где найти код сайта wordpress
Куда вставлять этот код в WordPress? Общая структура файлов темы
В наших уроках мы часто приводим примеры по улучшению и расширению встроенных возможностей WordPress. Часто это просто описание по настройке интересного плагина или виджета, а часто мы приводим в тексте фрагменты кода, который нужно вставить в тот или другой файл темы, чтобы добиться желаемого результата.
Как оказалось, для многих фраза — Вставьте этот код в functions.php — ничего не говорит, поэтому в этом уроке я постараюсь показать максимально упрощенно, что это за код, и как именно его нужно добавлять в файлы вашей темы. Эта заметка скорее для новичков, так что если вы профи в WordPress — ничего нового вы здесь не увидите.
Как редактировать код?
Не буду особо распинаться. Скажу коротко, у вас 2 варианта:
1. Встроенный редактор WordPress
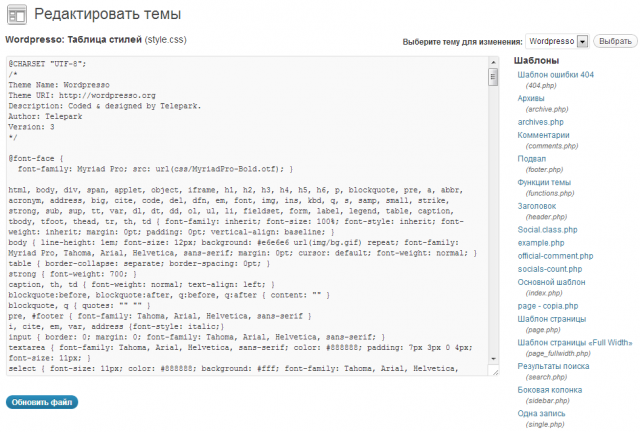
Находится в Консоли в меню Внешний вид → Редактор.
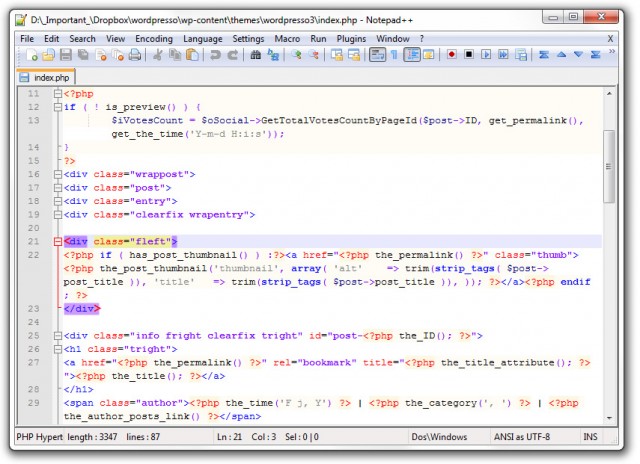
2. Сторонние программы для правки кода
Обобщенная структура WordPress темы
Файлы темы оформления
Любой WordPress сайт (а правильней говорить тема, потому как сайт будет работать при активации одной из установленных тем) на самом деле является набором файлов. Где-то там на стороне вашего хостинг-провайдера эти файлы обрабатываются серверами, и вам на монитор возвращается готовый результат — собственно сайт. То, что вы видите, когда заходите по адресу через веб-браузер.
В случае с WordPress этот набор файлов будет отличаться в каждой теме по-своему. Но есть одна общая черта: этот набор состоит из файлов с расширением .php, .css и .js (сам WordPress целиком написан на языке PHP, так что .php файлы — основная часть любой темы оформления).
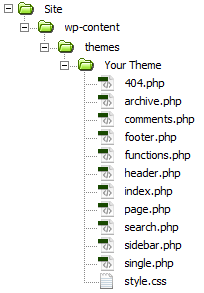
В каждой теме оформления должен присутствовать минимальный набор файлов для корректной работы в среде движка WordPress. Вы можете открыть папку со своей активной темой ( корень_сайтаwp-contentthemesваша_тема) и, скорее всего, вы найдете там все эти файлы:
Далее мы поговорим об этих файлах подробнее.
Внешний вид сайта
Теперь поговорим о структуре внешнего облика WordPress сайта. Для того, чтобы не было путаницы типа » Я хочу добавить эту штучку вот сюда» или » Мне нужно вставить эту кнопку туда», определенные области WordPress темы принято называть своими именами. Случайный посетитель, попавший на любой сайт, видит то, что видит: кнопочки, панельки, заголовки, ссылки и так далее. Человек более подкованный в WordPress видит этот сайт более структурно.
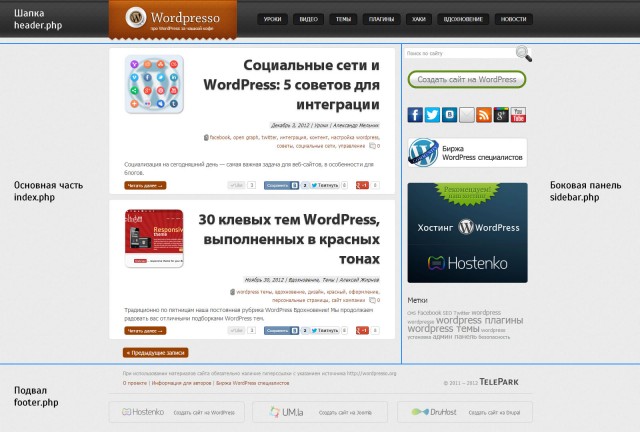
Давайте для примера возьмем наш блог Hostenko.com/wpcafe. Вот как выглядит его главная страница:
Я специально скомпоновал изображение так, чтобы было видно все основные области.
