Zeppelin что это за программа
Zeplin.io – способ подружить дизайнера и верстальщика
Zeplin – это новый и очень перспективный сервис, цель которого подружить и ускорить взаимодействие дизайнеров и других разработчиков. На данный момент сервис вышел с бета тестирования и уже его испытать в действии. Поддержка Sketch уже есть из коробки, а Photoshop появится немного позже.
Промо ролик говорит сам за себя:
Недавно мы запустили продукт Zeplin 1.0 с самой ожидаемой функцией экспорт исходников Sketch! И вот небольшое руководство по максимально эффективному использованию этой возможности.
Вот небольшое введение в экспорт исходников Sketch в Zeplin
Zeplin.io – это десктопное приложение, которое помогает дизайнерам интерфейсов и фронт-енд разработчикам эффективно работать в команде, экономя свое время. Программа берет файл с дизайном, а затем генерирует руководство по стилю, исходники и спецификации, которые нужны разработчикам. Для детального знакомства перейдите на официальный сайт.
Благодаря новой опции экспорта исходников вам не нужно готовить графические исходники вручную, и даже не надо думать о том, в какие конкретно размеры нужно их экспортировать. Разработчики получают доступ ко всем нужным исходникам прямо онлайн всего в один клик.
“Make Exportable”
После выделения слоя в вашем файле Sketch, выберите опцию “Make Exportable” (сделать экспортируемым) в правом нижнем углу экрана:

…и собственно, это все! Вам даже не нужно выделять отдельные размеры и выбирать суффиксы. Zeplin сам выберет необходимые настройки в зависимости от типа и плотности вашего проекта. Теперь вы можете просто экспортировать артборд в Зеплин, как вы обычно и делаете. Используйте Cmd + E или воспользуйтесь меню “Plugins > Zeplin > Export Selected Artboards…”.
Когда экспорт закончен, программа отобразит готовые исходники. Вот как это выглядит:

Используйте опцию “Make Exportable”, если хотите, чтобы исходники были того же размера, что и соответствующие слои, это простая и очень удобная функция.
Исходники с прозрачным фоном
Во многих случаях может понадобиться добавить отступы вокруг иконок. Скажем, у вас есть иконка 36×36 px, но вам нужно экспортировать ее в изображение размером 48x48px с прозрачным фоном.
И тут на помощь приходит опция “Slice” в Sketch:
Теперь слайс экспортирован как изображение 48×48 px (с прозрачным фоном). Вот как это выглядит в Zeplin:

Помните: по умолчанию слайсы тоже имеют цвет фона артборда. Убедитесь, что опция “Include in Export” (включить в экспорт) отключена для цвета фона артборда:

Сохраняем единство групп стилей
Zeplin.io нормально отображает все слои файла Sketch, даже если они сгруппированы. Возможно, вы захотите управлять некоторыми группами слоев, как одним слоем. В версии 1.0 это возможно! Просто допишите “-g-” в начале имени слоя. Также есть небольшой плагин, который помогает сделать то же самое:
“Plugins > Zeplin > Utilities > Exclude Sublayers” или используйте горячие клавиши “Cmd + Shift + X”.

Давайте протестируем его на иконке, в которой 8 разных слоев.

Применим опцию “Exclude Sublayers”. Она автоматически добавляет “-g-” в начале имени слоя:
И вот как экспорт выглядит в Zeplin, как один слой:
Допинг для аналитики: почему стоит обратить внимание на Apache Zeppelin
Все рано или поздно приходят к аналитике за данными. В больших многопользовательских играх (да и синглплеере) без этого уже вообще никуда. Сколько пользователей предпочитают новый режим; где слабые места монетизации; куда смотреть геймдизайнерам, чтобы повысить вовлеченность игроков; и еще миллион вещей — подсчитывается вообще всё. И всё это влияет на решения, которые потом принимают разработчики.
А вот внедряют аналитику все по-разному: кто-то покупает сторонние решения (просто, но негибко), кто-то пишет под себя (долго и дорого), а кто-то пока просто считает несколько базовых метрик силами программистов и не заморачивается.
Поэтому я расскажу об инструменте, который будет полезен для всех. Кто только начинает выстраивать аналитику — сможет «на коленке» создать систему с нуля, а компании с уже готовыми решениями — «бустануть» свой подход.

