простой сайт на php
Как сделать сайт на PHP
В этой статье мы поговорим о том, как сделать сайт на PHP самостоятельно. А начнем мы с того, что Вам необходимо:
Для решения третьей проблемы хорошо подойдет программа Denwer, которую можно бесплатно установить на Ваш компьютер. Если Вы не в курсе, что это за программа, то советую ознакомиться: как установить Denwer, в этой статье пошагово (для новичков) объяснено как его установить и как пользоваться.
Конечно, есть и другие средства, которые позволяют интерпретировать PHP. Например, Apatch, но он довольно сложен в настройках, а если вы новичок, то начинать с него не советую.
Для того, чтобы приступать к разработке сайта на PHP, Вам нужны начальные знания в HTML. Я уже писал о том, как создать простую страницу HTML. Там описаны все html-теги, без которых создать сайт невозможно. Поэтому настоятельно рекомендую начать изучать сайтостроение с той статьи.
Чем отличается сайт на PHP от голого сайта на HTML?
Допустим в шапке сайта необходимо изменить буквально одно слово. Если сайт сделан на голом HTML, то необходимо будет открыть каждый html-файл, чтобы внести изменение, а это очень неудобно. Если же шапка сайта сделана на PHP в качестве подключаемого компонента, то изменения нужно будет внести только в одном файле и они автоматом изменятся на всем сайте.
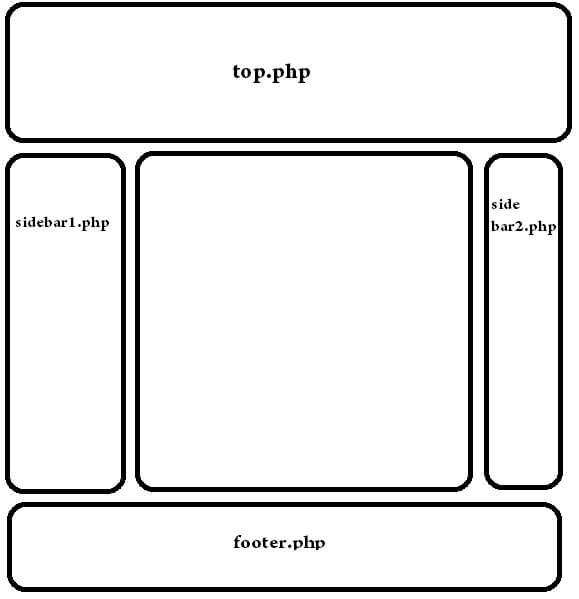
Структура типичного сайта на PHP:
Код файла index.php :
Теперь отдельно рассмотрим каждый из подключаемых элементов:
Обратите внимание, что подключается они через специальную команду PHP:
Каждый файл соответственно отвечает за отдельную часть сайта. Я постарался назвать их максимально информативно и понятно. Сайт может состоять из большего множество таких подключаемых файлов. Рассмотрим по порядку каждый элемент сверху вниз.
Вот так примерно выглядит самый простой сайт сделанный на PHP. Как я уже писал, подключаемых блоков может быть сколь угодно много. Рассмотренный пример не содержит базу данных. Это самый простой сайт на PHP, который можно назвать модифицированной версией html-сайта.
Создание PHP+MySQL сайта: от простого к сложному — шаг первый
Для создания перспективного, расширяемого и эффективного сайта любой сложности следует начинать с простого. Это процесс нелёгкий, требует определённых базовых знаний PHP и MySQL, но если его рассмотреть по пунктам — то можно составить своего рода «рабочий план», который пригодится при создании новых сайтов. Подготовим «ядро» и базу для проекта. Вначале это будет обычный сайт визитка, но потом, добавляя функционал, его можна превратить во что угодно. Итак, приступим.
1. Подготовка базы данных. Создаём первую таблицу в БД MySQL
Создаём новую базу данных, например «mysite». Лично я привык работать с кодировкой UTF-8, по-этому сразу оговорюсь: проследите, чтобы все текстовые файлы сайта, сама база, таблицы и поля таблиц были в одной кодировке.
