проверить параметры попапа при ширине окна браузера 1600 px и 1000 px в яндекс почте
Масштаб, шрифт и кодировка
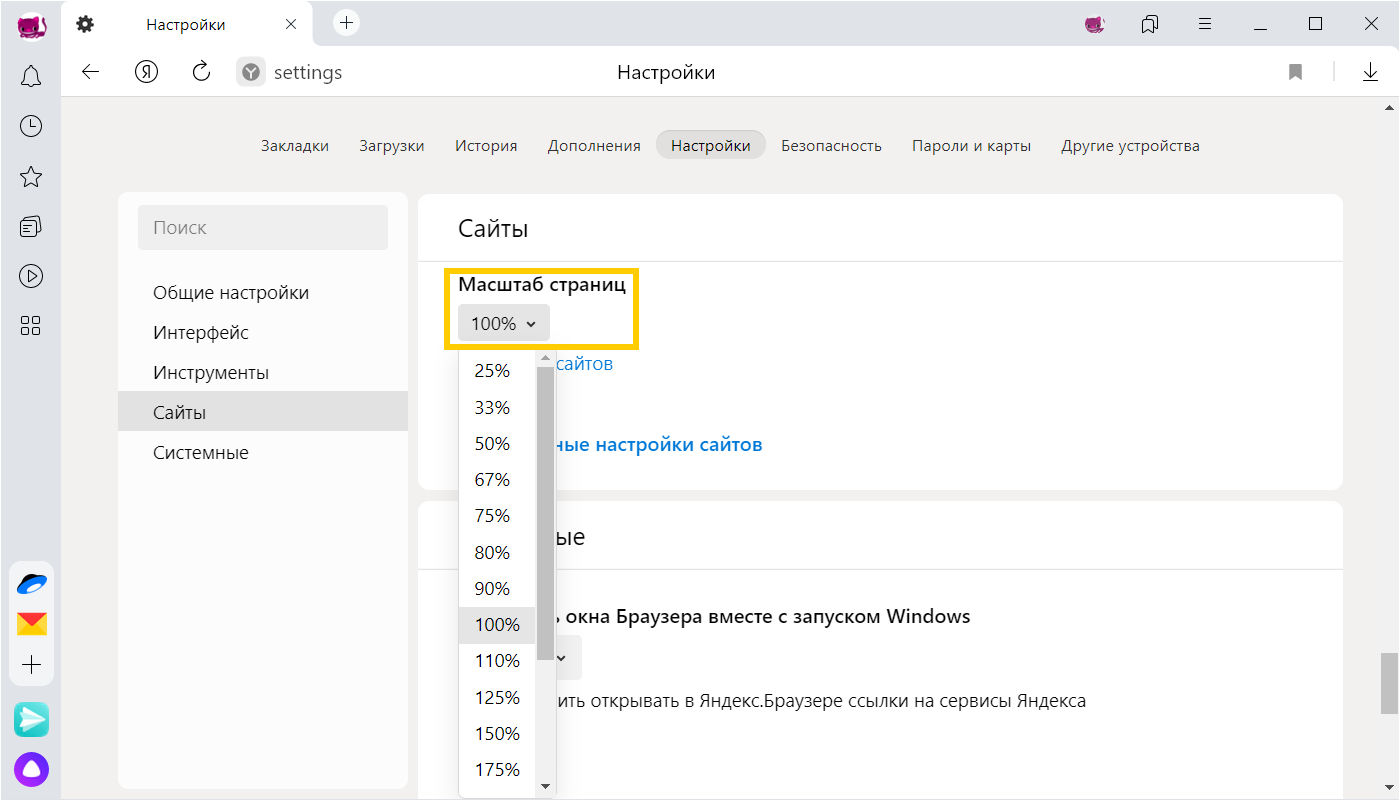
Масштаб
В открывшемся меню нажмите кнопку:
— развернуть окно во весь экран.
