сайт с базой данных на php шаблон сайта
ИнтеллигенцияX
Простая база данных на PHP и MySQL
Сделал на PHP для себя простенькую базу событий с напоминалкой о них на e-mail. Вполне сойдет как пример для работы в PHP с базой данных.
В качестве базы данных конечно MySQL.
Таблички можно создать вручную через phpMyAdmin, как описано в примере создания опроса на PHP здесь https://ds-release.ru/kak-sdelat-formu-dlya-oprosa-na-php/, но здесь таблички я буду создавать с помощью запросов.
Файл для создания таблиц create.php (его запускаем 1 раз, потом удаляем после создания таблиц).
Форма регистрации пользователя add.php
Заносим в базу логин и пароль add1.php
Теперь форма ввода логина и пароля login.php
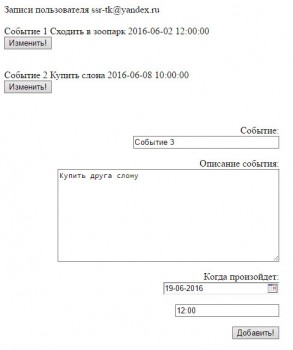
После правильного ввода логина и пароля отображаем список событий see.php
Под табличкой событий форма для ввода нового события и кнопка Добавить, при нажатии на нее открывается seeadd.php, событие добавляется и снова отображается табличка с новым событием и форма ввода. Чтобы все корректно заносилось, надо обратить внимание на формат даты и кодировку.
В табличке у нас кнопка Изменить открывает change.php с формой изменения введенной ранее записи.
Изменяем событие, и нажимаем Сохранить, после чего открывается seechange.php, новая информации о событии сохраняется.
При нажатии на кнопку «Выслать» запускается файл forgot1.php, который высылает пароль на e-mail пользователя.
В результате получается вот такая простая база данных по событиям с функцией уведомления о событиях на e-mail пользователя:
Дополнительно список событий можно оформить в виде таблички, еще можно добавить кнопку «Удалить» в таблицу для удаления строк, сделать возможность «закрывать» события, нажимая на ссылку сразу в письме с напоминанием, сделать какое-нибудь шифрование пароля, который передается через адресную строку.
А так можно представленные выше куски кода вставить в шаблоны страниц, чтобы красиво было, залить на сайт и будет он-лайн напоминалка о событиях на e-mail.
Создание PHP+MySQL сайта: от простого к сложному — шаг первый
Для создания перспективного, расширяемого и эффективного сайта любой сложности следует начинать с простого. Это процесс нелёгкий, требует определённых базовых знаний PHP и MySQL, но если его рассмотреть по пунктам — то можно составить своего рода «рабочий план», который пригодится при создании новых сайтов. Подготовим «ядро» и базу для проекта. Вначале это будет обычный сайт визитка, но потом, добавляя функционал, его можна превратить во что угодно. Итак, приступим.
1. Подготовка базы данных. Создаём первую таблицу в БД MySQL
Создаём новую базу данных, например «mysite». Лично я привык работать с кодировкой UTF-8, по-этому сразу оговорюсь: проследите, чтобы все текстовые файлы сайта, сама база, таблицы и поля таблиц были в одной кодировке.
В новой базе делаем таблицу. Назовём её «pages». В этой таблице будут храниться статические страницы будущего сайта и информация о них. Таблица должна содержать следующие поля:
Сразу после создания таблицы вставляем в неё значения для главной страницы сайта. В поле «page_alias» для главной страницы предлагаю вставить значение «home». Метатеги — соответственно тематике всего сайта. Таким же образом можно посоздавать другие страницы, например «О компании» с алиасом «about» и своими метатегами, или «Контакты» с алиасом «contacts» и т.д.
2. Создаём файл конфигурации сайта
function close() <
mysql_close($this->link);
>
Этот файл пока содержит только простой класс подключения к базе данных, но в дальнейшем в него можно добавлять разные полезные функции, которые будут доступны из любого места в коде сайта. Не забудьте изменить логин и пароль к Вашей базе.
Если Вы работаете в среде Windows, я могу порекоммендовать использовать редактор Notepad++. В этом редакторе есть нумерация строк, и он легко переводит текст из одной кодировки в другую. ВНИМАНИЕ! Если Вы работаете в кодировке UTF-8 — конвертируйте файлы в UTF-8 without BOM — это поможет избежать проблем в будущем.