Речь пойдет об Apache Zeppelin. Это многофункциональная интерактивная оболочка, которая позволяет выполнять запросы к различным источникам данных, обрабатывать и визуализировать результаты.
Достаточно близкий аналог — Jupyter Notebook, но Zeppelin несколько более заточен под работу с базами данных. Он использует концепцию «интерпретаторов» — плагинов, которые обеспечивают бэкэнд для какого-либо языка и/или БД.
Zeppelin, как и Jupyter, для пользователя выглядит как набор файлов-ноутбуков, состоящий из параграфов, в которых пишутся и исполняются запросы. С помощью встроенных визуализаторов ноутбук с набором запросов легко превратить в полноценный дашборд с данными.
Намеренно не будем касаться вопросов установки и настройки — это есть и в документации на сайте, и в сети можно найти несколько туториалов под разные БД. Цель статьи — рассказать о пользовательской стороне вопроса, интересных применениях инструмента (в том числе не самых очевидных) и преимуществах, которые аналитики могут из него извлечь, вне зависимости от того, каким решением они уже пользуются.
В качестве примеров расскажу, для чего мы используем его в Pixonic (как раз тот кейс, когда в компании уже есть собственная производительная система аналитики).
Итак, пойдем по порядку.
Всеядность Zeppelin
Комбинирование различных источников данных — в рамках одного дашборда
— одно из его ключевых преимуществ. В рамках стандартной сборки включено внушительный набор интерпретаторов (к NoSQL и реляционным базам).
На практике это дает следующее:
Zeppelin + Python/R
Zeppelin — это не только веб-интерфейс для различных баз данных, но и может выступать интерактивной оболочкой для выполнения скриптов на языках программирования. В него входят интерпретаторы для R и Python, потому он вполне может выступать альтернативой привычным RStudio и Jupyter. Да, он предоставляет меньше возможностей, чем специализированные IDE (например, нет автоподстановки), но это компенсируется преимуществами, о которых поговорим ниже.
В связке с тем же Python’ом могущество Zeppelin многократно возрастает: тут тебе и возможность получения данных по API из сторонних сервисов (привет предыдущему пункту), и возможность производить обработку данных помимо обычных запросов к БД, а также автоматизация этих процессов. Zeppelin поддерживает обновление дашбордов по крону без лишних телодвижений (опять же, беглый взгляд на решения коллег показывает, что эту, вроде бы тривиальную задачу, порой приходится решать весьма хитровыдуманными способами). Ну и на сладкое: в нем есть встроенная система контроля версий — примитивная, но достаточная для большинства задач аналитиков.
Мы в компании активно используем Python наряду с AppMetr (внутренняя система аналитики) для проведения сложной обработки данных. Потому, идея попробовать Zeppelin появилась именно применительно к нашим скриптам — мы увидели в этом потенциал упростить ряд рутины, связанной, например, с визуализацией результатов.
Визуализация всего на свете — одним кликом
Zeppelin может отображать выведенные в параграфе данные в виде нескольких базовых визуализаторов, работающих по принципу сводных диаграмм: в интерфейсе выбираются поля, по которым будут строиться оси и как будут агрегироваться выводимые значения. Получившиеся диаграммы кликабельны и позволяют с легкостью посмотреть данные в разных разрезах.
Эта, с виду скромная, функциональность покрывает до 95% задач аналитиков по визуализации результатов. Можно прекратить бесконечный экспорт выгрузок в Excel только для построения графика, и даже забыть такие страшные слова как matplotlib, bokeh и ggplot2 — результаты работы скриптов также превращаются в графики парой кликов.
Впрочем, для более сложных визуализаций названия графических библиотек можно вспомнить снова — Zeppelin имеет встроенную интеграцию с самыми популярными графическими библиотеками для Python и R:
Совместная работа и настройка интерфейсов
Zeppelin может работать локально и использоваться просто как инструмент аналитика, но если развернуть его на сервере, можно при желании превратить его в корпоративный аналитический сервис с авторизацией через LDAP и настройками доступа. В зависимости от потребностей в аналитике, он может выступать как набором дашбордов по метрикам проекта, так и общим хранилищем скриптов и выгрузок, или, например, пространством для совместной работы аналитиков. Приятный бонус: пропадает необходимость обмениваться какими-то файлами или заводить новый док в Confluence — можно просто скинуть ссылку на дашборд.