В новой базе делаем таблицу. Назовём её «pages». В этой таблице будут храниться статические страницы будущего сайта и информация о них. Таблица должна содержать следующие поля:
Сразу после создания таблицы вставляем в неё значения для главной страницы сайта. В поле «page_alias» для главной страницы предлагаю вставить значение «home». Метатеги — соответственно тематике всего сайта. Таким же образом можно посоздавать другие страницы, например «О компании» с алиасом «about» и своими метатегами, или «Контакты» с алиасом «contacts» и т.д.
2. Создаём файл конфигурации сайта
function close() <
mysql_close($this->link);
>
Этот файл пока содержит только простой класс подключения к базе данных, но в дальнейшем в него можно добавлять разные полезные функции, которые будут доступны из любого места в коде сайта. Не забудьте изменить логин и пароль к Вашей базе.
Если Вы работаете в среде Windows, я могу порекоммендовать использовать редактор Notepad++. В этом редакторе есть нумерация строк, и он легко переводит текст из одной кодировки в другую. ВНИМАНИЕ! Если Вы работаете в кодировке UTF-8 — конвертируйте файлы в UTF-8 without BOM — это поможет избежать проблем в будущем.
3. Создаём index.php — главный контроллер сайта
Файл конфигурации создан. Теперь в корневой папке сайта создаём index.php — это и будет основной скрипт сайта, своего рода «главный контроллер». Содержание файла index.php:
// ГЛАВНЫЙ КОНТРОЛЛЕР
switch ($_GET[option]) <
case «page»:
include($_SERVER[DOCUMENT_ROOT].»/com/page.php»);
break;
default:
include($_SERVER[DOCUMENT_ROOT].»/com/home.php»);
break;
>
include ($_SERVER[DOCUMENT_ROOT].»/template.php»);
$db->close();
4. Создаём компонент вывода обычной страницы
Создаём в папке «com» файл «page.php». Содержимое файла следущее:
5. Создаём компонент вывода главной страницы
Главная страница у нас в базе данных хранится под псевдонимом «home», и пока по своей структуре не отличается от обычных страниц сайта — это просто статья. Тем не менее создадим для неё отдельный компонент — на перспективу, так сказать.
Содержимое компонента «home.php» в папке «com» почти совпадает с содержимым компонента обычной страницы, за исключением строки запроса к базе и названия компонента. Строка запроса теперь выглядит так:
$query = «SELECT * FROM wx_pages WHERE page_alias=’home’ LIMIT 1»;
6. Создаём шаблон дизайна всего сайта
В корневой папке также должны быть папки «css» и «images» для элементов дизайна. В файле /css/style.css — можно настроить стили по своему усмотрению.
RewriteEngine On
RewriteBase /
УЧЕБНЫЕ МАТЕРИАЛЫ
Web-верстка, компьютерная графика,
мультимедиа
Уроки PHP и MySQL
Уроки PHP. Урок 3. Создание сайта на PHP
Функция require() при ошибке в сценарии останавливает выполнение сценария, а функция include() сообщает об ошибке и продолжает выполнение сценария. В этом разница между ними.
Упражнение 1. Создание простого шаблона сайта
На рис. 1 приведен шаблон сайта. В основе шаблона лежит макетная таблица, в ячейках с цветным фоном расположены одинаковые элементы сайта, на разных страницах сайта меняется содержимое только центральной ячейки.
Для создания единых элементов можно использовать функцию require, действие которой аналогично функции readfile.
1. Создайте папку site_inc.ru в папке home на виртуальном сервере.
3. Перезапустите Денвер. Все файлы простого шаблона сохраняйте в папку www.
4. Осуществите код из рис. 2, и сохраните файл под именем index.php в папке www.
5. Создайте файл verh.inc (рис. 3) и сохраните в папку www.
6. Создайте файл left.inc (рис. 4) и сохраните в папку www.
7. Создайте файл right.inc (рис. 5) и сохраните в папку www.
8. Создайте файл niz.inc (рис. 6) и сохраните в папку www.
9. Просмотрите результат, набрав в адресной строке www.site_inc.ru и нажав Enter (рис. 7).
