проверить поддержку webp php
Чиним генерацию WEBP на PHP
Баг генерации WEBP в PHP. Решаем при помощи костылей.
На днях добавил к блогу поддержку формата WEBP. Работать начало всё сразу, но без костылей не обошлось.
Каналы передачи данных становятся всё шире, скорости растут, а дух оптимизатора все никак не унимается. WEBP обещает выигрыш до 30% на размер файла по сравнению с JPG при примерно одинаковом количестве деталей. Проверено, так и есть.
Реализация WEBP на этом блоге
Сегодня, из всех браузеров, полноценно поддерживают WEBP только Chromium-подобные браузеры. Не очень-то и обширно, но радует, что крупные игроки один за одним сообщают о внедрении технологии в ближайшее время. Тем не менее, реализуя поддержку WEBP уже сегодня, мы получаем ощутимый прирост скорости загрузки. А по данным comss.ru, мы покрываем более 60% всех пользователей.
| Браузер | Покрытие, % | webp | Примечание |
|---|---|---|---|
| Chromium | 61,29 | да | все Chromium-подобные браузеры (Chrome, Yandex-браузер, новая Opera и.т.д) |
| Firefox | 12,38 | нет | говорят, поддержку уже добавили в тестовую версию |
| Edge | 4,03 | нет | поддержку грозятся внести не только в Edge, но ещё и в Windows |
Как же быть с браузерами, не поддерживающими WEBP? Умные головы придумали тег
, а в нём теги с указанием типа изображения и пути к файлу. Браузеры сами решают, какое изображение они будут показывать. Например, Chrome выбирает WEBP. Современные браузеры корректно обработают эту конструкцию, а старые пропустят неизвестные теги. Особое внимание нужно обратить на атрибут type, в нем указывается mime-тип изображения.
Я был приятно удивлен, обнаружив поддержку WEBP в библиотеке php-gd. На стороне сервера за сохранение изображений отвечают следующие функции:
PHP ломает WEBP
Как и положено, у этого блога есть 2 сервера. На тесте стоит php 5.6.36, на проме php 5.6.37. Внеся все необходимые правки, я протестировал сайт на домашнем компьютере и обновил пром. Я был удивлен, изображения на проме не отображались, вообще, хотя на тестовом сервере работали без проблем.
В консоли хрома ошибок не было, более того Хром рапортовал о нормальной загрузке изображений.
Консоль хрома рапортовала о успешной загрузке изображений.
Я скачал сгенерированный WEBP-файл с блога и. файл отлично открылся в ACDSee. Сравнивая файлы прома и теста, я обнаружил несоответствие размеров для сгенерированных WEBP-файлов на сервере и на домашнем компьютере. Размер файлов отличался всего лишь в 1 байт.
Изображение с теста и прома. Размер файлов не совпадает.
Сдул пыль с HEX-редактора и полез смотреть, чего там не хватает. Оказалось, что промовкий PHP не дописывает 1 байт в конец файла, файл оказывается не валидным и Chrome не может его отобразить. Обновление пакетов php5.6 и php5.6-gd на проме не дало, ровным счётом, никаких результатов.
В конце файла отсутствует байт x00 Проблема невалидности WEBP.
Немного поисследовав структуру WEBP, я пришел к выводу, что все живые файлы всегда заканчиваются байтом x00, кроме того WEBP продолжает нормально работать, если добавить любое количество x00 в конец. Можете проверить сами, всё отлично работает:
Так и появился на свет очередной костыль. Сразу после генерации изображения, дописываем x00 в конец файла.
Евгений Степанищев
 |
Когда я делал биндинг GD для языка «Гугл Гоу», заметил, что в ПХП появилась поддержка формата WEBP. О самом формате как-нибудь в другой раз (пока можно почитать «Википедию»), скажу только, что многообещающий формат картинок для веба, который в настоящий момент поддерживается «Хромом» и «Оперой» (а в ФФ можно дёшево добавить поддержку через Джаваскрипт).
