Macromedia dreamweaver 8 что это за программа
Macromedia Dreamweaver 8: краткий и полезный обзор
Macromedia Dreamweaver 8 – это HTML-редактор, созданный известной во всем мире компанией Macromedia. Ее отличительные особенности – хороший инструментарий, весьма удобный интерфейс, а также открытость для практически любых настроек. Все это делает Macromedia Dreamweawer если не самым популярным HTML-редактором в мире, то однозначно – одним из самых популярных.
Возможности 8-й версии по сравнению с предыдущими значительно выросли, и дают больше возможностей в процессе создания различных веб-страниц. При этом программа и новичков, работающих над созданием своих первых веб-проектов, так и для профессионалов, перед которыми стоят самые сложные задачи. И все это – благодаря простому пользовательскому интерфейсу, который совсем просто настраивается.
Стоит отметить, что главная фишка этой версии продукта – визуализация разработки веб-страниц. Работа проходит в максимально удобном режиме What You See Is What You Get (WYSIWYG). Таким образом, Dreamweaver позволяет визуально располагать элементы, управлять их свойствами с помощью HTML а также “помощника” – Dynamic HTML.
Какие новые и заапдейченные возможности открывает Macromedia Dreamweaver 8?
Приятные ништяки на закуску дизайнеру и не только
1. Пользуясь Macromedia Dreamweaver 8, вы имеет под рукой 2 в 1 – средство для разработки дизайна, а также редактор кода
2. Эта версия Dreamweaver позволяет даже непрокачаным специалистам использовать новые технологии кодирования и дизайна.
3. Хотите разместить видео на сайт? С и Flash Video и Macromedia Dreamweaver 8 вам не это будет сделать проще чем выйти в магазин за хлебом.
4. Навороченная CSS-панель программы дает возможность производить изменения, не набирая код вручную;
5. Ну и не забываем – Dreamweaver отлично взаимодействует с XML!
Что с визуальным дизайном?
С Macromedia Dreamweaver 8 вы можете без проблем создавать страницы на основе фреймов – просто делите страницу на фреймы использую команду Modify – Frameset. После этого вы можете задать любой цвет фона для каждого фрейма или же произвести какие-либо иные действия. После того как фреймы расположены, можно приступить к дизайну каждого отдельного фрейма – в качестве отдельной страницы или же, если вам так удобнее, продолжать работу с ними в виде фреймов. Также можно запросто вносить изменения вручную – просто переключившись на редактор HTML-кода.
А как вставить элементы? Очень просто – для этого используем меню Insert и диалоговые панели, которые выскакивают в процессе выбора разных команд. Важно помнить – кроме традиционных меню в программе в наличии много разных инструментальных панелей. Например, для установки атрибутов, или же для управления фреймами. Впрочем, многие могут возразить, что спецификация каскадных таблиц стилей в этой замечательной программе появилась уже давненько. Все так, но вот только этот механизм стал актуальны только после внедрения в браузеры поддержки Dynamic HTML. Между тем, Macromedia Dreamweaver вы можете удобно работать с каскадными таблицами стилей – все благодаря тому, что в панели определения стилей можно как импортировать существующие так и создавать практически любые собственные стили.
Радуемся качественной поддержке JavaScript
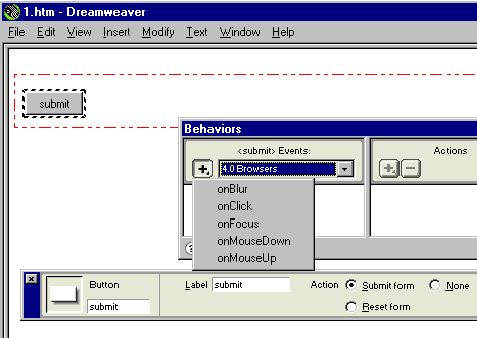
Dreamweaver 8 имеет в наличии расширенные возможности для написания скриптовых программ, а также их связей с отдельными элементами в документе, который вы создаете. Например, поместите в документ форму, а потом в нее – самую обычную кнопку. Благодаря панели Behaviors вы получаете список событий, которые поддерживает данный элемент. Кроме того, вы можете выбрать различные скриптовые программы – и, например, вывести сообщение в статусной строке или же в диалоговой панели.
