вставка кода в markdown
Исчерпывающая шпаргалка по синтаксису разметки Markdown: на заметку авторам, веб-разработчикам, контент-менеджерам
Маркдаун – облегченный язык разметки, созданный для написания, чтения, оформления веб-текстов.
Частично или полностью язык поддерживается многими проектами:
Заголовки и горизонтальные линии
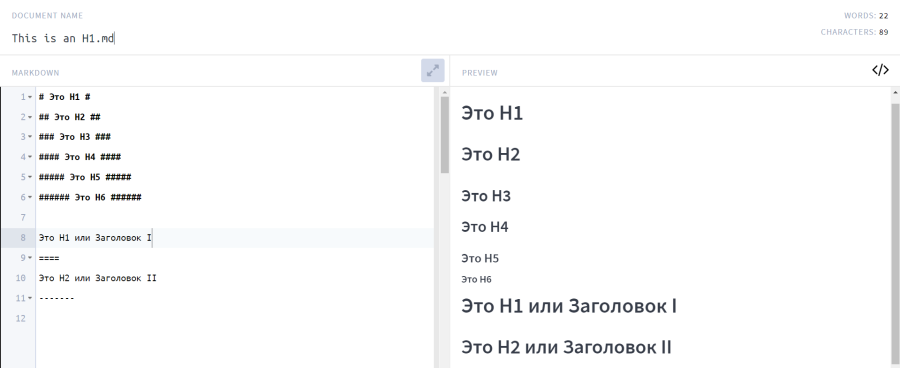
Заголовки H1–H6 выделяются в Markdown с помощью знаков решетки (диез/шарп). Можно просто поставить нужное количество решеток в начале строки, чтобы указать уровень. Или заключить строку с двух сторон по аналогии с HTML-тегами, кому как удобно.
Другой вариант: написать текст первого заголовка, затем нажать Enter и на следующей строке указать любое количество знаков «равно». Аналогичным образом можно выделить H2, только использовать уже нужно дефисы. Заголовки других уровней таким методом оформить нельзя.
Это H1 или Заголовок I
Это H2 или Заголовок II
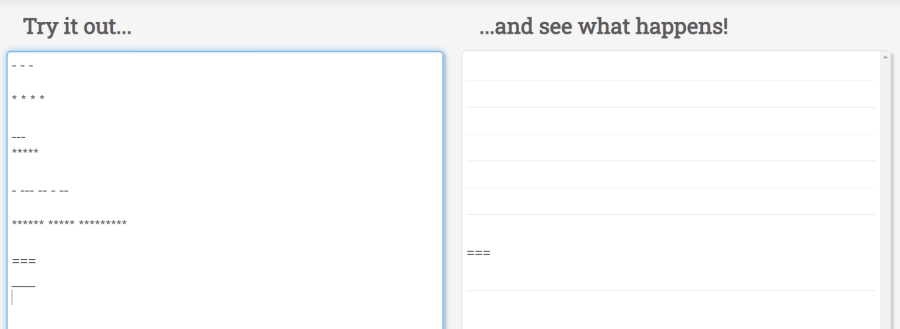
Если отделить последовательность дефисов пустой строкой, то H2 не будет. Получится горизонтальная разделительная линия. Ее можно оформить также с помощью звездочек или знака нижнего подчеркивания. Количество символов и пробелов между ними роли не играет.
Выделения текста
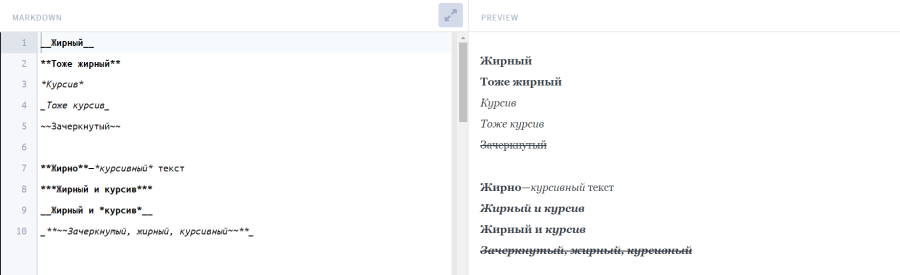
Форматирование курсивом и жирным точно есть во всех инструментах, где другие функции Markdown могут быть ограничены. Синтаксис выделения текста и расставления акцентов:
Можно легко комбинировать эти способы выделения.
Списки и отступы
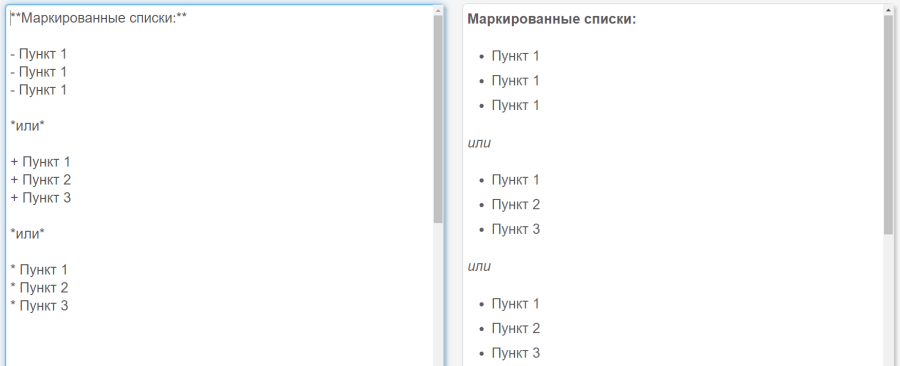
Чтобы оформить строку в элемент маркированного списка, в начале нужно поставить плюс, минус или звездочку. Звездочка не приведет к курсивному выделению, потому что отделяется от слова пробелом.
