принципы выбора параметров форматов растровых изображений при решении графических задач
Форматы растровой графики
Как известно, в зависимости от способа формирования изображения на экране монитора, компьютерную графику принято классифицировать на несколько типов:
Основы растровой графики
Растровая графика — это графика, представленная в компьютере в виде множества точек (пикселов). Каждый пиксель содержит информацию о цвете. Размер пикселов очень мал, поэтому человеческий глаз воспринимает изображение целиком, не разделяя на пиксели.
Для растровой графики важной характеристикой является разрешение изображения. Одна и та же картина может быть представлена с лучшим и худшим качеством в соответствии с количеством точек (пиксевлов) на единицу длины.
Разрешение — количество точек на единицу измерения.
ppi (points/pixels per inch) — пикселов на дюйм.
Не путайте разрешение изображения, разрешения монитора и разрешение принтера. Это разные вещи.
Вспомнив основы растровой графики, перейдем к описанию форматов хранения растровой графики.
Форматы хранения изображений в растровой графике
Формат файла — способ сохранения электронных частей, из которых состоит компьютерный файл. Разные форматы организуют сохранение файлов по-разному. Рассматривать все существующие форматы растровой графики я не буду (да и не смог бы), рассмотрим лишь наиболее распространенные и популярные.
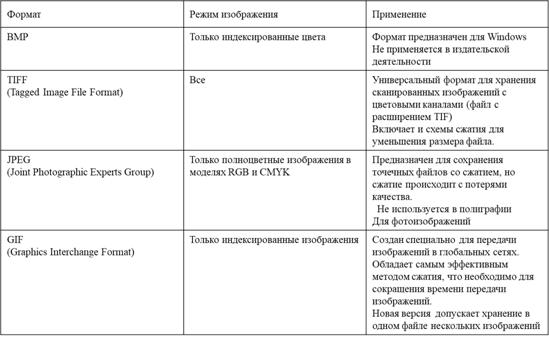
Формат BMP
Формат TIFF
Формат TIFF относится к числу наиболее универсальных и распространенных форматов растровой графики. Он создавался в качестве межплатформенного универсального формата для цветных изображений. Работа с ним поддерживается почти всеми программами для работы с точечной графикой. Может хранить графику в монохромном виде, в RGB и CMYK цветовых представлениях.
Формат включает в себя внутреннюю компрессию. Он имеет открытую архитектуру — предусмотрена возможность объявления в заголовке сведений о типе изображения, т.е. его версии могут быть использованы в дальнейшем для представления новых разработок. В формате сохраняется и сопроводительная информация передаваемых изображений (подписи и пр.). Изображения в формате TIFF хранятся в файлах с расширением .tif.
Формат GIF
Изображения в GIF формате хранятся в файлах с расширением .gif. К преимуществам GIF изображения относится то, что вид изображения не зависит от браузера и платформы. Лучше всего отображаются рисунки, чертежи и изображения с небольшим количеством однородных цветов, прозрачные изображения и анимационные последовательности (эта очень известная особенность данного формата графики). В GIF изображениях используется сжатие без потери информации.
Формат JPEG
JPEG — один из самых мощных алгоритмов сжатия изображения. Практически он является стандартом де-факто для хранения полноцветных изображений. Формат JPEG был создан для того, чтобы избавиться от ограничений которые налагались на изображения, созданные в GIF формате.
Формат широко используется в документах HTML и для передачи данных по сети. Сохраняет параметры графики в цветовом представлении RGB (как правило). Изображения в JPEG формате хранятся в файлах с расширением .jpg.
Программы, работающие с JPEG, используют алгоритмы сжатия с потерей информации, они исключают из изображения те данные, которые считаются несущественными. Перед применением алгоритма сжатия изображения делится на прямоугольные области. При сжатии есть риск получить нечеткое, размытое изображение с искажением деталей.
Формат JPEG 2000 (jp2)
Поддержка формата реализована не во всех браузерах, что сильно мешает распространению этого формата.
Формат PNG
Это очень мощный и широко применяемый формат в Интернете и других областях компьютерной графики.
Формат WMF
Формат WMF (Windows Metafile Format) — используется для обмена графическими данными между приложениями ОС Microsoft Windows. В WMF файлах могут хранится как векторные, так и растровые изображения. Изображения в WMF формате хранятся в файлах с расширением .wmf.
Форматы PSD и CDR
Формат PSD (PhotoShop Document) — внутренний формат для пакета Adobe Photoshop. Позволяет сохранять слои в изображении и поддерживает все типы графики. Изображения в PSD формате хранятся в файлах с расширением .psd.
