенерирован site key и secret key. Скопируйте и сохраните их.
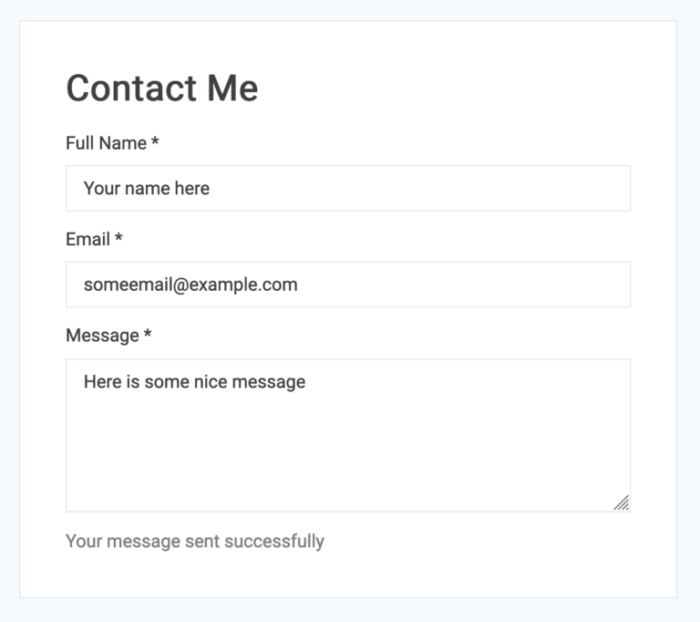
HTML-форма
В качестве примера используем простую форму с полями «Полное имя», «Электронная почта» и «Сообщение».
Отправка данных формы с помощью Ajax
Доработаем процесс отправки формы с помощью Ajax, Для этого потребуется библиотека jQuery. Загрузите ее, используя CDN. Вставьте приведенную ниже строку кода перед закрывающимся тегом body.
Теперь выполнить Ajax-запрос на отправку данных формы.
Сейчас если вы нажмете кнопку отправки формы, то получите сообщение об ошибке 404. Так как файл contact.php еще не существует.
Создайте файл contact.php. На стороне сервера необходимо проверить полученные данные и отправить ответ JSON.
Теперь пришло время интегрировать reCAPTCHA v3.
Интеграция на стороне клиента
Загрузите API JavaScript с site key. Вставьте приведенный ниже код под ссылкой на CDN JQuery.
Важно : замените YOUR_SITE_KEY_HERE значением, которое вы сохранили ранее.
В документации к reCAPTCHA v3 сказано, что необходимо вызывать grecaptcha.execute для каждого пользовательского действия, которое нужно защитить (отправка данных формы). Этот вызов генерирует токен, который необходимо отправить вместе с данными формы для проверки на стороне сервера. Для этого нужно добавить в форму скрытое поле ввода и динамически присвоить ему значение токена:
Вызовите эту функцию ниже Ajax-запроса и присвойте скрытому полю ввода значение токена.
Значение ‘action’ является специфичным для действия отправки данных формы. Различные действия помогут анализировать данные по всему сайту, если добавить reCAPTCHA сразу в нескольких местах.
Примечание: срок действия токенов reCAPTCHA истекает через две минуты. Поэтому необходимо сгенерировать этот токен только после того, как пользователь нажмет кнопку отправки и перед выполнением Ajax- запрос.
Интеграция на стороне сервера
После проверки введенных пользователем данных на стороне сервера, нужно получить оценку от Google, чтобы убедиться в том, что имеем дело с реальным человеком. Внутри блока if(isvalid()) < >добавьте приведенный ниже код, чтобы выполнить API-запрос для получения оценки.
Важно : замените YOUR_SECRET_KEY_HERE значением, которое вы скопировали ранее. Secret key предназначен только для серверной части.
Полученный ответ является объектом JSON.
Бонусный совет:
Добавив JavaScript API, мы получили раздражающий значок reCAPTCHA в правом нижнем углу веб-страницы.
Но этот значок можно скрыть, если добавить следующий текст в поток пользователя:
Поэтому добавьте это в элемент p > под кнопкой отправки.
Теперь, чтобы скрыть значок, просто добавьте приведенный ниже код в CSS.
Мы успешно настроили Google reCAPTCHA v3 для формы. Теперь вы будете получать сообщения только от реальных людей.
СКАЧАТЬ ИСХОДНЫЙ КОД
Дайте знать, что вы думаете по данной теме статьи в комментариях. За комментарии, отклики, лайки, подписки, дизлайки огромное вам спасибо!
Создание простой капчи на PHP
Статья, в которой разберём как написать простую Captcha на PHP. При этом рассмотрим как вариант с использованием сессии, так и куки.
Что такое Captcha?
Captcha (капча) – это некий тест, который человек решает очень легко, а робот – нет (научить компьютер решать его крайне сложно и затруднительно).
Используется Captcha на сайте для защиты от спама и повышенной нагрузки, которые создают роботы. Капчу можно очень часто встретить в формах регистрации, входа, отправки сообщений, при скачивании файлов и многих других местах.
В большинстве случаев капча отображается как некоторый искаженный или наложенный на фон текст, который посетителю сайта необходимо разобрать и ввести его в некоторое поле. Кроме текста на фоне используется и другие алгоритмы: найти среди множества картинок правильные, собрать пазл, переместить слайдер, нарисовать связь между несколькими картинками и т.д.
Исходные коды капчи
Исходные коды капчи расположены на GitHub: itchief/captcha.