Чтобы поддержка формата (пока довольно куцая) появилась, нужно установить библиотеку libvpx и пересобрать ПХП с ключом —with-vpx-dir. У меня на «Маке» это выглядит так:
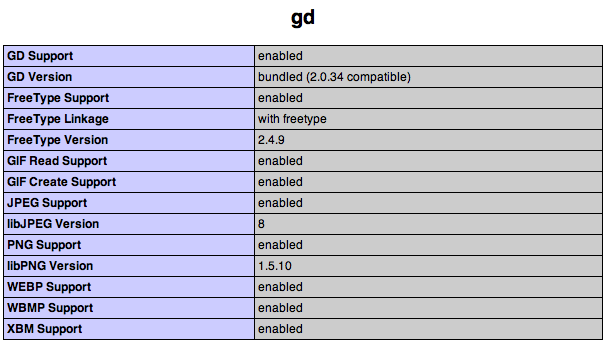
Правда в phpinfo информация как у меня на картинке не появится (это я сам немного пропатчил исходники), не пугайтесь — так должно быть, проверить наличие поддержки WEBP можно следующим образом:
Собственно, в языке появятся две новые функции: imagecreatefromwebp и imagewebp. У первой только одни аргумент — имя файла из которого надо создать ресурс GD (по действию ничем не отличается от любой другой подобной функции, например imagecreatefromjpeg), вторая принимает два параметра — ресурс и необязательные имя файла и качество, описание функции полностью совпадает с imagejpeg, с той только разницей, что сохраняет она формат WEBP.
Параметр качества изменяется от 0 до 100 и соотвествует параметру VP8 QP кодека в диапазоне от 1 до 63.
Обнаружение поддержки WebP
Как я могу определить поддержку WebP через Javascript? Я хотел бы использовать обнаружение функций, а не браузер, если это возможно, но я не могу найти способ сделать это. Modernizr (www.modernizr.com) не проверяет это.
16 ответов
Я обнаружил, что функция поддержки webp требует 300 + мс, когда страница загружена JavaScript. Поэтому я написал сценарий с функциями кэширования:
Он будет обнаружен только один раз при первом доступе пользователя к странице.
Есть способ проверить мгновенно поддержку webP. Он синхронизирован и точен, поэтому нет необходимости ждать обратного вызова для визуализации изображений.
Этот метод значительно улучшил мое время рендеринга
Моя короткая версия. Я использовал его, чтобы дать браузеру webP или jpg / png.
Используя ответ @ Pointy, это для Angular 2+ :
Вот простая функция с Promise, основанная на ответе Pointy
Это старый вопрос, но Modernizr теперь поддерживает обнаружение Webp.
Ищите img-webp в разделе Неосновные обнаружения.
Я думаю, что что-то вроде этого может сработать:
В Firefox и IE обработчик «onload» просто не будет вызываться вообще, если изображение не может быть понято, и вместо этого вызывается «onerror».
Вы не упомянули jQuery, но в качестве примера того, как бороться с асинхронной природой этой проверки, вы можете вернуть jQuery «Отложенный» объект:
Тогда вы могли бы написать:
Более продвинутый инструмент проверки: http://jsfiddle.net/JMzj2/29/. Этот загружает изображения из URL-адреса данных и проверяет, успешно ли он загружается. Поскольку теперь WebP также поддерживает изображения без потерь, вы можете проверить, поддерживает ли текущий браузер только Web с потерями или WebP без потерь. (Примечание: это также неявно проверяет поддержку URL данных.)
Вот версия ответа Джеймса Вестгейта в ES6.
Мне нравится синхронный ответ от Руи Маркеса, но, к сожалению, FF65 по-прежнему возвращает false, несмотря на возможность отображения WebP.
Официальный путь от Google:
Поскольку некоторые старые браузеры имеют частичную поддержку webp, лучше уточнить, какие функции webp вы пытаетесь использовать и обнаружить эту особую функцию, и вот официальная рекомендация Google о том, как определить конкретную функцию webp:
Вот код без необходимости запрашивать изображение. Обновлено с новой скрипкой QWERTY.
WebP вместо изображений в браузерах где он поддерживается
В данной статье приведены примеры как сделать подгрузку WebP вместо jpg и png в тех браузерах где он поддерживается.
Конвертация в WEBP через SSH
Самый быстрый способ – конвертировать изображения с помощью утилиты cwebp (если он установлен на сервере) через SSH.
Нужно выполнить следующую команду, например через PuTTY, которая найдет все файлы изображений и сгенерирует рядом с ними файлы WebP.
