какие игры можно создать в powerpoint
Создаем обучающую игру в PowerPoint
Школьники младшего и среднего возраста всегда с энтузиазмом берутся за решение задач в игровой форме. Старшеклассники относятся к обучающим играм сдержаннее, но предложение поиграть воспринимают с интересом. Педагогу нужно лишь подобрать задания в соответствии с возрастом школьников.
В качестве примера создадим игру «Интеллектуальный тир». Для этого воспользуемся знакомой большинству пользователей программой PowerPoint. Контентом в игре может быть графика, текстовая информация, звуки и видеоролики. Чем больше типов контента используется, тем сложнее и увлекательнее будет игра.
I этап, подготовительный
II этап, сборка игры
1. Запускаем PowerPoint и создаем три слайда:
2. Отключаем переходы и смену слайдов, чтобы избежать случайных переходов по щелчку.
3. Оформляем титульный слайд.
а) Устанавливаем в качестве фона рисунок — мишень, настраиваем прозрачность и применяем ко всем слайдам. Добавляем рисунок — силуэт стрелка, который размещаем на всех слайдах.
б) Создаем с помощью меню Вставка фигуру стрелки с надписью СТАРТ. Это первая кнопка внутренней навигации, которая позволит перейти на слайд с игрой. Добавляем к фигуре эффект анимации.
в) К кнопке “СТАРТ” прикрепляем гиперссылку на второй слайд.
4. Оформляем финальный слайд.
Силуэт стрелка и мишень как на титульном слайде. Необходимо похвалить успешного школьника, который ответил на все вопросы. Для этого на слайде размещаем надпись “МОЛОДЕЦ”. Можно добавить анимацию.
5. Оформление второго — основного слайда c игрой:
Идея игры: Стрелок в виртуальном тире может выстрелить в три мишени. Мишени — воздушные шарики разного цвета. Для стрельбы стрелку предложены четыре патрона. Выбор одного из патронов приведет к промаху (это игровой элемент).
Поразив мишень (шарик при этом исчезает) на экране появляется вопрос (логическая задача) и несколько вариантов ответа. Игрок должен выбрать правильный ответ. При неправильном выборе ответ исчезает, при правильном — окрашивается в зелёный цвет.
После того, как все мишени поражены игрок переходит к финальному слайду с помощью кнопки ДАЛЕЕ. Она создается аналогично кнопке СТАРТ, только гиперссылка ведет к третьему слайду.
На этом игра завершается.
а) На слайде размещаем силуэт стрелка, первый вопрос, ответы, шарик и четыре патрона. В последующем шариком закроем вопрос и ответы. Они станут видны только после того, как первая мишень будет поражена и шарик исчезнет.
Шарик в этом случае должен находиться на переднем плане. В меню, которое появится при клике по шарику правой кнопкой, — выберем команду “На передний план”.
б) Настраиваем анимацию для всех элементов первого вопроса:
Ответ 3 — правильный, поэтому выбираем анимацию с изменением цвета текста.
Ответ 4 — неправильный ответ. Выбираем анимацию — исчезновение.
Шарик после выстрела должен плавно удалиться. Применим соответствующий эффект.
Меню настройки триггера появляется, если кликнуть по треугольнику в области анимации у выделенного объекта.
Единственное отличие — шарик должен исчезать не по клику мышки, а по команде «С предыдущим».
Добавляем эффект триггера к ответам вопроса. Например, ответ 3 — начать выполнение эффекта при щелчке textBox 15: 3, ответ 4 — textBox 16: 4.
Затем перемещаем воздушный шарик таким образом, чтобы он закрыл вопрос и ответы.
Что мы получили? Мы полностью настроили один выстрел стрелка и один вопрос. Аналогично разобранному алгоритму готовим три следующих вопроса.
Один из патронов делаем с промахом. Здесь вместо шарика на экране у нас появляется фигура — клякса.
III этап, публикация игры
Для публикации игры используем программные продукты iSpring. При этом все эффекты PowerPoint сохранятся. Игру можно разместить в интернете и сохранить для работы на компьютере. Инструкции по публикации читайте в посте.
А если у вас есть идеи для полезных статей на тему электронного обучения — напишите нам в комментариях, и мы будем рады поработать над новым материалом.
Разрабатывайте профессиональные электронные курсы прямо в PowerPoint. Интерактивные курсы, видеолекции, тренажеры, скринкасты, тесты, опросы – все в одной программе.