Формат CDR — внутренний формат для пакета программ фирмы CorelDRAW. Изображения и текст подготовленные в программе CorelDRAW в CDR формате, хранятся в файлах с расширением .cdr.
Рекомендации по использованию различных форматов растровой графики
Теперь я постараюсь перейти от теории к практике и рассмотреть области применения различных форматов растровой графики в зависимости от их характеристик. Характеристики форматов такие: используемый тип сжатия, поддержка прозрачных цветов, возможность создания простейшей анимации, поддержка построчного вывода изображения для постепенной загрузки в браузере и используемое количество цветов в изображении.
Использование GIF
Рекомендации: целесообразно использовать этот формат в Web, для изображений без плавных цветовых переходов (логотипы, баннеры, надписи, схемы). Хороший тип сжатия и малое количество поддерживаемых цветов позволяют экономить место при хранении графики, а также использовать при создании сайтов для более быстрой загрузки HTML-страниц. Черезстрочная развертка дает возможность увидеть и оценить загружаемое изображения не дожидаясь окончание загрузки. Тем не менее, ограниченный набор цветов делает непригодным этот формат для хранения изображений с плавными переходами, градиентами и т.д. Применяется в основном в Интернете.
Использование PNG
Рекомендации: наиболее совершенный алгоритм сжатие в PNG позволяет сохранять файлы меньше по объему, чем в GIF. Возможность применения абсолютно любого цвета и использование прозрачности делают этот формат лидером в плане применения в Web. Я бы рекомендовал использовать его вместо GIF. Область применения — используется при дизайне Web-сайтов, редактировании изображений и т.д. Это универсальный формат с большим будущим.
Использование JPEG
Рекомендации: этот формат нужно использовать для хранения большого количества изображений (фотографий) на жестком диске, что позволит значительно сэкономить его рабочее пространство (благодаря великолепному типу сжатия). В нем нужно хранить фотографии большого размера с большим количеством плавных переходов. Малый размер конечных файлов, позволяет эффективно применять JPEG для публикации фотографий в Интернет. Но не стоит сохранять одно и тоже изображения в JPEG несколько раз — это приведет к появлению дефектов и «повредит» изображение.
Использование TIFF
Рекомендации: этот мощный формат используется в полиграфии, издательских системах и т.д. Файлы в этом формате хранят для будущей печати. TIFF используется для хранения сканированных изображений, факсов и т.п. иллюстраций.
Использование BMP
Рекомендации: данный формат не пригоден для использования в Web, типографике и даже для хранения изображений (из-за отсутсвия сжатия изображений). Используется только из-за того, что «внедрен» в ОС Windows по умолчанию.
Заключение
Надеюсь данная статья помогла Вам немного разобраться в многообразии форматов растровой графики. Мои рекомендации помогут Вам определиться с выбором формата для хранения графики. Если кратко, то в JPEG хранят фотографии, в GIF — баннеры и логотипы (но желательно постепенно переходить к PNG), а TIFF используется для подготовки документов к печати.
Форматы векторной и растровой графики
Форматы изображений
Хороший верстальщик должен уметь правильно выбирать форматы изображений для своей вёрстки, чтобы изображения отображались без погрешностей и имели оптимальный размер при загрузке. Давайте разберёмся, какие бывают форматы изображений и в каких ситуациях лучше выбрать тот или иной формат.
Растровые форматы
Для начала рассмотрим форматы, которые относятся к растровой графике: GIF, JPEG, PNG и WebP.
Основные характеристики, которые нас будут интересовать при выборе формата — это качество изображения, вес и количество цветов. В вебе тяжёлые изображения непрактичны, поскольку они долго загружаются. Чтобы уменьшить вес файла, используются алгоритмы сжатия. Сжатие может быть с потерями и без потерь. При выборе подходящего формата изображения, нам нужно найти баланс между весом файла и качеством картинки, так как некоторые алгоритмы сжимают изображения с потерей качества. Теперь рассмотрим каждый из форматов подробнее.
GIF (Graphics Interchange Format)
Формат был разработан компанией CompuServe в далёком 1987 для передачи растровых изображений по интернету. GIF имеет цветовую палитру, состоящую из 256 цветов. Алгоритм GIF выбирает 256 наиболее используемых в исходном изображении цветов, а все остальные оттенки создаются путём подмешивания — подбора соседних пикселей таким образом, чтобы человеческий глаз воспринимал их как нужный цвет. По этой причине GIF не подходит для хранения полноцветных изображений и фотографий.
Формат поддерживает прозрачность — каждый пиксель изображения может быть в двух состояниях: прозрачный или непрозрачный, полупрозрачность не поддерживается.
