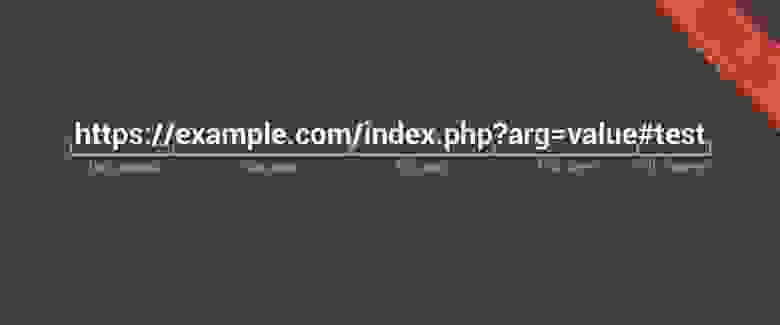
ссылка с get параметрами
Сколько GET-параметров должно быть в URL
Передача GET-параметров осуществляется каждый раз, когда происходит запрос к серверу. Не рекомендуется использовать в URL слишком много параметров, так как при росте их числа сложно установить контроль над ними со стороны веб-браузера и сервера. Если же такое произойдет, то поисковые системы начнут воспринимать разные страницы ресурса как дубли.
Как не столкнуться с такими проблемами и что такое GET-параметры – поговорим в сегодняшней статье.
Что такое GET-параметр
Прежде чем перейти к определению GET-параметра, поговорим о том, как происходит связь клиента и сервера в интернете. Выполняется это через HTTP-протокол – протокол передачи гипертекста. Благодаря ему обмен данными может осуществляться по принципу «запрос-ответ»: когда пользователь получает URL-адрес через веб-браузер, выполняется запрос на сервер, и в качестве ответа предоставляется HTML-страница, загруженная браузером. Для такого рода связи используются такие параметры, как GET и POST. Нас интересуют лишь GET-запросы – остановимся на них поподробнее.
Когда выполняется метод GET, клиент использует HTTP-протокол на веб-сервере для запроса необходимого ресурса, затем он отправляет серверу определенные параметры GET через запрошенный URL. Страница, созданная данным методом, может быть открыта повторно множество раз, кэширована браузером, проиндексирована поисковыми системами и добавлена в закладки пользователем.
GET-параметры представляют собой пары и соответствующие им значения, так называемые пары «имя-значение». Они всегда начинаются с вопросительного знака «?». За ним следует имя переменной и соответствующее значение, разделенные знаком «=». Если URL-адрес содержит более одного параметра, то они разделяются амперсандом «&».
Thing – первый GET-параметр, section – второй.
В коде прописывается следующим образом:
Чаще всего необходимость в таких запросах возникает, когда нужно отфильтровать страницу по каким-либо параметрам. Например, чтобы отобразить список определенных машин на сайте по продаже авто, открыть каталог смартфонов белого цвета с 32 Гб памяти и т.п.
Таким образом, мы можем прописывать параметры в URL и изменять с их помощью содержимого страницы.
Для чего нужен параметр GET
URL-адреса с GET-параметрами называются динамическими – их изменение приводит к смене адреса и содержимого страницы. Например, если интернет-магазин только что добавил продукты на страницу категории, а пользователь в этот момент открывает эту страницу в браузере, то новые продукты также будут отображаться, так как адрес страницы запрашивает измененный контент с помощью параметра GET. Также в данном методе происходит подстраивание заголовков под запрос пользователей, благодаря чему можно увеличить конверсию сайта. GET-параметры необходимы при создании динамических сайтов – интернет-магазинов, форумов, сайтов-отзовиков и т.п.
Стоит также понимать, что при передаче личной информации не рекомендуется использовать GET-параметры, так как они совершенно не подходят для конфиденциальной информации. Связано это с тем, что информация в адресной строке открыта каждому. Если вы хотите использовать в URL конфиденциальную информацию, то лучше воспользоваться POST-запросами.
Оптимальное количество GET-параметров
Как мы уже выяснили, один запрос включает в себя один или несколько GET-параметров. HTTP-протокол может использовать неограниченное количество таких запросов, но в этом нет никакой необходимости. Напротив, при использовании большого количества параметров могут возникнуть проблемы с рейтингом сайта в поисковых системах. Связано это с тем, что лимиты все-таки присутствуют, но со стороны сервера и браузера. Если длина будет превышена, то запрос попросту урежется.