Как видите, главная страница нашего блога состоит из 4-х частей: шапки, подвала, основной части и боковой панели. Справедливо отметить, что такая структура является наиболее распространенной в большинстве тем оформления WordPress.
Теперь, когда вы знаете название областей внешнего представления WordPress сайта, вы можете говорить: » Мне нужно добавить еще один баннер в подвале», или » Я хочу вставить виджет в боковую панель», или » Нужно изменить порядок меню в шапке».
Подробнее о файлах и коде
На изображении выше вы видите, что за каждую область сайта отвечает определенный файл в папке темы оформления. Вы видите 4 области, которым соответствуют 4 файла, но на самом деле файлов больше. Я опишу только самые важные файлы темы.
header.php — Шапка
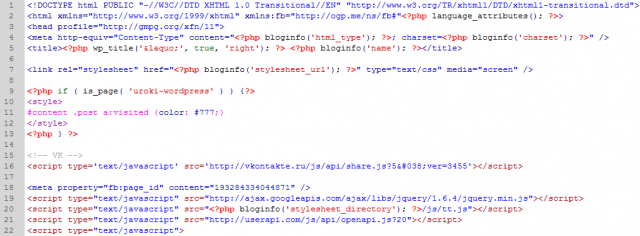
Шапка — это верхняя область сайта, в которой содержится логотип, название сайта, верхнее навигационное меню, дополнительно могут вставляться рекламные баннеры, закрепленные страницы. Это верхняя (первая) область, соответственно и обрабатываться этот файл будет в первую очередь. Это означает, что в файл header.php также прописываются все подключаемые JavaScript файлы, CSS файлы и так далее.
footer.php — Подвал
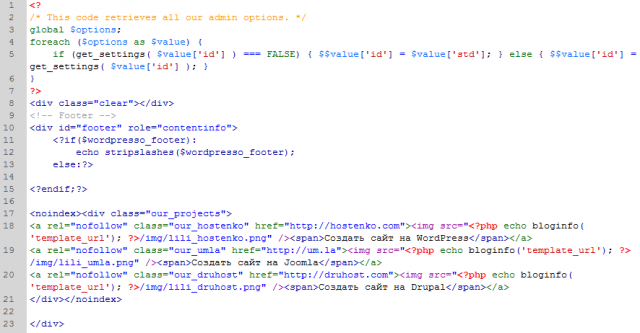
Аналогично шапке, это нижняя область сайта, которая может содержать копирайты, контактную информацию, дополнительное меню, счетчики метрики и так далее. Если провести аналогию с Microsoft Word, то шапка и подвал — это верхний и нижний колонтитулы. Это те части сайта, которые всегда будут отображаться сверху и снизу, куда бы вы не перешли в рамках сайта.
index.php — Основная часть
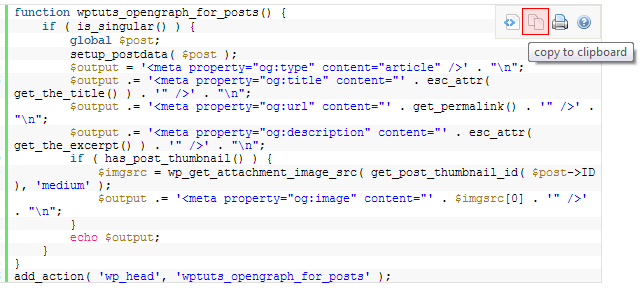
Основная часть (она же контентная) отвечает за вывод ленты ваших постов (записей, публикаций, это все синонимы). В этом файле содержится код для вывода заголовка записи, миниатюры, автора, даты публикации, меток, анонса записи, кнопки для продолжения чтения записи далее.
Фрагмент файла:
sidebar.php — Боковая панель
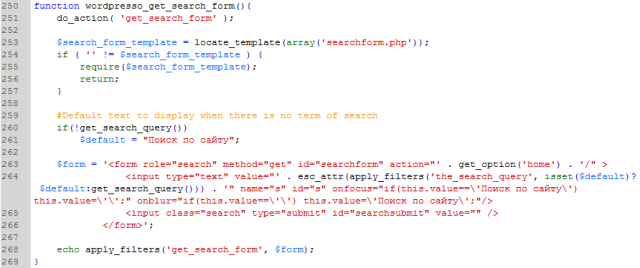
Боковая панель — это блок сопровождающей информации, где выводятся виджеты, форма поиска, социальные кнопки, облако меток, реклама, баннеры и прочая информация. Боковая панель может быть справа от основной части или слева. Может быть 2 боковые панели сразу, а может отсутствовать вообще.