Эта версия программы также позволяет создавать скриптовые программы для разных браузеров – то есть, вы можете выбирать разные платформы.
Работаем с анимацией
Timeline – это механизм поддержки анимации. С его помощью после выбора объекта, например, графического изображения, помещенного в layer, вы можете задать сценарий поведения. Просто используйте для этих целей timeline, которая разделена на кадры – ведь к каждому кадру возможно присоединить событие.
Осваиваем новые возможности
С Macromedia Dreamweaver 8 вы получаете возможность визуально работать с XML. Также программа имеет в активе улучшенную технологию WebDAV (чтобы закачивать файлы), а также возможность для удобной фоновой загрузки файлов во время работы с документом или же новыми шаблонами сайтов. А некоторые инструменты значительно облегчат вам работу и помогут при создании страниц как в режиме кода, так и в режиме дизайна. О чем конкретно идет речь?
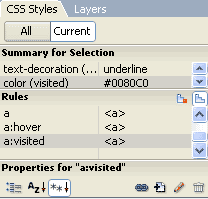
Такая знакомая, но модифицированная панель CSS
Она содержит инструменты для как для изучения так и для применения стилей CSS к страницам – в режиме визуального редактирования. Все они удобно сгрупированы в одном месте. Благодаря новому интерфейсу вам будет легче просматривать каскадные таблицы, которые применяются к отдельным элементам.
Удобная визуализация слоев CSS
Воспользовавшись этой визуальной помощью при работе со слоями, вы сможете быстрее разобраться с сложными структурами документов.
Опция Zoom
Как следует из самого названия, эта опция поможет с более точным контролем над дизайном, помимо того, что с ее помощью вы можете приближать или удалять страницу вашего документа. Кстати, границы возможных манипуляции лежат между 6 и 6400%.
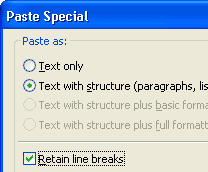
Специальная вставка
Воспользуйтесь этой новой опцией – и вы сможете сохранить любое форматирование, которое было создано в Microsoft Word, ну или же просто вставить нужный вам текст.
Усовершенствованное представление CSS
Этот инструмент дает возможность просматривать результаты применения CSS в различных браузерах, учитывае их основные особенности, что согласитесь, очень удобно. Macromedia Dreamweaver 8 на 100% поддерживает возможности CSS, например элементы формы или псевдоэлементы, а также и большинство других.
Улучшенная синхронизация и сравнение файлов
Очень удобная штука – с ее помощью вы сможете быстро сравнивать файлы чтобы понять – что же было изменено в них. При этом у вас есть возможность сравнить как файл на удаленном и локальном сайтах, так и 2 локальных файла, или же 2 файла на удаленном компьютере.
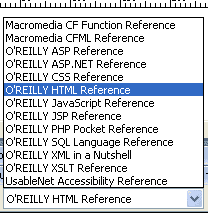
Обновлена помощь от O’REILLY
Тут все просто – вы найдете новые материалы по XSLT, XML и XPath, а также обновленные материалы по ASP.
Сворачивание кода
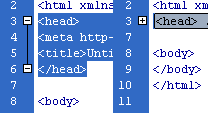
Благодаря этой функции у вас есть возможность свернуть часть кода. Попробуйте – и вы увидите, что это сильно упростит вам работу.
Style Rendering
Эта панель придет вам на помощь когда необходимо посмотреть – как именно пользователь будет видеть вашу страницу без поддержки стилевых таблиц CSS и с ней, а также на экранах мониторов, мобильных телефонов и тп.
