Kite что это за программа и нужна ли она
Kite: контекстные подсказки и автодополнение при написании кода
Во время написания кода часто приходится открывать Google, искать образцы кода, документацию и подсказки. Разработчики приложения Kite предлагают продвинутое решение — интерактивный «помощник», который в процессе набора кода в фоновом режиме вытягивает контекстную информацию из общедоступных образцов кода в интернете (и из кодовой базы текущего проекта) и показывает на экране в удобном виде.
Kite интегрируется в редактор кода и консоль.
На странице Privacy разработчики Kite объясняют, что весь набранный в программе код отправляется на серверы Kite по https, а компания обещает не использовать его никоим образом. Но всё равно кое у кого такая система вызывает некоторые опасения, ведь даже команды из консоли отправляются им на сервер в полном составе.
Но удобство Kite, наверное, перевешивает потенциальные угрозы безопасности.
Здесь и примеры кода, и документация, и ссылки на наиболее часто задаваемые вопросы.
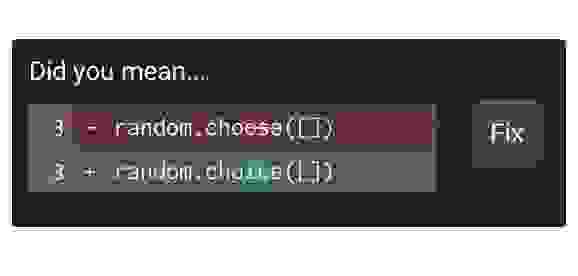
Kite автоматически фиксирует и предлагает исправить опечатки в коде.
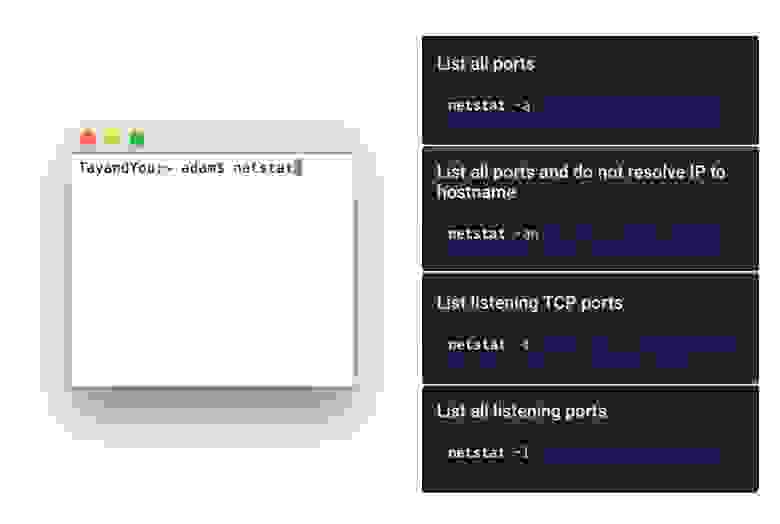
В качестве приятного бонуса — подсказки к командам в консоли.
Приложение Kite поддерживает редакторы Sublime Text, emacs, vim, PyCharm и Atom, а также интегрируется в Terminal.app и iTerm. Все плагины лежат в официальном репозитории.
Самый главный недостаток — пока что Kite поддерживает только Python и работает только под OS X. В ближайшее время разработчики обещают увеличить количество языков и добавить поддержку Linux и Windows. Это необходимо сделать как можно быстрее!
3 инструмента для Python, которые упростят работу с кодом
Авторизуйтесь
3 инструмента для Python, которые упростят работу с кодом
С опытом количество используемых в работе инструментов сокращается, поскольку многие из них вы просто перерастаете. Но такие, как эти, остаются в использовании надолго.
