как ускорить браузер edge на виндовс 10
Как включить ускорение запуска браузера Microsoft Edge?
Как включить недавно добавленную функцию в Microsoft Edge, которая заставляет браузер работать быстрее. Опция запускает фоновые процессы Edge при загрузке Windows, что позволяет в разы ускорить его запуск. При этом процессы не отразятся на производительности системы, поскольку будут работать с низким приоритетом.
По поводу новых функций и изменений в браузере, кажется, что наконец-то достигнута оптимальная производительность и функциональность. Прошло много времени с момента появления новинок, которые действительно производили на нас хорошее впечатление. Но в остальном, похоже, что большинство обновлений, выпущенных в последнее время, были с ошибками и проблемами безопасности.
Однако нужно отметить одну из последних функций Startup Boost, предназначенной для ускорения запуска браузера. Она загружает фоновые процессы, которые запускают Edge, еще при старте ОС, что позволяет при обращении быстрее ему загрузится. На использование системных ресурсов это практически не отразится, поскольку процессы работают с низким приоритетом.
Как включить Startup Boost в Edge
Чтобы ускорить запуск Microsoft Edge в Windows 10, выполните следующие шаги.
В первую очередь после загрузки обозревателя проверьте наличие ожидающих обновлений. Для этого откройте основное меню нажатием на значок с тремя горизонтальными точками и выберите пункт меню Справка и отзывы. Затем перейдите в пункт «О программе Microsoft Edge» и дождитесь автоматической проверки.
После проверки обновлений снова разверните главное меню и перейдите в настройки.
На левой панели откройте вкладку Система. Для параметра ускорения запуска установите переключатель в положение «Включено».
После выполнения указанных шагов браузер теоретически должен загружаться на компьютере быстрее. Трудно сказать, заметите ли разницу. Если используете устаревшее устройство, можно заметить ускорение. Однако для большинства устройств с 8 Гб ОЗУ или более, вероятно, не ощутите ускорение Edge на этапе загрузки.
Чтобы деактивировать функцию, повторите указанные шаги. То есть вернитесь на вкладку Система и переведите переключатель в положение «Отключено» для параметра ускорения запуска.
Эта опция на текущий момент отсутствует в стабильной версии обозревателя. Если хотите ее протестировать, нужно загрузить тестовую версию Canary или Dev.
Как исправить медленную работу Microsoft Edge?
Новый Edge на основе Chromium был выпущен Microsoft в начале 2020 года и теперь используется вместо старой версии. Стоит отметить, что обновление было принудительным, поэтому некоторые пользователи даже удаляли браузер после его установки системой.
Тем не менее, многими он был встречен положительно и оценён как отличная альтернатива другим популярным браузерам, особенно учитывая, что новая версия больше ориентирована на конфиденциальность и скорость работы. Несмотря на это, последнее утверждение верно не для всех, так как с недавних пор появляется всё больше жалоб о том, что MS Edge работает медленно. Отмечается, что проблема стала появляться в результате последних обновлений (в основном, с версии 88).
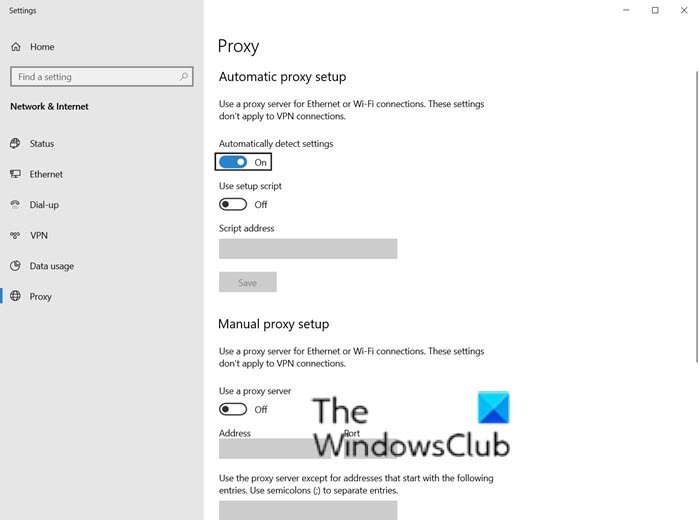
Если ваш MS Edge работает медленно после одной из новых загрузок, следует отключить автоматическое обнаружение прокси-сервера, поскольку этот параметр теперь включён по умолчанию. Ниже мы предложим инструкции, как выполнить эту настройку, а также приведём способы решений других проблем, связанных с работой браузера.