Несколько слов о поддержке новых технологий
Ну и конечно же, нельзя не упомянуть о поддержке PHP, ColdFusion MX 7, и Flash Video.
Три рекомендации по использованию
2. Таблицы
В 8 версии вы можете от руки нарисовать как таблицы таки их ячейки – в Layout View. Однако, мы рекомендуем никогда не пользоваться этим режимом. Все очень просто – в HTML таблицы по-прежнему описываются строками и ячейками, при этом столбцы всегда имеют одинаковую ширину. Поэтому, если вы нарисуете столбцы разной ширины, то получите код ну очень большего размера, который будет очень сложным как для анализа так и для чтения.
Стили в Dreamweaver
Хотите красивую страницу с чистым кодом? Используйте стилевые правила CSS! Редактор таблиц стилей, встроенный в эту версию, позволит вам не только создать классы CSS но и назначать стилевое оформление отдельным элементам HTML. Например, чтобы сделать фон одной из ячеек таблицы красным, назначьте стиль непосредственно элементу c id, соответствующему этой ячейке.
Одна фраза вместо выводов
Кто бы что не говорил, но Macromedia Dreamweaver 8 – до сих пор один из самых удобных редакторов HTML 🙂
One Comment
Мені приходилось користуватися програмою Dreamveaver. Це чудовий інструмент, який дозволяє практично повністю автоматизувати роботу під час верстки сайту. Суттєво прискорюється робота, адже не потрібно писати вручну код HTML та СSS.
Залишити відповідь Скасувати відповідь
Щоб відправити коментар вам необхідно авторизуватись.
Macromedia dreamweaver 8 что это за программа
Програмирование с использованием OpenGL
О программе macromedia dreamweaver
Непосредственно в Dreamweaver можно создавать анимацию, использовать данные из Microsoft Office, легко импортировать графику, меню и кнопки.
значительной мере позволило сэкономить рабочее пространство, не позволяя отвлекаться от основной задачи создания Веб-сайтов.
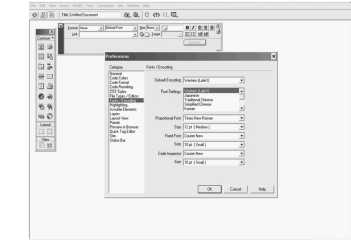
Использование встроенной системы шаблонов и библиотечных элементов для ускорения процесса создания сайта позволяет пользователям, совершенно не знакомых с навыками программирования HTML, создавать свои Вебстраницы без заучивания синтаксиса языка HTML, тегов, не тратя время на исправление ошибок в коде Веб-страницы. Задание основных свойств страницы. В меню »Modify» выбираем пункт »Page Properties «. Появляется следующее диалоговое окошко: свойства страницы. Encoding (кодировку символов) придется задавать для каждой страницы, если сразу не заменить его на кириллицу в свойствах Dreamweaver (Edit / Preferences / Encoding).
В окошке «Title» прописываем название страницы (которое будет отображаться в верхней части панели браузера). При условии задания верной кодировки русский язык поддерживается абсолютно корректно. В окошке «Background Image» задается фоновый рисунок, если надо. При наведении курсора на квадратики рядом с пунктами «Background», «Text», «Links», «Visited Links», «Active Links» вид курсора меняется на пипетку. Если нажать этой пипеткой на квадратик, получим следующее диалоговое окно. Внизу отображается образец цвета, над которым расположен в данный момент курсор, и его код.
Например, можно попросить загрузить на сервер страницу вместе со всеми связанными изображениями, a Dreamweaver сам определит, какие картинки использованы на странице, и подгрузит их в нужные директории автоматически. Причем это именно FTP-клиент, который не позволяет себе ни в чем превышать полномочия.
Когда вы все заполните и нажмете кнопку «ОК», вас спросят, создать ли кэш для ускорения работы. Для основных сайтов кэш лучше создать. Если же вы делаете что-либо одноразовое, типа обоев в виде страницы, то от создания кэша можно отказаться.