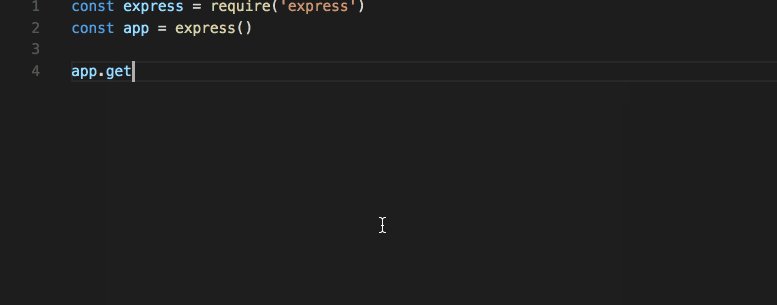
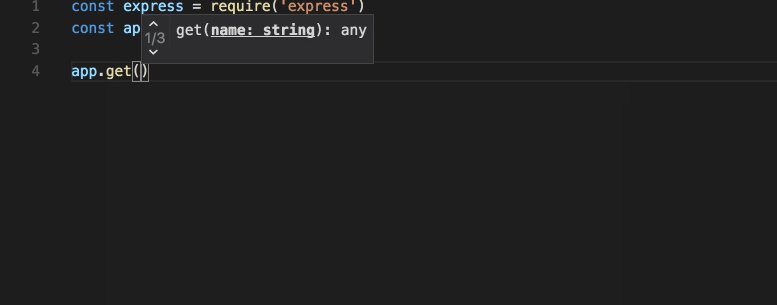
Инструмент 1: ИИ автодополнение и быстрый доступ к документации с Kite
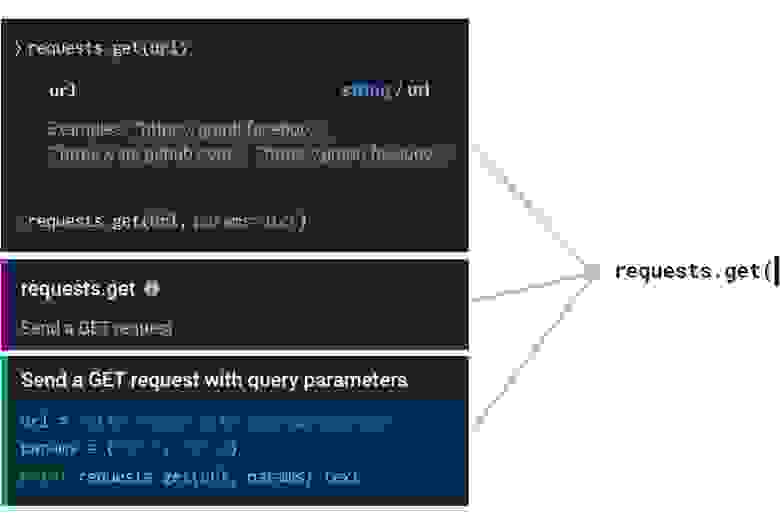
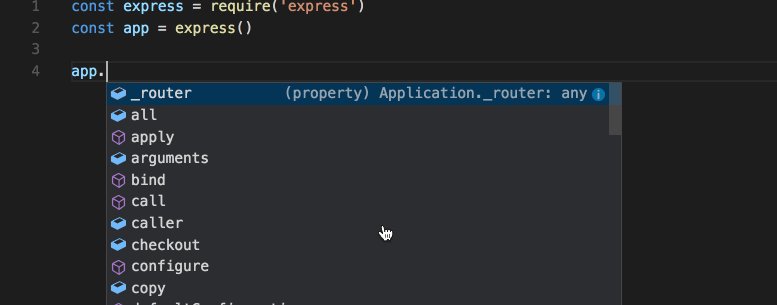
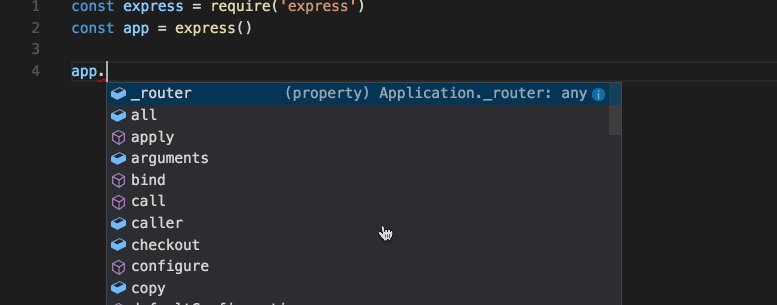
У современных IDE есть встроенное автозаполнение, которое выглядит примерно так:

Встроенный инструмент обычно использует документацию для определения имён и типов возможных функций и параметров. Но что если редактор получит доступ к коду из всех публичных репозиториев GitHub и начнёт подтягивать не просто имена, а целые строки кода? И это реализовано в Kite.
Прим.ред. Такая функциональность доступна в планах Pro и Team. На момент написания материала для плана Pro действует бесплатная бета-версия.