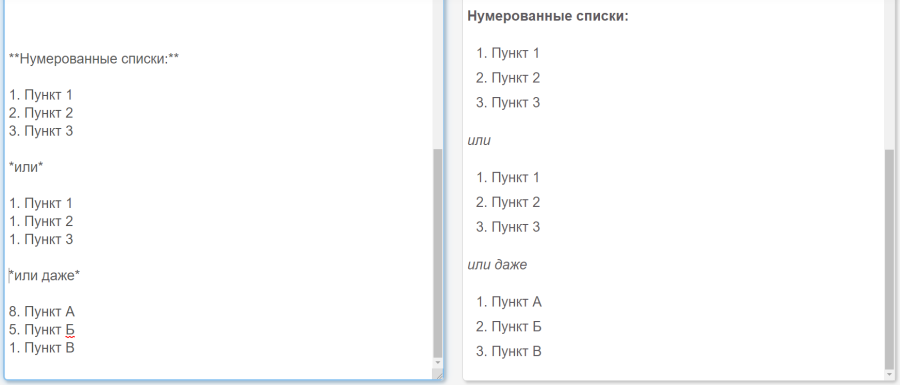
Если необходимо создать нумерованный список, используйте в начале строки цифру с точкой. Удобно, что нумерация автоматическая: можно вставить любые цифры, и ошибки не будет.
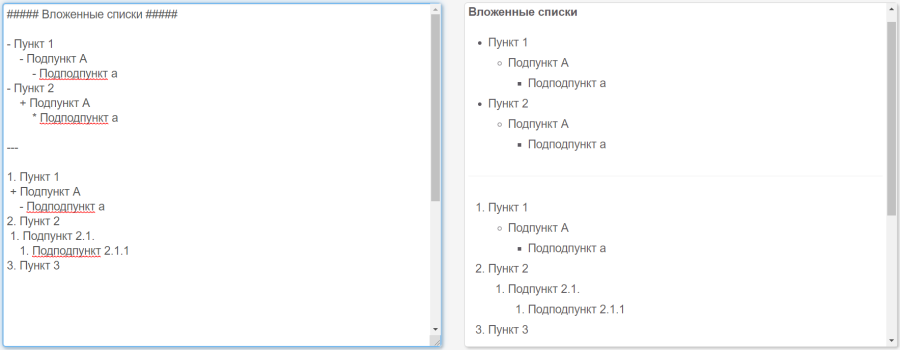
Маркдаун-разметка также позволяет оформлять многоуровневые списки. Уровень обозначается не количеством спецсимволов, как в случае с заголовками, а за счет отступов. Проще не считать пробелы, а каждый новый подпункт выделять табуляцией.
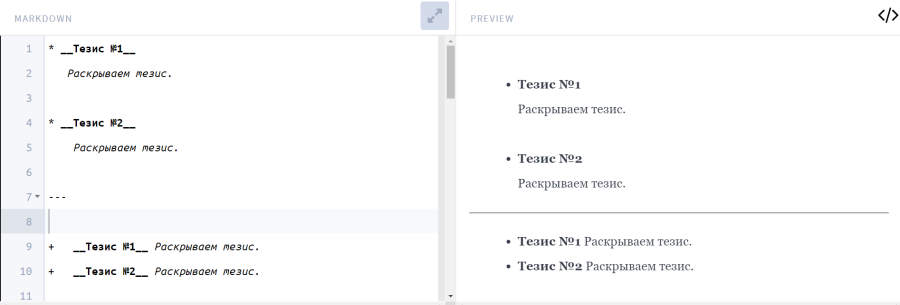
Если пункт списка включает несколько строк или абзацев, нужно соблюдать всё те же отступы, чтобы было красиво оформлено. Ключевые мысли в списках также можно выделять другой разметкой, например, жирным. Примеры:
* __Тезис №1__ Раскрываем тезис.
* __Тезис №2__ Раскрываем тезис.
Ссылки и картинки
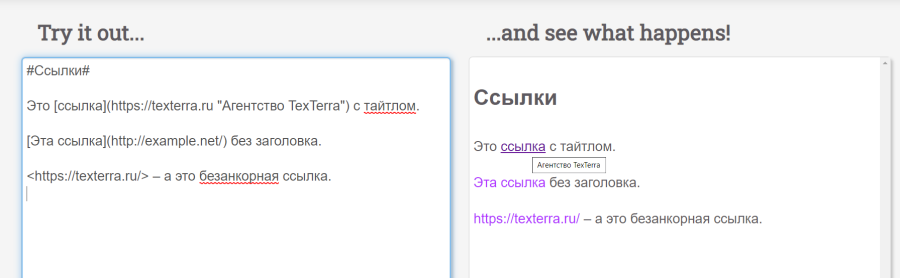
Чтобы поставить гиперссылку без анкора, нужно взять URL в угловые скобки. С e-mail – аналогично.