Примечание: вы можете вообще не определять сайт, если все используемые изображения у вас заранее собраны в одну директорию и при этом вы не собираетесь пользоваться встроенным FTP-клиентом, а созданные HTML-файлы сохраняете в этой же директории. В данном случае важно сохранить файл до вставки первого изображения (иначе путь к изображению будет прописан некорректно). Следующий урок мы начнем с форматирования текста.
Macromedia Dreamweaver 8 (в переводе – ткач мечты) – HTML-редактор, разработанный компанией Macromedia. Богатый инструментарий, удобный интерфейс, открытость приложения для всевозможных настроек и другие особенности делают Dreamweawer одним из самых популярных HTML-редакторов в мире.
Возможности Macromedia Dreamweaver 8 значительно шире, чем возможности обычных редакторов для создания веб-страниц. Однако вместе с этим программа благодаря легко настраиваемому и простому пользовательскому интерфейсу подходит как для профессионалов, так и начинающих создателей веб-проектов любой сложности.
Основной упор в данном продукте сделан на визуализацию разработки веб-страницы. Работа проходит в режиме WYSIWYG (What You See Is What You Get – что видишь, то и получаешь), то есть Dreamweaver объединяет в себе средство для визуального расположения элементов, управления их свойствами на уровне языка HTML и средства поддержки Dynamic HTML.
Macromedia Dreamweaver позволяет создавать страницы на основе фреймов. Страница делится на фреймы с помощью команды Modify – Frameset, после чего можно задать цвет фона каждого фрейма или выполнить какие-либо другие действия. Расположив фреймы, можно заняться дизайном каждого фрейма в качестве отдельной страницы или продолжить работать с ними в виде фреймов. При этом при необходимости можно переключиться в редактор HTML-кода и вносить изменения вручную.
Чтобы вставить какие-либо элементы, нужно использовать меню Insert и различные диалоговые панели, появляющиеся при выборе отдельных команд. Помимо традиционных меню есть множество отдельных инструментальных панелей: для вставки отдельных элементов, для установки атрибутов, для управления фреймами и т. п.
Спецификация каскадных таблиц стилей в программе появилась довольно давно. Однако этот механизм стал по-настоящему актуальным только с внедрением в современные браузеры поддержки технологии Dynamic HTML. Пакет Macromedia Dreamweaver обеспечивает удобную работу с каскадными таблицами стилей. В панели определения стилей есть возможность создать собственные стили или импортировать существующие.Поддержка JavaScript
Macromedia Dreamweaver 8 обладает расширенными возможностями написания скриптовых программ и их связи с отдельными элементами создаваемого документа. Рассмотрим пример. Мы помещаем в документ форму, а в нее – обычную кнопку. В панели Behaviors мы можем сразу же получить список событий, поддерживаемых данным элементом, и даже выбрать ряд предопределенных скриптовых программ, например вывести сообщение в диалоговой панели или в статусной строке.
Macromedia Dreamweaver 8 поддерживает создание скриптовых программ для различных браузеров, что означает возможность выбора платформы из списка представленных браузеров.Анимация
Механизм поддержки анимации в данном продукте называется Timeline (в переводе – линия времени). Его суть заключается в том, что после выбора объекта (например, графического изображения, помещенного в «слой» [layer]) задается сценарий его поведения. Для этого используется временная шкала (timeline), разделенная на кадры. К каждому кадру можно присоединить какое-либо событие.Новые возможности
Прежде всего, Macromedia Dreamweaver 8 дает возможность визуальной работы с данными XML. Кроме того, программа обладает улучшенной технологией WebDAV (для закачки файлов), возможностью фоновой загрузки файлов во время работы с документом, новыми шаблонами сайтов, а также включает новые инструменты для облегчения работы (и помощи) в создании страниц в режиме дизайна или кода.
Об этих инструментах – более подробно.