Чтобы удалить настройки масштаба для отдельных страниц:
При нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
При нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
При нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
При нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
Шрифт
Чтобы задать общий для всех страниц шрифт:
Чтобы увеличить размер шрифта:
Нечеткий, бледный или ломаный шрифт
Отключите сглаживание шрифтов ClearType в настройках Windows.
Если у вас установлена программа GDIPP, отключите ее на время и проверьте, как отображаются шрифты.
Отключите глобальную функцию сглаживания FXAA в настройках видеокарты:
Более конкретные рекомендации вы найдете в Руководстве по использованию вашей видеокарты.
В браузерах на основе Chromium шрифты иногда становятся блеклыми. В этом случае попробуйте удалить шрифт Roboto:
Кодировка
Если текст на странице отображается неправильно, воспользуйтесь автоматическим переопределением кодировки или попробуйте изменить кодировку страницы вручную:
Масштаб, шрифт и кодировка
Масштаб
В открывшемся меню нажмите кнопку:



Чтобы удалить настройки масштаба для отдельных страниц:
Как проверить сайт на разных разрешениях
Современный дизайнер знает принципы адаптивного веб-дизайна – сайт должен идеально визуализироваться на любом устройстве или размере экрана, на котором его будут открывать потенциальные клиенты. Это очень важно, ведь посетителей со смартфонов и планшетов уже перевалило за отметку 50%, да и наличие адаптива влияет на ранжирование в поисковых системах. Провести реальные тесты физически невозможно, но существуют специальные инструменты, позволяющие тестировать проекты в виртуальной среде.
Современный дизайнер знает принципы адаптивного веб-дизайна – сайт должен идеально визуализироваться на любом устройстве или размере экрана, на котором его будут открывать потенциальные клиенты. Это очень важно, ведь посетителей со смартфонов и планшетов уже перевалило за отметку 50%, да и наличие адаптива влияет на ранжирование в поисковых системах. Провести реальные тесты физически невозможно, но существуют специальные инструменты, позволяющие тестировать проекты в виртуальной среде.
Популярные разрешения экрана
Проверка сайта на разных разрешениях через браузеры
Firefox
Chrome
Yandex
Другие браузеры
Онлайн-сервисы для проверки адаптива
BrowserStack
Позволяет протестировать сайт не только на адаптивность, но и на кроссбраузерность. Для начала работы необходимо залогиниться через гугл-аккаунт. Бесплатный доступ для интерактивного тестирования браузера и мобильного приложения открывается только на 30 мин., 100 мин. дается на автотестирование.
Каждое устройство доступно до 1 мин. во время бесплатной пробной версии.
Стоимость подписки для проверки сайтов только в настольных браузерах (для одного пользователя) – 29 долл., в настольных и мобильных – 39 долл.
Screenfly
Рекомендуемые устройства включают настольные компьютеры, планшеты, телевизоры и смартфоны.
CrossBrowserTesting
Благодаря универсальности платформы, возможно запускать параллельные автоматические тесты, визуально сравнивать скриншоты, взаимодействовать с сайтом на реальных устройствах, а также удаленно отлаживать код по ходу работы. Для использования пробной версии необходимо зарегистрироваться в сервисе.
Ghostlab
Удобно, что можно делать снимки экрана с любого устройства, аннотировать их и перетаскивать на свой баг-трекер.
Пробный период длится 7 дней. Стоимость программы – 49 долл.
Responsinator
Ресурс предлагает протестировать страницу в следующих вариантах ширины: 375, 734, 412, 684, 667, 414, 736, 768, 1024.
Инструменты от поисковых систем для проверки адаптива
Огромный процент интернет-трафика поступает с мобильных устройств, и веб-сайт должен хорошо выглядеть и работать, чтобы пользователям было удобно.
Google Mobile Friendly
Google Mobile Friendly лучше всего подходит для проверки удобства использования мобильных девайсов и фрагментов кода.
Минус – нельзя посмотреть, как выглядит веб-ресурс в разных разрешениях, а также взаимодействовать с ним (отображает только первый экран).