Конвертация в WEBP в Windows
Если сайт очень редко обновляется, то можно выкачивать весь сайт по FTP, конвертировать изображение и закачать обратно.
Пакетно перекодировать изображения можно с помощью программы XnConvert.
PHP-скрипт
Еще один вариант конвертации – PHP-скрипт, который вызывается по URL на несуществующий файл *.webp, ищет в той же директории файл с расширением png или jpg и создает из него файл WebP.
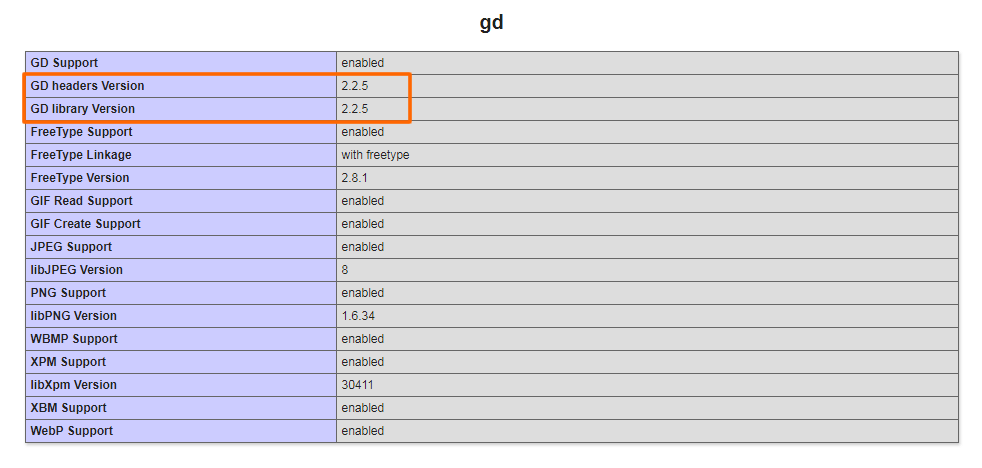
Главное чтобы на хостинге была установлена библиотека GD версией не ниже 2.2.5, т.к. в более ранних версиях у WebP нет поддержки прозрачности при конвертации из PNG.
Посмотреть версию GD можно в phpinfo() :
auto-webp.php
Вывод на сайте
После выбора метода и генерации изображений встает вопрос о выводе их на сайте, специально для этого есть элементы
По спецификации изображение WebP правильно вывести в таком виде, с дублированием основного изображения.
Но во всех браузерах работает и так:
Второй вариант – полная замена расширений в тегах если браузер передал в user agent что поддерживает WebP с помощью PHP буферизации и её функции обратного вызова.
imagewebp
(PHP 5 >= 5.4.0, PHP 7, PHP 8)
imagewebp — Вывод изображения WebP в браузер или файл
Описание
Выведет или сохранит WebP-версию данного изображения ( image ).
Список параметров
quality варьируется от 0 (худшее качество, меньший размер файла) до 100 (наилучшее качество, большой файл).
Возвращаемые значения
Возвращает true в случае успешного выполнения или false в случае возникновения ошибки.
Список изменений
| Версия | Описание |
|---|---|
| 8.0.0 | image теперь ожидает экземпляр GdImage ; ранее ожидался ресурс ( resource ). |
Примеры
Пример #1 Сохранение WebP-файла
User Contributed Notes 6 notes
To convert a PNG image to Webp, we can do this:
// Image
$dir = ‘img/countries/’ ;
$name = ‘brazil.png’ ;
$newName = ‘brazil.webp’ ;
WebP is not yet supported by Safari, although they are experimenting with it.
Check out https://caniuse.com/#search=webp for the latest support information.
Safari on mac now has limited support (limited to Safari 14+ on Big Sur or later)
Safari on iOS 14.4 and higher has full support
WebP is a great file format, but it’s basically supported only by Chrome. For WebP files with transparency it’s necessary to have PNG fallback for other browsers (otherwise it won’t work in iOS, Firefox, IE, etc.).
If you have pngquant 1.8 on your server (just get package from official pngquant website), then you can create small fallback images (with quality better than from PHP’s libgd):
// guarantee that quality won’t be worse than that.
$min_quality = 60 ;
// you don’t need move_uploaded_file().