Подробнее о редакторе курсов → 
Система дистанционного обучения для бизнеса
Поставит на автопилот развитие сотрудников.
Быстрый старт онлайн‑обучения за 1 день.
Как создать мини-игру в PowerPoint: пошаговая инструкция
Анна Васютинская, ведущий разработчик курсов в iSpring
В этой статье я покажу, как вставить в презентацию триггеры и анимацию, настроить навигацию с помощью гиперссылок и собрать с нуля мини-игру при помощи стандартных инструментов PowerPoint.
Правила игры просты. Вы начинающий повар, перед которым встало непростое задание — собрать столовые приборы для приготовления вкуснейшего омлета. Кликайте на предметы, которые понадобятся в деле. Только после этого вы сможете перейти на следующий слайд 🙂 Посмотрим, как это работает:
Этап 1. Добавляем объекты на слайд
Чтобы собрать игру, скачайте картинки, которые я подготовил.
Чтобы во время работы не перепутать объекты, переименуйте их. Для этого в PowerPoint выберите Главная → Упорядочить → Область выделения. Назовите объекты, как у меня на слайде.
Дальше мы последовательно настроим анимации для каждого объекта. Чтобы во время работы лишние картинки на слайде не мешали, скроем их — для этого нажмём на значок в виде глаза справа от названия объекта.
Пока вы можете спрятать все объекты, кроме сообщения «Отлично! Это нам пригодится».
Этап 2. Настраиваем триггеры
Триггер в PowerPoint — инструмент, который создаёт «горячую клавишу» для запуска анимации, аудио- и видеоэффектов.
Один клик мышью — и выбранный объект (картинка, фигура, отдельное слово) приходит в движение на слайде: исчезает, выезжает справа или слева, меняет цвет.
В нашей игре если вы щелкните по миске, появится сообщение «Отлично! Это нам пригодится». Так работает триггер.
Давайте настроим все триггеры в нашей игре.
Настраиваем анимацию и триггеры для миски
После этого при клике на миску появится сообщение «Отлично! Это нам пригодится». Чтобы это проверить, отодвиньте в сторону прозрачный слой, нажмите F5 и кликните на миску.
Чтобы увидеть результат, снимите флажок По щелчку на вкладке Переходы.
Теперь мы нажимаем на чашу и появляется сообщение, а фон темнеет, блокируя другие объекты. Ура, у вас получилось! Но вернуться обратно к игре невозможно. Если вы кликните в любую точку слайда, ничего не произойдёт. Исправим это.
Теперь, чтобы продолжить игру, достаточно нажать на сообщение «Отлично! Это нам пригодится».
Заставляем миску исчезнуть
После того, как вы взяли миску для приготовления омлета, она должна исчезнуть. Так возникнет впечатление, что вы добавили её в рабочий инвентарь. Эффект исчезновения тоже нужно настроить. Этим мы сейчас и займёмся.
Мы также можем заставить чашу исчезнуть до появления сообщения. Для этого переместите анимацию выхода в верхнюю часть списка и выберите После предыдущей для остальных анимаций.
У вас должно получиться так:
Поздравляю, вы настроили анимации и триггеры для миски. Теперь займёмся кошкой 🙂
Настраиваем анимацию и триггеры для кошки
Чтобы анимировать кошку и оставшееся сообщение, нам придётся проделать уже знакомую последовательность действий.
Теперь, чтобы продолжить игру, достаточно будет нажать на сообщение «Интересная идея». У вас должно получиться так:
Поздравляю, вы настроили анимации и триггеры для миши. Теперь настроим анимацию для кнопки «Вперёд».
Этап 3. Настраиваем анимацию для замка и кнопки «Вперёд»
Теперь нам нужно добавить анимацию для замочка на нижней панели — он исчезнет, если игрок правильно выберет инвентарь для приготовления омлета.
Теперь, когда игрок кликнет на миску, она исчезнет, пропадёт и замок, а на панеле навигации появится кнопка «Вперёд».
Примечание. Тёмный прямоугольник на панели навигации выполняет ограничительную функцию — скрывает кнопку «Вперёд». Он исчезает только, когда вы выберите на слайде правильный объект. В нашем случае, миску.