Разберём подробнее особенности Kite — инструмента для Python с функциями умного автодополнения и быстрого доступа к документации.
Умные подсказки
Плагин Kite смотрит в комплексе ваш код, переменные, часто используемые имена параметров, документацию, и только после сбора всех данных рекомендует что-то вроде этого:
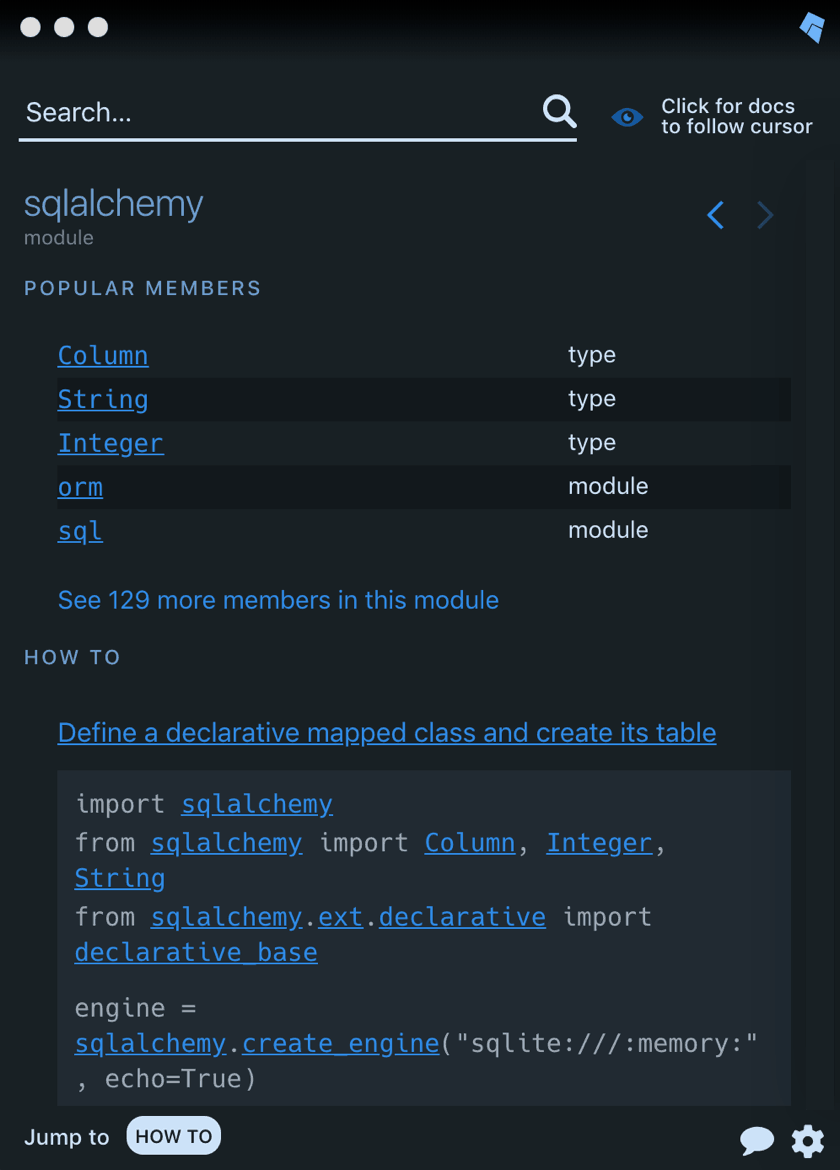
Copilot для документации
Прежде чем беспокоить более опытного коллегу или мчаться за ответами на Stack Overflow, почитайте документацию.
Kite Copilot упрощает поиск по документации. Он работает параллельно с IDE и показывает информацию о любых объектах или функциях, на которые наведён курсор.

Работает локально, приватно
Вдобавок ко всему, плагин создан для локальной работы, так что вы получаете быстрые советы, работа происходит в автономном режиме, и ваш код никогда не будет отправлен в облако.
Это крайне важно для людей с плохим интернет-соединением и тех, кто работает с закрытым исходным кодом.
Всё, что нужно сделать, это загрузить и установить плагин Kite для вашего редактора: есть бесплатная версия и Free Beta на Pro план с умным автозаполнением.
