scc что это в программировании
Что такое CSS и зачем нужны каскадные таблицы стилей
Рассказываем о языке, благодаря которому интернет стал красивым.
Основы CSS
Аббревиатура CSS расшифровывается как Cascading Style Sheets, что в переводе означает «каскадные таблицы стилей». Это язык разметки, используемый для визуального оформления веб-сайтов.
Объекты, расположенные на странице, размещаются с помощью HTML. А вот CSS отвечает за то, как эти объекты выглядят. Их размер, цвет, фоновое изображение, степень прозрачности, расположение относительно других элементов, поведение при наведении курсора, визуальное изменение кнопок при нажатии и т.п.
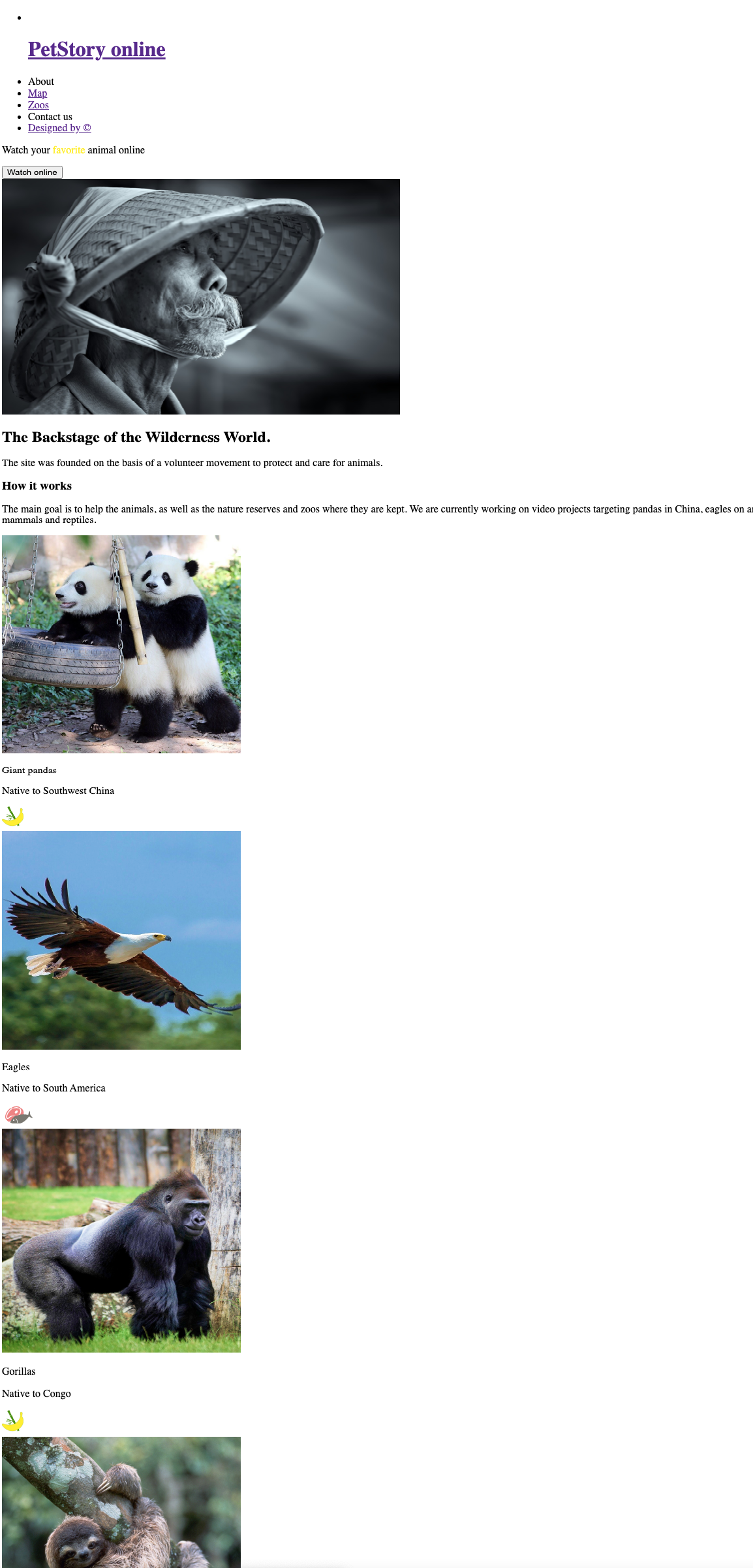
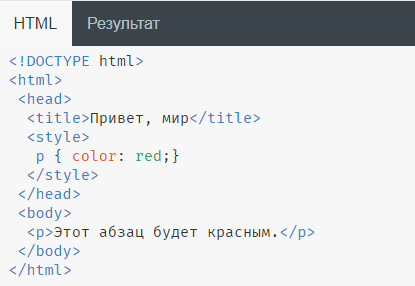
Вот сайт, сделанный с помощью одного лишь HTML:
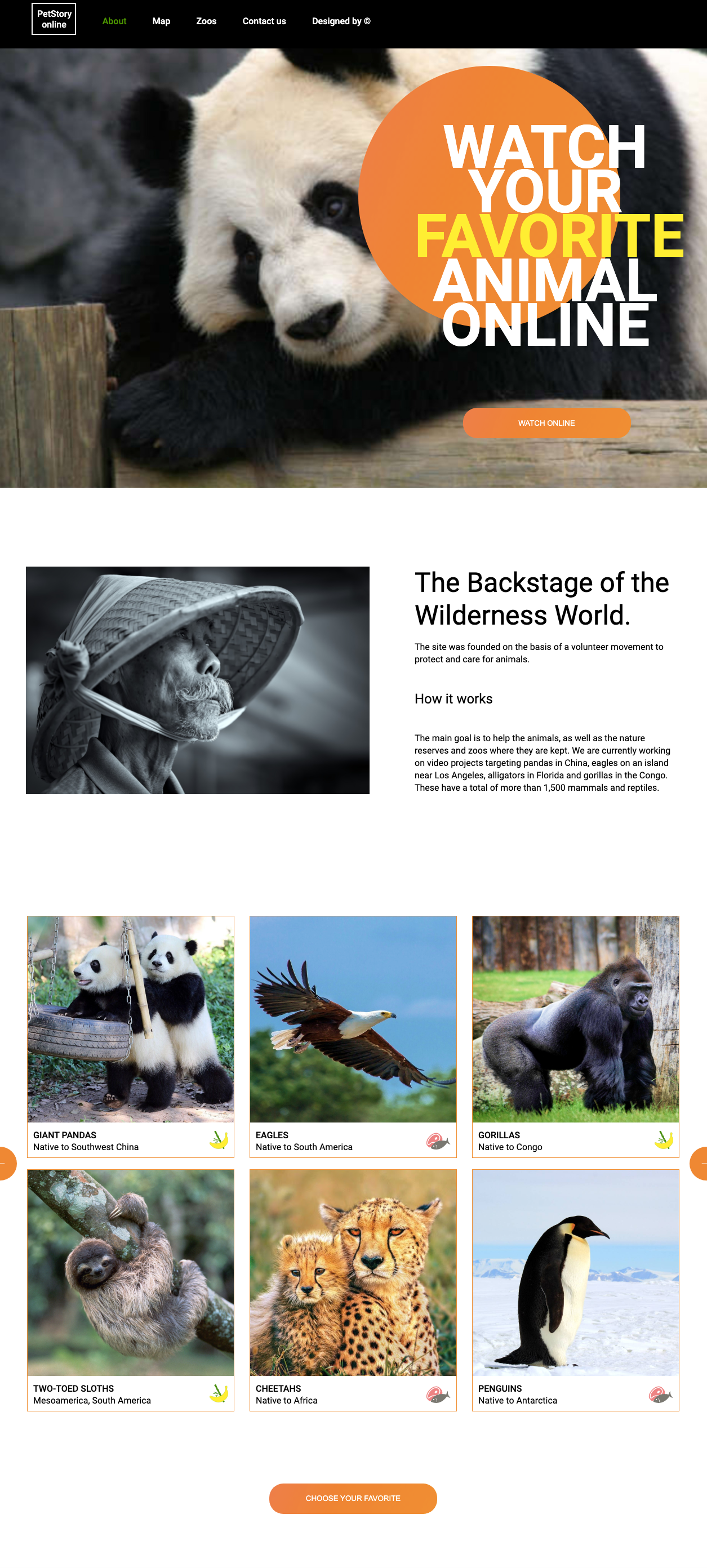
А вот как выглядит та же страница после добавления CSS-разметки и оформления блоков с помощью каскадных таблиц стилей:
Практически любые «внешние проявления» сайта создаются с помощью CSS. Это стиль ваших страниц.
Синтаксис разметки
Язык CSS быстро стал стандартом в веб-разработке, потому что он позволяет быстро изменить визуальное оформление сайта, не прибегая к использованию более сложных языков программирования.
Достаточно ознакомиться с простейшими правилами CSS, и можно легко собрать вполне симпатичный сайт со всем необходимым контентом. «Простота» обеспечивается за счет понятного синтаксиса.