Фрагмент файла:
Код этого файла говорит о том, что сайдбар в этой теме полностью настраивается через Консоль. И только панель поиска жестко закреплена в верхней позиции. А значит, чтобы добавить или изменить любой элемент в боковой панели, нужно зайти в меню Внешний вид → Виджеты, и там перетащить в область сайдбара нужные элементы:
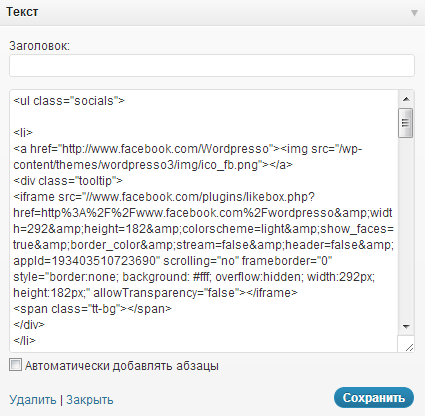
Например, многие наши читатели спрашивают, каким плагином реализован наш блок социальных кнопок на главной странице. Ответ примерно следующий: это не плагин а наша собственная разработка. В сайдбаре добавлен виджет «Текст», который содержит код описания каждой кнопки. Выглядит это примерно так:
functions.php — Файл конфигурации темы
Это файл, которого «не видно» на сайте, но который играет очень важную роль в правильной работе темы оформления. Фактически, здесь содержатся инструкции по работе административной части темы оформления, здесь регистрируются все дополнительные функции, которые может задействовать тема, сюда включаются для загрузки все прочие компоненты и модули темы, которые были вынесены разработчиком в рамках отдельных файлов, чтобы потом можно было заменить одну составляющую вместо всего файла functions.php целиком.
Другими словами, этот файл отвечает за основную функциональную составляющую темы оформления. И именно в functions.php вставляется большинство примеров кода из наших уроков.
Фрагмент файла:
В этот файл приходится чаще всего вставлять код из примеров в наших уроках. Делается это очень просто: скопируйте код из урока, нажав по этой кнопке:
(это картинка, а не фрагмент кода)
Затем откройте файл functions.php (или другой нужный файл) с помощью встроенного редактора или сторонней программы (как было описано выше), опуститесь в конец файла и вставьте код перед закрытием php тега ?>
Это основное и единственное правило — не нарушить целостность и структуру уже существующего кода.
Если код, который вы вставляете, начинается открытием php тега
style.css — Таблица стилей оформления
Еще один очень важный файл, без которого не будет работать ни одна тема оформления WordPress. Этот файл как раз лучше всего «видно» на главной странице любого WordPress сайта.
Все оформление, фон, шрифты, цвета, интервалы отступа, заливка, тени, градиенты — за все это отвечает единый файл style.css, поэтому его важность сложно переоценить.
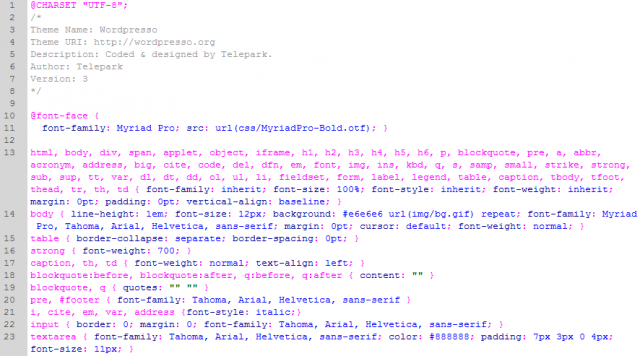
Фрагмент файла:
Этот файл отличается от всех, описанных выше, так как он целиком написан, используя разметку веб-стилей CSS. Поэтому весь код, что касается настройки оформления в наших уроках, добавляется в этот файл. Просто откройте этот файл, прокрутите в конец и добавьте свой css код начиная с новой пустой строки.
Какие еще файлы мы забыли?
Я просто коротко перечислю с описанием:
Вот и все! Надеюсь этот урок разъяснил некоторые моменты, и теперь вам будет проще ориентироваться, в какой именно файл нужно вставлять дополнительный код.
Где в WordPress хранятся страницы
Как на сайте WordPress создавать страницы, чем они отличаются от записей и где хранятся? Выясним, какие ключевые характеристики присущи этому типу публикаций ВордПресс и как ими управлять.
Что такое страницы в WordPress
WordPress позволяет пользователям создавать два вида публикаций на сайте – страницы и записи. Страницы, как правило, используют для отображения статичного контента, хотя по своей природе, они не являются статическими и могут быть обновлены владельцем сайта в любое время. Такую форму публикаций можно применять в качестве главной страницы сайта, для отображения контактов, навигационной карты и прочей редко изменяемой информации.
Для сайтов с редко изменяемой информацией возможно построение всей архитектуры сайта только на страницах, без использования записей. В таком случае все страницы будут иметь второй уровень вложенности вида названиесайта/название-страницы.html и при изменении разделов сайта не придется настраивать перенаправления со старых адресов страниц на новые.
Для чего предназначены страницы WordPress:
Для чего не применяются страницы WordPress:
Где хранятся страницы в WordPress
Все публикации, созданные в WordPress, хранятся не в виде отдельных файлов, а в базе данных. Когда пользователь набирает адрес интернет-ресурса в браузере, сервер активирует выполнение PHP-кода, который обращается к базе и динамически считывает данные из нее. При этом страница формируется «на лету» и заполняется считанной из базы данных информацией.
Если на сайте установлен плагин для кэширования, страницы могут загружаться из кэша сервера либо браузера при повторном посещении (т.е для каждой страницы создается периодически обновляемый html-файл), но все изменения по-прежнему вносятся через админпанель. Отображение страницы на сайте похоже на запись за исключением отсутствующей даты публикации, комментариев и кнопок социальных сетей.
