шаблон сайта php простой
PHPDesigner
Вы здесь: Главная » Шаблоны для сайтов
Шаблоны для сайтов бесплатно
Настраиваемый шаблон с большой панелью настроек. Цвета шаблона темные, можно использовать под любую тематику сайтов.
Элегантная и качественная тема от разработчика Webdesignlessons, выполненная в красно-черно-серой цветовой гамме. В настройках указываются страницы, выбранные для отображения в главном меню, и метка Твиттера. Для анонсирования лучшего поста на лицевой панели создается поле featured. Все необходимые плагины хранятся в архиве.
Красивая тема Refur идеально подойдет для создания креативного сайта.
Креативный и прогрессивный шаблон, с не совсем ясным, но серьёзным графическим дизайном на музыкальную тематику. Кому не по душе предоставляемая палитра, могут с легкостью поменять цветовую гамму на свой вкус. Интересно также верхнее меню: при переходе на разделы, меняется цвет кнопки, за счет чего кнопка сливается с фоном всей страницы. Тема скорее подойдет для любителей тяжелой музыки и соло музыкальных инструментов.
Шаблон для туристического сайта, имеет встроенный слайдер. В комплекте есть PSD файл логотипа. Цвета шаблоны голубовато-синие.
Премиум темя для информационного портала.
Красивый, безупречный дизайн. Шаблон имеет две колонки меню, правая колонка меню достаточно широкая, обе колонки поддерживают граватар и виджеты.
Белый и голубой фон фиксируются при прокрутке страницы. В файле header.php можно поместить свою баннерную рекламу. Для возможности разработки своего логотипа шаблон поставляется вместе с PSD-файлом.
Стильная тема, хорошо подойдет для женского сайта. Для темы необходимо установить плагин wp-pagenavi.
Качественный шаблон премиум класса от MagPress, выполнен в деловом стиле. Данный шаблон хорошо подойдет для портала.
Чтобы отображались миниатюры, их следует задать для каждой записи в соответствующем поле.
Шаблон подойдет для сайта о животных и для детского сайта. Дизайн интересный, в верху плывут облака, кролик мигает глазами.
Шаблон для сайта — готовый набор из разметки HTML страниц и файлов оформления CSS. Для разных CMS идут разные варианты набора файлов шаблона. Бесплатно скачать шаблоны можно для движков DLE (DataLife Engine), WordPress и Joomla.
PHP-Матрёшки или Шаблоны для любого сайта из 8 строчек
Я расскажу о своих шаблонах (из восьми строчек), которые придумал в 2003 году и с тех пор они меня не подводили и не требовали каких-либо улучшений.
Суть шаблонов – это принцип матрешки, когда маленькая матрёшка — это часть той что побольше.
На практике это выглядит так: мы указываем имя первого пхп-шаблона, внутри которого прописываем имя вышестоящего шаблона, который, в свою очередь, также может указать на своего пхп-родителя и т.д.
Где, main.tpl – это имя файла первого пхп-шаблона, а функция load::integration() содержит механизм, который позволяет обрабатывать указанный шаблон. А конкретнее, он позволяет нам прописывать в шаблоне main.tpl, другой шаблон, например default.tpl, в который будет вложен результат выполнения mail.tpl. В свою очередь default.tpl, также может указать вышестоящий шаблон (как изображено на рисунке). Если же вышестоящих шаблонов не указано, то функция load::integration() остановит сборку шаблонов и отдаст общий результат выполнения всех шаблонов в браузер.
Далее я расскажу как все работает и дам ссылку скачать код.
Данная схема работает благодаря тому что перед началом обработки каждой странички на сервере (в данном случае стартового файла index.php) мы прописываем для пхп, что прежде чем выполнять какой-либо скрипт, нужно предварительно загрузить указанный нами файл. Делается это в файле /home/start.local/www/.htaccess одной строчкой, вот так:
В данном случае, у меня указан файл config.mdl для удобства. Вот его содержание:
Таким образом класс load ( /home/start.local/bin/lib/load.cls ) и его функция load::integration() с помощью файла config.mdl становятся предварительно загруженными для всех скриптов.