Решение 1: отключите автоматическое определение прокси-сервера
Как уже упоминалось, в новых обновлениях эта опция включена по умолчанию, поэтому её следует отключить вручную:
Решение 2: Отключите DNS через HTTPS
Решение 3: удалите файлы cookies и другие веб-данные
Время от времени рекомендуется удалять файлы cookies и очищать кэш:
Решение 4: удалите ненужные расширения
Если у вас установлено слишком много расширений браузера, они могут стать причиной медленной загрузки страниц. Поэтому следует удалить приложения, которые могут влиять на скорость, а также те, без которых можно обойтись.
Решение 5: проверьте системные файлы с помощью сканирования SFC
В некоторых случаях проблема медленной работы Microsoft Edge может быть связана с повреждёнными системными файлами.
Чтобы проверить это, нужно запустить их сканирование через командную строку:
Решение 6: переустановите браузер Microsoft Edge
Если ни одно из вышеперечисленных решений не помогло, попробуйте полностью удалить Microsoft Edge и снова его установить.
Предупреждение: удаление этих папок приведёт к полному сбросу Microsoft Edge, деинсталяции всех расширений, профилей, закладок и пр.
Улучшения производительности Microsoft Edge: «Ускорение запуска» и «Сохранение ресурсов»
Microsoft Edge 89: улучшения производительности для максимальной продуктивности
В наши дни в Интернете можно выполнять множество различных видов активностей: общение по видеосвязи, работа над школьным проектом, изучение работы новой техники и т.д. Браузер становится ключевым звеном для выполнения этих задач, поэтому мы должны ему доверять. Очень важно, чтобы браузер был быстрым, надежным и стабильным, независимо от того, сколько вкладок мы открываем. В противном случае, при открытии большого количества вкладок веб- страницы будут открываться медленно, возможны задержки при вводе текста, а браузер будет потреблять большое количество ресурсов. Согласитесь, очень неприятная ситуация. Миссия Microsoft состоит в том, чтобы создать браузер, который никогда не будет замедлять вашу работу и негативно сказываться на продуктивности. Компания продолжает выполнять свои обязательства, чтобы сделать Microsoft Edge более быстрым, экономичным и эффективным, чем когда-либо прежде. Производительность браузера имеет важное значение для успеха клиентов и является основой успеха Microsoft.
Движение в сторону инноваций, связанных с производительностью, началось год назад. Тогда Редмонд обратился к сообществу участников предварительной оценки Microsoft Edge за помощью в тестировании изменений, повышающих скорость работы Microsoft Edge. В сентябре 2020 года были представлены основные концепции повышения производительности, внесенные в Microsoft Edge и проект с открытым исходным кодом Chromium. Компания не стала останавливаться на достигнутом и сегодня представляет новые улучшения на стабильном канале Edge.
Функция «Ускорение запуска»
Функция «Сохранение ресурсов»
При выполнении задач в соответствии со списком текущих дел, некоторые пользователи оставляют открытыми большое количество вкладок. Хотя многие из них не используются и остаются в фоновом режиме, все эти вкладки потребляют ресурсы, причем значительное их количество. В результате работа браузера может замедляться. Для решения этой проблемы Microsoft представляет «спящие вкладки» (Sleeping Tabs). Вам больше не нужно беспокоиться, что из-за открытия еще одной дополнительной вкладки, в вашей системе не останется свободных системных ресурсов. Теперь вы сможете открывать столько вкладок, сколько вам нужно без потери производительности. Также как качественный ночной сон помогает вам оставаться сосредоточенным и продуктивным весь следующий день, «спящие вкладки» помогают оптимизировать производительность браузера, освобождая системные ресурсы для активных вкладок.
Первоначально данная функция была выпущена для каналов Microsoft Edge Insider с целью тестирования и анализа получаемых преимуществ производительности. Функция «спящие вкладки» увеличивает время автономной работы, так как спящая вкладка использует в среднем на 26% меньше ресурсов процессора по сравнению с активной вкладкой. Это позволяет снизить использование памяти в среднем на 16%. Фактическая экономия ресурсов зависит от сценариев использования браузера и общего количества используемых вкладок. Чем больше у вас открытых вкладок, тем больший выигрыш от работы данной функции вы получите.
Производительность браузера на отдельных устройствах может варьироваться и зависит от конфигурации оборудования и характера использования веб-обозревателя. При анализе результатов работы функций на устройствах участников предварительной оценки Microsoft Edge Insider, было установлено, что «спящие вкладки» снижают потребление ресурсов и продлевают время автономной работы устройства.
Среднее потребление ресурсов ЦП обычными фоновыми вкладками и спящими вкладками Microsoft Edge. Данные основаны на экспериментах на бета-канале Microsoft Edge.
Среднее потребление памяти Microsoft Edge с включенной и отключенной функцией «спящих вкладок». Данные основаны на экспериментах на бета-канале Microsoft Edge.
Спящие вкладки основаны на технологии «замораживания вкладок» из проекта Chromium (которая приостанавливает таймеры скриптов вкладки, чтобы минимизировать использование ресурсов). Спящие вкладки позволяют по прошествии определенного времени переводить неактивные фоновые вкладки в «спящий режим», высвобождая системные ресурсы (память и ЦП) для других вкладок и приложений.
Спящие вкладки отображаются на панели вкладок с серым оттенком, чтобы пользователи понимали, какие именно вкладки освободили ресурсы.
Чтобы продолжить использование спящей вкладки, кликните по ней, как обычной вкладке. Серый оттенок исчезнет, будет загружен контент, и вы снова сможете с ним взаимодействовать.
По умолчанию вкладки переходят в спящий режим после двух часов бездействия. Вы можете выставить другой временной интервал на странице edge://settings/system в разделе Сохранение ресурсов. На этой же странице вы можете добавить в исключения веб-страницы, которые никогда не должны переходить в спящий режим.
Некоторые сайты могут работать некорректно, если они перешли в спящий режим. Microsoft создала эвристическую систему для обнаружения этих сценариев (например, воспроизведение звука) и предотвращения перехода таких вкладок в спящий режим. Эвристическая система непрерывно улучшается, чтобы обработка вкладок была более точной.
Если вкладка не активируется должным образом, то обновите страницу и сообщите о данном случае в Microsoft, нажав сочетание Alt + Shift + I в Microsoft Edge или перейдя в меню > Справка и отзывы > Отправить отзыв.
Как «Ускорение запуска», так и «Сохранение ресурсов» будут доступны в Microsoft Edge 89 для Windows и Mac на стабильном канале. Вы можете присоединиться к форумам Microsoft Edge Insider и к официальному каналу Twitter или воспользоваться опцией «Отправить отзыв» в браузере, чтобы поделиться своим опытом использования функционала.
Наряду с представленными функциями, улучшения производительности, анонсированные Google, также будут доступны для всех браузеров на основе Chromium, включая Microsoft Edge. Например, в рамках поэтапного контролируемого развертывания уже включается функция «интенсивного регулирования» (intensive throttling) из проекта Chromium. Благодаря изменениям, объявленным Google, и спящим вкладкам, которые являются уникальными для Microsoft Edge, пользователи получат максимальную отдачу от доступных на устройстве ресурсов процессора и памяти.
Microsoft заявляет, что это только начало многих других удивительных функций, которые помогут оптимизировать производительность вашего браузера. В будущем в Microsoft Edge стоит ожидать и другие оптимизации производительности.
Как ускорить Edge и заставить его загружаться быстрее
Microsoft Edge Chromium теперь предлагает больше возможностей, чем Google Chrome, хотя они оба используют один и тот же движок Chromium. Однако, если время от времени он действительно кажется медленным, особенно при запуске, эти советы обязательно помогут вам ускорить Edge и ускорить его загрузку. Вы можете отключить ntp.msn.com и оптимизировать прокси-сервер и другие настройки, чтобы он загружался быстро.
Ускорьте Edge и заставьте его загружаться быстрее
Советы, о которых мы говорим, некоторые из них являются общими, в то время как другие связаны с опытом. Однако есть одно практическое правило. Чем больше вы его настраиваете, особенно те, которые приводят к дополнительному подключению при загрузке, тем медленнее он может стать. Вот что вы можете сделать:
Прежде чем начать, убедитесь, что у вас есть стабильное интернет-соединение, достаточное для загрузки веб-сайтов.
1]Убедитесь, что настройки прокси верны
Многим из нас необходимо использовать ProxyProxy для подключения к внешней сети, которая может быть связана с работой, или вы просто используете его каждый день. Хотя Edge, как и любой другой браузер, настроен на автоматическое обнаружение, но если у вас есть проблемы, вам, возможно, придется настроить его вручную. Может быть и наоборот. Если у прокси есть проблемы, вы столкнетесь с проблемами загрузки, то есть медленной загрузкой веб-сайта.
Возможно, вам также придется связаться с тем, кто дал вам данные прокси, и узнать, есть ли проблема на его стороне.
2]Отключите или удалите ненужные расширения
Расширения или надстройки в любом браузере помогают вам получить некоторые отличные функции, а кроме того, существует множество служб, предлагающих расширения, поэтому вы можете использовать их прямо в браузере. Хотя они великолепны, слишком многие из них могут замедлить работу, особенно если они проверяют подключение каждый раз, когда вы запускаете браузер или новую вкладку. Так что взгляните на свои расширения Edge.