Mobile Friendly – Яндекс.Вебмастер
Минус – нельзя посмотреть, как выглядит веб-ресурс в разных разрешениях, также возможна проверка только своих сайтов.
Как узнать, какими браузерами пользуются посетители сайта?
Важно! Сайт должен быть подключен к Google Analytics/Яндекс.Метрике.
После того как будет определено, с каких браузеров осуществляются входы, необходимо скачать их, поочередно открывать в каждом свой сайт и проверять, корректно ли отображение, отсутствуют ли баги, либо же воспользоваться онлайн-сервисом.
Размер окна браузера
Под какое разрешение делать сайт?
Как рассчитать ширину сайта для того, чтоб не появлялся горизонтальный скроллинг?
Пользователь может просматривать сайты на различных устройствах. Ниже приведена статистика устройств просмотра сайтов Яндекс.Метрика на январь 2021 год.
Типы устройств просмотра сайтов
Размеры окон экрана монитора и браузера указаны в пикселях (px).
Распространенные мониторы
Различные размеры окон браузера
1.1. Размер экрана
Размер экрана — это ширина и высота всего экрана: монитора (дисплея) или мобильного дисплея.
1.2. Доступный размер экрана
Доступный размер экрана — это ширина и высота активного экрана без панели инструментов операционной системы.
| Размер экрана |
| Доступный размер экрана |
| Внешнее окно браузера |
| Окно прсмотра |
2.1. Размер внешнего окна — это ширина и высота текущего (активного) окна браузера, включая адресную строку, поисковую строку, панель вкладок, открытые боковые панели и прочие панели браузера.
3. Размер веб-страницы
Размер веб-страницы — это ширина и высота отображаемого содержимого (размер загруженной веб-страницы).
Как узнать ширину окна браузера?
Каким инструментом лучше пользоваться, чтобы определить/задать ширину экрана браузера?
Ситуация: нужно посмотреть, как выглядит страница при ширине экрана 1024 px (вместе с прокруткой)
Правильно я понимаю, что использование Window Resizer + контроль на whatsmy.browsersize.com позволит мне точно контролировать ширину браузера?
Или вообще есть какие-то более элементарные пути? Простите, туплю (
PS Да, я искала обсуждение аналогичного вопроса на форуме и не нашла
Просто один из вариантов. Возможно не ваш.
* появится возможность выбора разрешения или устройства
Так в частности «адаптивную верстку» проверяют
facebook (Дети диаграммы Ганта)
Каким инструментом лучше пользоваться, чтобы определить/задать ширину экрана браузера?
Ситуация: нужно посмотреть, как выглядит страница при ширине экрана 1024 px (вместе с прокруткой)
Правильно я понимаю, что использование Window Resizer + контроль на whatsmy.browsersize.com позволит мне точно контролировать ширину браузера?
Или вообще есть какие-то более элементарные пути? Простите, туплю (
PS Да, я искала обсуждение аналогичного вопроса на форуме и не нашла
Посмотрел данные сайты. Очевидно они показывают размеры окна браузера без элементов интерфейса (полосы прокруток, меню). Поэтому если вам нужен размер с полосой прокрутки, то все верно. Тем более, вряд ли несколько пикселей сыграют большую роль.
Форум
Справочник
Измерения окна, документа и элементов
В решении многих задач может понадобиться определить положение, размер окна браузера, или каких-нибудь определенных элементов документа. В этой записи будут перечислены все способы определения этих значений.
Разрешение экрана
Положение окна браузера
Мнения разработчиков в вопросе какое же свойство должно хранить положение окна относительно верхней левой точки экрана, видимо, разошлись.
Первые два работают в браузерах Mozilla (например Firefox), вторая пара работает в Internet Explorer и Opera. В браузерах, основанных на движке WebKit (например Safari, Chrome), обе пары работают и их значения равны друг другу соответственно.
Но невозможно абсолютно кросс-браузерно определить положение окна, поскольку в разных браузерах отсчет идет до разных точек. Дело в том, что браузеры Internet Explorer и Opera в значениях screenTop и screenLeft хранят координаты левого верхнего угла документа, а не всего окна, поэтому даже при развертывании на весь экран их значения будут не нулевые.
