горячие клавиши для html кода
Горячие клавиши
Курс по основам HTML. W3Schools на русском. Уроки для начинающих
Экономьте время, используя сочетания клавиш.
Сочетания клавиш для Windows и Mac
Сочетания клавиш часто используются в современных операционных системах и компьютерных программах.
Использование сочетаний клавиш может сэкономить вам много времени.
Основные сочетания
| Описание | Windows | Mac OS |
|---|---|---|
| меню Edit | Alt + E | Ctrl + F2 + F |
| меню File | Alt + F | Ctrl + F2 + E |
| меню View | Alt + V | Ctrl + F2 + V |
| Выделить весь текст | Ctrl + A | Cmd + A |
| Копировать текст | Ctrl + C | Cmd + C |
| Найти текст | Ctrl + F | Cmd + F |
| Найти и заменить текст | Ctrl + H | Cmd + F |
| Новый документ | Ctrl + N | Cmd + N |
| Открыть файл | Ctrl + O | Cmd + O |
| Параметры печати | Ctrl + P | Cmd + P |
| Сохранить файл | Ctrl + S | Cmd + S |
| Вставить текст | Ctrl + V | Cmd + V |
| Вырезать текст | Ctrl + X | Cmd + X |
| Повторить текст | Ctrl + Y | Shift + Cmd + Z |
| Отменить текст | Ctrl + Z | Cmd + Z |
Редактирование текста
| Описание | Windows | Mac OS |
|---|---|---|
| Движение курсора | ||
| Переход направо или к началу следующего перевода строки | Стрелка вправо | Стрелка вправо |
| Переход влево или в конец предыдущего разрыва строки | Стрелка влево | Стрелка влево |
| Подняться на один ряд | Стрелка вверх | Стрелка вверх |
| Опуститься на один ряд | Стрелка вниз | Стрелка вниз |
| Перейти к началу текущей строки | Home | Cmd + Стрелка влево |
| Перейти в конец текущей строки | End | Cmd + Стрелка вправо |
| Перейти к началу документа | Ctrl + Home | Cmd + Стрелка вверх |
| Перейти в конец документа | Ctrl + End | Cmd + Стрелка вниз |
| Переместиться на один фрейм вверх | Page Up | Fn + Стрелка вверх |
| Переместиться на один фрейм вниз | Page Down | Fn + Стрелка вниз |
| Перейти к началу предыдущего слова | Ctrl + Стрелка влево | Option + Стрелка влево |
| Перейти к началу следующего слова | Ctrl + Стрелка вправо | Option + Стрелка вправо |
| Перейти к началу перевода строки | Ctrl + Стрелка вверх | Cmd + Стрелка влево |
| Перейти к концу строки | Ctrl + Стрелка вниз | Cmd + Стрелка вправо |
| Выбор текста | ||
| Выберите символы слева | Shift + Стрелка влево | Shift + Стрелка влево |
| Выберите символы справа | Shift + Стрелка вправо | Shift + Стрелка вправо |
| Выберите линии вверх | Shift + Стрелка вверх | Shift + Стрелка вверх |
| Выберите линии вниз | Shift + Стрелка вниз | Shift + Стрелка вниз |
| Выберите слова слева | Shift + Ctrl + Left | Shift + Opt + Left |
| Выберите слова справа | Shift + Ctrl + Right | Shift + Opt + Right |
| Выберите абзацы слева | Shift + Ctrl + Up | Shift + Opt + Up |
| Выберите абзацы справа | Shift + Ctrl + Down | Shift + Opt + Down |
| Выделите текст между курсором и началом текущей строки | Shift + Home | Cmd + Shift + Стрелка влево |
| Выделите текст между курсором и концом текущей строки | Shift + End | Cmd + Shift + Стрелка вправо |
| Выделите текст между курсором и началом документа | Shift + Ctrl + Home | Cmd + Shift + Стрелка вверх или Cmd + Shift + Fn + Стрелка влево |
| Выделите текст между курсором и концом документа | Shift + Ctrl + End | Cmd + Shift + Стрелка вниз или Cmd + Shift + Fn + Стрелка вправо |
| Выберите один фрейм за раз текста над курсором | Shift + Page Up | Shift + Fn + Стрелка вверх |
| Выберите один фрейм за раз текста под курсором | Shift + Page Down | Shift + Fn + Стрелка вниз |
| Выделить весь текст | Ctrl + A | Cmd + A |
| Найти текст | Ctrl + F | Cmd + F |
| Форматирование текста | ||
| Сделать выделенный текст жирным | Ctrl + B | Cmd + B |
| Сделать выделенный текст курсивом | Ctrl + I | Cmd + I |
| Подчеркнуть выделенный текст | Ctrl + U | Cmd + U |
| Сделать выделенный текст надстрочным (в верхнем индексе) | Ctrl + Shift + = | Cmd + Shift + = |
| Сделать выделенный текст подстрочным (в нижнем индексе) | Ctrl + = | Cmd + = |
| Редактирование текста | ||
| Удалить символы слева | Backspace | Backspace |
| Удалить символы справа | Delete | Fn + Backspace |
| Удалить слова справа | Ctrl + Del | Cmd + Backspace |
| Удалить слова слева | Ctrl + Backspace | Cmd + Fn + Backspace |
| Отступ | Tab | Tab |
| Выступ | Shift + Tab | Shift + Tab |
| Копировать текст | Ctrl + C | Cmd + C |
| Найти и заменить текст | Ctrl + H | Cmd + F |
| Вставить текст | Ctrl + V | Cmd + V |
| Вырезать текст | Ctrl + X | Cmd + X |
| Повторить текст | Ctrl + Y | Shift + Cmd + Z |
| Отменить текст | Ctrl + Z | Cmd + Z |
Веб браузеры
Скриншоты
| Описание | Windows | Mac OS |
|---|---|---|
| Сохранить скриншот всего экрана в файл | Cmd + Shift + 3 | |
| Скопировать скриншот всего экрана в буфер обмена | PrtScr (Print Screen) или Ctrl + PrtScr | Cmd + Ctrl + Shift + 3 |
| Сохранить скриншот окна как файл | Cmd + Shift + 4, затем Space | |
| Скопировать скриншот окна в буфер обмена | Alt + PrtScr | Cmd + Ctrl + Shift + 4, затем Space |
| Скопировать скриншот нужной области в буфер обмена | Cmd + Ctrl + Shift + 4 | |
| Сохранить скриншот нужной области в файл | Cmd + Shift + 4 |
Заметка: Из-за различных настроек клавиатуры некоторые сочетания клавиш могут быть несовместимы с некоторыми пользователями.
