распознавание qr кода php
Распознавание qr кода php
Т.е у меня по сути такая же задача, только картинка с кодом будет браться не через «обзор», а подгружаться по урл со стороннего сайта.
У нас с вами разный интернет? На github ТОННА готовых скриптов.
Даже на ютубе ролики обучающие есть.
Ну вот. Открываю первый же видос.
Качаю исходники. Тестирую. Он только QR-коды читает.
Причем штрихкоды в приоритете.
По штриихкодам пока ни одного не нашел.
По QR из того, что нашел на гите, работают только 3 (перепробовал штук 20), но ни один не читает штрихкод.
djdiplomat:
По штриихкодам пока ни одного не нашел.
Потом соединяете оба скрипта и работаете. Если не можете и не умеете, заказывайте вам сделают.
Значит заказывайте у программистов. Если у вас такая безнадёга.
Сколько подобное будет стоить?
(Вы бы за такое взялись)
Форма с единственным полем для указания ссылки на файл
Я вбиваю урл фотки и получаю цифры кода.
Плюс скрипт автоматически должен читать и qr коды тоже.
На чистом PHP это бредовая идея делать т.к. PHP и изображения это как небо и земля.
Поэтому во всех примерах юзаются библиотеки внешние для работы с изображениями и далее уже через PHP идут запросы к этим библиотекам.
Это уже в другой раздел форума и с более детальным ТЗ.
Генерация QR кода в приложениях на PHP
Популярность QR кодов постепенно набирает высоту благодаря возможности включать большой объем данных в единичное изображение и распространению смартфонов, которые обеспечивают быстрое сканирование и декодирование информации. Двумерный полосовой код был изобретен в Японии. На него имеется патент, но изобретатель, Denso Wave, решил сделать QR код доступным для всех.
В данном уроке мы научимся быстро генерировать QR код в приложении PHP. Для решения задачи будем использовать библиотеку PHP QR Code, которая не зависит от других библиотек.
Генерируем ваш первый QR код
Сначала нужно загрузить библиотеку PHP QR Code с GitHub. Затем распаковать архив в место, где тестируются ваши разработки, например http://localhost/phpqrcode, для запуска демонстрации. Страница проекта будет иметь вид, изображенный на рисунке ниже. Набиваем текст в поле ввода и получаем изображение соответствующего QR кода. Для работы приложения требуется PHP с расширением GD2.
Использовать библиотеку в своих приложениях очень просто:
Две строчки кода позволяют получить готовое изображение QR кода в вашем приложении. Но библиотека предоставляет больше возможностей.
Возможности библиотеки
Полный вызов функции выглядит следующим образом:
Первый параметр определяет текст или данные, которые будут кодированы в изображении.
Второй параметр определяет имя файла, который будет содержать генерированное изображение. По умолчанию здесь располагается логическое значение false, и изображение будет отправляться в браузер.
| Уровень | Процент восстановления | Константа |
| Низкий | 7% | L |
| Средний | 15% | M |
| Четверть | 25% | Q |
| Высокий | 30% | H |
Четвертый параметр определяет размер каждого квадрата в коде (в px). Каждый квадрат в коде (также называется “пиксель” или “модуль”) имеет размер 4×4px по умолчанию.
Также можно изменять цвет фона и кода с помощью дополнительных параметров:
Шестой параметр (в примере имеет значение false) при проверке оказался бесполезным. В соответствии с документацией, если он имеет значение true метод должен сохранять изображение и передавать его в браузер. Но описанного результата получить не удалось.
Библиотека также имеет другие возможности, например, кэширование и определение скорости генерации изображения. Но для работы они не имеют большого значения.
Вычисление размера изображения кода
Для определения размера изображения кода можно использовать простую формулу:
Количество пикселей в модуле определяется в четвертом параметре при вызове метода. Размер модуля выбирается из таблицы размеров кода по следующим правилам:
Если вычислить размер модуля для примера, то можно определить размер генерируемого изображения:
Но библиотека PHP QR Code использует модуль следующего размера:
Использование QR кодов
Однако сфера применения QR кодов не имеет границ. В них можно хранить телефонные номера, адреса e-mail, краткие описания товаров и прочее. А использование специальных программ на смартфонах для чтения QR кодов существенно облегчает их использование в практической жизни человека.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: phpmaster.com/generate-qr-codes-in-php/
Перевел: Сергей Фастунов
Урок создан: 28 Сентября 2012
Просмотров: 51721
Правила перепечатки
5 последних уроков рубрики «PHP»
Фильтрация данных с помощью zend-filter
Когда речь идёт о безопасности веб-сайта, то фраза «фильтруйте всё, экранируйте всё» всегда будет актуальна. Сегодня поговорим о фильтрации данных.
Контекстное экранирование с помощью zend-escaper
Обеспечение безопасности веб-сайта — это не только защита от SQL инъекций, но и протекция от межсайтового скриптинга (XSS), межсайтовой подделки запросов (CSRF) и от других видов атак. В частности, вам нужно очень осторожно подходить к формированию HTML, CSS и JavaScript кода.
Подключение Zend модулей к Expressive
Expressive 2 поддерживает возможность подключения других ZF компонент по специальной схеме. Не всем нравится данное решение. В этой статье мы расскажем как улучшили процесс подключение нескольких модулей.
Совет: отправка информации в Google Analytics через API
Предположим, что вам необходимо отправить какую-то информацию в Google Analytics из серверного скрипта. Как это сделать. Ответ в этой заметке.
Подборка PHP песочниц
Подборка из нескольких видов PHP песочниц. На некоторых вы в режиме online сможете потестить свой код, но есть так же решения, которые можно внедрить на свой сайт.
Генерируем QR-код на PHP

QR-code, уже давно распространен повсеместно, во всех сферах человеческой жизни. Вроде такая популярная вещь, а нормальной библиотеки (Open Source) на PHP — нет. Товарища deltalab, очень напрягла эта проблема и он решил переписать имеющиеся в наличии С библиотеки ibqrencode от Kentaro Fukuchi, на более привычный ему язык PHP.
PHP QR-Code c открытым исходным кодом (LGPL) библиотека для создание QR code и 2-х мерных штрих-кодов. Базируется на коде ibqrencode библиотеки на C. Обеспечивает API для создания штрихкодов в формате PNG, JPEG с помощью GD2. Реализовано на чистом PHP, без каких-либо внешних зависимостей, кроме конечно GD2.
UPD:
— Что такое QR можно узнать на из Википедии
— Тематический блог на Хабре, где можно постичь масштабы его распространения
— Интересный QR-генератор, с расширенным функционалом PHP QR Code and Data Matrix Generator
— Генератор «красивых» QR, вставка текста в QR mojiq.kazina.com
— Онлайн QR декодер QRDecoder
— Еще одна реализация QR кодирования на Perl+PHP www.swetake.com/qr/qr_cgi_e.html
— QR code плагин для WordPress anton.shevchuk.name/wordpress/qr-code
— PHP-класс для генерации QR-кода от Павла Новицкого www.e-luge.net/blog/full/655063.html
— MX QR code под ExpressionEngine. Базируется на коде от Swetake — MX QR code
— QR-code модуль для Drupal drupal.org/project/qrs_sheets
— Кодируем в QR с помощь Google Charts API
UPD2:
— Самая лучшая считывалка QR-code с экрана BarShow и лучший генератор BarCapture от Jaxo Systems. Написано на Java так-что для пользователей Linux/MacOS в самый раз, есть и бинарники.
— Расширенная утилита для считывания с Web-камеры bcWebCam
— Еще одна считывалка QR-code прямо с экрана, без телефона QuickMark прямая ссылка
7mb 
nzeraf.com
Введение в Screen Capture API — Сканируем QR коды в браузере
Введение
В этой статье мы, как вы уже догадались, поговорим про Screen Capture API. Этот API появился на свет в 2014 году, и новым его назвать сложно, однако поддержка браузерами все еще достаточно слабая. Тем не менее его вполне можно использовать для персональных проектов или там, где эта поддержка не так важна.
Немного ссылок для начала:
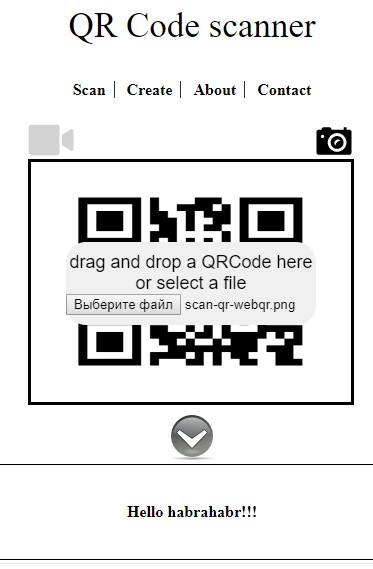
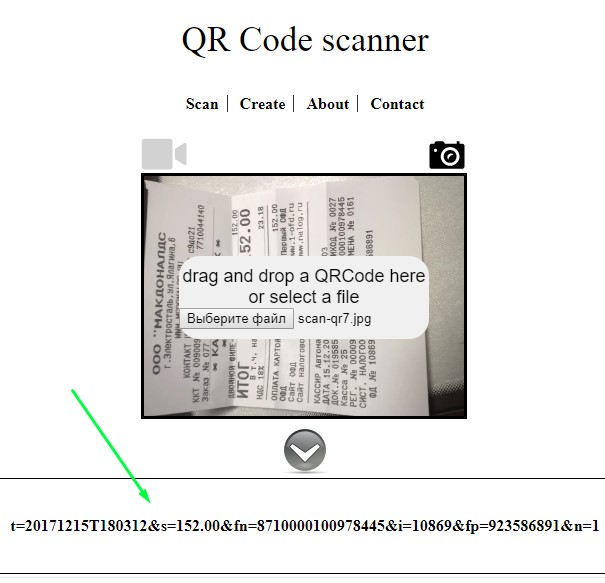
На случай если ссылка с демо отвалится (или если вам лень туда перейти) — вот так выглядит готовое демо:
Мотивация
Недавно у меня возникла идея веб-приложения, которое использует в своей работе QR-коды. И хотя они обычно удобны для передачи, например, длинных ссылок в реальном мире, где на них можно направить телефон, на десктопе все несколько сложнее. Если QR код находится на экране того же устройства, на котором его нужно прочитать, — нужно возиться с сервисами для распознавания или распознать с телефона и переправить данные обратно на ПК. Неудобно.
Некоторые продукты, такие как 1Password, включают в себя интересное решение для этой ситуации. При необходимости настроить аккаунт из QR-кода, они открывают полупрозрачное окно, которое можно перетащить поверх изображения с кодом, и он автоматически распознается. Вот как это выглядит:
Было бы идеально, если бы мы могли реализовать что-то подобное для нашего приложения. Но, наверное, в браузере так не выйдет.
Встречайте — getDisplayMedia
Довольно любопытная подборка мобильных браузеров рядом с ожидаемой большой двойкой.
Браузерное API, которое позволяет заглянуть за пределы браузера… Звучит знакомо и обычно сулит одни неприятности, но в данном случае может быть достаточно удобно. Можно захватывать картинку из других окон и, например, в реальном времени распознавать и переводить текст, как Google Translate Camera. Ну и, наверное, есть еще много интересных применений.
Собираем
Итак, с возможностями, которые нам дает API, разобрались. Что дальше?
Крупным планом процесс выглядит примерно так:
Опуская все не относящееся к делу, чтобы запустить поток и вытащить из него фрейм, нам понадобится примерно следующий код:
Как и говорилось выше: сначала мы создаем элементы и и просим у канваса 2D контекст ( CanvasRenderingContext2D ).
Затем мы определяем ограничения/условия потока. В отличие от потоков с камеры, тут их немного. Мы говорим, что не хотим видеть курсор, и что нам не нужно аудио. Хотя на момент написания этой статьи захват аудио все равно никем не поддерживается.
Для полноценного использования вам, скорее всего, захочется обрабатывать кадры в цикле, нежели один раз. Например, пока вы ждете когда необходимое изображение появится в кадре. И здесь нужно сказать пару слов.
Библиотека называется stream-display : NPM | Github.
Ее использование сводится буквально к трем строчкам кода и коллбэку:
Демо можно посмотреть здесь. Также есть CodePen версия для быстрых экспериментов. Оба примера используют упомянутый выше NPM-пакет.
Немного о тестировании
Также я использовал sinon для всех заглушек функций, за вызовами которых нужно было следить. Остальное было реализовано пустыми JS-функциями.
Разумеется, вы вольны выбирать тот инструментарий, с которым уже знакомы. Но, надеюсь, этот список позволит его заранее подготовить, так как теперь вы знаете, с чем придется иметь дело.
Конечный результат можно увидеть в репозитории библиотеки. Выглядит не слишком красиво, но работает.
Заключение
Решение получилось не столь элегантным, как упомянутое в начале статьи прозрачное окно, но, возможно, однажды веб дойдет и до этого. Остается только надеяться, что когда браузеры научатся видеть сквозь свои окна — эти возможности будут строго подконтрольны нам. А пока что помните, что когда вы шарите экран в Chrome — его могут парсить, записывать, и т.д. Так что не шарьте больше чем нужно!
Надеюсь, кто-то после этой статьи выучил для себя новый трюк. Если у вас есть идеи, для чего еще это может быть использовано, — пишите в комментариях. И до новых встреч.
Обзор JavaScript-сканнеров штрихкодов
Недавно появилась идея сэкономить на ТСД на складе и попробовать использовать вместо них обычные дешёвые мобильники (даже без пылезащиты). Интерфейс планирую реализовать в виде веб-приложения (обычные веб-странички, HTML + CSS + JS).
Для того, чтобы всё получилось, необходимо научить веб-странички сканировать штрихкода через камеру телефона. Получить данные с камеры достаточно просто. Основная работа состоит в обработке кадра. Под катом обзор существующих готовых решений и много картинок.
quaggaJS
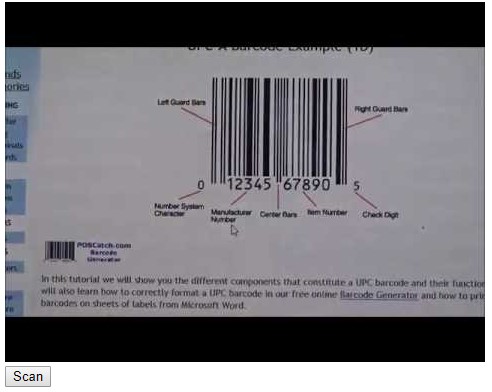
На сайте проекта присутствует страничка, где можно загрузить образцы и попробовать библиотеку в деле. Пробуем образец №1. Необходимо указать некоторые настройки, ок, не вопрос.
В результате запуска определить штрихкод не удалось, но расположение штрихкода определено неплохо.
Пробуем образец №2. Как-то безрадостно.
Возможно он лучше работает с картинками высокого разрешения. Хорошо, делаем третий образец (образец №3).
Честно говоря я не знаю какой это тип штрихкода и попробовал все настройки — ШК не определился. Хорошо, давайте попробуем ещё один образец высокого разрешения (образец №4):
Почему-то ни с какими настройками результата добиться не удалось.
Попробуем «чистый» образец от следующей библиотеки (образец №5):
javascript-barcode-reader
Или можно скачать всего один файлик: javascript-barcode-reader.min.js размером 10 445 байт.
У проекта есть страничка с примерами, однако картинки получены путём генерации кодов, а не с камеры. Нам такое не пойдёт.
Образец №1. Библиотека выдаёт в консоль «Error: Failed to extract barcode!».
Образец №2. Библиотека выдаёт в консоль «Error: Failed to extract barcode!».
Образец №3. Библиотека выдаёт в консоль «Error: Failed to extract barcode!».
Образец №4. Библиотека выдаёт в консоль «601».
Хмм… может библиотека подключена неправильно? Попробуем вот такой образец:
Образец №5. Библиотека выдаёт в консоль «10023». Прикольно.
Dynamsoft Barcode Reader
Сайт проекта
Ядро библиотеки написано на WebAssembly (WASM) и только обёртки на JavaScript, что не так интересно. Знает форматы:
1D: Code 39, Code 93, Code 128, Codabar, EAN-8, EAN-13, UPC-A, UPC-E, Interleaved 2 of 5 (ITF), Industrial 2 of 5 (Code 2 of 5 Industry, Standard 2 of 5, Code 2 of 5), ITF-14;
2D: PDF417, QR Code, DataMatrix, Aztec.
Это платная библиотека, доступна по подписке, все типы штрихкодов стоят 2199$ в год, если только одномерные коды, то стоимость уменьшается до 1099$ в год. Есть страничка1 и страничка2 для экспериментов.
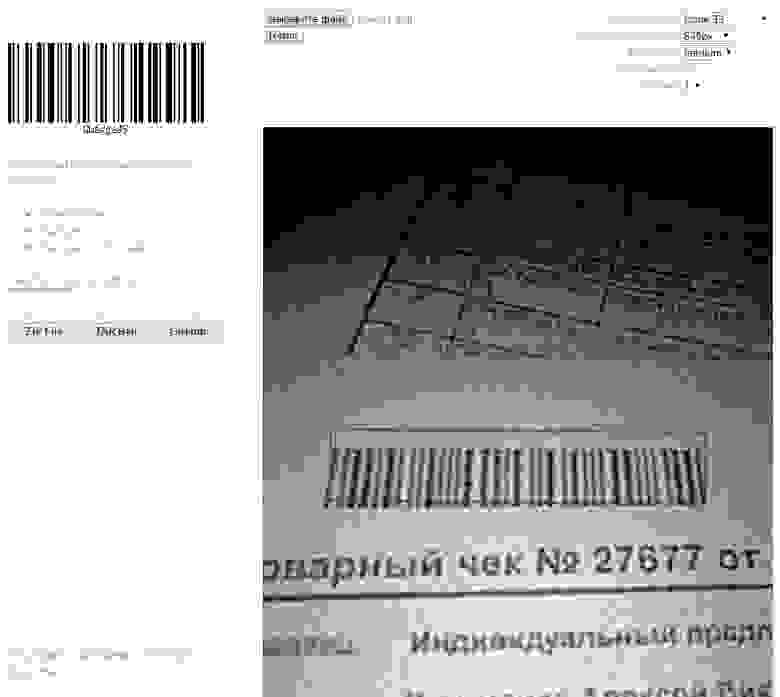
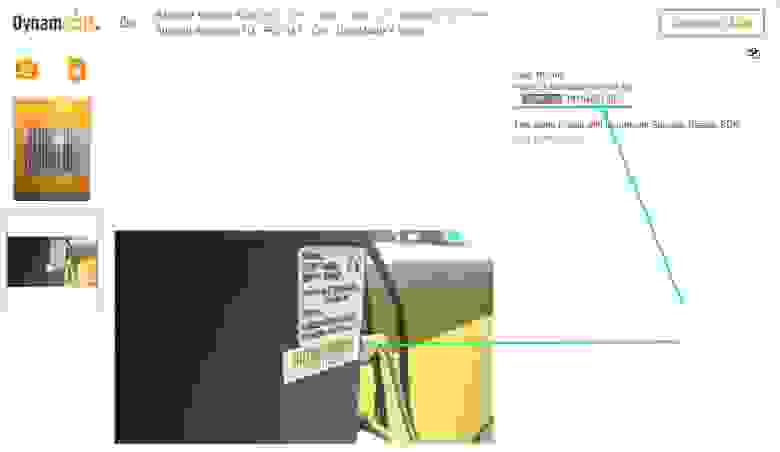
Образец №1. Да! Ответ правильный. Область обведена достаточно чётко.
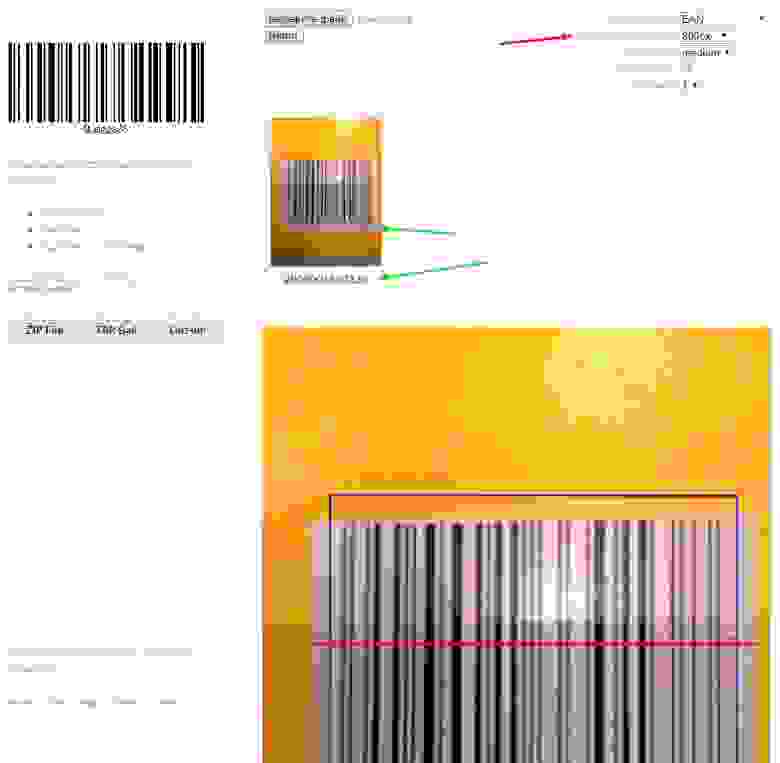
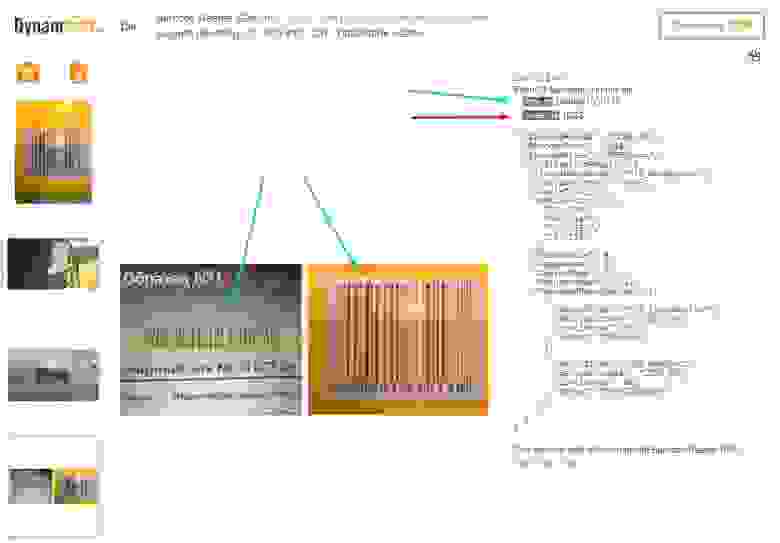
Образец №2. Да. Ответ снова правильный. Область тоже обведена достаточно чётко.
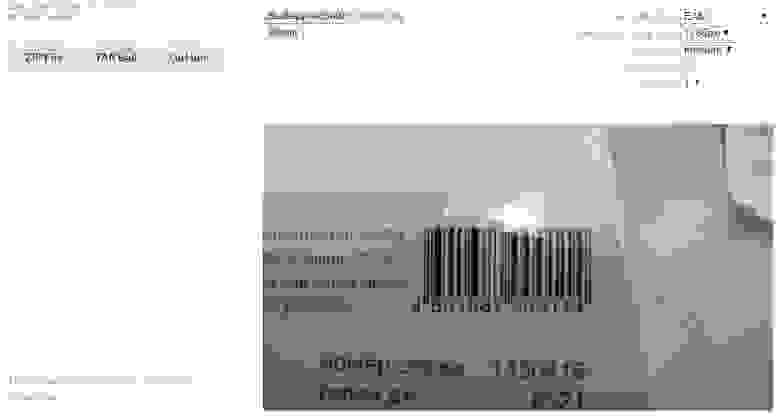
Образец №3. Теперь мы знаем тип этого штрихкода.
Образец №4. Ответ тоже верный.
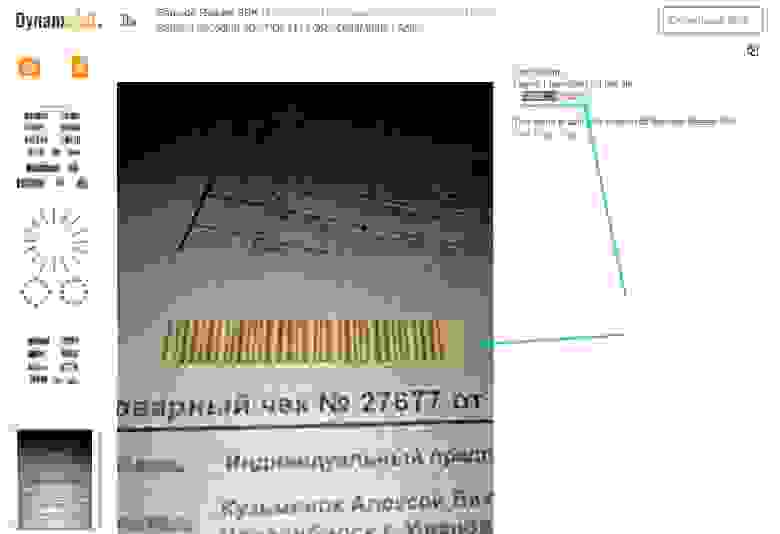
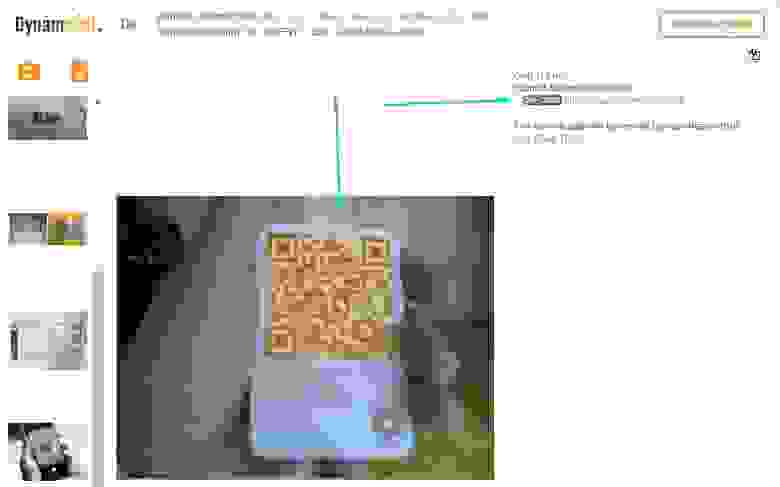
А ещё, судя по всему, можно вот так:
Однако первый образец распознан с ошибкой. И попробуем ещё вот так (оригинал картинки очень размыт):
Теперь мы знаем, что существует хотя бы одна работающая библиотека, хоть и платная.
tobytailor get_barcode_from_image.js
Пробуем первый образец:
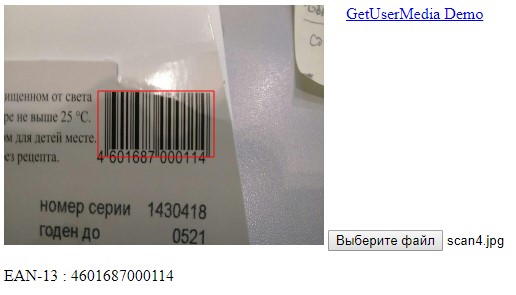
Результат: 000204892734. Образец распознан.
Берём образец №2 (EAN-13). Только чтоб заработало, необходимо строку 32 скрипта написать так:
Результат: XXXXXXXXXXXX. Образец не распознан.
Результат: XXXXXXXXXXXX. Не распознан.
Давайте попробуем что-то простое:
Результат: не распознан. Возможно ему нужно подавать так, чтобы кроме штрихкода на картинке ничего не было, исключая и лишнее пространство.
EddieLa BarcodeReader
If you like and/or use this project for commercial purposes consider donating to support my work.
Если вам нравится и/или вы используете этот проект в коммерческих целях, рассмотрите возможность пожертвования для поддержки моей работы.
Знает форматы: Code128, Code93, Code39, Standard/Industrial 2 of 5, Interleaved 2 of 5, Codabar and EAN-13. Имеет страницу для экспериментов.
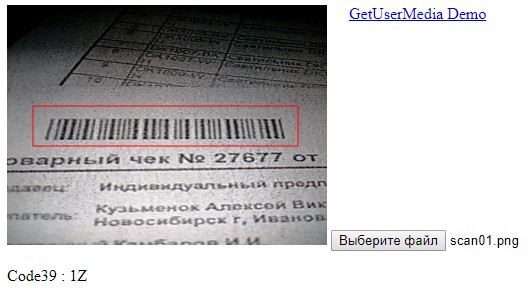
Образец №1. Область и тип определены верно. Код распознался с ошибкой.
Образец №2. Хороший результат. Правильно распознаны: область, тип штрихкода и сам штрихкод.
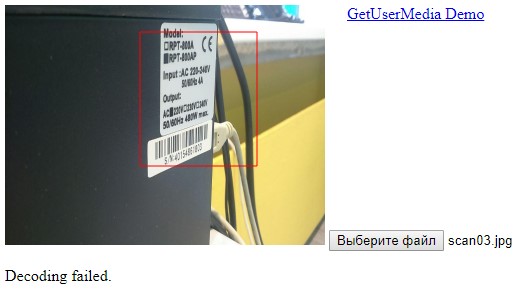
Образец №3. Отрицательно. Под углом не умеет.
Образец №4. Очень хорошо, образец распознан.
Образец №5. Образец распознан.
Ну что ж, похвально. Последние изменения в библиотеке произошли 3 года назад.
WebCodeCamJS
Образец №1: Не распознан.
Образец №2: Распознан правильно.
Образец №3: Не распознан.
Образец №4: Не распознан.
Образец №5: Распознан правильно.
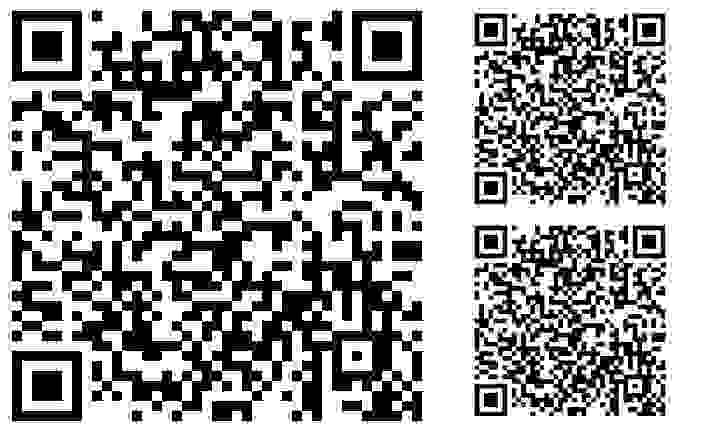
Возможность распознавать QR-коды представляется интересной, поэтому мной было собрано 6 образцов для тестирования этой и последующих библиотек:
Образец №1: ничего.
Образец №2: Ничего.
Образец №3: Ничего.
Образец №4: Ничего.
Образец №5: Ничего.
Образец №6: Распознан.
Web QR
Страница проекта
Бесплатная библиотека. Заявлена генерация и распознавание QR-кодов. На странице проекта есть возможность попробовать библиотеку.
Ни один из шести образцов не был распознан. На странице есть генератор QR-кодов, вот полученные с помощью этого генератора коды распознаются.
UPD. Совместными усилиями в комментариях (спасибо TiesP ) удалось установить, что алгоритм работает, просто не умеет определять ориентацию кода. С учётом этого новые результаты такие:
Образец №1 — не распознан.
Образец №2 — не распознан.
Образец №3 — не распознан.
Образец №4 — не распознан.
Образец №5 — распознан.
Образец №6 — распознан.
Видимо есть ещё какие-то ограничения к фону, так как на бумаге определился и мой образец и образец, предоставленный в комментариях:
Это всё что я нашёл. Находил несколько реализаций, основанных на одной из вышеприведённых, например вот эта. Повторю, что основной критерий поиска — это вся работа должна выполняться на клиентской стороне через браузер и без дополнительной установки чего либо. То есть решение должно быть реализовано на JavaScript и/или Wasm (поэтому ZBar не подходит).
Если вам известна библиотека, отвечающая данным требованиям, и отсутствующая в статье — просьба сообщить.
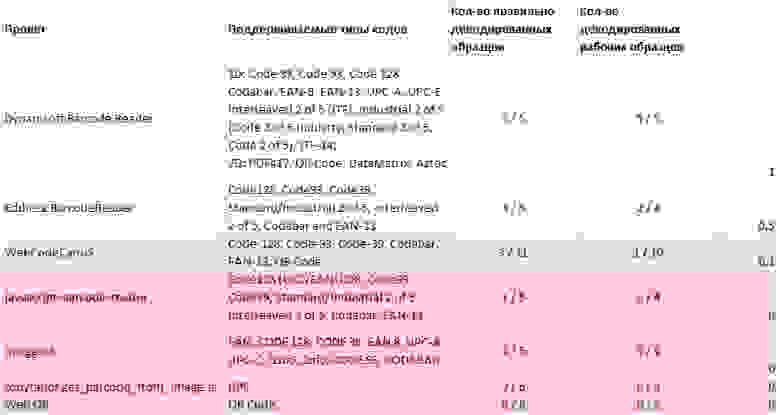
Полученный рейтинг библиотек таков:
Статья состоялась благодаря интернет-магазину освещения Дивайн Лайт.