скрипт чата для сайта php
Создание мини-чата на PHP и jQuery
Дата публикации: 2015-04-28
От автора: В данной обучающей статье мы с вами научимся создавать мини-чат на PHP и jQuery, который позволит посетителям вашего сайта оставлять друг другу небольшие комментарии. Сообщения будут храниться на стороне сервера в виде файлов, никакой базы данных, например, MySQL не потребуется. Для облегчения работы мы будем использовать две PHP библиотеки – Flywheel для хранения сообщений в виде файлов в формате JSON и RelativeTime для создания относительных временных меток в удобочитаемом для человека виде. Для установки данных библиотек будет использоваться Composer.
На стороне клиента мы будем использовать обычный jQuery код и библиотеку Emoji One, которая является бесплатной и служит для добавления симпатичных смайликов-эмоджи в веб-приложения. Давайте начинать!
Запускаем мини-чат
Вы можете скачать исходники по вышеприведенной ссылке. В исходном коде содержится много комментариев, и весь код легко читается. Для запуска нужно загрузить исходный код на хостинг или добавить его в папку htdocs сервера Apache, если вы пользуетесь чем-нибудь вроде XAMPP или MAMP. Затем наберите в вашем браузере адрес localhost (или адрес вашего сайта, если вы загрузили исходники на хостинг). Вот несколько моментов, на которые следует обратить внимание:
В zip архивах уже содержатся необходимые зависимости, поэтому вам не нужно устанавливать Composer. Так гораздо проще начать работать с кодом – просто загрузите и используйте!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Убедитесь в том, что директория для хранения данных/сообщений существует и доступна для записи. В противном случае вы увидите сообщения об ошибках в вашем лог-файле, и сообщения не будут сохранены. Возможно, вам потребуется изменить права директории на 777 с помощью команды chmod, если ошибки будут продолжать появляться.
AJAX веб чат с использованием PHP, MySQL и jQuery (Часть 1 из 2-х)
Как обычно первый шаг посвящен разметке HTML. Наш документ строится в соответствии с HTML5, что позволяет использовать новый, более короткий синтаксис DOCTYPE, и опускать атрибут type в тегах script.
index.html
Для оптимизации загрузки, стили включены в секции head, а файлы JavaScript подключаются внизу документа, перед закрывающим тегом body.
Для организации прокручиваемой области со строками чата мы используем плагин jScrollPane. Данный плагин имеет свои собственные стили, который включаются в секции head.
Разметка чата состоит из четырех основных элементов div – верхней панели, контейнера чата, контейнера пользователей и нижней панели. Последний div содержит формы для регистрации пользователя и отправки сообщения. Форма отправки сообщения по умолчанию скрыта и выводится, только если пользователь успешно вошел в систему чата.
Затем мы включаем файлы JavaScript: библиотеку jQuery, плагин mousewheel (используется в jScrollPane), плагин jScrollPane и наш файл script.js.
Схема базы данных
Прежде чем перейти к части PHP, нужно сначала взглянуть на организацию данных чата в базе данных MySQL.
Для нашего скрипта мы используем две таблицы. В таблице webchat_users хранится информация об участниках чата. Таблица имеет поля id, name, gravatar и last_activity. Поле name определено как уникальное, таким образом предотвращается использование дублирующихся имен в чате.
Другим полезным свойством поля с уникальным индексом является то, что запрос на вставку данных завершится с ошибкой и свойство inserted_rows объекта MySQLi будет установлено в значение 0, если попытаться вставить дублирующиеся строки. В классе PHP Chat данное свойство будет активно использоваться.
Поле last_activity содержит значение времени. Значение обновляется каждые 15 секунд для каждого пользователя. Поле также определено как индекс, что позволяет быстро удалять неактивных пользователей (значение в поле last_activity более 15 означает, что пользователь более не просматривает окно чата).
Таблица webchat_lines содержит записи в чате. Заметьте, что мы храним имя автора и gravatar здесь тоже. Такое дублирование позволяет нам отказаться от использования затратной директивы join при запросе последних записей – наиболее часто используемых в нашем приложении.