В этом аспекте важную роль играет гибкость в настройке интерфейса и возможность генерировать простые формы для ввода значений. Конечно, аналитики чувствуют себя комфортно при виде SQL запросов и коде на R, но вот неподготовленных юзеров это может вгонять в ступор. Поэтому в дашборде Zeppelin можно скрыть код (что, например, проблема для Jupyter’а), сделать поля для ввода дат и других меняющихся параметров и отдать заказчику опрятную и понятную форму.
В нашей компании многие процессы завязаны на аналитику, поэтому разным отделам периодически нужны какие-то специфические выгрузки, например пересчитать балансную таблицу по свежим данным. Для таких вещей у нас давно написаны скрипты, но их еще должен кто-то запускать. А вы пробовали когда-нибудь научить пользоваться Jupyter’ом 20 геймдизайнеров? В итоге мы элегантно решили эту проблему, переложив скрипты в Zeppelin, где, например, ГД могут получить нужные им данные, просто нажав одну кнопку. Или не одну:
Что очень важно в этом моменте — так это то, что вся подготовка интерфейсов и настройка происходит исключительно силами самих аналитиков, без привлечения программистов (или, упаси боже, UX-ров).
Преимущества параллельных процессов
Zeppelin работает в несколько процессов, из чего вытекает интересный бонус — он позволяет запускать отдельный инстанс Python’а как для каждого ноутбука, так и для каждого юзера. Таким образом, без хитрых настроек можно запускать несколько объемных скриптов обработки параллельно — просто делая это в разных ноутбуках, и продолжать работу не дожидаясь завершения. Это работает и в случае локальной копии, а при разворачивании на сервере — так и вообще можно вынести часть вычислений с локальных компьютеров, выполняя их на сервере.
Встраивание параграфов в сайты
Если у вас развернут Zeppelin на сервере, то можно получить ссылку на любой из ваших параграфов (с результатами запроса или графиком) и опубликовать его как iframe на сайте (это делается очень просто, на сайте есть туториал). В практике аналитиков нечасто нужно публиковать какие-то результаты на внешних ресурсах, но это может быть очень удобно для добавления визуализаторов во внутренних сервисах (в том же Confluence). Так можно создавать отчеты, в которых есть интерактивные формы и визуализаторы прямо в тексте.
Self-describing reports
Поддержка markdown позволяет добавлять в дашборды, помимо графиков и таблиц, параграфы с форматированным текстом. В результате можно делать наглядные отчеты с описаниями, где пользователь сразу может посмотреть данные по какой-то проблеме, увидеть это все на графиках и прочитать интерпретацию результатов от аналитиков. В отличии от Jupyter’а, в котором также есть поддержка markdown, в Zeppelin делать интерактивные формы и визуализировать результаты получается намного быстрее, а результат получается более аккуратным и доступным для конечного пользователя, что немаловажно.
Таким образом, это быстрая и наглядная альтернатива обычным исследованиям аналитиков. Как правило, работа аналитиков строится так: аналитики получают задачу изучить какой-то аспект игры. Они готовят данные, проверяют гипотезы, визуализируют подтверждающие результаты, скажем, диаграммами и пишут отчет (например, в confluence). Это правильный, но довольно кропотливый процесс. В нашем же случае можно не тратя лишнего времени набросать ноутбук с этими самыми выгрузками и скриптами, тут же проиллюстрировать результаты графиками, а в соседних параграфах описать свои выводы:
Конечно, Zeppelin есть за что поругать, он все еще не всегда стабильно работает (все же это опенсорс), веб-интерфейс кушает много оперативной памяти, кому-то может не хватать функций полноценных IDE. Но уже есть ряд интересных юзкейсов, где он может быть полезен — потому он однозначно заслуживает внимания аналитиков (ну и, конечно, чем больше будет коммьюнити, тем лучше может он стать в перспективе).
Для небольших компаний он может стать основным инструментом, так как позволяет надстроить полноценную систему аналитики над базой данных. Для более крупных компаний с уже сложившимся инструментарием аналитики — полезным дополнением, который не заменит основную систему, но даст несколько полезных преимуществ.
Sketch и Zeplin: помощь дизайнерам и разработчикам в сотрудничестве
Russian (Pусский) translation by Marat Amerov (you can also view the original English article)
Сотрудничество между дизайнерами и разработчиками имеет важное значение для успеха веб-проекта, и это показатель успеха команды. Хотя использование одного и того же рабочего пространства неоценимо, использование онлайн-источника, помогающего в этом сотрудничестве, невероятно полезно. В этой статье мы рассмотрим Zeplin и то, как он работает в сочетании с Sketch, чтобы объединить команды.