Напротив, остальные браузеры начинают отсчет от верхней левой точки самого окна, как и ожидается для этих свойств. Стоит отметить, что в Firefox, при развертывании окна на весь экран, значения screenY и screenX могут быть отрицательными.
Положение окна браузера можно изменить двумя методами:
Размеры окна браузера
Под размерами окна браузера подразумеваются как размер всего окна целиком (вместе с хромом и панелями), так и размер видимой части документа (вьюпорт), или другими словами, размер окна браузера без панелей и хрома.
К сожалению, с получением этих значений больше проблем, чем может показаться на первый взгляд.
Но это справедливо только для режима следования стандартам (CSS1Compat mode), поэтому приведенный выше код работает верно в этом документе.
Но если у страницы не будет указан doctype, то в некоторых браузерах свойства clientWidth и clientHeight объекта document.documentElement будут иметь значения ширины и высоты всего документа целиком, а не только видимой его части, в то время как document.body.clientWidth и document.body.clientHeight наоборот будут иметь значения размеров вьюпорта.
Размеры окна браузера можно изменить двумя методами:
Скролл окна браузера
Сколлбар имеет несколько параметров: ширина, высота, значение прокрутки сверху, значение прокрутки слева.
Стоит отметить, что как и в случае с размерами вьюпорта, в режиме «quirks mode» не всегда понятно, свойства какого элемента ( documentElement или body ) будут иметь нужные нам значения скролла.
Для того, чтобы убедится в том, что в разных браузерах эти свойства имеют разные значения, можете попробовать выполнить тесты, представленные по этой ссылке, в разных браузерах: http://www.quirksmode.org/viewport/experiments/body.html
В браузерах на движке Mozilla (Firefox) или WebKit (chrome, safari) вы можете воспользоваться свойствами window.scrollY и window.scrollX для определения этих значений. Они будут равны scrollTop и scrollLeft соответственно.
Из скрипта вы можете управлять прокруткой страницы, пользуясь следующими методами (обратите внимание на очередность параметров):
Размеры документа и элементов
Дело в том, что не всегда достаточно узнать какие значения размеров были установлены через стили элемента и особенно это касается «резиновых» элементов (которые растягиваются в зависимости от размеров их содержания), или элементов с фиксированными размерами, но имеющих внутренние отступы.
Для демонстрации, небольшой пример:
Точно так же можно определить размер всего документа, точнее размеры элемента body :
Положение элемента на странице
Обычно, функция по определению абсолютной позиции выглядит следующим образом:
Таким способом можно считать позицию как статичных элементов ( position: static ), так и элементов с абсолютной позицией ( position: absolute ).
Заключение
Надеюсь, что данная запись поможет вам лучше разобраться в измерениях документа и его элементов. Буду рад услышать замечания или вопросы в комментариях.
Ожидал увидеть еще способ кросс-браузерного получения координат мыши
Взяв реализацию из jQuery и немного переделав её, получил:
Сам не разбирался еще, что происходит в этом большом выражении, возможно получится упростить
Много полезного, как раз то, что искал. Совсем не то, что ковыряться в Prototype, jQuery или Dojo. Спасибо!
Должен отметить, что функция получения координат элемента относительно верхнего левого угла документа даст неверный результат в IE6, если в цепочке offsetParent попадется элемент с position: relative.
автор пишы исчо это точно:) спс за размеры окна браузера
На основе некоторых идей этой статьи создан основной материал сайта.
Спасибо за статью, Андрей!
Спасибо, всегда путаю, что x (икс) это «left» в переносе на слова.
Классная статья, спасибо!
Но подскажите, как эти полезные свойства применить собственно к элементам страницы: к примеру чтоб таблица, структурирующая GUI, масштабировалась относительно размеров видимой обл-ти? К ее атрибутам не применимы свойства 
Как узнать ширину и высоту элемента div до его отображения, это реально? Заранее спасибо
Для элемента div
«Элемент с не фиксированной шириной и высотой.