10. Копированием файла index.php создайте файлы: kompany.php, product.php, uslugi.php, kontakt.php. В каждом файле измените содержимое центральной ячейки. Проверьте работоспособность гиперссылок. Результат на рис. 8.
11. Измените содержимое файла verh.inc. Убедитесь, что изменения произошли на всех страницах сайта.
Упражнение 2. Создание сайта на PHP с разворачивающейся панелью навигации
Будем создавать сайт газеты «Из первых рук» (рис. 9).
Рис. 9. Сайт газеты «Из первых рук»
В данном уроке создание сайта на PHP начинается с главной страницы.
1. В директории home на виртуальном сервере создайте папку с именем gazeta.local, внутри нее папку www. Запустите/перезапустите Денвер.
2. В папке www создайте главную страницу сайта index.php и впишите в нее код из листинга на рис. 10:
3. Создайте папку image в корне сайта (папка www). Скопируйте в нее изображения logo.gif и fon.jpg из папки CD_php/ php-3.
4. Создайте внутри папки www папку flash и скопируйте в нее файл banner.swf из папки CD_php/php-3.
Для просмотра в браузере в адресной строке введите gazeta.local/ Должно получиться так, как на рисунке 11.
Как видно из рис. 10, наша страница берет все стили из файла style.css, который находится в папке CSS. Отсюда следующее задание.
1. Создайте папку CSS.
2. В ней создайте файл style.css, и впишите в него код, как на рис. 12.
Создание сайта на PHP требует достаочно частой проверки внесенных изменений. Для проверки в адресной строке браузера введите gazeta.local/ Если все задания выполнены правильно, то в окне браузера отобразится сайт газеты «Из первых рук» (рис.13).
Рис. 13. Результат выполнения заданий 1 и 2
РАЗВОРАЧИВАЮЩАЯСЯ ПАНЕЛЬ НАВИГАЦИИ
Сначала создадим несколько страниц. Страницу с новостями назовем – news.php; статьи – stats.php; рубрики – rubrics.php; партнеры – partners.php; главная уже создана – index.php.
Также добавим подпункты в меню новости и статьи. В новостях добавим: «горячие» новости – hotnews.php; последние новости – lastnews.php. В статьях: заказать статью – zakaz.php; TOP 10 – TOP10.php.
Имея теперь название страниц, займемся созданием панели навигации.
1. Создайте в корне сайта файл menu.php.
2. Наберите в нем код из листинга на рис. 14.
Рисунок 14. Файл menu.php
Подробней разберем код из листинга на рис. 14.
$but1=’ Главная ’; // здесь определяем переменную but1, которая несет в себе часть панели навигации. Также из значения атрибута href видно, что при переходе на страницу index.php, передается значение переменной t1, равное единице.
Так как остальные переменные but выполняют подобную функцию, мы сразу рассмотрим строку 18:
if ($t1==’1’) <echo $but1.$but2.$but3.$but4.$but5;>; // здесь выполняется условие, при соблюдении которого, скрипт выводит на странице значение определенных переменных.
При переходе на каждый пункт или подпункт меню, передается значение переменной t1. Это значение выполняет одно из условий, и скрипт, буквально, «собирает» панель навигации заново.
Пришло время использовать функцию include(). Чтобы не путаться в переменных $but и в операторах if, вынесем часть кода, которая содержит значения переменных $but в отдельный файл.
1. Создайте в корне сайта config.php.
В результате выполнения задания 4, коды файлов menu.php и config.php должны соответствовать листингам на рис. 15 и 16.
Рисунок 15. Файл menu.php
Рисунок 16. Файл config.php
Мы создали главную страницу сайта, сотдельный файл со всеми стилями, и разворачивающуюся панель навигации. Но проверить панель в действии, пока не можем, так как не существует страниц, на которые она ссылается. Значит, пора браться за создание шаблона страниц. Но сначала разберем логику, по которой будет создан наш шаблон.