Инструмент 2: Статический анализ кода с Mypy
Python — динамически типизированный язык. Это значит, что переменная связывается с типом данных не в момент объявления, а в момент присваивания ей значения. То есть одна и та же переменная может быть и строкой, и целым числом, и каким-либо другим типом в зависимости от последнего присвоенного ей значения.
А вот примеры языков со статической типизацией, где для каждой переменной задан один конкретный тип данных, и в логике кода нужно придерживаться именно его:
Плюсы и минусы динамической типизации
Главное преимущество динамической типизации в том, что вам может быть лень постоянно прописывать типы, и такой язык, как Python, в этом поможет.
А вот недостатков больше:
Статическая типизация в Python
В Python нет статической типизации как таковой, но есть аннотации типов, которые проверяются статическими анализаторами с целью контроля типов переменных.
Обратите внимание на Mypy. Это статический анализатор типов для Python, который позволяет находить ошибки несоответствия типов в коде. Mypy выводит ошибку, если при работе с аннотациями типов значение переменной не соответствует присвоенному ей типу.
Если ваш код работает на проде, и вам важна его устойчивость к ошибкам, связанным с типизацией, используйте инструмент Mypy.
Инструмент 3: Быстрый поиск ошибок и чистый код с SonarLint
Сейчас почти во всех IDE есть линтер — статический анализатор возможных ошибок. Другими словами, он предугадывает ещё до запуска кода, что может пойти не так, и выделяет предполагаемые ошибки.
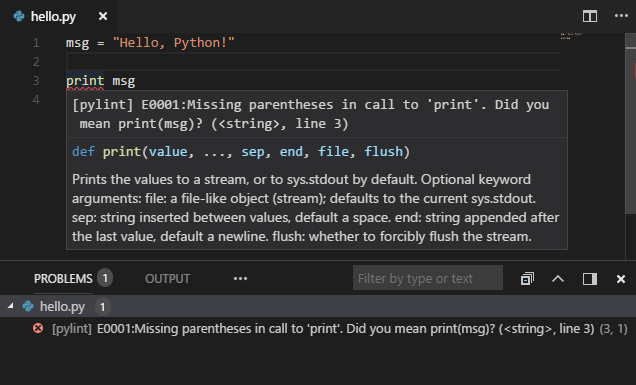
Python Linter по умолчанию в VS Code
В свою очередь, динамический анализ не предугадывает, а действительно запускает/компилирует части кода, чтобы определить, работает ли он, но делает это автоматически в фоновом режиме. То есть он на самом деле знает, что пойдёт не так в процессе выполнения программы.
SonarLint — это тот самый динамический анализатор кода, который поможет решить следующие проблемы.
Лишний код
Допустим, вы не удалили закомментированные части кода, оставили неиспользуемые функции и прочие рудименты. SonarLint предупредит об этом, и вы сможете своевременно очистить код от всего лишнего.
Уязвимости
Большая обновляемая база данных с перечнем уязвимостей позволяет плагину вовремя предупреждать о любых известных уязвимостях, которые встречаются в вашем коде.
Когнитивная сложность
Подробнее об этом можно прочесть в статье. Если говорить кратко, разработчики плагина создали математическую формулу, которая может оценить, насколько читабелен ваш код.
Это не только полезно, но и просто. Каждый раз, когда SonarLint предупреждает вас о чрезмерной сложности, это сопровождается объяснением правила, которое вы нарушили. Например, «слишком большая вложенность операторов if», более известная как спагетти-код. Удобно, правда?
Плагин SonarLint позволяет использовать лучшие практики и писать понятный чистый код.
Подытожим
Все перечисленные инструменты для Python бесплатны или же поставляются в нескольких вариантах, включающих бесплатный.
Инструмент разработки Kite
Похоже, Kite не испытывает особого беспокойства по поводу пользователей. Согласно статье, опубликованной на сайте Venture Beat, более 60000 пользователей подписались (https://venturebeat.com/2017/03/28/kite-a-cloud-powered-developer-environment-takes-flight-on-windows-and-mac/) на общедоступную бета-версию в апреле 2016 года, и получены десятки запросов от компаний Fortune 500, желающих иметь локальное решение. Компания, видимо, не страдает от недостатка финансирования. В той же статье на сайте Venture Beat сообщается, что Kite получила более 4 млн долл, от Макса Левчина — соучредителя PayPal, Матта Малленвега — соучредителя WordPress, Джо Лонсдейла — соучредителя Palantir, Дрю Хьюстона — соучредителя Dropbox и Эммета Шира — соучредителя Twitch.tv. Кроме того, у Смита наверняка есть значительные средства от продажи Xobni.
