Веб программа что это
Веб-приложение или программа на базе Интернета – что это такое
Веб-приложение (или «web app») – это любая компьютерная программа, которая выполняет определенную функцию, используя в качестве клиента веб-браузер. Приложение может быть таким же простым, как доска объявлений или контактная форма на веб-сайте, или сложным, как текстовый процессор или мобильное игровое приложение для нескольких игроков, которое вы загружаете на свой телефон.
Хорошо, но что такое клиент?
«Клиент» используется в среде клиент-сервер для обозначения программы, которую человек использует для запуска приложения. Клиент-серверная среда – это среда, в которой несколько компьютеров обмениваются информацией, например, вводят информацию в базу данных. «Клиент» – это приложение, используемое для ввода информации, а «сервер» – это приложение, используемое для хранения информации.
Каковы преимущества веб-приложений
Веб-приложение освобождает разработчика от ответственности за создание клиента для определенного типа компьютера или конкретной операционной системы, поэтому любой может использовать приложение, имея доступ в Интернет.
Поскольку клиент работает в веб-браузере, пользователь может использовать IBM-совместимый компьютер или Mac. Они могут работать под управлением даже Windows XP или Windows Vista. Они могут даже использовать Internet Explorer, хотя для некоторых приложений требуется определенный веб-браузер.
Веб-приложения обычно используют комбинацию серверного сценария (ASP, PHP и т.д.) и клиентского сценария (HTML, Javascript и т.д.). Клиентский скрипт имеет дело с представлением информации, в то время как серверный скрипт имеет дело со всеми сложными вещами, такими как хранение и получение информации.
Как долго существуют веб-приложения
Веб-приложения появились ещё до того, как Всемирная паутина приобрела массовую популярность. Например, Ларри Уолл разработал Perl, популярный серверный язык сценариев, в 1987 году. Это было за семь лет до того, как интернет действительно начал набирать популярность за пределами академических и технологических кругов.
Первые основные веб-приложения были относительно простыми, но в конце 90-х годов был сделан толчок к более сложным веб-приложениям. В настоящее время миллионы пользователей используют веб-приложения для подачи налоговых деклараций, выполнения банковских операций, поддержания связи с друзьями и близкими и многого другого.
Как развивались веб-приложения
Большинство веб-приложений основаны на архитектуре клиент-сервер, где клиент вводит информацию, в то время как сервер хранит и получает информацию. Интернет-почта является тому примером, и такие компании, как Яндекс, Google и Microsoft, предлагают почтовые веб-клиенты.
В течение последних нескольких лет активно развивались веб-приложения для функций, которым обычно не требуется сервер для хранения информации. Например, ваш текстовый процессор хранит документы на вашем компьютере и не нуждается в сервере.
Веб-приложения могут предоставлять одинаковую функциональность и получать преимущества от работы на нескольких платформах. Например, веб-приложение может выполнять функцию текстового процессора, храня информацию в облаке и позволяя вам «загрузить» документ на свой личный жесткий диск.
Если вы пользовались Интернетом достаточно долго, чтобы увидеть, как за эти годы изменились популярные веб-приложения, такие как почтовые клиенты, вы видели, насколько изощренными становятся веб-приложения. Большая часть этой сложности связана с AJAX, который является моделью программирования для создания более отзывчивых веб-приложений.
G Suite (ранее Google Apps), Microsoft Office 365 – другие примеры новейшего поколения веб-приложений. Мобильные приложения, которые подключаются к интернету (например, приложение Facebook, приложение Dropbox или приложение интернет-банкинга), также являются примерами того, как веб-приложения были перестроены под всё более популярное использование мобильного интернета.
Что такое веб-приложения, виды и их преимущества
Руководитель отдела веб-разработки
Время чтения: 10 минут
Отправим вам статью на:
Что такое веб-приложение?
