Javascript что можно программировать
Руководство по JavaScript, часть 1: первая программа, особенности языка, стандарты
Недавно мы провели опрос, посвящённый целесообразности перевода этого руководства по JavaScript. Как оказалось, около 90% проголосовавших отнеслись к данной идее положительно. Поэтому сегодня публикуем первую часть перевода.
Это руководство, по замыслу автора, рассчитано на тех, кто уже немного знаком JavaScript и хочет привести свои знания в порядок а также узнать о языке что-то новое. Мы решили немного расширить аудиторию этого материала, включить в неё тех, кто совершенно ничего не знает о JS, и начать его с написания нескольких вариантов «Hello, world!».
Hello, world!
Программа, которую по традиции называют «Hello, world!», очень проста. Она выводит куда-либо фразу «Hello, world!», или другую подобную, средствами некоего языка.
JavaScript — это язык, программы на котором можно выполнять в разных средах. В нашем случае речь идёт о браузерах и о серверной платформе Node.js. Если до сих пор вы не написали ни строчки кода на JS и читаете этот текст в браузере, на настольном компьютере, это значит, что вы буквально в считанных секундах от своей первой JavaScript-программы.
Этот текст можно ввести с клавиатуры, можно скопировать и вставить его в консоль. Результат будет одним и тем же, но, если вы учитесь программировать, рекомендуется вводить тексты программ самостоятельно, а не копировать их.
Первая программа в консоли браузера — вывод сообщения в консоль
Ещё один вариант браузерного «Hello, world!» заключается в выводе окна с сообщением. Делается это так:
Вот результат выполнения этой программы.
Вывод сообщения в окне
Обратите внимание на то, что панель инструментов разработчика расположена теперь в нижней части экрана. Менять её расположение можно, воспользовавшись меню с тремя точками в её заголовке и выбирая соответствующую пиктограмму. Там же можно найти и кнопку для закрытия этой панели.
Инструменты разработчика, и, в том числе, консоль, имеются и в других браузерах. Консоль хороша тем, что она, когда вы пользуетесь браузером, всегда под рукой.
Что такое JavaScript?
Добро пожаловать на курс MDN JavaScript для начинающих! В первой статье курса мы дадим базовое определение JavaScript, ответим на вопросы «Что такое JavaScript?» и «Что он делает?», узнаем как работает JavaScript и как добавить его на веб-страницу.
| Необходимые навыки: | Базовая компьютерная грамотность, знание основ HTML и CSS. |
|---|---|
| Цели: | Знакомство с JavaScript и его возможностями, способами его подключения к веб-странице. |
Определение высокого уровня
JavaScript это язык, который позволяет вам применять сложные вещи на web странице — каждый раз, когда на web странице происходит что-то большее, чем просто её статичное отображение — отображение периодически обновляемого контента, или интерактивных карт, или анимация 2D/3D графики, или прокрутка видео в проигрывателе, и т.д. — можете быть уверены, что скорее всего, не обошлось без JavaScript. Это третий слой слоёного пирога стандартных web технологий, два из которых (HTML и CSS) мы детально раскрыли в других частях учебного пособия.
Три слоя прекрасно выстраиваются друг над другом. Возьмём простой текст для примера. Для придания структуры и смыслового назначения тексту, разметим его с помощью HTML:
Затем мы добавим немного CSS, что бы это выглядело симпатичнее:
И наконец, добавим немного JavaScript для придания динамического поведения:
Попробуйте кликнуть по тексту чтобы увидеть, что произойдёт (Вы так же можете найти это демо на GitHub — смотрите исходный код, или запустите вживую)!
JavaScript может делать намного больше — давайте выясним это более детально.
Так что же он действительно может делать?
Ядро языка JavaScript состоит из некоторого количества обычных возможностей, которые позволяют делать следующее:
Ещё более увлекательным является функциональность, созданная поверх основного языка JavaScript. Так называемые интерфейсы прикладного программирования (API) предоставляют вам дополнительные сверхспособности для использования в вашем коде JavaScript.
Они обычно делятся на две категории.
API-интерфейсы браузера встроены в ваш веб-браузер и могут отображать данные из окружающего компьютерного окружения или делать полезные сложные вещи. Например:
По умолчанию сторонние API-интерфейсы не встроены в браузер, и вам придётся захватывать их код и информацию из какого-либо места в Сети. Для примера:
Доступно ещё больше! Но пока не заостряйте на этом внимание. Вы не сможете создать следующий Facebook, Google Maps или Instagram после 24 часов изучения JavaScript — сначала нужно изучить основы. И именно для этого вы здесь — давайте двигаться дальше!
Что JavaScript делает на вашей странице?
В этой главе мы рассмотрим код и увидим что же действительно происходит, когда на странице запускается JavaScript.
Давайте составим краткий бриф, что же происходит когда мы загружаем страничку в браузере (первое упоминание в статье Как работает CSS). Когда вы загружаете страничку в браузере, вы запускаете ваш код (HTML, CSS и JavaScript) внутри исполняемой среды (внутри вкладки браузера). Это как будто фабрика берёт сырьё (некий код) и выдаёт продукцию (веб-страничку).
Код JavaScript выполняется JavaScript-движком браузера, после того как код HTML и CSS был обработан и сформирован в веб-страницу. Это гарантирует, что структура и стиль страницы уже сформированы к моменту запуска JavaScript.
Это хорошо, так как часто использование JavaScript заключается в динамическом изменении HTML и CSS в целях обновления пользовательского интерфейса посредством Document Object Model API (как упоминалось выше). Если бы запуск JavaScript осуществлялся прежде загрузки HTML и CSS, то это привело бы к возникновению ошибок.
Безопасность браузера
Каждая вкладка браузера представляет собой отдельную коробку для запуска кода (в техническом языке, эти коробки называются «средами исполнения») — это значит, что в большинстве случаев код на каждой вкладке запускается полностью отдельно, а код одной вкладки не может напрямую влиять на код другой вкладки или на другом веб-сайте. Это хорошая мера безопасности — если бы это было иначе, пираты могли написать код, который крал информацию с других сайтов или делал другие плохие вещи.
Примечание: Есть способы отправлять код и данные между разными веб-сайтами/вкладками безопасным способом, но это продвинутые методы, которые мы не будем рассматривать в рамках этого курса.
Последовательность выполнения JavaScript
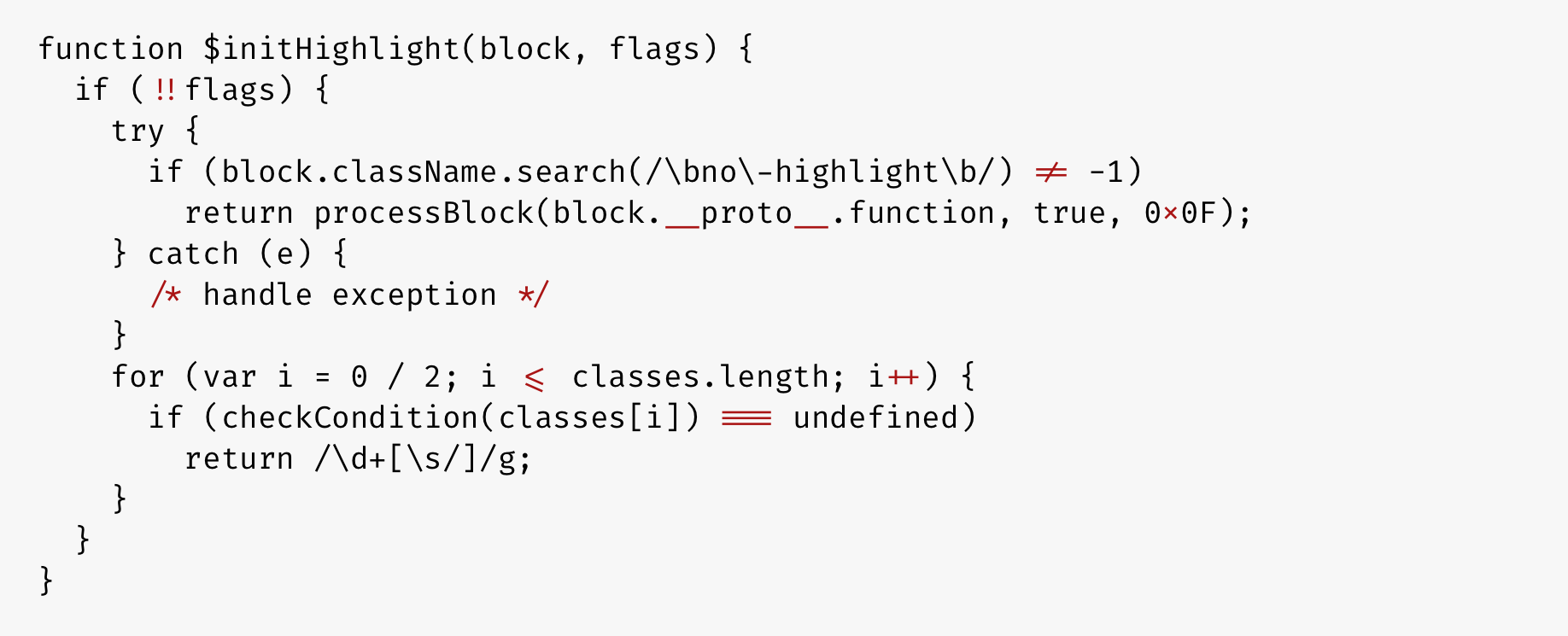
Обычно, когда браузер сталкивается с блоком JavaScript, он запускает его по порядку, сверху вниз. Это значит, что вам нужно осторожно выбирать порядок. Например, вернёмся к блоку JavaScript, который мы видели в первом примере:
Здесь мы выбираем абзац текста (строка 1), а затем добавляем к нему обнаружение событий (строка 3), чтобы при нажатии на этот абзац выполнялся блок кода updateName() (строки 5–8). Блок кода updateName() (эти типы многократно используемых блоков кода называются «функции») запрашивает у пользователя новое имя, а затем вставляет это имя в абзац для обновления отображения.
Примечание: Это очень частая ошибка — вы должны быть осторожны, чтобы объекты, на которые ссылается ваш код, существовали до того, как вы попытаетесь что-то с ними сделать.
Интерпретируемый против компилируемого кода
В контексте программирования, вы можете услышать термины интерпретация и компиляция. JavaScript является интерпретируемым языком — код запускается сверху вниз и результат запуска немедленно возвращается. Вам не нужно преобразовывать код в другую форму, перед запуском в браузере.
С другой стороны, к компилируемые языки преобразуются (компилируются) в другую форму, прежде чем они будут запущены компьютером. Например, C / C ++ компилируются в язык ассемблера, который затем запускается компьютером.
Оба подхода имеют разные преимущества, которые на данном этапе мы обсуждать не будем.
Серверный против клиентского кода
Вы так же можете услышать термины серверный и клиентский код, особенно в контексте веб-разработки. Клиентский код — это код, который запускается на компьютере пользователя. При просмотре веб-страницы, клиентский код загружается, а затем запускается и отображается браузером. В этом модуле JavaScript мы явно говорим о клиентском JavaScript.
С другой стороны, серверный код запускается на сервере, затем его результаты загружаются и отображаются в браузере. Примеры популярных серверных веб-языков включают PHP, Python, Ruby и ASP.NET. И JavaScript! JavaScript так же может использоваться, как серверный язык, например в популярной среде Node.js — вы можете больше узнать о серверном JavaScript в нашем разделе Dynamic Websites – Server-side programming.
Слово динамический используется для описания и клиентского JavaScript, и серверного языка — это относится к возможности обновления отображения веб-страницы/приложения, чтобы показывать разные вещи в разных обстоятельствах, генерируя новый контент по мере необходимости. Серверный код динамически генерирует новый контент на сервере, например достаёт данные из базы данных, тогда как клиентский JavaScript динамически генерирует новое содержание внутри браузера на клиенте, например создаёт новую HTML таблицу, вставляя в неё данные полученные с сервера, затем отображает таблицу на веб-странице, которую видит пользователь. В этих двух контекстах значение немного отличается, но связано, и обычно оба подхода (серверный и клиентский) работают вместе.
Веб-страница без динамического обновления контента называется статической — она просто показывает один и тот же контент все время.
Как добавить JavaScript на вашу страницу?
JavaScript применяется к вашей HTML странице точно так же, как CSS. И если CSS использует элементы для внешних стилей и для встроенных в HTML, то для JavaScript нужен только один друг в HTML мире — элемент
Основы JavaScript
JavaScript – это язык программирования, который добавляет интерактивность на ваш веб-сайт (например: игры, отклик при нажатии кнопок или при вводе данных в формы, динамические стили, анимация). Эта статья поможет вам начать работать с этим захватывающим языком и даст вам представление о том, на что он способен.
Что такое JavaScript на самом деле?
JavaScript («JS» для краткости) — это полноценный динамический язык программирования, который применяется к HTML документу, и может обеспечить динамическую интерактивность на веб-сайтах. Его разработал Brendan Eich, сооснователь проекта Mozilla, Mozilla Foundation и Mozilla Corporation.
JavaScript невероятно универсален и дружелюбен к новичкам. Обладая большим опытом, вы сможете создавать игры, анимированную 2D и 3D графику, полномасштабные приложения с базами данных и многое другое!
JavaScript сам по себе довольно компактный, но очень гибкий. Разработчиками написано большое количество инструментов поверх основного языка JavaScript, которые разблокируют огромное количество дополнительных функций с очень небольшим усилием. К ним относятся:
Поскольку эта статья должна быть только лёгким введением в JavaScript, мы не собираемся путать вас на этом этапе, подробно рассказывая о том, какая разница между основным языком JavaScript и различными инструментами, перечисленными выше. Вы можете подробно изучить все это позже, в нашей учебной области JavaScript и в остальной части MDN.
Ниже мы познакомим вас с некоторыми аспектами основного языка, и вы также будете играть с несколькими функциями API браузера. Веселитесь!
Пример «hello world»
Предыдущий раздел звучит очень многообещающе, и это на самом деле так — JavaScript является одной из самых перспективных веб-технологий, и когда вы освоитесь и начнёте использовать его, ваши веб-сайты перейдут в новое измерение мощи и креативности.
Тем не менее, с JavaScript немного более сложно освоиться, чем с HTML и CSS. Вам придётся начать с малого, продолжая изучение небольшими шагами. Для начала мы покажем вам, как добавить некоторые основы JavaScript на вашу страницу, чтобы создать «hello world!» пример (стандарт в начальных примерах программирования).
Важно: Если вы не следили за остальным нашим курсом, скачайте этот пример кода и используйте его в качестве стартовой точки.
Обзор возможностей современного JavaScript
JavaScript, наверное, самый известный мультипарадигменный язык, в котором очень много неочевидных особенностей. Но тем не менее любим ли мы его или ругаем, факт остается фактом — это основной язык, на котором работает современный web.
В ушедшем году, вышел стандарт ECMAScript 2015 (неформально ES6), который сильно изменил, то к чему мы привыкли. Появилась масса новых возможностей, которые по сути представляют собой современное надмножество языка, пытающегося решить существующие проблемы. Class, let, const, стрелочные функции… разработчик, который ранее не видел код, написанный на ES6, не сразу догадается, что перед ним, по сути, старый добрый JS.
Есть масса прекрасных статей, посвященных современному стандарту. В этом же посте я хочу показать, что нам может предложить современный JS, когда необходимо решить насущную задачу. Например, поздравить всех c Новым Годом.
Императивный подход
Самый простое решение, сделать все императивно. Да, действительно, если следовать принципу «меньше больше — больше меньше», то это будет самое прагматичное решение:
Решение простое, и оно будет работать во всех средах, где есть реализация объекта console, но в нем есть изъян: у нас есть не только Новый Год, но и множество других праздников. Создавать для каждого праздника свою отдельную функцию не очень разумное занятие. Если нам необходимо отформатировать сообщения однообразно, то при изменении формата сообщения необходимо будет изменить соответствующий код во всех функциях (да, примеры в статье получились немного искусственными). Можно, конечно, вынести все, что связано с форматированием, в отдельную функцию formatMessage() и пропустить через нее поздравление во всех функциях. Но давайте для начала попробуем отразить предметную область с помощью ООП и посмотреть, чем нам может помочь JavaScript в этой ситуации.
Объектно-ориентированный подход
Как всем вам хорошо известно в JS можно писать в объектно-ориентированном стиле с наследованием на базе прототипов:
Получилось довольно многословное решение, плюс которого в том, что этот код будет работать во всех современных runtime-средах (браузеры, Node.js). Именно из-за многословности реализации объектно-ориентированного подхода в ES6 появились классы, которые знакомы любому программисту, владеющему C++, Java, C#, Python etc. Вот таким образом будет выглядеть пример выше, если использовать классы ES6:
Выглядит уже симпатичнее. Но как вы наверное знаете было много споров вокруг классов в JS. Были ярые противники этого новшества. В целом их позиция была ясна — ООП в перспективе порождает проблему «гориллы и банана»:
Проблема объектно-ориентированных языков в том, что они тащат с собой всё своё неявное окружение. Вам нужен был банан – а вы получаете гориллу с бананом, и целые джунгли впридачу.
Джо Армстронг «Coders at Work»
Поэтому языковые средства, которые делали возможным создание сложной таксономии классов простым способом, воспринималось противоборствующей стороной в штыки. Как бы то ни было классы сейчас это стандарт языка, пользуйтесь, но без фанатизма.
Хорошо, если наследование порождает проблему связности, какой есть альтернативный вариант? Композиция.
Предпочитайте объектную композицию наследованию классов
Гамма, Хелм, Джонсон, Влиссидс «Приёмы объектно-ориентированного проектирования. Паттерны проектирования.»
В JS, композицию можно реализовать разными способами. Вот одно из решений, которое будет работать во всех современных runtime-средах:
В этом примере с помощью конструкторов создаются объекты, свойства которых (методы) компонуются в одной сущности (объект newYearGreeter) с помощью служебной функции extend. Современный стандарт позволяет упростить реализацию композиции с помощью Object.assign():
Object.assign() по сути делает тоже самое, что и extend, за тем исключением, что его можно использовать «из коробки» при этом компоновать можно любое количество объектов.
Это объектная сторона вопроса. Но JS также предоставляет средства для программирования в функциональном стиле.
Функциональный стиль
Особенность такого подхода заключается в том, что мы больше не оперируем объектами, а оперируем чистыми функциями, композиция которых позволяет решить поставленную задачу. Наш пример слишком маленький, поэтому для примера возьмем другое понятие из функционального программирования — каррирование:
В ES6 из средств для упрощения программирования в функциональном стиле, самое заметное нововведение — стрелочные функции. Стрелочная функция — это анонимная функция (например, функция сразу после return из примера выше) или лямбда-выражение, как говорит народ из функционального лагеря. Вот таким образом преобразуется наш пример, если мы будем использовать «толстую стрелку»:
Программирование в функциональном стиле дает много преимуществ: код получается компактнее без побочных эффектов, но к нему, конечно, необходимо привыкать, так как при функциональном программировании рассуждения с императивного уровня (как сделать) переходят на декларативный уровень (что сделать).
Что почитать / посмотреть?
Итоги
JavaScript развивается очень быстро — будущий стандарт готовит другие замечательные нововведения в языке, но то, что мы можем использовать для создания web-приложений уже сегодня по большому счету новая инкарнация языка, цель которой упростить жизнь всем разработчикам.
Что такое JavaScript: назначение, особенности и сферы применения языка
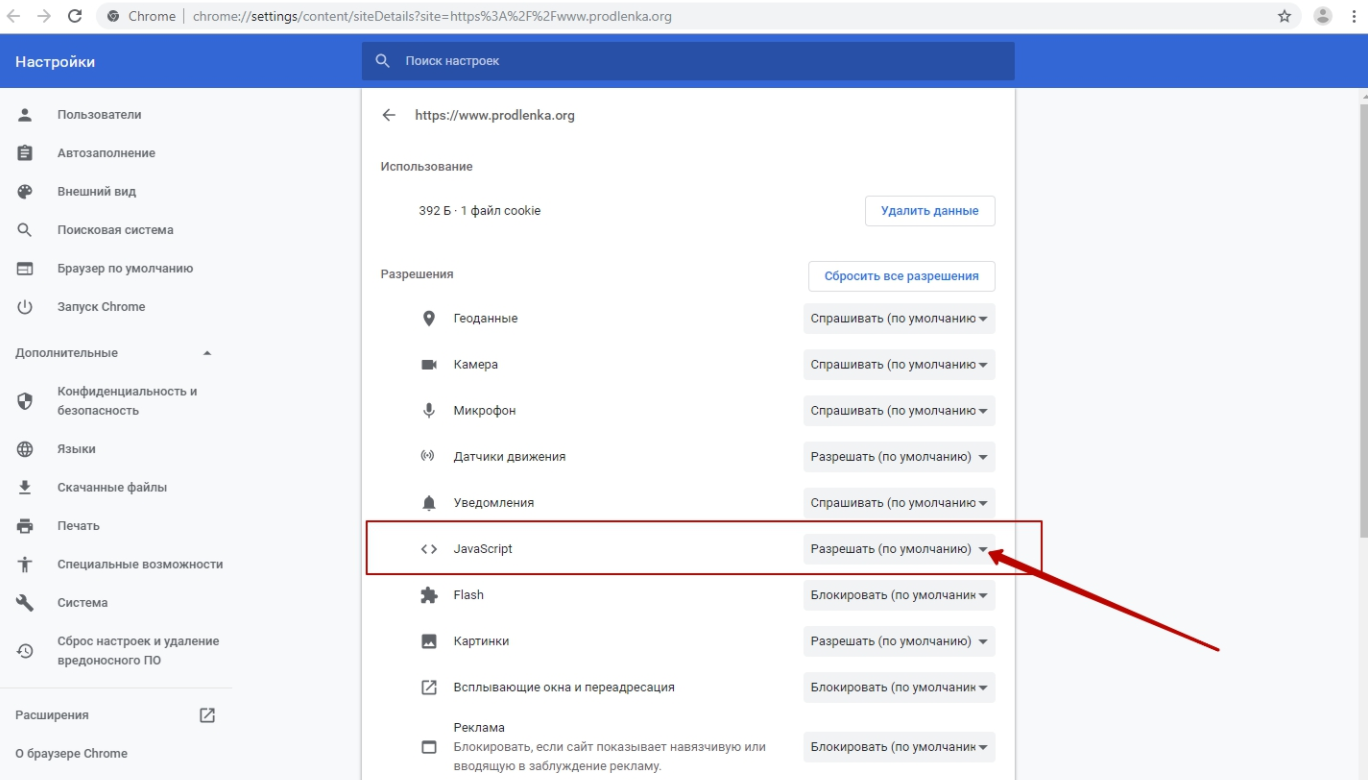
Интерактивные элементы сайтов и мобильных приложений часто выполняются на языке JavaScript. Он хорошо интегрируется с кодом HTML/CSS, поддерживается основными браузерами и включен в них по умолчанию. Поэтому никаких вопросов с запуском веб-ресурсов не возникает, они работают без участия пользователя.
Давайте разберемся, что представляет собой JavaScript, какие задачи он решает и в каких сферах применяется.
Особенности JavaScript
Инструмент JavaScript (сокращенно JS) относится к языкам программирования высокого уровня с возможностью встраивания в другие приложения. Все типы функциональных модулей создаются в виде сценариев. По синтаксису он схож с языком Java, но общая у них только часть наименования. Платформа регулярно обновляется, код становится все более рациональным.
Особенности языка:
Синтаксис JavaScript подходит не под все задачи. Это привело к появлению ряда искусственных языков, которые транспилируются (конвертируются) после запуска в браузере. Разработчики пишут код на понятном им языке, а платформа «на лету» преобразует его в JS. Примеры: CoffeeScript, Flow, Dart, TypeScript, Brython.
Области применения JavaScript
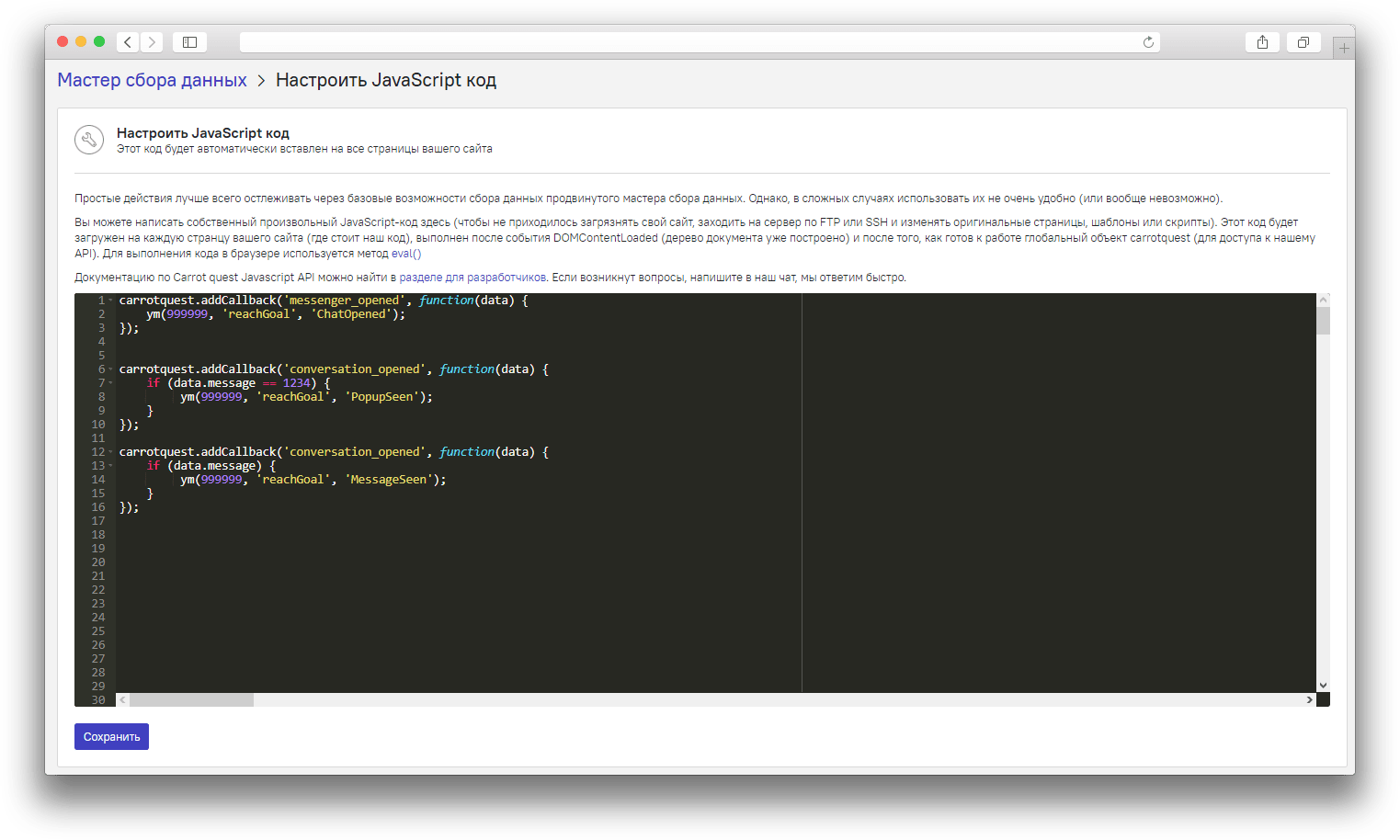
Овладеть основами JavaScript полезно всем, кто касается сферы разработки и продвижения сайтов. В составе любого ресурса есть хотя бы 3-4 скрипта – от счетчика Яндекс.Метрики до формы захвата контактов, виджетов социальных сетей или регистрации аккаунта. Популярность платформы имеет объяснение: язык безопасен, он не предоставляет низкоуровневый доступ к процессам сервера.
Скрипты JS используются в следующих направлениях:
Отдельно стоит упомянуть пользовательские скрипты в браузерах. Ими реализуются такие фишки, как автоматическое заполнение форм, форматирование контента на странице, скрытие и отражение содержимого в зависимости от региона. Аналогичным образом пишутся расширения, плагины (виджеты) для популярных CMS вроде WordPress, MODX, 1С-Битрикс.
Какие операции способен выполнять JS
Использование скриптов JavaScript обусловлено желанием добавить функции, которых нет и не будет в HTML/CSS. Например, обработку ввода контактов (отправка на указанный email, выдача сообщений, автоматический обратный звонок). За счет мультипарадигменности язык JS способен выполнять разнотипные операции.