Просмотр HTML-кода страницы в браузере
Каждая страница в интернете является HTML-кодом с добавлением других веб-элементов: CSS, JavaScript, ActionScript. Просмотр ее кода доступен любому пользователю, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
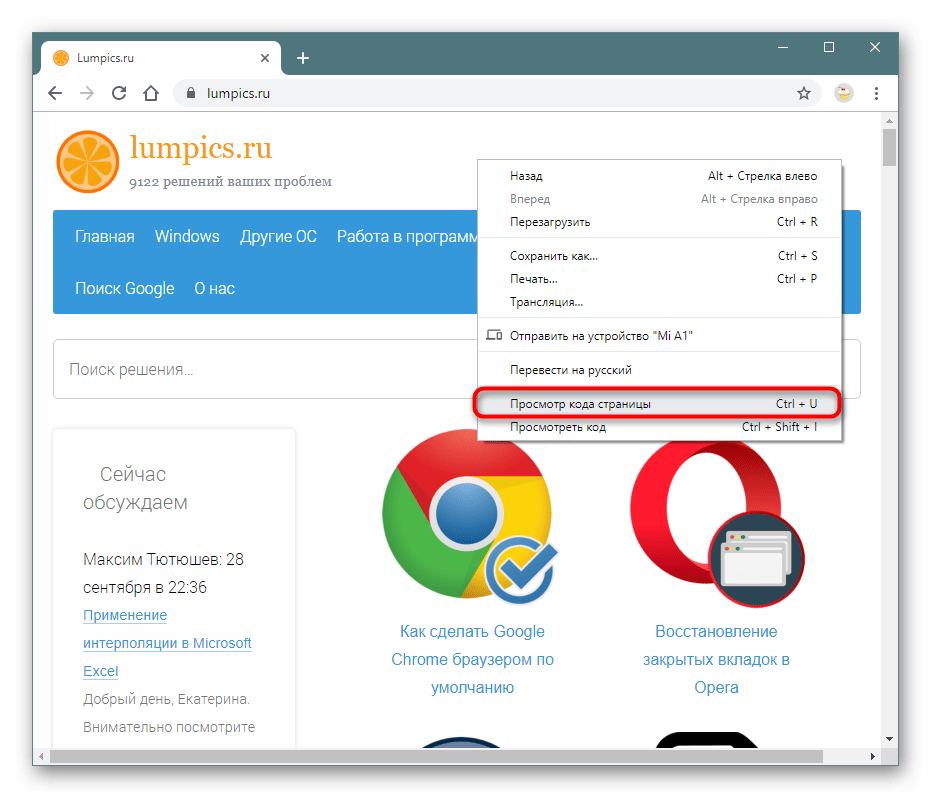
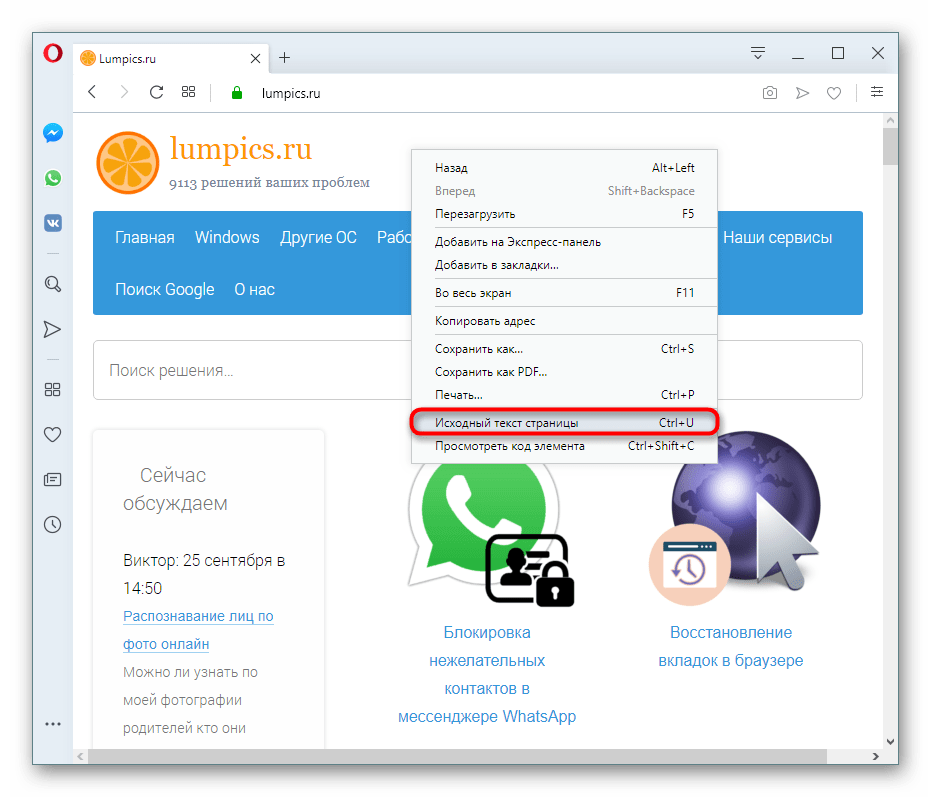
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
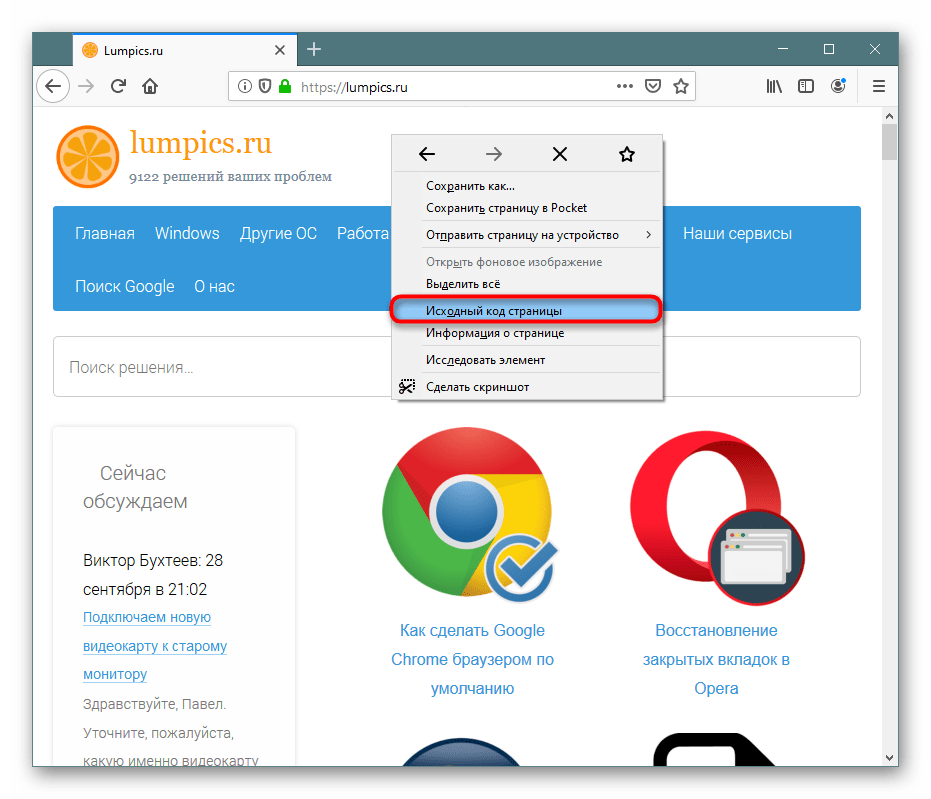
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.
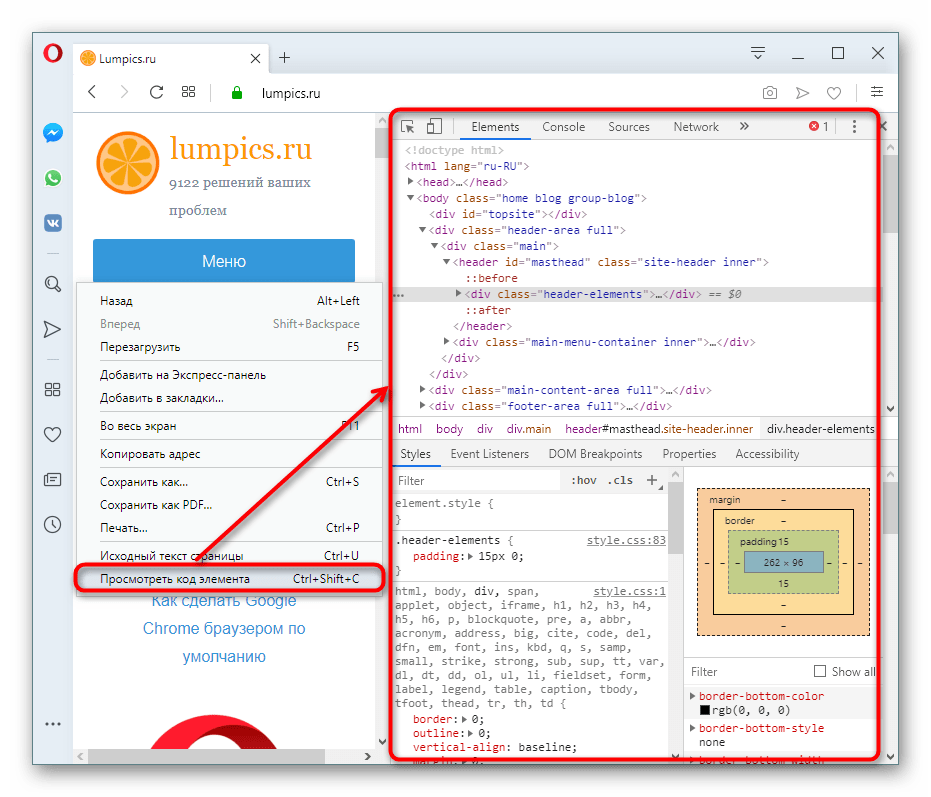
Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.
С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.
Помимо этой статьи, на сайте еще 12396 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
10 горячих клавиш VS Code, которые ускорят вашу работу
Горячие клавиши — добро, польза и экономия времени. Давайте разберёмся, как с их помощью чуть упростить себе жизнь в Visual Studio Code.
Быстро добавить комментарий
Обычно чтобы добавить комментарий, нужно перейти в начало строки и дописать туда два слеша. Это медленно. Быстрее нажать в любом месте строки Ctrl + /, и строка закомментируется, если она ещё не. А если уже да, то комментарий исчезнет.