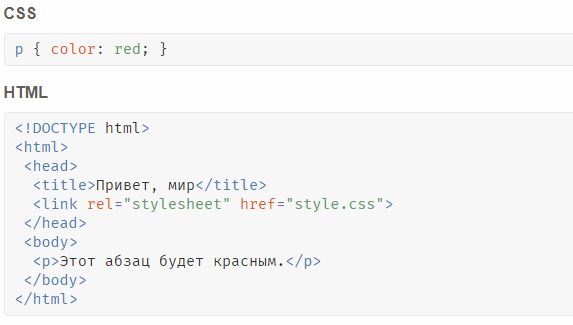
Синтаксис CSS в отдельном файле в соответствующем формате (.css) выглядит так:
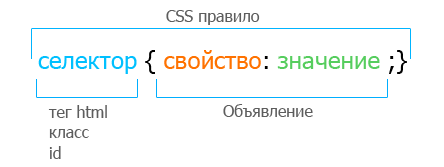
Селектор – это ссылка на элемент в HTML, над которым будет вестись работа (оформление).
Свойство – определенная характеристика элемента, которую нужно изменить. Например, размер или цвет.
Значение – цифровое или текстовое обозначение для выбранного свойства.
Попробуем поменять цвет текста в блоке section на красный:
Как видите, все понятно даже без знания разметки. Даже далекий от программирования человек поймет, что происходит в вышеописанном коде. Это самое лучшее в CSS. Все логично.
Научитесь стилизовать HTML с помощью CSS
Каскадные таблицы стилей — или CSS — это технология, которую следует изучать непосредственно после HTML. В отличие от HTML, который служит для определения структуры и семантики содержимого, CSS отвечает за его внешний вид и отображение. К примеру, с помощью CSS можно изменять шрифт, цвет, размер, межстрочный интервал, разделять содержимое на колонки, а также добавлять анимацию и другие декоративные элементы.
Хотите стать frontend-разработчиком?
Мы составили курс, который содержит всю необходимую информацию для достижения этой цели.
Необходимые условия
Прежде чем браться за CSS, вам стоит разобраться с основами HTML. Мы рекомендуем сначала изучить модуль Введение в HTML
После того как вы разберётесь с основами HTML, мы рекомендуем продолжать изучение HTML и CSS одновременно, переключаясь между темами. HTML гораздо интереснее в сочетании с CSS, и вы не можете по настоящему изучить CSS не зная HTML
В данном разделе содержится информация, которая требует базового знакомства с компьютером и интернетом. В статье Установка рабочего пространства подробно описано необходимое ПО и способы его установки, необходимо также будет уметь создавать и управлять файлами, в чём поможет статья Работа с файлами, которая включена в полное руководство для новичка Основы веб.
Перед тем как начинать данный раздел, мы рекомендуем пройти руководство Основы веб, хотя это вовсе не обязательно — большая часть того, что вы найдёте в статье об основах CSS также встречается в разделе Введение в CSS, хотя и более детально.
Модули
Этот раздел содержит модули в порядке, наиболее подходящем для работы с ними. Лучше всего начать с самого первого.
Введение в CSS CSS (каскадные таблицы стилей) используется для стилизации и компоновки веб-страниц — например, для изменения шрифта, цвета, размера и интервала содержимого, разделения его на несколько столбцов или добавления анимации и других декоративных элементов. Этот модуль обеспечивает хорошее начало вашего пути к освоению CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стилей в HTML. Устройство CSS
Этот модуль продолжается с того места, где закончился модуль введение в CSS — теперь, после того как вы познакомились с языком и получили опыт его использования, пришло время погрузится немного глубже. В этот модуле рассказывается про каскад и наследование, все доступные типы селекторов, единицы измерения, размеры, стилизацию фона и рамок, отладку, и многое другое.
Цель этого модуля — предоставить вам инструментарий для написания компетентного CSS, перед переходом к более специфичным дисциплинам, как стилизация текста и CSS раскладки.
Стилизация текста После изучения основ, следующая тема, которую стоит изучить — стилизация текста. Это одна из самых распространенных вещей, для которых используется CSS. В этом модуле мы рассмотрим основы стилизации текста, включая установку шрифта, жирность, курсив, межстрочный и межбуквенный интервалы, тени и другие особенности оформления. В завершении модуля мы рассмотрим подключение пользовательских шрифтов на странице, а так же стилизацию списков и ссылок CSS раскладки К текущему моменту мы познакомились с основами CSS. Мы знаем, как оформлять текст, как оформлять и изменять блоки, в которых находится ваш контент. Пришло время узнать, как разместить ваши блоки в нужных местах в зависимости от области просмотра и тому подобного. Мы уже знаем достаточно, чтобы погрузиться в изучение раскладки с помощью CSS, в то, как изменять отображение в зависимости от особенностей экрана, как использовать современные методы раскладки, такие как Flexbox и CSS grid, и некоторые традиционные методы раскладки, которые все ещё применяются.
Решаем часто встречающиеся проблемы в CSS
В разделе Использование CSS для решения общих проблем даны ссылки на разделы, объясняющие, как следует использовать CSS для решения самых распространённых проблем при создании веб-страницы.
В самом начале вы будете применять цвет к тексту и фону HTML-элементов, изменять их размер, форму, местоположение, добавлять и стилизовать границы. Однако с углублённым знанием даже основ CSS вы сможете сделать практически что угодно. Одним из плюсов изучения CSS является то, что вы быстро начнёте понимать, можно или нельзя что-то сделать средствами CSS, даже если вы ещё не уверены, как это сделать.
«CSS странный»
CSS иначе, чем большинство языков программирования и инструментов для дизайна, с которыми вы можете столкнуться. Почему это работает именно так? В следующем видео, Мириам Сюзанна дает объяснение того, почему CSS работает так, как он работает, и почему он так развивался:
Часть 1. Основы CSS
Данный урок является логическим продолжением урока «Основы HTML для начинающих», в котором я подробно объяснял, что такое язык разметки HTML, как он устроен и работает, базовые теги и правила верстки. В данном же уроке мы затронем стилизацию документа, созданного с использованием языка разметки, т.е. придание определенной формы, определенного цвета, последовательности, размеров различных элементов и текста на странице, рассмотрим наиболее эффективные приемы работы с каскадными таблицами стилей. Поняв основы, вы сможете самостоятельно правильно и эффективно стилизовать HTML документы.
Обращаю ваше внимание, что в данном руководстве мы будем рассматривать CSS только в контексте использования с HTML документами в веб-браузере. С помощью CSS можно стилизовать и другие документы, использующие различные языки разметки. Например, стилизовать XML в Android приложениях, SVG или различные Desktop Environment в Unix-подобных операционных системах.
1.1 Использование CSS в HTML документах
CSS довольно просто использовать в HTML документах. Его можно:
Прописать стили в самом документе, используя тег
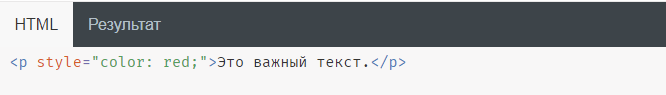
Инлайновое использование CSS свойств в конкретных тегах с помощью атрибута style.
Такой способ внутренней стилизации используется очень редко в особых случаях, когда необходимо: А. Вывести из админ. панели сайта параметры для конкретных тегов; Б. Сделать динамическую стилизацию элементов посредством JavaScript.
Пример инлайнового вывода фонового изображения секции из админ. панели сайта:
1.2 CSS синтаксис
Как я уже говорил ранее, CSS имеет довольно простой синтаксис. Давайте разберем его.
Правила объявлений настолько просты, что их можно описать в одном предложении. Сначала пишется селектор, который выбирает конкретный элемент на странице, после фигурных скобок пишутся свойства со значениями после двоеточия, а сами свойства отделяются друг от друга точкой с запятой. Это все.
Просто, не правда ли?
1.3 Каскадирование, наследование и приоритет
Понять принцип каскадирования несложно. Давайте взглянем на пример:
Из примера мы видим, что в CSS написан каскад, в котором класс .parent стоит на первом месте, после него через пробел указан дочерний класс .children, который отвечает уже за стилизацию только дочернего элемента. Дочерний тег обязательно должен быть вложен в тег с классом .parent. Если в HTML документе мы вынесем тег .children из тега div с классом .parent, он потеряет свое оформление, так как каскад уже не будет работать, структура нарушена.
Каскадирование и наследование позволяют стилизовать конкретные элементы на странице и определять приоритет применяемых стилей. Давайте рассмотрим иерархию приоритетов.
Стоит также отметить, что количество классов или идентификаторов, а также наличие дополнительных псевдоклассов и конструкций в селекторе повышают приоритет для стилизации:
И т.д. по логической цепочке.
И в завершение по приоритетам важно отметить, что стили, идущие в последующих объявлениях ниже по документу также имеют наибольший приоритет. Например:
В результате последний селектор в потоке документа получит значение свойства margin: 15px, так как является наиболее приоритетным. Однако если бы селектор первого объявления был длиннее, значния его свойств несомненно бы превалировали.
Часть 2. CSS свойства
Я думаю нет смысла перечислять все CSS свойства, так как их очень много и практичней обратиться к справочнику всех CSS свойств. Я рекомендую изучить CSS свойства в справочнике на HTMLBook.
Однако рассмотрим 10 самых используемых CSS свойств в верстке. Я взял 10 больших CSS файлов из своих проектов и отсортировал свойства по частоте использования.
CSS Свойство
Частота использования
Описание










Часть 3. Медиа-запросы
В данном руководстве мы рассмотрим базовые возможности медиа-запросов, которые необходимы для адаптивной верстки сайтов и практически полезны.
Медиа-запрос пишется в самом файле стилей или в теле документа (тег style) и начинается с объявления правила @media. Структура медиа запроса довольно проста:
Наиболее часто используемые медиа-функции определяют именно максимальное и минимальное разрешение экрана устройства:
Кроме всего прочего, как мы видим из примера, функции могут содержать условия and (И), not (НЕ) и only (Для старых браузеров, не поддерживающих медиа-запросы). Нет логического оператора or (ИЛИ), его роль выполняет запятая. Медиа-функции, как мы видим заключают в обычные круглые скобки.
Размещение свойств в медиа-запросе не дает никакого приоритета, поэтому логичней размещать медиа-запросы в конце CSS документа, либо загружать тегом link внешний CSS файл с медиа-запросами после загрузки основных стилей сайта для правильного переопределения последних на разных разрешениях или на различных устройствах.
Часть 4. Рекомендации
Ну и конечно-же мои рекомендации. За всю практику верстки у меня накопились некоторые правила, которыми я с радостью поделюсь.
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
2.1. Основы CSS
CSS (Cascading Style Sheets) — язык таблиц стилей, который позволяет прикреплять стиль (например, шрифты и цвет) к структурированным документам (например, документам HTML и приложениям XML).
Обычно CSS-стили используются для создания и изменения стиля элементов веб-страниц и пользовательских интерфейсов, написанных на языках HTML и XHTML, но также могут быть применены к любому виду XML-документа, в том числе XML, SVG и XUL.
Отделяя стиль представления документов от содержимого документов, CSS упрощает создание веб-страниц и обслуживание сайтов.
CSS поддерживает таблицы стилей для конкретных носителей, поэтому авторы могут адаптировать представление своих документов к визуальным браузерам, слуховым устройствам, принтерам, брайлевским устройствам, карманным устройствам и т.д.
Каскадные таблицы стилей описывают правила форматирования элементов с помощью свойств и допустимых значений этих свойств. Для каждого элемента можно использовать ограниченный набор свойств, остальные свойства не будут оказывать на него никакого влияния.
Объявление стиля состоит из двух частей: селектора и объявления. В HTML имена элементов нечувствительны к регистру, поэтому «h1» работает так же, как и «H1». Объявление состоит из двух частей: имя свойства (например, color ) и значение свойства ( grey ). Селектор сообщает браузеру, какой именно элемент форматировать, а в блоке объявления (код в фигурных скобках) перечисляются форматирующие команды — свойства и их значения.

Хотя приведенный пример пытается влиять только на пару свойств, необходимых для рендеринга HTML-документа, он сам по себе квалифицируется как таблица стилей. В сочетании с другими таблицами стилей (одна фундаментальная особенность CSS заключается в том, что таблицы стилей объединяются), правило будет определять окончательное представление документа.
Виды каскадных таблиц стилей и их специфика
1. Виды таблиц стилей
1.1. Внешняя таблица стилей
1.2. Внутренние стили
1.3. Встроенные стили
Когда мы пишем встроенные стили, мы пишем CSS-код в HTML-файл, непосредственно внутри тега элемента с помощью атрибута style :
Такие стили действуют только на тот элемент, для которого они заданы.
1.4. Правило @import
Правило @import позволяет загружать внешние таблицы стилей. Чтобы директива @import работала, она должна располагаться в таблице стилей (внешней или внутренней) перед всеми остальными правилами:
Правило @import также используется для подключения веб-шрифтов:
2. Виды селекторов
Селекторы представляют структуру веб-страницы. С их помощью создаются правила для форматирования элементов веб-страницы. Селекторами могут быть элементы, их классы и идентификаторы, а также псевдоклассы и псевдоэлементы.
2.1. Универсальный селектор
Соответствует любому HTML-элементу. Например, *
2.2. Селектор элемента
2.3. Селектор класса
Селекторы класса позволяют задавать стили для одного и более элементов с одинаковым именем класса, размещенных в разных местах страницы или на разных страницах сайта. Например, для создания заголовка с классом headline необходимо добавить атрибут class со значением headline в открывающий тег
и задать стиль для указанного класса. Стили, созданные с помощью класса, можно применять к другим элементам, не обязательно данного типа.
Если элемент имеет несколько атрибутов класса, их значения объединяются с пробелами.
2.4. Селектор идентификатора
Селектор идентификатора позволяет форматировать один конкретный элемент. Значение id должно быть уникальным, на одной странице может встречаться только один раз и должно содержать хотя бы один символ. Значение не должно содержать пробелов.
Уникальный идентификатор элемента может использоваться для различных целей, в частности, как способ ссылки на конкретные части документа с использованием идентификаторов фрагментов, как способ нацеливания на элемент при создании сценариев и как способ стилизации конкретного элемента из CSS.
2.5. Селектор потомка
Если нужно отформатировать потомки определенного элемента, этому элементу нужно задать стилевой класс:
2.6. Дочерний селектор
Дочерний элемент является прямым потомком содержащего его элемента. У одного элемента может быть несколько дочерних элементов, а родительский элемент у каждого элемента может быть только один. Дочерний селектор позволяет применить стили только если дочерний элемент идёт сразу за родительским элементом и между ними нет других элементов, то есть дочерний элемент больше ни во что не вложен.
2.7. Сестринский селектор
Сестринские отношения возникают между элементами, имеющими общего родителя. Селекторы сестринских элементов позволяют выбрать элементы из группы элементов одного уровня:
p — выберет все абзацы, являющиеся сестринскими по отношению к любому заголовку h1 и идущие сразу после него.
2.8. Селектор атрибута
Селекторы атрибутов выбирают элементы на основе имени атрибута или значения атрибута:
=»значение»] — элементы частично содержащие данное значение, например, если для элемента задано несколько классов через пробел, p[class
2.9. Селектор псевдокласса
Псевдоклассы — это классы, фактически не прикрепленные к HTML-тегам. Они позволяют применить CSS-правила к элементам при совершении события или подчиняющимся определенному правилу.
Псевдоклассы характеризуют элементы со следующими свойствами:
2.10. Селектор структурных псевдоклассов
Структурные псевдоклассы отбирают дочерние элементы в соответствии с параметром, указанным в круглых скобках:
2.11. Селектор структурных псевдоклассов типа
Указывают на конкретный тип дочернего тега:
2.12. Селектор псевдоэлемента
Псевдоэлементы используются для добавления содержимого, которое генерируется с помощью свойства content :
3. Комбинация селекторов
Для более точного отбора элементов для форматирования можно использовать комбинации селекторов:
4. Группировка селекторов
Один и тот же стиль можно одновременно применить к нескольким элементам. Для этого необходимо в левой части объявления перечислить через запятую нужные селекторы:
5. Наследование и каскад
Наследование и каскад — два фундаментальных понятия в CSS, которые тесно связаны между собой.
Наследование заключается в том, что элементы наследуют свойства от своего родителя (элемента, их содержащего).
Каскад проявляется в том, как разные виды таблиц стилей применяются к документу, и как конфликтующие правила переопределяют друг друга.
5.1. Наследование
Принудительное наследование
С помощью ключевого слова inherit можно принудить элемент наследовать любое значение свойства родительского элемента. Это работает даже для тех свойств, которые не наследуются по умолчанию.
Как задаются и работают CSS-стили
Стили могут наследоваться от родительского элемента (наследуемые свойства или с помощью значения inherit ).
Стили, расположенные в таблице стилей ниже, отменяют стили, расположенные в таблице выше.
К одному элементу могут применяться стили из разных источников. Проверить, какие стили применяются, можно в режиме разработчика браузера. Для этого над элементом нужно щёлкнуть правой кнопкой мыши и выбрать пункт «Посмотреть код» (или что-то аналогичное). В правом столбце будут перечислены все свойства, которые заданы для этого элемента или наследуются от родительского элемента, а также файлы стилей, в которых они указаны, и порядковый номер строки кода.

При определении стиля можно использовать любую комбинацию селекторов — селектор элемента, псевдокласса элемента, класса или идентификатора элемента.
5.2. Каскад
Специфичность
Порядок подключённых таблиц
Вы можете создать несколько внешних таблиц стилей и подключить их к одной веб-странице. Если в разных таблицах будут встречаться разные значения свойств одного элемента, то в результате к элементу применится правило, находящееся в таблице стилей, идущей в списке ниже.
Что такое CSS: объясняем простыми словами
Встречая аббревиатуру CSS впервые, новички уже догадываются, что это как-то связано с сайтами. Разберёмся: CSS — Cascading Style Sheets — это каскадные таблицы стилей. По сути — язык, который отвечает за описание внешнего вида HTML-документа. Подавляющее большинство современных веб-сайтов работают на основе связки HTML+CSS.
Теперь ответим на вопрос о том, что делает CSS. Всё просто: если HTML структурирует контент на странице, то CSS позволяет отформатировать его, сделать более привлекательным для читателя. Изначально веб-разработчики использовали исключительно HTML — так было на заре развития интернет-технологий. С помощью разметки можно было выделить параграф, заголовок, изменить начертание текста. А большего и не требовалось.
Со временем этих возможностей стало мало — и появилась технология форматирования без изменения самого содержимого и структуры документа. CSS решил проблему «зоопарка» тегов форматирования, когда разные браузеры поддерживали разные теги. Их унификация и единая база упростили работу с веб-документами и облегчили жизнь веб-мастерам.
CSS и стили
CSS используется для определения стилей (правил) оформления документов — включая дизайн, вёрстку и вариации макета для различных устройств и размеров экрана. У такого способа форматирования несколько достоинств:
Стили можно разметить внутри тега или использовать отдельный CSS-файл.
Вот так можно прописать CSS в качестве атрибута непосредственно в HTML:
А так CSS прописывается при помощи тега и в теге документа HTML.
Современный способ оформления веб-документов вошёл в практику в 2011 году. Это свойство CSS grid — теперь оно поддерживается практически всеми браузерами. И если раньше приходилось верстать документы с использованием элементов вроде
После того как этот способ стал стандартом, проблема разделения содержания (HTML) и оформления (CSS) решилась раз и навсегда.
Синтаксис CSS
У языка CSS относительно простой синтаксис. Сначала прописывается селектор — он выбирает конкретный элемент на странице. Потом, после фигурных скобок, указываются свойства со значениями — между ними ставится двоеточие. Сами свойства отделяются друг от друга точкой с запятой.
Что такое селектор в CSS? Это конструкция, которая позволяет выбрать отдельные или однотипные элементы на странице, чтобы их стилизовать. С селектора начинается каждый блок объявлений в CSS:
В качестве селектора в примере используется my-class. Все элементы с этим классом получают единое оформление — серый фон цвета #999.
Каскады в CSS
И всё-таки почему CSS — это именно Cascading Style Sheets? Дело в том, что в единую схему стили организуются при помощи каскада. Вот простой пример, который также поможет понять, что такое CSS-код и как он выглядит:
При помощи каскадов мы присвоили элементу p красный цвет. Зелёный цвет, указанный выше красного, учитываться не будет. Используется то значение параметра, которое указано ниже, и это помогает избежать конфликтов. При этом размер шрифта — 20 пикселей — не меняется. Если упростить написанное выше, то получится:
Кроме того, один элемент можно сделать зависимым от нескольких селекторов разного типа. Пример:
Чтобы использовать все параметры, в HTML указываем:
Здесь мы присвоили элементу следующие свойства: он красный, размером 20 пикселей и написан курсивом. Важно, что в данном случае у разных селекторов — разный приоритет. Их порядок:
1 — низкий приоритет, 3 — высокий.
Приоритеты в CSS
Обговорим подробнее вопрос приоритетов. Их иерархия работает следующим образом:
Методологии CSS
Начинающему веб-мастеру для работы с CSS достаточно просто знать, что такое стили и как их использовать, изучить основные свойства и способы их задавать. А вот при работе с большими проектами уже необходимо использовать специализированные инструменты, а также чёткие стандарты написания CSS. Иначе другие разработчики просто не смогут нормально обслуживать код.
Единой методологии CSS нет. Существует несколько вариантов, и задача разработчика — выбрать ту методологию, которая оптимально ему подходит. Но сначала стоит разобраться с основами, научиться работать с CSS. Кстати, новые варианты появляются не так уж редко, так что за новинками стоит следить.
Наиболее популярные современные методологии CSS — это Atomic CSS (Functional CSS) и CSS в JavaScript. В основе первого варианта лежит использование максимального количества базовых классов, чтобы как можно чаще применять их повторно. Сторонники второго варианта считают, что стили CSS стоит определять не в отдельной таблице, а внутри каждого компонента.
Будущее CSS
CSS постоянно развивается — сейчас активно разрабатывается уже третье поколение этого стандарта. В нём спецификация разделяется на модули, причём разработка и развитие каждого из них идут независимо. Разработчики современных браузеров постепенно расширяют поддержку стандарта CSS3.
Несколько лет назад начало формироваться и четвёртое поколение стандарта CSS, но пока спецификации находятся на уровне драфтов.
Все премудрости CSS, HTML и их совместного использования вы можете освоить на отдельном интерактивном курсе GeekBrains. В течение месяца вы научитесь верстать статические сайты, освоите блочную вёрстку, препроцессор Less, Bootstrap и другие полезные инструменты.
Встречая аббревиатуру CSS впервые, новички уже догадываются, что это как-то связано с сайтами. Разберёмся: CSS — Cascading Style Sheets — это каскадные таблицы стилей. По сути — язык, который отвечает за описание внешнего вида HTML-документа. Подавляющее большинство современных веб-сайтов работают на основе связки HTML+CSS.
Теперь ответим на вопрос о том, что делает CSS. Всё просто: если HTML структурирует контент на странице, то CSS позволяет отформатировать его, сделать более привлекательным для читателя. Изначально веб-разработчики использовали исключительно HTML — так было на заре развития интернет-технологий. С помощью разметки можно было выделить параграф, заголовок, изменить начертание текста. А большего и не требовалось.
Со временем этих возможностей стало мало — и появилась технология форматирования без изменения самого содержимого и структуры документа. CSS решил проблему «зоопарка» тегов форматирования, когда разные браузеры поддерживали разные теги. Их унификация и единая база упростили работу с веб-документами и облегчили жизнь веб-мастерам.
CSS и стили
CSS используется для определения стилей (правил) оформления документов — включая дизайн, вёрстку и вариации макета для различных устройств и размеров экрана. У такого способа форматирования несколько достоинств:
Стили можно разметить внутри тега или использовать отдельный CSS-файл.
Вот так можно прописать CSS в качестве атрибута непосредственно в HTML:
А так CSS прописывается при помощи тега и в теге документа HTML.
Современный способ оформления веб-документов вошёл в практику в 2011 году. Это свойство CSS grid — теперь оно поддерживается практически всеми браузерами. И если раньше приходилось верстать документы с использованием элементов вроде
После того как этот способ стал стандартом, проблема разделения содержания (HTML) и оформления (CSS) решилась раз и навсегда.
Синтаксис CSS
У языка CSS относительно простой синтаксис. Сначала прописывается селектор — он выбирает конкретный элемент на странице. Потом, после фигурных скобок, указываются свойства со значениями — между ними ставится двоеточие. Сами свойства отделяются друг от друга точкой с запятой.
Что такое селектор в CSS? Это конструкция, которая позволяет выбрать отдельные или однотипные элементы на странице, чтобы их стилизовать. С селектора начинается каждый блок объявлений в CSS:
В качестве селектора в примере используется my-class. Все элементы с этим классом получают единое оформление — серый фон цвета #999.
Каскады в CSS
И всё-таки почему CSS — это именно Cascading Style Sheets? Дело в том, что в единую схему стили организуются при помощи каскада. Вот простой пример, который также поможет понять, что такое CSS-код и как он выглядит:
При помощи каскадов мы присвоили элементу p красный цвет. Зелёный цвет, указанный выше красного, учитываться не будет. Используется то значение параметра, которое указано ниже, и это помогает избежать конфликтов. При этом размер шрифта — 20 пикселей — не меняется. Если упростить написанное выше, то получится:
Кроме того, один элемент можно сделать зависимым от нескольких селекторов разного типа. Пример:
Чтобы использовать все параметры, в HTML указываем:
Здесь мы присвоили элементу следующие свойства: он красный, размером 20 пикселей и написан курсивом. Важно, что в данном случае у разных селекторов — разный приоритет. Их порядок:
1 — низкий приоритет, 3 — высокий.
Приоритеты в CSS
Обговорим подробнее вопрос приоритетов. Их иерархия работает следующим образом:
Методологии CSS
Начинающему веб-мастеру для работы с CSS достаточно просто знать, что такое стили и как их использовать, изучить основные свойства и способы их задавать. А вот при работе с большими проектами уже необходимо использовать специализированные инструменты, а также чёткие стандарты написания CSS. Иначе другие разработчики просто не смогут нормально обслуживать код.
Единой методологии CSS нет. Существует несколько вариантов, и задача разработчика — выбрать ту методологию, которая оптимально ему подходит. Но сначала стоит разобраться с основами, научиться работать с CSS. Кстати, новые варианты появляются не так уж редко, так что за новинками стоит следить.
Наиболее популярные современные методологии CSS — это Atomic CSS (Functional CSS) и CSS в JavaScript. В основе первого варианта лежит использование максимального количества базовых классов, чтобы как можно чаще применять их повторно. Сторонники второго варианта считают, что стили CSS стоит определять не в отдельной таблице, а внутри каждого компонента.
Будущее CSS
CSS постоянно развивается — сейчас активно разрабатывается уже третье поколение этого стандарта. В нём спецификация разделяется на модули, причём разработка и развитие каждого из них идут независимо. Разработчики современных браузеров постепенно расширяют поддержку стандарта CSS3.
Несколько лет назад начало формироваться и четвёртое поколение стандарта CSS, но пока спецификации находятся на уровне драфтов.
Все премудрости CSS, HTML и их совместного использования вы можете освоить на отдельном интерактивном курсе GeekBrains. В течение месяца вы научитесь верстать статические сайты, освоите блочную вёрстку, препроцессор Less, Bootstrap и другие полезные инструменты.