Примеры:
Все перечисленные типы операций легко обнаружить на одной посадочной странице. Это указывает на востребованность языка JavaScript. Тем более на рынке сайтостроения все больше утверждаются разнообразные конструкторы – от визуальных редакторов для CMS до самостоятельных платформ, где никак не обойтись без скриптов JS.
Как работает JS-код на сайте
Пользователь любым своим действием на сайте вызывает событие, будь это прокрутка страницы, клик по пункту меню или перемещение курсора «внутри экрана». На этом и базируется применение скриптов, которые запросто «вкладываются» друг в друга, если некоторые события предполагают разную реакцию браузера.
Последовательность работы JS-скриптов:
Все, скрипт перестал работать до повтора действия или активации другого модуля. Реагирование на событие становится возможным, если программист внес в шаблон сайта (страницы) код JS-скрипта и поставил ссылку на него в нужном месте (команда onclick). Если этого не сделать, ничего не произойдет. Те же формы захвата контактов станут «обычными картинками».
Что не умеет делать JavaScript в браузере
Несмотря на универсальность, JS не способен заменить другие языки. И все это из-за стремления разработчиков к росту безопасности, а также предотвращению несанкционированного доступа к персональной и коммерческой информации. Такие моменты приходится учитывать кодеру, чтобы созданный ресурс не стал «сборником» ошибок.
Примеры ограничений:
Перечисленные ограничения нацелены на снижение риска запуска вредоносного кода, в том числе загруженного с «левого» адреса. Нужно учитывать, что они действуют только на стороне браузера (пользователя). При исполнении кода на сервере JS-скрипты имеют заметно больше прав. Чтобы компенсировать такое различие, на браузеры устанавливаются специальные расширения.