Посмотрим в код класса load:
Теперь посмотрим на код нашего шаблона main.tpl
Посмотрим на код шаблона default.tpl
Теперь посмотрим на ссылки в меню нашего сайта которые записаны в default.tpl, например
Здесь в атрибуте href тега a вместо ссылки, указано, что нужно напечатать результат выполнения функции create::file() класса create.
Суть работы этой функции очень проста – создать файл по указанному пути (это первый параметр – ‘/news/’ ) и записать внутри него вызов первого шаблона (это второй параметр ‘page.tpl’ ).
Т.е. по указанному пути будет располагаться стартовый шаблон page.tpl, обработка которого будет аналогична рассмотренному main.tpl.
Про условие if() в шаблоне default.tpl я рассказывать не буду, т.к. это на логику шаблонов не влияет, а относится чисто к дизайну сайта и не более того.
Такой техникой я пишу сайты на чистом пхп уже 8 лет и горя не знаю.
Нужен раздел с индивидуальным дизайном? В два счета делаю новый шаблон и подключаю туда другой дизайн.
Нужно добавить форму на сайт? Делаю форму в отдельном шаблоне и подключаю её с помощью механизма шаблонов или обычной require_once вставкой.
Конечно, у меня накопилось не мало разных сопутствующих классов и функций: для работы с базой данных, или формами, или письмами. Но суть в том, что вы можете просто брать и легко использовать как свои наработки, так и подключать сторонние библиотеки к пхп-матрёшкам. Это будет работать благодаря всего лишь 8 строчкам. Без выпиливаний, натягивания и плясок с бубном.
Надеюсь мой опыт пригодиться и сослужит хорошую службу. Например, в ситуации когда, вам необходимо доказать, что вы это сделать можете, но в рамках какой-то сиэмэс просто не знаете как этого добиться.
PS.
В следующей статье я расскажу, что для управления базой данных сайта можно использовать просто phpMyAdmin, который умеет работать со связанными таблицами, т.е. вы не просто меняете айдишник в связанном поле, но вы одновременно можете видеть полноценные связанные данные из связанных таблиц, которые стоят за этим айдишником.
УЧЕБНЫЕ МАТЕРИАЛЫ
Web-верстка, компьютерная графика,
мультимедиа
Уроки PHP и MySQL
Уроки PHP. Урок 3. Создание сайта на PHP
Функция require() при ошибке в сценарии останавливает выполнение сценария, а функция include() сообщает об ошибке и продолжает выполнение сценария. В этом разница между ними.
Упражнение 1. Создание простого шаблона сайта
На рис. 1 приведен шаблон сайта. В основе шаблона лежит макетная таблица, в ячейках с цветным фоном расположены одинаковые элементы сайта, на разных страницах сайта меняется содержимое только центральной ячейки.
Для создания единых элементов можно использовать функцию require, действие которой аналогично функции readfile.
1. Создайте папку site_inc.ru в папке home на виртуальном сервере.
3. Перезапустите Денвер. Все файлы простого шаблона сохраняйте в папку www.
4. Осуществите код из рис. 2, и сохраните файл под именем index.php в папке www.
5. Создайте файл verh.inc (рис. 3) и сохраните в папку www.
6. Создайте файл left.inc (рис. 4) и сохраните в папку www.
7. Создайте файл right.inc (рис. 5) и сохраните в папку www.
8. Создайте файл niz.inc (рис. 6) и сохраните в папку www.
9. Просмотрите результат, набрав в адресной строке www.site_inc.ru и нажав Enter (рис. 7).
10. Копированием файла index.php создайте файлы: kompany.php, product.php, uslugi.php, kontakt.php. В каждом файле измените содержимое центральной ячейки. Проверьте работоспособность гиперссылок. Результат на рис. 8.
11. Измените содержимое файла verh.inc. Убедитесь, что изменения произошли на всех страницах сайта.
Упражнение 2. Создание сайта на PHP с разворачивающейся панелью навигации
Будем создавать сайт газеты «Из первых рук» (рис. 9).
Рис. 9. Сайт газеты «Из первых рук»
В данном уроке создание сайта на PHP начинается с главной страницы.
1. В директории home на виртуальном сервере создайте папку с именем gazeta.local, внутри нее папку www. Запустите/перезапустите Денвер.
2. В папке www создайте главную страницу сайта index.php и впишите в нее код из листинга на рис. 10:
3. Создайте папку image в корне сайта (папка www). Скопируйте в нее изображения logo.gif и fon.jpg из папки CD_php/ php-3.
4. Создайте внутри папки www папку flash и скопируйте в нее файл banner.swf из папки CD_php/php-3.
Для просмотра в браузере в адресной строке введите gazeta.local/ Должно получиться так, как на рисунке 11.
Как видно из рис. 10, наша страница берет все стили из файла style.css, который находится в папке CSS. Отсюда следующее задание.
1. Создайте папку CSS.
2. В ней создайте файл style.css, и впишите в него код, как на рис. 12.
Создание сайта на PHP требует достаочно частой проверки внесенных изменений. Для проверки в адресной строке браузера введите gazeta.local/ Если все задания выполнены правильно, то в окне браузера отобразится сайт газеты «Из первых рук» (рис.13).
Рис. 13. Результат выполнения заданий 1 и 2
РАЗВОРАЧИВАЮЩАЯСЯ ПАНЕЛЬ НАВИГАЦИИ
Сначала создадим несколько страниц. Страницу с новостями назовем – news.php; статьи – stats.php; рубрики – rubrics.php; партнеры – partners.php; главная уже создана – index.php.
Также добавим подпункты в меню новости и статьи. В новостях добавим: «горячие» новости – hotnews.php; последние новости – lastnews.php. В статьях: заказать статью – zakaz.php; TOP 10 – TOP10.php.
Имея теперь название страниц, займемся созданием панели навигации.
1. Создайте в корне сайта файл menu.php.
2. Наберите в нем код из листинга на рис. 14.
Рисунок 14. Файл menu.php
Подробней разберем код из листинга на рис. 14.
$but1=’ Главная ’; // здесь определяем переменную but1, которая несет в себе часть панели навигации. Также из значения атрибута href видно, что при переходе на страницу index.php, передается значение переменной t1, равное единице.
Так как остальные переменные but выполняют подобную функцию, мы сразу рассмотрим строку 18:
if ($t1==’1’) <echo $but1.$but2.$but3.$but4.$but5;>; // здесь выполняется условие, при соблюдении которого, скрипт выводит на странице значение определенных переменных.
При переходе на каждый пункт или подпункт меню, передается значение переменной t1. Это значение выполняет одно из условий, и скрипт, буквально, «собирает» панель навигации заново.
Пришло время использовать функцию include(). Чтобы не путаться в переменных $but и в операторах if, вынесем часть кода, которая содержит значения переменных $but в отдельный файл.
1. Создайте в корне сайта config.php.
В результате выполнения задания 4, коды файлов menu.php и config.php должны соответствовать листингам на рис. 15 и 16.
Рисунок 15. Файл menu.php
Рисунок 16. Файл config.php
Мы создали главную страницу сайта, сотдельный файл со всеми стилями, и разворачивающуюся панель навигации. Но проверить панель в действии, пока не можем, так как не существует страниц, на которые она ссылается. Значит, пора браться за создание шаблона страниц. Но сначала разберем логику, по которой будет создан наш шаблон.
Рассмотрим наш сайт. Основная часть страницы, текст в центре, окружена панелью навигации слева, дублером навигации и шапкой страницы сверху, и баннером справа. Только текст в центре несет в себе индивидуальное наполнение страницы, все остальное копируется на каждой странице. Внеся изменения, например, в заголовке title, нам придется вносить изменения во все файлы сайта, что довольно долго и не интересно.
Теперь посмотрим на сайт, точнее на его главную страничку, изнутри. Весь код идет сверху вниз, а 10% индивидуальной информации расположены где то посередине. Что наводит на простую мысль, которую мы реализуем, выполнив задание 5.
1. Скопируйте код, который предоставлен на рис. 17, из файла index.php.
2. Создайте файл top.php и вставьте код в него.
3. Повторите шаг 1 и 2, используя листинг на рис. 18 и создав файл endmenu.php.
4. Повторите шаг 1 и 2, используя листинг на рис. 19 и создав файл down.php.
В результате у вас должны появиться три новых файла, код которых должен соответствовать рис. 17, 18 и 19.
Рисунок 19. Файл down.php
Теперь изменим главную страницу, сделав ее шаблонной.
Замените весь код страницы index.php на пять строчек из листинга на рис. 20.
Посмотрите сайт в браузере (рис. 21).
Создадим остальные страницы сайта.
1. Создайте файл news.php, вписав в него код из рис. 20, заменив строку 4 на:
2. Создайте файл hotnews.php, вписав в него код из рис. 20, заменив строку 4 на:
Буквально сегодня произошло.
3. Создайте файл lastnews.php, вписав в него код из рис. 20, заменив строку 4 на:
За последнюю неделю.
4. Создайте файл stats.php, вписав в него код из рис. 20, заменив строку 4 на:
Список статей за месяц.
5. Создайте файл zakaz.php, вписав в него код из рис. 20, заменив строку 4 на:
6. Создайте файл TOP10.php, вписав в него код из рис. 20, заменив строку 4 на:
7. Создайте файл rubriks.php, вписав в него код из рис. 20, заменив строку 4 на:
8. Создайте файл partners.php, вписав в него код из рис. 20, заменив строку 4 на:
Сейчас надо добавить гиперссылки для дублера навигации.
Замените в файле top.php часть кода, которая указана на рис. 22, на код из рис. 23.
Проверьте работу всех ссылок (рис. 24)
1. Что делает функция include()?
2. Чем отличается функция include() от require()?
Создание PHP+MySQL сайта: от простого к сложному — шаг первый
Для создания перспективного, расширяемого и эффективного сайта любой сложности следует начинать с простого. Это процесс нелёгкий, требует определённых базовых знаний PHP и MySQL, но если его рассмотреть по пунктам — то можно составить своего рода «рабочий план», который пригодится при создании новых сайтов. Подготовим «ядро» и базу для проекта. Вначале это будет обычный сайт визитка, но потом, добавляя функционал, его можна превратить во что угодно. Итак, приступим.
1. Подготовка базы данных. Создаём первую таблицу в БД MySQL
Создаём новую базу данных, например «mysite». Лично я привык работать с кодировкой UTF-8, по-этому сразу оговорюсь: проследите, чтобы все текстовые файлы сайта, сама база, таблицы и поля таблиц были в одной кодировке.
В новой базе делаем таблицу. Назовём её «pages». В этой таблице будут храниться статические страницы будущего сайта и информация о них. Таблица должна содержать следующие поля:
Сразу после создания таблицы вставляем в неё значения для главной страницы сайта. В поле «page_alias» для главной страницы предлагаю вставить значение «home». Метатеги — соответственно тематике всего сайта. Таким же образом можно посоздавать другие страницы, например «О компании» с алиасом «about» и своими метатегами, или «Контакты» с алиасом «contacts» и т.д.
2. Создаём файл конфигурации сайта
function close() <
mysql_close($this->link);
>
Этот файл пока содержит только простой класс подключения к базе данных, но в дальнейшем в него можно добавлять разные полезные функции, которые будут доступны из любого места в коде сайта. Не забудьте изменить логин и пароль к Вашей базе.
Если Вы работаете в среде Windows, я могу порекоммендовать использовать редактор Notepad++. В этом редакторе есть нумерация строк, и он легко переводит текст из одной кодировки в другую. ВНИМАНИЕ! Если Вы работаете в кодировке UTF-8 — конвертируйте файлы в UTF-8 without BOM — это поможет избежать проблем в будущем.
3. Создаём index.php — главный контроллер сайта
Файл конфигурации создан. Теперь в корневой папке сайта создаём index.php — это и будет основной скрипт сайта, своего рода «главный контроллер». Содержание файла index.php:
// ГЛАВНЫЙ КОНТРОЛЛЕР
switch ($_GET[option]) <
case «page»:
include($_SERVER[DOCUMENT_ROOT].»/com/page.php»);
break;
default:
include($_SERVER[DOCUMENT_ROOT].»/com/home.php»);
break;
>
include ($_SERVER[DOCUMENT_ROOT].»/template.php»);
$db->close();
4. Создаём компонент вывода обычной страницы
Создаём в папке «com» файл «page.php». Содержимое файла следущее:
5. Создаём компонент вывода главной страницы
Главная страница у нас в базе данных хранится под псевдонимом «home», и пока по своей структуре не отличается от обычных страниц сайта — это просто статья. Тем не менее создадим для неё отдельный компонент — на перспективу, так сказать.
Содержимое компонента «home.php» в папке «com» почти совпадает с содержимым компонента обычной страницы, за исключением строки запроса к базе и названия компонента. Строка запроса теперь выглядит так:
$query = «SELECT * FROM wx_pages WHERE page_alias=’home’ LIMIT 1»;
6. Создаём шаблон дизайна всего сайта
В корневой папке также должны быть папки «css» и «images» для элементов дизайна. В файле /css/style.css — можно настроить стили по своему усмотрению.
RewriteEngine On
RewriteBase /
Код сайта на php
В этом уроке я покажу вам готовый код сайта на php, подробно расскажу, что и как работает, куда складываются файлы, и вы увидите — это совсем не сложно.
Мы уже разобрали самые простые варианты сайтов на чистом html (табличная вёрстка) и html+css (блочная вёрстка).
Оба эти варианта подходят для создания небольших сайтов на несколько страниц, а вот для создания полноценного ресурса с сотнями страниц, потребуется php, так как без него разобраться и управлять такой массой будет практически невозможно.
В качестве рабочего материала мы будем использовать уже имеющийся у нас код сайта html+css блочной вёрстки, хотя, как вы скоро увидите, точно так же можно использовать и табличную вёрстку.
Вот этот код, только уже без комментариев и со слегка сокращённым контентом.
hr width =» 50 » color =» #037FFC » size =» 5 «>
h3 >Другая информация /h3 >
/div >
————————————————————————
div id =» content «>
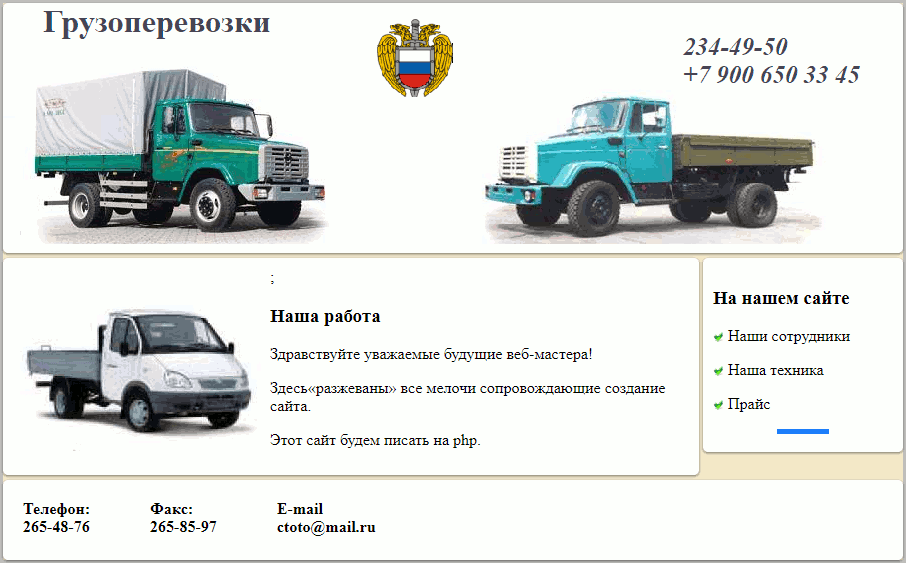
img class =» left » src =» http://trueimages.ru/img/81/90/b1718f15.png «>;
h3 >Наша работа /h3 >
p >Здравствуйте уважаемые будущие веб-мастера! /p >
p >Здесь«разжеваны» все мелочи сопровождающие создание сайта. /p >
p >Этот сайт будем писать на php. /p >
/div >
div class =» clear «> /div >
—————————————————————————
div id =» footer «>
p class =» fon «> strong >Телефон: br > 265-48-76 /strong > /p >
p class =» fax «> strong >Факс: br > 265-85-97 /strong > /p >
p class =» mail «> strong >E-mail br >ctoto@mail.ru /strong > /p >
/div >
/div >
/body >
/html >
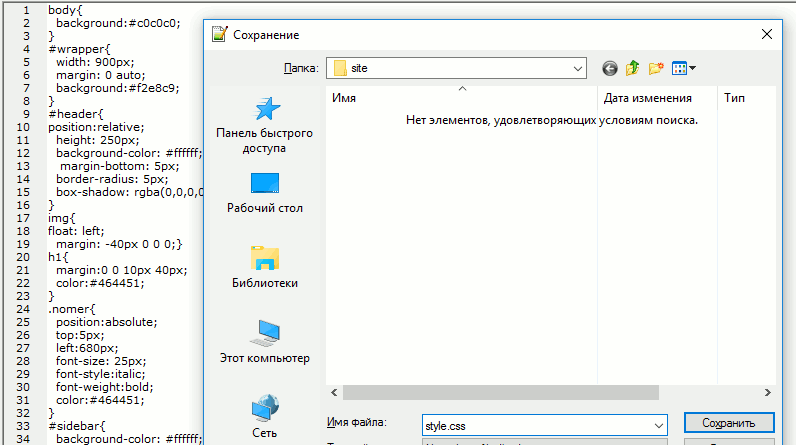
Это html файл, созданный в Notepad++, в кодировке utf8, и если открыть его в браузере, то мы увидим вот такую картинку.
Вот тут очень важный момент — эта картинка будет основным шаблоном всех страниц сайта.
В дальнейшем менять расположение блоков или добавить блок, горизонтальное меню например, будет весьма затруднительно, поэтому на этом этапе нужно определиться — сколько у вас будет колонок и блоков и как они будут расположены.
Следующим шагом займёмся созданием директории сайта.
Если кто-то ещё не знает как создаётся файл, читайте об этом здесь.
Пару слов о картинках.
В данном коде все картинки находятся на стороннем сервере trueimages.ru. Картинки вашего сайта вы будете складывать в папку images, значит их адреса будут иметь следующий вид
Но это в дальнейшем, а пока, на период тестирования, можно пользоваться trueimages.ru.
И сразу пропишем тег description
В дальнейшем в папку css можно будет добавить ещё файлы стилей и подключать их к определённым страницам, рубрикам, добавляя тем самым что-то индивидуальное в их внешний вид.
hr width =» 50 » color =» #037FFC » size =» 5 «>
h3 >Другая информация /h3 >
/div >
————————————————————————
div id =» content «>
img class =» left » src =» http://trueimages.ru/img/81/90/b1718f15.png «>;
h3 >Наша работа /h3 >
p >Здравствуйте уважаемые будущие веб-мастера! /p >
p >Здесь«разжеваны» все мелочи сопровождающие создание сайта. /p >
p >Этот сайт будем писать на php. /p >
/div >
div class =» clear «> /div >
—————————————————————————
div id =» footer «>
p class =» fon «> strong >Телефон: br > 265-48-76 /strong > /p >
p class =» fax «> strong >Факс: br > 265-85-97 /strong > /p >
p class =» mail «> strong >E-mail br >ctoto@mail.ru /strong > /p >
/div >
/div >
/body >
/html >
Если всё сделано без ошибок, то открыв файл index.html в браузере, мы увидим изначальную картинку без каких либо изменений.
А вот теперь займёмся тем, ради чего мы здесь и собрались.
Первым делом определим фрагменты кода или части сайта, в которых нам в будущем придётся вносить дополнения и изменения.
Начнём с самого верха. У нас в данный момент подключена только одна таблица стилей.
В дальнейшем обязательно будут ещё подключения, то есть в этой части шаблона нам придётся делать дополнения.
Раз подключение только одно, то весь файл будет иметь пока такой вид.
В дальнейшем, как я уже говорил, сюда добавятся ещё линки, возможно мета-теги и скрипты.
Тег description остаётся в шаблоне, так как он для каждой страницы индивидуален и описание в него вносится при заполнении этой страницы контентом.
Начало страницы приобретёт вот такой вид
Достаточно будет зайти в папку PHP и сделать изменения в файле service
Проверим. Откроем страницу по адресу http://mysite.ru/index.html, должна опять открыться изначальная картинка, без каких либо изменений.
Вот тут может возникнуть один нюанс, зависящий не от вас, а от конфигурации сервера, на котором вы делаете сайт.
То есть страница может вообще не открыться.
В таком случае проверяем ещё раз весь код на наличие ошибок, вернее на их отсутствие и обращаемся в тех. поддержку хостинга с вопросом по выводу PHP запросов на html страницах.
Теперь принцип работы, надеюсь, понятен.
Исключение составит только блок со статьёй, так как каждая статья будет уникальной и её мы будем писать прямо в шаблоне страницы.
В результате у нас получится вот такой шаблон
html lang =» ru «>
head >
meta charset =» utf-8 » />
title >Код блочного сайта /title >
meta name =» description » content =» Описание страницы сайта » />
include ( ‘php/service.php’ );
?>
style >
/style >
/head >
body >
div id =» wrapper «>
div id =» header «>
include ( ‘php/header.php’ );
?>
/div >
————————————————————————
div id =» sidebar «>
include ( ‘php/sidebar.php’ );
?>
/div >
————————————————————————
div id =» content «>
img class =» left » src =» http://trueimages.ru/img/81/90/b1718f15.png «>;
h2 >Наша работа /h2 >
article >
p >Здравствуйте уважаемые будущие веб-мастера! /p >
p >Здесь«разжеваны» все мелочи сопровождающие создание сайта. /p >
p >Этот сайт будем писать на php. /p >
/article >
/div >
div class =» clear «> /div >
—————————————————————————
div id =» footer «>
include ( ‘php/footer.php’ );
?>
/div >
/div >
/body >
/html >
Очень компактно и удобно.
Значит можно брать этот шаблон, вносить в него название статьи (тег h2), вносить текст и картинки в статью (тег article), и создавать файл с названием по названию статьи, только латиницей, а если название статьи состоит из нескольких слов, то в названии файла они должны быть соединены тире или подчёркиванием, например
Вот так и создаются страницы самописного сайта. Затем они соединяются ссылками навигации, только это уже другая тема.
Большой сайт не может состоять из одной корневой папки. У вас обязательно будут рубрики и даже подрубрики.
В корневой папке создаём папку с названием рубрики. Далее есть два пути
1. Создать для рубрики свой шаблон свою папку PHP и свой файл стилей.
В таком случае в папку рубрики нужно залить отдельный файл стилей и подключить его к шаблону рубрики, а в папку PHP залить файлы шаблона, то есть сделать всё как в корневой директории, но только для директории рубрики.
2. Использовать основной шаблон, для всех страниц сайта, что более предпочтительно.
В том случае, если основной шаблон будет использоваться в других папках, php запрос будет выглядеть чуть иначе, так как в него добавится знак выхода из папки, в которой он находится.
Директория сайта будет иметь примерно такой вид
О том, как выложить сайт в интернет, читайте здесь