Если вставлять с анкором, то тогда текст ссылки заключается в квадратные скобки, а адрес страницы – в круглые. Рядом с URL можно прописать тайтл, его объявляют в кавычках (он тоже остается внутри круглых скобок).
Это [ссылка]( «Агентство TexTerra») с тайтлом.
[Эта ссылка](http://example.net/) без заголовка.
– а это безанкорная ссылка.
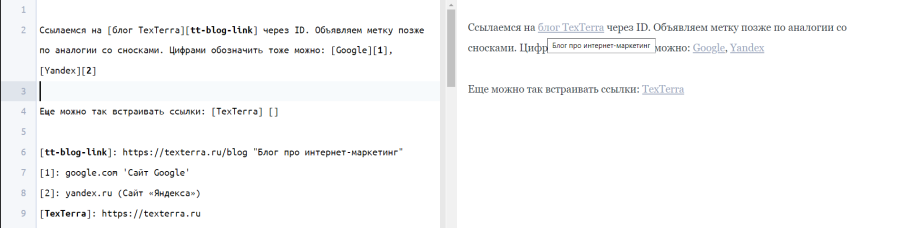
Чтобы длинные URL не затрудняли чтение и написание документа Markdown, есть вариант присвоения каждой ссылке определенных ID (меток/переменных). Можно сделать это несколькими способами:
Ссылаемся на [блог TexTerra][tt-blog-link] через ID. Объявляем метку позже по аналогии со сносками. Цифрами обозначить тоже можно: [Google][1], [Yandex][2]
Еще можно так встраивать ссылки: [TexTerra] []
[tt-blog-link]: /blog «Блог про интернет-маркетинг»
[1]: google.com ‘Сайт Google’
[2]: yandex.ru (Сайт «Яндекса»)
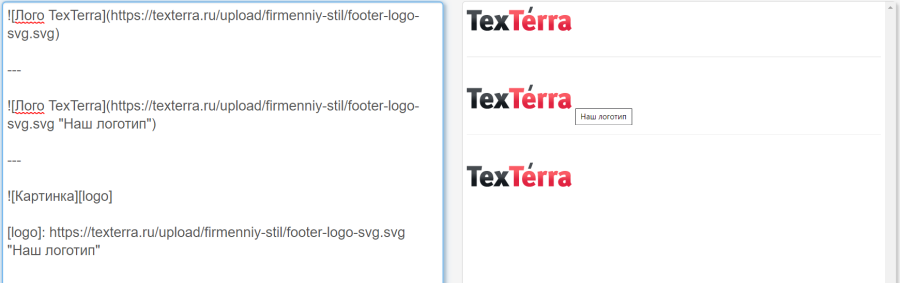
Синтаксис Markdown для работы с картинками очень похожий. Разница в восклицательном знаке перед первыми квадратными скобками. Ссылке на картинку тоже можно присвоить определенный ID. Примеры:

[logo]: /upload/firmenniy-stil/footer-logo-svg.svg «Наш логотип»
Цитаты и вставки кода
Если безанкорные ссылки оформляются двумя угловыми скобками, то для цитаты нужна только одна такая скобка. Все очень просто:
> Это еще одна цитата
Это ее продолжение (показываем отступом)
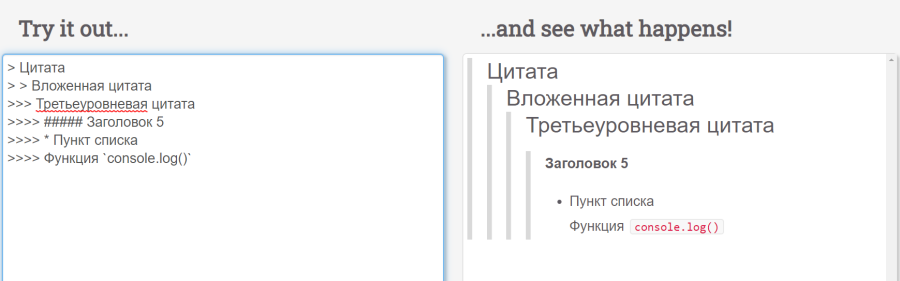
Цитаты вкладываются как в списки, так и в другие цитаты. Цитаты также могут включать в себя заголовки, списки и код.
