вставка примера кода в html
Как вставить html-код: все возможные варианты
Из этой статьи вы узнаете:
Нередко неопытных пользователей вводит в ступор простая задача – как вставить html-код, к примеру, в блог, на страничку, в письмо. Вариантов того, каким образом проделать операцию, – несколько, все зависит от определенных задач, стоящих перед юзером. Html-код – широкое понятие, позволяющее разместить на странице массу полезных элементов, добавить картинку и видео, бегущую строку, счетчик, баннер. Применяя программный язык, вы можете собственноручно создать уникальный продукт, стоит лишь понять, какой вставить html-код и какие действия произвести.
Что нужно для вставки html-кода на страницу: обязательное условие
Вряд ли гостей сайта или блога привлечет обычный текст на белом поле, будь он хоть трижды полезным. Каждая деталь – цвет шрифта, визуальный эффект, расположение элементов – описывается определенным образом. Создавать структуру страницы сайта или блога может только администратор (хозяин), имеющий права редактирования. Поэтому вставить html-код человек, не обладающий доступом к админке, не сможет.
В обязанности администратора входит полный контроль над работой ресурса. Он создает темы, включает в структуру новые плагины, добавляет страницы и пр.
Для входа на сайт для управления и редактирования предусмотрена страница администратора, своеобразный пульт управления, где админ координирует любой процесс, добавляет, удаляет, создает новые элементы.
Допустим, вы решили, что для каких-либо целей нужно создать собственный портал. На пустом месте сайт не возникнет, необходимо разместить его на платформе, или движке.
Наибольшей популярностью пользуются движки:
Кроме платных платформ, есть и бесплатные, типа Wix.
Вне зависимости от выбора системы управления, каждая располагает разделом администратора для наполнения сайта контентом.
Допустим, вы администратор портала, который работает на базе WordPress. Вход в административную службу можно произвести, добавив в адресной строке браузера ссылку http://имя ресурса/wp-login.php.
В открывшемся поле нужно вставить уникальные логин и пароль, кликнуть на кнопку ввода, и откроется страничка администрирования. При внесении некорректных данных система заблокирует вход, выдав уведомление об ошибке идентификации, и попросит вторично вставить свои данные.
Так же просто попасть в систему управления сайтом на платформе Joomla. В принципе, вход в административный раздел идентичен только что описанному для движка WordPress. Ссылка для адресной строки – http://имя ресурса/administrator, после чего жмем на Enter и заполняем аналогичные окошки своими данными для регистрации. Разница лишь в том, что для администраторов Joomla предусмотрен один пароль – admin. Идентификационные данные пользователь получает от системного администратора провайдера, который руководит хостингом ресурса. При неправильном вводе пароль сбрасывается и требуется повторная идентификация.
Итак, на какой бы платформе ни базировалась ваша интернет-площадка, вставить html-код без административных прав пользователь не сумеет.
Как вставить html-код на сайт WordPress
1. Установка счетчиков и сервисов
Структура любого сайта подразумевает добавление или удаление каких-либо плагинов, html-кодов популярных сервисов, типа счетчиков посетителей, или сервисов, анализирующих интернет-ресурсы, или иных приложений для веб-аналитики (Google Analytics или, к примеру, «Яндекс.Метрика»), метатега подтверждения прав на сайт «Яндекс.Вебмастер», или любого производного кода.
В WordPress вставить html-код на страницу можно несколькими способами:
Иногда приходится вводить html-код вручную в файл темы – способ проблематичный, но в определенных случаях безальтернативный. Обновляя страницу, приготовьтесь, что процедуру придется проводить заново, потому держите под рукой копии файлов, которые пришлось изменить.
Чаще пользователи пользуются удобными и практичными плагинами.
Введение в HTML импорты
Template, Shadow DOM, и Custom Elements позволяют вам строить UI компоненты проще и быстрее. Однако, это не самый эффективный способ загрузки ресурсов HTML, CSS и JavaScript по отдельности.
Для загрузки библиотек типа jQuery UI или Bootstrap требуются отдельные тэги для JavaScript, CSS, и Web шрифтов. Все становится проще при использовании Web Components с несколькими зависимостями.
