проверка get запроса php
GET-запросы в PHP
Итак, пришло время нам начать взаимодействовать с пользователем.
Как мы говорили ранее, PHP работает на сервере. Отсюда следует вопрос, а как же нам из браузера начать с ним взаимодействовать? Например, заполнить форму логина на сайте и отправить данные на сервер, чтобы наш код с ним что-нибудь сделал.
Именно об этом мы и поговорим в этом уроке.
Итак, давайте удалим все наши файлы в проекте и создадим новый пустой файл с именем index.php. Запишем в него следующий код:
Давайте выполним этот скрипт, открыв в браузере адрес:
http://myproject.loc/index.php
Как мы помним из этого урока, мы отправляем запрос веб-серверу, он понимает, что мы запрашиваем PHP-скрипт, выполняет его с помощью интерпретатора и возвращает нам ответ в виде результата выполнения этого скрипта.
Возникает вопрос: «А как можно передать от пользователя внутрь скрипта какие-либо данные?». Ответов на него у нас сразу несколько, и все мы их рассмотрим в этом уроке.
Метод GET
Когда мы вбиваем адрес скрипта и нажимаем Enter, выполняется GET-запрос по протоколу HTTP. В этом типе запроса к основному адресу мы можем прикрепить дополнительные параметры. Для того чтобы передать их, в конце основного адреса ставится знак вопроса, и мы можем перечислять эти параметры — вот так:
параметр1=значение1.
При этом если нам нужно указать несколько параметров, то мы разделяем их с помощью знака амперсанда:
арг1=знач1&арг2=знач2.
Если сейчас перейти по этой ссылке в браузере, то на сервер передадутся 2 параметра:
Давайте изменим код нашего index.php, чтобы узнать, что именно хранится в этой переменной.
Мы увидим следующее:
Как мы можем видеть, это действительно наши переданные аргументы, представленные в виде ассоциативного массива.
Учимся обрабатывать параметры
Разумеется, мы можем обращаться к этим элементам как к элементам обычного массива. Например, так:
Давайте создадим простую страничку, на которой мы будем выводить переданные с помощью GET-запроса логин и пароль.
Обновим нашу страничку в браузере и увидим результат.
Отлично, мы успешно обработали данные, которые нам пришли от пользователя.
Учимся работать с формами
Давайте теперь вспомним уроки про формы из курса по HTML и сделаем простейшую форму для отправки GET-запроса на страничку.
Давайте запишем в наш index.php следующий код:
И давайте теперь откроем его в браузере: http://myproject.loc/index.php
Как мы видим по исходному коду, форма отправит аргументы login и password с введенными значениями на адрес /login.php.
Давайте введем в поля значения admin и Pa$$w0rd соответственно и нажмем на кнопку «Войти».
Где сервер нам скажет о том, что такой странички не найдено.
Отлично! Так давайте же её создадим! Создаём рядом с нашим index.php файл с именем login.php. И пишем в него следующий код:
Вернёмся на нашу форму и повторно отправим пароль. Теперь мы увидим информацию о том, что мы успешно авторизовались. Это простейший прототип формы авторизации. Разумеется, он сильно упрощён, не всё сразу. А пока – делаем домашнее задание.
Поробно о методе get
удалить определенный гет запрос
Что такое метод get
Максимальное количество данных передаваемых методом GET до 1024 символов.
Синтаксис метода GET
Далее идут название переменных name и den
Знак равно, если мы говорим о php(а сейчас мы говорим именно о php, то «=» это оператор присвоения)
Что такое массив GET
Как вывести результат переменной GET на экран?
Для того, чтобы вывести результат переменной GET на экран нам потребуется инструмент для работы с массивом print_r
Опасно отправлять на сервер пароль или другую важную информацию! Для этого существует другой метод
Пример метода GET в адресной строке:
Чем отличается GET от POST!?
Видео как отправлять, получать данные с помощью метода GET
Видео о получении и отправки данные методом get, к сожалению, видео не очень хорошего качества, сделано на старом оборудовании, вы уж извините! Нового видео о методе гет пока нет. и даже не знаю будет ли. времени катастрофически ни на что не хватает!
Разберем простой пример.
Если увидели много буков, то можно сразу перейти к результату №1
Для того, чтобы его сделать нам понадобится:
1). Форма для отправки данных с помощью get метода.