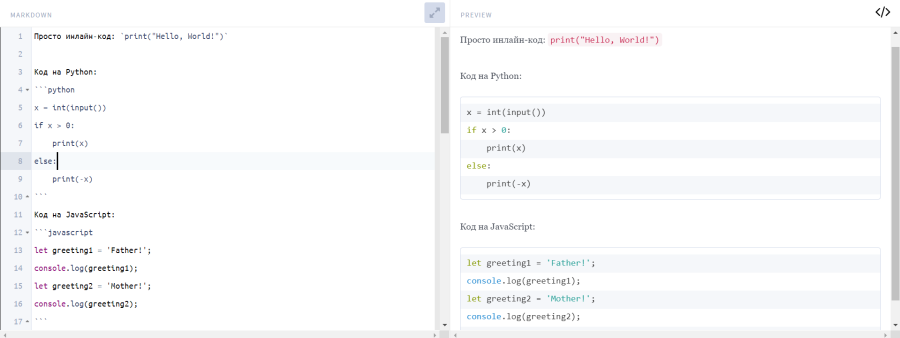
Просто инлайн-код: `print(«Hello, World!»)`
let greeting1 = ‘Father!’;
let greeting2 = ‘Mother!’;
Таблицы и чек-боксы
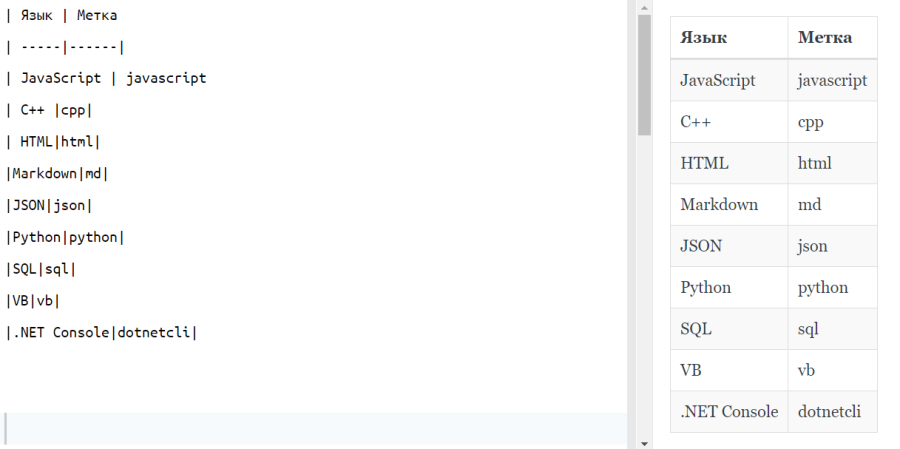
Если поддерживается расширенная версия Markdown, можно вставлять таблицы. Для этого используются всего два символа: вертикальная черта и дефис. Дефисы работают примерно так же, как в случае с горизонтальной линией: отделяют заголовки от других строк, при этом количество символов значения не имеет. Вертикальная черта служит границей между столбцами.
Пример – таблица меток для блоков кода, об этом было в предыдущем разделе:
| Java Script | javascript |
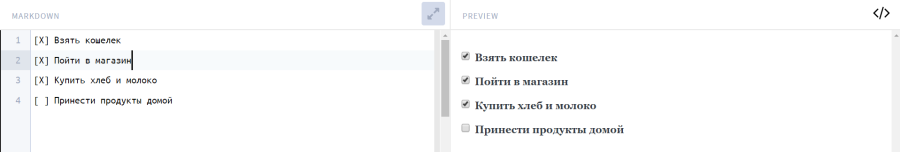
Для любителей чек-листов есть такая возможность. Чек-бокс получится, если в начале строки вставить пробел, заключенный с двух сторон в квадратные скобки. Можно сразу задать выполненную задачу с помощью [X]. С оформлением ссылок по-другому – в квадратных скобках или текст, или ничего.
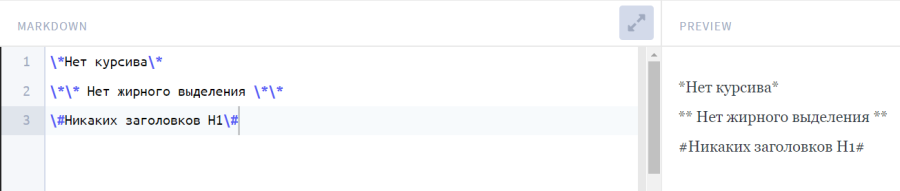
Важно: экранирование
Мы разобрали с десяток различных символов, которые используются в разметке Markdown. Но что если эти символы нужны нам в самом тексте? Чтобы спецсимволы не исчезали и не влияли на оформление, нужно использовать экранирование. Как и во многих других языках программирования, этим целям служит обратная косая черта (бэкслеш).
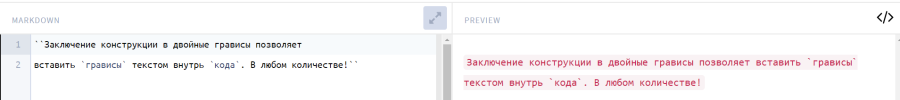
Исключение – когда надо вставить внутри кода грависы (обратные тики). Интерпретатор не посчитает их за обозначение инлайн-кода, если только весь участок кода заключен с двух сторон в двойные грависы. Ничего не понятно? На примере все наглядно:
В отличие от HTML, в Markdown не нужно специально экранировать амперсанд (&) или угловую скобку ( Антикризисное предложение TexTerra
Belousovv.ru
Обзор
Философия
Markdown призван быть простым и для чтения и для записи, насколько это возможно.
Читаемость, однако, подчеркиваю, превыше всего. Документ в Markdown формате должен восприниматься как есть, как обычный текст, что бы не бросались в глаза ни теги, ни инструкции форматирования. Синтаксис Markdown испытал влияние нескольких существующих фильтров преобразования текста в HTML (в том числе Setext, atx, Textile, reStructuredText, Grutatext, и EtText) и крупнейший источник вдохновения для Markdown синтаксиса был простой текст электронных писем.