Перейти к строке под номером
Иногда отладчики внезапно сообщают, что на строке 953 случилась непоправимая инфернальная ошибка вселенной. Чтобы не выискивать вручную, не листать и не тратить на это время, нажмите Ctrl + G, введите номер строки и спокойно спасайте вселенную.
Поменять строку местами с соседними
Случается такое, что ваш алгоритм — не алгоритм. Всё пошло не так, а вместо числа 42 вывелось сообщение «Данные удалены». Кому-то для этого нужно переписать весь код, но иногда бывает достаточно поменять строки местами и всё заработает.
Alt и стрелки меняют текущую строку местами с соседними.
Дублировать строку
Windows — Shift + Alt + ↓ / ↑
Это для тех, кто не хочет копировать и вставлять несколько раз одно и то же.
Перейти к парной скобке
Windows — Ctrl + Shift + \
Когда кода становится много, очень просто запутаться в закрывающих и открывающих скобках, непонятно, где какой блок, и вообще, что происходит. На помощь приходит Ctrl+Shift+\ — это хорошее дополнение к стандартной подсветке парных скобок в VS Code.
Переименовать переменную
Отформатировать документ
Windows — Shift + Alt + F
VS Code предложить установить расширение или выбрать из существующих, а потом красиво отформатирует документ — расставит по местам блоки, скобки, и сделает строки кода читаемыми.
Перейти к объявлению переменной
Иногда вообще непонятно, откуда взялась переменная, какая у неё область видимости, и где она объявлена. F12 перенесёт нас к объявлению выделенной переменной, функции или метода. Если объявление в другом файле — всё равно перенесёт.
Включить/выключить перенос слов
Вкусовщина. Если строки кода или текст не вмещается в редактор по ширине, включите перенос.
Включить дзен-режим
Windows — Ctrl + K Z
Лучшее решение для тех, кто входит состояние потока, когда пишет код. Дзен-режим скрывает все панели, разворачивает редактор на весь экран, и вы можете плыть в волнах кода и думать только о нём. Чтобы вернуться обратно в реальный мир, нажмите Escape.
На интерактивных курсах все клавиши станут горячими
Потому что оторваться вообще не получается. 11 глав бесплатно, и −30% на подписку в первую неделю обучения.
Нажатие на кнопку — согласие на обработку персональных данных
Как посмотреть код страницы сайта | HTML
Я предпочитаю браузер Mozilla Firefox, именно с него сделанные скриншоты будут показаны ниже. В других браузерах есть похожие инструменты преимущественно с теми же горячими клавишами клавиатуры (см. комментарии ниже).
Горячие клавиши + + или
Горячие клавиши +
Как открыть полный исходный код страницы
Как искать информацию в исходном коде: +
Горячими клавишами + выводится поле поиска, куда можно ввести любой текст.
Как открыть часть HTML сайта
Серверные скрипты, такие как PHP, увидеть не удастся.
7 комментариев:
Иван Десятый Сурьезное дело NMitra Один из самых часто задаваемых вопросов Ирина Иванова Оля-я, я за тобой не успеваю! У тебя столько всяких нужностей для меня, но пока перевариваю, ты уже снова даешь очень важное! Я только успеваю в закладки складывать и плюсики ставить)))
Оля, а для особо одаренных можно в Хроме такое же сделать? NMitra Для Google Chrome:
Посмотреть код выделенного фрагмента в отдельном окне мне не удалось. NMitra Сама такая же: несмотря на то, что закладки раскидываю по папкам их всё равно огромное множество. NMitra Для IE горячая кнопка F12 или пункт в контекстном меню «Проверить элемент» http://4.bp.blogspot.com/-zkakqbjuN7U/U3MXsQ0hqmI/AAAAAAAAEbs/P-1CfElpjjg/s00/proverit-element.png
Ирина Иванова Ага, взяла на замету)) Теперь можно дальше делать задуманное. Благодарю.
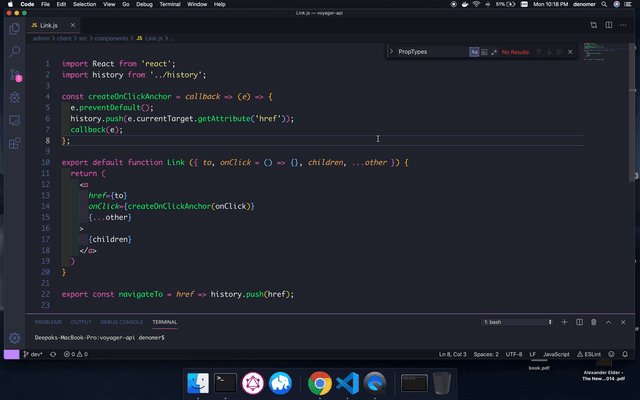
20 сочетаний клавиш для ускорения работы в VS Code
Перевод статьи «20 VS Code Shortcuts For Fast Coding — Cheatsheet».
Не каждый будет изучать все приемы работы в VS Code: их попросту слишком много! В этой статье я перечислил свои любимые сочетания клавиш, позволяющие мне работать быстрее. Надеюсь, они пригодятся и другим людям.
Объединить строку
Форматирование кода
Это сочетание помогает выровнять код в соответствии с заранее прописанными настройками редактора.
Обрезка множественных пробелов
Данное сочетание клавиш помогает избавиться от лишних пробелов в начале или конце строки.
Совет: применяйте в самом конце, когда завершаете работу над кодом в текущем файле.
Есть и альтернативный подход. Можно включить обрезку пробелов в самих настройках:
Также мы добавили новую команду для запуска вручную (Trim Trailing Whitespace в палитре команд).
