как создать приложение для виндовс 10
Как быстро создать приложение для Windows 10 своими руками?
С сегодняшнего дня все разработчики могут пополнять магазин Windows 10. Если вы используете эту операционную систему, вы можете создать для нее собственное приложение. Регистрироваться в качестве разработчика не нужно, публиковать его в магазине тоже, но вы сможете пользоваться им сами или отправить его своим друзьям.
Как создать приложение для Windows 10?
Зайдите на сайт App Studio, залогиньтесь в аккаунт Microsoft и согласитесь с предложенными условиями.
Откроется начальная страница сервиса. Нажмите на «Windows 10» и выберите в разделе шаблонов «Empty App W10».
Придумайте своему приложению название, впишите его в соответствующее поле и нажмите «Start with this one!»
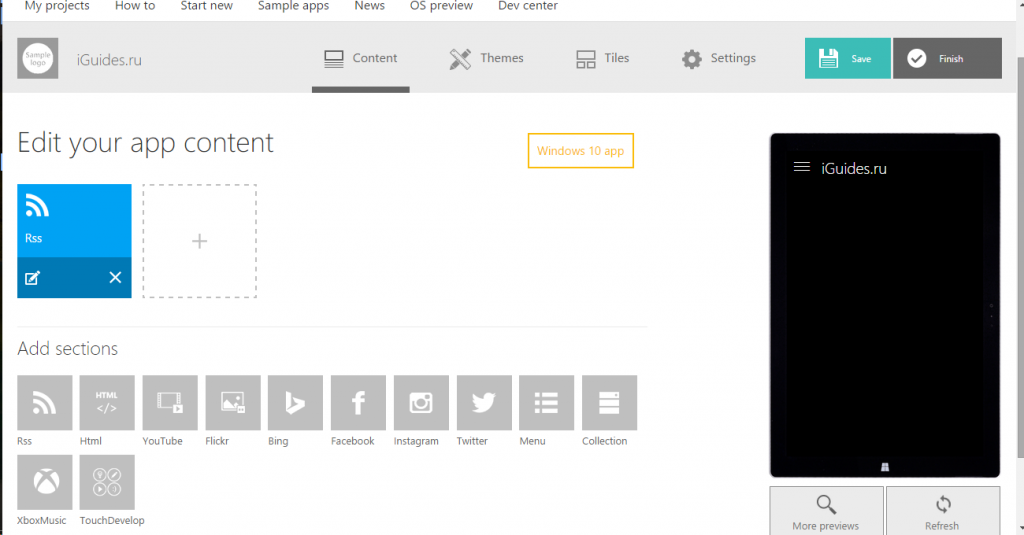
Вы перейдете в рабочую панель App Studio. Во вкладке «Content» вы можете наполнить приложение контентом из RSS-ленты любого сайта и различных сервисов (Facebook, Twitter, YouTube, Instagram, Flickr и так далее). Также можно использовать HTML-код.
Расположение контента на странице приложения можно настроить, нажав значок редактирования на плитке любого из блоков. Изменения не сохраняются автоматически, поэтому иногда нажимайте кнопку Save.
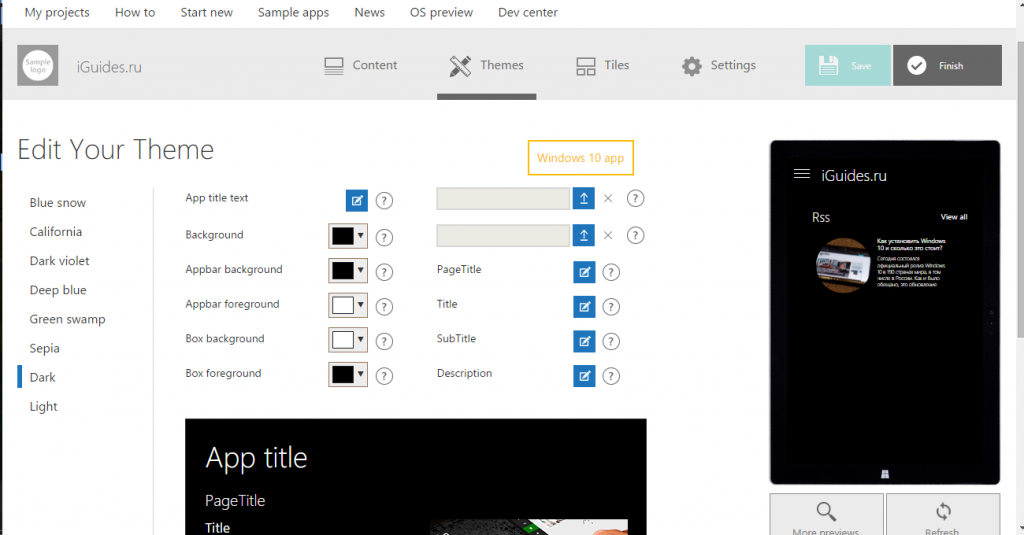
Во вкладке «Themes» можно выбрать любую из заготовленных тем оформления или модифицировать существующую так, чтобы она максимально подходила вашему приложению.
Во вкладке «Tiles» настраивается живая плитка приложения. Вы можете загрузить иконки разных размеров.
Вкладка «Settings» — финальная. В ней можно выбрать язык приложения, добавить описание, привязать проект к своему аккаунту разработчика и активировать показ рекламы.
В любой момент можно посмотреть, как ваше приложение будет выглядеть и работать на смартфоне, планшете и компьютере. Если необходимо внести правки, вернитесь в любую вкладку и отредактируйте контент.
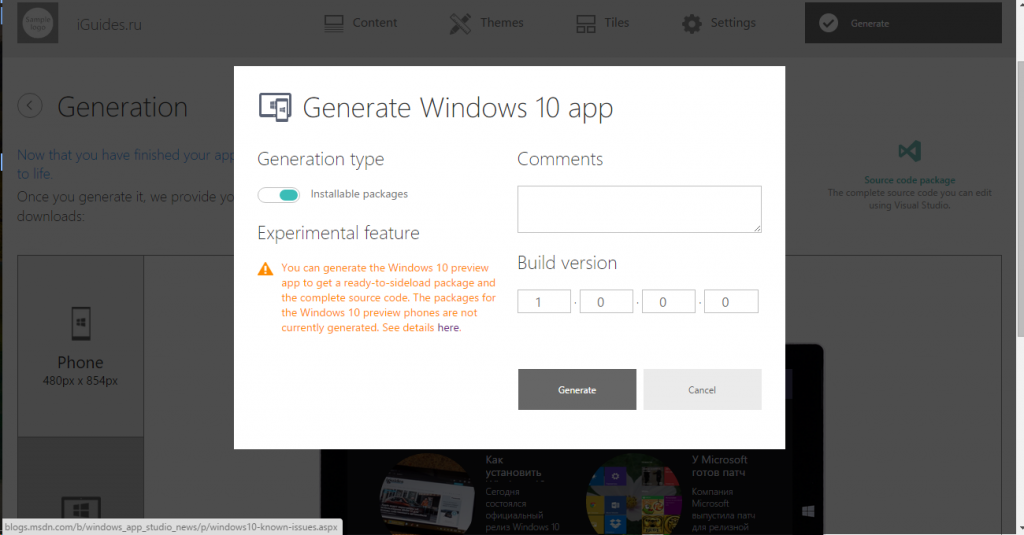
Когда приложение готово, жмите «Generate». App Studio создаст установочный файл и предоставит исходный код, который можно будет открыть в более серьезном инструменте — Visual Studio.
Скачайте архив с приложением на компьютер, распакуйте его в какую-нибудь папку, но не спешите его запускать.
Скачайте с сайта Microsoft корневой сертификат и установите его. Затем зайдите в меню «Обновление и безопасность» параметров устройства и в разделе «Для разработчиков» включите «Режим для разработчика».
Откройте папку со своим приложением в проводнике, нажмите на файл Add-AppDevPackage правой кнопкой мыши, а затем на «Запустить с помощью PowerShell». Если с первого раза приложение не установится, попробуйте второй раз, должно получиться. После успешной установки оно появится в списке всех установленных приложений в стартовом меню. Можете запускать и пользоваться.
Приступая к работе с приложениями для Windows 10
Создавайте приложения, которые работают на всех устройствах с Windows 10, или улучшайте существующие приложения с помощью новых и обновленных функций.
Сведения о приложениях для Windows 10.
Windows 10 и универсальная платформа Windows позволяют создавать приложения, которые прекрасно работают и выглядят на всех типах устройств с Windows, или обновлять существующие приложения с помощью современных функций.
Подготовка
Visual Studio Community и пакет SDK для Windows 10 содержат все необходимые инструменты для разработки превосходных приложений, причем это абсолютно бесплатно!
Начало разработки
Независимо от того, являетесь ли вы опытным разработчиком или просто создаете свое первое приложение, вы можете получить помощь по платформе Windows 10 и доступ к учебной документации.
Учебники
Вам нужно пройти пошаговое обучение с практическими примерами? Эти руководства помогут вам.
Примеры
Научитесь на личном опыте работать с платформой Windows 10 и оцените возможности интерфейсов API в действии.
Новые возможности
Расширьте свои возможности и изучите последние изменения в Windows 10.
Начало разработки
Добро пожаловать на платформу UWP. На этой странице мы приведем необходимую информацию для начала разработки любых приложений для Windows 10, которые вам захочется создать.
Перед началом разработки не забудьте выполнить подготовку.