Вставка HTML
Для создания разметки, которую синтаксис Markdown не обеспечивает, можно просто использовать сам HTML. Нет необходимости обёртывать HTML в какие-либо специальные разделители, чтобы достигнуть переключения из Markdown в HTML; достаточно начать использовать тэги HTML.
Единственное ограничение состоит в том, что блочные элементы HTML (то есть
Синтаксис форматирования Markdown не обрабатывается внутри блочных элементов HTML. Например, нельзя использовать маркдауновское *выделение текста* (см. ниже) внутри блока HTML.
В отличие от блочных элементов HTML, во внутристрочных элементах HTML обрабатывается синтаксис Markdown.
Автоматическое кодирование специальных символов
В языке HTML есть два символа, требующих специального к себе отношения: это
— и, стало быть, прерывают им обычное течение текста в абзаце.
Чтобы вставить видимый перенос строки (элемент
) посредством Markdown, надобно окончить строку двумя (или более) пробелами, и только затем нажать на «ввод» («Enter»).
Безусловно, это требует несколько больших усилий, нежели простое правило «каждый перевод строки преобразуется в
и становится видимым», однако такое правило для Markdown не подходит. Некоторые (рассматриваемые далее) особенности синтаксиса Markdown — email-подобное блочное цитирование, многоабзацные элементы списков — гораздо лучше выглядят и работают, если их форматировать «жёсткими переводами строки».
Заголовки
Markdown поддерживает два стиля заголовков: подчёркнутые и выделенные символом «#». Подчёркнутые заголовки подчёркиваются знаками равенства (если заголовок первого уровня) или дефисами (если второго уровня). Вот пример:
Годится какое угодно количество подчёркивающих символов «=» или «-». Заголовки, выделенные символом «#», используют от одного до шести таких символов подряд в начале строки; количество символов соответствует уровню заголовка (от первого до шестого). Вот пример:
При желании можно снабжать эти заголовки «закрывающими» символами «#». (Это не обязательно, но вполне возможно, если автор текста полагает, что с «закрывающими» символами «#» заголовок выглядит красивее.) Количество таких конечных символов не обязано соответствовать количеству начальных символов. Уровень заголовка определяется только количеством начальных символов «#»:
Цитаты
Markdown использует email-подобный стиль использования символов > для оформления цитат. Поэтому тем авторам, которым привычна электронная почта, уже́ известен и маркдауновский способ создания цитат. Лучше всего цитата выглядит, если оформить её «жёсткими переводами строки» (см. выше), и каждую строку начать символом «>»:
Markdown снисходителен к лентяям, и оттого позволяет ставить > только перед первой строкой абзаца, даже когда «жёсткими переводами строки» он разбит на несколько строк.
Цитаты могут быть вложенными (то есть цитатами внутри цитат), для их разметки используются дополнительные уровни «>»:
Цитаты могут содержать и другие элементы Markdown — заголовки, списки, кодовые блоки:
Многие текстовые редакторы понимают email-подобный стиль цитирования, способны применять его к выделенному пользователем тексту, увеличивать и уменьшать уровень вложенности цитаты; это обстоятельство делает такие редакторы (например, BBEdit) полезными при работе с цитатами в Markdown.
Списки
Markdown позволяет составлять нумерованные и ненумерованные списки.
В качестве маркеров ненумерованного списка используются звёздочки, или плюсы, или дефисы; эти символы могут для этой цели использоваться взаимозаменяемо.
Скажем, вот этот пример:
совершенно равносилен вот этому:
Нумерованные списки используют в качестве маркеров числа с точкою:
Конкретные числа, которые используются при разметке списка, не оказывают никакого влияния на производящийся Маркдауном итоговый HTML-код. По вышеприведённому списку Markdown изготовит такой HTML-код:
Если вместо этого записать список так:
то получится совершенно тот же HTML-код. Смысл в том, что при желании автор может использовать порядковые номера элементов в списке, чтобы они соответствовали номерам, получающимся в HTML. Но также автор может и не тратить на это своё время, если это не особенно для него важно.
Однако в любом случае нумерация нумерованного списка должна начинаться с единицы, хотя создатель Markdown предполагает, что в дальнейшем развитии Markdown может начать поддерживать нумерацию, начинающуюся произвольным числом.
Маркеры списков обычно начинаются с начала строки, но им могут предшествовать до трёх пробелов. За маркером должен следовать либо пробел (один или более), либо символ табуляции.