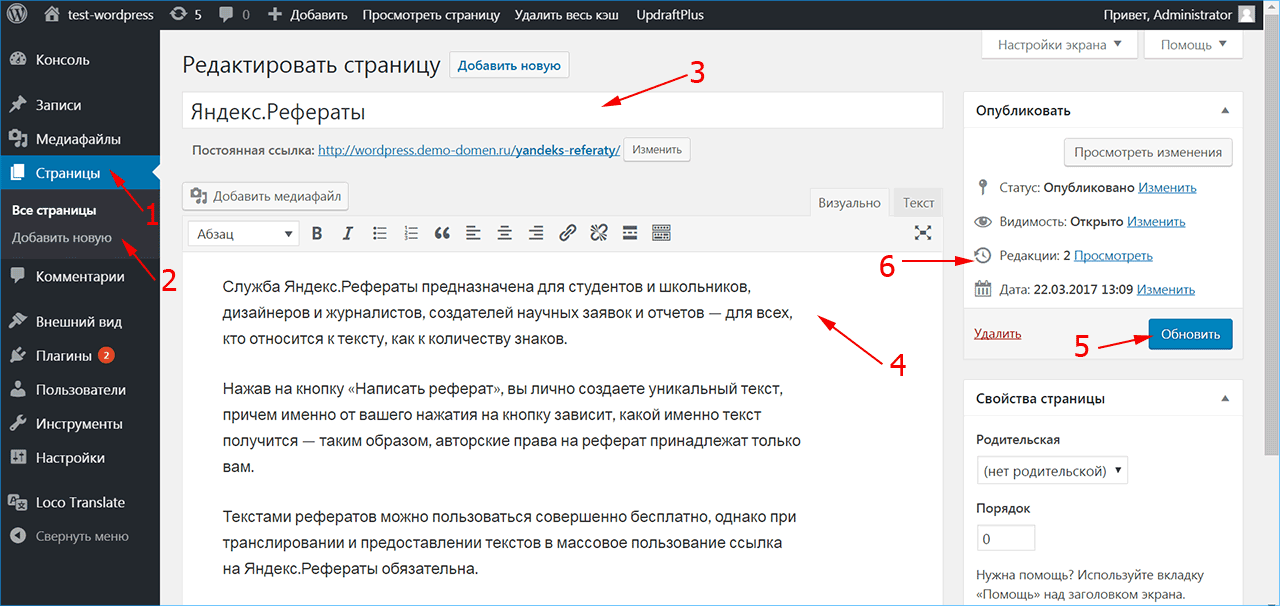
Редакции страниц
Несмотря на то что на страницах размещается в основном статичный контент, их можно редактировать и обновлять.
С одной стороны, это удобно для пользователей, поскольку защищает информацию от случайного удаления при выключении электричества или прерывании интернет-соединения. С другой стороны, все редакции вместе с текущей версией сохраняются в базе данных, что увеличивает ее размер на сервере хостинга.
Зайдите в phpMyAdmin с использованием учетных данных, которые вам предоставил хостинг-провайдер во время регистрации.
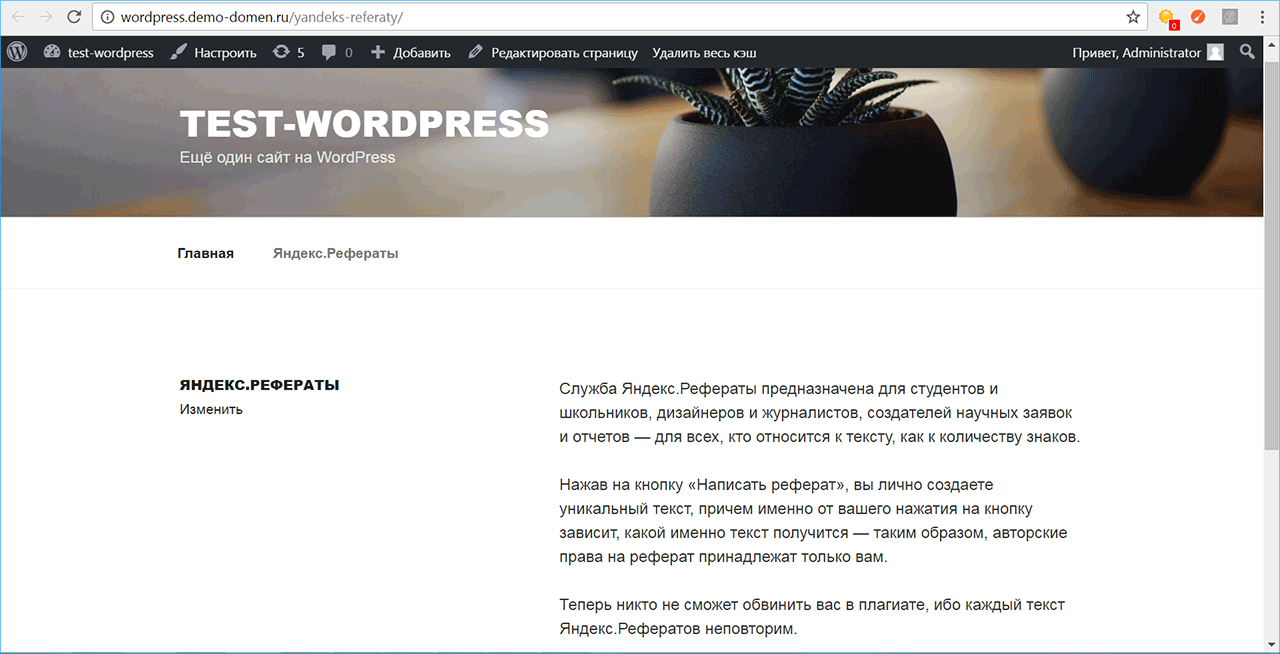
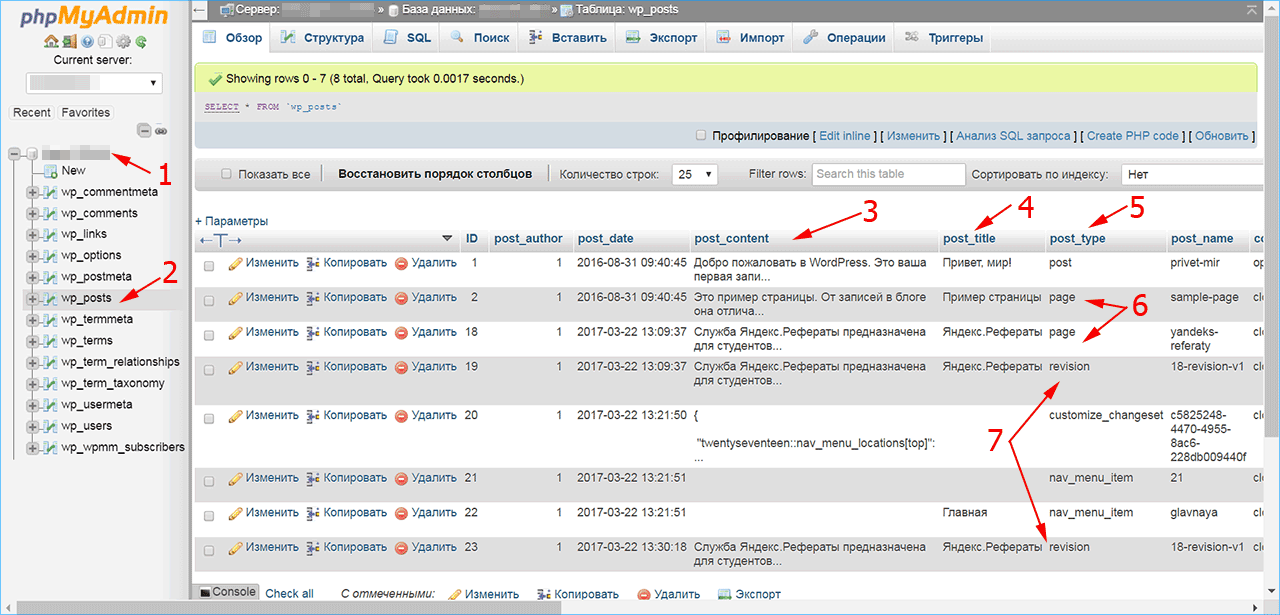
