создание сайта на php шаг за шагом
Hello, world: как сделать сайт на PHP с нуля
Начинающему разработчику нужна практика. Рассказываем, как создать PHP-сайт на своем компьютере, чтобы потренироваться в программировании.
Создаем сайт шаг за шагом
1 шаг. Выбираем веб-сервер
В первую очередь вам нужен веб-сервер. Он будет обрабатывать запросы — маршрутизировать их. Веб-сервер связывает сайт (клиента) с внешним миром. Когда мы наберем в адресной строке index.php, сервер получит запрос и поймет, куда обращаться.
В пятерку популярных сегодня входят Nginx, Apache, Microsoft IIS, CERN httpd, Cherokee HTTP Server. Первые два борются за звание лучшего и самого востребованного. Apache лидирует, но, пока вы читаете эту статью, все может измениться.
2 шаг. Устанавливаем PHP
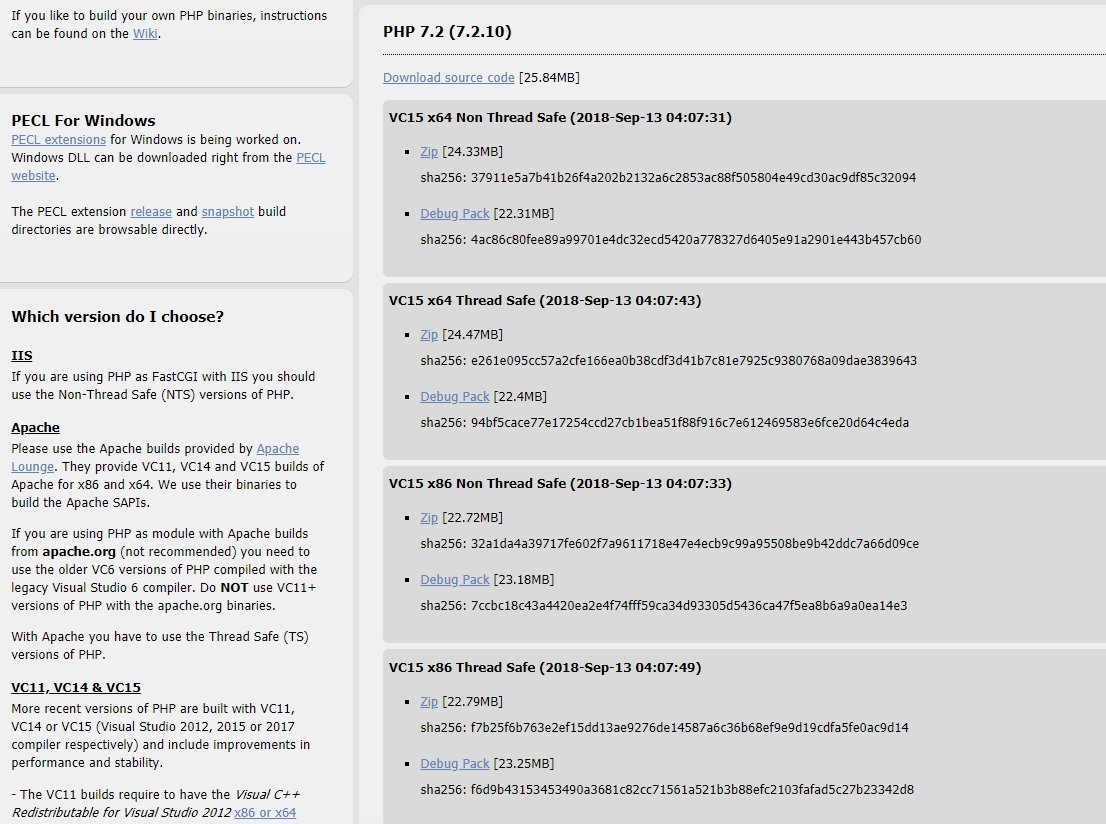
Затем вам нужен PHP на сервере. Язык программирования бесплатный, разрабатывается на open source-платформе и выложен в свободном доступе. Скачиваете сам PHP и его интерпретатор с официального сайта и переходите к третьему шагу.