Для красоты можно снабжать последующие строки списка отступами:
Но если нет надобности, то на это можно не тратить время:
Если элементы списка разделяются пустыми строками, то Markdown обернёт эти элементы тэгами
в своём итоговом HTML-коде. Скажем, вот этот список:
будет преобразован к виду
будет преобразован к виду
Элементы списка могут состоять из нескольких абзацев. Второй, и третий, и каждый последующий абзац элемента должны снабжаться отступом из четырёх пробелов или одного символа табуляции:
Список выглядит красиво, если отступом снабжать каждую строку. Но если нет времени этим заниматься, то для Markdown достаточно снабдить им только первую строку абзаца:
Если внутри элемента списка располагается цитата, то надобно снабжать отступом разделители «>», цитате предшествующие:
Чтобы поместить кодовый блок внутри элемента списка, этот кодовый блок надобно снабдить двукратным отступом, то есть либо восемью пробелами, либо двумя символами табуляции:
К сожалению, нумерованный список можно начать случайно, просто написав что- нибудь в таком духе:
(то есть, иными словами, написав в начале строки последовательность, состоящую из числа, точки и пробела). Чтобы избежать этого эффекта, можно перед точкою поставить обратную косую черту:
Впрочем, поскольку в настоящее время Markdown позволяет начинать нумерацию списка только с единицы, этим эффектом можно пренебречь.
Блоки кода
Блоки отформатированного кода приводятся в статьях о программировании или о разметке текста, когда возникает надобность процитировать исходники. В отличие от обычных абзацев, переносы строк в кодовом блоке воспринимаются буквально. Markdown обрамляет кодовый блок сразу двумя элементами HTML — и
будет преобразован Маркдауном в следующий HTML-код:
Один уровень отступа (4 пробела или 1 символ табуляции) устраняются из каждой строки кодового блока. Например, вот этот текст:
будет преобразован к виду
Блок кода продолжается до тех пор, покуда не отыщется строка без отступа (или конец текста).
Внутри кодового блока амперсанды («&») и угловые скобки (« ») автоматически преобразуются в HTML-сущности (HTML entities). Поэтому нетрудно использовать Markdown для включения примеров на языке HTML: достаточно вставить их и снабдить отступом, а Markdown позаботится о кодировании амперсандов и угловых скобок. Скажем, вот этот пример:
примет вид следующего HTML-кода:
Обычный синтаксис Markdown не обрабатывается внутри блоков кода. Например, звёздочки внутри кодового блока считаются просто звёздочками в буквальном смысле. Так что нетрудно использовать Markdown, чтобы на нём писать о его собственном синтаксисе, приводя наглядные примеры.
Горизонтальная черта
Чтобы создать горизонтальную черту (соответствующую HTML-элементу ), достаточно поместить три (или более) дефиса, или звёздочки, или символа подчёркивания, на отдельной строке текста. Если угодно, между дефисами или звёздочками можно располагать пробелы. Каждая из следующих строк соответствует горизонтальной черте:
Встроенные элементы
Гиперссылки
Markdown поддерживает три стиля оформления гиперссылок:
Первая пара стилей предполагает, что помимо URLа существует ещё текст ссылки; в разметке он [заключается в квадратные скобки].
Гиперссылка с немедленным указанием адреса
Чтобы создать ссылку с немедленным указанием адреса, надобно немедленно после закрывающей квадратной скобки поместить обычные (круглые) скобки; в этих круглых скобках приводится тот URL, на который указывает гиперссылка, а за ним может ещё быть указан (в кавычках) всплывающий заголовок-подсказка ссылки. Вот пример:
Из этого примера выйдет следующий HTML-код:
Для ссылок на локальный ресурс (то есть расположенный на том же сервере) можно использовать относительные пути:
Гиперссылка, подобная сноске
Ссылка, подобная сноске, вместо целевого адреса использует вторую пару квадратных скобок, внутри которых помещается метка, идентификатор ссылки:
Для разделения двух пар квадратных скобок может использоваться необязательный пробел:
Затем, где угодно в документе, следует определить эту метку ссылки, для чего используется отдельная строка следующего примерно вида:
Строка эта состоит из следующих элементов:
Три следующие определения ссылки совершенно равносильны:
URL гиперссылки может (но не обязательно) быть помещён в угловые кавычки:
Можно поместить заголовок на следующей строке, а перед ним отступ из пробелов (или символов табуляции); с длинными URL такая запись выглядит красивее:
Такие определения ссылок используются только для создания самих ссылок при обработке текста в Markdown; из итогового HTML-кода определения ссылок убираются.
Идентификаторы ссылок могут состоять из букв, цифр, пробелов и знаков пунктуации, однако они не чувствительны к регистру. Например, вот эти две ссылки:
Markdown позволяет также использовать подразумеваемый ярлык гиперссылки; в этом случае метка не приводится, вместо неё текст гиперссылки используется и в качестве её имени, а вторая пара квадратных скобок остаётся пустою. Например, чтобы сделать слово «Google» гиперссылкой, ведущей на сайт google.com, достаточно написать:
и затем определить гиперссылку:
Так как имена ссылок могут содержать пробелы, то этот способ сработает и тогда, когда текст гиперссылки состоит из нескольких слов:
А затем определите гиперссылку:
Такие определения ссылок могут располагаться где угодно внутри документа Markdown. Можно располагать их в конце каждого параграфа, в котором они используются, или в конце всего документа, наподобие сносок.