Рассмотрим наш сайт. Основная часть страницы, текст в центре, окружена панелью навигации слева, дублером навигации и шапкой страницы сверху, и баннером справа. Только текст в центре несет в себе индивидуальное наполнение страницы, все остальное копируется на каждой странице. Внеся изменения, например, в заголовке title, нам придется вносить изменения во все файлы сайта, что довольно долго и не интересно.
Теперь посмотрим на сайт, точнее на его главную страничку, изнутри. Весь код идет сверху вниз, а 10% индивидуальной информации расположены где то посередине. Что наводит на простую мысль, которую мы реализуем, выполнив задание 5.
1. Скопируйте код, который предоставлен на рис. 17, из файла index.php.
2. Создайте файл top.php и вставьте код в него.
3. Повторите шаг 1 и 2, используя листинг на рис. 18 и создав файл endmenu.php.
4. Повторите шаг 1 и 2, используя листинг на рис. 19 и создав файл down.php.
В результате у вас должны появиться три новых файла, код которых должен соответствовать рис. 17, 18 и 19.
Рисунок 19. Файл down.php
Теперь изменим главную страницу, сделав ее шаблонной.
Замените весь код страницы index.php на пять строчек из листинга на рис. 20.
Посмотрите сайт в браузере (рис. 21).
Создадим остальные страницы сайта.
1. Создайте файл news.php, вписав в него код из рис. 20, заменив строку 4 на:
2. Создайте файл hotnews.php, вписав в него код из рис. 20, заменив строку 4 на:
Буквально сегодня произошло.
3. Создайте файл lastnews.php, вписав в него код из рис. 20, заменив строку 4 на:
За последнюю неделю.
4. Создайте файл stats.php, вписав в него код из рис. 20, заменив строку 4 на:
Список статей за месяц.
5. Создайте файл zakaz.php, вписав в него код из рис. 20, заменив строку 4 на:
6. Создайте файл TOP10.php, вписав в него код из рис. 20, заменив строку 4 на:
7. Создайте файл rubriks.php, вписав в него код из рис. 20, заменив строку 4 на:
8. Создайте файл partners.php, вписав в него код из рис. 20, заменив строку 4 на:
Сейчас надо добавить гиперссылки для дублера навигации.
Замените в файле top.php часть кода, которая указана на рис. 22, на код из рис. 23.
Проверьте работу всех ссылок (рис. 24)
1. Что делает функция include()?
2. Чем отличается функция include() от require()?
Простой сайт на php
Чтобы показать вам как сложно писать сайты без PHP-фреймворка, здесь мы создадим очень простой веб-сайт, состоящий из трех HTML страниц: Home (Домашняя), Login (Вход) and Logout (Выход). Для данного примера мы не будем пользоваться никаким фреймворком и постараемся использовать только «чистый» PHP.
1.2.1. Домашняя страница
Когда вы пишете веб-сайт на PHP, вы помещаете свой код в файл с расширением .php. Такой файл также называется скриптом PHP.