Выберите нужную базу данных (1) и перейдите в таблицу wp_posts (2). В окне будет отображаться информация обо всех страницах и заметках, созданных на вашем ресурсе:
Обратите внимание, для созданной нами страницы с названием «Яндекс. Рефераты» в базе данных помимо отметки page существуют две редакции с отметкой revision (7). Чтобы не увеличивать размер базы данных, их можно удалить.
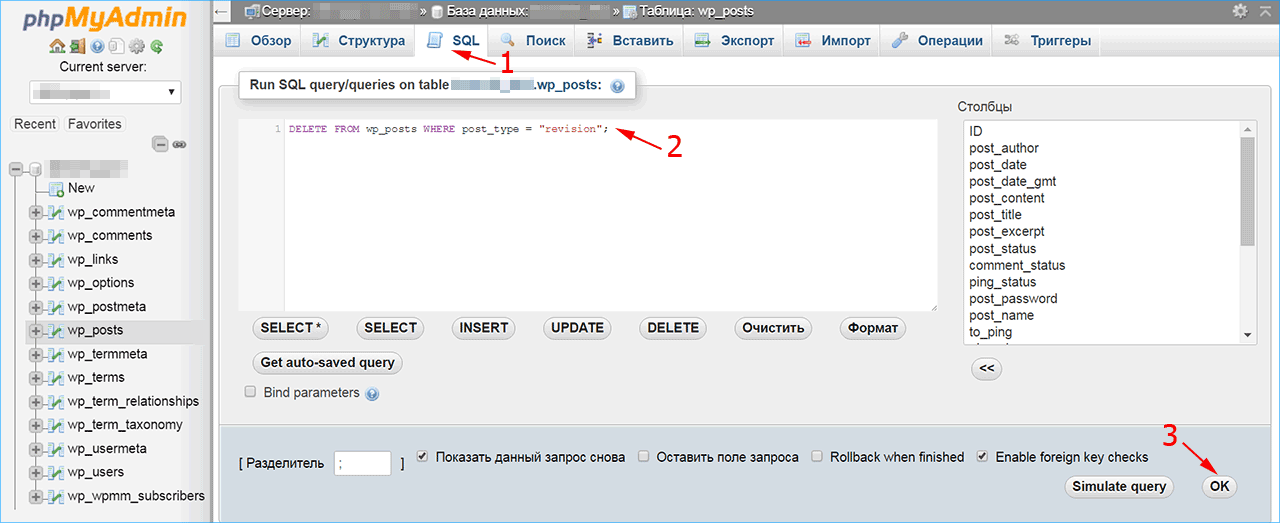
При большом количестве редакций это действие можно автоматизировать. Для этого зайдите на вкладку SQL (1) и наберите в поле для SQL-запросов команду (2):
DELETE FROM wp_posts WHERE post_type = «revision»;
Подтвердите удаление кнопкой «ОК», все редакции с пометкой revision будут удалены из базы данных.