Преимущество гиперссылок, подобных сноскам
Вот пример англоязычного текста, снабжённого сноскоподобными гиперссылками:
Используя подразумеваемый ярлык гиперссылки, вместо этого можно записать:
Каждый из этих примеров преобразуется Маркдауном к следующему HTML-виду:
Для сравнения, вот тот же абзац, записанный в Markdown ссылками с немедленным указанием адреса:
Смысл ссылок, подобных сноскам, не в том, что их проще записывать. Смысл в том, что с такими ссылками сам абзац занимает 81 символов, в то время как с немедленным указанием адреса он занял бы 176 символов, а в HTML занимает 234 символа. Таким образом, в HTML разметка занимает даже больше места, чем сам текст.
Когда в Markdown используются ссылки, подобные сноскам, исходный документ выглядит ближе к тому виду, который в итоге отображается браузером. Позволяя выносить большинство метаданных, относящихся к разметке, прочь из абзаца, Markdown тем самым позволяет автору добавлять гиперссылки без нарушения повествовательного течения его прозы.
Смысловое выделение текста
Markdown воспринимает звёздочки («*») и символы подчёркивания («_») как признаки смыслового выделения текста:
Например, вот этот текст:
будет преобразован в следующий HTML-код:
Автор текста волен сам выбрать, какой стиль выделения ему по нраву. Единственное ограничение состоит в том, что начало и конец выделенного фрагмента должны отмечаться одним и тем же символом.
Выделенный фрагмент может находиться и в середине слова:
Но если символ «*» или «_» окружён пробелами, он приобретает своё буквальное значение.
Чтобы получить звёздочку или символ подчёркивания в той позиции, в которой этот символ в противном случае мог бы быть воспринят как выделение текста, надобно поставить обратную косую черту перед звёздочкою или знаком подчёркивания:
Кодовые фрагменты строк
Чтобы отметить фрагмент строки, содержащий код, надобно окружить его обратными апострофами («`»). В отличие от блоков_кода, кодовый фрагмент позволяет поместить код внутрь обычного абзаца текста. Вот пример:
Он соответствует следующему HTML-коду:
Чтобы использовать обратный апостроф внутри кода в его буквальном значении, используйте парные обратные апострофы для обрамления кодового фрагмента:
HTML-код получится таким:
Обратные апострофы, окружающие код, могут содержать пробелы — один пробел после открывающих апострофов, а один после закрывающих. Это позволяет поместить обратный апостроф (в его буквальном значении) в самом начале и (или) в самом конце кодового фрагмента строки. Вот примеры:
HTML-код этого примера получится таким:
Внутри кодового фрагмента строки все амперсанды и угловые скобки преобразуются к виду соответствующих HTML-сущностей (HTML entities), что упрощает включение примеров на языке HTML. Например, Markdown преобразует вот этот текст:
к следующему HTML-виду:
Можно также написать:
и получить следующий HTML-код:
Изображения
Спору нет, не так-то просто разработать более или менее «естественный» синтаксис для помещения изображений в текстовый документ. Markdown для помещения изображений пользуется синтаксисом, подобным собственному же маркдауновскому синтаксису гиперссылок. Подобно гиперссылкам, разметка изображения в Markdown может либо непосредственно указывать URL, либо (подобно сноске) содержать метку-идентификатор. Синтаксис непосредственного указания URL изображения таков:
Иными словами, он состоит из следующих элементов:
Изображения в подобной сноскам манере записываются следующим образом:
где «id» — имя определённой метки изображения. Метки изображений определяются при помощи синтаксиса, совершенно идентичного меткам гиперссылок:
Следует отметить, что Markdown не позволяет задать размеры изображения (ширину, высоту); если же такое задание важно, то следует использовать обычный элемент языка HTML.
Прочее
Простая вставка URL
Markdown поддерживает упрощённый порядок автоматического создания ссылок для URLов и адресов электронной почты: достаточно поместить URL или почтовый адрес в угловые скобки, и Markdown сделает его гиперссылкою. В отличие от вышеописанных стилей, в данном случае сам же URL или почтовый адрес становится и текстом гиперссылки. Скажем, если надобно опубликовать некоторый URL, и одновременно сделать его гиперссылкою, то достаточно написать
и Markdown сделает из него HTML-код
Автоматические ссылки на адреса электронной почты работают аналогично, но над ними Markdown дополнительно совершает псевдослучайные операции десятичного и шестнадцатеричного сущностного кодирования (entity-encoding), чтобы скрыть адрес от автоматических сборщиков почты, которыми пользуются спамеры.
Например, вот такой адрес:
преобразуется к такому примерно виду:
который браузером отображается как ссылка, ведущая на «address@example.com».
Употребление обратной косой черты
Как уж было сказано выше, обратная косая черта (символ «\») может употребляться в Markdown перед специальными символами для того, чтобы они воспринимались в их буквальном (а не служебном) значении. Например, если надобно поместить текст в обрамлении звёздочек (а не использовать звёздочки как символ смыслового выделения текста), то можно записать его так:
Вот полный список символов, перед которыми в Markdown можно поставить обратную косую черту, чтобы они были восприняты буквально:
Послесловие
Этот текст написан с помощью разметки PHP Markdown Extra.
Огонёк

Markdown (маркдаун) — облегчённый язык разметки созданный с целью написания максимально читабельного и удобного для правки текста, но пригодного для преобразования в языки для продвинутых публикаций (HTML, Rich Text и др.). Ниже будет приведена шпаргалка по синтаксису markdown со всеми самыми популярными тегами маркдаун.