Этап 4. Настраиваем гиперссылку для кнопки «Вперёд»
Теперь давайте добавим гиперссылку на кнопку «Вперёд». Щёлкните по ней правой кнопкой мыши, нажмите «Гиперссылка» в раскрывающемся списке и выберете слайд в презентации, на который она должна вести.
Благодаря эффектам PowerPoint игроки должны выбрать весь инвентарь для приготовления омлета прежде, чем перейти на следующий слайд. Во время игры они будут ошибаться и читать всплывающие подсказки, запоминая важную информацию.
Сюжет для игры может быть любым. Это хороший способ разнообразить электронный курс. Игра поможет вашим сотрудникам немного отдохнуть перед следующим блоком теории в курсе и закрепить на практике информацию из пройденного материала.
Система дистанционного обучения для бизнеса
Поставит на автопилот развитие сотрудников.
Быстрый старт онлайн‑обучения за 1 день.
Игры в Powerpoint для онлайн уроков
Сколько замечательных игр можно провести на офлайн уроке… А что делать, если занятия проходят онлайн? Как сделать онлайн уроки еще интереснее?
Немногие знают, что можно делать много интересных интерактивных игр в PowerPoint. Мы подготовили шаблоны для таких популярных игр, как Memory Game, Sapper и Jeopardy.
Sapper
Jeopardy
Студентам предоставляется 30 вопросов — 6 тем по 5 вопросов в каждой. Ценность вопроса варьируется от 100 до 500 баллов. Чем выше ценность вопроса, тем он сложнее. Основная цель — отвечать на вопросы и набрать к концу игры как можно больше очков.
Memory Game
Студенты выбирают две карточки (называют цифру или нажимают на необходимую карточку). Если карточки совпадают, то они остаются, если они не совпадают — необходимо еще раз на них нажать, чтобы карточки перевернулись. Побеждает тот, кто соберет больше пар.
На первом слайде представлена информация о том, как редактировать шаблон. Второй слайд — пример игры. Третий слайд — сам шаблон.
Как менять картинки смотрите ниже ↓
Здесь подробно показано, как создавать такие игры:
Используете ли вы Powerpoint для создания игр? Какие игры проводите?
Как самому сделать игру в PowerPoint. Часть 1
Знания, полученные в игре, отлично усваиваются, игровые задания во много раз превосходят по обучающему эффекту многократные упражнения
Игра является естественным видом деятельности ребенка, ведь большую часть времени дети играют. Она полностью отвечает их интересам и потребностям. Поэтому знания, полученные в игре, отлично усваиваются, игровые задания во много раз превосходят по обучающему эффекту многократные упражнения.
1. Собираясь сделать обучающую игру–презентацию, изначально надо определить обучающие задачи. В каждом возрасте своя программа. Это мы определяем для себя. Например: умение считать, знать состав числа, классифицировать предметы по определенным признакам.
Любая игра развивает. Можно отметить, становлению каких психических свойств и нравственных качеств будет способствовать Ваша игра.
Уточняем, как ребенок должен действовать в игре, чтобы решалась обучающая задача.
Самому ребенку совсем необязательно знать Ваши дидактические намерения. Его интересует совершенно иное: (Сюжет игры, мотив, игровая задача и способ выполнения игровой задачи).
2. Для ребенка продумаем игровую мотивацию : что будем делать, для кого или для чего?
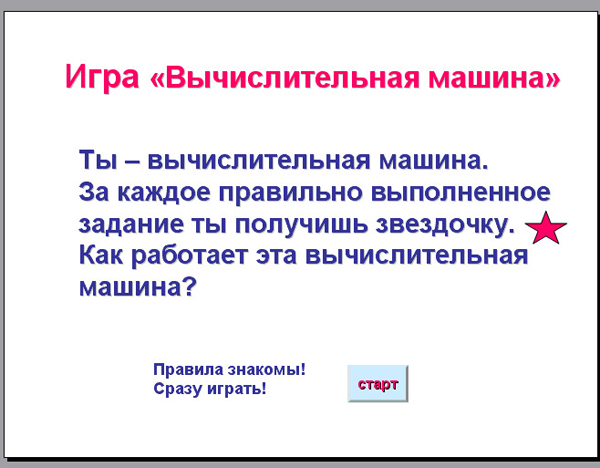
Например, освобождаем похищенные цифры от злого цифрозавра; помогаем Малышу выполнить задания, чтобы потом полететь к Карлсону на крышу; зарабатываем звездочки; исправляем чьи – то ошибки и пр.