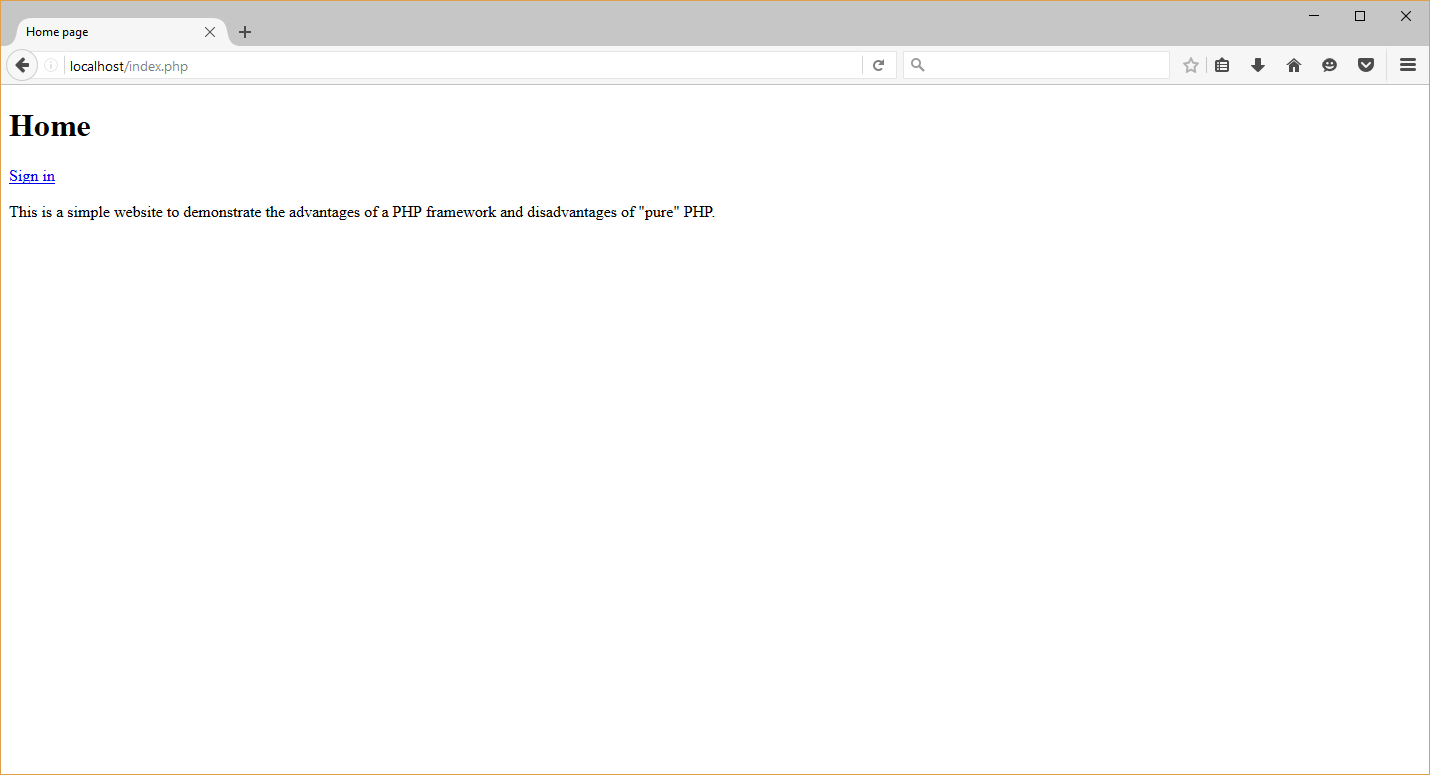
Сначала давайте реализуем страницу Home для веб-сайта. Чтобы это сделать, создайте скрипт index.php в корневой директории документов Apache и поместите туда следующий код:
Чтобы понимать код, приведенный ниже, вам нужен опыт работы с PHP. Если у вас его нет, было бы хорошо, если бы вы обратились к руководству по PHP, например к w3schools.com.
Если вы теперь введете «http://localhost/index.php» в ваш браузер (например Google Chrome или Firefox), вы должны увидеть страницу, как приведена ниже:

1.2.2. Страница Login
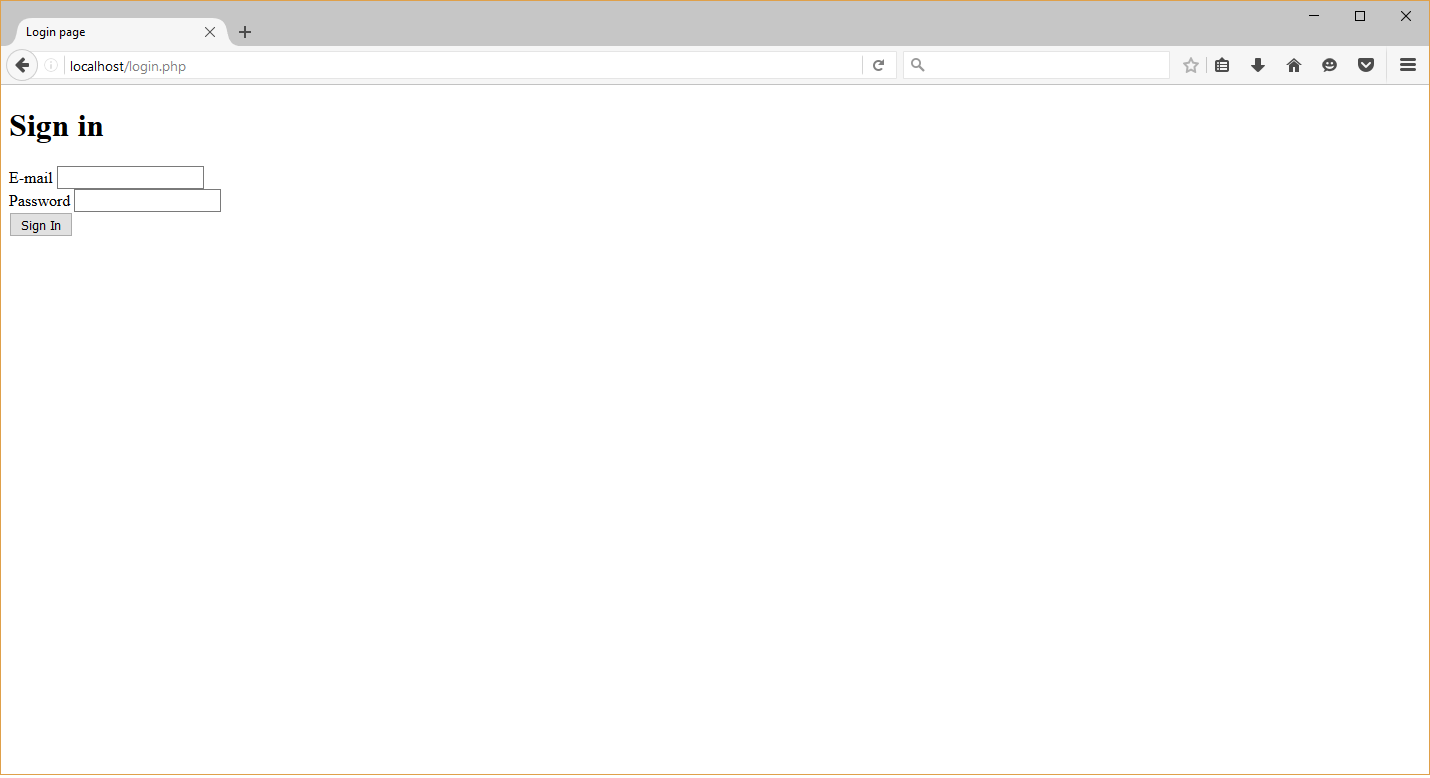
Далее давайте создадим страницу Login. Такая страница обычно имеет форму с полями E-mail и Password. Когда пользователь отправляет форму, он проходит процедуру аутентификации и его личность сохраняется в сессию PHP. Наш скрипт бы выглядел следующим образом:
Если вы откроете URL «http://localhost/login.php» в браузере, то увидите следующую страницу:

Чтобы войти, испольуйте admin@example.com и Secur1ty как ваш E-mail и пароль, соответственно.
1.2.3. Страница Logout
И, наконец, давайте создадим страницу Logout которая будет убирать личность пользователя из сессии:
Полный код, приведенный выше, можно найти в примере Pure PHP, идущем в комплекте с данной книгой.
1.2.4. Анализ кода
Скрипты index.php и login.php плохи тем, что в них весь код слит в один единственный файл. Здесь нет никакого разделения ответственности. Интуитивно вы понимаете, что было бы удобнее разделить код, ответственный за аутентификацию пользователя и код, ответственный за презентацию (отображение HTML).
Что будет, когда ваш сайт вырастет в размерах? Как вы будете организовывать свой код? Будете создавать новый PHP скрипт на новую страницу? А что если вы захотите использовать некоторые из ваших PHP скриптов в других сайтах? Интуитивно вы возможно уже понимаете, что было бы полезно организовать код в виде неких модулей.