Есть возможность свернуть часть кода, что сильно упрощает работу и делает код более простым для восприятия.
Некоторые рекомендации по использованию
Отступы
В Dreamweaver 8 есть кнопка, не менее опасная в плане замусоривания страницы, чем инструменты свойств текста. Эта кнопка – увеличение отступа. Использовать такой способ управления отступом не рекомендуется, поскольку Dreamweaver применяет не предназначенные для этого теги. Если вам необходимо создать несколько абзацев с большим отступом от левого края, пользуйтесь для этого классами CSS.
Таблицы
В Dreamweaver 8 добавлена возможность от руки рисовать таблицы и их ячейки (режим Layout View). Если вы не хотите добавить на страницу мусор в виде неоправданно сложных таблиц, никогда не пользуйтесь этим режимом. Чудес не бывает, и HTML не изменился с выходом новой версии редактора – таблицы по-прежнему описываются строками и ячейками, причем столбцы в одной таблице всегда имеют одинаковую ширину. Те невообразимые таблицы с частично перекрывающимися столбцами разной ширины, которые вы нарисуете в художественном азарте, будут описаны на вашей странице кодом невообразимого размера, очень сложным для чтения и анализа. К тому же сомнительно, что браузеры Netscape отобразят подобную страницу верно.
Стили в Dreamweaver
Для того чтобы сделать в Dreamweaver 8 красивую страницу с чистым кодом, нужно использовать стилевые правила CSS. Хотя инструменты для работы с таблицами стилей в Dreamweaver и не безупречны, однако их вполне достаточно для повседневной работы. Встроенный редактор таблиц стилей позволяет создавать классы CSS (Make Custom Style Class) или назначать стилевое оформление отдельным элементам HTML (Redefine HTML Tag). Обычно классы используются, когда надо придать единообразный вид нескольким элементам на странице (например, задать одно и то же выравнивание всем абзацам). Если же вы хотите всего лишь изменить параметры конкретного элемента (например, сделать фон одной из ячеек таблицы красным), допустимо назначение стиля непосредственно элементу c id, соответствующему этой ячейке.
Итоги
Macromedia Dreamweaver 8 – это без сомнения один из самых удобных редакторов HTML, предназначенный для тех, кто ценит комфорт и удобство в движениях. Поэтому для тех, кто еще не имеет подобной программы, Macromedia Dreamweaver 8 будет отличным выбором.
Отзывы о программе Macromedia Dreamweaver
| Загрузок всего | 104 810 |
| Загрузок за сегодня | 0 |
| Кол-во комментариев | 38 |
| Подписавшихся на новости о программе | 0 (подписаться) |
Sodikjon про Macromedia Dreamweaver 8.0 [17-01-2015]
alex про Macromedia Dreamweaver 8.0 [22-03-2014]
НА OS Mavericks НЕ ИДЕТ!
3 | 2 | Ответить
сергей про Macromedia Dreamweaver 8.0 [11-09-2013]
prowka про Macromedia Dreamweaver 8.0 [16-07-2013]
макромедии 8/10.
«»Самая лучшая программа для редактирования html и для новичков которые хотят научиться и создавать сайты.. То,что нужно.. Поверьте,лучших программ не встречал.»» нотпад + учить что к чему. а так методом тика лепиш.
2 | 2 | Ответить
prowka про Macromedia Dreamweaver 8.0 [16-07-2013]
цитирую: Самая лучшая программа для редактирования html и для новичков которые хотят научиться и создавать сайты.. То,что нужно.. Поверьте,лучших программ не встречал.
Ну не скажи. если хочеш научиться самая лутчая програма notepad++ так реально научишся.
а вот для быстроты и удобства роботи не спорю, совсем не плохо.
а если уже совсем в коди не вникать то адобе мус..(adobe muse).
выбор за вами.
а так оценочка 8/10.