3 шаг. Создаем директорию
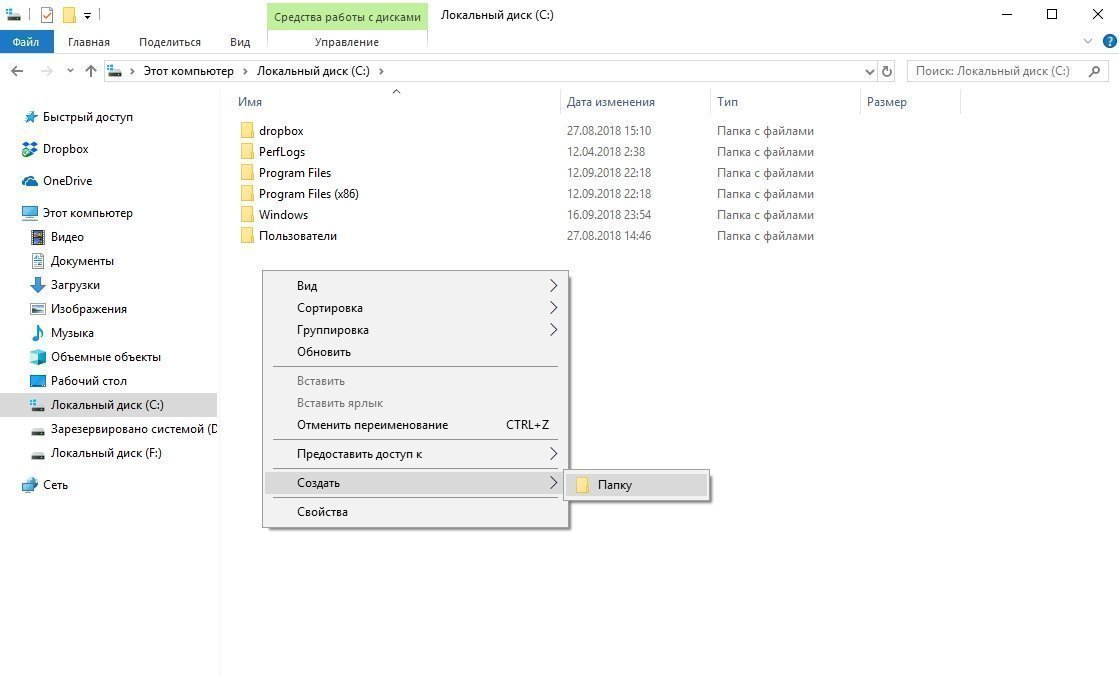
Теперь создайте на диске компьютера директорию. Название не принципиально, главное — латинскими символами.
4 шаг. Все настраиваем
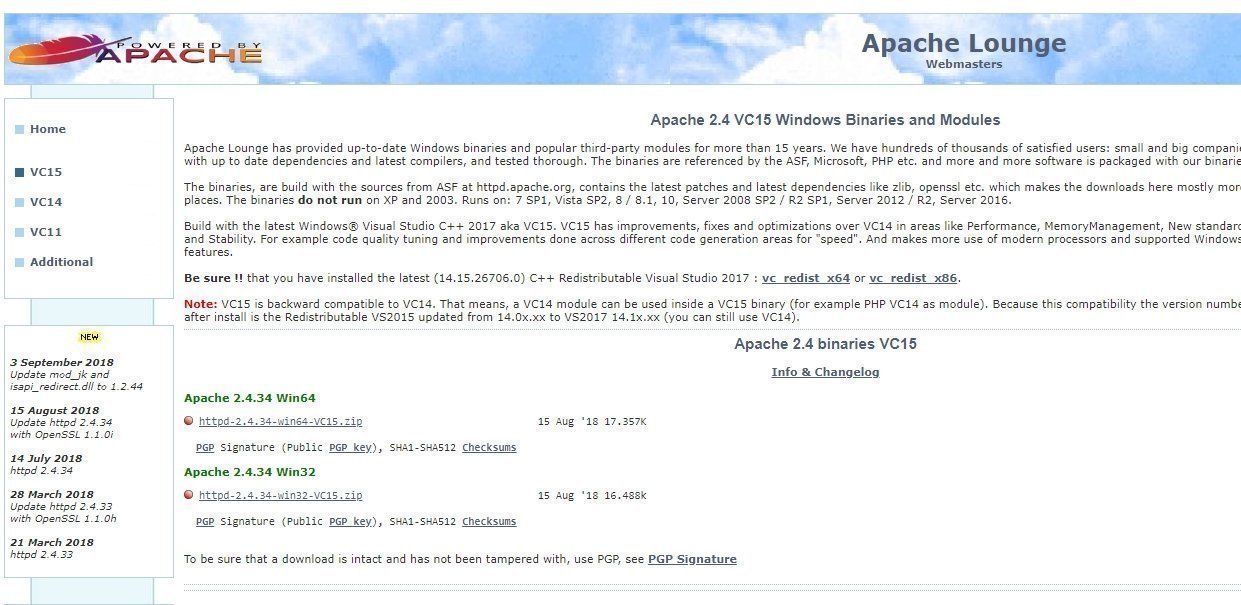
Прописываем в настройках выбранного вами сервера, куда смотреть при обращении к нему. Рекомендуем Apache или Nginx как лучшие в своем сегменте. Но выбор зависит от целей, с которыми создается сайт.
Чтобы настроить сервер, создайте папку на диске С: с названием Server. В ней еще две — bin и data. В последней создайте подпапки DB (для баз данных) и htdocs (для сайтов). Содержимое архива с Apache распакуйте в C:\Server\bin.
Пошаговый алгоритм создания архитектуры PHP-сайта
Разработка архитектуры должна начинаться в тот момент, когда вам в голову пришла идея «хочу сайт такой-то» или кто-то вложил идею «нужен сайт такой-то». К сожалению, большинство разработчиков сразу приступают к написанию кода, причём даже не того, какого нужно.
Прежде чем писать код, вооружитесь листочком с ручкой, вордпадом, вордом, райтером или даже вашим редактором кода и выполните пару шагов.
Шаг 1. Постановка главной задачи
Архитектура разрабатывается сверху вниз. Что это значит? Это значит, что сперва вы продумываете самые главные подсистемы, прежде чем приступить к обслуживающим их или более техническим.
Многие программисты начинают разработку сайтов с роутеров, подключения к БД, обработки ошибок, что приводит к необходимости переписывания их кода в будущем или обильной вставке в код костылей, как только они натыкаются на то, что не смогли предусмотреть.
Всё предусмотреть невозможно, для этого и нужно разрабатывать систему сверху вниз. Наличие работающих высокоуровневых классов практически автоматически определяет все необходимые требования к обслуге.
Это не единственный метод, но по опыт знаю, что самый оптимальный для тех, кто не чувствует себя, как рыба в воде среди паттернов проектирования или даже совсем про них не знает.
Итак, вам нужен блог, интернет-магазин, сайт стоматологической клиники.
Определитесь, что на вашем сайте самое главное, ради чего всё затевается.
Для блога — это, очевидно, записи. Для магазина — товары. Для сайта поликлиники — услуги.
Уже можем написать немного кода, с которого и начнётся разработка сайта:
или class товары <>, или class услуги<>
Это ваша главная подсистема. Сразу же можно написать, чем именно она будет управлять.
или class товар <>, или class услуга<>
Шаг 2. Определить, что ваша система умеет делать
Мы создали главную подсистему «записи». Следующий шаг: определить, что она будет уметь, чему мы хотим научить наш сайт.
Очевидно, она должна уметь создавать записи, удалять записи и получать записи.
Забудьте, что вы пишите код сайта, забудьте про пользователей, url-адреса, оформление страниц. Работайте с голыми данными: строками, числами, массивами, объектами.
Шаг 3. Понять, с чем имеем дело
Что такое запись? Что такое услуга? Что такое товар? Для вас, как программиста — это просто совокупность данных. В третьем шаге определяем, что это за совокупность.
Не стремитесь предусмотреть всё, что понадобится когда-то в будущем. Берите самый-самый минимальный набор. Для этого мы и строим архитектуру приложения, чтобы в будущем её было легко нарастить.
Очевидно, запись — это заголовок и текст записи. Услуга и товар — название, описание и цена.
Компьютер — не очень умное создание, по сравнению с человеком, вы не сможете сказать ему: «а покажи-ка мне запись, ту, где про зелёного котёнка написано», поэтому ему всегда необходим какой-то уникальный код, чтобы он среди множества записей узнал именно ту, которую вы хотите.
Это либо порядковый номер (id), уникальный для каждой записи или некое, столь же уникальное, строковое значение.
Значит наша запись — это идентификатор записи (id), заголовок, текст.
Больше нам ничего не нужно.
Шаг 4. Определение необходимых знаний
Теперь для каждого действия системы нам нужно понять, что системе нужно знать, чтобы это действие выполнить.
Для действия «создать_запись» нужно знать заголовок и текст записи. Внутренний идентификатор нужен только компьютеру, поэтому пусть сам его и придумывает.
Для действий «удалить_запись» и «получить_запись» нужно знать только тот самый идентификатор записи, который был ей присвоен компьютером при создании.
То, что получилось называется интерфейсом вашего класса/модуля/подсистемы.
Шаг 5. Определение результатов
Также, как мы узнали необходимые знания для выполнения того или иного действия, нужно понять, чем эти действия будут оканчиваться.
Для всех ситуаций, когда что-то не получилось поведение программы должно быть одинаковым во всех модулях/классах/подсистемах вашей системы. PHP предоставляет всего два варианта: trigger_error и throw new Exception. Можете придумать свой, но не стоит изобретать велосипеды, пока вы не научились ездить на существующих. throw new Exception — самый оптимальный вариант.
Читайте раздел «исключения» в официальном мануале.
Шаг 6. Снова с начала
В шаге первом, кроме создания системы управления записями, мы создали ещё класс и самой записи: class запись <>
Для неё нужно сделать тоже самое, что и для главной, те же самые шаги с 1 по 5.
Если вы всё сделали правильно, то у вас должно получиться что-то похожее.
Шаг 7. Пишем код
Теперь, когда всё создано можно приступать к кодированию. Если вы знакомы с PHP никаких проблем у вас не возникнет.
Сколько затратили времени? Совсем чуть-чуть, и ещё ощутите в будущем всюпользу от произошедшего.
То, что у вас получится в итоге скрывается под буквой M в страшной аббревиатуре MVC.
Заключение
Я не учёл много нюансов, их хватит на десять таких же статей, но базис для вашей разработки уже есть. Это — самые основы и это в любом случае лучше, чем мешать PHP с HTML в одном файле или плодить кучу функций по мере написания кода.
C M разобрались. Что касается V и C. Это тема для других статей. Поэтому вкратце. Если вы достаточно сообразительны, то другие статьи вам и не понадобятся.
C — это место, в котором система реагирует на действия пользователя. Вот там и нужно думать, что будет делать пользователь. Захотел пользователь создать запись в блоге, заполнил форму создания, а у вас уже всё готово, чтобы выполнить его команду. Захотел, прочитать запись и снова вы выполняете его просьбу в одну строчку. Там главная задача (шаг 1) — понять, что хочет пользователь.
V — изучите любой шаблонизатор: Smarty или Twig. Много споров ведётся про то использовать шаблонизаторы или нет, много убедительных доводов с той и с другой стороны. Правда в том, что для web-разработчика непростительно не уметь работать с шаблонизаторами. Поэтому осваивайте их, а потом уже откажетесь, если не понравится.
Как уже было отмечено выше, на русском языке почти нет достойный литературы на эту тему.
Единственную книгу, которую могу посоветовать прочитать: Стив МакКоннелл «Совершенный код».
Если кто-то знает другие материалы киньте в меня ссылочкой. С удовольствием прочитаю и буду рекомендовать новичкам.
Создание PHP+MySQL сайта: от простого к сложному — шаг первый
Для создания перспективного, расширяемого и эффективного сайта любой сложности следует начинать с простого. Это процесс нелёгкий, требует определённых базовых знаний PHP и MySQL, но если его рассмотреть по пунктам — то можно составить своего рода «рабочий план», который пригодится при создании новых сайтов. Подготовим «ядро» и базу для проекта. Вначале это будет обычный сайт визитка, но потом, добавляя функционал, его можна превратить во что угодно. Итак, приступим.
1. Подготовка базы данных. Создаём первую таблицу в БД MySQL
Создаём новую базу данных, например «mysite». Лично я привык работать с кодировкой UTF-8, по-этому сразу оговорюсь: проследите, чтобы все текстовые файлы сайта, сама база, таблицы и поля таблиц были в одной кодировке.
В новой базе делаем таблицу. Назовём её «pages». В этой таблице будут храниться статические страницы будущего сайта и информация о них. Таблица должна содержать следующие поля:
Сразу после создания таблицы вставляем в неё значения для главной страницы сайта. В поле «page_alias» для главной страницы предлагаю вставить значение «home». Метатеги — соответственно тематике всего сайта. Таким же образом можно посоздавать другие страницы, например «О компании» с алиасом «about» и своими метатегами, или «Контакты» с алиасом «contacts» и т.д.
2. Создаём файл конфигурации сайта
function close() <
mysql_close($this->link);
>
Этот файл пока содержит только простой класс подключения к базе данных, но в дальнейшем в него можно добавлять разные полезные функции, которые будут доступны из любого места в коде сайта. Не забудьте изменить логин и пароль к Вашей базе.
Если Вы работаете в среде Windows, я могу порекоммендовать использовать редактор Notepad++. В этом редакторе есть нумерация строк, и он легко переводит текст из одной кодировки в другую. ВНИМАНИЕ! Если Вы работаете в кодировке UTF-8 — конвертируйте файлы в UTF-8 without BOM — это поможет избежать проблем в будущем.
3. Создаём index.php — главный контроллер сайта
Файл конфигурации создан. Теперь в корневой папке сайта создаём index.php — это и будет основной скрипт сайта, своего рода «главный контроллер». Содержание файла index.php:
// ГЛАВНЫЙ КОНТРОЛЛЕР
switch ($_GET[option]) <
case «page»:
include($_SERVER[DOCUMENT_ROOT].»/com/page.php»);
break;
default:
include($_SERVER[DOCUMENT_ROOT].»/com/home.php»);
break;
>
include ($_SERVER[DOCUMENT_ROOT].»/template.php»);
$db->close();
4. Создаём компонент вывода обычной страницы
Создаём в папке «com» файл «page.php». Содержимое файла следущее:
5. Создаём компонент вывода главной страницы
Главная страница у нас в базе данных хранится под псевдонимом «home», и пока по своей структуре не отличается от обычных страниц сайта — это просто статья. Тем не менее создадим для неё отдельный компонент — на перспективу, так сказать.
Содержимое компонента «home.php» в папке «com» почти совпадает с содержимым компонента обычной страницы, за исключением строки запроса к базе и названия компонента. Строка запроса теперь выглядит так:
$query = «SELECT * FROM wx_pages WHERE page_alias=’home’ LIMIT 1»;
6. Создаём шаблон дизайна всего сайта
В корневой папке также должны быть папки «css» и «images» для элементов дизайна. В файле /css/style.css — можно настроить стили по своему усмотрению.
RewriteEngine On
RewriteBase /
УЧЕБНЫЕ МАТЕРИАЛЫ
Web-верстка, компьютерная графика,
мультимедиа
Уроки PHP и MySQL
Уроки PHP. Урок 3. Создание сайта на PHP
Функция require() при ошибке в сценарии останавливает выполнение сценария, а функция include() сообщает об ошибке и продолжает выполнение сценария. В этом разница между ними.
Упражнение 1. Создание простого шаблона сайта
На рис. 1 приведен шаблон сайта. В основе шаблона лежит макетная таблица, в ячейках с цветным фоном расположены одинаковые элементы сайта, на разных страницах сайта меняется содержимое только центральной ячейки.
Для создания единых элементов можно использовать функцию require, действие которой аналогично функции readfile.
1. Создайте папку site_inc.ru в папке home на виртуальном сервере.
3. Перезапустите Денвер. Все файлы простого шаблона сохраняйте в папку www.
4. Осуществите код из рис. 2, и сохраните файл под именем index.php в папке www.
5. Создайте файл verh.inc (рис. 3) и сохраните в папку www.
6. Создайте файл left.inc (рис. 4) и сохраните в папку www.
7. Создайте файл right.inc (рис. 5) и сохраните в папку www.
8. Создайте файл niz.inc (рис. 6) и сохраните в папку www.
9. Просмотрите результат, набрав в адресной строке www.site_inc.ru и нажав Enter (рис. 7).
10. Копированием файла index.php создайте файлы: kompany.php, product.php, uslugi.php, kontakt.php. В каждом файле измените содержимое центральной ячейки. Проверьте работоспособность гиперссылок. Результат на рис. 8.
11. Измените содержимое файла verh.inc. Убедитесь, что изменения произошли на всех страницах сайта.
Упражнение 2. Создание сайта на PHP с разворачивающейся панелью навигации
Будем создавать сайт газеты «Из первых рук» (рис. 9).
Рис. 9. Сайт газеты «Из первых рук»
В данном уроке создание сайта на PHP начинается с главной страницы.
1. В директории home на виртуальном сервере создайте папку с именем gazeta.local, внутри нее папку www. Запустите/перезапустите Денвер.
2. В папке www создайте главную страницу сайта index.php и впишите в нее код из листинга на рис. 10:
3. Создайте папку image в корне сайта (папка www). Скопируйте в нее изображения logo.gif и fon.jpg из папки CD_php/ php-3.
4. Создайте внутри папки www папку flash и скопируйте в нее файл banner.swf из папки CD_php/php-3.
Для просмотра в браузере в адресной строке введите gazeta.local/ Должно получиться так, как на рисунке 11.
Как видно из рис. 10, наша страница берет все стили из файла style.css, который находится в папке CSS. Отсюда следующее задание.
1. Создайте папку CSS.
2. В ней создайте файл style.css, и впишите в него код, как на рис. 12.
Создание сайта на PHP требует достаочно частой проверки внесенных изменений. Для проверки в адресной строке браузера введите gazeta.local/ Если все задания выполнены правильно, то в окне браузера отобразится сайт газеты «Из первых рук» (рис.13).
Рис. 13. Результат выполнения заданий 1 и 2
РАЗВОРАЧИВАЮЩАЯСЯ ПАНЕЛЬ НАВИГАЦИИ
Сначала создадим несколько страниц. Страницу с новостями назовем – news.php; статьи – stats.php; рубрики – rubrics.php; партнеры – partners.php; главная уже создана – index.php.
Также добавим подпункты в меню новости и статьи. В новостях добавим: «горячие» новости – hotnews.php; последние новости – lastnews.php. В статьях: заказать статью – zakaz.php; TOP 10 – TOP10.php.
Имея теперь название страниц, займемся созданием панели навигации.
1. Создайте в корне сайта файл menu.php.
2. Наберите в нем код из листинга на рис. 14.
Рисунок 14. Файл menu.php
Подробней разберем код из листинга на рис. 14.
$but1=’ Главная ’; // здесь определяем переменную but1, которая несет в себе часть панели навигации. Также из значения атрибута href видно, что при переходе на страницу index.php, передается значение переменной t1, равное единице.
Так как остальные переменные but выполняют подобную функцию, мы сразу рассмотрим строку 18:
if ($t1==’1’) <echo $but1.$but2.$but3.$but4.$but5;>; // здесь выполняется условие, при соблюдении которого, скрипт выводит на странице значение определенных переменных.
При переходе на каждый пункт или подпункт меню, передается значение переменной t1. Это значение выполняет одно из условий, и скрипт, буквально, «собирает» панель навигации заново.
Пришло время использовать функцию include(). Чтобы не путаться в переменных $but и в операторах if, вынесем часть кода, которая содержит значения переменных $but в отдельный файл.
1. Создайте в корне сайта config.php.
В результате выполнения задания 4, коды файлов menu.php и config.php должны соответствовать листингам на рис. 15 и 16.
Рисунок 15. Файл menu.php
Рисунок 16. Файл config.php
Мы создали главную страницу сайта, сотдельный файл со всеми стилями, и разворачивающуюся панель навигации. Но проверить панель в действии, пока не можем, так как не существует страниц, на которые она ссылается. Значит, пора браться за создание шаблона страниц. Но сначала разберем логику, по которой будет создан наш шаблон.
Рассмотрим наш сайт. Основная часть страницы, текст в центре, окружена панелью навигации слева, дублером навигации и шапкой страницы сверху, и баннером справа. Только текст в центре несет в себе индивидуальное наполнение страницы, все остальное копируется на каждой странице. Внеся изменения, например, в заголовке title, нам придется вносить изменения во все файлы сайта, что довольно долго и не интересно.
Теперь посмотрим на сайт, точнее на его главную страничку, изнутри. Весь код идет сверху вниз, а 10% индивидуальной информации расположены где то посередине. Что наводит на простую мысль, которую мы реализуем, выполнив задание 5.
1. Скопируйте код, который предоставлен на рис. 17, из файла index.php.
2. Создайте файл top.php и вставьте код в него.
3. Повторите шаг 1 и 2, используя листинг на рис. 18 и создав файл endmenu.php.
4. Повторите шаг 1 и 2, используя листинг на рис. 19 и создав файл down.php.
В результате у вас должны появиться три новых файла, код которых должен соответствовать рис. 17, 18 и 19.
Рисунок 19. Файл down.php
Теперь изменим главную страницу, сделав ее шаблонной.
Замените весь код страницы index.php на пять строчек из листинга на рис. 20.
Посмотрите сайт в браузере (рис. 21).
Создадим остальные страницы сайта.
1. Создайте файл news.php, вписав в него код из рис. 20, заменив строку 4 на:
2. Создайте файл hotnews.php, вписав в него код из рис. 20, заменив строку 4 на:
Буквально сегодня произошло.
3. Создайте файл lastnews.php, вписав в него код из рис. 20, заменив строку 4 на:
За последнюю неделю.
4. Создайте файл stats.php, вписав в него код из рис. 20, заменив строку 4 на:
Список статей за месяц.
5. Создайте файл zakaz.php, вписав в него код из рис. 20, заменив строку 4 на:
6. Создайте файл TOP10.php, вписав в него код из рис. 20, заменив строку 4 на:
7. Создайте файл rubriks.php, вписав в него код из рис. 20, заменив строку 4 на:
8. Создайте файл partners.php, вписав в него код из рис. 20, заменив строку 4 на:
Сейчас надо добавить гиперссылки для дублера навигации.
Замените в файле top.php часть кода, которая указана на рис. 22, на код из рис. 23.
Проверьте работу всех ссылок (рис. 24)
1. Что делает функция include()?
2. Чем отличается функция include() от require()?