Программный продукт работает несомненно успешно. Некоторые участники дискуссии по mini-map положительно отзывались о возможностях Kite, отмечая, что стали бы клиентами, если бы компания не оказывала на них давления через набор инструментов с открытым исходным кодом, который, по их мнению, принадлежит сообществу. Выяснилось, что mini-map не был первым подключаемым модулем Atom, обработанным Kite. Другой популярный инструмент Atom, с числом загрузок, превышающим 971000, autocomplete-python, связан с Kite с декабря 2016 года. Это стало известно лишь 13 мая, когда пользователь GitHub Армии Себастьян сообщил, что заметил, как сотрудник Kite Дэниел Ханг вместе с Седриком Нехеми делал запрос на включение внесенных изменений и вставлял код Kite в autocomplete-python.
На первый взгляд autocomplete-python и Kite прекрасно соответствуют друг другу. Назначение подключаемого модуля точно соответствует его названию; он добавляет функцию autocomplete при кодировании в Python. Традиционно подключаемый модуль извлекал данные из Jedi (http://jedi.readthedocs.io/en/latest/), библиотеки статического анализа и автозавершения кода Python. Kite предоставляет похожую функциональность, но с дополнительными возможностями, поэтому задействовать его в работе — очевидный вариант.
«Kite представляется мне интересным дополнительным интеграционным вариантом автозавершения python, поэтому я предоставил им доступ, поскольку у меня нет времени для самостоятельной реализации другого поставщика автозавершения, — написал Дмитро Садовничий, основной разработчик подключаемого модуля. — Он выглядит превосходно, я сохраняю поддержку Jedi, a Kite, со своей стороны, может работать над функциональностью, и пакет может постоянно совершенствоваться, даже когда у меня нет времени на него. Что ж, в реальности все оказалось не так гладко, как я ожидал. Было принято несколько сомнительных решений, но большинство ошибок уже устранено».
Для разработчиков вторжение Kite в autocomplete-python несет с собой гораздо больше проблем, нежели досадная необходимость явного отказа в mini-map. В новом варианте подключаемого модуля традиционный механизм Jedi не используется по умолчанию. Пользователям необходимо выбрать механизм на экране, на котором Kite представлен как очевидный оптим&зьный выбор.
Беда в том, что зачастую Kite — далеко не лучший вариант. В отличие от mini-map, для использования Kite в подключаемом модуле autocomplete-python plugin требуется обрабатывать программный код на серверах Kite. Это может быть большой проблемой для тех, кто работает в корпоративной среде с политиками против размещения программного кода в «облаке», помимо серверов компании. В некоторых отраслях, например в медицине или финансовой сфере, совместное использование программного кода с «облачной» службой, такой как Kite, может нарушить требования отрасли или законодательства к безопасности и конфиденциальности.
Благодаря mini-map проблема, кажется, решена. В начале июля Райан Леки начал ответвление проекта mini-map-plus. Ответвленный подключаемый модуль загрузили более 7000 пользователей. В конце июля Нехеми привлек Леки в исходный проект mini-map в качестве сотрудника с доступом на запись. Кроме того, проблема, похоже, решена и для пользователей autocomplctc-python, хотя, возможно, ненадолго. В конце августа Бреннан Винчелло создал ответвление проекта — Python Autocomplete Jedi Package. Время покажет, будет ли оно успешным. Ответвления необходимо обслуживать, и это требует усилий. Посмотрим, как будут развиваться события.
Тестируем Kite compositor и делаем анимацию в мобильных приложениях
Компания Touch Instinct разбирается с программой Kite Сompositor и ставит эксперимент — сможет ли с ее помощью дизайнер создать готовые анимации, а разработчик получить готовый код для приложения.
В 2017 году для MacOS вышла программа Kite compositor, которая может стать посредником между дизайнерами и разработчиками. Основная идея — быстрое создание анимации и прототипирование с последующей генерацией кода для платформы iOS. На структуре программы мы останавливаться не будем, на эту тему уже есть подробный материал. Цель нашей статьи — эксперимент. Дизайнер попробует создать анимацию с помощью программы, а разработчики проверят код и дадут обратную связь.
Программа помогает решить две проблемы.