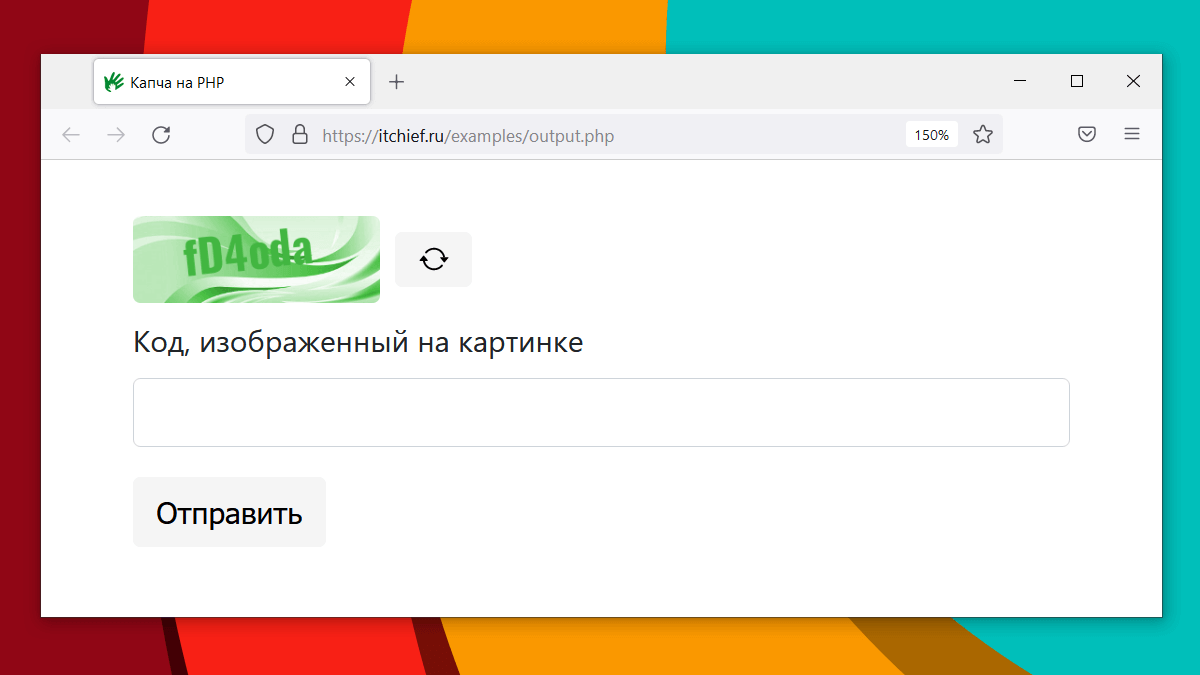
Скриншот формы с капчей:
Процесс разработки капчи представлен в виде следующих этапов:
Верстка формы
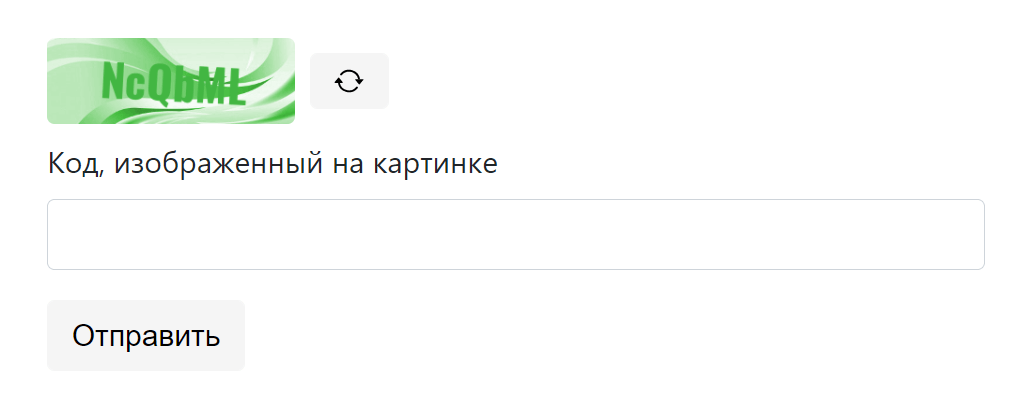
Разработку Captcha начнём с создания формы. Для простоты форма будет состоять из капчи и кнопки отправить:
Генерация кода капчи и изображения
Формирование кода капчи и изображения выполним в файле «captcha.php», который поместим в папку «/assets/php»:
Если используете протокол HTTPS, то установите шестому аргументу значение true:
Для отправки капчи клиенту создается изображение, имеющее фон «bg.png», на котором с помощью функции imagefttext() пишется текст капчи.
Скрипт для обновления капчи на форме
Написание обработчика формы
Для обработки формы создадим файл «process-form.php» в папке «/assets/php/»
В этом файле будем сравнивать текст капчи, который пользователь ввел в форме с тем, который у нас хранится в сессии или куки.
В качестве результата будем возвращать JSON. В случае успеха:
По умолчанию этот файл сравнивает капчу со значением, находящимся в сессии. Если в «captcha.php» сохраняете капчу в куки, то здесь необходимо закомментировать секцию 1a и раскомментировать 1b:
Если используете протокол HTTPS, то замените шестой аргумент на значение true :
JavaScript для отправки формы на сервер через AJAX
Код для отправки формы на сервер через AJAX и обработки полученного результата:
Для отправки и получения cookie посредством fetch() установим: