Image magic что это за программа
ImageMagick
Материал из Пингвиньи радостей
Содержание
Статья о программа управления изображениями ImageMagick
ImageMagick это набор консольных утилит и библиотек для просмотра и обработки изображений.
ImageMagick ориентирован на работу в консоли и автоматизацию обработки изображений, например таких как
Имеется ряд интерфейсов между ImageMagick и такими языками программирования, как C/C++, Perl, Java, Python. С ImageMagick создаются динамические изображения для Web страниц.
Установка
Пакет присутствует в хранилище пакетов debian.
Для установки пакета
После установки пакет готов к использованию.
Часто используемые команды
В состав пакета входят утилиты
Утилита display
Утилита display осуществляет просмотр и обработку изображений на всех рабочих станциях с активным X сервером.
Например она умеет осуществлять загрузку, просмотр, запись, уменьшение/увеличение размеров, вращение и трансформацию, изменение цвета, контрастности, устранение дефектов изображения, операции со слайдами.
Формат вызова программы
Утилита convert
Утилита convert осуществляет преобразование изображений в командной строке.
Например она умеет осуществлять преобразование форматов, создание анимации, манипуляции над изображениями: вращение, изменение размера, цветовой гаммы, разрешения в точках на дюйм и т.д.
Формат вызова программы
Утилита identify
Утилита identify получает информацию о параметрах изображения.
Формат вызова программы
Утилита import
Утилита import осуществляет запись образа окна, выбранной области экрана в файл.
Формат вызова программы
Утилита animate
Утилита animate осуществляет просмотр изображения или группы изображений на любом X-сервере.
Формат вызова программы
Утилита montage
Утилита montage осуществляет создание (монтаж) изображения из нескольких изображений, возможно с добавлением тени, фрейма, меток и прочего.
Формат вызова программы
Утилита mogrify
Утилита mogrify осуществляет трансформацию изображения или их последовательности (без применения скриптов).
Формат вызова программы
Утилита composite
Утилита composite осуществляет комбинирование, наложение изображений.
Создаём Instagram фильтры с помощью PHP и ImageMagick
В этой статье я покажу как создать некоторые эффекты на фотографиях (как на Instagram) с помощью PHP и ImageMagick.
Обработка изображений с помощью PHP
PHP поставляется в комплекте с GD (GIF Draw / Graphics Draw). Её используют для простых операций с изображениями, такие как изменение размера, обрезка, добавление водяных знаков, создание миниатюр. К сожалению, если вы хотите создать что-то более сложное с GD не получится. К счастью, у нас есть ImageMagick!
GD vs. ImageMagick
Посмотрим на примере ресайза изображения.
IM (сокращенно от ImageMagick) имеет хорошую оболочку, называется Imagick — родное расширение PHP для создания и редактирования изображений с помощью ImageMagick API. Единственный минус: устанавливается из PECL, который иногда может быть проблемой для виртуального хостинга.
А с применением командной строки еще проще:
Установка ImageMagick
Пройдите по ссылке, выберите платформу (Unix / Mac / Win) и выберите рекомендуемый пакет.
После завершения установки перейдите к терминалу/командной строке, введите convert и нажмите Enter, если вы получите список вариантов, а не «Команда не найдена», то все отлично! Обратите внимание, что вам не нужно ничего настраивать в PHP.
Instagraph — класс PHP
Создайте новый файл с именем instagraph.php и вставьте следующий код.
Посмотрим что получается
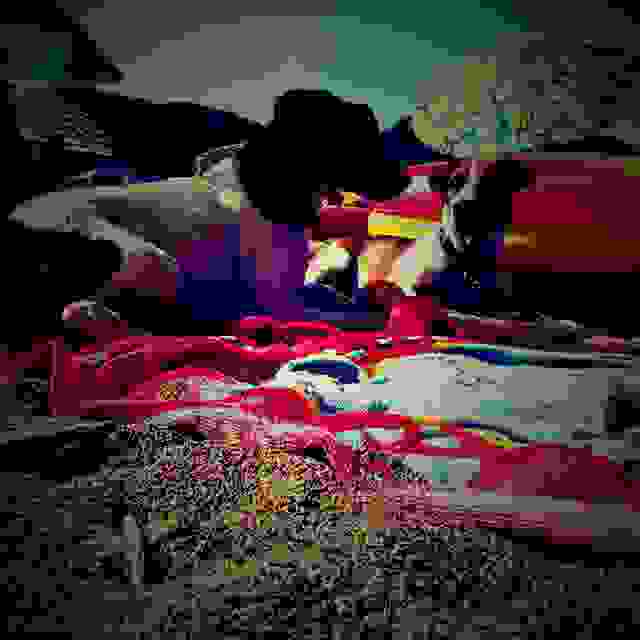
Готэм-фильтр приводит изображение в черно-белое. Высокий контраст изображения с голубоватым оттенком.
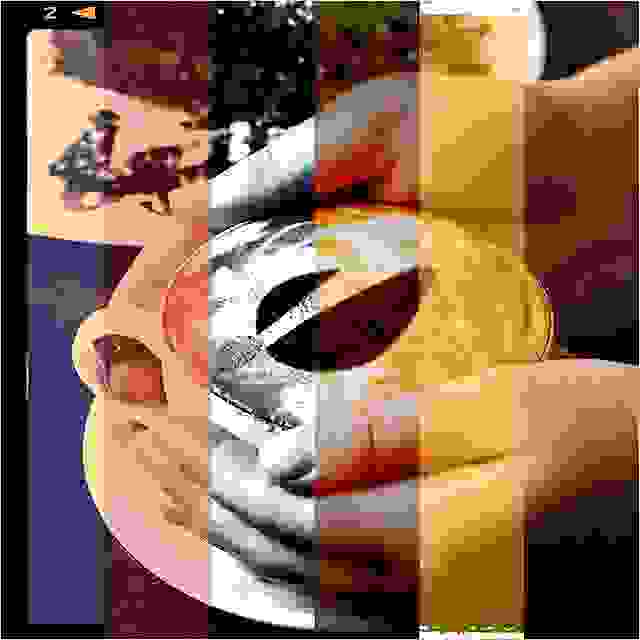
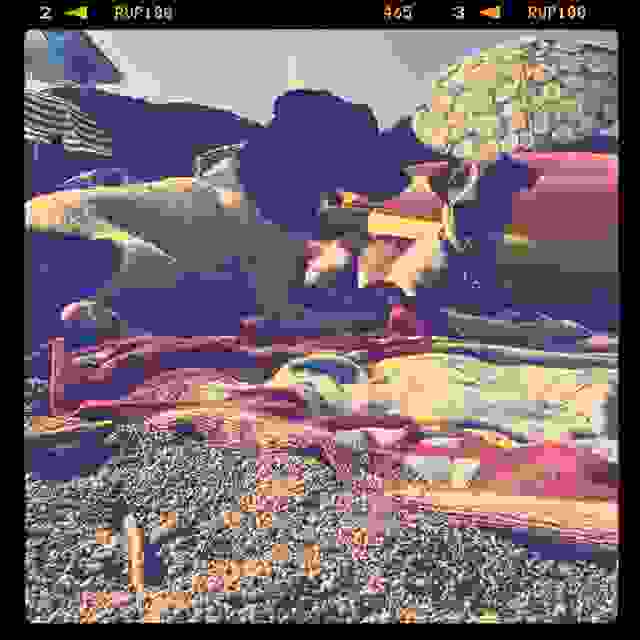
Напоминает старые снимки Polaroid, он имеет яркие цвета вместе с розовым/оранжевым свечением от центра. По словам генерального директора Instagram, это один из самых сложных эффектов.
Вы даже можете добавить белую рамку для полного эффекта, просто добавьте
Как это использовать?
Я предполагаю что вы сохранили весь код в файл instagraph.php. Теперь создайте файл с именем filter.php и скопируйте следующий код.
Если вы хотите применить только один фильтр, вы можете сделать это следующим образом:
Вот и все! Если вы хотите применить все фильтры используйте этот код:
Производительность
Производительность, безусловно, является важной частью в любой области применения. Применение фильтра к изображению составляет примерно 1 секунду, мы можем с уверенностью сказать что это очень быстро!
Эффективное изменение размера картинок при помощи ImageMagick
В наше время всё чаще сайты сталкиваются с необходимостью введения отзывчивого дизайна и отзывчивых картинок – а в связи с этим есть необходимость эффективного изменения размера всех картинок. Система должна работать так, чтобы каждому пользователю по запросу отправлялась картинка нужного размера – маленькие для пользователей с небольшими экранами, большие – для больших экранов.
Веб таким образом работает отлично, но для доставки картинок разных размеров разным пользователям необходимо все эти картинки сначала создать.
Множество инструментов занимается изменением размера, но слишком часто они выдают большие файлы, аннулирующие выигрыш в быстродействии, который должен приходить вместе с отзывчивыми картинками. Давайте рассмотрим, как при помощи ImageMagick, инструмента командной строки, быстренько изменять размеры картинок, сохраняя превосходное качество и получая файлы небольших объёмов.
Большие картинки == большие проблемы
Средняя веб-страница весит 2 Мб, из них 2/3 – картинки. Миллионы людей ходят в интернет через 3G, или ещё хуже. 2Мб-сайты в этих случаях работают ужасно. Даже на быстром соединении такие сайты могут израсходовать лимиты трафика. Работа веб-дизайнеров и разработчиков – упростить и улучшить жизнь пользователя.
Очень маленькие сайты могут просто сохранить несколько вариантов всех картинок. Но что, если у вас их дофига? Например, в магазине может быть сотня тысяч картинок – не делать же их варианты вручную.
ImageMagick
Как работает изменение размера картинок
По определению, при изменении размера картинки меняется количество пикселей в ней. Если её увеличивают, на выходе будет больше пикселей, чем на входе; при уменьшении – наоборот. Задача состоит в том, как лучше всего сохранить содержимое исходной картинки при помощи другого количества пикселей.
Увеличение картинок изобразить проще, так что начнём с него. Рассмотрим картинку с квадратиком 4х4 пикселя, который мы хотим удвоить до 8х8. По сути, мы берём эту картинку и натягиваем на новую сетку – это называется resampling (дискретизация). Чтобы сделать дискретизацию картинки 4х4 на 8х8, нужно куда-то вставить 48 лишних пикселей. У них должен быть какой-то цвет – процесс его подбора зовётся интерполяцией. При дискретизации алгоритм, выбирающий, как работает интерполяция, называется фильтром дискретизации.
Фильтров таких есть множество. Проще всего добавить четыре ряда и четыре столбца любого цвета. Ну, скажем, красного. Это будет фоновая интерполяция, когда на пустых местах появляется цвет фона (красный). В фотошопе это делается через “Image” → “Canvas Size” вместо “Image” → “Image Size”.
Это, конечно, нам не подойдёт. Картинка не будет похожа на исходную. Фоновая интерполяция используется только для добавления новых пикселей, да и тогда она бесполезна при изменении размера.
Ещё одна простая интерполяция – сделать цвет новых пикселей такой же, как у их соседей – это интерполяция по ближайшим соседям. Для картинок, особенно для нашего квадратика, результат будет гораздо лучше.
При понижающей дискретизации, то есть, уменьшении картинки, не так-то просто сделать интерполяцию по ближайшим соседям. Нужно принять, что в математических целях можно оперировать дробными пикселями. Для начала новая сетка применяется к оригинальной картинке. Поскольку пикселей стало меньше, а размер их больше, некоторые из них содержат по нескольку цветов.
Но у настоящих пикселей есть только один цвет. Результирующий цвет каждого пикселя новой решётки определяется цветом по его центру. Поэтому иногда интерполяцию по ближайшим соседям при уменьшении называют точечной дискретизацией.
Но если это что-то посложнее линии и квадратов, такой метод выдаёт зазубренные и квадратные картинки. Он работает быстро, выдаёт мелкие файлы, но выглядит плохо.
Большинство фильтров используют вариации интерполяции по ближайшим соседям – они делают точечную дискретизацию по нескольким точкам и как-то вычисляют некий средний цвет для них. В билинейной интерполяции считается взвешенное среднее цветов.
Но такой фильтр влияет на размер файла, потому что он вместе с округлыми краями добавляет новые цвета. У оригинальной картинки было всего два цвета, теперь же у нас их больше. А при прочих равных, чем больше цветов, тем тяжелее файл.
И что же это означает для нас
Нам нужно как-то уменьшать количество цветов, не теряя в качестве. Больше всего на это влияет выбор фильтра, но и другие настройки тоже могут.
Оптимальные настройки для ImageMagick
Основы ImageMagick
У ImageMagick дофига настроек и функций, и найти нужную довольно тяжело. Нас интересуют две функции, convert и mogrify. Они выполняют схожие действия, но mogrify работает с несколькими файлами сразу, а convert – по одному.
Использовать mogrify можно также, с небольшим дополнением:
Тут IM берёт все файлы JPEG из текущей директории (*.jpg), изменяет их размер до 300 пикселей в ширину и сохраняет их в директории output.
Функции можно комбинировать:
Это тоже изменяет размер input.jpg до 300 пискелей, но устанавливает качество JPEG в 75 перед сохранением в output.jpg.
Тестирование и результаты
Тестируя различные настройки IM, я стремился уменьшить размер файлов, не ухудшая их качества – так, чтобы их не отличить было от опции фотошопа «Save for Web». Я использовал для проверки как субъективное мнение, так и объективное – измерял структурные различия (structural dissimilarity, DSSIM). DSSIM сравнивает две картинки и выдаёт оценку. Чем меньше оценка, тем больше они похожи. 0 означает идентичность. Я добивался оценки DSSIM не более 0,0075. А в одном из исследований в прошлом году было установлено, что обычно люди не могут на глаз отличить картинки с DSSIM менее 0,015.
Протестировав различные изображения разных размеров в форматах JPEG и PNG я пришёл к выводу, что следующие настройки IM создают наименьшие результаты, которые при этом практически неотличимы от выдачи фотошопа:
Разберём их подробнее.
Mogrify или Convert
IM использует convert для обработки картинок по одной, а mogrify обычно нужен для пакетной обработки. В идеальном мире результаты их работы должны совпадать. К сожалению, в convert есть ошибка, из-за которой он игнорирует некоторые из настроек (-define jpeg:fancy-upsampling=off), поэтому пришлось использовать mogrify.
Дискретизация (resampling)
Выбор фильтра дискретизации в IM почему-то запутан. Есть три способа это сделать:

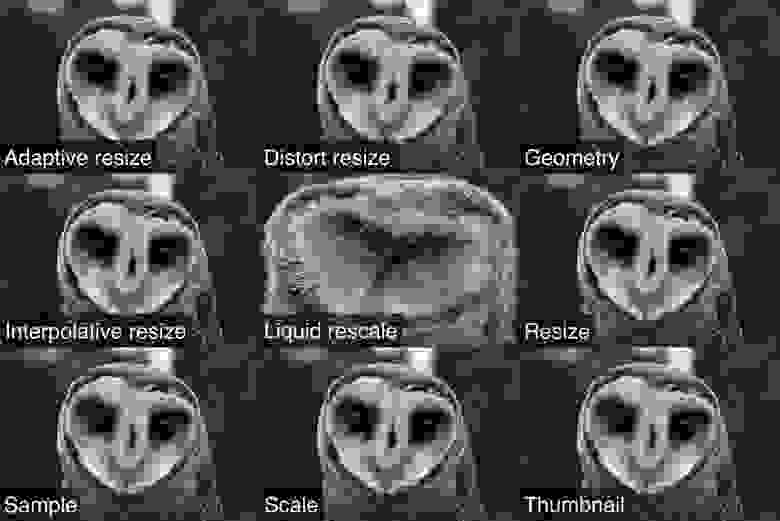
Примеры работы двенадцати различных функций изменения размера
Очевиднее всего использовать –resize, но результаты получаются слишком большими. Я проверил 11 разных функций и обнаружил, что лучше всего с уменьшением справляется –thumbnail, как по размеру, так и по качеству. Эта функция работает в три этапа:
Второй способ выбрать фильтр дискретизации – через –filter. У некоторых функций есть встроенные фильтры, а у других есть фильтры по умолчанию, которые можно поменять. На втором шаге работы –thumbnail используется –filter, потому что там используется функция –resize.
Увеличение чёткости (Sharpening)
Фильтр работает так, что сначала применяется гауссово размытие. Первые два числа – это радиус и сигма (в нашем случае, по 0,25 пикселя). После размытия фильтр сравнивает размытую версию с оригиналом, и там, где яркость отличается более, чем заданный порог (0.065), применяется увеличение чёткости заданной силы (8).
Уменьшение цветности
Как я говорил ранее, основная причина увеличения объёма файлов при изменении размера картинок – добавление новых цветов. Поэтому нужно попытаться уменьшить их количество, но без потери качества.
Один из способов – это постеризация (posterization), когда градиенты заменяются на наборы из чётких цветов. Постеризация уменьшает количество уровней цвета – это то, сколько вариантов остаётся у красного, зелёного и синего каналов. Общее количество цветов картинки будет комбинацией цветов этих каналов.
Постеризация может уменьшить объём файла, но и ухудшить качество. Я предлагаю цифру 136, при которой вы получаете небольшой файл, не теряя особо в качестве.

Оригинал

Уменьшение количества цветов
Дизеринг (Dithering) – процесс, который смягчает последствия уменьшения количества цветов, добавляя шума в цветовые наборы, чтобы создать иллюзию большего количества цветов. В теории это хорошая идея.

После дизеринга

Ошибка дизеринга в IM
Цветовое пространство
Цветовой пространство косвенно относится к количеству цветов на картинке. Это пространтсво определяет, какие цвета доступны. На картинке ниже показано, что пространство цветов ProPhoto RGB содержит больше цветов, чем Adobe RGB, которое, в свою очередь, содержит больше, чем sRGB. И все они содержат цветов меньше, чем видит глаз.
sRGB сделали королём цветовых пространств интернета. Его одобрили W3C и другие организации. Он обязателен к поддержке в CSS Color Module Level 3 и в спецификациях SVG и WebP. На него ссылаются в спецификации PNG. В фотошопе это также это цветовое пространство по умолчанию. Короче, sRGB – лучший выбор для веба, и если вы хотите, чтобы ваши картинки правильно отображались, лучше использовать его.
Качество и сжатие
В форматах с потерей качества вроде JPEG качество и сжатие связаны напрямую – чем больше сжатие, тем ниже качество и меньше объём файла. Поэтому нужно найти баланс.
В моих тестах у контрольных картинок и фотошопа было выставлено качество high, или 60. А в настройках IM я рекомендую использовать 82. Почему?
А у форматов без потери качества вроде PNG, качество и сжатие не связаны. Высокое сжатие не меняет вид картинки, а зависит только от уровня загрузки процессора при её обработке. Если не жалеть компьютеры, то нет причин не выставлять максимальное сжатие PNG.
Мета данные
Прогрессивный рендер
JPEGs и PNGs можно сохранять при помощи прогрессивного (progressive) или последовательно (sequential) рендера. По умолчанию выполняется второй, когда пиксели грузятся по рядам, сверху вниз. Прогрессивный означает, что картинка передаётся и выводится постепенно.
У JPEG прогрессивный рендер может произойти в любое количество шагов – это определяется при сохранении файла. Первый шаг – версия низкого разрешения полной картинки; на каждом последующем появляется версия более высокого разрешения, пока не будет выдана вся картинка в высшем разрешении.
У PNG есть вид прогрессивного рендера под названием Adam7 interlacing, когда пиксели выводятся в семь шагов на основе сетки 8х8.
Оба вида рендера можно настроить в IM через –interlace. Но нужно ли?
Такой рендер увеличивает объём файлов. Долгое время считалось, что его нужно включать, поскольку он улучшает пользовательское восприятие. Даже если идеальная картинка не загрузится сразу, он что-нибудь распознает, и это будет лучше, чем ничего.
В прошлом году по результатам исследования стало видно, что пользователи предпочитают последовательный рендер. Это только одно исследование, но всё равно интересное. Так что я решил рекомендовать использовать последовательный рендер через «-interlace none».
Оптимизация картинок
Оптимизаторов есть множество. Я тестировал image_optim, picopt и ImageOptim, и они все прогоняют картинки через серию разных шагов. Я проверял их по очереди и пришёл к выводу, что лучше прогнать файлы через все три в том порядке, в каком они приведены. Правда, после использования image_optim выгода от picopt и ImageOptim становится минимальной. Если у вас нет лишнего времени и процессорной мощности, то использование более одной оптимизации будет чрезмерным.
Результаты (и что, стоило так мучаться?)
Конечно, настройки мои сложны, но для улучшения пользовательского восприятия они нужны. С радостью сообщаю, что потратив время на тесты, я сумел кардинально уменьшить объёмы файлов, не проиграв в качестве.
В среднем объём файлов уменьшился на 35% по сравнению с опцией фотошопа “Save for Web”.
Сравнение с Photoshop Creative Cloud
Мои настройки без оптимизации оказались даже лучше, чем у фотошопа с оптимизацией!
По сравнению с настройками по умолчанию при изменении размера картинок у IM, мои рекомендации выиграли в среднем 82%.
По сравнению с настройками по умолчанию в WordPress, который «под капотом» использует ImageMagick, мои настройки в среднем выиграли 77%.
По сравнению с другими CMS и инструментами, которые используют ImageMagick, мои настройки выигрывали аж до 144%.
Напоминаю, что все картинки получились неотличимыми от вывода фотошопа.
Как реализовать это в своих проектах
bash shell
А вызывать её нужно так:
Node.js
У npm package под названием imagemagick позволяет использовать ImageMagick. При его использовании можно добавить функцию изменения размера следующим образом:
Grunt
Если вы используете Grunt для запуска задач, то специально для вас я сделал задачу по имени grunt-respimg (npm), которая делает всё, что я описал. В свои проекты её можно включать вот так:
А затем её можно выполнить в файле Grunt:
grunt.initConfig( <
respimg: <
default: <
options: <
widths: [200, 400]
>,
files: [ <
expand: true,
cwd: ‘src/img/’,
src: [‘**.
dest: ‘build/img/’
>]
>
>,
>);
grunt.loadNpmTasks(‘grunt-respimg’);
В PHP ImageMagick интегрирован под именем Imagick. К сожалению, там он ограничен и не умеет выполнять всё то, что я рекомендовал – в частности, настраивать фильтр дискретизации на использование функции thumbnail.
Но вам повезло – я создал модуль php-respimg (packagist), который делает всё нужное. Его можно включить в проект при помощи Composer:
А затем изменять размер картинок вот так:
Content Management Systems
Если ваша CMS работает на PHP, берите секцию «PHP» и делайте из неё плагин. Если вы используете WordPress, то вы можете использовать плагин RICG Responsive Images. После его установки для активации надо будет добавить следующее в файл functions.php:
Другие CMS так или иначе дают доступ к функциям по работе с картинками – обратитесь к их документации.
Быстродействие
В своих тестах я обнаружил, что по сравнению с –resize по умолчанию IM занимал в 2.25 раз больше времени на обработку картинок.
Заключение
Дизайнеры и разработчики очень сильно влияют на то, как работает веб. Мы можем сделать сайты более шустрыми, улучшить их восприятие пользователями, и даже вывести наш контент на новые рынки. Урезание объёма картинок делается довольно просто и сильно влияет на увеличение быстродействия сайта – надеюсь, что вся эта информация окажется полезной для вас и позволит вам улучшить ваш сайт для ваших пользователей.
Блог про LibreOffice
Советы, трюки, хитрости, инструкции, руководства
Страницы
29 сентября 2014 г.
ImageMagick: Пакетная обработка изображений с разной ориентацией
Пакетная обработка изображений — одновременное автоматическое выполнение операций над множеством графических файлов.
Существует много программ способных справиться с этой задачей, но далеко не все программы обладают достаточной гибкостью.
Моим излюбленным инструментом является программа ImageMagick вкупе с языком программирования Python.
Преимущества ImageMagick
ImageMagick — свободный и многоплатформенный пакет программ для неинтерактивной (пакетной) обработки графических файлов. Поддерживает множество форматов изображений и позволяет изменять их размеры, кадрировать, изменять наклон, менять цветовую схему и т.д.
Во-первых, из-за отсутствия навороченного графического интерфейса(GUI) программа потребляет меньше ресурсов. Во-вторых, это позволяет встраивать программу в собственные скрипты, что и мы и сделаем дальше.
Установка ImageMagick
В большинстве Linux-дистрибутивов ImageMagick установлен по умолчанию, либо имеется в стандартных репозиториях.
В Ubuntu(и других Debian-based дистрибутивах) для установки нужно выполнить в терминале команду:
sudo apt-get install imagemagick
В RedHat\Fedora:
sudo yum install imagemagick
Основные команды
ImageMagick включает в себя ряд утилит командной строки для работы с изображениями — animate, compare, composite, conjure, convert, display, identify, import, mogrify, montage и stream.
Команд и возможностей много, поэтому опишу только те, что использую чаще всего.
Информация об изображении
Для получения информации об изображении используется утилита identify.
identify example.png
При вызове без аргументов она выдает такой результат:
example.png PNG 1063×591 1063×591+0+0 8-bit DirectClass 114KB 0.000u 0:00.000
Если нужно получить какие-то конкретные параметры, то нужно использовать опцию -format, который может принимать разные атрибуты (полный список атрибутов приведен здесь — www.imagemagick.org/script/escape.php)
Атрибут «%G» возвращает значения ширины и высоты в пикселях. Вывод будет следующим:
1063×591
Изменение размера изображений
Изменение цветовой схемы(модели) изображения
Изменение контрастности изображенияДля изменения контрастности используются опции -contrast и +contrast. Первая понижает контрастность, вторая повышает. Команда будет выглядеть следующим образом:
convert +contrast example.png example.png
Команду можно записывать и таким образом
convert example.png +contrast example.png
Обязательно надо указывать исходное и конечное изображение. В примере я указал одно и то же изображение example.png, поэтому исходное изображение просто перезаписалось с новыми параметрами.
Пакетная обработка изображений с разной ориентацией
Все хорошо, программа отлично справляется с пакетной обработкой изображений одной ориентации. Но что делать если в папке лежат файлы с разной ориентацией (портретной или альбомной)?
Вот тут и вступает в силу одно из преимуществ ImageMagick. Для решения этой задачи я написал скрипт на Python, который взаимодействует с ImageMagick.