В отличие от вебсайта, веб-приложение — это полноценная программа, доступ к которой пользователь получает через интернет, то есть она не требует установки на устройство. Веб-приложение интерактивно и позволяет пользователям взаимодействовать с разными элементами: например, оставить заявку на покупку товара, оформить покупку авиабилета или прокомментировать пост друга.
Вы можете создать веб-приложение практически в любой сфере, и все они могут приносить пользу и клиентам, и бизнесу. Вот несколько идей веб-приложений :
Виды веб-приложений
Веб-приложения можно классифицировать по-разному: в зависимости от их функционала и назначения. Давайте подробнее разберем эти типы приложений, чтобы лучше понимать, как они работают и какое подойдет для ваших бизнес-задач.
Есть три основных шаблона построения сайтов:
Чтобы подробнее узнать про различия, преимущества и недостатки SPA, MPA и PWA, читайте нашу статью: “ Что такое SPA, MPA и PWA ”.
Другая классификация основана на предназначении веб-приложений. Вот самые популярные виды приложений для бизнеса:
Принципы работы веб-приложений
Веб-приложения работают по принципу “клиент-сервер”. В данном случае клиент-браузер связывается с веб-сервером посредством сети. Содержание веб-приложения на устройстве пользователя формируется, когда он отправляет определенный запрос.
В зависимости от типа веб-приложения принципы их работы могут отличаться:
Преимущества веб-приложений
Экономия
В ходе разработки вам не придется создавать отдельные приложения для разных операционных систем — они работают одинаково в любых браузерах: Internet Explorer, Opera, Safari, Google Chrome и т.д.
Безопасность
Веб-система имеет единую точку входа, поэтому вы можете централизованно настроить ее защиту. Кроме того, данные пользователей хранятся в облаке, поэтому при повреждении жесткого диска информация уцелеет.
Доступ с разных устройств
Пользователь может взаимодействовать с веб-приложением через компьютер, смартфон, планшет и т. д. Главное — доступ к интернету.
Отсутствие клиентского ПО
Пользователям не нужно ничего скачивать и, что еще более важно, обновлять. Вы можете менять клиентский интерфейс, а обновление до последней версии произойдет при очередной загрузке страницы.
Масштабируемость
Даже если нагрузка на систему увеличится, вам не придется наращивать мощность клиентских мест. Обычно веб-приложения могут обрабатывать большее количество данных только силами аппаратных ресурсов, поэтому вам не придется переписывать код и менять архитектуру.
Как разработать веб-приложение
Для создания web приложений нужны разнообразные инструменты, которые помогут создать структуру, красиво оформить продукт и сделать его интерактивным. Вот основные технологии разработки веб-приложений :
Разработка веб-приложений включает в себя несколько шагов и может быть достаточно долгим и трудоемким процессом. Вот основные этапы web разработки :
Подпишитесь
Оставьте адрес, и каждый месяц мы будем высылать свежую статью
о новых трендах в разработке програмного обеспечения.
Веб-приложение
9 ноября 2017 Опубликовано в разделах: Азбука терминов. 53862
Практически любой интернет-ресурс входит в их число. Это поисковые системы, видео сервисы типа youtube, соцсети, любые веб-сайты с функциями аутентификации пользователя, покупки, заказа, бронирования, калькуляторы кредитов.
Как работает веб-приложение
Технически это интернет-приложение с архитектурой «клиент-сервер». Чтобы понять принцип, давайте вспомним основные элементы такой архитектуры.
Клиентом служит браузер, сервером — веб-сервер. Связь происходит посредством сети. Представьте, что web-приложение состоит изначально из страниц с частично либо полностью неопределенным содержимым. Итоговое содержание веб-страниц сформируется тогда, когда конкретный пользователь отправит запрос.
Страницы, которые мы видим в браузере, могут быть статическими и динамическими.
Статическая web-страница отображается для всех посетителей одинаково. Как это работает:
В случае с динамическими страницами схема выглядит так:
Технические аспекты
Среди нефункциональных важны:
Классификация
Веб приложения можно разделить на виды в зависимости от технологий создания, а также по назначению.
Остановимся подробно на популярных и востребованных.
Основное преимущество такого подхода в том, что web-страницы не обновляются со всеми данными заново, а лишь подгружают нужное с сервера, это повышает производительность и степень интерактивности. Один из принципов работы — подгрузка JavaScript. Удобно применять в интернет-магазинах, сайтах-каталогах, любых крупных интернет-проектах, требующих обработки больших массивов данных.
Также различают такие технологии, как ASP, JSP, CGI. Они могут быть разработаны на любом языке программирования, например, PHP, Java и т.д.
По назначению веб-приложения условно можно разделить в зависимости от сферы применения. Почему условно? Как мы выяснили выше, любой интерактивный сайт – это онлайн-приложение. Соответственно, таких сфер, тематик и классификаций можно придумать множество.
CRM — система управления проектами, направленная на автоматизацию обработки полного спектра информации о клиентах и товарах.
Подобные решения — это комплексный продукт, объединяющий функции баз данных, почты, календаря, учета финансов и другие. В них могут быть интегрированы, в зависимости от потребностей, различные модули: управленческой отчетности, бухгалтерии, учета кадров и т.д.
CRM являются основой бизнеса телемаркетинговых компаний и колл-центров. Незаменимы, когда нужно настроить проектную работу с четким разделением по ролям и зонам ответственности, взаимодействие между отделами, работу с клиентами. Это актуально для банков, агентств маркетинговых коммуникаций, компаний-разработчиков IT, онлайн-магазинов товаров и услуг.
Более заточенный под потребности конкретного бизнеса вариант – это ERP. Это web-приложения, разработанные для автоматизации процессов управления внутрихозяйственной деятельностью крупных предприятий с развитой филиальной сетью, различными направлениями деятельности, сложноподчиненной структурой. Включает модули производственного, финансового управления, закупки и тд.
В интернете сегодня представлены все виды бизнеса и категории потребителей. Веб-приложения помогают готовить, покупать, выбирать автомобили, растить детей, учить китайский, исследовать глубины океана и звезды. Новые технологии дают возможность разработчикам создавать продукт под любой спрос, вкус и кошелек.
При этом, у всего многообразия онлайн-приложений есть общие характерные черты.
Примеры применения веб приложений
Пример 1
Процедура сотрудничества компании с банковским учреждением теперь выглядит так:
Не нужно тратить время на неоднократные поездки, сидение в очередях, перекладывание бумажек.
Пример 2
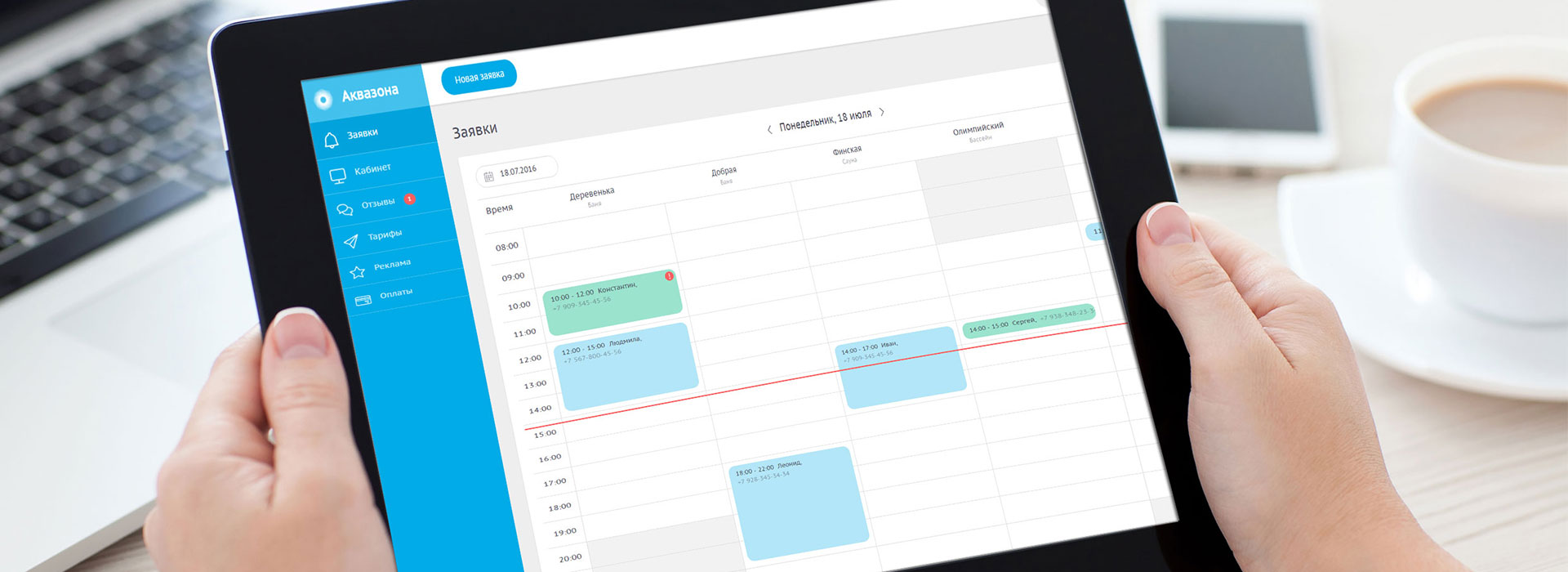
Еще один тренд последних лет — использование crm-программ. Владельцы даже малого бизнеса по достоинству оценили все возможности, которые получают при использовании сервиса управления рабочим временем и проектами.
Все это стало возможным благодаря развитию веб-технологий.
– Только качественный трафик из Яндекса и Google
– Понятная отчетность о работе и о планах работ
– Полная прозрачность работ
Как работают веб-приложения
1. Чем веб-приложения отличаются от сайтов
Для меня сайт это в первую очередь что-то информационное и статичное: визитка компании, сайт рецептов, городской портал или вики. Набор подготовленных заранее HTML-файлов, которые лежат на удаленном сервере и отдаются браузеру по запросу.
Сайты содержат различную статику, которая как и HTML-файл не генерируется на лету. Чаще всего это картинки, CSS-файлы, JS-скрипты, но могут быть и любые другие файлы: mp3, mov, csv, pdf.
Блоги, визитки с формой для контакта, лендинги с кучей эффектов я тоже отношу для простоты к сайтам. Хотя в отличие от совсем статических сайтов, они уже включают в себя какую-то бизнес-логику.
А веб-приложение — это что-то технически более сложное. Тут HTML-страницы генерируются на лету в зависимости от запроса пользователя. Почтовые клиенты, соцсети, поисковики, интернет-магазины, онлайн-программы для бизнеса, это все веб-приложения.
2. Какие бывают веб-приложения
Веб-приложения можно разделить на несколько типов, в зависимости от разных сочетаний его основных составляющих:
3. Pyhon-фреймворк Django aka бэкенд
В разработке фреймворк — это набор готовых библиотек и инструментов, которые помогают создавать веб-приложения. Для примера опишу принцип работы фреймворка Django, написанного на языке программирования Python.
Первым этапом запрос от пользователя попадает в роутер (URL dispatcher), который решает какую функцию для обработки запроса надо вызвать. Решение принимается на основе списка правил, состоящих из регулярного выражения и названия функции: если такой-то урл, то вот такая функция.
Функция, которая вызывается роутером, называется вью (view). Внутри может содержаться любая бизнес-логика, но чаще всего это одно из двух: либо из базы берутся данные, подготавливаются и возвращаются на фронт; либо пришел запрос с данными из какой-то формы, эти данные проверяются и сохраняются в базу.
Данные приложения хранятся в базе данных (БД). Чаще всего используются реляционные БД. Это когда есть таблицы с заранее заданными колонками и эти таблицы связаны между собой через одну из колонок.
Данные в БД можно создавать, читать, изменять и удалять. Иногда для обозначения этих действий можно встретить аббревиатуру CRUD (Create Read Update Delete). Для запроса к данным в БД используется специальный язык SQL (structured query language).
В Джанго для работы с БД используются модели (model). Они позволяют описывать таблицы и делать запросы на привычном разработчику питоне, что гораздо удобнее. За это удобство приходится платить: такие запросы медленнее и ограничены в возможностях по сравнению с использованием чистого SQL.
Полученные из БД данные подготавливаются во вью к отправке на фронт. Они могут быть подставлены в шаблон (template) и отправлены в виде HTML-файла. Но в случае одностраничного приложения это происходит всего один раз, когда генерируется HTML-страница, на который подключаются все JS-скрипты. В остальных случаях данные сериализуются и отправляются в JSON-формате.
4. Javascript-фреймворки aka фронтенд
Клиентская часть приложения — это скрипты, написанные на языке программирования Javascript (JS) и исполняемые в браузере пользователя. Раньше вся клиентская логика основывалась на использовании библиотеки JQuery, которая позволяет работать с DOM, анимацией на странице и делать AJAX запросы.
DOM (document object model) — это структура HTML-страницы. Работа с DOM — это поиск, добавление, изменение, перемещеие и удаление HTML-тегов.
AJAX (asynchronous javascript and XML) — это общее название для технологий, которые позволяют делать асинхронные (без перезагрузки страницы) запросы к серверу и обмениваться данными. Так как клиентская и серверная части веб-приложения написаны на разных языках программирования, то для обмена информацией необходимо преобразовывать структуры данных (например, списки и словари), в которых она хранится, в JSON-формат.
JSON (JavaScript Object Notation) — это универсальный формат для обмена данными между клиентом и сервером. Он представляет собой простую строку, которая может быть использована в любом языке программирования.
Сериализация — это преобразование списка или словаря в JSON-строку. Для примера:
Десериализация — это обратное преобразование строки в список или словарь.
С помощью манипуляций с DOM можно полностью управлять содержимым страниц. С помощью AJAX можно обмениваться данными между клиентом и сервером. С этими технологиями уже можно создать SPA. Но при создании сложного приложения код фронтенда, основанного на JQuery, быстро становится запутанным и трудно поддерживаемым.
К счастью, на смену JQuery пришли Javascript-фреймворки: Backbone Marionette, Angular, React, Vue и другие. У них разная философия и синтаксис, но все они позволяют с гораздо большим удобством управлять данными на фронтенде, имеют шаблонизаторы и инструменты для создания навигации между страницами.
HTML-шаблон — это «умная» HTML-страница, в которой вместо конкретных значений используются переменные и доступны различные операторы: if, цикл for и другие. Процесс получения HTML-страницы из шаблона, когда подставляются переменные и применяются операторы, называется рендерингом шаблона.
Полученная в результате рендеринга страница показывается пользователю. Переход в другой раздел в SPA это применение другого шаблона. Если необходимо использовать в шаблоне другие данные, то они запрашиваются у сервера. Все отправки форм с данными это AJAX запросы на сервер.
5. Как клиент и сервер общаются между собой
Общение клиента с сервером происходит по протоколу HTTP. Основа этого протокола — это запрос от клиента к серверу и ответ сервера клиенту.
Для запросов обычно используют методы GET, если мы хотим получить данные, и POST, если мы хотим изменить данные. Еще в запросе указывается Host (домен сайта), тело запроса (если это POST-запрос) и много дополнительной технической информации.
Современные веб-приложения используют протокол HTTPS, расширенную версию HTTP с поддержкой шифрования SSL/TLS. Использование шифрованного канала передачи данных, независимо от важности этих данных, стало хорошим тоном в интернете.
Есть еще один запрос, который делается перед HTTP. Это DNS (domain name system) запроc. Он нужен для получения ip-адреса, к которому привязан запрашиваемый домен. Эта информация сохраняется в браузере и мы больше не тратим на это время.
Когда запрос от браузера доходит до сервера, он не сразу попадает в Джанго. Сначала его обрабатывает веб-сервер Nginx. Если запрашивается статический файл (например, картинка), то сам Nginx его отправляет в ответ клиенту. Если запрос не к статике, то Nginx должен проксировать (передать) его в Джанго.
К сожалению, он этого не умеет. Поэтому используется еще одна программа-прослойка — сервер приложений. Например для приложений на питоне, это могут быть uWSGI или Gunicorn. И вот уже они передают запрос в Джанго.
После того как Джанго обработал запрос, он возвращает ответ c HTML-страницей или данными, и код ответа. Если все хорошо, то код ответа — 200; если страница не найдена, то — 404; если произошла ошибка и сервер не смог обработать запрос, то — 500. Это самые часто встречающиеся коды.
6. Кэширование в веб-приложениях
Еще одна технология, с которой мы постоянно сталкиваемся, которая присутствует как веб-приложениях и программном обеспечении, так и на уровне процессора в наших компьютерах и смартфонах.
Cache — это концепция в разработке, когда часто используемые данные, вместо того чтобы их каждый раз доставать из БД, вычислять или подготавливать иным способом, сохраняются в быстро доступном месте. Несколько примеров использования кэша:
Что такое веб-приложение: определение и ключевые преимущества
Веб-приложение тоже работает через браузер, и визуально похоже на сайт, но в отличие от сайта, имеет более сложную логику и функционал (личные кабинеты, функционал с ограничением доступа, расчеты, формирование отчетов и др.). Поэтому не всякая команда, которая делает сайты, может создать веб-приложение.
Наглядные примеры
К примеру, возьмем Microsoft Office. Это приложение, которое устанавливается на ваш компьютер. А теперь посмотрим на его аналог — Google Docs. Это тоже программа, только находится она на удаленном сервере (не на вашем ПК), а доступ к ней возможен только через Интернет. Поэтому Google Docs относится к веб-приложениям.
Еще один пример. Adobe Photoshop — приложение для обработки изображений. Для работы с ним его нужно скачать с сайта и установить на ваш компьютер. А вот у похожего на фотошоп сервиса Figma есть веб-приложение, которое работает через Интернет, не требует скачивания и установки.
Веб-приложение — это программное обеспечение, которое хранится на удаленном сервере и доступно через Интернет. Собственно такой подход принято называть «Программное обеспечение как услуга» (SaaS).
Отличия веб-приложений от сайтов и мобильных приложений
Веб-приложения позволяют сотрудникам создавать документы и изображения, обмениваться информацией и совместно работать над проектами независимо от местоположения или устройства. Сайты же обычно имеют стандартный и несложный набор функций.
Мобильные приложения разрабатываются под какую-то платформу (Android или iOS) и требуют установки на устройство. А веб-приложения доступны пользователю без скачивания, вне зависимости от устройства и браузера пользователя.
Ключевые преимущества веб-приложений
Вывод
Распространение Интернета среди компаний и частных лиц повлияло на способ ведения бизнеса. Это привело к широкому распространению веб-приложений по мере того, как компании переходят от традиционных моделей к облачным и сетевым моделям. Веб-приложения дают компаниям возможность оптимизировать свои операции, повысить эффективность и сократить расходы.
Онлайн-приложения, такие, как почтовые клиенты, текстовые редакторы, электронные таблицы и другие программы, предоставляют те же функции, что и версии для настольных компьютеров. Однако у них есть дополнительное преимущество, заключающееся в том, что они работают на нескольких платформах, имеют более широкий охват и легко доступны из любого места.