3. Создаём index.php — главный контроллер сайта
Файл конфигурации создан. Теперь в корневой папке сайта создаём index.php — это и будет основной скрипт сайта, своего рода «главный контроллер». Содержание файла index.php:
// ГЛАВНЫЙ КОНТРОЛЛЕР
switch ($_GET[option]) <
case «page»:
include($_SERVER[DOCUMENT_ROOT].»/com/page.php»);
break;
default:
include($_SERVER[DOCUMENT_ROOT].»/com/home.php»);
break;
>
include ($_SERVER[DOCUMENT_ROOT].»/template.php»);
$db->close();
4. Создаём компонент вывода обычной страницы
Создаём в папке «com» файл «page.php». Содержимое файла следущее:
5. Создаём компонент вывода главной страницы
Главная страница у нас в базе данных хранится под псевдонимом «home», и пока по своей структуре не отличается от обычных страниц сайта — это просто статья. Тем не менее создадим для неё отдельный компонент — на перспективу, так сказать.
Содержимое компонента «home.php» в папке «com» почти совпадает с содержимым компонента обычной страницы, за исключением строки запроса к базе и названия компонента. Строка запроса теперь выглядит так:
$query = «SELECT * FROM wx_pages WHERE page_alias=’home’ LIMIT 1»;
6. Создаём шаблон дизайна всего сайта
В корневой папке также должны быть папки «css» и «images» для элементов дизайна. В файле /css/style.css — можно настроить стили по своему усмотрению.
RewriteEngine On
RewriteBase /
Готовый шаблон сайта с регистрацией, юзерами и админами на Flask с базами SQL или MongoDB
Бывает, приходится делать сайты на flask, у которых есть пользователи и админы. Чисто для себя решил как-то это стандартизировать и, главное, не терять время, когда такая задача появляется. Цель — в несколько команд получить рабочий сайт у которого есть:
Скриншоты
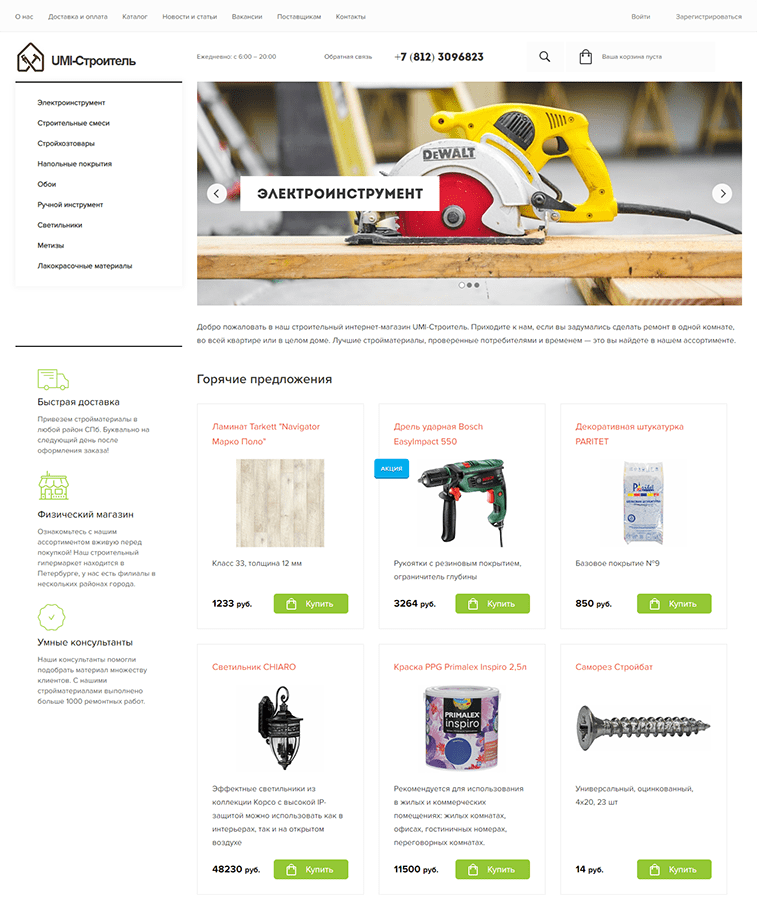
Вот что получается из коробки:
Профиль пользователя после авторизации:
Получить такой сайт можно двумя вариантами:
I Вариант. С использованием flask-user и SQL-базы данных
Установка
После этих команд по адресу http://localhost:5000/ должен открыться сайт как на скриншотах.
Юзер: user@example.com Пароль: Password1.
Админ: admin@example.com Пароль: Password1.
Я запускал и тестировал на linux с версией Python 3.4, но предполагаю, что должно «взлететь» и на любых 3.x.
Образец установки в консоле
Подробности
За основу я взял модуль Flask-User и вот этот репозиторий. Что было добавлено / изменено:
На русский язык я сделал свою локализацию.
С flash-сообщениями отлично справился Flask-Babel, а вот чтобы в темплейтах заработал перевод на русский язык строк вида:
Создание сайта с базой данных
Среди огромного количества готовых решений нашего сервиса есть шаблоны сайтов с базой данных.
Создайте и зарегистрируйте необходимый сайт с помощью наших готовых решений – и тут же начинайте им пользоваться!
Наши преимущества
Создавайте неограниченное количество страниц, новостей и постов в блог. Предоставьте вашим клиентам всю необходимую информацию.
Привяжите собственное доменное имя к вашему сайту. Нет домена — зарегистрируйте его в разделе «Домены».
При оплате сайта сразу за 3 месяца или больше вы получаете регистрацию домена в зоне RU или РФ в подарок!
Создайте полноценный интернет-магазин: управляйте ценами, заказами, состоянием склада и ведением клиентов.
Часть сайтов сделаны с адаптивной версткой — страницы автоматически подстраиваются («адаптируются») под экраны различных размеров.
Сайты с адаптивным дизайном одинаково удобно смотреть как на большом мониторе, так и на экранах смартфонов, планшетов и других мобильных устройств.
Редактируйте сайт как документ Word
Создайте почтовый ящик на вашем доменном имени, например, sale@вашдомен.ru.
Создайте каталог товаров простой выгрузкой и ведите ваши продажи с 1С 8.1, 8.2 Управление торговлей или облачным сервисом «МойСклад».
Модуль контекстной рекламы поможет вам подобрать ключевые запросы для любой страницы вашего сайта, предложит бюджет для объявления и разместит его в Яндекс.Директ.
Для быстрого получения клиентов перейдите в раздел Реклама, создайте объявление и запустите рекламу.
Мы выбрали два наиболее востребованных инструмента и создали на их основе модуль «Реклама и продвижение». В едином интерфейсе рекламного модуля мы объединили управление Контекстной рекламой Яндекс.Директ и Поисковым продвижением. Это поможет поднять посещаемость сайта и обеспечит звонки от клиентов.
Продвижение не входит в стоимость оплаты сайта и оплачивается отдельно.
Отзывы наших клиентов
«Для создания своего сайта textilko.ru выбрали UMI.ru, потому что:
1. слышали много положительных отзывов;
2. большой выбор шаблонов для создания сайта;
3. сайт удобен и прост в работе;
4. имеется много дополнительных функций для интернет-магазина ».
«Наш интернет-магазин запустился очень быстро, за 2 недели, всего через месяц вернул все затраты и принёс ощутимую прибыль ».
Выбрал UMI из-за хороших условий. Сайт работает отлично, всё нравится. Сделал сайт за 3 дня, прибыль пошла через 4 месяца.
« Легко было создать сайт, администрирование сайта интуитивно понятно и крайне доступно ».
«Я выбрала один из уже готовых дизайнов и просто начала развивать свой сайт. В этом плане UMI.ru — это идеальное решение!»
« Удобный шаблон, удобный редактор. Через 3 месяца после запуска у нас 15–30 посетителей в день и внутренняя структура из ста страниц! »
« Самое важное в UMI.ru — это действительно простое управление сайтом. Он и по сей день приносит мне ощутимую пользу ».
« Доволен работой сайта — очень простое управление. Через месяц после запуска сайт стал приносить доход».
Хороший сервис, из всех опробованных он мне понравился больше всего. Сайт запустил за 2 дня с нуля — с учетом, что я первый раз это делал.
« Это готовый работающий сайт: наполнили товарами, разместили телефон и начали продавать».
« Нашли сервис UMI.ru через друзей, запустили сайт за вечер и сразу начали принимать заказы! »
« Начал искать хостинг, наткнулся на рекламную заставку UMI.ru, и меня зацепила музыка. Стало интересно, зашёл на сайт и за 5 минут всё сделал. С этого мне начал нравиться ваш сервис».
« Интернет-магазин на 1C-UMI обеспечил моему бизнесу все, что нужно для продаж в сети ».
«Понравились простые и аккуратные шаблоны и сам принцип, когда практически ничего не нужно изменять, собирать и настраивать».
Для создания сайта с базой данных нужно только придумать для него имя, ввести свой адрес электронной почты и активировать полученную ссылку. После этого вы можете работать с готовым сайтом, который уже содержит типовые страницы — главную, контакты, новости и другие.
На таком сайте можно создавать новые страницы, удалять существующие, менять их местами, усложнять и упрощать структуру, наполнять ресурс любым необходимым контентом, переименовывать страницы и заголовки.
Для всего этого нет необходимости обладать специальными знаниями. Меню управления сайтом устроено очень просто и дает все необходимые подсказки для работы, так что редактировать вебсайт немногим сложнее, чем править документ в Word.
Создание сайта с базой данных может быть абсолютно бесплатным. После его создания вы можете воспользоваться платным тарифом, а можете выбрать бесплатный. На платном тарифе есть свои преимущества — это 4 Гб свободного места, почтовый ящик на вашем домене, возможность сделать индивидуальный дизайн. Бесплатный тариф позволяет использовать только 100 Мб, а доменное имя вашего сайта будет третьего уровня. Тем не менее, все основные функции будут вам доступны на любом тарифе. Вы в любом случае сможете полноценно управлять своим сайтом, привязывать его к социальным сетям с комментариями, пользоваться статистикой посещений, загружать карты. Кроме того, для всех сайтов наш сервис выполняет ежедневное резервное копирование данных. Благодаря этому вы сможете быть уверены, что информация не затеряется ни при каких условиях.
УЧЕБНЫЕ МАТЕРИАЛЫ
Web-верстка, компьютерная графика,
мультимедиа
Уроки PHP и MySQL
Уроки PHP. Урок 3. Создание сайта на PHP
Функция require() при ошибке в сценарии останавливает выполнение сценария, а функция include() сообщает об ошибке и продолжает выполнение сценария. В этом разница между ними.
Упражнение 1. Создание простого шаблона сайта
На рис. 1 приведен шаблон сайта. В основе шаблона лежит макетная таблица, в ячейках с цветным фоном расположены одинаковые элементы сайта, на разных страницах сайта меняется содержимое только центральной ячейки.
Для создания единых элементов можно использовать функцию require, действие которой аналогично функции readfile.
1. Создайте папку site_inc.ru в папке home на виртуальном сервере.
3. Перезапустите Денвер. Все файлы простого шаблона сохраняйте в папку www.
4. Осуществите код из рис. 2, и сохраните файл под именем index.php в папке www.
5. Создайте файл verh.inc (рис. 3) и сохраните в папку www.
6. Создайте файл left.inc (рис. 4) и сохраните в папку www.
7. Создайте файл right.inc (рис. 5) и сохраните в папку www.
8. Создайте файл niz.inc (рис. 6) и сохраните в папку www.
9. Просмотрите результат, набрав в адресной строке www.site_inc.ru и нажав Enter (рис. 7).
10. Копированием файла index.php создайте файлы: kompany.php, product.php, uslugi.php, kontakt.php. В каждом файле измените содержимое центральной ячейки. Проверьте работоспособность гиперссылок. Результат на рис. 8.
11. Измените содержимое файла verh.inc. Убедитесь, что изменения произошли на всех страницах сайта.
Упражнение 2. Создание сайта на PHP с разворачивающейся панелью навигации
Будем создавать сайт газеты «Из первых рук» (рис. 9).
Рис. 9. Сайт газеты «Из первых рук»
В данном уроке создание сайта на PHP начинается с главной страницы.
1. В директории home на виртуальном сервере создайте папку с именем gazeta.local, внутри нее папку www. Запустите/перезапустите Денвер.
2. В папке www создайте главную страницу сайта index.php и впишите в нее код из листинга на рис. 10:
3. Создайте папку image в корне сайта (папка www). Скопируйте в нее изображения logo.gif и fon.jpg из папки CD_php/ php-3.
4. Создайте внутри папки www папку flash и скопируйте в нее файл banner.swf из папки CD_php/php-3.
Для просмотра в браузере в адресной строке введите gazeta.local/ Должно получиться так, как на рисунке 11.
Как видно из рис. 10, наша страница берет все стили из файла style.css, который находится в папке CSS. Отсюда следующее задание.
1. Создайте папку CSS.
2. В ней создайте файл style.css, и впишите в него код, как на рис. 12.
Создание сайта на PHP требует достаочно частой проверки внесенных изменений. Для проверки в адресной строке браузера введите gazeta.local/ Если все задания выполнены правильно, то в окне браузера отобразится сайт газеты «Из первых рук» (рис.13).
Рис. 13. Результат выполнения заданий 1 и 2
РАЗВОРАЧИВАЮЩАЯСЯ ПАНЕЛЬ НАВИГАЦИИ
Сначала создадим несколько страниц. Страницу с новостями назовем – news.php; статьи – stats.php; рубрики – rubrics.php; партнеры – partners.php; главная уже создана – index.php.
Также добавим подпункты в меню новости и статьи. В новостях добавим: «горячие» новости – hotnews.php; последние новости – lastnews.php. В статьях: заказать статью – zakaz.php; TOP 10 – TOP10.php.
Имея теперь название страниц, займемся созданием панели навигации.
1. Создайте в корне сайта файл menu.php.
2. Наберите в нем код из листинга на рис. 14.
Рисунок 14. Файл menu.php
Подробней разберем код из листинга на рис. 14.
$but1=’ Главная ’; // здесь определяем переменную but1, которая несет в себе часть панели навигации. Также из значения атрибута href видно, что при переходе на страницу index.php, передается значение переменной t1, равное единице.
Так как остальные переменные but выполняют подобную функцию, мы сразу рассмотрим строку 18:
if ($t1==’1’) <echo $but1.$but2.$but3.$but4.$but5;>; // здесь выполняется условие, при соблюдении которого, скрипт выводит на странице значение определенных переменных.
При переходе на каждый пункт или подпункт меню, передается значение переменной t1. Это значение выполняет одно из условий, и скрипт, буквально, «собирает» панель навигации заново.
Пришло время использовать функцию include(). Чтобы не путаться в переменных $but и в операторах if, вынесем часть кода, которая содержит значения переменных $but в отдельный файл.
1. Создайте в корне сайта config.php.
В результате выполнения задания 4, коды файлов menu.php и config.php должны соответствовать листингам на рис. 15 и 16.
Рисунок 15. Файл menu.php
Рисунок 16. Файл config.php
Мы создали главную страницу сайта, сотдельный файл со всеми стилями, и разворачивающуюся панель навигации. Но проверить панель в действии, пока не можем, так как не существует страниц, на которые она ссылается. Значит, пора браться за создание шаблона страниц. Но сначала разберем логику, по которой будет создан наш шаблон.
Рассмотрим наш сайт. Основная часть страницы, текст в центре, окружена панелью навигации слева, дублером навигации и шапкой страницы сверху, и баннером справа. Только текст в центре несет в себе индивидуальное наполнение страницы, все остальное копируется на каждой странице. Внеся изменения, например, в заголовке title, нам придется вносить изменения во все файлы сайта, что довольно долго и не интересно.
Теперь посмотрим на сайт, точнее на его главную страничку, изнутри. Весь код идет сверху вниз, а 10% индивидуальной информации расположены где то посередине. Что наводит на простую мысль, которую мы реализуем, выполнив задание 5.
1. Скопируйте код, который предоставлен на рис. 17, из файла index.php.
2. Создайте файл top.php и вставьте код в него.
3. Повторите шаг 1 и 2, используя листинг на рис. 18 и создав файл endmenu.php.
4. Повторите шаг 1 и 2, используя листинг на рис. 19 и создав файл down.php.
В результате у вас должны появиться три новых файла, код которых должен соответствовать рис. 17, 18 и 19.
Рисунок 19. Файл down.php
Теперь изменим главную страницу, сделав ее шаблонной.
Замените весь код страницы index.php на пять строчек из листинга на рис. 20.
Посмотрите сайт в браузере (рис. 21).
Создадим остальные страницы сайта.
1. Создайте файл news.php, вписав в него код из рис. 20, заменив строку 4 на:
2. Создайте файл hotnews.php, вписав в него код из рис. 20, заменив строку 4 на:
Буквально сегодня произошло.
3. Создайте файл lastnews.php, вписав в него код из рис. 20, заменив строку 4 на:
За последнюю неделю.
4. Создайте файл stats.php, вписав в него код из рис. 20, заменив строку 4 на:
Список статей за месяц.
5. Создайте файл zakaz.php, вписав в него код из рис. 20, заменив строку 4 на:
6. Создайте файл TOP10.php, вписав в него код из рис. 20, заменив строку 4 на:
7. Создайте файл rubriks.php, вписав в него код из рис. 20, заменив строку 4 на:
8. Создайте файл partners.php, вписав в него код из рис. 20, заменив строку 4 на:
Сейчас надо добавить гиперссылки для дублера навигации.
Замените в файле top.php часть кода, которая указана на рис. 22, на код из рис. 23.
Проверьте работу всех ссылок (рис. 24)
1. Что делает функция include()?
2. Чем отличается функция include() от require()?