Если вы используете более новую версию VS Code, после открытия пользовательских настроек вы увидите следующее окно (поставьте галочку, как показано):
Сворачивание блоков кода
Иногда, если размер файла велик или если вы просто хотите понять код в целом, без подробностей, вам пригодится функция сворачивания блоков кода.
Свернуть внутреннюю область возле курсора вам помогут следующие сочетания клавиш:
Чтобы развернуть, применяйте те же сочетания, но с закрывающей квадратной скобкой:
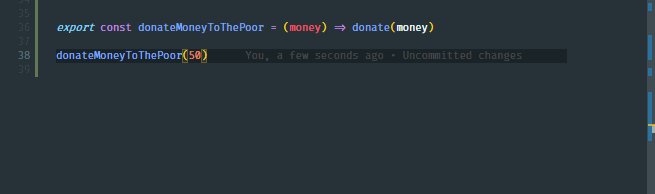
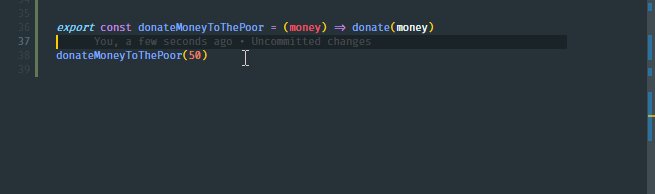
Скопировать строку сверху или снизу
Назначенные сочетания можно посмотреть и отредактировать, пройдя по пути File > Preferences > Keyboard Shortcuts.
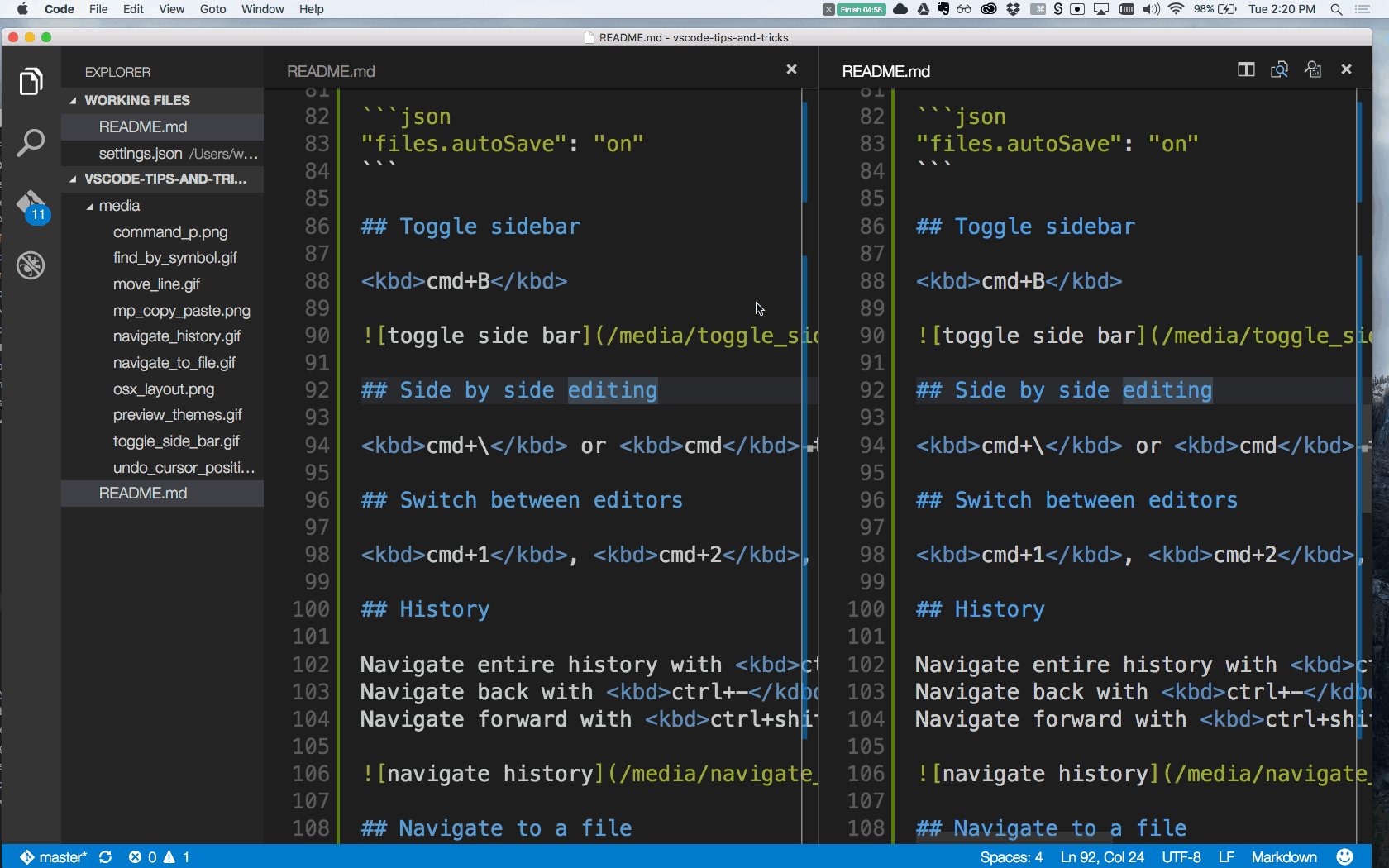