Перезапустите браузер и посмотрите, не изменится ли это.
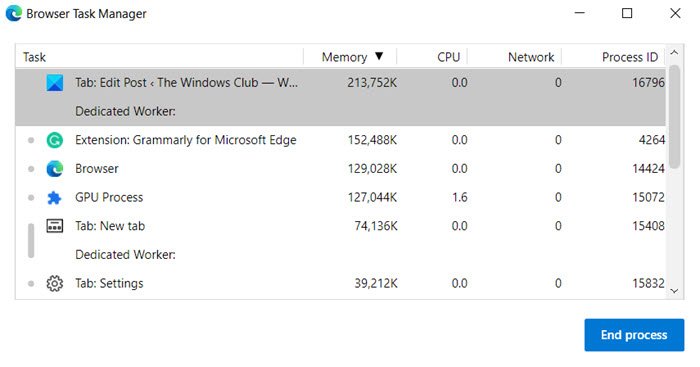
3]Остановите нежелательные задачи
Обратите внимание, что любая несохраненная работа в вашей задаче будет потеряна.
4]Подтяжки для подтяжек
Расширения вроде Великая Подтяжка и Подвеска для вкладок отлично справляются с задачей, проверяя открытые вкладки, которые в фоновом режиме потребляют ресурсы. Вы можете указать URL-адрес, который должен продолжать работать в фоновом режиме, чтобы ваша работа не прерывалась. Вы можете установить эти расширения Chrome на Edge.
5]Оптимизация работы со страницей новой вкладки
Каждый раз, когда вы нажимаете New Tab, загружается множество вещей, включая печально известное соединение с NTP.MSN.Com. В Edge новая вкладка предлагает много чего, в том числе новости. Вы можете либо отключить вызываемое соединение, либо уменьшить количество элементов в новой вкладке.
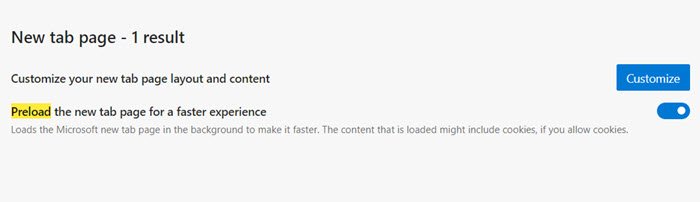
Предварительная загрузка страницы новой вкладки
Откройте настройки Edge, а затем выполните поиск «Предварительная загрузка», и он откроет настройки —Предварительно загрузите новую вкладку, чтобы ускорить работу. Хотя он включен по умолчанию, убедитесь, что он включен, если вы хотите сохранить вкладку «Новая» таким же образом.
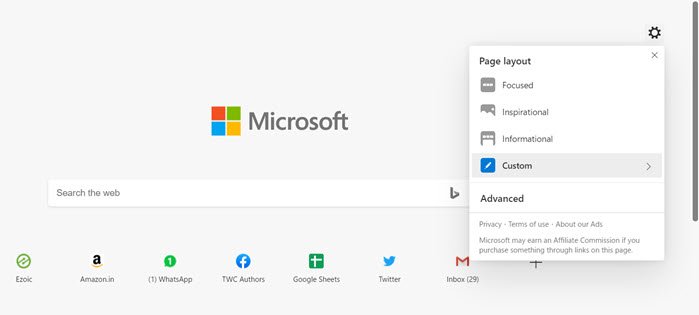
Настроить новую вкладку
Откройте Настройки Edge> Новая вкладка> Настроить. Переключитесь в режим Focused, в котором с новой страницы будет удалено почти все. Вы также можете использовать пользовательский режим и выбрать, что вы хотите показать или скрыть.
Удалите ненужные впечатления.
Отключить или заменить ntp.msn.com
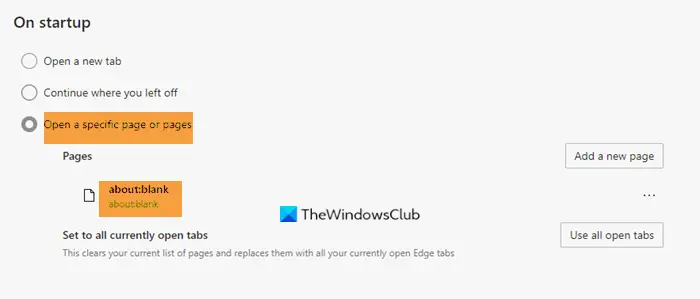
Сделайте это, а затем перейдите к edge://settings/onStartup а затем добавить about:blank против Открыть определенную страницу или страницы под При запуске настройки.