3. Показываем способ выполнения задания : как это делать?
Эти правила озвучиваются в начале игры, дается образец выполнения задания. Желательно все действия показывать стрелками, мигающими значками, выделением, увеличением размера объекта. Это позволит ребенку сосредоточить внимание на нужном объекте, запомнить порядок действий.
Для ребенка, хорошо усвоившего правила, желающего повторить игру, должна быть предоставлена возможность перехода к слайду – начала игры, без прослушивания правил.
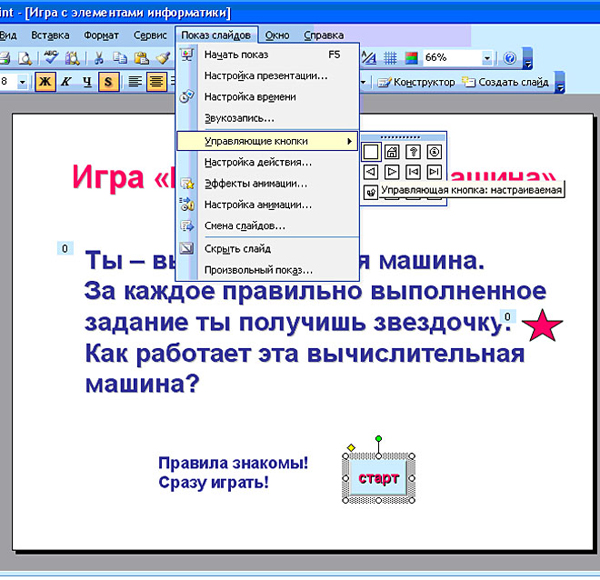
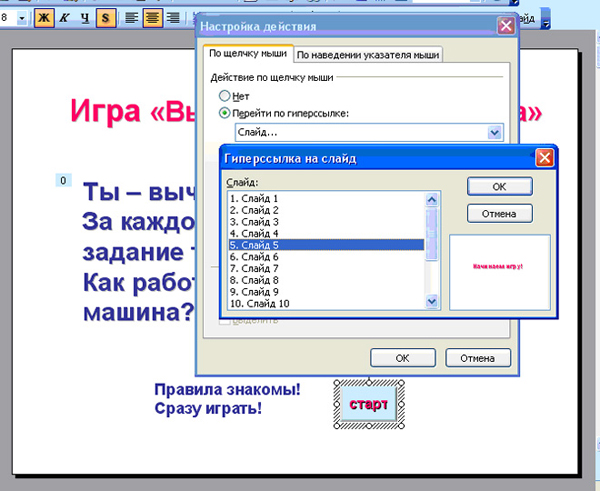
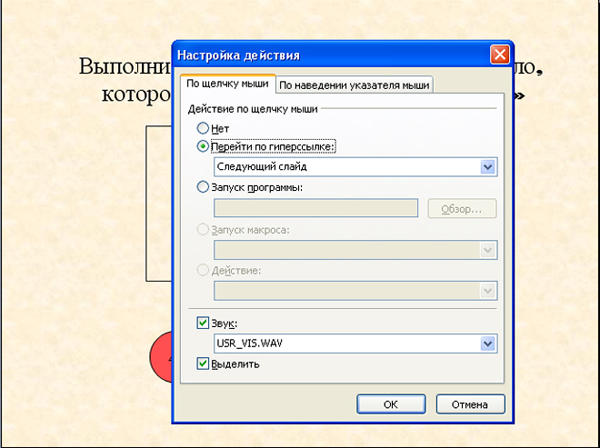
Появилась кнопка. Делаем нужный размер, цвет, пишем слово «старт». Настроим кнопку на переход к 5 слайду. Щелкаем по ней правой кнопкой, выбираем «настройку действия». Устанавливаем «Перейти по гиперссылке» выбираем из меня слайд №5.
При желании можно выбрать звук. Ребенку нравится, когда кнопочки озвучены.
Итак, игрок – новичок на 1-4 слайдах знакомится с правилами, а «бывалый» сразу стартует.
Кроме обучающих (дидактических) игр, дети предпочитают играть в сюжетные игры.
Делая такую игру в программе PowerPoint, мы придумываем сюжет, героев, и уже по ходу действия ребенку предлагаются задания и дается способ их выполнения. В таких играх важно предусмотреть сюрпризность, неожиданность поворота сюжета.
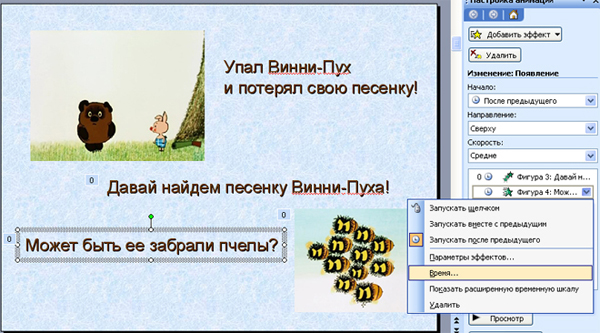
Например, ребенок играет в «Магазин» или вместе с героями мультика ищет песенку, находит подсказки. Именно занимательность игры, способность ребенка перевоплощаться в того или иного героя, позволит ему выполнить любое сложное задание и повторить его многократно.
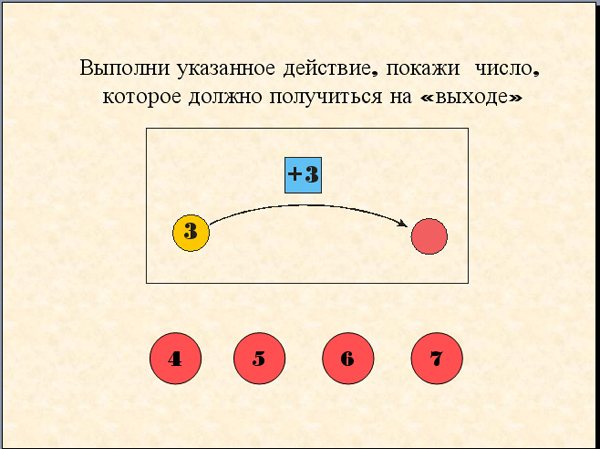
4. В играх часто предлагается выбрать и показать нужный предмет, слово, цифру или фигуру.
Мы делаем автодидактическую игру: игра сама обучает ребенка.
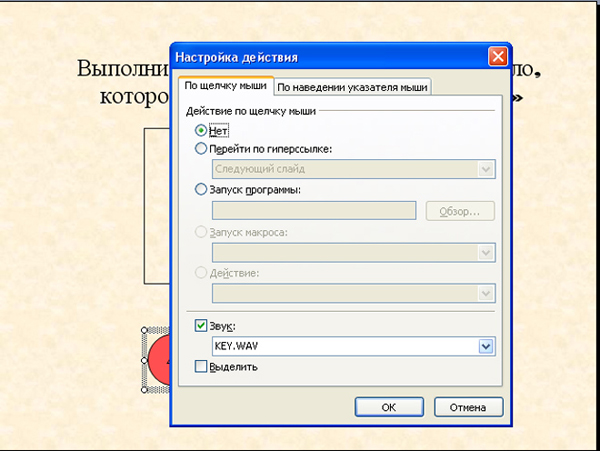
Это значит, что при неправильном выборе ответа смены слайдов не происходит, и ребенок слышит звуковой сигнал «не верно». Только один ответ верный.
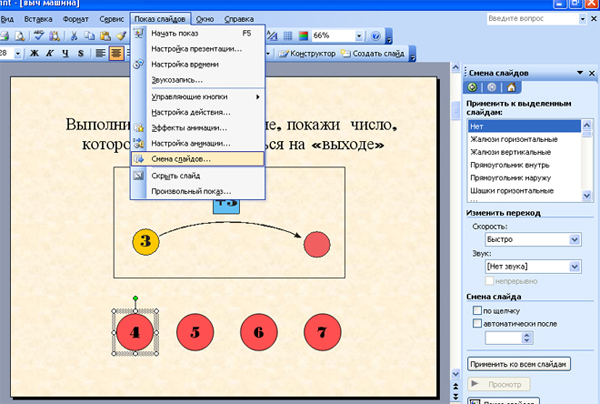
Разместим кнопки-кружочки с ответами.
В данном фрагменте игры правильный ответ – число 6, остальные неправильные.
Настроим кнопку верного ответа на смену слайда.
Поставим галочку «выделить»: когда ребенок нажмет на эту кнопку, она изменит цвет.