2 | 2 | Ответить
fedor про Macromedia Dreamweaver 8.0 [15-02-2013]
ZZZ_ZZZ про Macromedia Dreamweaver 8.0 [10-11-2012]
Тут есть люди, которые написали плохой отзыв о проге, потому что прога не пошла на их комп. НУ, ЛЮДИ. ДЛЯ ВАС, НАВЕРНО, НАПИСАНО, ОПЕРАЦИОНКА OS X!. По этому, прежде чем писать плохой отзыв, разберитесь со своей проблемой, НА WINDOWS НЕ ПОЙДЕТ! Будьте внимательнее и читайте описания к каждому файлу.
2 | 2 | Ответить
Главный про Macromedia Dreamweaver 8.0 [28-09-2012]
Самая лучшая программа для редактирования html и для новичков которые хотят научиться и создавать сайты.. То,что нужно.. Поверьте,лучших программ не встречал.
2 | 2 | Ответить
Neko-Sasuke про Macromedia Dreamweaver 8.0 [15-04-2012]
Эта шняга не устанавливается и не распаковывается шляпа
2 | 2 | Ответить
dragonOrange про Macromedia Dreamweaver 8.0 [07-05-2011]
Классная программа,я сам в ней учился.
2 | 2 | Ответить
aik про Macromedia Dreamweaver 8.0 [30-04-2011]
а что трудно я еще не скачал но мне все равно надо работать в этом программе потому что дипломная работа такой
2 | 2 | Ответить
Саня про Macromedia Dreamweaver 8.0 [20-01-2011]
LID про Macromedia Dreamweaver 8.0 [15-08-2010]
Программа неплохая если уметь пользоваться то можно сделает вполне хорший сайт.
2 | 2 | Ответить
logo про Macromedia Dreamweaver 8.0 [21-05-2010]
umcha про Macromedia Dreamweaver 8.0 [17-04-2010]
dumi про Macromedia Dreamweaver 8.0 [28-03-2010]
Sanich про Macromedia Dreamweaver 8.0 [09-02-2010]
таки есть такая же 2004 года, качайте и пробуйте.
2 | 2 | Ответить
STRAJ про Macromedia Dreamweaver 8.0 [30-01-2010]
дайте нормальную прогы чтоб виндпа подерживала!
2 | 2 | Ответить
loo про Macromedia Dreamweaver 8.0 [29-01-2010]
. пи**** б** а***** скоро игры для мобильников будут
впаривать.
2 | 2 | Ответить
CЛADEHbKAЯ про Macromedia Dreamweaver 8.0 [01-10-2009]
а через какую прогу тогда лучше всего работать?
2 | 2 | Ответить
Системные требования новой версии Macromedia Dreamweaver 8:
Что нового в Macromedia Dreamweaver 8.
Dreamweaver 8 включает различные новые инструменты для облегчения работы и помощи в создании страниц в режиме дизайна или кода:
Панель Coding
Поможет тем, кто привык писать код в режиме кода. В ней представлены кнопки для наиболее частых и полезных операций при написании кода. Панель видно только в режиме кода.

Сфокусируйтесь на коде, который вы хотите редактировать. Часть кода можно свернуть, а потом развернуть.
Настройте и сохраните конфигурацию рабочей области программы. Вы можете использовать разные конфигурации для представления рабочей области, также можно создавать свои конфигурации.
Быстрое сравнение файлов для определения что было изменено. Вы можете сравнить два локальных файла, файл на локальном и удаленном сайтах и два файла на удаленном компьютере.

С новой опцией вставки в Dreamweaver, вы можете сохранить все форматирование, созданное в Microsoft Word или просто вставить текст.
Поддержка ColdFusion MX 7, PHP 5, Flash Video.

Добавлены новые материалы по XML, XSLT и XPath. Обновлены материалы по ASP JSP.
возможность визуальной работы с данными XML, улучшенная технология WebDAV для закачки файлов, загрузка файлов в фоне во время работы с документом, закладки для документов в Mac, новые шаблоны сайтов.