Это мгновенно загрузит Edge.
Примечание: Когда вы добавляете эту запись в файл Hosts, параметр настройки новой вкладки может отсутствовать.
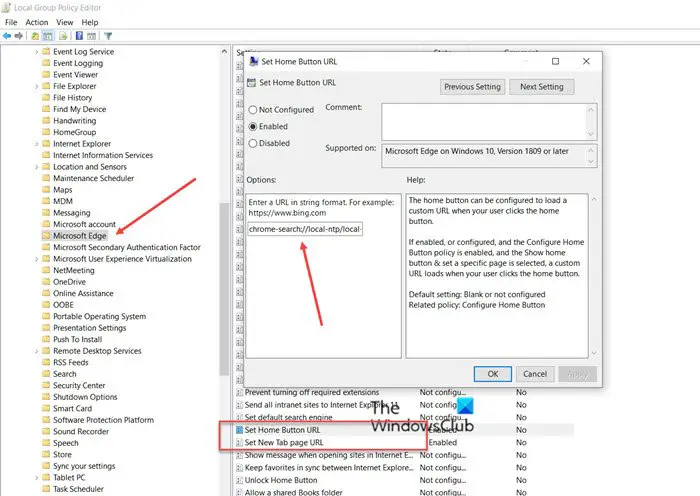
Тем не менее, вы также можете использовать Групповая политика.
Если вы напечатаете chrome-search://local-ntp/local-ntp.html в новой вкладке вы должны увидеть более светлую домашнюю страницу.
Вы можете установить URL-адрес в качестве URL-адреса домашней страницы или страницы новой вкладки по умолчанию.
Используйте указанный выше URL-адрес, нажмите Применить и выйти.
Другой способ — включить Установить URL страницы новой вкладки политики, а затем отключите Разрешить веб-контент на странице новой вкладки политика. В этом случае Microsoft Edge игнорирует любой URL-адрес, указанный в этой политике, и открывает about: blank.
Более подробную информацию об этом можно найти здесь на Microsoft.com.
Соответствующее значение доступно здесь в Реестр:
Если это не сработает, вы всегда можете установить любой другой URL-адрес для открытия.
Я надеюсь, что за этим постом было легко следить, и вы смогли получить лучший опыт, более быстрое время загрузки и скорость с Microsoft Edge.
Оптимизация скорости веб-сайтов
Цель учебника
В этом руководстве рассказывается, как использовать Microsoft Edge DevTools для поиска способов ускорения загрузки веб-сайтов.
Предварительные условия
Введение
Это Тони. Тони очень известен в кошачьем обществе. Он создал веб-сайт, чтобы его поклонники могли узнать о его любимых продуктах. Его поклонники любят сайт, но Тони продолжает слышать жалобы, что сайт загружается медленно. Тони попросил вас помочь ему ускорить сайт.
Шаг 1. Аудит сайта
Всякий раз, когда вы затеяли повышение производительности загрузки сайта, всегда начните с аудита. Аудит имеет 2 важных функции:
Настройка
Сначала необходимо настроить сайт, чтобы можно было внести изменения в него позже.
Откройте исходный код сайта. Эта вкладка называется вкладка редактора.
Вкладка редактора
Выберите Тони. Появляется меню.
Меню, которое появляется после выбора Тони
Выберите Изменить дизайн проекта. Имя проекта изменяется с тони на какое-то случайным образом созданным именем. Теперь у вас есть собственная редактируемая копия кода. Позже вы можете внести изменения в этот код.
Выберите Показать и выбрать в новом окне. Демонстрация открывается на новой вкладке. Эта вкладка называется вкладка демо. Загрузка сайта может занять некоторое время.
Выберите Control + Shift + J (Windows, Linux) или Command + Option + J (macOS). Microsoft Edge DevTools открывается рядом с демонстрацией.
Для остальных скриншотов в этом руководстве DevTools отображается в отдельном окне. Выберите (Windows, Linux) или (macOS), чтобы открыть командное меню, ввести и затем выбрать Control + Shift + P Command + Shift + P Undock Undock в отдельное окно.
Создание базового плана
Базовая запись о том, как сайт выполнялся, прежде чем вы сделали какие-либо улучшения производительности.
Панель аудитов предоставляет ссылки на контент, который содержится на сторонних веб-сайтах. Корпорация Майкрософт не несет ответственности и не контролирует содержимое этих сайтов, и любые данные могут быть собраны.