Таким образом, когда игрок нажмет на кнопки с цифрами 4, 5, 7 – услышит звук, обозначающий неверный ответ, смены слайдов не произойдет.
В играх детям очень интересно слышать необычные звуки, фразы из мультфильмов. С помощью интернета можно подобрать любые звуки или сделать нарезку самостоятельно. Например, с игре «Малыш и Карлсон» я использовала «крылатые фразы» героев. Нажимая на те или иные объекты в игре, ребенок слышит эти фразы, создается иллюзия игры с героями любимого мультика.
5. Автоматическая – нежелательная для игры смена слайдов.
Пока у нас получается, что, если ребенок щелкнет по любому месту презентации, слайды сменятся. А это нам совсем не нужно. Устраним проблему. Для этого в верхнем меню выбираем вкладку «Показ слайдов» и находим «Смена слайдов».
Обязательно снимаем галочки на панели справа «Смена слайдов»: «по щелчку» и «автоматически после».
Теперь ребенок, будет нажимать куда угодно безрезультатно до тех пор, пока не найдет правильный ответ. (Если, конечно, Вы не покажете ему, что можно крутить колесико мыши. Но вы этого не сделаете, для его же блага!)
7. В процессе создания игр–презентаций необходимо продумать последовательность появления картинок или текста.
Для этого работаем с вкладкой «Настройка анимации» с верней панели «Показ слайдов».
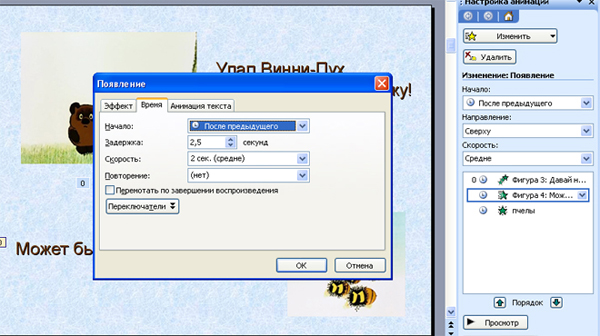
Справа выбираем эффект входа объекта, временные параметры, направление. У каждого ребенка свои особенности восприятия информации, поэтому смена слайдов будет вестись с учетом времени восприятия. Чем сложнее задание и младше ребенок, тем больше времени потребуется.
Учитываем эти особенности детского восприятия: необходимо отвести время на чтение текста и рассматривание картинки. Увеличим время между появлением следующего объекта.
Устанавливаем курсор на нужном фрагменте справа, щелкаем правой кнопкой мыши – «время», в появившемся окне устанавливаем задержку появления надписи на нужное количество секунд.
Позаботимся о сохранении детского зрения: надписи должно быть достаточно крупными и удобными для чтения. Перевороты, подпрыгивания букв и слов и пр. не подходят для начинающего читателя и совсем ни к чему дошкольнику, который начнет отвлекаться от картинки.
Для младших школьников время так же ограничено. Надо предусмотреть отдых для глаз, физминутку.
Делайте игры вместе со своими детьми, увлекайтесь сами и увлекайте ребят! Творите!
Пусть в вашей домашней коллекции интересных обучающих игр будет много!
Более подробно
О создании детских презентаций:
О том, как сделать более сложные игры, используя эффекты анимации и триггеры, в следующей статье.
Автор статьи: преподаватель Тюменского педагогического колледжа №1 Осьмакова Марина Васильевна.
Создание интерактивной игры в PowerPoint (пошаговая инструкция)
Юлия Алехина
Создание интерактивной игры в PowerPoint (пошаговая инструкция)
Предварительная работа: Создать папку, скачать в нее необходимый фон (или можно использовать предложенную текстуру или заливку фона, необходимые для игры картинки.
1.Открываем программу PowerPoint, создаем пустой слайд («макет» «пустой слайд»)
2.Делаем фон слайда. Это можно сделать тремя способами:
— Использовать готовый фон, взятый из интернета (кликаем правой клавишей мыши, выбираем формат фона – рисунок или текстура – файл – выбираем папку, в которой есть данный готовый фон – выбираем фон, кликаем левой клавишей мыши – вставить – применить ко всем – закрываем окно крестиком) Фон готов!
— Использовать готовую текстуру (кликаем правой клавишей мыши, выбираем формат фона – рисунок или текстура – выбираем текстуру – применить ко всем – закрываем окно крестиком) Фон готов!