HTML импорты позволяют загружать ресурсы как совокупность нескольких файлов этого типа.
Предлагаю вам ознакомиться с видео по данной теме.
Использование HTML импортов
Вы можете загружать любые ресурсы, включая скрипты, таблицы стилей и шрифты:
component.html
Порядок исполнения
Браузеры обрабатывают контент по порядку. Это означает, что script в начале HTML будет загружен раньше, чем то же самое, но в конце. Учтите, что некоторые браузеры ожидают завершения исполнения скрипта перед тем, как загружать следующие элементы.
Во избежание блокировки тэгом script оставшегося HTML можно использовать атрибуты async / defer (также можно переместить все скрипты в конец страницы). defer указывает на то, что код можно запустить лишь после загрузки HTML. async позволяет браузеру выполнять эти два действия параллельно.
Итак, как же работают импорты?
За рамками происходящего
На самом деле, HTML импорты не могут перенести полностью файл с другого источника. К примеру, вы не можете импортировать в http://example.com/ страницу http://webcomponents.org/.
Чтобы избежать этого ограничения, используйте CORS (Cross Origin Resource Sharing). Чтобы узнать больше об этой технологии, прочтите эту статью.
Объекты window и document в импортируемых файлах
Ранее я упоминал то, что импортируемые JavaScript будут запущены на странице. К сожалению, такое нельзя сказать об импортируемых HTML файлах. Чтобы такое происходило и с ними, надо дописать немножко скриптов.
Остерегайтесь того, что объект document в импортируемом файле будет ссылаться на страницу оригинала.
Внесем небольшие изменения в наши файлы.
index.html
Вопросы производительности
Один из плюсов использования импортов — возможность самостоятельно распределить нагрузку страницы и порядок обработки импортируемых объектов. Но это еще и означает, что HTML код увеличится. Вообще, есть несколько пунктов для сравнения:
Зависимости
Что делать, если несколько вставляемых документов ссылаются на одну и ту же библиотеку? Например:
Вы загружаете jQuery в обоих документах, из-за чего при импорте этих документов библиотека в конечном документе будет исполнена дважды.
index.html
Данная проблема крайне легко решается в импортах.
К счастью, нам на помощь идет инструмент под названием «Vulcanize».
Объединение сетевых запросов
Для объединения файлов index.html используем следующий код:
Прочитать больше о данном инструменте можно здесь.
Сочетание импортов с Template, Shadow DOM и Custom Elements
Поддерживаемые браузеры
HTML импорты поддерживаются браузерами Chrome и Opera. Firefox на данный момент отложил добавление данной фичи, так как «у них есть более приоритетные задачи».
Что такое HTML импорт и как это работает?
Перевод статьи «What are HTML Imports and How Do They Work?», Paula Borowska.
Вы когда-нибудь замечали, что включение одной HTML страницы в другую, это какая-то инородная концепция? Это то, что должно быть просто, но не это не часто происходит. Это не невозможно, но трудно. К счастью есть HTML импорт, который позволяет запросто помещать HTML страницы, а также CSS и JavaScript файлы, внутрь других HTML страниц.
Введение в HTML импорт
HTML импорт, это простая для понимания вещь; это способ вставки на страницу других HTML страниц. Вы можете сказать, что в этом нет ничего особенного, так вот есть; раньше вы не могли это так просто сделать.
Интересно то, что HTML это самые простые файлы, но иногда с ними труднее всего работать. Даже PHP файлы имеют возможность включения, почему же HTML этого не может? Благодаря веб-компонентам, мы, теперь, можем включать одни HTML документы в другие. Также, при помощи этого же тега, мы можем подключать CSS и JavaScript. (Жить стало намного лучше.)
Обходные пути
Раньше, одним из обходных путей было подключение при помощи iFrame; это тяжелые HTML элементы, загружаемые отдельным окном внутри текущего документа. Это немного не то, что нам нужно и при этом с ними, не очень то легко взаимодействовать. iFram’ы могут быть удивительно разочаровывающими, когда с ними приходится работать. Следующим вариантом был AJAX, это когда вы загружали страницу при помощи JavaScript и включали её контент. Это, на самом деле, довольно неудобный и утомительный способ.
Начнём
Базовый синтаксис
Прежде чем смотреть примеры, давайте глянем на синтаксис подгрузки файла через тег импорта. Импорт, это новый тип link тега, так что должно быть нетрудно понять следующую строчку:
Такие строки помещаются в шапке, как вы уже привыкли поступать с JavaScript или CSS файлами.
Базовый пример
Чтобы импорт сработал, страницы должны находиться на одном и том же сервере. Начнем с файла index.html. Это простая HTML страница с базовым импортом:
Видите, я не врала о том, как все просто; это так же просто, как загрузка таблицы стилей или JavaScript-файла.
Внутри intro.html
Что же внутри импортированной страницы?
Это просто div с текстом внутри. Не нужно body или head или чего-то ещё.
Вставка импортированного HTML
Чтобы отобразить импортированный HTML, нам нужно написать несколько строчек на JavaScript. Этот код должен находиться в главном HTML-файле, в нашем случае, index.html. Данный код должен находиться в том месте, где мы хотим увидеть импортированный html. В нашем примере после ‘Hello from Designmodo.’
В нашем скрипте мы получаем контент и присваиваем его переменной. Потом мы просто добавляем содержимое переменной в HTML.
Переходим на следующий уровень
Вы когда-нибудь слышали о CSS атрибуте scoped? Атрибут scoped позволяет вам ограничивать действие тега
Если хотите почитать побольше об атрибуте scoped, посмотрите, что говорит W3C.
О платформах и кодах: как вставить код и сниппеты JavaScript на сайт (перевод)
Есть множество инструментов, которые готовы помочь вам улучшить сайт, повысить эффективность онлайн бизнеса и наладить взаимодействие с клиентами. Среди таких инструментов много бесплатных. Но что если вы не веб-разработчик и не знаете, как установить их на свой сайт? Это большое препятствие.
Как бы иронично это не звучало, но у бизнеса, который разрабатывает полезные инструменты для вашего сайта, тоже есть препятствие на пути к собственному процветанию – необходимость навязывать установку своего кода пользователям.
Попробуем решить две проблемы сразу, рассказав о наиболее распространенных способах вставки кода / сниппетов (фрагментов) JavaScript для сайтов:
В конце статьи затронем Wix. В большинстве случаев эта платформа не разрешает устанавливать коды или фрагменты JavaScript, но зато она предлагает альтернативу в виде интеграций для различных сервисов.
Где взять код для установки
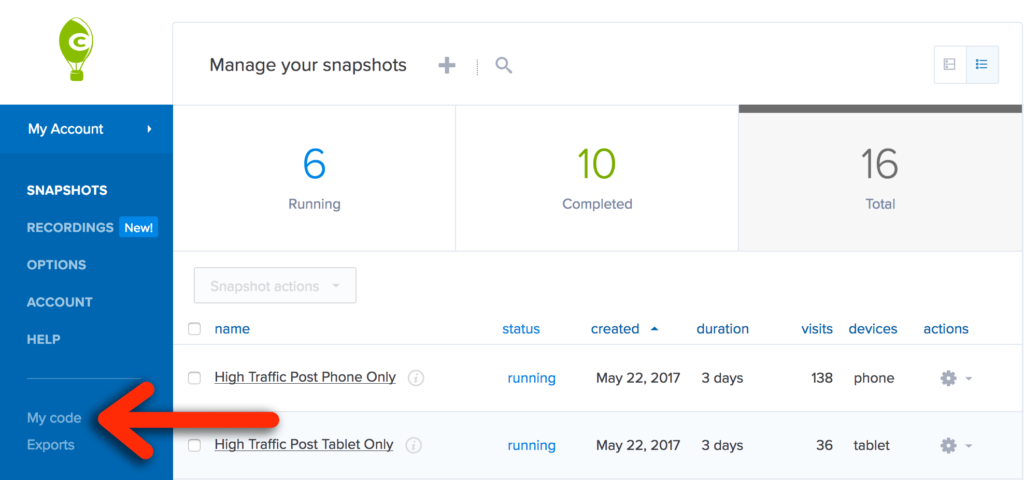
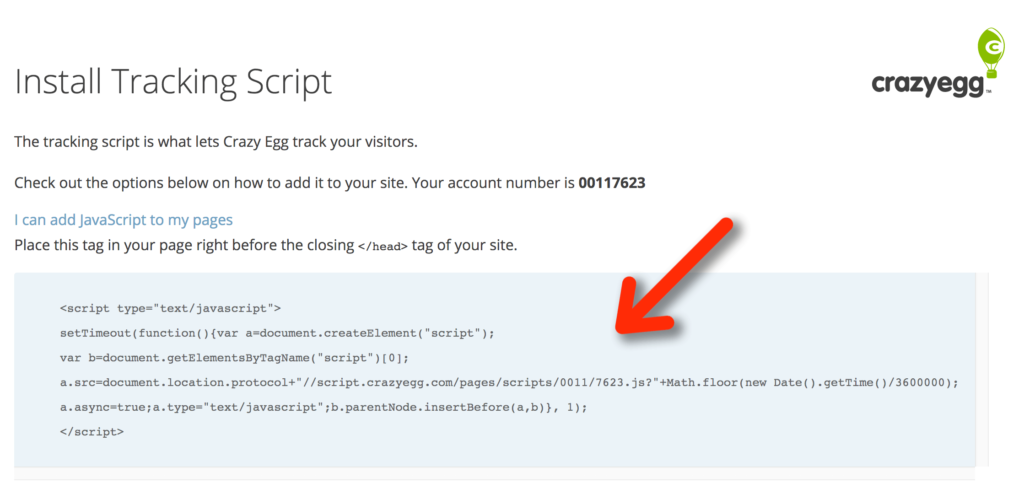
Посмотрим, где искать код для инсталляции на примере сервиса Crazy Egg.
Процесс стандартный: вводим регистрационные данные, после загрузки попадаем в дашборд. Там ищем раздел с кодом.
Кликнув по ссылке, переходим на страницу с кодом Crazy Egg.
Как вставить код на сайт WordPress
Можно воспользоваться специальным плагином – Tracking Code Manager.
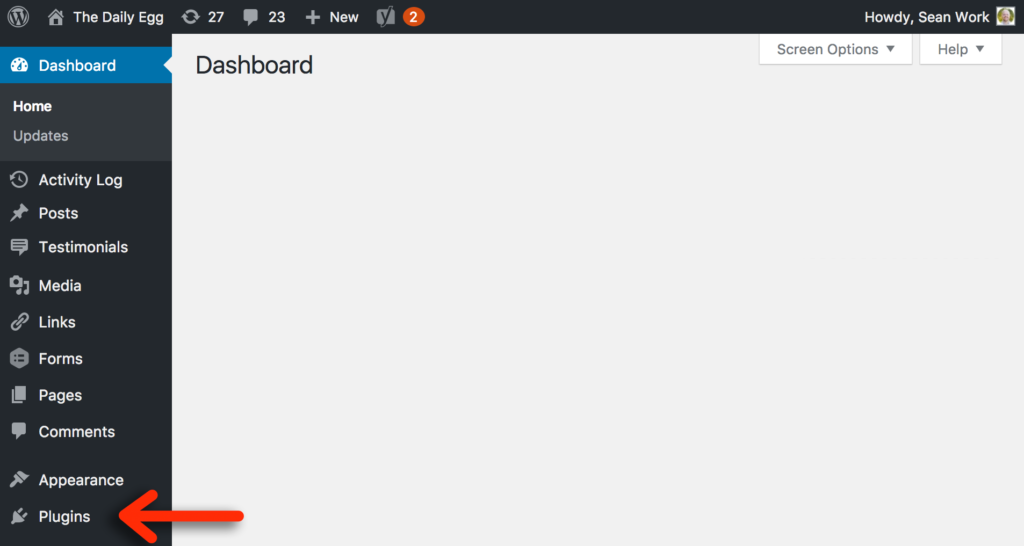
Чтобы вставить Tracking Code Manager, входим в админку сайта и в панели управления ищем раздел плагины.
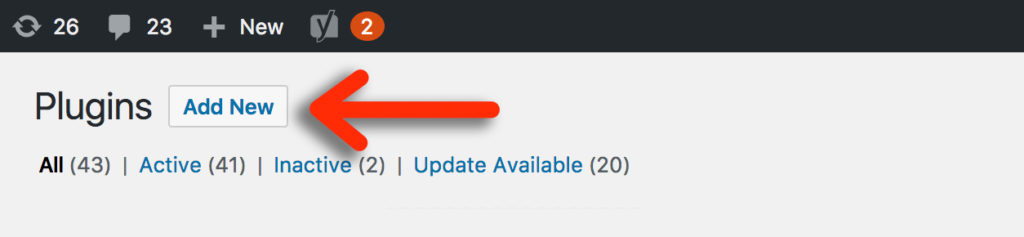
Выбираем функцию «Add New» (добавить новый).
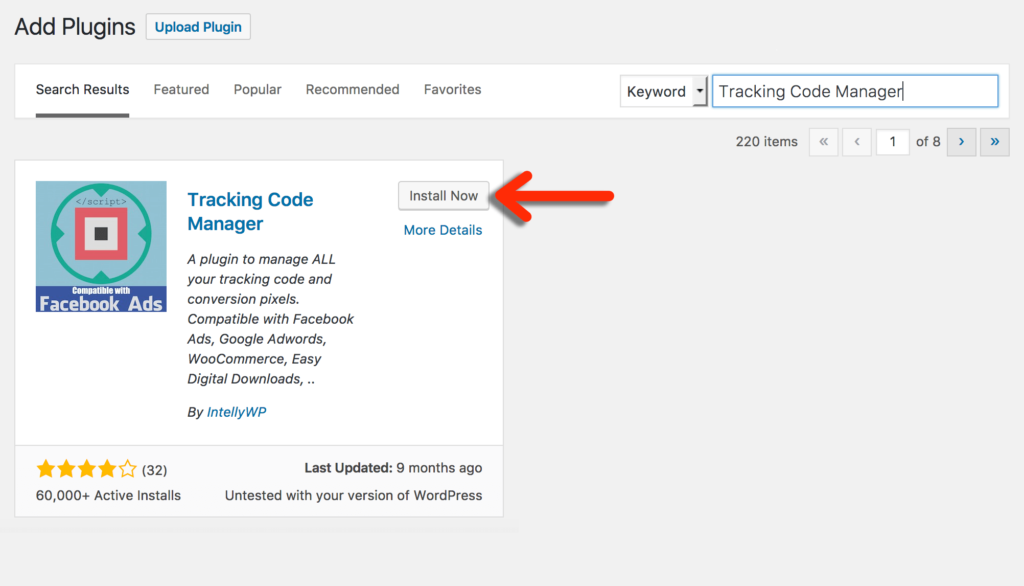
Справа появится строка поиска. Вводим «Tracking Code Manager», потом жмем «Install Now».
После окончания инсталляции нужно убедиться в том, что плагин активирован. Переходим в настройки.