Средство аудита
Параметры конфигурации аудита совпадают с настройками предыдущего рисунка. Вот объяснение различных вариантов:
Выберите выполнить аудиты. Через 10-30 секунд панель Аудита отображает отчет о производительности сайта.
Отчет для панели аудитов производительности сайта
Обработка ошибок отчета
Если вы когда-либо получили ошибку в отчете панели аудитов, попробуйте запускать вкладку демонстрации из окна InPrivate без открытия других вкладок. Это гарантирует, что вы Microsoft Edge из чистого состояния. Microsoft Edge Расширения, в частности, часто мешают процессу аудита.
Понимание отчета
Номер в верхней части отчета — это общая оценка производительности сайта. Позже при внесении изменений в код число отображаемого кода должно вырасти. Более высокий балл означает лучшую производительность.
Общая оценка производительности
В разделе Metrics приводится количественная оценка производительности сайта. Каждый показатель дает представление о различных аспектах производительности. Например, first Contentful Paint, когда содержимое сначала покрашено на экран, что является важной вехой в восприятии пользователем нагрузки страницы, в то время как Time To Interactive указывает точку, на которой страница выглядит достаточно готовой для обработки взаимодействий пользователей.
Раздел Метрик
Выберите выделенную кнопку торгле в следующем рисунке, чтобы отобразить описание для каждой метрики, и узнайте больше, чтобы прочитать документацию об этом.
Выберите выделенную кнопку toggle для расширения элементов Metrics
Ниже Метрики — это коллекция скриншотов, которые показывают, как выглядела страница при загрузке.
Скриншоты того, как выглядела страница при загрузке
В разделе «Возможности» приводится конкретный совет по повышению производительности нагрузки на этой конкретной странице.
Раздел Возможности
Выберите возможность узнать больше об этом.
Исключить возможность блокировки ресурсов отрисовки
Узнайте больше, чтобы отобразить документацию о том, почему важна возможность, и рекомендации по ее устранению.
Документация по возможности устранения ресурсов, блокирующих отрисовки
В разделе Диагностика содержится больше сведений о факторах, влияющих на время загрузки страницы.
Раздел Диагностика
В разделе Пройденные аудиты показано, что сайт делает правильно. Выберите для расширения раздела.
Раздел Пройденные аудиты
Шаг 2. Эксперимент
В разделе Возможности отчета о аудите вы можете получить советы по повышению производительности страницы. В этом разделе реализуются рекомендуемые изменения в кодовую базу, аудит сайта после каждого изменения, чтобы оценить, как это влияет на скорость сайта.
Включить сжатие текста
В отчете говорится, что одной из главных возможностей повышения производительности страницы является предотвращение огромных сетевых полезной нагрузки. Включение сжатия текста — это возможность повысить производительность страницы.
Сжатие текста — это уменьшение или сжатие размера текстового файла перед отправкой его по сети. Аналогично тому, как можно архивировать каталог перед отправкой, чтобы уменьшить размер.
Перед тем как включить сжатие, ознакомьтесь с несколькими способами вручную проверить, сжаты ли текстовые ресурсы.
Выберите средство Network.
Средство Network
Выберите значок параметра Network.
Выберите почтовый ящик Use Large Request Rows. Высота строк в таблице сетевых запросов увеличивается.
Большие строки в таблице сетевых запросов
Если столбец Размер в таблице сетевых запросов не отображается, выберите заглавную таблицу > Размер.
Проверьте сжатие, проверив http-заготки ресурса:
Выберите панель загона.
Панель «Заготки»
Достаточно объяснений. Время внести некоторые изменения. Включить сжатие текста, добавив несколько строк кода:
На вкладке редактор выберите server.js.
Подождите, пока глюк развернет новую сборку сайта. Фантазия анимации рядом с Инструменты означает, что сайт перестроен и передиплоен. Изменение готово, когда анимация рядом с Инструменты уходит. Выберите Показать и снова выбрать в новом окне.
Используйте рабочие процессы, которые вы узнали ранее, чтобы вручную проверить, работает ли сжатие:
В столбце Размер теперь показаны 2 различных значения для текстовых ресурсов
Раздел Заглавные ответы теперь bundle.js должен включать content-encoding: gzip заглавную.
В разделе Заглавные ответы теперь содержится заготчик коди-кодинга контента
Проверь страницу еще раз, чтобы оценить, какое влияние оказывает сжатие текста на производительность нагрузки страницы:
Выберите средство аудита.
Оставьте параметры так же, как и раньше.
Выберите аудит Run.
Отчет аудита после включения сжатия текста
Общий показатель производительности должен был увеличиться, а это значит, что сайт становится быстрее.