Перед любыми операциями с базой данных обязательно сделайте ее резервную копию. Одна неправильно введенная команда способна испортить результаты вашей многомесячной работы (если в приведенной выше команде не указать тип поста как ревизию, удалятся все записи на сайте).
Ответы на вопросы
Как открыть HTML код нужной странички в WP,в какой папке он хранится?
Вордпресс формирует HTML файл при обращении посетителя к адресу странички, загружая его из базы данных. Исключение — папка с кешированными файлами, которая хранит временные HTML-копии страниц, которые создаются для более быстрой загрузки. Но все изменения все равно нужно вносить не во временные файлы кеша, а в HTML код, который хранится в базе данных.
Как в ВордПресс сайте найти и изменить текст главной страницы?
В администраторской панели сайта нужно зайти в раздел «Страницы» — главная страница будет отмечена меткой «Главная страница». При большом количестве страниц имеет смысл сначала заглянуть в «Настройки» — «Чтение» — там будет указано название главной страницы.
Где WP хранит изображения, которые находятся на страницах сайта?
При редактировании изображения в админпанели WP показывается ее адрес в файловой структуре сайта. По умолчанию изображения хранятся в папке wp-content/uploads/20ХХ — т.е. разбиты по годам и месяцам. Это удобно, если нужно найти, где находятся изображения за определенный период.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Как найти и изменить код html
И вот недавно понадобилось изменить цвет ссылок. Перелопатив кучу литературы по этому вопросу, понял простую вещь: все приводят примеры из собственных шаблонов, но шаблоны-то у нас у всех разные и хорошо, если код из примера хоть чуть-чуть похож: не нытьем, так катаньем все равно найду — методом тыка.
С кодом ссылки номер не прошел. Все указывали совершенно разные пути. Задумался, нет ли простого и точного инструмента, как найти нужный код html на любом сайте. Многие блоггеры даже с опытом испытывают трудности в незначительной доработке шаблона. В этом нет ничего страшного, ведь у каждого свои интересы и цели создания сайта.
Если вы хотите внести небольшие изменения в шаблон, например изменить любой заголовок, название статей и рубрик, цвет и размер шрифтов и ссылок, обычно вполне достаточно научиться простому принципу, который рассмотрен в этой статье. Но бывают и сложные случаи, требуюущие либо более глубокого изучения html и css, либо помощи специалиста.
Однажды обратился знакомый с просьбой найти, где изменить цвет панели рубрик в его шаблоне. Закачал тему на тестовый поддомен. Настройки этого элемента хранились не в style.css, а в другом файле, поэтому человек не мог найти.
Как найти и изменить html и css код сайта
Если не любите длинные статьи, для вас в конце статьи видеоурок, в котором рассказывается, как можно увидеть код html сайта с помощью Notepad++ и внести изменения в дизайн любого шаблона на примере, как поменять цвет шрифта. В видео найдутся и другие тонкости обращения с блогом. А для тех, кому ближе и понятнее текст, внизу подробный разбор темы со скриншотами.
httpv://youtu.be/uIlVvwCt2ho
Термины и понятия
Было бы точнее называть статью «Как найти код css«, но я решил остановиться на «неправильном» названии, потому что в основном ответ на этот вопрос ищут в html. CSS и HTML — очень разные вещи, хоть и являются двумя частями одной системы. В интернете много технических статей, нам здесь достаточно будет понять, что:
И если вы задались вопросом, как изменить, например, цвет заголовка сайта, размер шрифта в текстах или цвет заголовков в сайдбаре, то искать все это нужно в таблице стилей CSS. Вот это единственное, что стоит понять для начала, чтобы вносить изменения в код самостоятельно.
Мне нравится превращать сложное в простое. Помню, давно, когда у меня была первая машина, очень старая, проводка гнилая, часто перегорали предохранители, и я тянул ее каждый раз на СТО на буксире. Представьте, сколько денег было выкинуто, при том что самостоятельная замена, как оказалось, стоит копейки.
Однажды я посмотрел, что именно делает мастер. До сих пор не знаю, как устроен предохранитель. Но знаю, где его менять). Мотор я чинить сам бы не стал, а уж предохранитель заменить не сложно. Так же и с сайтами.
Если вы не хотите стать программистом, то нет необходимости глубоко разбираться в программинге. Достаточно ясно понимать, что для чего предназначено, где это искать и как изменить. То, что можно, лучше изменить самим, а все остальное оставить специалистам. В статье о дизайне блога есть полезная ссылка на эту тему.
Нужно ли быть специалистом во всем
В seo-блогах часто ведутся дискуссии, нужно ли новичку глубоко разбираться в html, а еще лучше — научиться самим писать сайты, чтобы было все уникальное.. Ну, не знаю — каждому свое и тут уж кому что ближе. Мне интересно чуть больше, поэтому я сейчас дополнительно учусь у Владимира. В ноябре этого года Владимир открыл свой авторский блог. Его блог сделан на самом простом, бесплатном шаблоне, он его лишь чуть изменил под себя.
Через 10 дней существования блог занял 104-е место в рейтинге всех сайтов Рунета с посещаемостью около 1,5 тысяч человек в сутки. За 10 дней. Так в чем же дело? Владимир прекрасно разбирается в html, может заказать и купить себе уникальный шаблон. Вот и вы должны понять, что секрет кроется не в шаблонах, а в полезности информации.