Особенностью GIF является поддержка анимации, то есть этот формат может хранить несколько кадров, которые сменяют друг друга с определённой частотой.
Таким образом, формат GIF подходит если:
JPEG (Joint Photographic Experts Group)
Формат JPEG получил своё название от объединённого комитета экспертов по фотографии, который и создал этот стандарт в конце 80-х — начале 90-х годов. Он был разработан для сжатия и хранения полноцветных фотографий. Поддерживает более 16 миллионов цветов.
Формат JPEG сжимает изображения с потерей качества. Алгоритм сжатия основан на разбиении исходного изображения на квадраты 8×8 пикселей, и последующей их группировке. Можно получать JPEG изображения очень маленького веса, но только за счёт ухудшения качества картинки, можно получить и очень качественные JPEG, но тогда картинка будет слишком тяжёлой. Поэтому главная задача при работе с JPEG — подобрать такой уровень качества, чтобы вес был небольшой и качество картинки было приемлемым (обычно, это диапазон от 60 до 70, но нужно тестировать на каждой картинке).
Пример изображения в формате JPEG с неоптимальной степенью сжатия. Качество: 10. Вес: 20 килобайт.
Первая картинка весит 20 килобайт. Это круто, очень мало, но для этого мы задали уровень качества 10 и картинка выглядит плохо.
Пример изображения в формате JPEG с оптимальной степенью сжатия. Качество: 60. Вес: 65 килобайт.
Вторая картинка с уровнем качества 60 весит чуть больше первой — 65 килобайт, но выглядит уже хорошо.
Пример изображения в формате JPEG с минимальной степенью сжатия. Качество: 95. Вес: 169 килобайт.
Для третьей картинки мы задали уровень качества 95, из-за чего её вес стал 169 килобайт. Вторая и третья картинка внешне почти неразличимы, однако вторая картинка весит на 104 килобайта легче.
Таким образом, формат JPEG лучше подходит для:
PNG (Portable Network Graphics)
PNG является относительно недавним форматом, который был введён как альтернатива для GIF-файлов.
PNG является форматом сжатия без потерь и позволяет сохранять изображения, в которых требуется особенная чёткость. Например, чертежи и печатный текст.
Формат имеет две вариации: PNG8 и PNG24. PNG8 может хранить лишь 256 цветов, а PNG24 использует уже более 16 миллионов цветов.
Главная особенность формата PNG — поддержка альфа-прозрачности, то есть каждому пикселю в отдельности можно задать свою степень прозрачности.
Итак, формат PNG подходит для:
WebP
WebP — новый формат, созданный и развиваемый с 2010 года компанией Google.
Главная цель этого проекта — ещё больше уменьшить вес при сохранении такого же качества.
Формат использует новый алгоритм сжатия, в котором искажения отличаются от искажений других форматов. Ухудшается детализация и структура, в то время как края остаются чёткими.
Иногда WebP сжимает изображение даже лучше, чем заявляет Google.
WebP: 26 килобайт. Если изображение не видно, значит ваш браузер не поддерживает формат WebP.
Ввиду относительной новизны формата, не все браузеры умеют с ним работать. На сегодняшний день WebP поддерживается только Chrome, Opera и Firefox.
Векторные форматы
GIF, JPEG, PNG, и WebP — растровые форматы, основанные на дискретном (пиксельном, точечном) представлении изображения, в то время как векторные форматы основаны на математических формулах (геометрическом представлении фигур).
SVG (Scalable Vector Graphics)
Основным форматом векторной графики в Интернете является SVG. Данный формат не является типичным, он представляет из себя набор инструкций, описывающих изображение, в формате XML. По сути, файл с изображением в этом формате является обычным текстовым файлом, который можно открыть в блокноте и отредактировать. В этом формате можно описать не только статичную, но и динамичную картинку (анимация), смешать созданные векторы с растровой картинкой. Благодаря тому, что каждая фигура является для интернет-браузера элементом DOM, c помощью JavaScript можно описывать достаточно сложные сценарии, взаимодействовать с пользователем.
Сокращение от англ. Scalable Vector Graphics. Является открытым стандартом, т.е. в отличие от большинства других форматов, SVG не является чьей-либо собственностью. Это основанный на XML язык разметки, предназначенный для описания двухмерной векторной графики. Формат поддерживается многими веб-браузерами и может быть использован при оформлении веб-страниц. К сожалению, формат не обеспечивается высокого качества в отношении сложных рисунков и имеет ограничения по сфере своего использования.
SVG переводится как — масштабируемая векторная графика. Формат существует с 1999 года.