Сжатие текста в реальном мире
Большинство серверов действительно имеют простые исправления, такие как это для включения сжатия! Просто сделайте поиск о том, как настроить любой сервер, который используется для сжатия текста.
Resize images
В отчете указывается, что одной из главных возможностей повышения производительности страницы является предотвращение огромных сетевых полезной нагрузки. Размер изображений позволяет уменьшить размер полезной нагрузки сети. Если пользователь просматривает изображения на экране мобильного устройства шириной 500 пикселей, отправка изображения шириной 1500 пикселей не имеет смысла. В идеале вы отправляете не более 500 пикселей изображения.
В отчете выберите Избегать огромных сетевых полезной нагрузки для отображения изображений, которые следует повторно использовать. Похоже, что 2 из jpg-файлов более 2000 КБ, что больше, чем необходимо.
Снова проверь страницу, чтобы показать, как изменение влияет на производительность нагрузки.
Отчет аудита после повторного размеров изображений
Отображаемая перемена имеет незначительное влияние на общую оценку производительности. Однако одна вещь, которая не показывает четко, это то, сколько сетевых данных вы экономите пользователей. Общий размер старых фотографий составил около 5,3 мегабайт, в то время как сейчас он составляет всего 0,18 мегабайта.
Размер изображений в реальном мире
Для небольшого приложения сделать разовую размер, как это может быть достаточно хорошо. Но для большого приложения это, очевидно, не масштабируемо. Вот некоторые стратегии управления изображениями в крупных приложениях:
Устранение ресурсов, блокирующих рендеринг
В последнем отчете говорится, что устранение ресурсов, блокирующих рендеринг, теперь является самой большой возможностью.
Ресурс, блокирующий отрисовку, — это внешний файл JavaScript или CSS, который браузер должен скачать, разбрасировать и запустить до отображения страницы. Цель состоит в том, чтобы выполнить только основной код CSS и JavaScript, необходимый для правильного отображения страницы.
Первой задачей является поиск кода, который не требуется запускать на странице нагрузки.
Дополнительные сведения о возможности устранения ресурсов, блокирующих отрисовки
Откройте меню команд из панели Аудиты
Средство Coverage
Выберите jquery.js строку. DevTools открывает файл в средстве Sources. Если строка кода побежала, рядом с ней появляется синяя строка. Красная строка означает, что строка кода не была запускаться и определенно не требуется при загрузке веб-страницы.
Просмотр файла jQuery в средстве Источники
Прокрутите код jQuery. Некоторые строки, которые запускаются, на самом деле являются просто комментариями. Чтобы лишить комментариев и уменьшить размер файла, запустите код через приложение или скрипт мини-файла.
Короче говоря, при работе с собственным кодом средство Coverage помогает анализировать код, строку за строкой и только отгрузку кода, необходимого для загрузки страницы.
Нужны ли файлы и файлы jquery.js lodash.js для загрузки страницы? Средство блокировки запроса отображает, что происходит, когда ресурсы недоступны.
Выберите средство Network.
Выберите Control + Shift + P (Windows, Linux) Command + Shift + P или (macOS), чтобы снова открыть командное меню.
Начните blocking вводить текст, а затем выберите блокировку запроса на показ.
Средство блокировки запроса
Добавление шаблона для блокировки любого запроса libs в каталог
Обновите страницу. Запросы jQuery и Lodash являются красными, что означает, что запросы были заблокированы. Страница по-прежнему загружается и является интерактивной, поэтому похоже, что эти ресурсы вообще не нужны!
Средство Network показывает, что запросы заблокированы
Как правило, средство блокировки запроса полезно для моделирования поведения страницы, если какой-либо ресурс не доступен.
Теперь удалите ссылки на эти файлы из кода и снова проверите страницу:
Дождись повторной сборки и повторного развертывания сайта.
Снова аудит страницы из средства аудита. Ваш общий результат должен был улучшиться снова.
Отчет аудита после удаления ресурсов, блокирующих рендеринг
Оптимизация пути критической визуализации в реальном мире
Путь критической визуализации относится к коду, необходимому для загрузки страницы. В общем, ускорять загрузку страницы, только отгрузка критического кода во время загрузки страницы, а затем ленивая загрузка всего остального.
Меньше работы основного потока
В последнем отчете показано некоторое незначительное потенциальное сэкономление в разделе Возможности, но если вы посмотрите вниз в разделе Диагностика, то, похоже, что самое большое узким местом является слишком большая активность основного потока.
Основной поток — это то, что браузер делает большую часть работы, необходимой для отображения страницы, например для размыва и запуска HTML, CSS и JavaScript.
