создаем сайт на php с регистрацией
Создание регистрации на сайте на PHP + MySQL
Здравствуйте! Сейчас мы попробуем реализовать самую простую регистрацию на сайте с помощью PHP + MySQL. Для этого на вашем компьютере должен быть установлен Apache. Принцип работы нашего скрипта изображен ниже.
1. Начнем с создания таблички users в базе. Она будет содержать данные пользователя (логин и пароль). Зайдем в phpmyadmin (если вы создаете базу на своем ПК http://localhost/phpmyadmin/). Создаем таблицу users, в ней будет 3 поля.
Я создаю ее в базе mysql, вы можете создавать в другой базе. Далее устанавливаем значения, как на рисунке:
Нажимаем «сохранить». Итак, таблица у нас есть.
2. Необходимо соединение с этой таблицей. Давайте создадим файл bd.php. Его содержание:
В моем случае это выглядит так:
Сохраняем bd.php.
Отлично! У нас есть таблица в базе, соединение к ней. Теперь можно приступать к созданию странички, на которой пользователи будут оставлять свои данные.
3. Создаем файл reg.php с содержанием (все комментарии внутри):
4. Создаем файл, который будет заносить данные в базу и сохранять пользователя. save_user.php(комментарии внутри):
5. Теперь наши пользователи могут регистрироваться! Далее необходимо сделать «дверь» для входа на сайт уже зарегистрированным пользователям. index.php (комментарии внутри) :
6. Остался файл с проверкой введенного логина и пароля. testreg.php (комментарии внутри):
Ну вот и все! Может урок и скучный, но очень полезный. Здесь показана только идея регистрации, далее Вы можете усовершенствовать ее: добавить защиту, оформление, поля с данными, загрузку аватаров, выход из аккаунта (для этого просто уничтожить переменные из сессии функцией unset) и так далее. Удачи!
Все проверил, работает исправно!
Автор: Стороженко Евгений (отредактировал и опубликовал Максим Шкурупий)
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.ruseller.com
Автор: Максим Шкурупий
Урок создан: 24 Июля 2009
Просмотров: 10444470
Правила перепечатки
5 последних уроков рубрики «PHP»
Фильтрация данных с помощью zend-filter
Когда речь идёт о безопасности веб-сайта, то фраза «фильтруйте всё, экранируйте всё» всегда будет актуальна. Сегодня поговорим о фильтрации данных.
Контекстное экранирование с помощью zend-escaper
Обеспечение безопасности веб-сайта — это не только защита от SQL инъекций, но и протекция от межсайтового скриптинга (XSS), межсайтовой подделки запросов (CSRF) и от других видов атак. В частности, вам нужно очень осторожно подходить к формированию HTML, CSS и JavaScript кода.
Подключение Zend модулей к Expressive
Expressive 2 поддерживает возможность подключения других ZF компонент по специальной схеме. Не всем нравится данное решение. В этой статье мы расскажем как улучшили процесс подключение нескольких модулей.
Совет: отправка информации в Google Analytics через API
Предположим, что вам необходимо отправить какую-то информацию в Google Analytics из серверного скрипта. Как это сделать. Ответ в этой заметке.
Подборка PHP песочниц
Подборка из нескольких видов PHP песочниц. На некоторых вы в режиме online сможете потестить свой код, но есть так же решения, которые можно внедрить на свой сайт.
Пишем регистрацию на сайте на PHP
Ну вот мы с вами и закончили изучение основных возможностей объектно-ориентированного программирования. Теперь мы будем учиться применять все эти возможности в деле. А именно – напишем движок для блога на чистом PHP. И в сегодняшнем уроке мы узнаем как сделать регистрацию на сайте. Благодаря ей новые пользователи смогут регистрироваться на нашем сайте. Поехали.
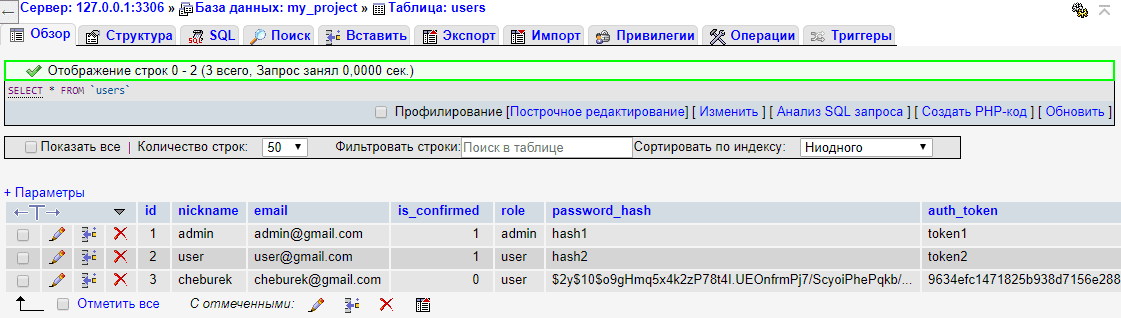
В одном из прошлых уроков мы с вами уже создавали таблицу users, которая имеет следующий вид:
Именно её мы и будем использовать для регистрации и авторизации пользователей c помощью PHP и MySQL. Давайте первым делом составим список полей, которые мы должны будем принимать от пользователя для регистрации:
Все остальные поля будут заполняться значениями по-умолчанию на стороне сервера.