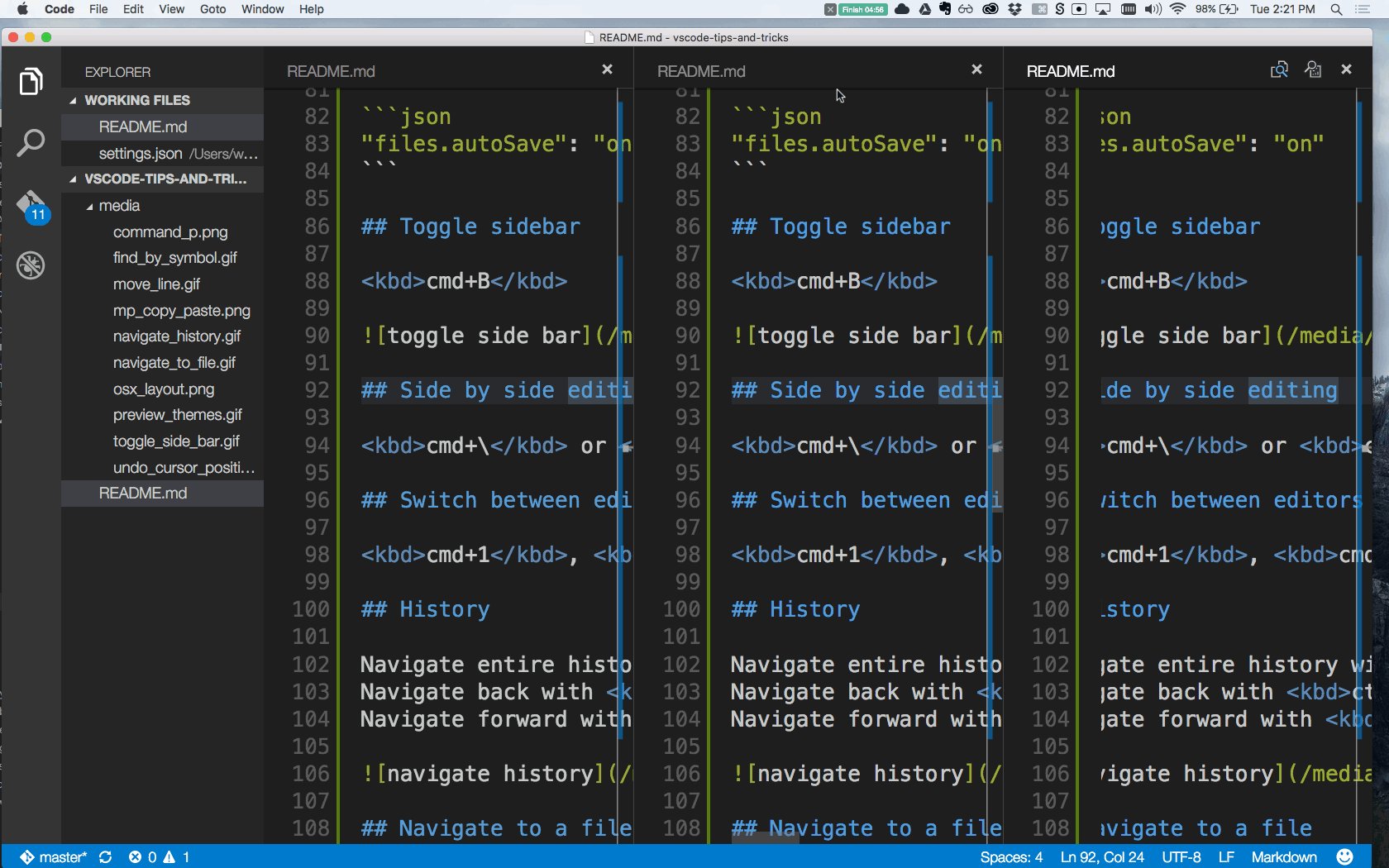
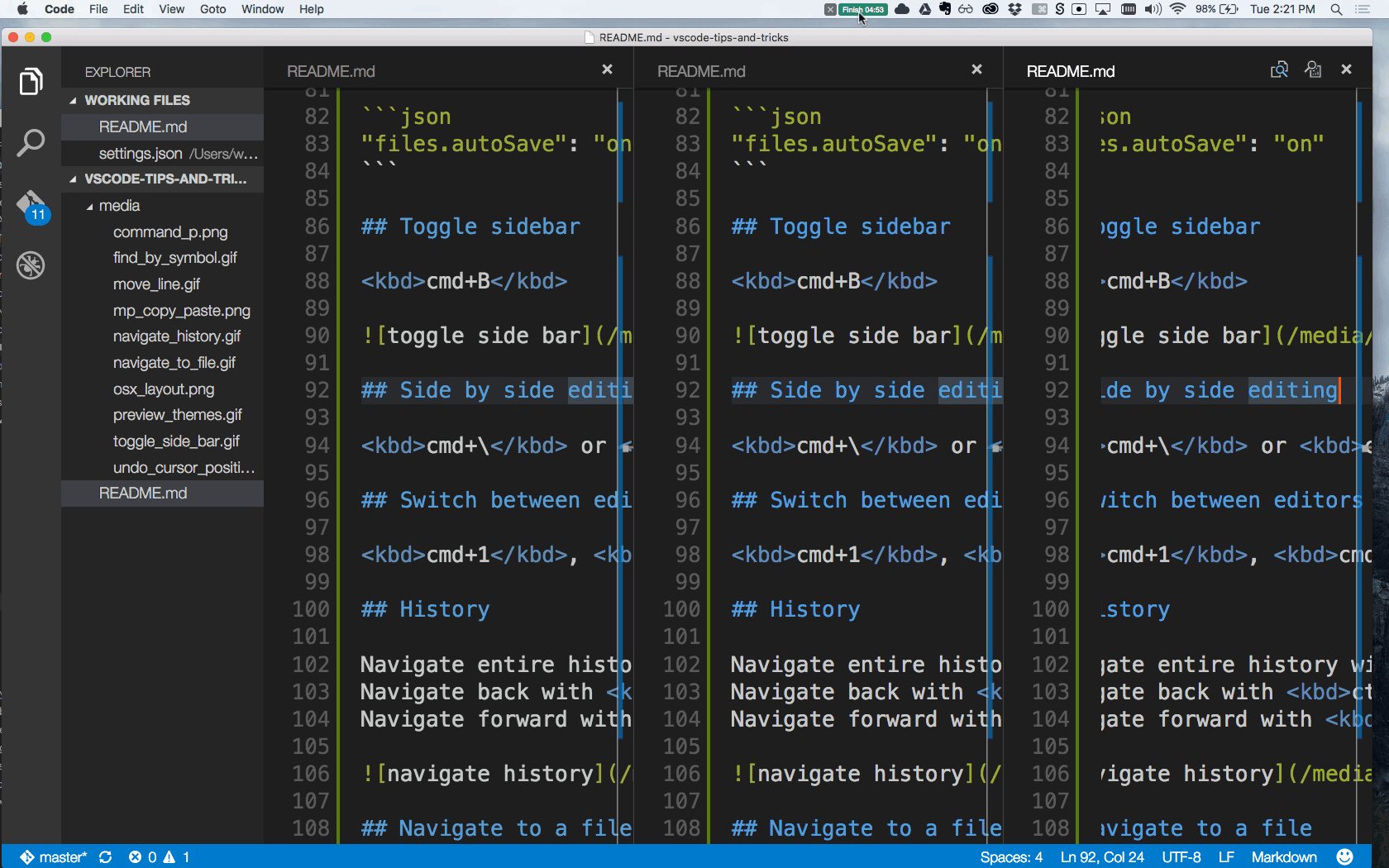
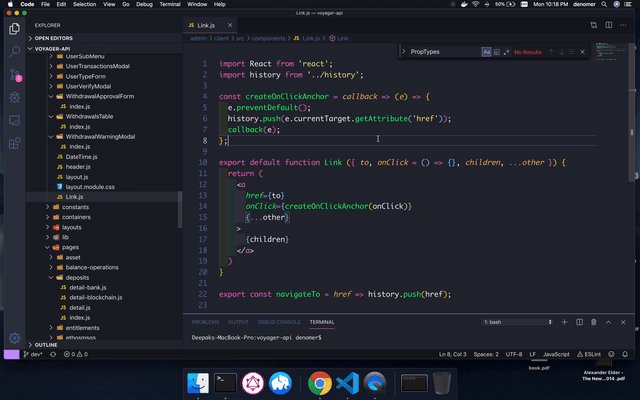
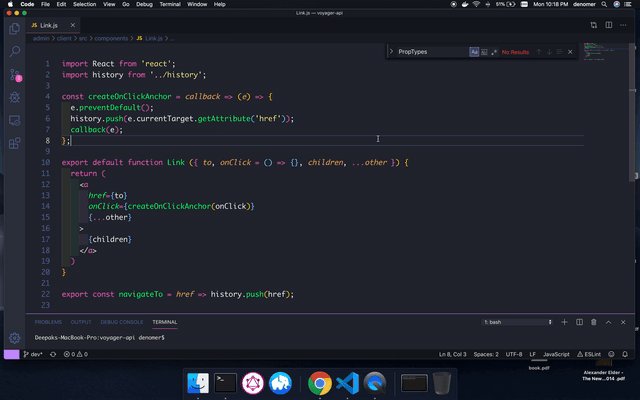
Разбить окно редактора по вертикали
Чтобы разбить окно редактора, можно воспользоваться командой split editor. Оригинальное сочетание клавиш для разделения окна — 123. Функция разделения полезна для параллельного редактирования файлов.
Назначенные сочетания также можно отредактировать, выбрав новые по своему вкусу (File > Preferences > Keyboard Shortcuts).
Окно редактора в виде сетки
По умолчанию группы редактора располагаются в вертикальных столбцах (например, когда вы разбиваете окно, чтобы открыть параллельно два файла). Но вы можете с легкостью расположить группы так, как вам больше нравится (хоть вертикально, хоть горизонтально).
Для поддержки гибких макетов можно создать пустые группы редактора. По умолчанию закрытие последнего редактора группы закрывает и саму группу, но это поведение можно изменить, добавив в настройках workbench.editor.closeEmptyGroups: false.
В меню View > Editor Layout можно посмотреть набор готовых вариантов разделения окна.
Выделить слово
Если нажать command + d больше одного раза, к выделению добавится еще одно вхождение того же слова далее по тексту.
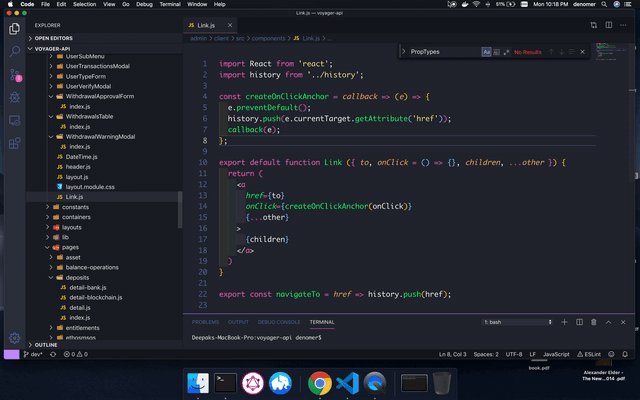
Открыть или закрыть боковую панель
Иногда очень пригождается возможность закрыть боковую панель, например, если у файла слишком большая ширина или если хотите разбить окно и открыть одновременно два файла.
