готовый код слайдера для сайта
Обучение веб-разработке на практике: пишем слайдер на JavaScript
Авторизуйтесь
Обучение веб-разработке на практике: пишем слайдер на JavaScript
Обучение веб-разработке на практике эффективнее голой теории: всё наглядно, а полученные в ходе разработки решения можно использовать в будущих проектах. Именно поэтому мы совместно с онлайн-школой GeekBrains подготовили туториал по созданию простого слайдера изображений с объяснением каждого шага. Вот так будет выглядеть финальная версия:
Примечание Данная статья — лишь небольшое погружение в мир фронтенд-разработки, ведь современный веб не ограничивается знанием HTML/CSS/JavaScript. Чтобы стать востребованным веб-разработчиком, необходимо осваивать дополнительные библиотеки и фреймворки, которые часто строго разделены между фронтендом и бэкендом.
Что понадобится?
Можно сразу скачать IDE вроде WebStorm, но при обучении веб-разработке с нуля можно начать и в онлайн-редакторе. Мы будем использовать CodePen — популярный онлайн-редактор для веб-разработчиков с мгновенным отображением результата. Но если вы уже начали работу в какой-либо другой среде и считаете, что она намного удобнее, просто убедитесь, что есть поддержка HTML/CSS/JavaScript.
Пишем код
На различных курсах веб-разработки знакомство с фронтендом начинается с описания основных технологий, а именно:
Обучение веб-разработке стоит начать с HTML, так как это каркас сайта. Каждый HTML-документ имеет стандартную структуру:
Но в нашем примере прописывать структуру всей страницы не нужно, ведь мы работаем с отдельным компонентом, который потом будет размещаться между тегами
Красивые слайдеры с codepen.io
Отзывчивый слайдер-параллакс с прозрачными буквами и перетаскиваемыми слайдами
Слайдер с анимацией
Прокрутите колесико мышки или нажмите на квадратики внизу справа, чтобы отобразить следующий слайд с анимационным появлением текста.
See the Pen Slider transitions by Mirko Zorić (@fluxus) on CodePen.light
Выскакивающий слайдер
В этом слайдере изображение отображается на фоне самого себя, только в размытом варианте. Нажмите на next для перехода к следующему слайду.
Автор Nathan Taylor
See the Pen Popout Slider by Nathan Taylor (@nathantaylor) on CodePen.dark
Несколько слайдеров от одного автора.
Слайдер со скосом
Прокрутите колесико мышки для достижения эффекта слайдера.
See the Pen Skewed One Page Scroll by Nikolay Talanov (@suez) on CodePen.dark
Слайдер со скосом-2
Интересный макет с анимацией и меню
Здесь тоже нужно воспользоваться скроллингом, чтобы посмотреть на смену картинок, нарезанные слайдами.
Слайдер с видами городов
Слайдер с видами городов и нарезкой фото. Управление стрелками.
See the Pen Cities Slider (React) by Nikolay Talanov (@suez) on CodePen.dark
Слайдер для одежды
Хоть автор и назвал свой слайдер Fashion concept, но его подход можно использовать для любых изображений.
Волнообразный слайдер
Просто прокрутите колесо мыши.
See the Pen Wavescroll (drag background) by Nikolay Talanov (@suez) on CodePen.dark
Фотогалерея-слайдер со сменой картинок с искажением
See the Pen Distorted Gallery by Nikolay Talanov (@suez) on CodePen.dark
Fancy Slider
Еще один симпатичный слайдер от Nikolay Talanov с красивой анимацией, заголовками и навигацией в правом нижнем углу.
See the Pen Fancy Slider by Nikolay Talanov (@suez) on CodePen.dark
Clip-Path Revealing Slider
See the Pen Clip-Path Revealing Slider by Nikolay Talanov (@suez) on CodePen.dark
Вращающийся 3D слайдер
See the Pen Rotating 3D Slider by Nikolay Talanov (@suez) on CodePen.dark
Несколько 3D-каруселей для изображений
See the Pen 3D Carousel Gallery II by Nikolay Talanov (@suez) on CodePen.dark
Еще один вариант 3D-карусели с помощью GSAP от Tom Miller.
Cлайдер-аккордеон
Изображения отображаются при наведении на прямоугольняй блок. Задействована GSAP анимация.
Слайдер-карускль со сменой фоновых изображений
Еще один слайдер-карусель на основе GSAP-анимации.
React-слайдер
See the Pen React Slider by Nikolay Talanov (@hexagoncircle) on CodePen.dark
Слайдер для показа домов
See the Pen Animated Slider by Kasper De Bruyne (@kdbkapsere)
on CodePen.0
Слайдер с делением на 2 части на основе Slick-slider
Для создания такого слайдера вам придется подключить jQuery и slick-slider. Смотрите в настройки проекта на codepen.io: вкладки CSS и JS.
See the Pen Split Slick Slideshow by Fabio Ottaviani (@supah) on CodePen.dark
Интересный слайдер для продуктов в бутылках
Интересная идея на основе Swiper-слайдер.
eCommerce слайдер
Еще один продуктовый слайдер от автора Sebi. На этот раз с кроссовками и даже с возможностью посмотреть детали в виде размера, с наличием кнопки добавления в корзину.
Слайдер для книг
На первый взгляд кажется, что автор этого слайдера Aysenur Turk обошлась без использования JS, только HTML и SCSS. Однако, если заглянуть в настройки JS на Codepen, то мы увидим ссылку на плагин Flickity.
Слайдер с информацией
Автор этого слайдера Nathan Taylor назвал его Info Cards. В JS-коде нужно указывать, какие именно классы будут анимированы.
See the Pen Info Cards by Nathan Taylor (@nathantaylor) on CodePen.0
Липкий слайдер
Автор Lewi Hussey использовал в своем слайдере код на jQuery с эффектом уменьшения блока при смене слайдера.
See the Pen Gummy slider by Lewi Hussey (@Lewitje) on CodePen.0
CSS-слайдер для изображений с подписями
Слайдер основан на css-свойствах animation и @keyframes.
CSS-слайдер с управлением стрелками и точками
CSS-слайдер с подписями на треугольном фоне
Еще один CSS-слайдер. Под слайдером вы найдете инструкцию по встраиванию слайдера на вашу html-страницу.
See the Pen Pure CSS3 slider by Aladin Bensassi (@Eliteware) on CodePen.dark
CSS-слайдер в виде картины
Слайдер для навигационного меню
Очень интересное решение для меню на Landing Page. Прокручивая контент, вы видите, как перемещается полоса к активному пункту меню.
Страница со слайдером на основе плагина Slick slider
Слайдер использует не только изображения, но и видео с youtube.com, HTML5 видео с собственного сайта. Для подключения слайдера вам понадобится подключить jQuery и Slick Slider.
Отзывчивый слайдер с автоматической прокруткой и описанием
Круговой вращающийся слайдер (Circular Slider)
Бесконечный перетаскиваемый слайдер
Эффект разрыва фото для смены изображений в фотогалерее
Этот пример сложно назвать слайдером, хотя эффект смены фотографий, безусловно, заслуживает внимания. В отличие от настоящих, эти фото не разрываются навсегда. Фотогалерею можно пересматривать заново, даже не нажимая на кнопку Rerun.
Проведите мышкой сверху вниз для получения эффекта.
See the Pen Photo Tear by Steve Gardner (@ste-vg)
on CodePen.0
Идея для оформления шапки сайта
Не совсем слайдер, т.к. нет пролистывания изображений. Зато есть эффекты при наведении и клике на любом из изображений.
Автор Ruslan Pivovarov, работа которого открывала эту подборку слайдеров.
Простой слайдер изображений на CSS и Javascript
Автор уже опубликовал скрипт карусели, который также использует только CSS и Javascript. Теперь давайте рассмотрим скрипт слайдера. Он отличается от карусели тем, что одновременно виден только один элемент, а не несколько, и элементы не прокручиваются, а медленно замещаются одно другим. И ещё. В данном слайдере в качестве элементов используются только изображения (слайды), поэтому и называется он простой слайдер изображений.
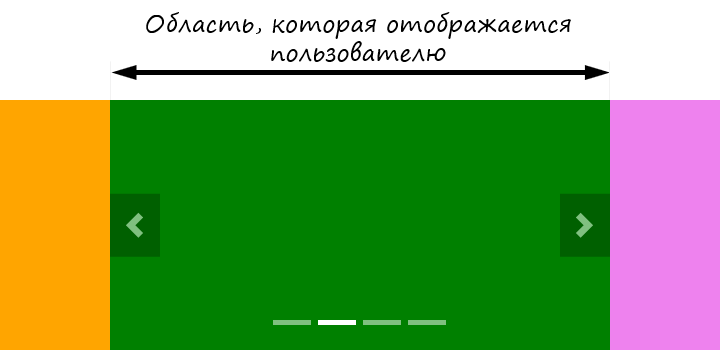
Навигация осуществляется стрелками “Следующий элемент” или “Предыдущий элемент” и индикаторными точками. Стрелки и точки можно отключить в настройках скрипта. Элементы могут быть показаны с остановкой на первом и последнем элементе или в цикле, когда за последним элементом вновь следует первый. Можно включить автоматический просмотр (пролистывание) элементов, длительность просмотра (интервал между переключениями) регулируется. При наведении мыши на элемент пролистывание прекращается.
Слайдер автоматически подстраивается под любую ширину экрана любого устройства. Убедиться в этом можно сдвигая влево-вправо какую-либо из боковых сторон браузера.
HTML – код слайдера стандартный, за исключением одного: перед изображениями помещён экран, который представляет собой однотонный рисунок белого цвета. Все изображения и экран должны быть одного размера. Число изображений произвольное.
. Стрелки и индикаторные точки располагаются абсолютным позиционированием в соответствующих контейнерах. Для стрелок используются рисунки в виде треугольных скобок, которые, при желании, вы можете заменить своими рисунками. Точки генерируются программой, количество точек равно количеству изображений.
Все изображения располагаются “в стопочку”, одно над другим абсолютным позиционированием в левом верхнем углу объемлющего контейнера. Экран предотвращает схлопывание внешнего контейнера. Всем изображениям присваивается CSS-свойство opacity: 0, кроме первого элемента, которому программа инициализации присваивает opacity: 1, тем самым делая его видимым.
Пролистывание элементов осуществляется плавным изменением opacity из 1 в 0 для видимого элемента и из 0 в 1 для следующего за ним невидимого элемента. Тем самым видимый элемент становится невидимым, а невидимый видимым. Плавность перехода создаёт свойство transition с длительностью 1с и функцией перехода ease-in.
Для того, чтобы слайдер был адаптивным к любой ширине экрана, для изображений нужно указать CSS-свойство width: 100%. Для всех блочных контейнеров (div, ul, li и пр.) также width: 100% или, если нужна ширина в числовых единицах, то только max-width или min-width.
Стили, как обычно, подключаются в заголовке. Скрипт можно подключить по наступлению события onload или в конце HTML-разметки. Файл со скриптом слайдера может выглядеть так:
Вызов слайдера производится по имени класса sim-slider или по идентификатору. Во втором случае можно разместить несколько слайдеров на одной странице.
Простой адаптивный слайдер для сайта на чистом JavaScript
В этой статье рассмотрим, как подключить и настроить простой адаптивный слайдер на сайт, написанный на чистом CSS и JavaScript. Посмотрим примеры его использования для ротации различного контента: картинок, отзывов, текстовой информации и товаров.
Демо слайдера SimpleAdaptiveSlider
Демо слайдера SimpleAdaptiveSlider без зацикливания:
Демо слайдера SimpleAdaptiveSlider с бесконечной прокруткой (с зацикливанием):
Загрузка и подключение слайдера
Проект слайдера расположен на GitHub. Данный слайдер распространяется под лицензией MIT. Следовательно, его можно использовать бесплатно как в личных, так и в коммерческих проектах. Поблагодарить автора и поддержать дальнейшее развитие этого проекта можно здесь.
SimpleAdaptiveSlider имеет следующие характеристики:
Коды слайдера состоят из CSS и JavaScript файлов:
Скачать файлы SimpleAdaptiveSlider можно по этим ссылкам или посредством загрузки всего проекта ui-components с GitHub.
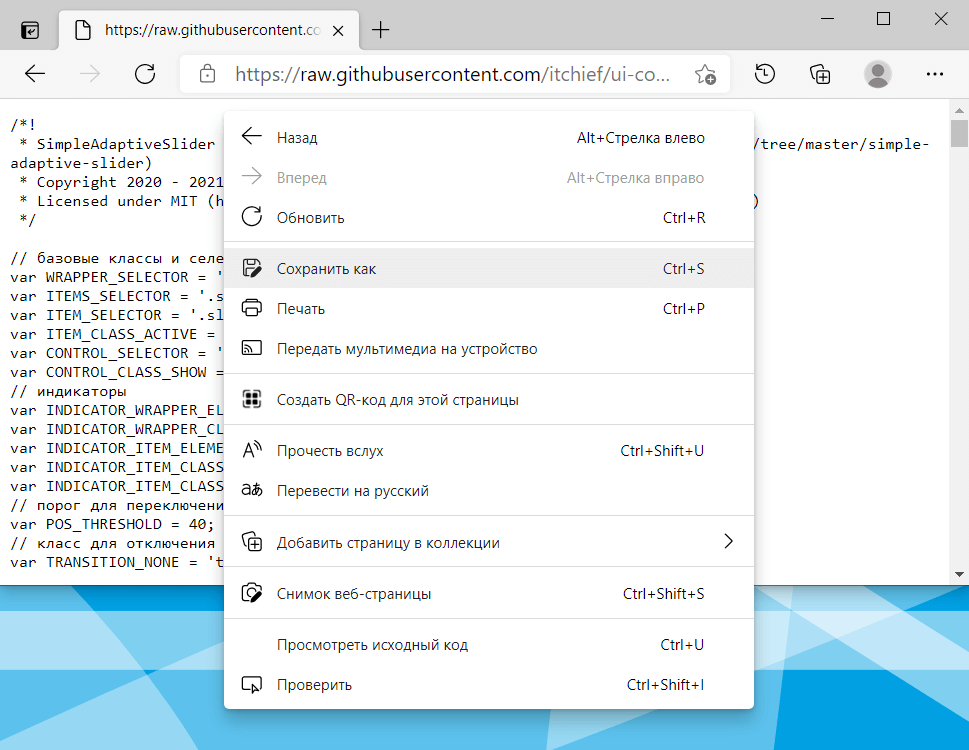
Для скачивания файлов через ссылки, нужно открыть страницу и выбрать в контекстном меню браузера пункт «Сохранить как»:
В проекте «itchief/ui-components» этот слайдер расположен в папке «simple-adaptive-slider».
Для подключение слайдера к странице необходимо:
1. Подключить CSS и JavaScript файлы к странице:
2. Вставить в необходимое место страницы следующую разметку слайдера (html код):
Инициализация и настройка слайдера
После подключение стилей и скриптов слайдера, а также вставки в нужное место страницы его разметки необходимо выполнить его инициализацию и настройку.
Инициализация слайдера осуществляется посредством создания нового экземпляра объекта типа SimpleAdaptiveSlider :
Настройка слайдера осуществляется с помощью 2 аргумента. Его нужно передавать в формате объекта и он имеет 4 ключа:
Значение ключей во 2 аргументе по умолчанию:
Пример инициализация слайдера без зацикливания:
Пример инициализация слайдера с автоматической сменой слайдов через 10 секунд:
Методы слайдера
Данный слайдер имеет несколько методов, с помощью которых вы можете им управлять:
Чтобы эти методы были доступны нужно при инициализации слайдера сохранить ссылку на созданный экземпляр объекта SimpleAdaptiveSlider в некоторую переменную:
Пример использования методов:
Пример с использованием методов слайдера
Например, создадим слайдер, в котором будем использовать свои кнопки для перехода к предыдущему и следующему слайду. Исходные кнопки удалим из разметки.
Для отключения индикаторов добавим в CSS:
Напишем, скрипт, который будет при нажатии на кнопки выполнять переход на предыдущий или следующий item:
Примеры использования слайдера
1. Использование SimpleAdaptiveSlider для ротации изображений:
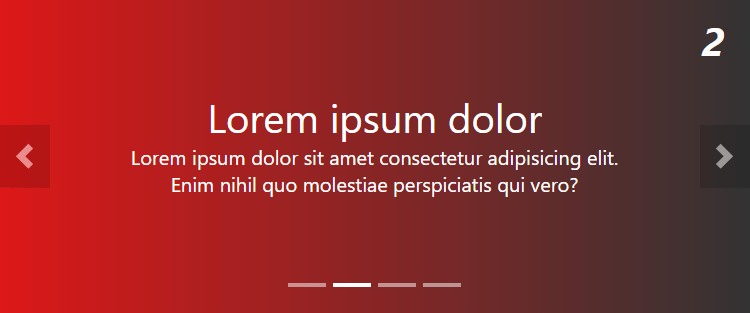
2. Применение слайдера для текстовой информации:
3. Создание слайдера для отзывов:
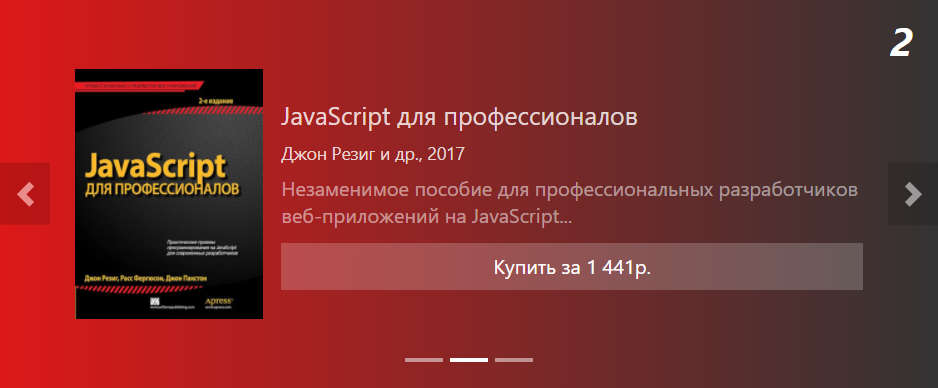
4. Настройка слайдера для ротации товаров:
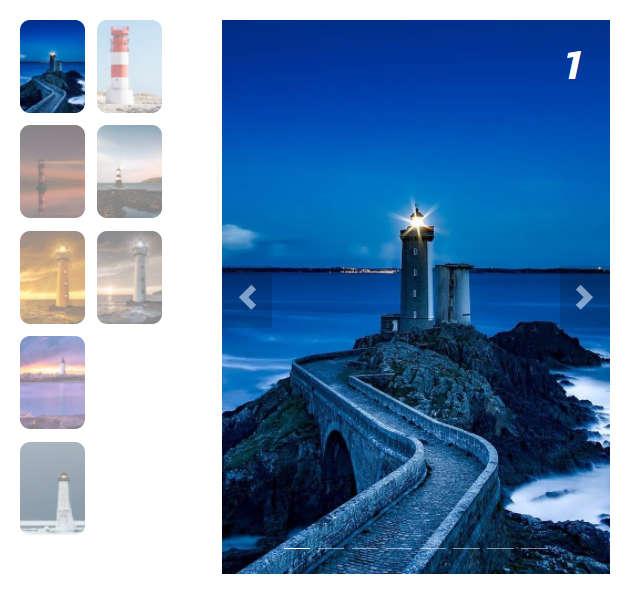
5. Слайдер с миниатюрами:
6. Слайдер, в котором при клике по кнопке расположенной в левом нижнем углу открывается ещё один слайдер в popup:
Краткое описание исходных кодов и принципа работы
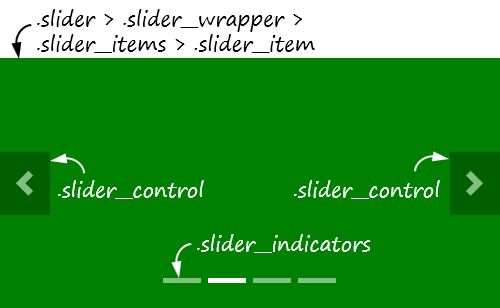
HTML структура слайдера:
Внутри него находятся:
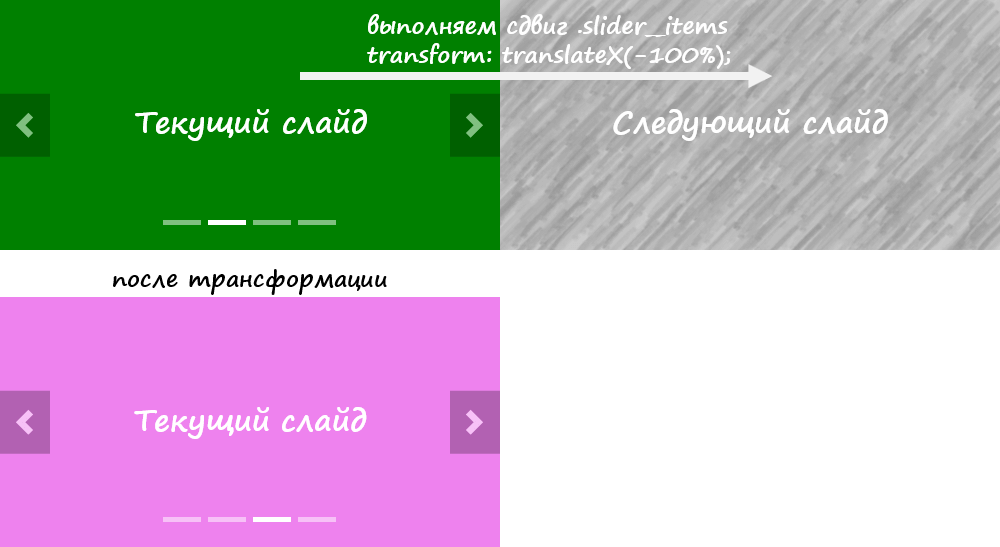
Анимация переход осуществляется помощью CSS свойства transition:
Скрипт слайдера написан на «чистом» JavaScript без использования jQuery и других каких-либо библиотек.