Определения таблиц имеются в файле tables.sql в исходниках. Вы можете использовать текст запросов для создания таблиц. Также, при установке чата на свой хост, нужно поменять установки в ajax.php на ваши данные для соединения с базой MySQL.
Теперь у нас есть база данных, давайте обсудим скрипт PHP, который управляет чатом.
Первый файл, который мы рассмотрим, ajax.php. Он обрабатывает запросы AJAX от клиентской части из jQuery и выводит данные в формате JSON.
ajax.php
Для удобства используется оператор switch для определения действий, которые обрабатывает скрипт. Здесь реализованы подсистемы чата, функциональность входа/выхода и действия по запросу списка реплик и пользователей в режиме онлайн.
Вывод осуществляется в форме сообщений JSON (которые удобно обрабатывать с помощью jQuery), ошибки генерируют исключения. Оператор switch распределяет все запросы соответствующим статическим методам класса Chat, который будет обсуждаться позже в данном разделе.
DB.class.php
Остальная часть класса реализует коммуникацию с базой данных, в основе которой лежит статический метод query().
ChatBase.class.php
ChatLine.class.php
Класс ChatLine является производным классом от ChatBase. Объект данного класса может быть легко создан с помощью передачи конструктору массива с текстом, именем автора и элементом gravatar. Свойство класса gravatar содержит хэш md5 email адреса. Оно нужно для получения пользовательского аватара, соответствующего email адресу, с сайта gravatar.com.
Данный класс также определяет метод save, который сохраняет объект в базе данных. Так как метод возвращает объект MySQLi, содержащийся в классе DB, вы можете проверить успешность завершения операции с помощью свойства affected_rows.
ChatUser.class.php
Класс имеет свойства name и gravatar (обратите внимание на модификатор доступа protected – свойства доступны в классе ChatBase, и мы можем устанавливать их значения в конструкторе).
В классе определен метод update(), который обновляет поле last_activity значением текущего времени. Таким образом показывается, что пользователь держит окно с чатом отрытым и его надо учитывать как автора в режиме онлайн.
Chat.class.php – Часть 1
Этот код выполняет всю работу. В операторе switch в файле ajax.php выбирались действия, которые соответствовали методам данного класса. Каждый из этих методов возвращает массив, который затем конвертируется в объект JSON с помощью функции json_encode() (это происходит внизу в файле ajax.php).
Когда пользователь входит в систему, его имя и gravatar сохраняются как элементы массива $_SESSION и становятся доступны в последующих запросах.
Chat.class.php – Часть 2
jQuery отправляет запросы getUsers() каждые 15 секунд. Мы используем данный факт, чтобы удалить реплики, которые старше 5 минут и неактивных пользователей из базы данных. Потенциально можно было бы удалять данные записи в getChats, но этот запрос поступает каждую секунду и дополнительная нагрузка может повлиять на производительность приложения.
В методе getChats() используется функция gmdate вывода времени в формате GMT. В клиентской части мы используем значения часов и минут для установки в объекте JavaScript, а в результате время отображается в соответствии с часовым поясом пользователя.
Продолжение во второй части!
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: tutorialzine.com/2010/10/ajax-web-chat-php-mysql/
Перевел: Сергей Фастунов
Урок создан: 3 Ноября 2010
Просмотров: 139115
Правила перепечатки
5 последних уроков рубрики «PHP»
Фильтрация данных с помощью zend-filter
Когда речь идёт о безопасности веб-сайта, то фраза «фильтруйте всё, экранируйте всё» всегда будет актуальна. Сегодня поговорим о фильтрации данных.
Контекстное экранирование с помощью zend-escaper
Обеспечение безопасности веб-сайта — это не только защита от SQL инъекций, но и протекция от межсайтового скриптинга (XSS), межсайтовой подделки запросов (CSRF) и от других видов атак. В частности, вам нужно очень осторожно подходить к формированию HTML, CSS и JavaScript кода.
Подключение Zend модулей к Expressive
Expressive 2 поддерживает возможность подключения других ZF компонент по специальной схеме. Не всем нравится данное решение. В этой статье мы расскажем как улучшили процесс подключение нескольких модулей.
Совет: отправка информации в Google Analytics через API
Предположим, что вам необходимо отправить какую-то информацию в Google Analytics из серверного скрипта. Как это сделать. Ответ в этой заметке.
Подборка PHP песочниц
Подборка из нескольких видов PHP песочниц. На некоторых вы в режиме online сможете потестить свой код, но есть так же решения, которые можно внедрить на свой сайт.
Простой чат на JavaScript и PHP
Как же работает этот скрипт? Сначала, подключается к базе данных. После подключения, смотрим, что запришивает клиент.
Если он запрашивает сообщения, то генерируем сколько сообщений не хватает клиенту. Затем, запрашиваем в безе все необходимые сообщения, добавляем их в массив, генерируем JSON и посылаем все это дело клиенту.
Теперь, у нас есть основа для чата. Все, что нам осталось сделать, так это обновление чата на стороне клиента и добавление новых сообщений в чат. Для всего этого, мы будем использовать Ajax запросы.
Давайте, создадим в файле index.php скрипт для обработки и добавления сообщений.
Добавим между тегов head >. head > наш Javascript:
Разберем этот скрипт…
Строка (3). Если в куках есть имя пользователя, то заполняем форму с именем. Для чего это сделано? Если пользователь обновил страничку с чатом или зашел заново на страницу с чатом, то ему не придется вводить свое имя заново.
Строка (7). Функция обновления чата. Чат обновляется не полностью, а присылаются только те сообщения, которых нет в чате.
Строка (9). Генерируем Ajax запрос. Для чего нужно отправлять лишнюю переменную «t=»+(new Date).getTime()? Если не отправить, то некоторые браузеры кэшируют одинаковые Ajax запросы. А нам это не нужно! т.к. не смогут обновляться сообщения. Функция (new Date).getTime() возвращает время в миллисекундах. Таким образом, браузер не кэширует запрос, т.к. при каждой отправке, генерируется разная строка.
Строка (16). Почему именно больше двух символов? Да потому что если все сообщения в чате есть, то сервер присылает не пустую строку, а «[]». т.к. ответ генерируется в JSON.
Строка (37). Запрос новых сообщений раз в две секунды. Мне очень понравился плагин jQuery Timers. С помощью него можно очень гибко сделать повторение определенных действий любое количество раз.
В общем-то, и всё. Вот и готов наш чат. Проверку имени на валидность и смайлы оставляю для домашнего задания.
Создаем чат для сайта: HTML, JS, PHP и AJAX
Когда обычных комментариев становится недостаточно, приходит время создать чат.
С помощью чата пользователи общаются друг с другом, повышая интерес к сайту. Это важный элемент для вебинарных площадок, порталов со службой поддержки и страниц, где необходимо более живое, нефорумное общение. Гайд поможет на практике скомбинировать знания по HTML, JS, PHP и AJAX и создать готовый продукт.
Если знаний ещё недостаточно, обратите внимание на курс «Веб-разработчик c нуля до PRO».
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Каким должен быть чат
Удобство для пользователей превыше всего. Позаботьтесь, чтобы чат соответствовал современным требованиям:
Каркас чата на HTML
В первую очередь создаём форму отправки и контейнер для отображения сообщений:
Задаём стили
Первый этап пройден:
В первую очередь уделим внимание главным функциям чата, а после доработаем внешний вид.
Основная часть чата
на JS + PHP
Сообщения будут отправляться и загружаться с помощью AJAX. На JavaScript пишем функции работы с интерфейсом и связи с серверной частью, а на PHP — методы обработки полученных данных и взаимодействия с базой данных.
Создаем переменные на JS
Создаем функцию для запросов
Она получает переменную act, в которой хранится одно из трёх значений: auth (авторизация), load (загрузка) и send (отправка). От них зависит, какая информация будет передана в PHP-файл.
Создаём функцию обновления чата
И укажем для нашей функции интервал выполнения:
После отлавливается событие отправки формы — это поможет отказаться от обновления страницы:
Теперь займёмся самим обработчиком. В первую очередь с помощью функции session_start () запускается сессия, затем подключается база данных:
Создаём функцию авторизации
Создаём функцию загрузки
Создаём функцию отправки сообщений
В функции уже присутствует несложная валидация, но можно добавить и другие меры защиты от инъекций и спама:
Теперь, когда все функции готовы, пропишем их вызов.
Вызываем функции
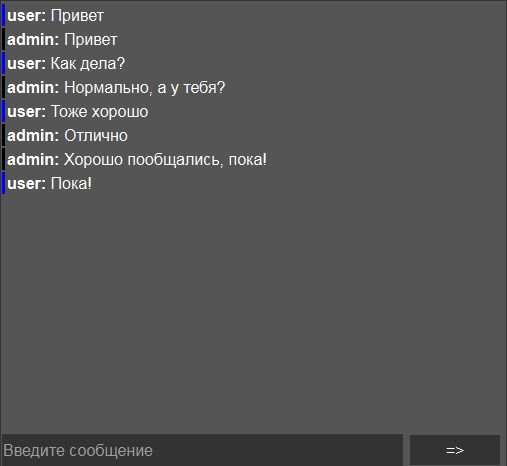
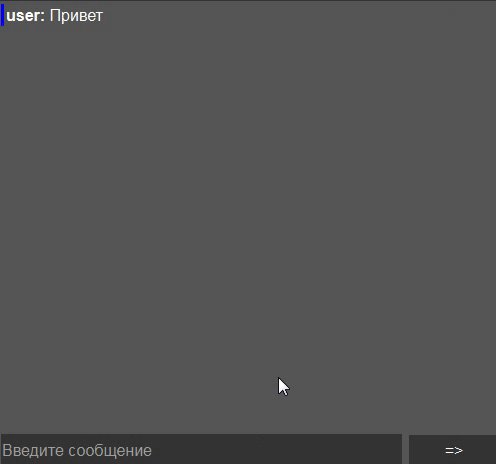
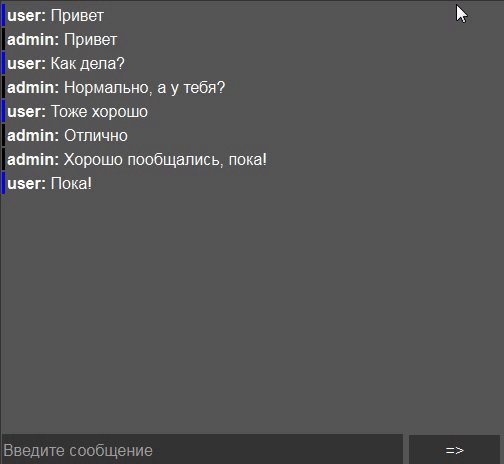
Со стороны фронтенда мы ещё не реализовали авторизацию, но уже можем проверить чат, потому что в самом начале данные администратора были занесены в сессию. Вот как это выглядит:
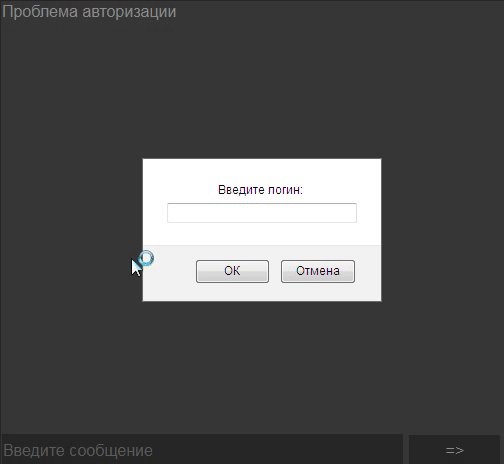
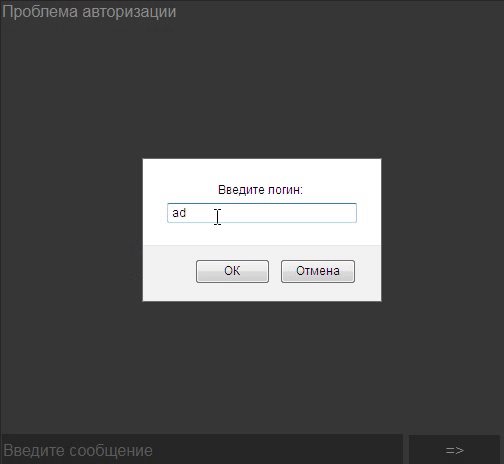
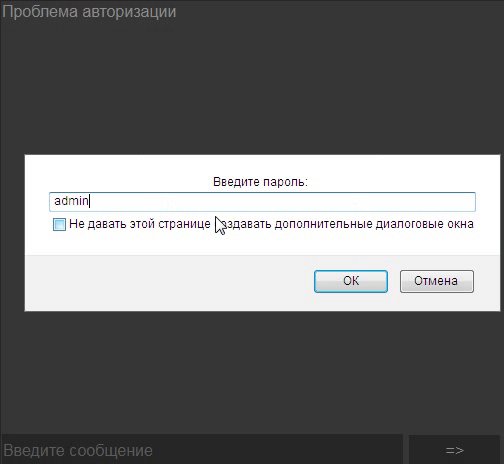
Теперь, когда чат работает, пора добавить авторизацию. Для этого можно создать отдельную форму во фронте, но можно обойтись и модальными окнами. В функции send_request () дополним отправку запроса:
Вот как это выглядит:
Дополнительные функции
Минимальные возможности чата у нас есть, и продукт можно запускать в релиз, но добавим ещё несколько полезных штук.
Смайлики
Создадим свой набор смайликов чата. Работать это будет так:
Для начала добавим контейнер со смайликами и кнопку для его открытия:
Добавим скрипт для загрузки смайликов и открытия меню с ними:
А теперь и функцию добавления смайлика в поле:
После этого укажем, когда вызываются функции:
Приступим к загрузке смайликов и их преобразованию на PHP:
Эта функция сканирует папку со смайликами, а потом проверяет расширение файлов. Она очень удобна, потому что отображает в формате PNG все смайлики, которые мы добавили.
Чтобы вызвать её, добавим ещё один case в функцию switch () в конце обработчика:
Теперь с помощью регулярных выражений можно заменять код смайлика на изображение:
Вызывается эта функция при загрузке сообщений:
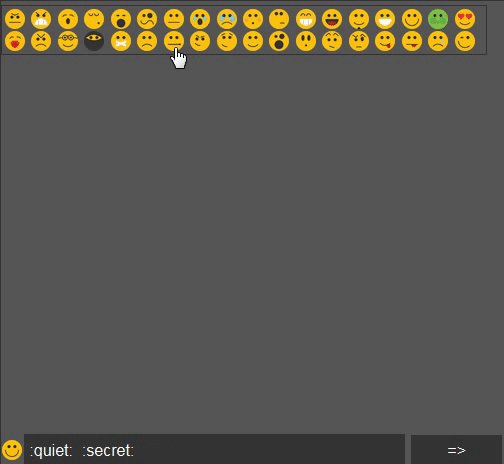
Вот как это выглядит:
Ответ на сообщения
Чтобы добавить возможность отвечать кому-то конкретному, изменим функцию addEmoji (). При нажатии на ник собеседника будет меняться текст в поле ввода.
Для этого в load () изменим формат сообщений, добавив span к нику:
Пишем саму функцию:
И вызываем функцию:
Заключение
Одной статьи недостаточно, чтобы охватить все возможности PHP и JS для разработки чатов. С помощью этих языков легко добавить:
Научиться делать подобные вещи самому не просто. Придётся перерыть гору литературы или искать готовые решения. На нашем курсе вы получите практические знания, которые помогут разобраться во всех деталях и делать более сложные проекты.
Веб-разработчик c нуля до PRO
Практический курс для тех, кто хочет стать профессиональным
веб-разработчиком, запустить свой интернет-проект или веб-сервис и получить первые заказы на разработку. Помимо просмотра уроков, вы будете делать реальные проекты, которые оценят. Ведь работодатели будут встречать вас в том числе и по тому, что увидят на аккаунте вашего GitHub. После прохождения обучения — гарантированное трудоустройство
CppComet
Quick and simple comet server
Инструменты сайта
Инструменты страницы
Содержание
Как сделать чат
В данной статье рассмотрим, как сделать чат с авторизацией на php с использованием комет сервера. Наш php chat будет работать по технологии websocket. Для связи php с websocket сервером надо использовать php comet api.
Первый пример это html скрипт чата для сайта, он будет работать без регистрации пользователей и легко вставится в любую html страницу. Мы его рассмотрим первым по тому что это наиболее простой пример чата использующего комет сервер, а затем на его основе напишем чат для сайта на php с авторизацией пользователей в чате и уведомлениями о входе и выходе пользователей.
Пример создания простейшего чата на php
Первое в чём следует разобраться что такое каналы (pipe) в комет сервере. Канал это именованный поток сообщений, в который можно самому отправлять сообщения и можно подписаться на те сообщения которые туда отправляются кем то другим.
Если рассматривать наиболее простой скрипт чата для сайта, то нам понадобится всего один канал. Все участники подписываются на сообщения из этого канала, а для добавления сообщения в чат просто отправляем сообщение в канал.
Вот принцип работы простого чата для сайта
Примечание: В примерах будет использована библиотека JQuery.
Сначала разберём как работает простой скрипт онлайн чата. Приведу сразу весь код, а потом разберём его подробно. Первое что надо отметить это то что в данном чате люди общаются, используя только лишь комет сервер. Это имеет ряд недостатков, делающий из чата скорее прощёную учебную модель.
Online demo
Ну вот теперь по кусочкам рассмотрим работу скрипта онлайн чата:
Функция web_send_msg отправляет сообщение в чат.
»); добавляет напечатанное сообщение в нашу чат ленту, так чтоб потом было удобно перечитывать сообщения.
А вот вызов CometServer().web_pipe_send(«web_chat_pipe», <«text»:text, «name»:name>); производит непосредственно отправку нашего сообщения всем остальным участникам онлайн чата. Первый аргумент это имя канала в который мы отправим сообщение. Второй аргумент это само сообщение, содержащие имя отправителя и текст сообщения.
Разберём вторую половину скрипта чата:
Следующий код выполняется один раз при загрузке страницы. В нём мы подписываемся на канал для получения сообщений из чата и назначаем функцию обработчик для получения отчёта о доставке сообщений.
Следующий код назначает функцию обработчик, которая будет вызываться каждый раз, когда в канал web_chat_pipe будет приходить сообщение. Первый аргумент – это имя канала, а второй – это функция обработчик.
В функцию обработчик передаётся первым параметром объект содержащий информацию о сообщении и само сообщение.
Вот формат входящих сообщений. Поле data содержит те данные которые мы отправили в качестве сообщения. А поле server_info содержит информацию которую добавляет комет сервер к нашему сообщению.
В данном случаи что бы к нам не пришло, мы рассчитываем что это сообщение для чата которое мы уже научились отправлять вызовом
Обработку ошибок оставим на потом чтоб не раздувать код примеров.
Следующий фрагмент кода назначает функцию обработки на получение отчёта о доставке сообщения.
Здесь первый аргумент это строка в которой первый символ # и за ним имя канала отчёт о доставки сообщения в который мы ждём. В прицепе нет необходимости в обработке отчёта о доставке. Из него мы можем узнать не возникало ли каких либо ошибок.
Как сделать чат с авторизацией
В предыдущем примере скрипта мини чата каждый может представится любым именем, в большинстве случаев на практике вам понадобятся функции администрирования для чата чтоб были возможности встроить блокировку пользователей нарушающих правила или отправляющих спам. По этому рассмотрим, как сделать чат с авторизацией. Для этого придётся часть кода чата написать на php.
Здесь рабочее online демо чата с авторизацией. Теперь рассмотрим общий алгоритм работы чата с авторизацией:
Всё. Таким образом, пользователь не может подделать данные и выбрать чужое имя в чате, так как для этого надо знать чужой пароль.
Код примера чата на php
Теперь весь код примера чата на php, а затем мы его рассмотрим подробно: