в какой программе лучше делать дизайн сайта
Лучшие программы для web-дизайна, которыми пользуюсь я
Профессиональные инструменты для веб-дизайна для быстрого создания ваших работы. Сборка из личного опыта, которой пользуюсь каждый день.
За свой скромный десятилетний опыт работы с дизайном я пользовался многими программами. Начинал с paint.net, потом перешел на Adobe Photoshop CS2, далее изучил GIMP. Однако, «шли годы — шли роды» и в итоге я остановился на Photoshop, как на более гибком и удобном инструменте для создания сайтов и макетов для печати.
В последние пару лет, мир графики перевернулся. Появилась сраная подписка на всем удобном, интерфейсы стали простыми, flat, material и прочие тренды дизайна. В общем, все не так как раньше. От чего и приложения стали иными. Мир двинулся к упрощению и отказу от всего лишнего. Это и правильно! Теперь есть жесткая сегментация программ по задачам. Раньше всё и все делали в Photoshop, сейчас же имеется XD, Figma и Sketch (которого я так и не полюбил). Хотя, все так же и можно делать в том же фотошопе, однако это не всегда удобно.
Работая управляющим дистрикта дизайна и разработки в международном Хедж-фонде приходится делать не только web-макеты, но и вообще все, начиная от бланков, заканчивая приложениями. Поэтому нужно чтобы все работало быстро, гибко и универсально. И к тому же, чтоб удобная командная работа также была. В связи с этим, типичный фотошоп отошел на 3й план и вперед вырвались следующие кандидаты:
1. Affinity Designer
У продуктов Affinity есть и другие приложения, не только «дизайнер». Это вы можете глянуть уже на их сайте: https://affinity.serif.com/ru/ Сейчас я плавно перехожу на приложение Affinity Photo с Photoshop. Все-таки последний меня все меньше начинает устраивать. В скором времени о Photo расскажу более детально, сейчас же программа находиться в рамках данного топа, но не определено где именно.
Вернемся к Designer. Чтобы не растягивать «хронометраж» записи, расскажу коротко о ключевых особенностях, которые мне приглянулись и заставили остаться.
Плюсы
Это именно то, что меня зацепило в ней больше всего. Перечислять можно долго: работа с цветами, вектором, фильтры и прочее… Все это куда интереснее сделано, чем в Photoshop, как по мне.
Минусы
Все-таки не все так прекрасно, как могло бы показаться. Есть пара вещей, которые «вымораживают».
В общем, программа отлично подойдет для веб-дизайна, для прорисовки интерфейсов и полиграфии. Мультитул за фиксу и без подписок. Рекомендую это приложение всем и каждому. Удобно, быстро и на Windows есть)
2. Figma
Из всех программ для разработки интерфейсов я предпочитаю именно эту. Для начала нам с разработчиком гораздо удобнее работать здесь, чем в любой другой программе. Тут все облачно, так сказать. Это Web-приложение, которое, мало того, что работает быстрее любого из конкурентов, так тут можно совместно редактировать проекты. Да и к тому же на любых OS. Иногда даже с ipad pro захожу, чтоб что-нибудь подправить.
Когда Земля была еще плоской, люди создали Sketch, который «Так он мне понравился», что пользоваться я им не стал. У меня на mac фотошоп быстрей работал, да и как-то неудобно было все. После чего перешел на Windows ну и попробовать вновь не удалось.
После чего вышел Adobe XD на которые я возлагал большие надежды. На mac он работает отлично, на windows ужасно: зависания, залипания клавиш, да и тогда развернуть зеркально без костыля было нельзя. Сейчас многое поправили, однако проблемы старые на Windows остались при работе только с большими проектами, а плагины юзабельны мышкой только на mac. В общем так же в пролете. Invision Studio упоминать не хочется.
И тут я начал присматриваться к Figma в которой было все по красоте. Как минимум потому, что мой разработчик сидел исключительно на linux и работать с ним было не ко всем удобно, а мои проекты в photoshop не каждая типография открыть может, не то чтобы перец с эмулированным приложением. В Figma сделано все для людей, как по мне. Удобный интерфейс, ничего сохранять не нужно, скорость и так далее, делают приложение просто удивительным. Приложение бесплатное, есть везде где можно и даже для linux если поискать. А скачать или запустить можете его тут www.figma.com
Плюсы
Плюсов еще масса, но не об этом речь. Нужно просто брать и пользоваться.
Минусы
Более детальный обзор будет в отдельном видео. Сделаю небольшой цикл уроков по этой программе. На реальном примере посмотрим все возможности. Поэтому подписывайтесь, чтобы не пропустить ничего!
Vector Magic
Узконаправленное приложение для перевода растровой графики в векторную. Покупал я его еще в бородатом году для mac, просрал ключ в итоге пользуюсь «чем попало» причем на Windows. Очень классное приложение, которое в пару кликов переводит и сохраняет растр в вектор в удобном формате: svg, pdf, ai
Странный факт. Мало кто вообще знает об этой замечательной программе. Раньше я и сам пользовался иллюстратором или inkscape для этих целей. Однако сейчас нужда отпала.
Тут в целом нечего говорить, программа удобная и классная. Однако стоит весьма внушительно 9$ в месяц или 250$ за десктопную версию, что весьма дорого. Я брал в районе 50$ и то дороговато было.
Старую версию, как у меня можно найти в portable на просторах интернета без особых заморочек, однако рекомендую подписку. К тому же там не хило подкрутили алгоритмы векторизации…
В заключение
Лучшие программы для веб-дизайна у каждого свои. Я пользуюсь именно этими и меня устраивает полностью. К тому же выходит, суммарно я оплатил лишь одну программу: последняя не в счет, ибо куплена была еще при царе горохе. Никаких подписок, кои меня просто бесят. Да и работать реально удобно. Рассказывайте, какими прогами пользуетесь вы. Давайте подискутируем на эту тему в комментах. Ну и самое главное — делитесь записью с друзьями!
Обзор 7 лучших программ для создания прототипа сайта
Подборка прокачает ваш дизайн-процесс. В этой статье свежий комплект инструментов для прототипирования сайтов, которые помогут сделать блестяще все: от вайрфреймов до интерактивных дизайн-систем. 🌿👌
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Янв 11 · 9 мин читать
Статья подскажет, для чего поможет каждый инструмент, и сориентирует по плюсам и минусам. Среди инструментов: Figma, InVision Studio, Tilda и другие.
Кстати, если вы увлекаетесь дизайном, вам может пригодиться свежий обзор курсов по Figma.
TOP 7 популярных инструментов для создания прототипов сайтов
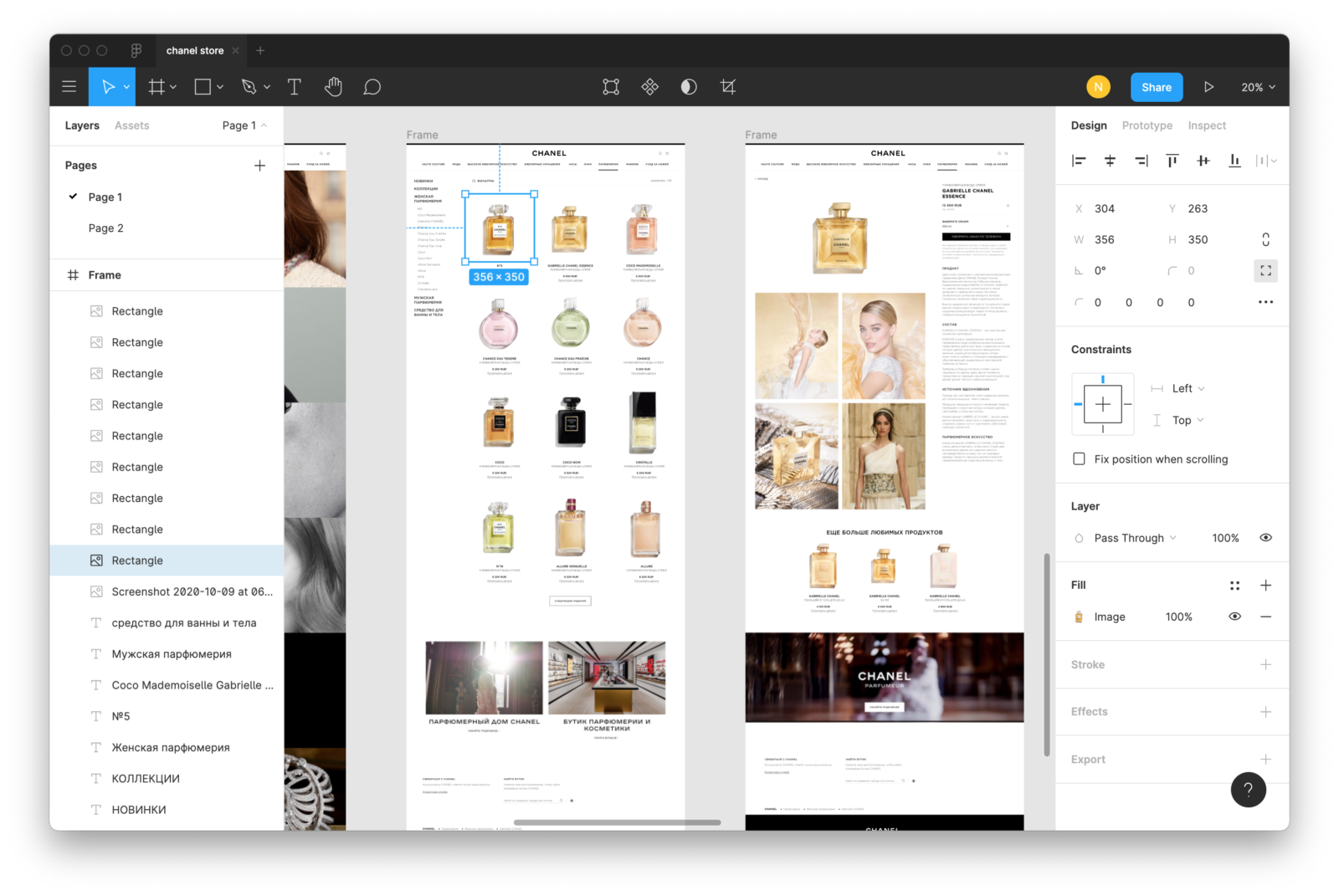
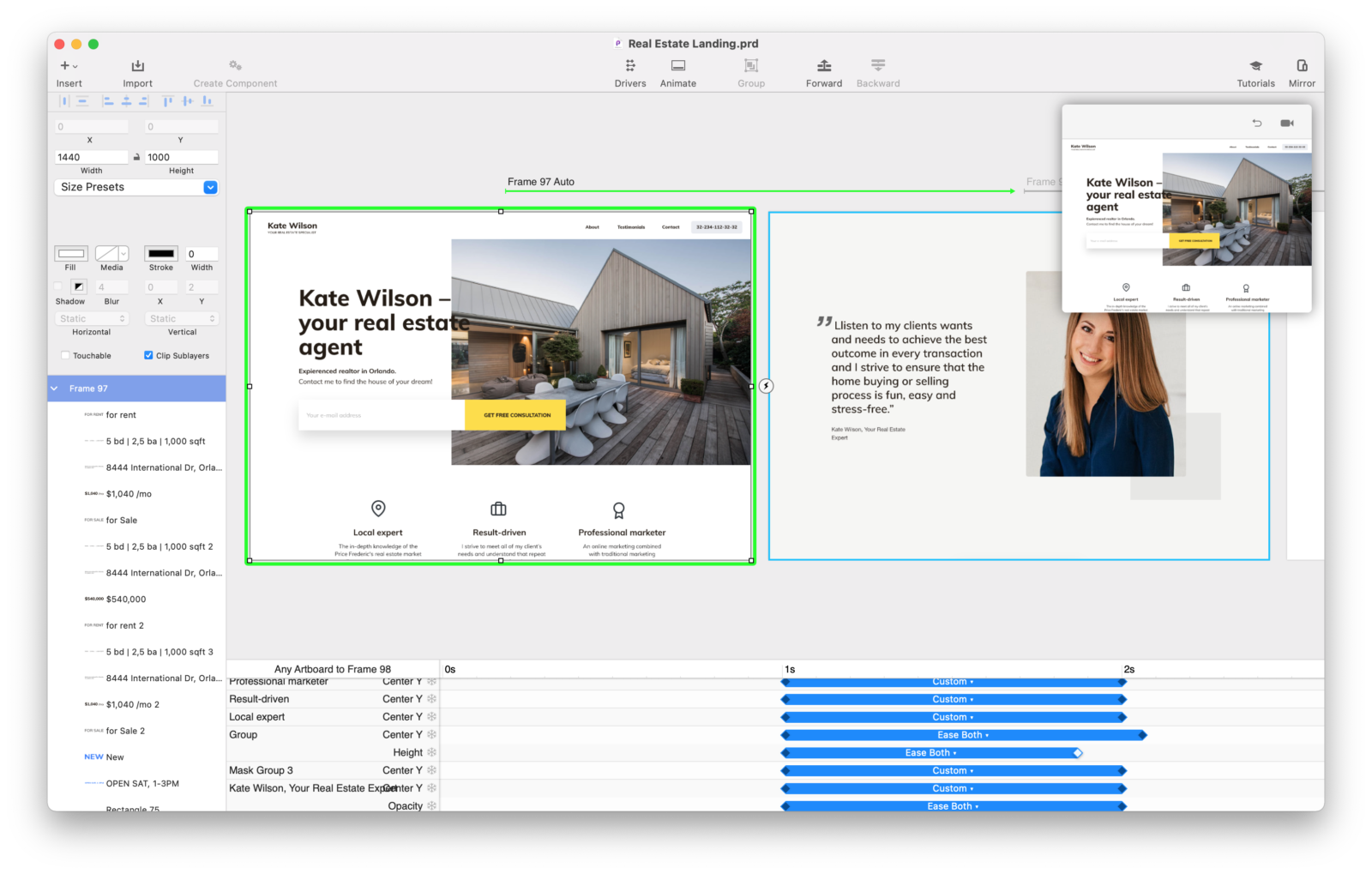
Figma идеальна сразу для нескольких этапов работы: от сбора референсов до прототипа сайта. Figma позволяет вести все этапы развития проекта в одном инструменте: мудборды, анализ референсов, информационная архитектура, проектирование сценариев, прототипирование, создание интерактивных прототипов, визуальный дизайн и дизайн-система.

Просто выделяйте под каждый этап отдельную страницу документа, и все этапы развития проекта будут всегда под рукой.
Плюс прототип сайта можно скинуть заказчику по ссылке и на созвоне вносить правки — и заказчик будет видеть уже обновленную версию дизайна.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Figma — свежий инструмент. Она идеальна даже для командной работы в реальном времени. Figma работает шустро и прямо в браузере. Есть также и desktop-приложение, но оно работает только при подключении к интернету.
Figma построена на технологиях electronjs, а значит, вы сможете дизайнить на любой платформе: Windows, Mac, ChromeOS и даже Linux. А еще — приятный бонус: ваши дизайны сохраняются моментально в облаке, а значит, вся работа всегда в сохранности и готова к демонстрации клиентам.
Работайте и штурмите одновременно всей командой дизайнеров в многопользовательском режиме:
InVision Studio так же универсальна как Figma, но поддерживает еще и эффектные анимации и интерактив. Этот инструмент отлично работает как самостоятельное решение, а также клево дополняет Figma для создания топового UX. С помощью плагина можно перенести дизайн из Figma в InVision Studio и добавить анимаций, чтобы оживить дизайн и собрать эффектный концепт.

InVision — бомбическая экосистема для создания интерактивных прототипов и цифровых продуктов, а возможности InVision Inspect помогут передать дизайн в разработку. Если вам нужно сделать продвинутые анимации или показать адаптивность блоков сайта и передать все это дело в разработку, то этот инструмент для вас просто незаменим. Очень профессиональный и технологичный тул.
InVision Studio, на мой взгляд, идеальный инструмент для того, чтобы собрать прототип промостраницы, заанимировать эффектный шоурил и собрать концепт анимаций при скролле лендинга.
3. Adobe XD — бесплатно или 772,80 руб./мес. (Mac и Windows)
Альтернатива Figma для тех, кто пользуется всей экосистемой Adobe Creative Cloud. Вы сможете обмениваться ресурсами с другими инструментами, например Photoshop или Illustrator.

Adobe XD призван сделать ваш процесс прототипирования просто реактивным (так он быстрее Photoshop и Adobe Illustrator, которые до появления Figma и InVision Studio использовали веб- и UX/UI-дизайнеры). Для этого здесь всегда под рукой инструменты клонирования (repeat grids), поэтому набросать макет или оперативно наполнить списки контентом – здесь как на раз два. Если вы уже использовали плагин Craft для Sketch, то считайте, что это здесь уже доступно из коробки.
Альтернатива InVision Studio (только в нем нельзя рисовать детальные макеты, дополняет Figma/Sketch, но работает только на Mac). Особенно Principle хорош для создания эффектных шоуриллов и анимированных промостраниц. Для прототипирования взаимодействия такой же крутой, как и InVision Studio.

Principle — это инструмент исключительно для анимации дизайнов, в отличие от таких инструментов, как Invision Studio, Figma или Adobe XD, в которых вы можете также и отрисовать свой дизайн. Процесс работы простой и линейный: создаем дизайн в Figma, а затем оживляем прототип в Principle — такой процесс побуждает продумать взаимодействие и опыт уже на этапе проектирования.
Также Principle хорош для развития анимированных компонентов с микроанимациями, например, для наведенных состояний кнопок, прелоадеров и анимированных иконок лайков.
Хоть Principle и платная программа, ее можно попробовать бесплатно 14 дней и оценить в бою. Из приятных особенностей: вы можете сразу записать работу своего прототипа в формате видео и gif:
Полезен, когда нужно шустренько сделать концепты в формате бумажных скетчей и попробовать их в работе. Например, собрать мобильную версию для телефона.
Вы просто рисуете скетчи мобильной версии с состояниями, затем фотографируете их на телефон и тут же добавляете переходы между экранами — и прототип готов! Включаем прототип на телефоне и тестируем, насколько удобно пользоваться навигацией, насколько удобно и интересно расположен контент. С такими прототипами круто проводить юзабилити-тесты и смотреть, насколько пользователям понятен интерфейс: например, как добавить фильм в коллекцию «».
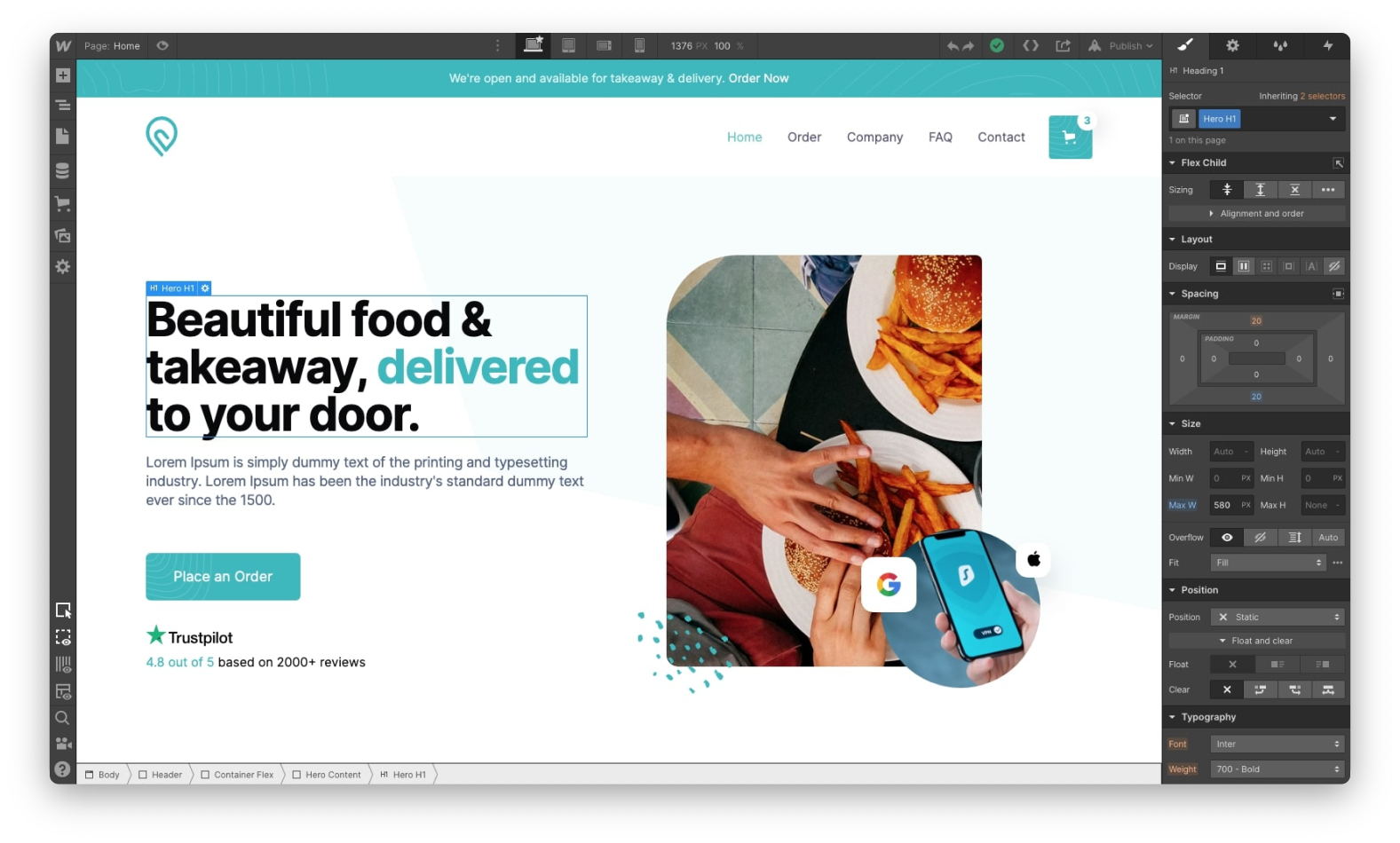
Для фанатов резиновых сайтов и ценителей свободы верстки и анимации на сайте. Требует определенных знаний верстки (основы веб-разработки) на старте. В Webflow вы можете собрать горизонтальный скролл, скрыть графику в зависимости от устройства или прокинуть анимацию из After Effects.

Webflow — это конструктор сайтов и фул-стек инструмент для создания функциональных и адаптивных сайтов, которые можно размещать прямо на их платформе (или экспортнуть и разместить где-нибудь еще).
Вы полностью контролируете CSS-код, плюс инструмент показывает, как работает HTML и CSS, потому что все элементы дизайна в браузере ведут себя так, как нужно.
Думаю, что Webflow отлично подойдет для создания быстрых прототипов, простых сайтов, одностраничников и т.п. Webflow популярен среди дизайнеров, которые больше сосредоточены на эстетической стороне их сайтов.
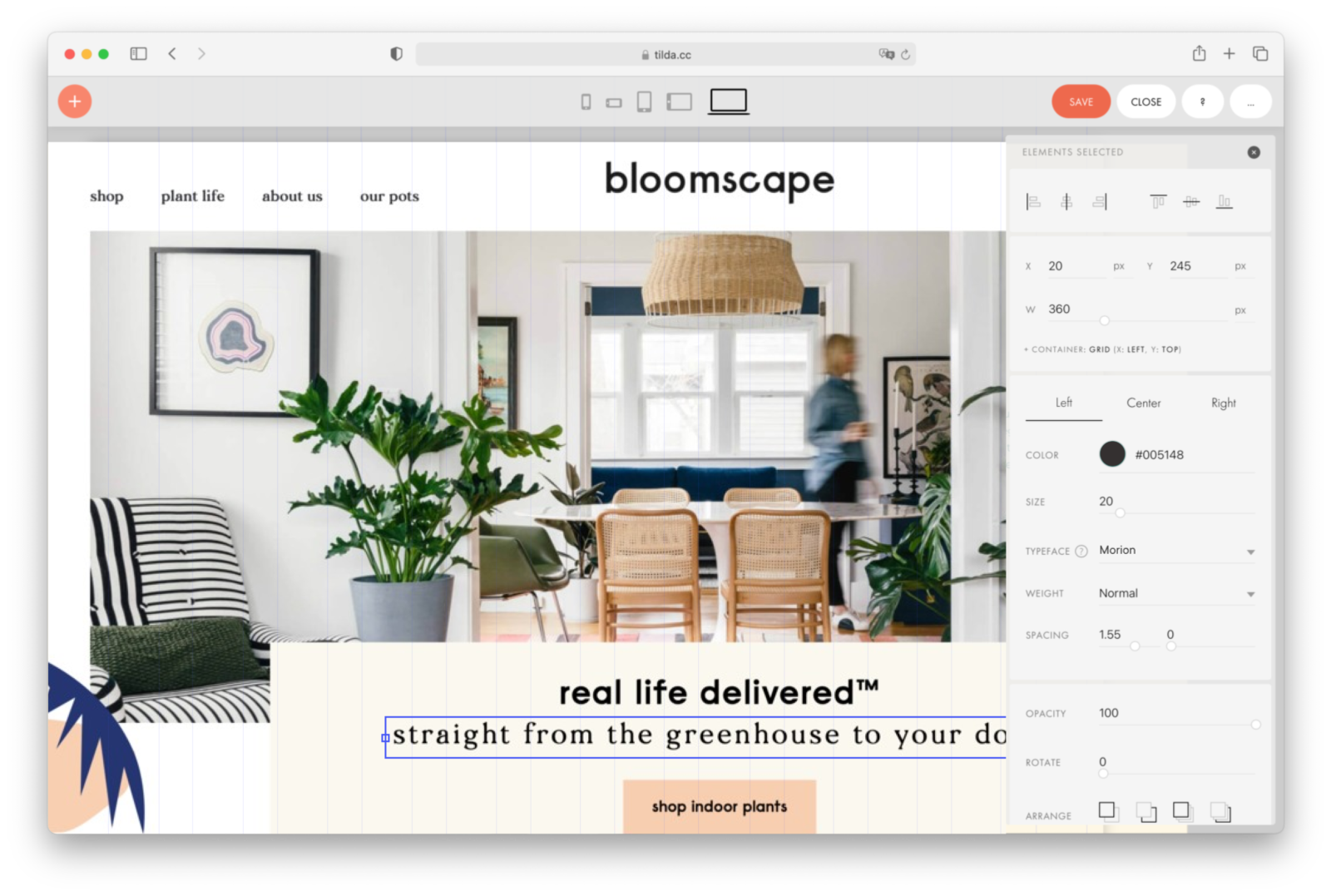
7. Тильда и Tilda Zero Block — бесплатно 1 сайт или 750 руб. в месяц
Почти такой же мощный, как Webflow, но проще для старта, не требует знания верстки. Идеален, если вы готовы мириться с определенными ограничениями в анимации и местами подстроиться под стандартное поведение.

Tilda идеальна для создания функциональных сайтов и веб-проектов без привлечения программиста/разработчика. В Тильде можно моментально собрать сайт из стандартных блоков, а можно реализовать любую креативную идею в zero-блоке.
Tilda Zero Block — графический редактор для профессиональных дизайнеров, в котором есть полное редактирование всех элементов сайта.
Рекомендую использовать связку Figma → Tilda: сначала в Figma идет отрисовка дизайна, затем прототип собирается в Tilda Zero Block. Настраиваете адаптивность, анимации, форму для заявок и запускаете. Такой подход позволяет быстро проверить идею на живом и не оттягивать запуск проекта.
В Тильде можно собирать лендинги, небольшие интернет-магазины, блоги, лонгриды, многостраничные сайты и сайты-визитки. Чтобы довести сайт до сбора заявок, придется приобрести платную версию. В ней уже можно настроить формы и платежки и использовать разные плюшки из платных блоков Тильды, например, плитки для статей блогов, корзину для интернет-магазина или блок с отзывами.
Вывод и рекомендация
Вы можете оперативно набить руку в инструментах дизайнера на площадке Breezzly. Figma — универсальное решение для старта веб-проекта, причем заточена она на веб-дизайн. Фигма справится с прототипами на раз-два, она хороша для штурмов распределенной командой и доводки проекта до этапа верстки в Webflow или Tilda.
Программы для веб-дизайнера: где создавать сайты? | Глава 7
Дизайн создает не программа, а вы. Если вы владеете дизайном, то сможете сделать работу качественно в любой программе. Однако, правильно подобранные инструменты облегчают процесс дизайна и помогают работать эффективнее.
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Авг 13, 2019 · 6 мин читать
(Перед вами бесплатный курс Рафаля Томаля «Интро в веб-дизайн». В курсе 7 глав. Если вы здесь впервые, то лучше начните сначала)
Итак, давайте определимся: инструмент вам нужен, чтобы ускорить работу. То есть вам не нужно в совершенстве осваивать весь функционал, вам нужно научиться работать быстро. Какой бы инструмент вы ни выбрали, изучите ключевые возможности и освойте все горячие клавиши.
Научитесь пользоваться ими на автомате, и уже потом переходите к более продвинутым функциям. Для проектирования простых сайтов вам достаточно уметь устанавливать шрифт, рисовать простые формы, работать со слоями, менять цвета и т.п.

Когда вы освоитесь в своем инструменте, то сможете быстро тестировать разные идеи (это поможет вам добиваться более качественного результата) и заканчивать работу вовремя (а это осчастливит ваших клиентов и работодателей!).
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Если вы только начинаете изучать дизайн или давно хотите перейти на другой инструмент, советую поэкспериментировать с несколькими вариантами и выбрать наиболее удобный. У всех нас свой жизненный опыт и свои привычки. Если какая-то программа вам по каким-то причинам приглянулась, скорее всего, вы освоите ее гораздо быстрее.
Важно понимать, что в какой-то момент вам, возможно, придется переключиться на другой инструмент. Большинство из нас годами использовали Photoshop, потому что на рынке не было альтернатив. За последние пару лет ситуация в корне изменилась.
Дизайн в веб давно перестал быть статичным, и мы пытаемся заполнить пробел между дизайном и кодом. Вероятнее всего, в ближайшее время появится множество новых возможностей и даже инструментов.
Популярные программы для дизайна
При выборе инструмента для дизайна, важную роль играет не только скорость и качество самой программы, но и ее популярность в профессиональной среде. Вам будет проще работать с другими дизайнерами и разработчиками (например, в рамках масштабного проекта), если вы используете один и тот же софт.
Вот список программ, которые я рекомендую:
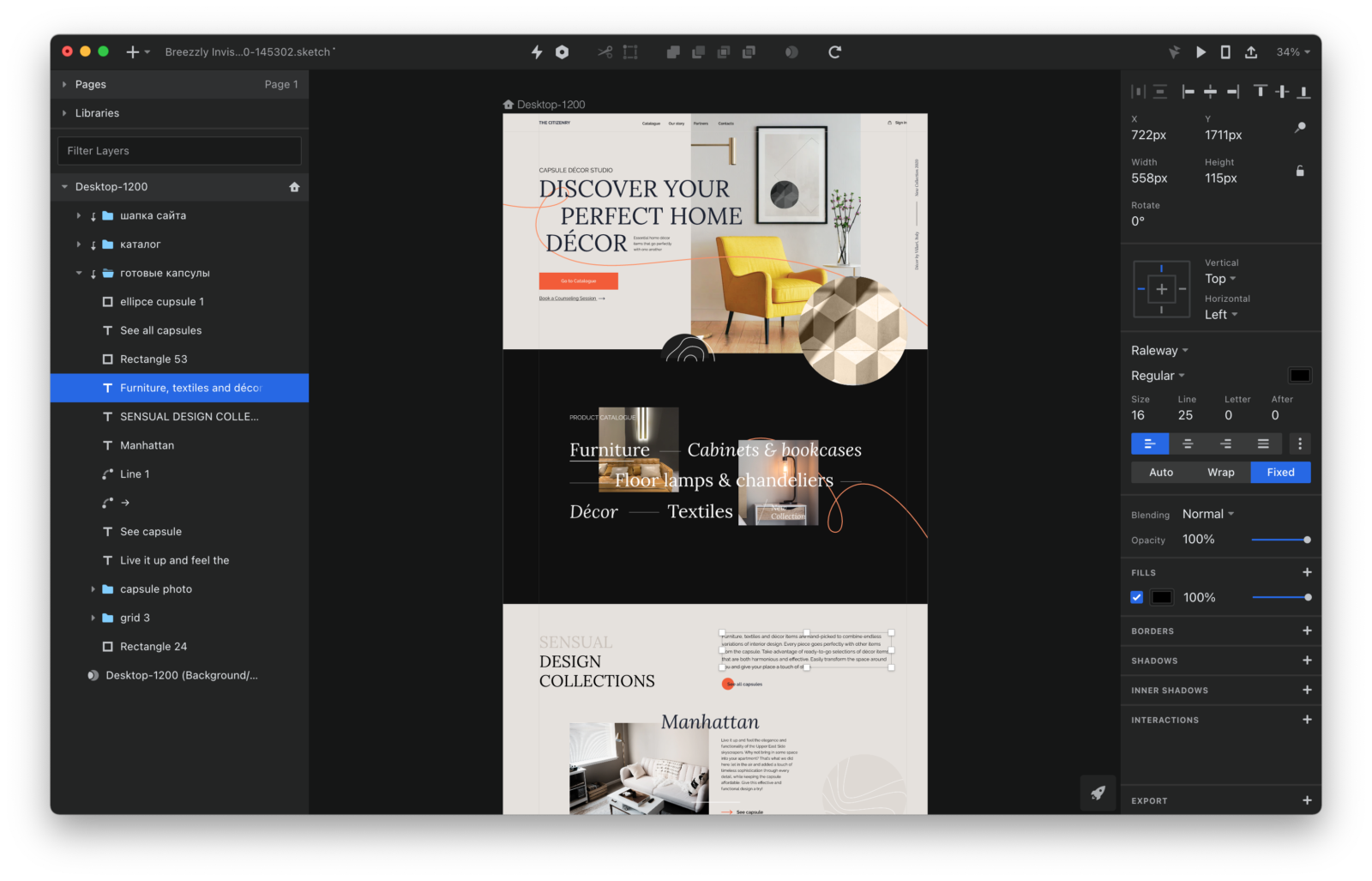
Для большинства своих текущих проектов я использую Sketch. Инструмент очень быстрый, интуитивный и достаточно простой в использовании (я без проблем перешел на него с Photoshop). Sketch — одно из самым популярных приложений для дизайна, так что большинство разработчиков и дизайнеров с ним знакомы.
В Sketch есть все, что нужно для дизайна: направляющие, сетки, символы, трансформация изображений в перспективе (для предпросмотра дизайна на iOS), векторное редактирование, прототипирование, библиотеки, экспорт активов, клауд (чтобы делиться дизайнами и библиотеками) и даже экспорт кода. А еще к нему есть масса плагинов и ресурсов.
Самый большой недостаток Sketch — он работает только на Mac. Однако, можно экспортировать проекты под такие приложения как InVision и Zeplin, чтобы создавать спецификации и руководства для разработчиков.
Figma — это относительно новая программа для дизайна. Пожалуй, это самый главный конкурент Sketch — и он растет очень быстро. В Фигме есть все те же функции, что и в Sketch — плюс несколько дизайнеров могу работать над одним проектом одновременно.
Самое крутое, что Фигма абсолютно бесплатна, если у вас до трех проектов, а всего за 12 долларов в месяц вы откроете все функции и сможете создать бесконечное количество проектов. Приложение работает прямо в браузере — следовательно, практически на любой операционной системе. Пользовательский интерфейс напоминает интерфейс Sketch и Adobe XD: если эти инструменты вам знакомы, то даже ничего осваивать не придется.
Это отличный вариант, если вы начинающий дизайнер и хотели бы попробовать свои силы, не вкладываясь пока в дорогое ПО. Я пользовался Фигмой в нескольких своих проектах и мне работалось очень просто и быстро.
Напомню: у нас вышел свежий обзор курсов по Figma, если ищите еще больше практики в Figma – заглядывайте.
3. Adobe XD – Бесплатно (Mac и Windows)
Adobe XD — это еще один сильный игрок в мире профессиональных приложений для дизайна. Мне кажется, он отлично подходит для UI дизайна, создания вайрфреймов и прототипирования — правда, в сравнении с Sketch или Figma ему не хватает нескольких продвинутых функций.
Плюс в том, что инструмент бесплатный как под Mac, так и под Windows (хотя, возможно будет платным, когда его доведут до ума). Кроме того, это линейка продуктов Adobe — так что вы сможете обмениваться активами с другими инструментами, например Photoshop или Illustrator.
Интерфейс очень похож на Sketch и Figma, так что можно одновременно использовать сразу три инструмента — и без проблем переключаться между ними (разве что некоторые горячие клавиши отличаются!).
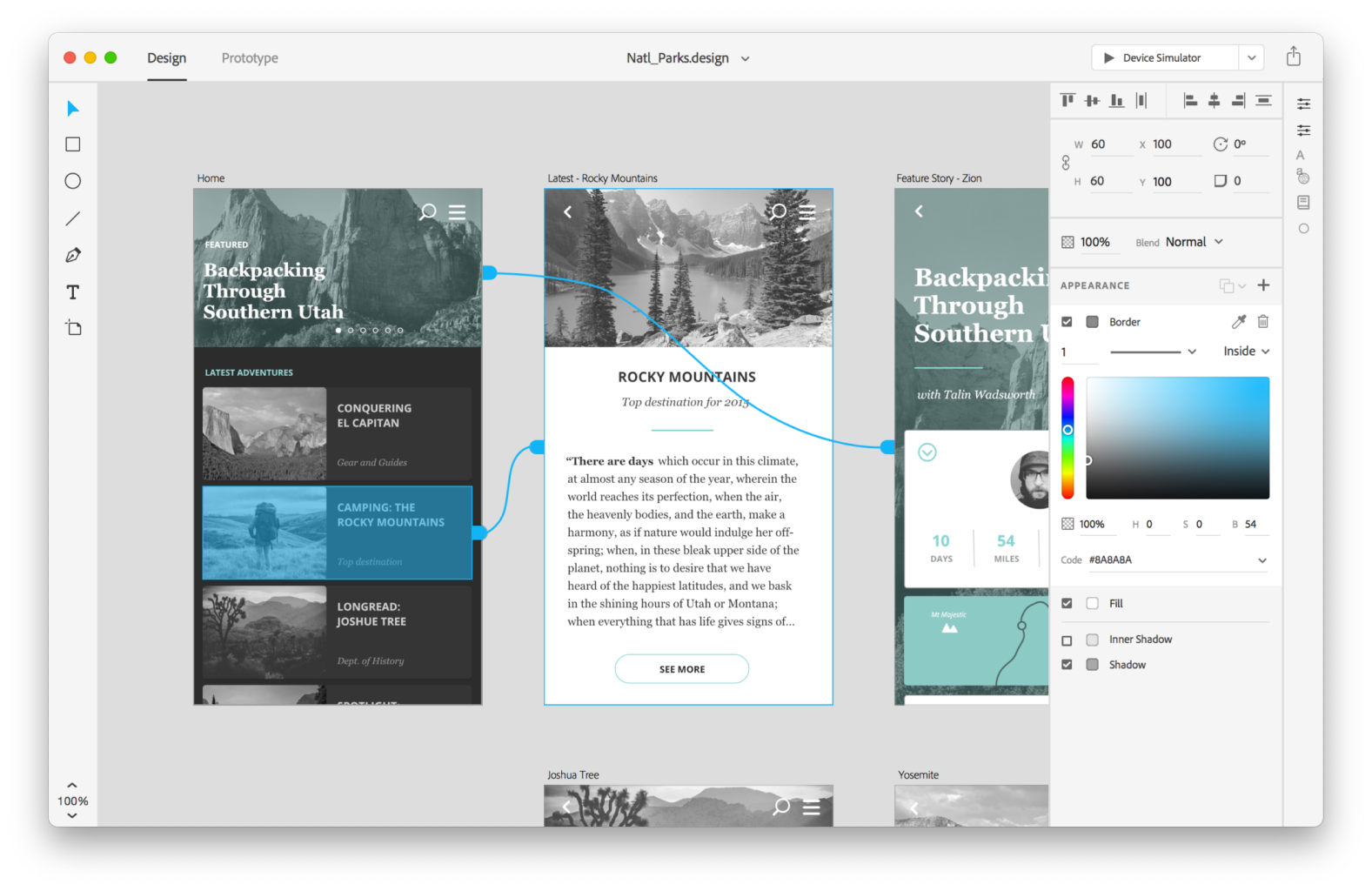
4. InVision Studio – Бесплатно (Windows и Maс)
InVision Studio — это мощный фул-стек инструмент для UX/UI дизайнера (здесь и дизайн интерфейсов и продвинутые анимации и интерактивности). Интерфейс — схож со Sketch и Figma, которые уже стали современным стандартом инструментов для дизайна.
По силе он как Figma + Principle или Figma + ProtoPie. Обязательно попробуйте!
Webflow — это фул-стек инструмент для создания функциональных и адаптивных сайтов, которые можно размещать прямо на их платформе (или экспортнуть и разместить где-нибудь еще).
Я не фанат инструментов в стиле “дизайн в код”, потому что обычно сгенерированный код не очень хорошо показывает себя в деле, плюс с ним сложно работать. Однако, Webflow очень даже неплох. Вы полностью контролируете CSS код, плюс инструмент показывает, как работает HTML и CSS, потому что все элементы дизайна в браузере ведут себя так, как нужно.
Я думаю, что Webflow отлично подойдет для создания быстрых прототипов, простых сайтов, одностраничников и т.п. Многие мои знакомые профессиональные дизайнеры используют Webflow — так что стоит к нему присмотреться!
Я не случайно поставил Photoshop в самый конец списка. Фотошоп — очень популярная программа для дизайна сайтов, но он проигрывает битву со Sketch, Figma и другими инструментами. Если вы до сих пор пользуетесь Фотошопом — это нормально, но будьте готовы переехать в другой инструмент в ближайшем будущем.
Нынешние стандарты веб разработки заставляют нас делать более гибкие проекты, двигаться ближе к коду, работать в рамках от дизайн-системы. Photoshop работает слишком медленно и генерит слишком большие файлы по сравнению с вышеперечисленными инструментами.
Тем не менее, я все еще пользуюсь Фотошопом для работы с фотографиями, создания графики и обработки иллюстраций.

Другие инструменты, которые я использую в работе:
Вот полный список инструментов, которые я использую в процессе работы.
Подведем итоги
Если вы серьезно настроились освоить дизайн, идите в Sketch, Figma или Adobe XD. Если вы пользователь Windows — на данный момент лучшим решением будет Figma или Adobe XD. У всех трех инструментов похожие интерфейсы, что позволяет быстро переключаться между ними.
У всех трех похожие функции, они работают супер быстро и интуитивно и продвигают современный подход к дизайну и разработке. Я уверен, что все три инструмента достаточно основательные и будут на рынке еще долго.
Какую бы программу вы ни выбрали, помните, что главное — не инструменты, а теория и техники дизайна. Сделайте упор на развитие своих навыков дизайна, и параллельно осваивайте инструменты. Этого достаточно для начала.