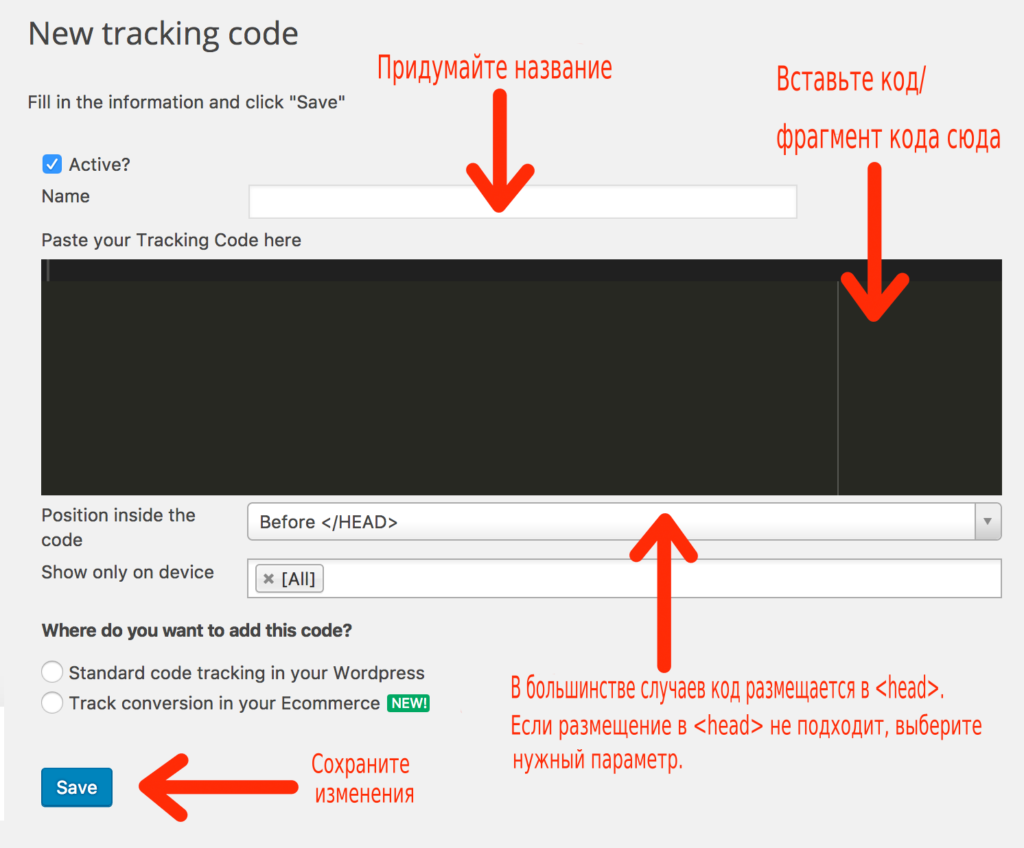
Жмем «Add new Tracking Code».
…Потом вставляем код, не забыв сохранить изменения.
Можно обойтись и без плагина Tracking Code Manager. В таком случае наш вариант – вставить код в файл header.php темы WordPress (об этом дальше).
Как установить код на сайт WordPress.com
Сайт на базе WordPress и сайт WordPress.com – две разные вещи.
Сайт на базе WordPress – это сайт, который управляется с помощью CMS, установленной на собственном сервере. Это значит, что вы заплатили за доменное имя (myname.com) и за хостинг.
Сайт WordPress.com бесплатный. Вы можете зарегистрировать на нем сайт без оплаты хостинга. При этом URL сайта будет: myname.wordpress.com. Чтобы изменить доменное имя, придется выполнить несколько дополнительных шагов.
Управляя сайтом на WordPress.com, вы ограничены в выборе кодов и фрагментов JavaScript, которые можете установить. Причина в протоколе безопасности – разработчики не позволяют пользователям вставлять коды на платформу. К примеру, разработчики MySpace позволяли. Очевидно поэтому сайт за шесть лет опустился с 5 места в мире на 1967.
Вместе с тем WordPress.com предлагает пользователям различные бонусы для ведения бизнеса. Например, интеграцию с Google Analytics или возможность добавить кнопки соцсетей. Но в некоторых случаях этого может быть недостаточно.
Как установить коды и сниппеты JavaScript на самописную админку
С помощью FTP. Придется вернуться к основам основ.
Сейчас многие сайты самописные. Самописный сайт создан с нуля, для управления контентом не использует CMS.
Представим, что у нас именно такой сайт. Поставить на него код будет чуть сложнее, чем на WordPress, потому что придется вспомнить про FTP.
FTP – File Transfer Protocol. В переводе – протокол передачи данных. Его используют для передачи файлов с компьютера на открытый сервер хостинга. Можно скачать бесплатный FTP-клиент FileZilla.