Первая — производство успешных кейсов стоит дорого. Анимация приложений сейчас развивается очень бурно: дрибббл и беханс завалены красивыми гифками с примерами и новыми типами взаимодействий. При этом не так много приложений могут похвастаться успешной реализацией анимации. Заказчики обычно делают упор на функциональность и грамотную логику взаимодействия. В связи с этим финансирование на дополнительные модификации типа анимаций и других фич урезается либо откладывается.
Вторая преграда — коммуникационная. Практика показывает, что дизайнеры для описания конечного результата используют слова, жесты, звуки и междометия, в редких случаях гифки. Затем разработчики стараются подобрать и перебрать все возможные инструменты, доступные для реализации идеи. Гиф экономит немного времени, но все равно не помогает при определение точных параметров и свойств анимации. Многократный и энергозатратный процесс часто приводит к отказу от кастомной анимации.
Сценарий анимации
Интерфейс программы чем-то напоминает Adobe AfterEffects. Есть таймлайн, на котором отображаются примененные эффекты, окно со слоями, настройками и типами эффектов. Есть поле работы, которое можно менять под стандартные размеры устройств.

Интерфейс программы
У нас нет цели детально изучить возможности программы, поэтому сверхъестественной анимации не планируем. Попробуем с нуля воссоздать простой сценарий взаимодействия пользователя с интерфейсом. Сценарий такой:
Импорт дизайна
Создаем дизайн в Sketch, не закрывая файл в нем, открываем Kite compositor, выбираем в меню программы Import — From Sketch. Никаких плагинов или дополнений устанавливать не нужно, все переносится автоматически. Перед импортом в Kite compositor создаем артборд с теми же параметрами, что и макет. В данном случае стандартный размер айфона 375х667.
Импорт прошел не очень успешно. Kite compositor не смог отобразить некоторые слои (тень под большой плашкой), а некоторые отображает странно (тень от пина съехала, а рамка с областью редактирования самой тени осталась на месте).

Отображение в макете sketch (слева) — тень есть, а в Kite compositor (справа) — она не перенеслась

Sketch (слева) — тень стоит на месте, в Kite compositor (справа) — тень съехала, а рамка ее редактирования осталась на месте
В процессе была сделана еще одна попытка импорта в Kite compositor из Sketch, результат остался тем же.
Двигаемся дальше. При знакомстве с возможностями анимации, первое, что захотелось сделать — трансформирование фигур. Например, превратить треугольник в квадрат и обратно. К сожалению, сделать это не удалось. Единственная доступная трансформация фигур — из круга в квадрат и обратно.

Еще есть анимация линий, что позволило сделать что-то вроде змейки.

Возьмем простые и знакомые виды анимации: opacity, transform.scale, transform.translation.
» data-medium-file=»https://i0.wp.com/apptractor.ru/wp-content/uploads/2018/01/2-2.jpeg?fit=336%2C900&ssl=1″ data-large-file=»https://i0.wp.com/apptractor.ru/wp-content/uploads/2018/01/2-2.jpeg?fit=336%2C900&ssl=1″ svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20336%20900’%3E%3C/svg%3E» alt=»Тестируем Kite compositor и делаем анимацию в мобильных приложениях» width=»336″ height=»900″ data-lazy-srcset=»https://i0.wp.com/apptractor.ru/wp-content/uploads/2018/01/2-2.jpeg?w=336&ssl=1 336w, https://i0.wp.com/apptractor.ru/wp-content/uploads/2018/01/2-2.jpeg?resize=239%2C640&ssl=1 239w» data-lazy-sizes=»(max-width: 336px) 100vw, 336px» data-recalc-dims=»1″ data-lazy-src=»https://i0.wp.com/apptractor.ru/wp-content/uploads/2018/01/2-2.jpeg?resize=336%2C900&ssl=1″ />
Список основных анимаций
Скрываем все слои, чтобы удобнее с ними работать и меньше путаться в порядке назначения анимации. Затем по очереди открываем каждый слой, добавляем к нему нужный эффект, переходим к следующему.
Особое внимание стоит уделять якорным точкам. Они позволяют контролировать, откуда будет начинаться анимация.

Тут тоже нашлись подводные камни. Оказалось, что при использовании функции transform.scale.x деформируются закругленные углы. В некоторых местах это не так сильно заметно, но в других серьезно мешает и приводит к доработке макета, что влияет на скорость работы.