Однако никто не сможет назвать идеальное количество параметров. Для разных серверов это число может колебаться – для одного 32 Кб, для другого – 1024 Кб. Золотая середина – 512 Кб. Рекомендуется использовать не более 5 параметров, иначе их будет сложно контролировать со стороны сервера и браузера. Если необходимо отправить большое количество данных, то лучше использовать POST-запросы.
Заключение
Мы разобрали один из методов отправки данных на сервер под названием GET. Он передает информацию в URL через специальные GET-параметры, количество которых должно соответствовать типу сервера. Если лимит будет превышен, то запросы сократятся до нужного размера. Использование таких опций полезно на динамических сайтах, где контент адаптируется под определенного пользователя и его запросы.
Работа с параметрами запроса в URL, с примером из реальной практики.
В статье разберем что такое параметры запроса, познакомимся c так называемыми utm-метками, и научимся работать с параметрами запроса на примере одной ситуации из моей практики.
Внимание! Поскольку статья для начинающих веб-разработчиков, многие понятия в статье даются в упрощенном виде для облегчения понимания.
Параметры запроса

Представим, что есть каталог товаров в интернет-магазине. В каталоге может быть сотни и тысячи наименований товара, и, если выводить их на одной странице, она получится просто огромной, и будет грузится долгое время.
Всем известен выход из этой ситуации: нужно разбить каталог на страницы. Все вы видели такие страницы, там десять или двадцать товаров, а также ссылки на другие страницы каталога.
Как же сформированы подобные ссылки? Вот здесь-то и используются параметры запроса в URL.
Часто параметры запроса называют GET-параметрами. Это не совсем верно. Да, при запросе методом GET, эти параметры видны в строке браузера, но их с тем же успехом можно передавать и POST-запросом.
Посмотрите на адрес:
https://someshop.ru/catalog/iphone?page=1&perpage=20
Вот именно строку запроса, в большинстве случаев называют GET-параметрами.
Эта строка состоит из пар имя_параметра=значение_параметра.
Пары разделены между собой амперсандом &.
Строка запроса отделена от адреса (с путем) знаком вопроса ?
В адресе выше мы имеем два параметра запроса:
Они означают, что ссылка ведет на 1-ю страницу каталога, и выводить на странице нужно 20 товаров.
UTM-метки
Одним из распространенных примером применением параметров запроса являются так называемые UTM-метки.
UTM-метки – это, по сути, набор параметров запроса с заданными именами.

Имена основных меток:
Пример из практики
Я технически поддерживаю один из обучающих проектов.
Имела место следующая ситуация.
Проблема была в том, что при переходе по ссылке на страницу с формой, UTM-метки туда не передавались, и, соответственно, невозможно было понять по какому каналу рекламы пришел человек, который заполнил эту форму.
Формулируем задачу для решения этой проблемы:
нужно взять UTM-метки из строки запроса лендинга и подставить их в ссылку на страницу с формой.
Сделать это нужно было максимально быстро, т.е. «вчера» поскольку на страницу уже шел трафик.
Работа с параметрами запроса на сервере (PHP)
Задача была решена парой строчек кода на PHP.
Ниже код двух страничек, первая это эмуляция лендинга со ссылкой на эмуляцию страницы с формой, вторая это эмуляция страницы с формой.
Вторая страница нужна, чтобы вы могли скопировать ее посмотреть результат перехода по ссылке с лендинга.
GET-запросы
Формат запроса
mode — метод группировки. Возможные значения:
Если параметр не задан, используется группировка по доменам.
Если параметр не задан, возвращается первая страница поисковой выдачи.
Имя пользователя. Должно совпадать с логином в Яндекс.Паспорте, заданным при регистрации.
Значение API-ключа, выданного при регистрации.
Текст поискового запроса. При обработке учитываются особенности языка запросов Яндекса (вместо специальных символов необходимо использовать соответствующие экранированные последовательности).
На запрос наложены следующие ограничения: максимальная длина запроса — 400 символов; максимальное количество слов — 40.
Идентификатор страны или региона поиска. Определяет правила ранжирования документов. Например, если передать в данном параметре значение «11316» (Новосибирская область), при формировании результатов поиска используется формула, определенная для Новосибирской области.
Список идентификаторов часто используемых стран и регионов приведен в приложении.
Возможные значения зависят от используемого типа поиска:
Правило сортировки результатов поиска. Возможные значения:
Если параметр не задан, результаты сортируются по релевантности.
При сортировке по времени изменения параметр может содержать атрибут order — порядок сортировки документов. Возможные значения:
Правило фильтрации результатов поиска (исключение из результатов поиска документов в соответствии с одним из правил). Возможные значения:
Если параметр не задан, используется умеренная фильтрация.
Максимальное количество пассажей, которое может быть использовано при формировании сниппета к документу. Пассаж — это фрагмент найденного документа, содержащий слова запроса. Пассажи используются для формирования сниппетов — текстовых аннотаций к найденному документу.
Допустимые значения — от 1 до 5. Результат поиска может содержать меньшее количество пассажей, чем значение, указанное в данном параметре.
Если параметр не задан, для каждого документа возвращается не более четырех пассажей с текстом запроса.
mode — метод группировки. Возможные значения:
Если параметр не задан, используется группировка по доменам.
Номер запрашиваемой страницы поисковой выдачи. Определяет диапазон позиций документов, возвращаемых по запросу. Нумерация начинается с нуля (первой странице соответствует значение «0» ).
Если параметр не задан, возвращается первая страница поисковой выдачи.
Инициирует проверку пользователя для возможной защиты от роботов.
Имя пользователя. Должно совпадать с логином в Яндекс.Паспорте, заданным при регистрации.
Значение API-ключа, выданного при регистрации.
Текст поискового запроса. При обработке учитываются особенности языка запросов Яндекса (вместо специальных символов необходимо использовать соответствующие экранированные последовательности).
На запрос наложены следующие ограничения: максимальная длина запроса — 400 символов; максимальное количество слов — 40.
Идентификатор страны или региона поиска. Определяет правила ранжирования документов. Например, если передать в данном параметре значение «11316» (Новосибирская область), при формировании результатов поиска используется формула, определенная для Новосибирской области.
Список идентификаторов часто используемых стран и регионов приведен в приложении.
Возможные значения зависят от используемого типа поиска:
Правило сортировки результатов поиска. Возможные значения:
Если параметр не задан, результаты сортируются по релевантности.
При сортировке по времени изменения параметр может содержать атрибут order — порядок сортировки документов. Возможные значения:
Правило фильтрации результатов поиска (исключение из результатов поиска документов в соответствии с одним из правил). Возможные значения:
Если параметр не задан, используется умеренная фильтрация.
Максимальное количество пассажей, которое может быть использовано при формировании сниппета к документу. Пассаж — это фрагмент найденного документа, содержащий слова запроса. Пассажи используются для формирования сниппетов — текстовых аннотаций к найденному документу.
Допустимые значения — от 1 до 5. Результат поиска может содержать меньшее количество пассажей, чем значение, указанное в данном параметре.
Если параметр не задан, для каждого документа возвращается не более четырех пассажей с текстом запроса.
mode — метод группировки. Возможные значения:
Если параметр не задан, используется группировка по доменам.
Номер запрашиваемой страницы поисковой выдачи. Определяет диапазон позиций документов, возвращаемых по запросу. Нумерация начинается с нуля (первой странице соответствует значение «0» ).
Если параметр не задан, возвращается первая страница поисковой выдачи.
Инициирует проверку пользователя для возможной защиты от роботов.
URL.js или дружим JavaScript с обработкой ссылок
Доброго времени суток, уважаемые хабравчане!
Возникла передо мной сегодня задача генерации GET-параметров и всего URL в целом, на стороне клиента, прям вот щас, без возможности «поговорить» с сервером. Сразу оговорюсь, про этот пост я узнал вот прям перед написанием данной статьи ибо сначала закончил писать, а потом уже прибег к поиску, да и пост тот — не со всем про то же самое, что у меня.
Задача и проблемы
Писал я на чистейшем JavaScript, причем без использования prototype.__defineGetter__ или prototype.__defineSetter__ в угоду кроссбраузерности ибо IE Код конструктора
Подробнее
Парсинг
Работать, ясное дело, будет на всех языках, понимающих RegExp. Пользуйтесь, не стесняйтесь.
Тут ничего ничего сложного: разбиение по указанному выше regExp и сохранение данных в хеш this.data
Разве что, я упоминал ранее — необходима удобная работа с GET-параметрами урла, а посему разбиваем query при помощи split ( split() в данном случае «дешевле» чем regExp ) и сохраняем это в тот же пресловутый хэш. Стоит отметить использование decodeURIComponent, ведь GET-параметры могут быть urlencoded.
Вариант 1. «По красоте»
Getters/Setters
Для удобной работы с чтением/изменением параметров я решил выбрать JS way геттеры и сеттеры. T.e. метод по названию свойства и если метод вызывается с указанием параметра — это setter, если без параметра — это getter.
Объявлять я их буду через URL.prototype = < >дабы не плодить в памяти избыточные экземпляры метода.
В пример приведу один метод, в силу того что они похожи:
Отдельно остановимся на геттер/сеттере для свойства params
Собираем URL обратно
Стоит отметить, что при сборке GET-параметров, значения параметров преобразуются в escape-последовательность.
Во-первых: это правильно.
Во-вторых: если мы GET-параметром передаем данные вводимые пользователем, то вставленный юзером амперсанд разрушит последовательность ключ-значение и все покатится в тартарары.
Ну и чтобы было удобно — метод для перехода по сгенерированной ссылке:
Как видно: если не указана схема, но указан хост — автоматически подставляется схема http как самая распространенная.
Далее происходит обновление ссылки и переход по оной.
Расширяем объект String
По идее, на этом можно было бы закончить. Но, мне показалось что было бы удобно работать прямо со строковыми переменными без явного создания экземпляра объекта (как бы странно это не звучало, но, в JS нет классов, как таковых).
Как обычно приведу пример одного метода:
Вариант 2. «По Фен-Шуй»
Если предыдущий вариант, скажем так, был «красив»в использовании, то данный вариант, будет лаконичен. как с точки зрения кода, так и с точки зрения использования.
Getters/Setters
Так вот, getter/setter в данном случае будет один на всё, ну то есть совсем.
Расширяем объект String
Подведение итогов
Итак, на выходе мы имеем либу, дающую нам возможность адекватно работать с URL, причем не просто парсить, но и менять отдельные участи URL. Это уже не говоря о весьма удобном, на мой взгляд, инструменте для работы с GET-параметрами.
Плюсы и минусы подходов
Вариант 1
Вариант 2
А за сим — откланяюсь, искренне надеюсь что мой пост принесет кому-то пользу.
Всем хорошего кода, больше сна и чтобы IE не портил жизнь.
Как передать GET параметр
Всем привет! Столкнулся с задачей передачи GET параметра в ссылку. При переходе к пример с фейсбука, нужно подставить в ссылку другой номер телефона и другой её параметр. К примеру у меня есть ссылка с номером :
Мне нужно как-то реализовать, что бы при переходе к примеру с того же фейсбука эта ссылка меняла свое значение на следующий:
Не судите строго, ещё учусь Буду благодарен за любую подробную информацию!
2 ответа 2
Если я правильно понял вопрос, то есть 2 кейса.
Переход по линке с Facebook
Думаю, что на facebook у вас есть некая группа, где вы указываете ссылки для перехода на Ваш сайт.
В этом случае, эту ссылку на фейсбуке можно сделать такой:
Далее, при загрузке уже вашего сайта, смотреть, что есть в url и в зависимости от этого менять содержимое контейнера:
И Ваша разметка поменяется на:
Что такое onLoad и как его кушать описано тут
Прямой переход
При прямом переходе в адресной строке не будет параметров. Событие onLoad все также вызовется, но ничего не сделает, как раз из-за отсутствия параметров.
Я просто привел пример, как это можно сделать, но это лишь один из возможных вариантов. К тому же, требующий более щепетильных проверок.
Если вы используете фреймворк, то это может помочь Вам выполнить подобную обработку
Я бы проверял, так же, значение параметра. Дело в том, что GET параметры может подставить в ссылку любой и, если вы будете просто проверять, если ли параметр tel или нет, то выводимое в Вашей ссылки значение может оказаться неожиданным =)
Кроме того, возможно решение через просмотр истории, если у Вас есть доступ к бэкенду. JavaScript не позволяет получать доступ к предыдущим URL, только к навигации.