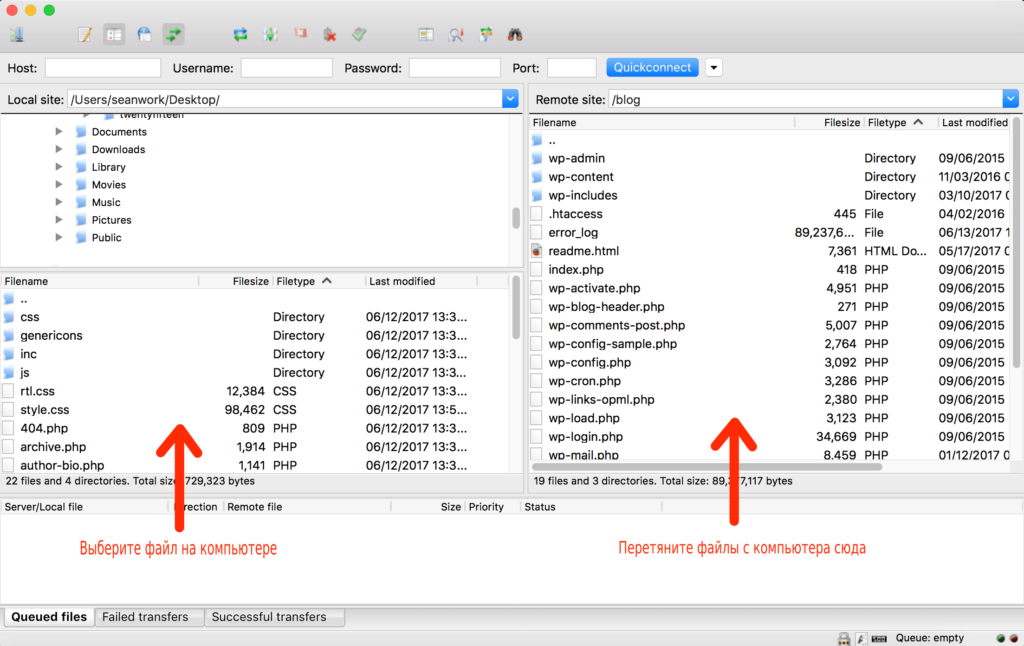
FTP-менеджеры вроде FileZilla позволяют перетаскивать файлы и изображения с сайта на сервер. С помощью программы вы можете добавлять файлы на сервер или скачивать их, заменять старые файлы на новые, удалять ненужные данные, менять названия доков.
В протоколе передачи данных нет ничего сложного: уже через 20 минут можно почувствовать себя профи. Для большинства людей самая сложная часть – просто связаться с сервером.
Если у вас возникли любые проблемы с сервером, свяжитесь с хостингом. Это может занять час, зато по истечении 60 минут вы будете знать всё, что нужно. Я обычно рекомендую записывать такие разговоры через ScreenRecorder. Или по меньшей мере делать пометки вручную.
После того, как вы зашли на FTP-сервер, обязательно сделайте резервную копию сайта. Если совершите ошибку, важные файлы никуда не денутся. Сделать резервную копию можно с помощью простого перетаскивания всех файлов с сервера на компьютер.
Обычно программный интерфейс FTP-менеджера состоит из двух колонок. Например, на изображении ниже в левой колонке вы видите файлы, которые хранятся на компьютере. В правой – файлы с сервера.
Чтобы поменять или добавить файлы, просто перетаскивайте их из одной колонки в другую.
Замена файлов опасна. Запросто можно заменить новую версию файла старой и потерять более актуальные данные, случайно удалить что-то важное или совершить другую ошибку. Резервная копия позволяет подстраховаться на случай таких промахов и защитить себя от лишних проблем. Не забудьте сохранить все файлы в отдельной папке на компьютере до внесения изменений.
Как вставить код с помощью header.php
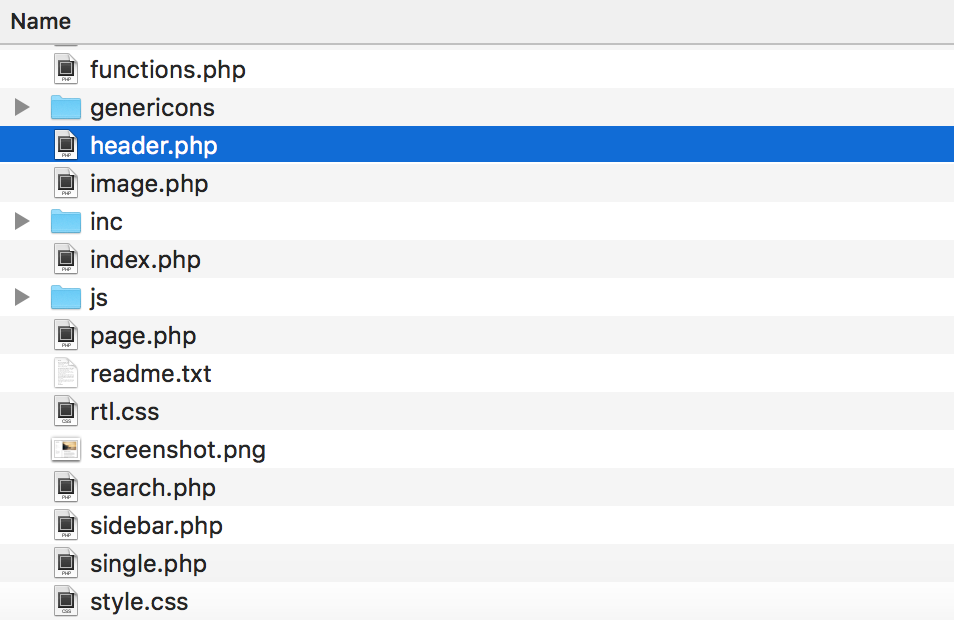
Допустим, у нас есть сайт, для управления которым мы используем WordPress. Чтобы вставить код, нам нужно найти файл header.php или другой файл с названием header или head.
Header нужен для активации кода или фрагмента JavaScript на всех страницах сайта. Чтобы открыть файл, можно использовать бесплатную программу вроде Sublime Text. С ее помощью нужно открыть файл, который хранится на компьютере, а не похожий файл на сервере.
Открыв файл в Sublime Text, мы увидим радугу из цветного кода. Не бойтесь, там все просто.
Отображение HTML-кода в HTML
другими словами, есть какой-то тег не визуализируйте HTML, пока не нажмете закрывающий тег?
23 ответов
в самом HTML нет никакого способа избежать символов. Однако, в должным образом объявлен XHTML (который является XML и должен быть объявлен браузеру как таковой; в частности, недостаточно просто ввести DOCTYPE ), вы можете использовать раздел CDATA:
но это работает только в XML, а не в HTML.
проверенный и истинный метод для HTML:
старые образцы:
Пример 1:
Пример 2:
Пример 3: (Если вы на самом деле «цитируете» блок кода, то разметка будет)
хороший пример CSS:
код подсветки синтаксиса (для pro работа):
Радуга (очень подходит)
лучшие ссылки на ты:
вид наивного метода для отображения кода будет включать его в textarea и добавлять отключенный атрибут, чтобы его нельзя было редактировать.
надеюсь, что поможет кому-то, кто ищет простой способ сделать что-то..
устаревший, но работает в FF3 и IE8.
в XML / XHTML? Вы могли бы использовать CDATA заблокировать.
устаревший тег по существу делает это, но больше не является частью спецификации XHTML. Он должен по-прежнему работать, хотя во всех текущих браузерах.
вот еще одна идея, Хак / салон трюк, вы можете поместить код в textarea, как так:
помещение угловых скобок и кода, подобного этому, в текстовую область является недопустимым HTML и вызовет неопределенное поведение в разных браузерах. В Internet Explorer HTML интерпретируется, тогда как Mozilla, Chrome и Safari оставить его без интерпретации.
Если вы хотите, чтобы он был не редактируемым и выглядел по-другому, вы можете легко стиль его с помощью CSS. Единственная проблема заключается в том, что браузеры добавят этот маленький дескриптор перетаскивания в правом нижнем углу, чтобы изменить размер окна. Или, альтернативно, попробуйте использовать тег «input».
правильный способ ввода кода в textarea-использовать серверный язык, например PHP:
затем он обходит html интерпретатор и помещает неинтерпретированный текст в textarea последовательно во всех браузерах.