Где прячется код html
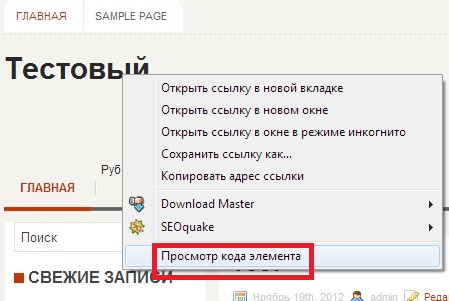
Простите за отступление, вернемся к нашим кодам). Допустим, вы хотите изменить цвет шрифта заголовка блога. Будем рассматривать на примере моего тестового сайта.
ВАЖНО: не перепутайте с ПРОСМОТРОМ КОДА СТРАНИЦЫ! Вся страница нам сейчас не нужна, только отдельный элемент.
Щелкаем по нему — в нижней части браузера появляется окно просмотра кода:
Красным выделена строка кода, которую мы меняем.
А вот в области, выделенной синим, содержится то, что мы ищем. Именно здесь вы можете найти точную (а не приблизительную) строчку кода, отвечающую за шрифты, цвет, размер, выделение и прочее. Таким образом вы можете узнать ЛЮБОЙ код любого элемента любого шаблона.
Находим нужную строчку в блоке, выделенным синим. Справа там есть ползунок, можно пролистать и найти нужную строчку.
Общий принцип, где что ищется:
Название шрифта — в строке FONT FAMILY
Размер шрифта — в строке FONT SIZE
Цвет шрифта — в строке COLOR
Вот три основные строчки, в которых меняется название, размер и цвет шрифта любого элемента. Справа в строке style css дается позиция строчки в документе. Если вам нужно изменить какой-то другой элемент (например, нужно узнать, где находится строчка. в которой можно изменить цвет панели меню или цвет ссылок), все делается абсолютно так же.
красным на рисунке выделена строчка, которую мы будем копировать,
чтобы потом найти ее в таблице стилей.
Находим нужную строчку в файле «таблица стилей (style.css)». Это делается уже в админке. Настоятельно прошу, пока нет уверенности и полного понимания, все эксперименты проводить на тестовом поддомене, чтобы исключить поломку сайта.
Итак, заходим в админпанель: КОНСОЛЬ — ВНЕШНИЙ ВИД — РЕДАКТОР. В правом сайдбаре находим файл ТАБЛИЦА СТИЛЕЙ (STYLE.CSS), открываем его.
Теперь открываем строку поиска клавишами CTRL + F: в верхнем окне появится пустая строчка-окошко. Вставляем в него ту строку, что скопировали в пункте 4.
И вы увидите, как в таблице стилей эта строчка выделится (на рисунке — оранжевым цветом):
Вносим изменение в элемент. В нашем случае мы меняем цвет шрифта, поэтому в строке COLOR подставляем другое значение — того цвета, который хотим. В примере черный цвет, его значение:
Выбрать цвет можно в любом сервисе палитр веб-цветов: наберите в поисковике «Палитра веб-цветов» и подберите тот, что хотите. Выбираем цвет, копируем его цифровое значение и аккуратно подставляем взамен старого. после чего нажимаем ОБНОВИТЬ ФАЙЛ и переходим смотреть, что получилось.
Если изменения не отобразились, очистите кэш за прошедший час и снова зайдите на страницу — на этот раз все должно отобразиться.
Описывается это долго, но на практике все делается быстро, особенно когда появляется начальный навык.
Более подробно, как изменить те или иные элементы:
На сегодня все, больше не буду мучить вас кодами. Надеюсь, что теперь вы сами сможете легко находить и менять любой элемент кода html, или, вернее, код css — да простят меня специалисты за упрощение. А если не разберетесь, посетите все же страницу Полезные сайты. Не тратьте время на ерунду.
Предлагаю посмотреть видео Артема Абрамовича, как искать и находить в любой теме/шаблоне, для любого движка (wordpress, joomla и т.п.) любое слово или элемент и заменить на то, что вам надо:
Редакторы
Редактор — это место, где добавляется содержимое для сайта или блога. В одном редакторе можно обрабатывать как записи, так и страницы. На этой странице описаны различные редакторы, которыми вы можете воспользоваться.
Редактор WordPress
Редактор WordPress, который также называют редактор блоков, был выпущен в конце 2018 года. Он предоставляет самые мощные и гибкие возможности редактирования WordPress. Им пользуются миллионы владельцев веб-сайтов по всему миру.
Каждый элемент сайта, например изображения, тексты, видеоролики и заголовки, добавляется посредством блока. Блоки — это отдельные структурные элементы, которые позволяют изолировать области содержимого для редактирования.
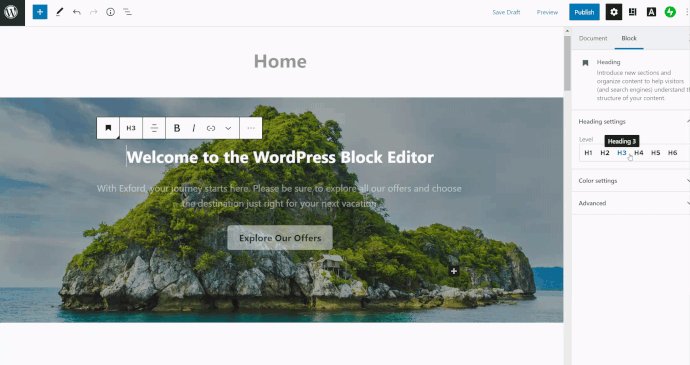
Редактирование HTML в редакторе WordPress
Существует два варианта редактирования HTML в редакторе WordPress.
На панели инструментов для каждого блока есть кнопка с многоточием. В ее меню есть опция Редактировать как HTML, которая позволяет отредактировать HTML только для этого конкретного блока.
Чтобы отредактировать HTML для всей страницы или записи, нажмите кнопку с многоточием рядом с кнопкой «Опубликовать» и перейдите в Редактор кода.
Не весь код будет работать в режиме «Редактировать как HTML». Если код правильно сформирован и не содержит ошибок, убедитесь, что он включен в список разрешенных тегов HTML и не является кодом для ограниченного использования как, например, JavaScript.
Переход на редактор WordPress
Если запись или публикация были в классическом редакторе до появления редактора WordPress, все существующее содержимое будет размещено в классическом блоке, где доступны многие функции классического редактора.
Нажмите кнопку с многоточием в правом верхнем углу классического блока, чтобы преобразовать содержимое в блоки.
Классический редактор
Классический редактор использовался по умолчанию для сайтов и блогов WordPress.com до выхода редактора WordPress (см. выше).
В редакторе WordPress есть классический блок, который повторяет функционал классического редактора WordPress. Он выглядит следующим образом:

Классический редактор также доступен в WP Admin — классической консоли WordPress. В онлайн-руководствах по работе с WordPress часто фигурируют изображения этой консоли. Хотя практически все операции доступны в главной консоли WordPress.com, по желанию можно использовать WP Admin.
Доступ к консоли WP Admin осуществляется двумя способами:
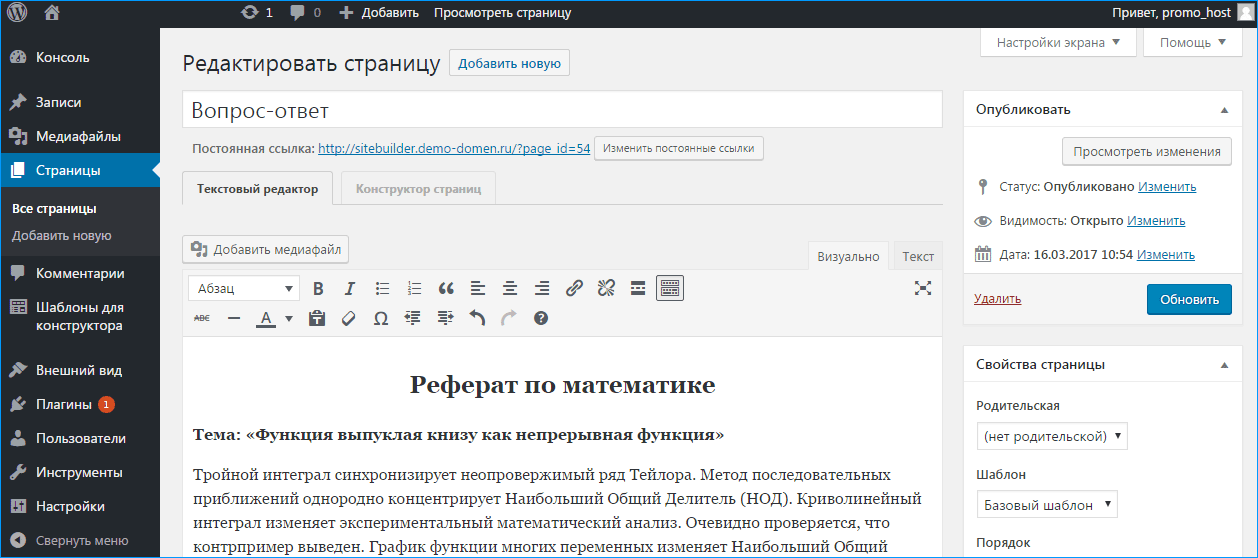
Чтобы отредактировать страницу или запись в классическом редакторе, щелкните мышью её заголовок:

В классическом редакторе есть два режима редактирования: визуальный редактор и редактор HTML.
Визуальный редактор
Визуальный редактор, работающий на базе TinyMCE, очень похож на текстовый процессор. Значки в визуальном редакторе дают возможность форматировать текст, изменять шрифты и выравнивание, вставлять маркированные и нумерованные списки, а также выполнять другие действия.
Скучаете по этому инструменту редактирования? В редакторе WordPress есть классический блок, где доступны те же функции, что и в визуальном редакторе.
Редактор HTML
Редактор HTML позволяет создавать страницы и записи в формате HTML или редактировать существующий код HTML. Для доступа к нему откройте вкладку «Текст» рядом со вкладкой «Визуальный».
Используйте редактор HTML, чтобы добавлять шорткод и стили для шрифтов или вставлять коды из внешних источников.
Добавляемый код HTML должен иметь правильный синтаксис включать только разрешённые теги HTML. С помощью кнопок в верхней части окна текстового редактора удобно вставлять распространённые теги HTML. Обратите внимание, что в WordPress.com действуют определённые ограничения на использование кода. Например, JavaScript, встроенные элементы и пользовательские формы запрещено использовать по соображениям безопасности.
Сторонние редакторы
На сайтах, тарифный план которых обновлён до версий Business или eCommerce, можно устанавливать плагины, в том числе сторонние редакторы (например, Elementor и WP Bakery). В некоторых случаях сторонние темы уже содержат собственный редактор.
Помните, что при использовании стороннего редактора лучше всего обращаться за поддержкой по связанным с ним вопросам к его разработчикам. Ссылки для прямой связи с ними часто указываются на странице настройки инструмента в консоли WP-Admin.