С помощью таймлайна задаем последовательность и продолжительность анимаций. Дорожка позволяет проиграть от начала до конца все эффекты в соответствии со сценарием.

Чтобы прототип приложения стал отзывчивым, добавляем Действия (Action). Именно Действия запускают запланированные анимации. Для удобства в работе берем простые жесты — клики мышкой.
» data-medium-file=»https://i2.wp.com/apptractor.ru/wp-content/uploads/2018/01/1.jpeg?fit=289%2C497&ssl=1″ data-large-file=»https://i2.wp.com/apptractor.ru/wp-content/uploads/2018/01/1.jpeg?fit=289%2C497&ssl=1″ svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20289%20497’%3E%3C/svg%3E» alt=»Тестируем Kite compositor и делаем анимацию в мобильных приложениях» width=»289″ height=»497″ data-recalc-dims=»1″ data-lazy-src=»https://i2.wp.com/apptractor.ru/wp-content/uploads/2018/01/1.jpeg?resize=289%2C497&ssl=1″ />
При добавлении анимации в зону Действий следует уделить внимание ее порядку. Оказалось, что просто накидать всю анимацию и надеяться, что она запустится согласно таймлайну, не получится. Вся идея с распределением анимации по таймлайну теряет смысл. Теперь надо расставить порядок в окне Действия и потратить на это время.
» data-medium-file=»https://i1.wp.com/apptractor.ru/wp-content/uploads/2018/01/3-4.png?fit=274%2C397&ssl=1″ data-large-file=»https://i1.wp.com/apptractor.ru/wp-content/uploads/2018/01/3-4.png?fit=274%2C397&ssl=1″ svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20274%20397’%3E%3C/svg%3E» alt=»Тестируем Kite compositor и делаем анимацию в мобильных приложениях» width=»274″ height=»397″ data-recalc-dims=»1″ data-lazy-src=»https://i1.wp.com/apptractor.ru/wp-content/uploads/2018/01/3-4.png?resize=274%2C397&ssl=1″ />
Окно Действия с добавленными видами воспроизведения анимации
Для просмотра результатов работы используем режим Демонстрации. В нем видно, как будет отображаться анимация и действия всех элементов. Наши ожидания не оправдались. Появились новые странности в работе программы. Хотя порядок анимации мы расставили, но воспроизведение не соответствует ожиданиям. Все элементы отображаются одновременно, без какой-либо последовательности.
» data-medium-file=»https://i0.wp.com/apptractor.ru/wp-content/uploads/2018/01/4.gif?fit=375%2C667&ssl=1″ data-large-file=»https://i0.wp.com/apptractor.ru/wp-content/uploads/2018/01/4.gif?fit=375%2C667&ssl=1″ svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20375%20667’%3E%3C/svg%3E» alt=»Тестируем Kite compositor и делаем анимацию в мобильных приложениях» width=»375″ height=»667″ data-recalc-dims=»1″ data-lazy-src=»https://i0.wp.com/apptractor.ru/wp-content/uploads/2018/01/4.gif?resize=375%2C667&ssl=1″ />
Отображение анимации после добавления в Действие и взаимодействия с ним
Можно включить функцию Delay (задержка), тогда Действия в режиме демонстрации будут срабатывать медленнее, но зато анимация будет проигрываться по порядку, согласно таймлайну.

Для нашего приложения задержка не требуется, поэтому выключаем ее в надежде, что в коде все отобразится как надо. Несоответствие между совершенными действиями и их отображением расстраивает. Создается ощущение, что то ли ты не разобрался, то ли лыжи не едут. Некоторые эффекты были сделаны в точности как в туториале, но результаты получились совершенно другие.
В сообществе Kite compositor на фейсбуке можно заметить, что практически никто не хвастается результатами своих работ в режиме демонстрации. Все участники снимают видео в режиме рабочей области — просто включают воспроизведение по таймлайну.
Еще раз проверяем все анимации и эффекты, записываем гиф для сравнения с тем, что получилось в коде. Генерим код и отдаем разработчикам на анализ.
Тест кода
Код получается, но есть нюансы.
Дублирование кода
Первое, что обращает на себя внимание еще до запуска кода, это его структура. С одной стороны, она выглядит просто: каждое действие описано отдельной строкой. Сразу видны все значения: положение элементов, цвета, параметры тени и анимации. С другой стороны, перед глазами простыня дублирующего кода, в итоге получилось 1996 строк. В идеале, чтобы его можно было использовать в дальнейшей разработке, необходимо его переписать, дублирования сократить за счет использования функций. А это опять требует времени.