Кликните для появления сообщения.»:
this.offsetWidth (FF3) = 609
this.offsetWidth (Chrome) = 609
this.offsetWidth (opera10) = 613
this.offsetWidth (IE7) = 613
Высота offsetHeight во всех браузерах посчиталась одинаково.
Для body везде получились различные значения высоты.
В качестве попытки кроссброузерного определения положения и размеры окна, можно попробовать его пробно подвигать и поизменять размеры. В этом случае сразу выяснится что учитывается для возвращаемых значений.
А что вы думаете по поводу такого кроссбраузерного определения размера вьюпорта:
в IE7 не сработал, выдал 0
Я понял. Для IE надо math.max получать. Спасибо
Работает корректно во всех браузерах!
Определяет размер рабочей области окна!
+ размер области документа (с учетом дивов с абсолютным позициониррованием)
+ работает и в ИЕ6 и в Сафари
Снова я, уж простите, доработанная функция:
Норм, хотя когда футер прижат надо под ie8 как минимум перерасчитывать все.
С этой функцией наткнулся на некоторые проблемы, все описать довольно сложно, лучше выложу исправленный код. Буду признателен если кто нибудь найдет баги и отпишет mail@atlas-is.ru. Я тестировал на:
ИЕ6 ИЕ7 опреа9/10 Мазилла 3,6 Safari(win32) Chrome
для всех браузеров было 4 разных ситуации с разными доктайпами и т.д. в моем случае сейчас функция работает безупречно для: определения видимой области окна браузера (с корректным учетом скроллбаров). определения области документа/страницы с учетом всех элементов на странице (даже при абсолютном позиционировании). и смещение скролла.
Надеюсь кому то помог! Потому как сам перерыл огромную кучу информации пока соорудил это.
Спасибо, но для тех, кто не подключал jQuery эту часть кода
Спасибо. Долго искал эту информацию и нашел.
А я уже давно забил на попытки сооружать мегауниверсальные функции. Я следую таким правилам:
— верстаю в xhtml со следующим шаблоном пустого дока:
— если страница верстается php, то конечно же в нем шлется заголовок
(На этой странице такое есть) Ну а слеш в закрывающем теге кто экранировать будет!? Зачем делить слово SCRIPT на две части, если тут же ошибка потяжелее?
проходит валидацию, ессесно работает и ничего не нужно делить. Нужно просто не забыть указать тип скрипта, вставить в нем коменты-ограничители для XML-парсера и экранировать символы / и ‘ в строках.
А когда половина страниц валидируются, другие в квирке рисуются, то конечно начинается каша, геморой, бессонные ночи и т.д.
Ну а когда валидация пройдена, то и гемороя меньше. Конечно если речь не идет о совсем старых браузерах, на которые я могу забить. Кто не может, тому мои искренние сожаления и моральная поддержка в тяжбах.
1. Виевпорт во всех трех записан и в body, и в html корректно и с вычетом скролбара.
2. Во всех браузерах offsetWidth и offsetHeight что у body, что у html равны размеру виевпорта.
Вот так. Придется обходится высотой html или решать, как обойти проблему его удлинения.
Стоит отметить, что в IE8 (может и других версий) screen.width и window.screen.width возвращают не реальное разрешение экрана, а виртуальное (т.е. при изменении масштаба отображения меняется и разрешение, возвращаемое функциями, например, при помощи Ctrl+колесо мыши).
Доходчиво про ClientX/Y и почему Опера их нормально обрабатывает.
Говорю Спасибо за сайт.
Мне очень помог.
Спасибо за статью! Но нигде не могу найти, как можно (и можно ли вообще) определить расстояние нижней границы элемента до нижней границы окна браузера. Может, кто-нибудь подскажет. Заранее спасибо!
Всем привет, Великолепная фраза
Интересно конечно, но есть много вопросов по теме ИМХО. Давайте обсудим (мыло в подписи) или тут, если не затруднит
помог scrollHeight снять с дива высоту динамически