Размер объектов SVG намного меньше размера растровых изображений, а сами изображения не теряют в качестве при масштабировании. В отличие от растровых форматов мы можем взаимодействовать с изображениями в формате SVG — при помощи CSS можно изменять параметры графики: цвет, прозрачность или границы, а при помощи JavaScript — анимировать изображение.
SVG поддерживается почти всеми браузерами за исключением Internet Explorer 8 и ниже, но и это можно решить подключением JavaScript-библиотек, например, SVGeezy.
Формат SVG отлично подходит для малоцветных схем, логотипов и иконок.
Таким образом, формат SVG подходит если:
Векторный формат файлов, создаваемых программой Adobe Illustrator. У Adobe Illustrator большое число версий – Adobe Illustrator 3, Adobe Illustrator 4, Adobe Illustrator 5 и т.д. Формат ai каждой новой версии несовместим с более старыми версиями, что означает, например, файл, сохраненный в версии Adobe Illustrator 9 может быть открыт в более новой версии программы (Adobe Illustrator 10, CS, CS2 и т.д.), но не может быть открыт в более старой версии программы (Adobe Illustrator 8, 7, 6 и т.д.), хотя с версии Adobe Illustrator 10 поддерживается возможность импорта файлов более новых версий. Формат обеспечивает очень высокое качество рисунков, но по ряду параметров плохо совместим с другими программами (например, различные эффекты Adobe Illustrator и градиентная заливка могут не передаваться в другие форматы).
Векторный формат файлов, создаваемых программой CorelDraw. У CorelDraw большое число версий – CorelDraw 3, CorelDraw 4, CorelDraw 5 и т.д. Формат cdr каждой новой версии несовместим с более старыми версиями, что означает, например, файл, сохраненный в версии CorelDraw 9 может быть открыт в более новой версии программы (CorelDraw 10, 11, 12 и т.д.), но не может быть открыт в более старой версии программы (CorelDraw 8, 7, 6 и т.д.). Формат обеспечивает очень высокое качество рисунков, но по ряду параметров плохо совместим с другими программами (например, различные эффекты CorelDraw и градиентная заливка могут не передаваться в другие форматы).
Corel Presentation Exchange – формат графических программ корпорации Corel, предназначенный для передачи рисунков между разными программами. Формат поддерживается, начиная с версии CorelDraw 6.
Относительно универсальный векторный формат файлов, поддерживаемый большинством векторных редакторов – CorelDraw, Adobe Illustrator, Macromedia FreeHand и различными узкоспециализированными программами (для плоттерной резки, гравировки, выжигания на дереве и т.д.). Формат имеет много версий и, к сожалению, каждая программа поддерживает его только до опеределенной версии (например, CorelDraw поддерживает только версии до EPS 7). Формат обеспечивает очень высокое качество рисунков.
fla, fh
Исходные Flash-файлы, создаются в Adobe Flash (бывш. Macromedia Flash).
Flash-формат, который может просматриваются с помощью Flash Player, устанавливамый как plugin в браузер.
Windows Metafile — графический формат файла в системе Microsoft Windows. Универсальный векторный формат, поддерживаемый большинством векторных редакторов. К сожалению, формат не обеспечивает высокое качество для сложных рисунков и имеет очень ограниченное число поддерживаемых эффектов, поэтому для профессионального использования не подходит и используется преимущественно частными пользователями. Формат поддерживается рядом веб-браузеров и может быть использован при оформлении веб-страниц.
Принципы выбора параметров форматов растровых изображений при решении графических задач
Известно, что на компьютере изображения представляются в цифровом виде. Цифровое – значит, описано посредством чисел. Это позволяет хранить, просматривать и обрабатывать изображение в графических редакторах.
Принцип формирования изображения в растровом и векторных редакторах кардинально отличаются друг от друга.
В растровом редакторе (Gimp, Adobe Photoshop, Paint) изображение разбивается на квадратные элементы одинакового размера и каждый такой элемент описывается отдельно. Этот квадратный графический элемент называют пикселом (picture element, pixel).
Изображения, представленные посредством пикселей, называют растровыми, то есть разложенные на элементы.
Растровое изображение — это файл данных или структура, представляющая собой сетку пикселей на компьютерном мониторе или цветовых точек на бумаге и материалах.
Важными характеристиками для таких изображений являются:
Разрешение
Наиболее распространенная единица измерения – dpi – количество пикселов на одном дюйме длины (1 дюйм = 2,54 см).
Но что да ет разрешение?
Теперь уменьшим размер клетки-пикселя в 4 раза, закрасим только четверть клетки, в этом случае разрешение увеличится только в 2 раза, ведь на одну длину теперь приходится 10 клеток-пикселей
 |