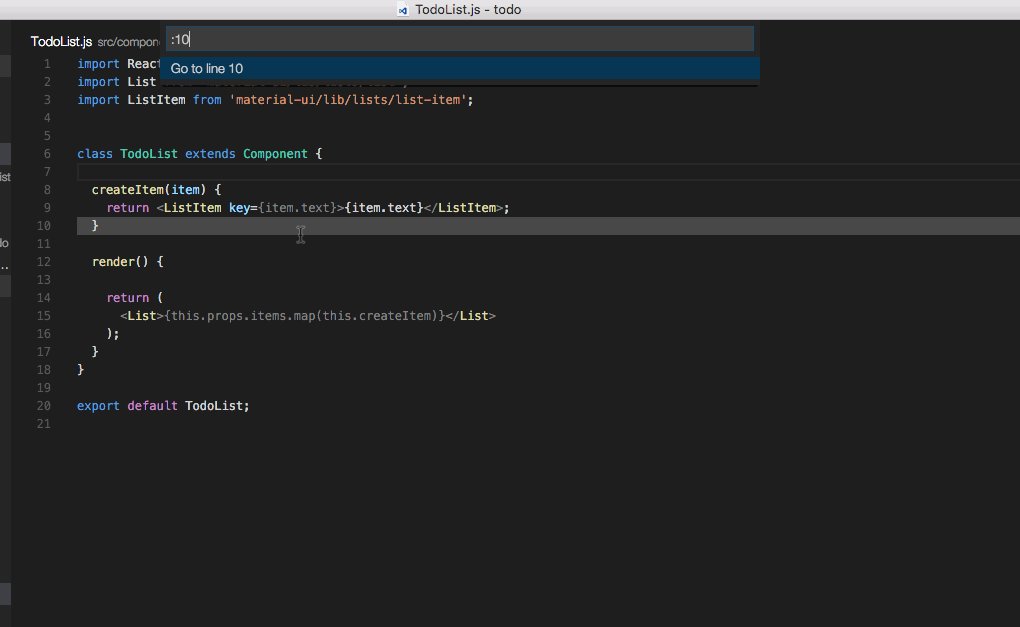
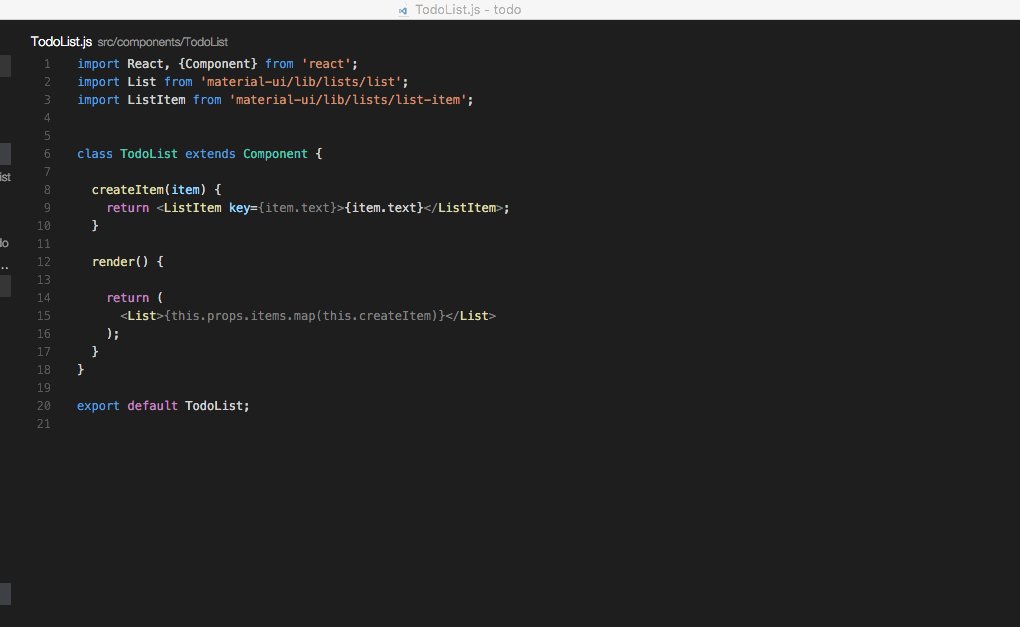
Переход к указанной строке
Примечание: чтобы перейти к нужной строке в файле, используйте сочетание клавиш ctrl + g, после которого введите номер строки. Или же сначала откройте меню файла при помощи command + p, затем введите двоеточие и номер нужной строки.
Переход к символу в файле
Символы можно группировать, добавив двоеточие:
Переход к символу в рабочем окружении
Удаление предыдущего слова
Полезно в ситуациях, если набрали лишнее, а жать несколько раз backspace не любите.
Выделение целых слов
Очень полезно для более быстрого выделения и редактирования.
Дублирование строки
Дублирование строк это очень полезный и хорошо известный функционал.
Удаление строки
Добавление курсора сверху / снизу
Функция дублирования курсоров в VS Code, пожалуй, сэкономит вам больше всего времени.
Переименование символа
Выделите нужный символ, а затем нажмите f2. Также можно использовать контекстное меню.
Выделение столбца
При помощи этих сочетаний клавиш и движения мыши можно выделять блоки текста. В конце каждой выделенной строки будет добавлен курсор.
Палитра команд
При помощи этих сочетаний клавиш можно получить доступ ко всем доступным в вашем контексте командам. Вот самые используемые из них:
1. Открыть файл
Чтобы перейти к определенному файлу, введите сочетание клавиш для открытия палитры команд, а затем начните вводить название искомого файла. Это позволит быстро найти нужный файл.
2. Посмотреть сочетание клавиш для команды
Все команды в палитре команд приводятся с назначенными им сочетаниями клавиш (если такие назначения есть). Поэтому, забыв нужное сочетание, можно подсмотреть его в палитре.
Полезных сочетаний клавиш в VS Code очень много. При желании можно ознакомиться с ними подробнее: