страница на php пример
Урок 2. Создаём первую страницу на PHP. Операторы вывода
Принцип работы кода
Как выглядит PHP код и куда его вставлять?
Код PHP (файл index.php)
Демонстрация Скачать исходники
Результатом работы кода будет вывод обычного текста Привет, Мир!. Спросите зачем писать код php, чтобы вывести обычный текст? Оператор echo, о котором поговорим чуть позже, нужен не просто для вывода текста. Чаще echo используют для отображения результата работы какой-то функции, которая производила подсчёт или брала данные из БД ( Что такое База данных? ). То есть для отображения динамических данных.
Оператор echo в PHP
Как Вы уже поняли, оператор echo нужен для вывода данных. Содержимое (в нашем случае пока только текст) берём в кавычки, а в конце ставим точку с запятой ; это обозначает конец работы оператора.
Код PHP
Программа выведет Привет, Мир!.
В самом первом примере мы вставляли в html небольшой код php. Теперь, наоборот, внедрим в php-код элементы html.
Код PHP
В результате получим пустую страничку с заголовком Привет, Мир!
Оператор print в PHP
Текст будет выведен также, как и написан.
| Чтобы скрипт не выдавал Вам ошибку, следите за тем, чтобы после echo 1. не содержать ни одного html-элемента. Страница и текст всё равно отобразятся. html нужен для красивой разметки содержимого. |
2. быть как включен в html-код, так и содержать его внутри своих операторов вывода (echo, print и тд). Главное не забывать конструкцию
Со следующих уроков мы разберём основы создания сайтов на php, в которых увидите все плюсы использования данного языка!
Страница на php пример
Чтобы показать вам как сложно писать сайты без PHP-фреймворка, здесь мы создадим очень простой веб-сайт, состоящий из трех HTML страниц: Home (Домашняя), Login (Вход) and Logout (Выход). Для данного примера мы не будем пользоваться никаким фреймворком и постараемся использовать только «чистый» PHP.
1.2.1. Домашняя страница
Когда вы пишете веб-сайт на PHP, вы помещаете свой код в файл с расширением .php. Такой файл также называется скриптом PHP.
Сначала давайте реализуем страницу Home для веб-сайта. Чтобы это сделать, создайте скрипт index.php в корневой директории документов Apache и поместите туда следующий код:
Чтобы понимать код, приведенный ниже, вам нужен опыт работы с PHP. Если у вас его нет, было бы хорошо, если бы вы обратились к руководству по PHP, например к w3schools.com.
Если вы теперь введете «http://localhost/index.php» в ваш браузер (например Google Chrome или Firefox), вы должны увидеть страницу, как приведена ниже:

1.2.2. Страница Login
Далее давайте создадим страницу Login. Такая страница обычно имеет форму с полями E-mail и Password. Когда пользователь отправляет форму, он проходит процедуру аутентификации и его личность сохраняется в сессию PHP. Наш скрипт бы выглядел следующим образом:
Если вы откроете URL «http://localhost/login.php» в браузере, то увидите следующую страницу:

Чтобы войти, испольуйте admin@example.com и Secur1ty как ваш E-mail и пароль, соответственно.
1.2.3. Страница Logout
И, наконец, давайте создадим страницу Logout которая будет убирать личность пользователя из сессии:
Полный код, приведенный выше, можно найти в примере Pure PHP, идущем в комплекте с данной книгой.
1.2.4. Анализ кода
Скрипты index.php и login.php плохи тем, что в них весь код слит в один единственный файл. Здесь нет никакого разделения ответственности. Интуитивно вы понимаете, что было бы удобнее разделить код, ответственный за аутентификацию пользователя и код, ответственный за презентацию (отображение HTML).
Что будет, когда ваш сайт вырастет в размерах? Как вы будете организовывать свой код? Будете создавать новый PHP скрипт на новую страницу? А что если вы захотите использовать некоторые из ваших PHP скриптов в других сайтах? Интуитивно вы возможно уже понимаете, что было бы полезно организовать код в виде неких модулей.
И index.php, и login.php содержат практически одинаковый код HTML-разметки. Почему мы должны копировать и вставлять этот общий лэйаут в каждый PHP-скрипт? Мы бы хотели использовать повтороно некий «главный» лэйаут на всех (или почти всех) страницах.
Скрипт login.php имеет проблемы с безопасностью, так как мы не реализовали никакую валидацию переменных POST. PHP сессия также может быть взломана. И кроме того, скрипт login.php будет помещаться в корневой директории документов Apache что не очень безопасно (было бы безопасней вынести его из директории документов). Скрипт index.php также не безопасен, потому что мы не экранировали выводимую на страницу PHP-переменную (здесь возможны XSS-атаки).
Эти скрипты не используют классы PHP. Инкапсуляция кода в классы в теории сделала бы код более струкрутрированным и простым в поддержке.
В данных скриптах вам приходится писать свою собственную реализацию аутентификации пользователя (и многого другого). Зачем изобретать колесо, и не воспользоваться хорошо написанной библиотекой для этого?
Все вышеперечисленные проблемы могут быть легко решены, когда вы пишете вебсайт внутри фреймворка (такого как Zend Framework 3):
В ZF3 вы используете шаблон проектирования Model-View-Controller разделяя ваш PHP-код на модели (код, ответственный за аутентификацию пользователей, пойдет сюда), презентацию (код, отвечающий за рендеринг разметки HTML, пойдет сюда) и контроллеров (код, ответственный за извлечение переменных POST пойдет сюда).
В ZF3 вы можете использовать концепцию модулей. Это позволяет удобно выделить ваши модели, контроллеры и презентацию в автономную единицу (модуль) и легко использовать этот модуль в другом проекте.
В ZF3 вы можете задать общий шаблон для лэйаута и использовать его на всех (или на большинстве) веб-страниц.
ZF3 предоставляет различные средства безопасности, такие как фильтры и валидаторы форм, экранировщики вывода валидаторы сессии, криптографические алгоритмы и т.д. В вебсайте на ZF3 только скрипт index.php доступен веб-пользователям, все остальные скрипты PHP находятся вне директории документов Apache.
В сайте на ZF3 вы помещаете свой код в классы, что делает его хорошо организованным.
ZF3 предоставляет множество компонентов, которые вы можете использовать в своем веб-сайте: компонент для аутентификации, компонент для работы с формами и т.д.
Теперь вы возможно имеете лучшее представление о преимуществах Zend Framework 3 и о том, что он может дать вам. В следующих разделах мы опишем ZF3 подробнее.
Как самостоятельно сделать сайт на PHP?
PHP и HTML
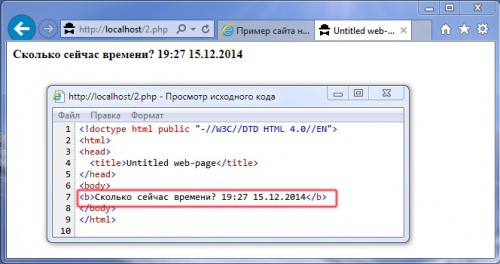
Как видно на скриншоте, строка не отображается в html коде страницы. И в браузере, и в коде видны лишь возвращенные дата и время. А это значит, что скрипт был обработан на серверной стороне. Поэтому создание сайта на php кардинально отличается от написания простых html страниц.
Динамический сайт
Современные сайты бывают двух основных типов:
Динамический сайт на php состоит из следующих файлов:
Как пишется сайт на PHP
Имеется html сайт со следующей структурой и дизайном:
Код файла style.css :
Перед тем, как написать сайт на php до конца, весь html код нужно раскинуть по нескольким файлам:
А если просмотреть в браузере html код страницы, то вы увидите код первоначального исходника:
Конечно, этот вариант подходит лишь для генерации основной страницы сайта. Но если код боковушки убрать в отдельный файл, тогда шаблон можно использовать и для генерации внутренних страниц сайта.
Путь в обход
Но такая разработка сайта требует затраты сил, наличия специализированного программного обеспечения и знаний. Поэтому хотелось бы найти более легкий вариант. Тогда следует воспользоваться конструктором php сайтов.
С более подробным обзором популярных онлайн-конструкторов сайтов можно ознакомиться здесь. В интернете встречаются и десктопные версии конструкторов сайтов, но большая их часть платная.
Но генерация страниц ресурса происходит в них динамически. Наиболее популярные CMS :
Создание PHP+MySQL сайта: от простого к сложному — шаг первый
Для создания перспективного, расширяемого и эффективного сайта любой сложности следует начинать с простого. Это процесс нелёгкий, требует определённых базовых знаний PHP и MySQL, но если его рассмотреть по пунктам — то можно составить своего рода «рабочий план», который пригодится при создании новых сайтов. Подготовим «ядро» и базу для проекта. Вначале это будет обычный сайт визитка, но потом, добавляя функционал, его можна превратить во что угодно. Итак, приступим.
1. Подготовка базы данных. Создаём первую таблицу в БД MySQL
Создаём новую базу данных, например «mysite». Лично я привык работать с кодировкой UTF-8, по-этому сразу оговорюсь: проследите, чтобы все текстовые файлы сайта, сама база, таблицы и поля таблиц были в одной кодировке.
В новой базе делаем таблицу. Назовём её «pages». В этой таблице будут храниться статические страницы будущего сайта и информация о них. Таблица должна содержать следующие поля:
Сразу после создания таблицы вставляем в неё значения для главной страницы сайта. В поле «page_alias» для главной страницы предлагаю вставить значение «home». Метатеги — соответственно тематике всего сайта. Таким же образом можно посоздавать другие страницы, например «О компании» с алиасом «about» и своими метатегами, или «Контакты» с алиасом «contacts» и т.д.
2. Создаём файл конфигурации сайта
function close() <
mysql_close($this->link);
>
Этот файл пока содержит только простой класс подключения к базе данных, но в дальнейшем в него можно добавлять разные полезные функции, которые будут доступны из любого места в коде сайта. Не забудьте изменить логин и пароль к Вашей базе.
Если Вы работаете в среде Windows, я могу порекоммендовать использовать редактор Notepad++. В этом редакторе есть нумерация строк, и он легко переводит текст из одной кодировки в другую. ВНИМАНИЕ! Если Вы работаете в кодировке UTF-8 — конвертируйте файлы в UTF-8 without BOM — это поможет избежать проблем в будущем.
3. Создаём index.php — главный контроллер сайта
Файл конфигурации создан. Теперь в корневой папке сайта создаём index.php — это и будет основной скрипт сайта, своего рода «главный контроллер». Содержание файла index.php:
// ГЛАВНЫЙ КОНТРОЛЛЕР
switch ($_GET[option]) <
case «page»:
include($_SERVER[DOCUMENT_ROOT].»/com/page.php»);
break;
default:
include($_SERVER[DOCUMENT_ROOT].»/com/home.php»);
break;
>
include ($_SERVER[DOCUMENT_ROOT].»/template.php»);
$db->close();
4. Создаём компонент вывода обычной страницы
Создаём в папке «com» файл «page.php». Содержимое файла следущее:
5. Создаём компонент вывода главной страницы
Главная страница у нас в базе данных хранится под псевдонимом «home», и пока по своей структуре не отличается от обычных страниц сайта — это просто статья. Тем не менее создадим для неё отдельный компонент — на перспективу, так сказать.
Содержимое компонента «home.php» в папке «com» почти совпадает с содержимым компонента обычной страницы, за исключением строки запроса к базе и названия компонента. Строка запроса теперь выглядит так:
$query = «SELECT * FROM wx_pages WHERE page_alias=’home’ LIMIT 1»;
6. Создаём шаблон дизайна всего сайта
В корневой папке также должны быть папки «css» и «images» для элементов дизайна. В файле /css/style.css — можно настроить стили по своему усмотрению.
RewriteEngine On
RewriteBase /
Создание страниц PHP – печатаем сайт налету!
Дата публикации: 2016-09-28
От автора: вы когда-нибудь наблюдали за работой талантливых писателей? У меня есть один знакомый из «таких». Свои произведения он печатает на машинке: считает, что компьютер не способен принять всю «полноту его мыслей». А я ему в ответ говорю, что он так же, как и любая программа, всего лишь умело манипулирует строковыми значениями переменных. В общем, каждый остался при своем мнении. Сегодня мы рассмотрим создание страниц PHP, чтобы доказать, что этот язык программирования обладает огромным талантом.
Динамический талант
Загрузка контента из БД.
Использование одного шаблона для создания нескольких веб-страниц.
Интеграция кода PHP в HTML.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Начнем рассмотрение динамического создания страниц на PHP c последнего пункта. Поскольку для изучения первых двух требуется знание третьего. Стартуем!
Разметка основного примера
Сейчас за пару минут «набросаю» разметку самой простой страницы на HTML без особых «изысков».