Создаём контроллер
Итак, давайте создадим контроллер для работы с пользователями.
Добавляем роут
Теперь давайте пропишем роутинг для данной странички. Пусть это будет myproject.loc/users/register
Проверим, что всё работает:
Создаём шаблон
Отлично, давайте теперь создадим шаблон для нашей новой странички. Шаблон простейший и поэтому кривоватый, вы можете выровнять поля друг под другом с помощью стилей, но это не тема данного курса и здесь фронтенд будет крайне простым, сконцентрируемся на бэкенде.
И теперь отрендерим этот шаблон в нашем контроллере:
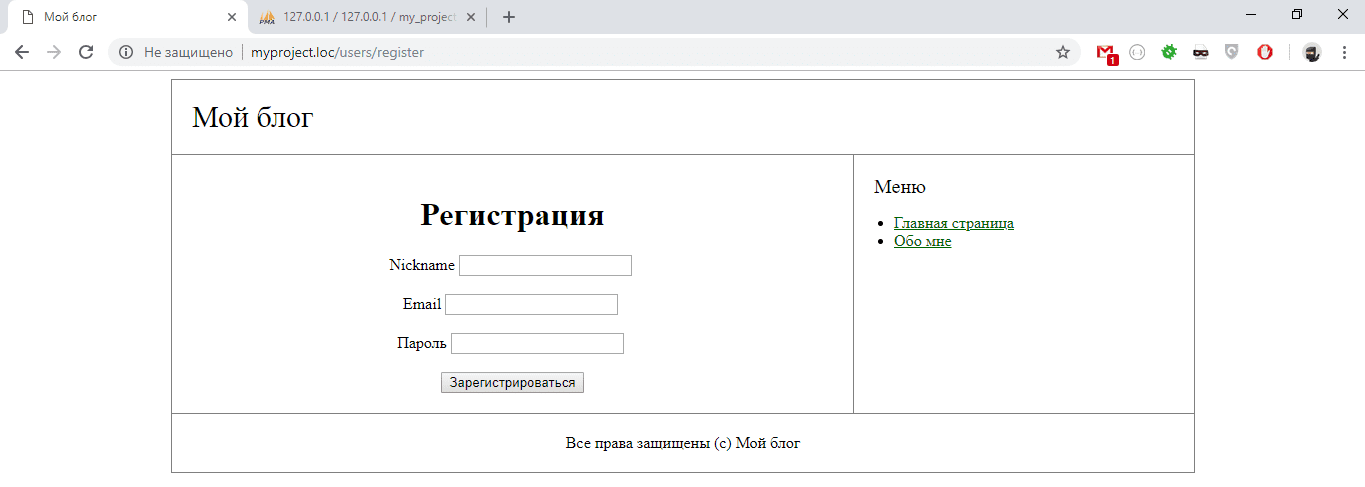
Проверяем, что все работает
Пишем логику регистрации
Итак, заготовочку сделали, теперь – самое интересное. Нам нужно обработать данные, пришедшие от пользователя. Принимать данные из запроса мы будем внутри контроллера, однако вся логика по проверке этих данных будет находиться внутри модели пользователя. То есть принять данные из запроса – это всегда ответственность контроллера. Далее его задача – передать эти данные модели, чтобы она произвела с ними какие-то действия(проверила на валидность, сохранила в базу). Контроллеры не должны содержать в себе бизнес-логику (то есть то, как должны обрабатываться и храниться данные). За счет того, что такая логика всегда содержится в моделях, код становится проще реиспользовать (использовать в нескольких местах). Например, мы можем из разных контроллеров обращаться к одному и тому же коду, который хранится в модели. Итак, давайте создадим в модели пользователя статический метод, который будет принимать на вход массив с данными, пришедшими от пользователя, и будет пытаться создать нового пользователя и сохранить его в базе данных.
Именно этот код мы и будем вызывать в контроллере, если пришел POST-запрос.
Проверка входных данных на пустоту
Итак, приступаем к написанию логики в модели. Для начала стоит убедиться в том, что все необходимые данные были переданы в запросе. Если это не так – будем кидать исключение. Для такого рода ошибок заведем отдельное исключение:
Мы будем использовать его для случаев, когда были переданы некорректные параметры или данные.
Итак, пишем проверки на то, что все данные были переданы:
В контроллере теперь нужно научиться обрабатывать эти исключения:
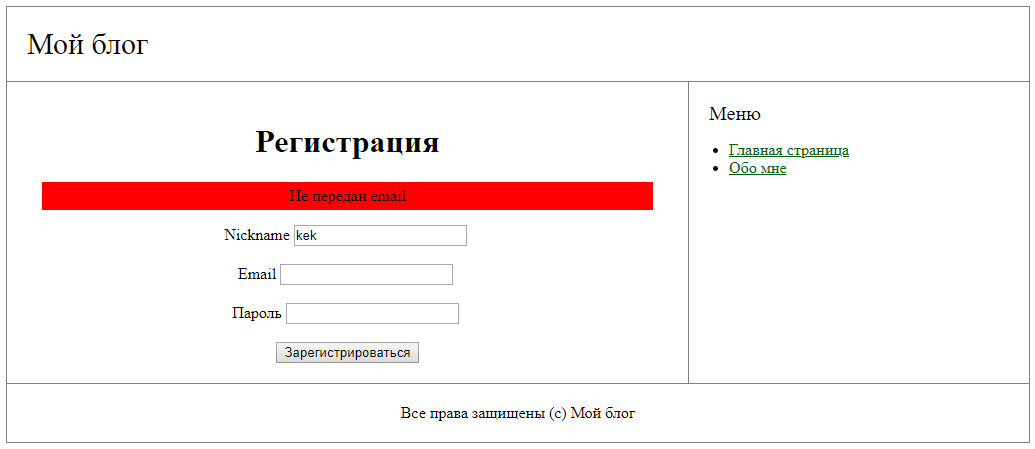
Видите, мы начали передавать в шаблон переменную error? Нужно бы уметь выводить её в шаблоне, если она не пустая:
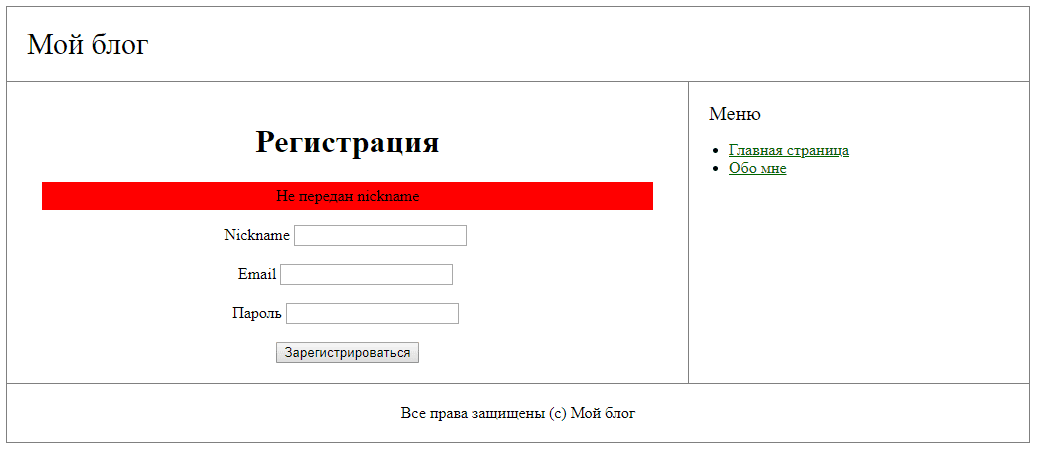
Теперь попробуем отправить форму регистрации с пустыми полями:
Увидим, что код упал на первой же проверке.
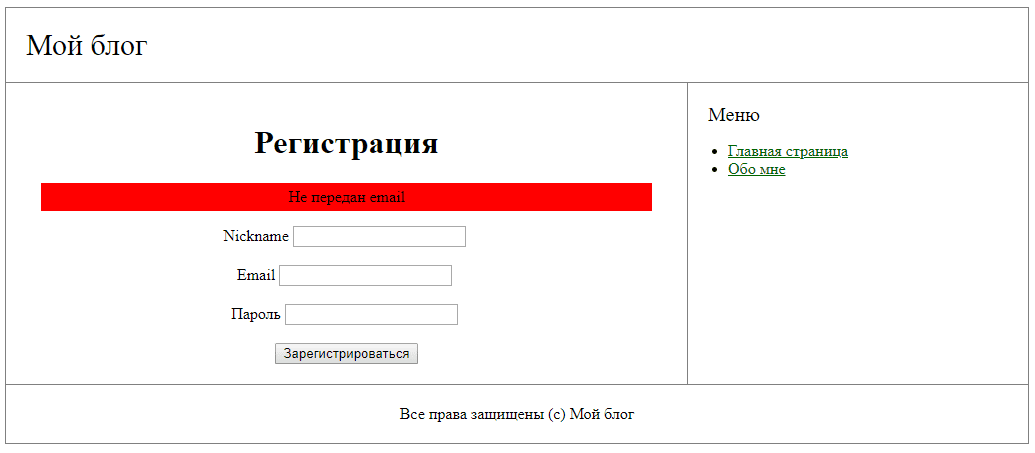
Попробуем заполнить теперь поле nickname и снова отправим запрос.
Как видим, теперь уже ошибка о том, что мы не заполнили email. Отлично, значит наш код действительно проверяет наличие полей. Однако данные, которые мы заполняли перед отправкой формы потеряны, что, согласитесь неудобно, так как придется возвращаться назад. Давайте будем выводить в шаблоне данные, которые были переданы в запросе. Для этого используется атрибут value у тегов input.
Попробуем снова отправить форму с заполненным полем nickname.
Видим всё ту же ошибку, но теперь данные формы не потерялись. А это значит, что наш интерфейс стал гораздо более удобным для пользователя – если возникнет ошибка, ему не нужно будет вводить всё заново.
Проверка данных на валидность
Добавим также проверку на то, что длина пароля не менее восьми символов, а также что nickname содержит только допустимые символы, а email является корректным email-ом:
Поиск дубликатов
Теперь стоит проверить, что пользователя с такими email и nickname нет в базе. Для этого нам понадобится метод, позволяющий находить записи в базе по какому-то одному столбцу. Давайте добавим его в класс ActiveRecordEntity.
Этот метод будет принимать два параметра:
Если ничего не найдено – вернётся null. Если же что-то нашлось – вернётся первая запись.
С помощью этого метода мы сможем искать пользователей по email и nickname:
Тут думаю всё понятно, кроме параметра authToken – это специально случайным образом сгенерированный параметр, с помощью которого пользователь будет авторизовываться. Мы не будем передавать после того как вошли на сайт в cookie ни пароль, ни его хеш. Мы будем использовать только этот токен, который у каждого пользователя будет свой и он никак не будет связан с паролем – так безопаснее.
В конце метода мы сохраняем этого нового пользователя в базу и возвращаем его из метода. Обратите внимание, что у метода появился тип возвращаемого значения: User – не забывайте их указывать.
Теперь в контроллере нужно получать результат этого метода и проверять, что нам вернулся только что созданный пользователь. Если всё ок – писать об этом на форме регистрации.
Пробуем теперь заполнить нашу формочку корректными данными и отправляем запрос.
Заглянем теперь в базу и убедимся, что действительно появился новый пользователь
Вот мы и сделали регистрацию для нашего блога. В следующем уроке мы сделаем активацию пользователя по email-у.
Создание системы регистрации и авторизации на PHP
В этой статье мы создадим систему регистрации и авторизации. Что нам понадобиться для написания такой системы:
1. Создание базы данных
Создаем базу данных в интерфейсе “phpAdmin“. Базу данных называете как вам угодно, в “Сравнение” выбираем “utf8_general_ci”:
Таблицу создавать не надо, т.к. таблица будет создаваться при регистрации пользователя.
2. Соединение с базой данных
На локальном сервере XAMPP в папке “htdocs” создаем папку нашего будущего проекта. В этой папке создаем первый php файл “db.php”. Он нужен для соединения с базой данных.
Так как мы будем пользоваться библиотекой RedBeanPHP, тогда надо скачать библиотеку и подключить к проекту. Мы создадим в папке проекта папку “libs” и туда закинем библиотеку. Листинг файла db.php:
Имя пользователя для соединения c базой данных устанавливается по умолчанию (XAMPP), конечно если в phpMyAdmin вы их не меняли.
3. Создание шапки и подвала проекта
Создадим два файла и назовём их “header.php” и “footer.php”. Мы их будем подключать к нашим будущим формам. В статье “PHP. Динамическое создание страниц” можно изучить для чего это необходимо. Листинг файла header.php:
Это обычная шапка проекта. Для подключения стилей создайте в проекте папку “css” и в ней создайте файл style.css, а также скачайте файл фреймворка Bootstrap и закиньте его в эту папку.
Листинг файла style.css:
4. Создание форм
С помощью HTML, CSS и Bootstrap создадим необходимые формы приложения. В папке проекта создаем форму регистрации. Файл назовём “signup.php”. Листинг файла:
Итоговый дизайн формы регистрации:
В папке проекта создаем форму авторизации. Файл назовём “login.php”. Листинг файла:
Итоговый дизайн формы авторизации:
Формы будут обрабатываться с помощью метода POST. Обработка форм будет в файлах с формами.
5. Обработка формы регистрации
В файле “signup.php” после подключения файла с базой данных пишем код описанный ниже. Чтобы понять код читайте комментарии к нему. Листинг:
Как видите наша регистрация безопасна на 100% т.к. есть множество различных проверок и хеширование пароля. Зарегистрировать двух пользователей с одинаковым логином и Email невозможно. Вы можете добавить и другие проверки при регистрации.
6. Обработка формы авторизации
В файле “login.php” после подключения файла с базой данных пишем код описанный ниже. Чтобы понять код читайте комментарии к нему. Листинг:
Про работу $_SESSION можно почитать в нашей статье “Cookie и отслеживание сеанса“.
7. Создание главного файла приложения
Все формы и обработчики форм мы написали, а теперь создадим главный файл где будет отображаться приветствие пользователя, когда он будет авторизован. Файл назовём “index.php”. Листинг:
Дизайн главной страницы если пользователь не авторизован:
Дизайн главной страницы если пользователь авторизован:
Теперь создадим последний файл в нашем проекте и назовём его “logout.php”. Он необходим для удаления сессии пользователя, когда он авторизован. Листинг файла:
После этого можно запустить страничку в браузере и проверить результат работы. Если Вы правильно записали, тогда все должно работать идеально, но если есть ошибки значит проверьте правильность кода.
Структура проекта в виде дерева:
На этом мы заканчиваем создание системы регистрации и авторизации на PHP. В комментариях жду Ваших предложений по доработке этого приложения. Удачи в разработке!
Создаем сайт на php с регистрацией
В этом разделе помещены уроки по PHP скриптам, которые Вы сможете использовать на своих ресурсах.
Фильтрация данных с помощью zend-filter
Когда речь идёт о безопасности веб-сайта, то фраза «фильтруйте всё, экранируйте всё» всегда будет актуальна. Сегодня поговорим о фильтрации данных.
Контекстное экранирование с помощью zend-escaper
Обеспечение безопасности веб-сайта — это не только защита от SQL инъекций, но и протекция от межсайтового скриптинга (XSS), межсайтовой подделки запросов (CSRF) и от других видов атак. В частности, вам нужно очень осторожно подходить к формированию HTML, CSS и JavaScript кода.
Подключение Zend модулей к Expressive
Expressive 2 поддерживает возможность подключения других ZF компонент по специальной схеме. Не всем нравится данное решение. В этой статье мы расскажем как улучшили процесс подключение нескольких модулей.
Совет: отправка информации в Google Analytics через API
Предположим, что вам необходимо отправить какую-то информацию в Google Analytics из серверного скрипта. Как это сделать. Ответ в этой заметке.
Подборка PHP песочниц
Подборка из нескольких видов PHP песочниц. На некоторых вы в режиме online сможете потестить свой код, но есть так же решения, которые можно внедрить на свой сайт.
Совет: активация отображения всех ошибок в PHP
При поднятии PHP проекта на новом рабочем окружении могут возникнуть ошибки отображение которых изначально скрыто базовыми настройками. Это можно исправить, прописав несколько команд.
Агент
PHP парсер юзер агента с поддержкой Laravel, работающий на базе библиотеки Mobile Detect.
Создание формы регистрации и авторизации
В этой статье вы узнаете, как создать форму регистрации и авторизации, используя HTML, JavaScript, PHP и MySql. Такие формы используются почти на каждом сайте, в независимости от его типа. Они создаются и для форума, и для интернет-магазина и для социальных сетей (такие как например Facebook, Twiter, Odnoklassniki) и для многих других типов сайтов.
Если у Вас сайт на локальном компьютере, то я надеюсь, что у Вас уже установлен и запущен локальный сервер. Без него ничего работать не будет.
Создание таблицы в Базе Данных
Для того чтобы реализовать регистрацию пользователей, в первую очередь нам нужна База Данных. Если она у Вас уже есть, то замечательно, иначе, Вам нужно её создавать. В статье Создание базы данных mysql в phpmyadmin, я подробно объясняю, как сделать это.
И так, у нас есть База Данных (сокращённо БД), теперь нам нужно создать таблицу users в которой будем добавлять наших зарегистрированных пользователей.
Как создавать таблицу в БД, я также объяснил в статье Создание базы данных mysql в phpmyadmin. Перед тем как создать таблицу, нам необходимо определить какие поля она будет содержать. Эти поля будут соответствовать полям из формы регистрации.
Значит, подумали, представили какие поля будут у нашей формы и создаём таблицу users с такими полями:
Все поля типа VARCHAR должны иметь значение по умолчанию NULL и кодировку utf8mb4_unicode_ci.
Если Вы хотите, чтобы Ваша форма регистрации имела ещё какие-то поля, то Вы можете их здесь также добавить.
Всё, наша таблица users готова. Переходим к следующему этапу.
Подключение к Базе Данных
Базу данных мы создали, теперь необходимо к ней подключиться. Подключение будем осуществлять с помощью PHP расширения MySQLi.
В папке нашего сайта, создаём файл с именем dbconnect.php, и в нём пишем следующий скрипт:
Этот файл dbconnect.php нужно будет подключить к обработчикам форм.
Обратите внимание на переменную $address_site, здесь я указал адрес (URL) моего тестового сайта, над которым буду работать. Вы соответственно, укажите адрес (URL) Вашего сайта.
Структура сайта
Теперь давайте разберёмся с HTML структурой нашего сайта.
Шапку и подвал сайта вынесем в отдельные файлы, header.php и footer.php. Их будем подключать на всех страницах. А именно на главной (файл index.php), на страницу с формой регистрации (файл form_register.php) и на страницу с формой авторизации (файл form_auth.php).
Блок с нашими ссылками, регистрация и авторизация, добавим в шапку сайта, чтобы они отображались на всех страницах. Одна ссылка будет ввести на страницу с формой регистрации (файл form_register.php) а другая на страницу с формой авторизации (файл form_auth.php).
Содержимое файла header.php:
Содержимое файла footer.php:
Подключение файлов header.php и footer.php будем делать с помощью функции require_once(«путь_к_файлу»).
И так, давайте подключим эти файлы к главному файлу нашего сайта index.php.
Для оформления вида страницы, в шапке (файл header.php) подключили файл стилей css/styles.css. Код данного файла сейчас нас не особо интересует, поэтому нет смысла его здесь показывать. Вы сможете увидеть его открыв этот файл css/styles.css, из архива с материалами данной статьи.
В итоге, главная страница, у нас выглядит так:
Конечно, у Вас на сайте может быть совсем другая структура, но это для нас сейчас не важно. Главное, чтобы присутствовали ссылки (кнопки) регистрации и авторизации.
Форма регистрации
Теперь перейдём к форме регистрации. Как Вы уже поняли, она у нас находится в файле form_register.php.
Идём в Базу Данных (в phpMyAdmin), открываем структуру таблицы users и смотрим какие поля нам нужны. Значит, нам нужны поля для ввода имени и фамилии, поле для ввода почтового адреса(Email) и поле для ввода пароля. И ещё в целях безопасности добавим поле для ввода капчи.
На сервере, в результате обработки формы регистрации, могут возникнуть различные ошибки, из-за которых пользователь не сможет зарегистрироваться. Поэтому для того чтобы пользователь понимал почему не проходит регистрация, необходимо вывести ему сообщения об этих ошибках.
Перед выводом формы добавляем блок для вывода сообщений об ошибках из сессии.
И ещё момент, если пользователь уже авторизован, и он ради интереса заходит на страницу регистрации напрямую, написав в адресную строку браузера адрес_сайта/form_register.php, то мы в этом случае вместо формы регистрации, выведем ему заголовок о том, что он уже зарегистрирован.
В общем, код файла form_register.php у нас получился таким:
В браузере, страница с формой регистрации выглядит так:
С помощью атрибута required, мы сделали все поля обязательными к заполнению.
Обратите внимание на код формы регистрации где выводится капча:
Мы в значение атрибута src для изображения, указали путь к файлу captcha.php, который генерирует данную капчу.
Посмотрим на код файла captcha.php:
Код хорошо закомментирован, поэтому я остановлюсь только на одном моменте.
Внутри функции imageTtfText(), указан путь к шрифту verdana.ttf. Так вот для корректной работы капчи, мы должны создать папку fonts, и поместить туда файл шрифта verdana.ttf. Его Вы можете найти и скачать из интернета, или взять из архива с материалами данной статьи.
С HTML структурой мы закончили, пора двигаться дальше.
Проверка email на валидность с помощью jQuery
Любая форма нуждается в проверки на валидность введённых данных, как на стороне клиента ( с помощью JavaScript, jQuery), так и на стороне сервера.
Особенную внимательность мы должны уделить полю Email. Очень важно чтобы введённый почтовый адрес был валидным.
Для данного поля input, мы задали тип email ( type=»email» ), это нас немножко предостерегает от неправильных форматов. Но, этого недостаточно, потому что через инспектор кода, которого предоставляет нам браузер, можно легко изменить значение атрибута type с email на text, и всё, наша проверка будет уже недействительна.
И в таком случае, мы должны сделать более надёжную проверку. Для этого, воспользуемся библиотекой jQuery от JavaScript.
Сразу после этой строчки, добавим код проверки валидации email. Здесь же добавим код проверки длины введённого пароля. Его длина должна быть не меньше 6 символов.
С помощью данного скрипта, мы проверяем введённого почтового адреса на валидность. Если пользователь ввёл неправильный Email, то мы выводим ему ошибку об этом и дезактивируем кнопку отправки формы. Если всё хорошо, то мы убираем ошибку и активируем кнопку отправки формы.
И так, с проверкой формы на клиентской части мы закончили. Теперь мы можем отправить её на сервер, где также сделаем пару проверок и добавим данные в БД.
Регистрация пользователя
Форму мы отправляем на обработку файлу register.php, через метод POST. Название данного файла обработчика, указано в значение атрибута action. А метод отправки указано в значение атрибута method.
Открываем этот файл register.php и первое что нам нужно сделать, это написать функцию запуска сессии и подключить созданный нами ранее файл dbconnect.php (В этом файле мы сделали подключение к БД). И ещё, сразу объявим ячейки error_messages и success_messages в глобальном массиве сессии. В error_mesages будем записывать все сообщения об ошибках возникающие при обработке формы, а в succes_messages, будем записывать радостные сообщения.
Перед тем как продолжить, мы должны проверить, была ли вообще отправлена форма. Злоумышленник, может посмотреть на значение атрибута action из формы, и узнать какой файл занимается обработкой данной формы. И ему может прийти в голову мысль перейти напрямую в этот файл, набирая в адресной строке браузера такой адрес: http://арес_сайта/register.php
Поэтому нам нужно проверить наличие ячейки в глобальном массиве POST, имя которой соответствует имени нашей кнопки «Зарегистрироваться» из формы. Таким образом мы проверяем была ли нажата кнопка «Зарегистрироваться» или нет.
Далее, нам необходимо проверить введённую капчу. То есть сравнивать полученное значение от пользователя со значением которая есть в сессии.
Значение капчи в сессии было добавлено при её генерации, в файле captcha.php. Для напоминания покажу ещё раз этот кусок кода из файла captcha.php, где добавляется значение капчи в сессию:
Теперь приступим к самой проверке. В файле register.php, внутри блока if, где проверяем была ли нажата кнопка «Зарегистрироваться», а точнее где указан комментарий » // (1) Место для следующего куска кода» пишем:
Далее, нам нужно обрабатывать полученные данные, из массива POST. Первым делом, нам нужно проверить содержимое глобального массива POST, то есть находится ли там ячейки, имена которых соответствуют именам полей input из нашей формы.
Если ячейка существует, то обрезаем пробелы с начала и с конца строки из этой ячейки, иначе, перенаправляем пользователя обратно на страницу с формой регистрации.
Далее, после того как обрезали пробелы, добавляем строку в переменную и проверяем эту переменную на пустоту, если она не является пустой, то идём дальше, иначе перенаправляем пользователя обратно на страницу с формой регистрации.
Этот код вставляем в указанное место «// (2) Место для следующего куска кода«.
Особенную важность имеет поле email. Мы должны проверить формат полученного почтового адреса и его уникальность в БД. То есть не зарегистрирован ли уже какой-то пользователь с таким же почтовым адресом.
В указанном месте «// (3) Место кода для проверки формата почтового адреса и его уникальности» добавляем следующий код:
И так, мы закончили со всеми проверками, пора добавить пользователя в БД. В указанном месте » // (4) Место для кода добавления пользователя в БД » добавляем следующий код:
Если в запросе на добавления пользователя в БД произошла ошибка, мы добавляем сообщение об этой ошибке в сессию и возвращаем пользователя на страницу регистрации.
Иначе, если все прошло хорошо, в сессию мы также добавляем сообщение, но уже более приятна, а именно говорим пользователю что регистрация прошла успешно. И перенаправляем его уже на страницу с формой авторизации.
С регистрацией мы закончили. Двигаемся дальше.
Форма авторизации
Форма авторизации находится у нас в файле form_auth.php. Она имеет поля для ввода почтового адреса, пароля и капчи.
Скрипт для проверки формата почтового адреса и длины пароля находится в файле header.php, поэтому он будет действовать и на поля из этой формы.
Запуск сессии также происходит в файле header.php, поэтому в файле form_auth.php сессию запускать не нужно, потому что получим ошибку.
Код формы авторизации ( файл form_auth.php ):
В браузере, форма авторизации выглядит следующем образом:
Как я уже сказал, скрипт проверки формата почтового адреса и длины пароля здесь также действует. Поэтому если пользователь введёт неправильный почтовый адрес или короткий пароль, то он сразу же получить сообщение об ошибке. А кнопка войти станет не активной.
После устранения ошибок кнопка войти становится активной, и пользователь сможет отправить форму на сервер, где она будет обрабатываться.
Авторизация пользователя
В значение атрибута action у форы авторизации указан файл auth.php, это значит, что форма будет обрабатываться именно в этом файле.
И так, открываем файл auth.php и пишем код для обработки формы авторизации. Первое что нужно сделать это запустить сессию и подключить файл dbconnect.php для соединения с БД.
Дальше нам нужно проверить была ли нажата кнопка отправки формы (кнопка войти). То есть проверяем не зашёл ли злоумышленник напрямую в файл auth.php.
Дальше, в указанное место «//(1) Место для следующего куска кода«, пишем код для проверки капчи.
Если пользователь ввёл проверочный код правильно, то идём дальше, иначе возвращаем его на страницу авторизации.
Проверка почтового адреса
Дальше, проверяем формат полученного почтового адреса. В указанное место «//(2) Место для обработки почтового адреса» пишем:
Если пользователь ввёл почтовый адрес в неправильном формате или значение поля почтового адреса является пустой, то мы возвращаем его на страницу авторизации где выводим ему сообщение об этом.
Проверка пароля
Следующее поле для обработки, это поле с паролем. В указанное место «//(3) Место для обработки пароля«, пишем:
Здесь мы с помощью функции md5() шифруем полученный пароль, так как в БД пароли у нас находятся именно в зашифрованном виде. Дополнительное секретное слово в шифровании, в нашем случае «top_secret» должна быть та которая использовалась и при регистрации пользователя.
Теперь необходимо сделать запрос к БД на выборке пользователя у которого почтовый адрес равен полученному почтовому адресу и пароль равен полученному паролю.
Выход с сайта
И последнее что мы реализуем, это процедура выхода с сайта. На данный момент в шапке у нас выводятся ссылки на страницу авторизации и на страницу регистрации.
После того как пользователь прошёл авторизацию успешно, необходимо убрать эти ссылки и вместо них вывести ссылку выхода с сайта. Эта ссылка будет ввести на файл logout.php, где мы и произведём выход.
В шапке сайта (файл header.php), с помощью сессии мы проверяем, авторизован ли уже пользователь. Если нет, то выводим ссылки регистрации и авторизации, в противном случае (если он авторизован ) то вместо ссылок регистрации и авторизации выводим ссылку Выход.
Модифицированный кусок кода из файла header.php:
При нажатии на ссылку выхода с сайта, мы попадаем в файл logout.php, где просто уничтожаем ячейки с почтовым адресом и паролем из сессии. После этого возвращаем пользователя обратно на ту страницу, на которой была нажата ссылка выход.
Код файла logout.php:
На этом всё. Теперь Вы знаете как реализовать и обрабатывать формы регистрации и авторизации пользователя на своём сайте. Эти формы встречаются почти на каждом сайте, поэтому каждый программист должен знать, как их создавать.
Ещё мы научились проверять вводимые данные, как на стороне клиента (в браузере, с помощью JavaScript, jQuery ) так и на стороне сервера ( с помощью языка PHP ). Также мы научились реализовать процедуру выхода с сайта.
Все скрипты проверены и рабочие. Архив с файлами этого маленького сайта Вы можете скачать по этой ссылке.
В будущем я напишу статью где опишу как реализовать подтверждение почты. И ещё планирую написать статью где объясню, как отправить данные из формы на сервер с помощью технологии Ajax (без перезагрузки страницы). Так что, для того чтобы быть в курсе о выходе новых статей можете подписаться на мой сайт.
При возникновении вопросов обращайтесь, также, если вы заметили, какую-то ошибку в статье прошу вас, сообщите, мне об этом.
Видео формат статьи
Если Вы что-то не поняли, то можете посмотреть видео формат статьи.
Не забываем подписаться на канал, ставить лайки и поделится с друзьями в социальных сетях. Впереди еще много интересного.
Исходные файлы из видео формата статьи немножко отличаются от тех которые были представлены выше в текстовом формате статьи. По этому исходные файлы из видео формата статьи Вы можете скачать по этой ссылке: Скачать исходные файлы из видео
Похожие статьи:
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
Если у Вас есть какие-то вопросы или предложения, то можете писать их в комментариях или мне на почту sergiu1607@gmail.com. И если Вы заметили какую-то ошибку в статье, то прошу Вас, сообщите мне об этом, и в ближайшее время я всё исправлю.
Автор статьи: Мунтян Сергей