Содержание в виде ссылок по тексту (якоря) (работает не со всеми плагинами wordpress)
Якоря в Markdown (маркдаун)
Тэг читать далее (cut) в Markdown (маркдаун)
Чтобы в маркдауне поставить тэг Читать далее, достаточно в строчке написать
Заголовки
Для того чтобы написать заголовок в Markdown, необходимо использовать знак # (хэш). Если необходимо несколько уровней заголовков, h1 — h6, нужно изменить количество хэшей (#) перед текстом заголовка.
Альтернативные теги для H1 и H2 (знаки равно или минусы под заголовком + пустая строчка над загаловком):
Альтернативный-H1
Альтернативный-H2
Списки
Горизонтальные линии
Создать горизонтальную линию можно поместив три или больше звездочек *, минусов — или подчеркиваний _ на отдельной строке.
но вы можете разделять символы пробелами, чтобы сделать линию более очевидной в процессе редактирования документа.
Каждая из приведенных выше строк даст одинаковый результат. Вот такой:
Абзацы, параграфы
В маркдаун все блочные элементы (заголовки, списки, абзацы и т.д.) — все, что визуально начинается с новой строки отбивается пустой строкой. Для вставки пустой строки необходимо два раза поставить символ переноса строки (нажать на Enter)
Перенос строки
Перенос строки всегда игнорируется. Это делается для того, чтобы, например, была возможность при наборе держать определенную длину строки, скажем в 80 символов.
Т.к. маркдаун создавался с целью быть удобночитаемым, его нередко используют в текстовых документах и для комфорта читателя лучше не давать тексту расплываться соплёй по экрану.
Для переноса строки внутри абзаца нужно использовать два пробела ⋅⋅ в конце строки.
Курсивное и жирное выделение текста
Для курсива необходимо поставить знаки * вокруг текста. Для жирного начертания обрамим текст двумя звездочками, а для жирного курсива — тремя. Алтернативный синтаксис — использование знака _ по тем же правилам.
Выделение текст или код
Выделить текст или часть кода можно с помощью символа гравис (обратный апостроф)
Отмена форматирования
Если вы хотите, чтобы введенные теги HTML, код, теги маркдауна отображались в точности как вы их написали, то начните каждую строку с четырех пробелов.
Цитаты
Для обозначения цитат достаточно поставить знак > в начале строки
Это простая цитата
Состоящая из двух строк
(напомню, для переноса строчки я использую два пробела в конце строчки)
Цитаты можно вкладывать друг в друга:
Ссылки
Существует два варианта оформления ссылок. Первый — обычная вставка в текст:
и второй вариант — оформление ссылки в виде сноски. Когда в текст вставляется конструкция вида:
… Указывающая, что именно в этом место будет располагаться ссылка, а где-нибудь ниже её описание:
Результат выполнение будет аналогичен первому варианту, но такое оформление удобнее с точки зрения дальнейшей поддержки и редактирования.
I get 10 times more traffic from Google than from
Yahoo or MSN.
Сноски
Сноски и примечания 1 задаются так 2 :
Изображения
Вставка реального изображения может выглядеть как-то так:
Создадим картинку, которая является еще и ссылкой на какую-нибудь страницу в сети:
Выше приведены обычная ссылка и обычное изображение. Вы можете поместите картинку туда, где указан текст ссылки, например:
Нужно помнить, что приведенные выше ссылки должны быть определены где-либо в документе:
Такое совмещение создает картинку, щелчок по которой переместит вас на указанную ссылку:
Таблицы (работает не со всеми плагинами wordpress)
Создание таблиц с Markdown намного нагляднее, чем в HTML. Форматирование интуитивно понятно, добавлю только что для выравнивания текста внутри ячеек используются знаки : в строке, отделяющей заголовок от основной таблицы.
| Item | Value | Quantity |
|---|---|---|
| Computer | 1600 | 3 |
| Phone | 12 | 2 |
| Pipe | 1 | 1 |
Спецсимволы
Если вы хотите отобразить любой из специальных символов Markdown вместо того, чтобы использовать его для форматирования, просто поставьте перед ним символ обратной косой черты (). Сама косая черта не отображается, однако следующий за ней символ будет показан как есть: *
Списки определений
Списки определений содержат термины и их описания. Это выглядит подобно словарю. Ниже простой пример:
Moodle Хорошо известная платформа для онлайнового обучения PHP Язык программирования.
Часто используется для разработки интерактивных веб-приложений.
Спойлер (работает не со всеми плагинами wordpress)
Скрываем большие объемы текстовой и графической информации с помощью Advanced Spoiler, который уже 2 года не обновляется и работает не везде.
Использование HTML
Если вы являетесь специалистом в HTML, то можете обнаружить, что Markdown не дает вам всех возможностей, которые вы бы хотели. К счастью Markdown разрабатывался с учетом этого и позволяет вставлять теги HTML непосредственно в форматируемый текст.
Имейте в виду, что HTML-разметка сосуществует с разметкой Markdown. Это освобождает вас от необходимости использовать HTML для основных элементов оформления, таких как параграфы, списки и т.п., однако в необходимых случаях позволяет использовать все возможности HTML.