Неадаптивность
Во время воспроизведения кода обнаружились ошибки и неадаптивность.
» data-medium-file=»https://i2.wp.com/apptractor.ru/wp-content/uploads/2018/01/5-1.gif?fit=343%2C600&ssl=1″ data-large-file=»https://i2.wp.com/apptractor.ru/wp-content/uploads/2018/01/5-1.gif?fit=343%2C600&ssl=1″ svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20343%20600’%3E%3C/svg%3E» alt=»Тестируем Kite compositor и делаем анимацию в мобильных приложениях» width=»343″ height=»600″ data-recalc-dims=»1″ data-lazy-src=»https://i2.wp.com/apptractor.ru/wp-content/uploads/2018/01/5-1.gif?resize=343%2C600&ssl=1″ />
Запланированное воспроизведение в приложение
» data-medium-file=»https://i2.wp.com/apptractor.ru/wp-content/uploads/2018/01/6.gif?fit=327%2C600&ssl=1″ data-large-file=»https://i2.wp.com/apptractor.ru/wp-content/uploads/2018/01/6.gif?fit=327%2C600&ssl=1″ svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20327%20600’%3E%3C/svg%3E» alt=»Тестируем Kite compositor и делаем анимацию в мобильных приложениях» width=»327″ height=»600″ data-recalc-dims=»1″ data-lazy-src=»https://i2.wp.com/apptractor.ru/wp-content/uploads/2018/01/6.gif?resize=327%2C600&ssl=1″ />
и как его собрал Xcode
Выше мы писали про конкретные области активных Действий: пин и маленькая карточка. В сборке эти области исчезли, теперь можно нажимать куда угодно. Это не есть хорошо.
Код Kite compositor задает статичные размеры всем элементам интерфейса, что создает проблему с адаптивностью. Исходно дизайнеры работают в макетах размера 1x (375х667px), Kite compositor, в процессе создания анимации генерации кода, не учитывает возможность адаптивности под устройства другого размера. Даже при условии, что во время импорта из Sketch все фигуры остаются в векторными.
Неадаптивность приводит к тому, что при создании анимации дизайнеру придется делать для каждого разрешения отдельный файл. Или разработчикам прописывать дополнительные условия, а это немного усложняет и замедляет процесс работы. Можно переписать код под Autolayout, но это будет совсем другой код, в котором от старого почти ничего не останется.
Мало туториалов
Еще одним немаловажным фактором популярности является наличие туториалов. Из доступных для свободного обучения есть только один канал. Amos Gyamfi рассказывает и показывает, как сделать ту или иную анимацию в Kite compositor. Единственный минус: порой некоторые из его видео повторяют одни и те же приемы и эффекты анимации, просто на других объектах. Но таких видео немного. Есть еще ресурс с обучением, но там буквально парочка бесплатных, а дальше надо платить.
На официальном сайте Kite compositor относительно недавно появился раздел, посвященный обучению, и это действительно радует. Возможно, в ближайшем будущем ситуация может измениться в лучшую сторону.
В целом сносно
Kite compositor может переработать в код параметры анимации, теней и цвета. Таким образом, хоть какой-то, но мостик между дизайнером и разработчиком устанавливается. Программист может точно увидеть все необходимые значения до миллисекунды, а не гадать что, где, почему. Сгенерированный код создается на языке Swift. Это позволяет без особых проблем отправить код в Xcode, создать там проект и запустить.
Анимацию Kite compositor можно использовать, но только в статичных анимациях, где не требуется активного участия пользователя. Например, в сплеш скринах. Да и с жестами серьезные ограничения — максимум тап или скролл. Что-то сложное приведет к переписыванию всего кода.
Поищем еще
С нашей задачей программа не справилась. Отметим ошибки, баги и недостаточное количество функций в сравнении с программами-конкурентами. Kite compositor не так прост в обращении, интерфейс не очевиден. Но этим, наверное, ни одна программа по созданию эффектов не может похвастаться.
Идея соединения работы дизайнеров и программистов очень перспективная. Мы в нее верим. Поэтому попробуем найти идеальную программу для превращения анимации в код. Следите за новостями.