И index.php, и login.php содержат практически одинаковый код HTML-разметки. Почему мы должны копировать и вставлять этот общий лэйаут в каждый PHP-скрипт? Мы бы хотели использовать повтороно некий «главный» лэйаут на всех (или почти всех) страницах.
Скрипт login.php имеет проблемы с безопасностью, так как мы не реализовали никакую валидацию переменных POST. PHP сессия также может быть взломана. И кроме того, скрипт login.php будет помещаться в корневой директории документов Apache что не очень безопасно (было бы безопасней вынести его из директории документов). Скрипт index.php также не безопасен, потому что мы не экранировали выводимую на страницу PHP-переменную (здесь возможны XSS-атаки).
Эти скрипты не используют классы PHP. Инкапсуляция кода в классы в теории сделала бы код более струкрутрированным и простым в поддержке.
В данных скриптах вам приходится писать свою собственную реализацию аутентификации пользователя (и многого другого). Зачем изобретать колесо, и не воспользоваться хорошо написанной библиотекой для этого?
Все вышеперечисленные проблемы могут быть легко решены, когда вы пишете вебсайт внутри фреймворка (такого как Zend Framework 3):
В ZF3 вы используете шаблон проектирования Model-View-Controller разделяя ваш PHP-код на модели (код, ответственный за аутентификацию пользователей, пойдет сюда), презентацию (код, отвечающий за рендеринг разметки HTML, пойдет сюда) и контроллеров (код, ответственный за извлечение переменных POST пойдет сюда).
В ZF3 вы можете использовать концепцию модулей. Это позволяет удобно выделить ваши модели, контроллеры и презентацию в автономную единицу (модуль) и легко использовать этот модуль в другом проекте.
В ZF3 вы можете задать общий шаблон для лэйаута и использовать его на всех (или на большинстве) веб-страниц.
ZF3 предоставляет различные средства безопасности, такие как фильтры и валидаторы форм, экранировщики вывода валидаторы сессии, криптографические алгоритмы и т.д. В вебсайте на ZF3 только скрипт index.php доступен веб-пользователям, все остальные скрипты PHP находятся вне директории документов Apache.
В сайте на ZF3 вы помещаете свой код в классы, что делает его хорошо организованным.
ZF3 предоставляет множество компонентов, которые вы можете использовать в своем веб-сайте: компонент для аутентификации, компонент для работы с формами и т.д.
Теперь вы возможно имеете лучшее представление о преимуществах Zend Framework 3 и о том, что он может дать вам. В следующих разделах мы опишем ZF3 подробнее.
Свой движок сайта на php в связке с MySql, для начинающих
Среди обычных пользователей различных CMS, есть те, у которых есть желание создать свою собственную CMS. Одним из таких пользователей был я.
В конце декабря я загорелся желанием сделать что то свое, при очень малом знании языков. И теперь, я хочу помочь рядовому пользователю несколько освоится в связке php и MySql, и в том, как можно написать свой сайт.
Во первых, мы должны понять, что у нас будет за сайт, и какова будет его структура.
У меня была идея фикс — истории из игр, чтобы любой пользователь мог их добавлять и выводились они постранично из БД MySql.
И так, сначала разметим структуру страницы. Для меня это было:
Header
Menu
Content
Sidebar
Footer
Header — шапка сайта;
Menu — соответственно меню;
Content — содержимое страниц в моем случае истории, но содержимым может быть все, что угодно;
Sidebar — боковая колонка, где находились новости и лучшие истории;
Footer — нижняя часть сайта (подвал) с копирайтом.
Также, нельзя забывать о подключении к базе данных — ведь страницы у нас динамические, и всю информацию мы будем брать оттуда, поэтому нам понадобится еще пара вещей — файл с конфигом, а также файл, который будет подключать нас к базе данных.
После этого, я создал 6 пустых php: index.php, config.php, connect.php, header.php, menu.php, content.php, sidebar.php и footer.php.
Забыл отметить, что для удобства редактирование кода стоит скачать программу Notepad++ — русская версия в ней есть.
Итак, начнем с простого. Для начала, в файл index.php добавим вот этот код:
Тэгами мы открываем и закрываем наш код (вместо