2). Обработка данных с помощью get метода.
Как мы можем и что мы можем получить с использованием выше приведенной формы!?
Как получить и отправить данные get запросом?
Форма уже готова! Теперь получим данные из этой формы!
Для получения данных используется условие по значению атрибута «name»(см форму).
Далее просто выводим результат гет запроса:
Помните про якорь, который я говорил в одном из пунктов, чтобы нам вернуться прямо к результату!? Если у вас не нужно перемещаться по странице, то использовать якорь не нужно.Размещаем его тоже здесь:
Результат отправки данных из формы методом GET
Можете ввести какие-то данные в поле ввода и нажать отправить, либо не изменяя нажать. После отправки данных, отройте адресную строку и посмотрите что в ней.
Проверить отправлен ли get запрос!?
Ну и естественно, что выведем прямо здесь
Если вы нажали кнопку отправить в верхнем пункте, либо в любом другом пункте на этой страницу, то здесь проверка на гет запрос сработает! И выведется текст, что гет запрос был отправлен не из этой формы.
Форму создадим аналогичную, которую мы рассматривали в пункте 3.
Лишь изменим action, name, value
Проверить отправлен ли get с определенным именем!?
Мы можем написать такое условие, если get запрос не отправлен из атрибута name со значением «name3_1»
И выведем соответствующее сообщение:
Код формы с GET
name3_1 еще не был отправлен’;
Выведем выше приведенный код прямо здесь:
Пример использования GET метода!
Еще, как то мы делали пример, совсем простой, чтобы можно было понять, как работает метод get:
1. Это простая ссылка на страницу, если вы на неё пройдете, то вы ничего не увидите кроме текста и ссылки, уже на самой странице!
https://dwweb.ru/__a-data/__all_for_scripts/__examples/php/get/get.php 2. А вот уже вторая ссылка имеет get запрос и если вы нажмете здесь, либо на странице по ссылке, то вы увидите результат работы метода get.
https://dwweb.ru/__a-data/__all_for_scripts/__examples/php/get/get.php?primer=test
Вывод абсолютно аналогичный. что и при выводе get запроса выше..
Если интересен код данной страницы, то вот:
Простой пример использования GET
Данная переменная primer существует +
Она равна слову test «;
echo «Переданные данные не верны!»;
echo «И обратите внимание на адресную строку, скрипт не сработал, потому, что ни переменной, ни параметра GET в строке нет «;
Учимся работать с GET и POST запросами
Здравствуйте дорогой читатель Блога RS! Сегодня мы с Вами будем разбирать get и post запросы. Так же поговорим о формах в html.
Для чего нужны вышеупомянутые запросы? Если Вы экспериментировали с php то могли заметить, что при повторной загрузки страницы, весь код выполняется заново, я имею ввиду, что скрипт заново создает переменные, и манипулирует с ними. Но парой необходимо передать какие то данные из одного скрипта в другой, например при отправки содержимого формы. Вот тут то на помощь и приходят запросы, с помощью которых Вы можете передать значение переменных из одного скрипта в другой.