3.Создаем нужное количество слайдов (кликаем левой клавишей мыши под слайдом – Enter. Делаем так столько раз, сколько слайдов нам нужно)
Таким образом мы создали слайдовую базу, подходящую для любой игры.
4.Первый слайд оформляем как титульный: вставляем надпись – название игры, по желанию можно вставить надпись – создателя игры (автора, дополняем слайд соответствующими картинками (по вашему выбору).
Создаем управляющие кнопки.
«СТАРТ»: вставка – фигуры – выбираем любую – вставляем на слайд. Можно добавить в фигуре надпись СТАРТ, поменять размер и цвет. Теперь «оживим» эту кнопку. Сделаем ее действующей. Находим на панели задач вставка – действие – действие по щелчку мыши – перейти по гиперссылке – слайд…— выбираем номер слайда, где у нас начинается игра – далее можно добавить звук (по желанию) – ОК. Теперь при нажатии на эту кнопку мы всегда будем попадать на первый игровой слайд. Данную кнопку мы ставим только на втором слайде.
Для удобства переключения слайдов в нужный нам момент, по окончании выполнения задания, лучше добавить кнопку переключения на следующий слайд, т. е. создать кнопку «ДАЛЕЕ»
6. Создаем кнопку «ДАЛЕЕ»: вставка – фигуры – управляющие кнопки (выбираем любую, например стрелку) – выбираем перейти по гиперссылке – следующий слайд – ОК. Этой кнопке также можно придать звуковой эффект. Для этого перед тем, как нажать ОК, выбираем звук – затем ОК. Кнопку «ДАЛЕЕ» делаем нужного вам размера, цвета (правой клавишей мыши – формат фигуры – сплошная заливка – цвет – закрыть, копируем кнопку и вставляем на каждый слайд, кроме последнего. Теперь при нажатии на данную кнопку вы будете передвигаться на следующий слайд.
7. Создаем кнопку «МЕНЮ»: создается аналогично кнопке «ДАЛЕЕ» и располагается на каждом слайде, начиная со второго до последнего.
Переходим к созданию игрового слайда. Создадим слайд для игры «Четвертый лишний», где из группы картинок нужно выделить одну лишнюю.
1.Выкладываем на слайд нужные картинки из папки, которые мы скачали в предварительной работе (кликаем левой клавишей мыши на панели задач вставка – рисунок – выбираем нужную нам папку с картинками – открыть – выбираем картинку – вставить) Подгоняем картинку по размеру (увеличиваем или уменьшаем, при желании можно сделать рамки.
Есть второй вариант оформления слайда игры (более сложный, но более красивый): можно вставить картинки в готовые фигуры (например, вам хочется, чтобы картинки находились в кружках или овалах, или в закругленных прямоугольниках). Дизайн такого слайда смотрится лучше, чем простой набор картинок. Для этого на панели задач кликаем левой клавишей мыши вставка – фигуры – выбираем нужную фигуру – кликаем на слайд левой клавишей. Далее эту фигуру доводим до нужного размера, затем копируем ее и вставляем на слайде столько раз, сколько нам нужно картинок. В игре «Четвертый лишний» их должно быть четыре. Расставляем фигуры на слайде так, как нам нужно. Теперь нам нужно, чтобы в этих фигурах появились нужные нам картинки. Левой клавишей выделяем фигуру – кликаем правой клавишей – формат фигуры – рисунок или текстура – файл – выбираем нужную папку – открыть – выбираем картинку – вставить.
То же делаем с остальными фигурами.
2.Теперь необходимо «оживить» наши картинки, чтобы они реагировали на ответ игроков, то есть придать картинкам анимацию.
В данной игре нам нужно выделить одну картинку, которая является лишней. Можно сделать, чтобы при нажатии на нее она увеличивалась или исчезала. Для этого выделяем нужную фигуру левой клавишей мыши – на панели задач выбираем анимация – настройка анимации – справа высветится панель задач для настройки анимации – выбираем добавить эффект – выбираем нужный нам эффект (например, выделение) – изменение размера (или др.) Ниже у вас высветился прямоугольник с названием данного триггера (фигуры).
! Триггер в игре – это картинка, фигура или надпись, при нажатии на которую происходит какое-либо действие анимац ии.