Обучающие курсы
Перечисленные ниже обучающие курсы позволят вам узнать, что требуется для выполнения некоторых основных задач и где можно найти соответствующую информацию. Это не руководства, но в них представлены примеры кода, которые направят вас на правильный путь.
| Задача | Описание |
|---|---|
| Создание формы | Научитесь создавать форму, которая будет простой в использовании и хорошо выглядеть независимо от размера экрана. |
| Отображение пользователей в виде списка | Узнайте, как отображать и редактировать данные в пользовательском интерфейсе. |
| Сохранение и загрузка параметров | Узнайте, как и где сохранять параметры и затем получать их. |
| Работа с файлами | Узнайте, как выполнять чтение из файлов и запись в них, а также ознакомьтесь с перечнем доступных вам папок. |
Все наши обучающие курсы предназначены для опытных разработчиков, осваивающих Windows 10. Если вы — новичок, ознакомьтесь с нашим содержимым для начинающих разработчиков.
Начинающим разработчикам
Если вы начинаете разрабатывать ПО, корпорация Майкрософт предлагает множество ресурсов для изучения основ программирования и инструментов, необходимых для разработки для Windows 10.
Если вам требуется более подробное пошаговое руководство по основным принципам программирования, языку C#, Visual Studio или возможностям универсальной платформы Windows, ознакомьтесь со следующими ресурсами.
Документация:
Руководства:
Использование документации
Если вы уже изучили наши обучающие курсы или вас интересует то, что они не охватывают, займитесь самостоятельным изучением нашей документации. Вот краткий обзор того, что можно найти в каждой области.
| Область | Описание |
|---|---|
| Новые возможности | При каждом выпуске основного обновления Windows 10 наши документы дополняются новыми рекомендациями. Эти документы содержат сведения о функциях и рекомендации для разработчиков, которые мы добавляем в каждом выпуске, а также списки новых API. Новые возможности для разработчиков в последнем выпуске Windows 10 |
| Проектирование и пользовательский интерфейс | Все сведения о визуальном представлении и пользовательском интерфейсе приложения содержатся в этих разделах документации. Если вы заинтересованы в особенностях языка разметки XAML или просто хотите создать уникальное оформление для своей документации, начните здесь: Основы проектирования приложений UWP |
| Разработка приложений | Если вам нужны подробные сведения об определенном компоненте Windows 10 или вы просто заинтересованы в просмотре возможностей разработки UWP, ознакомьтесь с этими разделами нашей документации: Функции приложения UWP Справочные материалы по API для приложений Windows 10 входят в набор связанных документов, который можно найти здесь: Пространства имен универсальной платформы Windows (UWP) Файл и схемы XML |
| Разработка игр | Эти документы содержат сведения о разработке игр для Windows и Xbox. Сюда включены инструкции по настройке, программам для разработчиков и указания по программированию с использованием функций DirectX и Xbox. Начало разработки игр |
| Опубликовать | Эти документы содержат сведения о том, как опубликовать приложение в Windows Store, начиная с отправки приложения и заканчивая ценовой политикой, продвижением и вовлечением пользователей. Публикация приложения в Windows Store |
Другие документы
Некоторые специализированные платформы в Windows 10, например, для веб-разработки и смешанной реальности, располагают собственными наборами документов. Если вы заинтересованы в разработке приложения с этими функциями, ознакомьтесь с их документацией:
Разработка под Windows 10 — с чего начать
Всем привет! Вы, наверняка, уже слышали новости про то, что за первые 4 недели Windows 10 установили уже более 75 миллионов человек. В таком контексте мы особенно рады поделиться с вами вводной статьей от Арсения Печенкина из компании DataArt о том, как начать разрабатывать приложения под десятку.
Тем, кто сомневается, ставить или нет на любимую машину Windows 10, предлагаем небольшой обзор материалов о платформе, инструментах разработки и новых возможностях, доступных при разработке приложений.
Думаю, все уже знают откуда и как взять свою копию ОС Windows 10, — не станем задерживаться на этом моменте. Установка производится аналогично установке Windows 8. Если собираетесь обновить систему, настоятельно рекомендую сделать бэкап файлов с системного диска.
Инструменты
Какие инструменты для разработки можно использовать? Вам понадобится новая MS Visual Studio 2015. Сейчас доступны бесплатная редакция Visual Studio 2015 Community Edition и платные редакции Professional и Enterprise.
Еще потребуются Windows 10 SDK и эмулятор Windows 10 Mobile. Эти пакеты можно поставить вместе с Visual Studio 2015 (если выбрать custom-установку и выбрать для установки эти пакеты, пока только в RC) или скачать отдельно.
Документация
Какое-то время назад почти все разделы по разработке под Windows 10 вели на разделы про разработку под Windows 8.1, но после релиза документацию постепенно обновляют (с учетом того, что UWP-платформа для Windows 10 является развитием WinRT).
Online-курс в Microsoft Virtual Academy
Для тех, кто предпочитает аудио-визуальный формат знакомства с платформой, есть вводный курс: A Developer’s Guide to Windows 10.
В курсе рассказаны основные особенности платформы, моделей и инструментов, доступных для создания приложений Windows. Рассмотриваются несколько основных сценариев, которые реализуются в приложении: работа при малом объеме памяти, фоновое выполнение задач, коммуникация между устройствами, управление файлами и данными и методы взаимодействия с пользователем.
Лицензия и разблокировка устройства
Как и при разработке для Windows 8/8.1, потребуется лицензия разработчика. Она получается аналогично лицензии разработчика Windows 8/8.1 при создании первого проекта прямо в Visual Studio (это не то же самое, что аккаунт для публикации в магазине). Для установки приложений на устройства не забудьте их разблокировать:
Универсальные приложения
Что нового ждет разработчика? Анонсировано, что универсальное приложение можно запустить на любой платформе Windows 10. Это реализовано через систему различных API. То есть существует слой API, общий для всех платформ (Universal Windows Platform, UWP). Если приложение использует только его возможности, оно будет работать на всех платформах c UWP.
Если требуется использование специфических возможностей платформы (например, работа с аппаратными кнопками на смартфоне), то вы можете исползовать соответствующие API через платформенные расширения. Данная функциональность будет работать только на платформах, где есть эти API, поэтому в коде нужно встраивать проверки доступности соответствующих методов и классов.
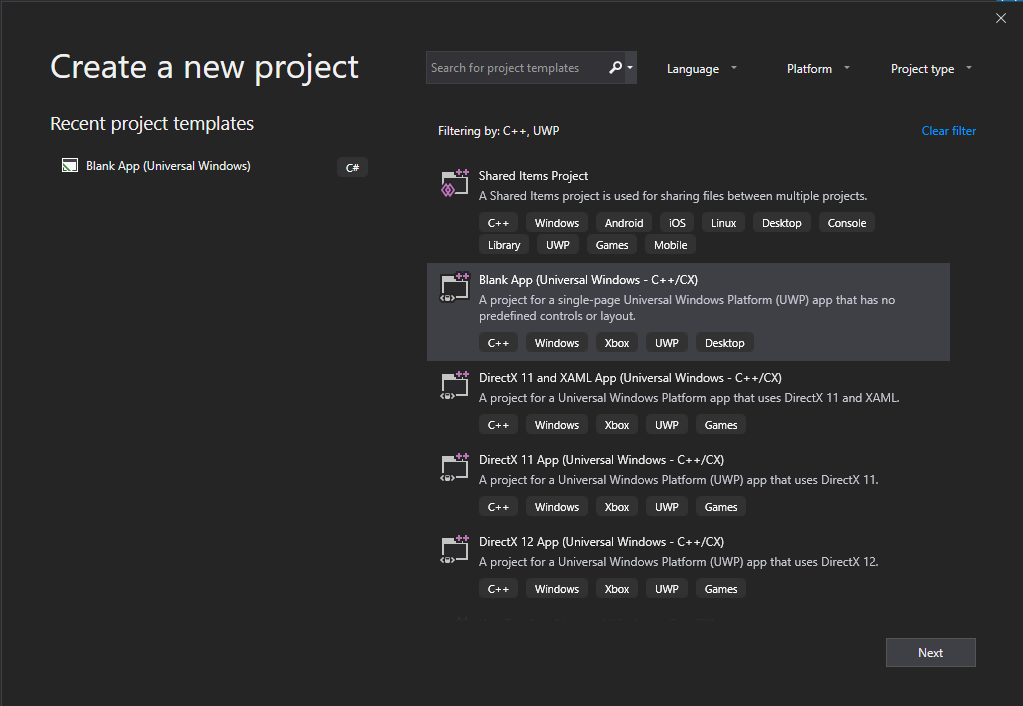
Шаблоны
Из коробки в Visual Studio нам доступен только один шаблон проекта Blank App.
Это проект для одностраничного универсального Windows-приложения, в котором нет предопределенных элементов управления и структуры.
Кроме стандартного шаблона, можно найти шаблоны от сообщества разработчиков.
Примеры
Портирование приложений
Приятный момент для разработчиков — возможность переноса приложений Windows 8.1 на Windows 10 (инструкция, видео). Если у вас было приложение под Windows Phone Silverlight, есть отдельная инструкция по портированию приложения на UWP.
Итоги
Windows 10 уже доступна всем желающим, к услугам разработчиков — SDK и инструменты разработки. При наличии опыта создания приложений под Windows 8, освоение новой платформы будет легким и не потребует много времени.
Создание приложения Hello, World! в C++/CX
В этом руководстве используется язык C++/CX. Корпорация Майкрософт выпустила C++/WinRT. Это полностью соответствующая стандартам современная проекция языка C++17 для интерфейсов API среды выполнения Windows (WinRT). Дополнительные сведения об этом языке см. в разделе C++/WinRT.
В Microsoft Visual Studio вы можете использовать C++/CX для разработки приложения для Windows 10 с пользовательским интерфейсом, определенным на языке XAML.
В этом руководстве используется Visual Studio Community 2019. Если вы используете другую версию Visual Studio, она может выглядеть иначе.
Прежде чем начать
Сравнение классических приложений на C++ с приложениями для Windows
Если у вас есть опыт создания классических приложений для Windows на C++, то некоторые аспекты создания приложений для UWP вам, вероятно, покажутся хорошо знакомыми, а другие потребуют изучения.
Сходство с традиционным программированием на C++
Вы можете использовать STL, CRT (за некоторыми исключениями) и любую другую библиотеку C++, если код вызывает только функции Windows, которые доступны из среды выполнения Windows.
Если вы привыкли работать с визуальными конструкторами, можно использовать конструктор, встроенный в Microsoft Visual Studio, или использовать полнофункциональное приложение Blend для Visual Studio. Если вы обычно пишете код для пользовательского интерфейса вручную, вы точно так же можете писать код XAML.
Создаваемые приложения могут использовать типы операционной системы Windows и ваши собственные настраиваемые типы.
Вы по-прежнему можете использовать отладчик, профилировщик и другие инструменты разработки Visual Studio.
Для компиляции созданных вами приложений в машинный код так же используется компилятор Visual C++. Выполнение приложений UWP на C++/CX не поддерживается в управляемой среде выполнения.
Новые возможности
Принципы разработки приложений UWP и универсальных приложений для Windows существенно отличаются от принципов разработки классических приложений. Утрачивают значение границы окон, подписи, диалоговые окна и прочее. Наибольшее значение приобретает содержимое. При создании универсальных приложений для Windows этим принципам необходимо следовать с самого начала стадии планирования.
Для определения всего пользовательского интерфейса используется XAML. Разделение между пользовательским интерфейсом и основной логикой в универсальном приложении для Windows намного более очевидно, чем в приложениях MFC или Win32. В то время как вы работаете над поведением приложения в файле кода, другие специалисты могут работать над внешним видом пользовательского интерфейса в файле XAML.
Программирование выполняется главным образом с помощью нового объектно-ориентированного API среды выполнения Windows с улучшенной навигацией, хотя на устройствах Windows для ряда функций можно по-прежнему использовать Win32.
С помощью C++/CX можно использовать и создавать объекты среды выполнения Windows. C++/CX разрешает обработку исключений C++, делегаты, события и автоматический подсчет ссылок для динамически создаваемых объектов. При использовании C++/CX особенности базовой архитектуры COM и Windows скрыты от кода приложения. Подробнее: Справочник по языку C++/CX.
Приложение компилируется в пакет, также включающий метаданные о типах, которые содержатся в приложении, используемых ресурсах и требуемых возможностях (доступ к файловой системе, Интернету, камере и т. д.).
В Microsoft Store и Windows Phone Store приложение проходит сертификацию для подтверждения его надежности, после чего оно становится доступным для миллионов потенциальных клиентов.
Приложение Hello World на C++/CX для Store
Наше первое приложение Hello World демонстрирует некоторые основные возможности взаимодействия, стилей и макета. Мы создадим приложение, используя шаблон проекта универсального приложения для Windows. Если вы разрабатывали приложения для Windows 8.1 и Windows Phone 8.1 ранее, возможно, вы помните, что вам нужны были три проекта в Visual Studio: один для приложения для Windows, один для приложения для телефона и еще один с общим кодом. Благодаря универсальной платформе Windows (UWP) в Windows 10 можно создать всего один проект, который работает на всех устройствах, в том числе на настольных компьютерах и ноутбуках под управлением Windows 10, таких устройствах, как планшеты, мобильные телефоны, устройства виртуальной реальности и т. д.
Создание проекта универсального приложения для Windows в Visual Studio.
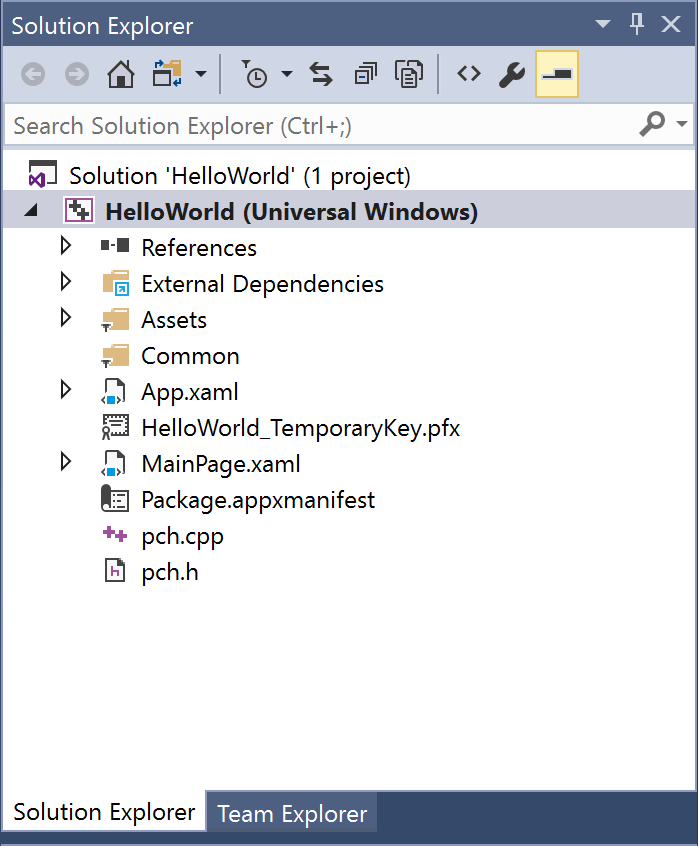
Общее представление о проектах и создаваемых файлах.
Общее представление о расширениях в расширениях компонентов Visual C++ (C++/CX) и способах их использования
Сначала создайте решение в Visual Studio
В Visual Studio в строке меню последовательно выберите Файл > Создать > Проект.
Нажмите кнопку Далее и введите имя для проекта. Он будет называться HelloWorld.
Нажмите кнопку Создать.
Если вы используете Visual Studio впервые, может открыться диалоговое окно с запросом включить параметр Режим разработчика. Режим разработчика — это специальный параметр, включающий определенные функции, например разрешение на непосредственный запуск приложений, а не только через Store. Дополнительные сведения см. в разделе Подготовка устройства к разработке. Чтобы продолжить работу с этим руководством, выберите Режим разработчика, нажмите Да и закройте диалоговое окно.
Файлы вашего проекта созданы.
Перед тем как продолжить работу, давайте изучим файлы решения.
Информация о файлах проекта
Давайте сначала посмотрим на файлы проекта.
Начало работы с программным кодом
Если вы изучите код в файлах App.xaml.h, App.xaml.cpp в общем проекте, то заметите, что в основном понимаете код C++. Тем не менее есть и некоторые незнакомые элементы синтаксиса, если вы ранее не сталкивались с приложениями для среды выполнения Windows, или если вы работали с C++/CLI. Вот общие нестандартные элементы синтаксиса, которые вы можете увидеть в C++/CX:
Ссылочные классы
Почти все классы среды выполнения Windows, которые включают в себя все типы в API Windows (элементы управления XAML, страницы в вашем приложении, сам класс App, все объекты устройств и сетевые объекты, все типы контейнеров), объявляются как ref class. (Несколько типов в Windows: класс значения или структура значения). Класс ref может использоваться из любого языка. В C++/CX время существования этих типов регулируется с помощью автоматического подсчета ссылок (а не сборки мусора), чтобы не приходилось явно удалять эти объекты. Вы также можете создавать свои собственные классы «ref».
Все типы среды выполнения Windows должны объявляться в пространстве имен и, в отличие от самих типов в C++ стандарта ISO, иметь модификатор доступа. Модификатор public делает класс видимым для компонентов среды выполнения Windows, которые находятся вне пространства имен. Ключевое слово sealed означает, что класс не может быть базовым классом. Почти все классы ref запечатаны. Наследование классов широко не используется, потому что JavaScript его не понимает.
ref new и ^ (крышка)
Переменная класса ref объявляется с помощью оператора «^» («крышка»), и создается экземпляр объекта с помощью ключевого слова «ref new». После этого вы получаете доступ к методам экземпляров объекта, используя оператор «->» почти так же, как указатель C++. Доступ к статическим методам можно получить с помощью оператора «::», как в C++ стандарта ISO.
В следующем коде мы используем полное имя, чтобы создать экземпляр объекта, и оператор «->», чтобы вызвать метод экземпляров.
Свойства
Класс «ref» может иметь свойства, которые, как и в управляемых языках, являются специальными функциями-членами. Они отображаются в виде полей в потребляющем коде.
Делегаты
Как и в управляемых языках, делегат — это ссылочный тип, который инкапсулирует функцию с помощью специальной подписи. Делегаты часто используются с событиями и обработчиками событий.
Добавление содержимого в приложение
Давайте добавим содержимое в приложение.
Шаг 1. Изменение начальной страницы
В Обозревателе решений откройте файл MainPage.xaml.
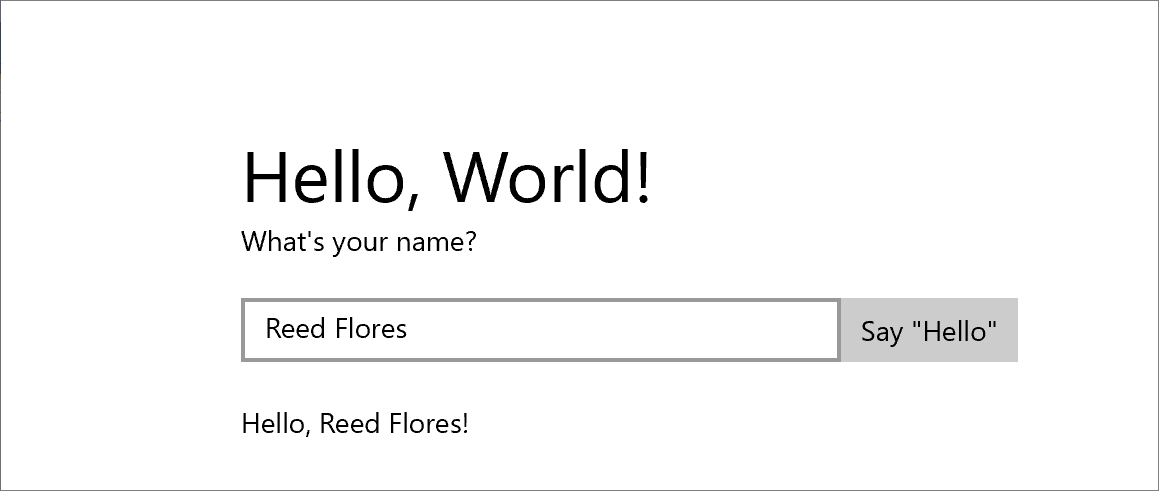
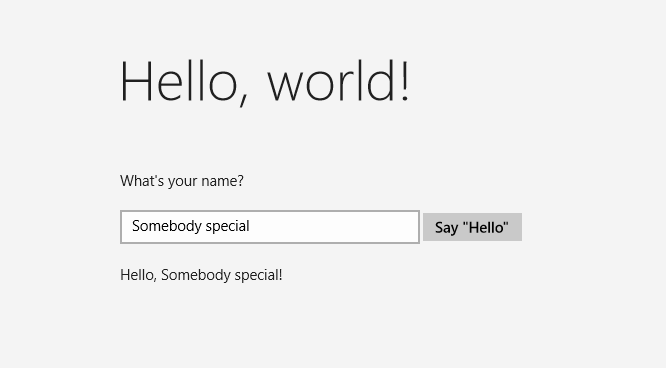
Создайте элементы управления для пользовательского интерфейса, добавив следующий код XAML в корневой элемент Grid сразу после его закрывающего тега. В нем содержится StackPanel с TextBlock, который запрашивает имя пользователя; элемент TextBox, который принимает имя пользователя; элемент Button и еще один элемент TextBlock.
На этот момент вы создали очень простое универсальное приложение для Windows. Если вы хотите увидеть, как выглядит приложение UWP, нажмите клавишу F5, чтобы выполнить сборку, развернуть и запустить приложение в режиме отладки.
Сначала появится экран-заставка по умолчанию. На нем будет присутствовать изображение (Assets\SplashScreen.scale-100.png) и цвет фона, указанный в файле манифеста приложения. Подробнее о том, как настраивать экран-заставку, см. в разделе о добавлении экрана-заставки.
После того как экран-заставка исчезнет, появится ваше приложение. Отображается основная страница приложения.
Пока это приложение мало что умеет, но вас можно поздравить с успешным созданием первого универсального приложения для Windows.
Чтобы завершить отладку и закрыть приложение, вернитесь в Visual Studio и нажмите клавиши SHIFT+F5.
В приложении можно вводить информацию в TextBox, но при нажатии Button ничего не происходит. Позднее мы создадим для кнопки обработчик события Click, который отображает персонализированное приветствие.
Шаг 2. Создание обработчика событий
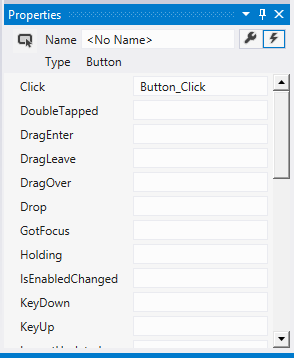
В файле MainPage.xaml в коде XAML или в представлении конструирования выберите элемент Say Hello Button в добавленном ранее элементе StackPanel.
Найдите событие Click. В текстовом поле введите имя функции, которая обрабатывает событие Click. Для этого примера введите «Button_Click».
Нажмите клавишу ВВОД. Метод обработчика событий создается в файле MainPage.xaml.cpp и открывается в редакторе кода. Вы можете добавить код, который выполняется при возникновении события.
В то же время в MainPage.xaml код XAML для Button обновляется, чтобы объявить обработчик событий Click следующим образом.
Вы также можете просто добавить это значение к коду xaml вручную. Это может быть удобно, если не загружается конструктор. При вводе вручную введите «Щелкнуть» и позвольте IntelliSense отобразить параметр, чтобы добавить новый обработчик событий. Таким образом, Visual Studio создает необходимую декларацию о методе и заглушку.
Шаг 3. Стиль начальной страницы
Выбор темы
Внешний вид и функциональность приложения можно легко изменить. По умолчанию ваше приложение использует ресурсы со светлым стилем. Системные ресурсы также включают светлую тему. Примените ее и посмотрите, как будет выглядеть приложение.
Переключение на темную тему
Откройте файл App.xaml.
В открывающем теге Application измените свойство RequestedTheme и установите для него значение Dark:
Вот полный тег Application с темной темой:
Чтобы выполнить сборку и запустить приложение, нажмите клавишу F5. Обратите внимание, что проект использует темную тему.
Какую тему использовать? Любую, какую пожелаете! Мы рекомендуем для приложений, которые главным образом отображают изображения или видео, лучше использовать темную тему, а для приложений с большим объемом текста — светлую тему. Если применяется пользовательская цветовая схема, используйте тему, которая лучше всего сочетается с внешним видом вашего приложения. В остальных разделах настоящего руководства мы используем светлую тему на снимках экрана.
Примечание. Тема применяется после запуска приложения. Ее нельзя изменить, пока приложение работает.
Использование системных стилей
В данный момент в приложении для Windows текст является слишком мелким и трудным для чтения. Давайте исправим это, применив системный стиль.
Изменение стиля элемента
Откройте файл MainPage.xaml в проекте Windows.
В коде XAML или в представлении конструирования выберите добавленный ранее элемент What’s your name? TextBlock.
В окне Свойства (F4) нажмите кнопку «Свойства» ( ) в правом верхнем углу.
Разверните группу Текст и установите размер шрифта 18 пикселей.
Разверните группу Разное и найдите свойство Style.
Щелкните маркер свойств (зеленый прямоугольник справа от свойства Стиль), а затем в меню выберите пункты Системный ресурс > BaseTextBlockStyle.
BaseTextBlockStyle — это ресурс, который определен в ResourceDictionary в файле \Program Files\Windows Kits\10\Include\winrt\xaml\design\generic.xaml.
Вид текста в рабочей области конструирования XAML изменится. В редакторе XAML обновляется код XAML для TextBlock.
Повторите процесс, чтобы установить размер шрифта, и назначьте значение BaseTextBlockStyle элементу greetingOutput TextBlock.
Совет. Хотя в этом элементе TextBlock нет текста, при наведении указателя мыши на поверхность разработки XAML голубой контур показывает его расположение, чтобы его можно было выбрать.
XAML-код теперь выглядит так:
Шаг 4. Адаптация пользовательского интерфейса к различным размерам окна
Теперь мы адаптируем пользовательский интерфейс к различным размерам экрана, чтобы приложение выглядело хорошо на мобильных устройствах. Для этого добавьте VisualStateManager и установите свойства, применяемые для различных визуальных состояний.
Настройка макета пользовательского интерфейса
Если вы использовали VisualStateManager в предыдущих версиях XAML, можно заметить, что в XAML здесь используется упрощенный синтаксис.
У VisualState с именем wideState имеется AdaptiveTrigger, для свойства MinWindowWidth которого задано значение 641. Это означает, что состояние будет применяться только тогда, когда ширина окна составляет не менее минимального значения 641 DIP. Вы не указываете никакие объекты Setter для этого состояния, поэтому оно использует свойства макета, заданные в XAML для содержимого страницы.
Сводка
Поздравляем, вы завершили изучение первого учебника. Вы научились добавлять содержимое в универсальные приложения для Windows, менять их внешний вид и реализовывать возможности взаимодействия.
Дальнейшие действия
Если у вас есть проект универсального приложения для Windows, ориентированный на Windows 8.1 и (или) Windows Phone 8.1, вы можете перенести его в Windows 10. Для этого действия нет автоматического процесса, но его можно выполнить вручную. Начните новый проект универсального приложения для Windows, чтобы получить последнюю структуру системы и файлы манифеста проекта, скопируйте файлы кода в структуру каталогов проекта, добавьте элементы в проект и перепишите код XAML, используя VisualStateManager в соответствии с рекомендациями в этом разделе. Дополнительные сведения см. в разделах: Перенос проекта среды выполнения Windows 8 в проект универсальной платформы Windows (UWP) и Перенос на универсальную платформу Windows (C++).
Если у вас есть код на C++, который вы хотите включить в приложение UWP, например для создания нового пользовательского интерфейса UWP для существующего приложения, изучите раздел Практическое руководство. Использование существующего кода C++ в приложении универсальной платформы Windows.