Цель состоит в том, чтобы использовать панель Performance для анализа работы основного потока во время загрузки страницы, а также поиска способов отложить или удалить ненужные работы.
Выберите средство Performance.
Установите сеть для замедления 3G и ЦП до замедления 6x. Мобильные устройства обычно имеют больше ограничений оборудования, чем ноутбуки или настольные компьютеры, поэтому эти параметры позволяет испытывать нагрузку на страницу, как если бы вы использовали менее мощное устройство.
Трассировка средства Performance для загрузки страницы
Трассировка показывает активность в хронологическом порядке, слева направо. Диаграммы FPS, CPU и NET в верхней части дают обзор кадров в секунду, активности ЦП и сетевой активности. Блок желтого цвета, выделенный на рисунке после следующего, ЦП был полностью занят действиями скриптов. Это подсказка о том, что вы можете ускорить загрузку страниц, делая меньше работы с JavaScript.
Раздел Обзор трассировки
Изучите след, чтобы найти способы сделать меньше работы JavaScript:
Чтобы расширить его, выберите раздел Timings. На основании того, что из React может быть куча мер timings, приложение Tony использует режим разработки React. Переход на режим производства React может привести к некоторым простым победам производительности.
Раздел Timings
Снова выберите Тайминги, чтобы свернуть этот раздел.
Просмотрите раздел Main. В этом разделе показан хронологический журнал основной активности потока слева направо. Y-axis (сверху вниз) показывает, почему произошли события. Например, в figyre после следующего события, событие вызвало функцию для запуска, что вызвало запуск, что вызвало Evaluate Script (anonymous) (anonymous) __webpack__require__ запуск, и так далее.
Прокрутите вниз в нижней части основного раздела. При использовании фреймворка большая часть верхней активности вызвана рамками, которые обычно находятся вне вашего контроля. Действие, вызываемая вашим приложением, обычно находится в нижней части. В этом приложении кажется, что функция с именем вызывает большое количество запросов App для mineBitcoin функции. Похоже, Тони может использовать устройства своих поклонников для майнинга криптовалюты.
Наведите курсор mineBitcoin на действие
Несмотря на то, что запросы, которые делает ваша структура, обычно не под вашим контролем, иногда вы можете структурировать приложение таким образом, что это приводит к неэффективному запуску фреймворка. Реструктуризация приложения для эффективного использования фреймворка — это способ сделать меньше основной работы потока. Однако для этого требуется глубокое понимание того, как работает ваша структура, и какие изменения вы вносяте в собственный код для более эффективного использования фреймворка.
Расширь раздел Bottom-Up. Эта вкладка разбивает, какие действия заняли больше всего времени. Если в разделе Bottom-Up ничего не отображается, выберите метку для раздела Main. В разделе Bottom-Up показаны только сведения о любых действиях или группах действий, выбранных в настоящее время. Например, если вы выбрали одно из действий, в разделе Bottom-Up будут показываться только сведения mineBitcoin об этом одном действии. ****
Вкладка Bottom-Up
Столбец Self Time показывает, сколько времени было затрачено непосредственно в каждом действии. Например, на следующую цифру было потрачено около 63% основного времени потока на mineBitcoin функцию.
Время для проверки того, может ли использование режима производства и снижение активности JavaScript ускорить загрузку страницы. Начните с режима производства:
Подождите развертывание новой сборки.
Снова аудит страницы.
Отчет аудита после настройки вебпака для использования режима производства
Уменьшите активность JavaScript, удалив запрос mineBitcoin на:
Подождите развертывание новой сборки.
Снова аудит страницы.
Отчет аудита после удаления ненужной работы JavaScript
Похоже, что последнее изменение вызвало массовый скачок производительности!
В этом разделе представлено краткое введение в панель Performance. Дополнительные данные о том, как анализировать производительность страниц, см. в справке о характеристиках performance.
Работа с меньшим количеством основных потоков в реальном мире
В общем, средство Performance — это наиболее распространенный способ понять, какие действия ваш сайт делает при загрузке, и найти способы удаления ненужных действий.
Если вы предпочитаете более похожий console.log() подход, API времени пользователя позволяет произвольно отмечать определенные этапы жизненного цикла приложения, чтобы отслеживать, сколько времени занимает каждый из этих этапов.
Сводка
Некоторые части этой страницы представляют собой измененные материалы, созданные и предоставленные корпорацией Google. Их использование регулируется условиями, описанными в лицензии Creative Commons Attribution 4.0 International License. Оригинальная страница находится здесь и является автором Kayce Basques (технический писатель, Chrome DevTools & Маяк).