GET запрос
Вы могли заметить, что на большинство сайтов можно лицезреть вот такие адреса:
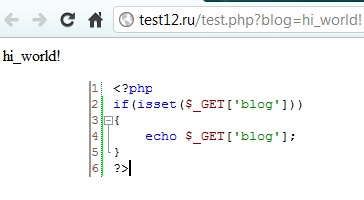
Тут, даже не зная php, можно догадаться, что мы обращаемся к файлу index.php Но то, что идет после знака вопроса, мало кто знает. Все довольно просто: ?blog=2 это объявление глобальной переменной «$_GET[‘blog’]» с значением «2». Таким образом я в скрипт передаю переменную которая отвечает за вывод информации из базы данных. Давайте напишем небольшой скрипт в котором Вы все наглядно увидите:
Мы используем оператор условий if() в качестве условия стоит вот такая строчка:
Думаю понятно 
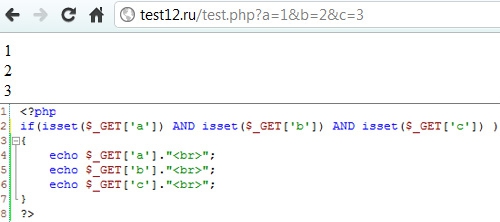
Теперь хочу пояснить один момент. Предположим нам необходимо объявить две переменные, как это сделать? Первая переменная объявляется после знака вопроса «?» Вторая же переменная объявляется после такого знака «&» (Если честно не знаю что это за знак 
Условие звучит так:
Формы
У формы есть атрибуты, перечислю самые распространенные:
Давайте создадим форму:
В качестве файла обработчика я поставил файл test.php так как именно в нем пишу для Вас примеры. Метод отправки я поставил post так как именно этим методам пользуются в 99.9% случаях. Так же я присвоил нашей форме имя — form
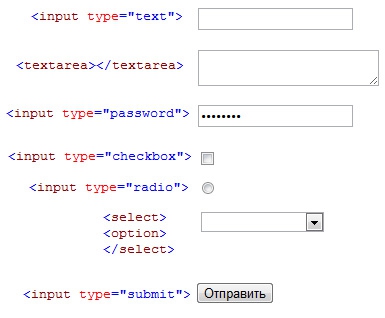
Теперь окунемся в мир элементов формы. Первым делом Вы должны понять, что почти все элементы являются тегом отличие лишь в атрибуте type у этих тегов. Давайте я перечислю используемые элементы форм:
Я уверен, что вы не раз встречали такие поля, так что тут как говорится: «no comments»
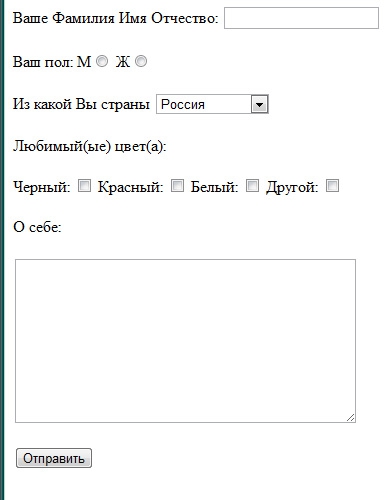
Теперь давайте составим небольшую тренировочную анкету, с которой будем работать далее. Наша задача составить небольшую анкетку которая поведает нам имя заполнявшего, пол, из какой он страны, любимый цвет и поле текста где пользователь может добавить что-нить о себе. Вот что у меня получилось:
Обратите внимание, что почти у каждого тега есть атрибут value, для чего он? В него записываются данные которые Вы собираетесь перенести на другую страницу. Надеюсь понятно
Теперь если запустить этот код в браузере, то мы увидим следующее:
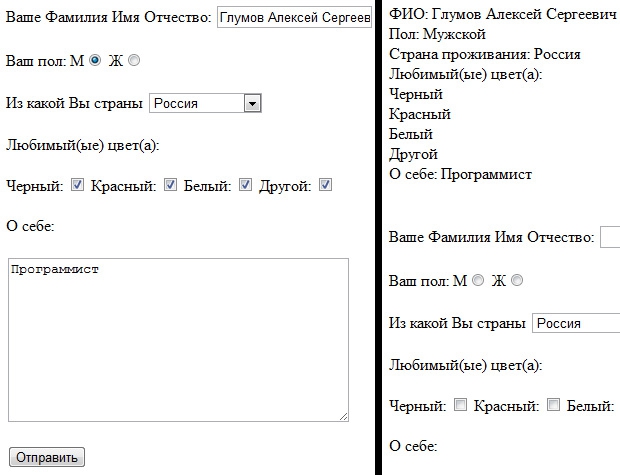
У формы я использовал атрибут action со значением test.php это означает, как я уже говорил, что данные из формы передадутся в файл test.php.
POST запрос
Заключение
Ну что ж, за сегодня мы разобрали два метода передачи данных между скриптами, так же галопам познакомились с формами. Очень надеюсь, что эта информация Вам хоть где то пригодится. Если есть какие вопросы, или мысли, пишите комментарии. Удачи Вам, на сегодня у меня все!
Поробно о методе get
удалить определенный гет запрос
Что такое метод get
Максимальное количество данных передаваемых методом GET до 1024 символов.
Синтаксис метода GET
Далее идут название переменных name и den
Знак равно, если мы говорим о php(а сейчас мы говорим именно о php, то «=» это оператор присвоения)
Что такое массив GET
Как вывести результат переменной GET на экран?
Для того, чтобы вывести результат переменной GET на экран нам потребуется инструмент для работы с массивом print_r
Опасно отправлять на сервер пароль или другую важную информацию! Для этого существует другой метод
Пример метода GET в адресной строке:
Чем отличается GET от POST!?
Видео как отправлять, получать данные с помощью метода GET
Видео о получении и отправки данные методом get, к сожалению, видео не очень хорошего качества, сделано на старом оборудовании, вы уж извините! Нового видео о методе гет пока нет. и даже не знаю будет ли. времени катастрофически ни на что не хватает!
Разберем простой пример.
Если увидели много буков, то можно сразу перейти к результату №1
Для того, чтобы его сделать нам понадобится:
1). Форма для отправки данных с помощью get метода.
2). Обработка данных с помощью get метода.
Как мы можем и что мы можем получить с использованием выше приведенной формы!?
Как получить и отправить данные get запросом?
Форма уже готова! Теперь получим данные из этой формы!
Для получения данных используется условие по значению атрибута «name»(см форму).
Далее просто выводим результат гет запроса:
Помните про якорь, который я говорил в одном из пунктов, чтобы нам вернуться прямо к результату!? Если у вас не нужно перемещаться по странице, то использовать якорь не нужно.Размещаем его тоже здесь:
Результат отправки данных из формы методом GET
Можете ввести какие-то данные в поле ввода и нажать отправить, либо не изменяя нажать. После отправки данных, отройте адресную строку и посмотрите что в ней.
Проверить отправлен ли get запрос!?
Ну и естественно, что выведем прямо здесь
Если вы нажали кнопку отправить в верхнем пункте, либо в любом другом пункте на этой страницу, то здесь проверка на гет запрос сработает! И выведется текст, что гет запрос был отправлен не из этой формы.
Форму создадим аналогичную, которую мы рассматривали в пункте 3.
Лишь изменим action, name, value
Проверить отправлен ли get с определенным именем!?
Мы можем написать такое условие, если get запрос не отправлен из атрибута name со значением «name3_1»
И выведем соответствующее сообщение:
Код формы с GET
name3_1 еще не был отправлен’;
Выведем выше приведенный код прямо здесь:
Пример использования GET метода!
Еще, как то мы делали пример, совсем простой, чтобы можно было понять, как работает метод get:
1. Это простая ссылка на страницу, если вы на неё пройдете, то вы ничего не увидите кроме текста и ссылки, уже на самой странице!
https://dwweb.ru/__a-data/__all_for_scripts/__examples/php/get/get.php 2. А вот уже вторая ссылка имеет get запрос и если вы нажмете здесь, либо на странице по ссылке, то вы увидите результат работы метода get.
https://dwweb.ru/__a-data/__all_for_scripts/__examples/php/get/get.php?primer=test
Вывод абсолютно аналогичный. что и при выводе get запроса выше..
Если интересен код данной страницы, то вот:
Простой пример использования GET
Данная переменная primer существует +
Она равна слову test «;
echo «Переданные данные не верны!»;
echo «И обратите внимание на адресную строку, скрипт не сработал, потому, что ни переменной, ни параметра GET в строке нет «;
Тестирование API Урок 1
Введение
В этой главе вы узнаете о том как посылать простые запросы к API.
В начале каждого урока будет появляться описание API, а именно:
С каждым новым уроком API будет понемногу усложняться.
В этом уроке вам достаточно выполнить GET запрос в браузере.
В следующих уроках вы научитесь передавать несколько значений в запросе, причём разными способами а также анализировать различные ответы сервера.
Base URL: ‘http://www.answerit.ru’ Resource: /api/get Method: GET Response: 200 OK
Разберёмся как это сделать с помощью SOAP UI потому что в дальнейшем API будет усложняться и мы будет сохранять всё в один проект.
С самим SOAP UI можно познакомиться в статье «Основы тестирования с SOAP UI»
Пустой Soap UI выглядит следующим оригинальным образом
Создайте новый REST проект
Введите адрес сайта answerit.ru
По умолчанию создаётся запрос GET
В поле Resource добавляем /api/get
Нажмите на зелёный треугольник слева вверху и проверьте пришло ли 200.
Если 200 не пришло значит мой сайт накрылся. Пишите в комментариях получилось или нет.
О нагрузочном тестировании поговорим в одном из следующих уроков.