Например, овал4 (если картинка вставлена в круг или овал). Далее нам нужно сделать так, чтобы картинка реагировала только тогда, когда мы нажимаем на нее, а не в других местах слайда. Для этого в прямоугольнике с названием триггера нажимаем на стрелочку справа – время – переключатели – начать выполнение эффекта при щелчке – находим и выбираем в прямоугольнике название нужной фигуры (овал4).
Далее можно добавить звуковой эффект: Эффект – звук (выбираем нужный звук) – ОК.
Другие три картинки на слайде можно оставить как есть, без анимации. Тогда при их выборе (нажатии на них, не будет происходить никаких действий. А можно и этим картинкам придать анимацию. Например, при нажатии на них, картинки будут покачиваться и (или) издавать соответствующий звук. Для этого мы действуем по тому же алгоритму, что и с «правильной» картинкой, только эффекты анимации выбираем другие. Например, выбираем эффект выделение – качание – звук – щелчок – ОК. Тогда при нажатии на данную картинку, она будет покачиваться и издавать щелчок.
Важно! На общей панели задач (ленте вверху) необходимо убрать галочку из квадратика, где написано «по щелчку», кликнув на него левой клавишей мыши. Это делается для того, чтобы слайд не переключился после первого щелчка мыши, так как ребенок может щелкать и выбирать ответ несколько раз, ища правильный. Если этого не выполнить, то при любом первом ответе (щелчке, даже неправильном, слайд переключится на следующий. А нам этого не нужно. Нам нужно дождаться правильного результа та!
Более сложный эффект в интерактивных играх, когда картинка при ее выборе должна переместиться с одного места на другое. Рассмотрим, как это можно сделать на примере игры «Засели домашних животных».
1.На готовый слайд (с фоном и управляющими кнопками) размещаем фигуру (например прямоугольник, доводим его до такого размера, чтобы он занимал примерно 2/3 слайда. Это будет фон картины. Вставляем в него картинку фермы (Левой клавишей выделяем фигуру – кликаем правой клавишей – формат фигуры – рисунок или текстура – файл – выбираем нужную папку – открыть – выбираем картинку – вставить.)
2.Рядом с этим прямоугольником – фоном вставляем картинки домашних и диких животных. Картинки должны быть на прозрачном фоне, чтобы при перенесении их на общий фон не терялась целостность картины.
Как сделать картинку на прозрачном фоне, если она скачана на цветном фоне?
Вставляем картинку из папки, выделяем ее левой клавишей мыши – на панели задач высвечивается работа с рисунками – формат – перекрасить – установить прозрачный фон – кликаем мышкой на фон картинки. Готово!
3.Анимируем картинки животных. Делаем так, чтобы картинки домашних животных «ушли» с фона слайда и «встали» на фоне в нашем прямоугольнике – картине «Ферма».
Для этого выбираем картинку домашнего животного, копируем, вставляем копию на фон «Ферма» туда, где мы будем ожидать ее появления в игре. Далее работаем с каждой из копий:
Важно! Далее нужно прямоугольник с названием данного триггера (рисунок 8) подчинить предыдущему триггеру, закрепив его правой клавишей мыши и перетянув под триггер (рисунок 4). Таким образом на панели задач «настройка анимации» будет запись: сверху в выделенном прямоугольнике надпись «Триггер: рисунок4», ниже – Рисунок 4, еще ниже – Рисунок 8.
Выполняем аналогичные действия с каждой картинкой домашнего животного.
Картинки диких животных можно оставить без эффекта анимации. Тогда при нажатии на них не будет происходить никаких действий. А можно анимировать. Например, сделать так, чтобы при выборе неправильной картинки она качалась или обесцвечивалась, или выделялась звуковым эффектом. Например, выбираем эффект выделение – качание – звук – щелчок – ОК. Тогда при нажатии на данную картинку, она будет покачиваться и издавать щелчок.
Проверить работу слайда можно нажав в правом нижнем углу монитора «показ слайдов»
Заключительный (последний) слайд любой игры можно сделать итоговым. То есть можно скачать и вставить анимационную картинку или надпись типа «СПАСИБО!», «МОЛОДЦЫ!», «БРАВО!», «ТАК ДЕРЖАТЬ!» и т. п.
Таким образом можно создать игровые слайды по любой теме и любому образовательному направлению. Надеюсь, что данная инструкция будет вам полезна.