Пару слов о Sketch
Около шести месяцев назад, когда я переехал на работу, мне было предложено попробовать Sketch. Самое замечательное в этом программном обеспечении заключается в том, что оно специально ориентировано на создание интерфейсов и дизайна иконок; от артбордов с конкретными размерами для веб, мобильных и иконок, до функций, которые помогают улучшить процесс проектирования, Sketch является обязательным для дизайнеров.
Кроме того, кривая обучения, если вы являетесь промежуточным пользователем Photoshop или Illustrator, близка к нулю.
Вот несколько примеров, которые дают вам обзор того, что вы можете сделать с помощью Sketch:
«Я разработчик, я никогда не использовал Sketch!»
В последние годы дизайнеры научились сотрудничать между собой, используя инструменты, такие как InVision, но на этой платформе все еще не хватает функций, которые позволяют быстро организовать команды разработчиков.
Мы не должны просить разработчиков быть опытными в тех же инструментах, которые используют дизайнеры для макетов. Тем не менее, мы не должны требовать от дизайнеров отказаться от того, что они делают лучше всего: дизайн! Построение «документа спецификации» каждый раз, когда они передают дизайн, далеко от «agile» и может отнимать много времени впустую между передачей проектов и необходимостью итерации при необходимости.
Zeplin
Здесь Zeplin выходит в сцену.
Это позволяет дизайнерам загружать свои каркасы или визуальные проекты прямо из Sketch и добавлять их в папки проектов в Zeplin. Хорошая вещь? Аннотации автоматически добавляются к проектам (размеры, цвета, поля и даже CSS-предложения для определенных элементов), которые предоставят вам онлайн-репозиторий, в который можно добавить свою команду.
«Zeplin отлично работает как единственный источник истины, когда он используется как таковой.
Экспорт проектов из Sketch в Zeplin
Вот как начать проект:
В Sketch выберите отдельные объекты и сделайте их экспортируемыми. Это позволит вашей команде разработчиков экспортировать каждый элемент из Zeplin позже. Вот как это работает:
Работа с Zeplin
В Zeplin вы можете перемещаться между проектами и легко изучить все компоненты внутри них. Выяснение характеристик некоторых элементов также интуитивно; выберите нужный элемент, тогда вся соответствующая информация появится в столбце справа.
.png)
Разработчики: вот как это работает, как только вы открыли веб-инструмент и залогинились:
Если команда дизайнеров разрешала экспортировать элементы при импорте проектов в Zeplin, команда разработчиков должна иметь возможность экспортировать отдельные ассеты. Ассеты будут доступны для загрузки в формате SVG и трех разных размерах PNG.
Почему ваша команда должна сделать движение в эту сторону
Работа с Zeplin имеет много преимуществ, вот несколько примеров:
Попробуйте это!
Deliver on the promise of design
Designers have published 6,860,867
Leading product teams use Zeplin
Publish designs for development
Go beyond specs. With Zeplin, you can publish finalized designs from Figma, Sketch, Adobe XD and Photoshop.
Developers get a «locked» design to build from, while designers can iterate on the next great release.
Zeplin is the source of truth for finalized designs, if it’s not in Zeplin it won’t be in the shipped product.
Zeplin is the source of truth for finalized designs, if it’s not in Zeplin it won’t be in the shipped product.
Bring together the multidisciplinary team
An accessible workspace that is friendly to non-designers including developers, product managers, copywriters and more.
Zeplin also helps the team collaborate by providing much needed organization and structure to native design files.
Zeplin provides an inclusive workspace where team members from varying disciplines like product managers, UX writers and more can come together to deliver on designs.
Zeplin provides an inclusive workspace where team members from varying disciplines like product managers, UX writers and more can come together to deliver on designs.
Я полюбил верстку после этого: Zeplin в бою
Иногда я спрашивал себя и Гугл: «Почему мне бывает стыдно быть верстальщиком». Ну, знаете, когда не мог на глазок определить, какой передо мной шрифт: open sans с font-weight: bold, или open sans bold с font-weight: normal — либо случайно узнавал, что «ой, забыли тебе сказать, масштаб был не 1920×1080, а 2560×1440».
Весной 2015-го, придя в uKit, я узнал о Sketch — и увидел, как шаблоны стали появляться с красивыми и одинаковыми метками размеров относительно друг друга и очень подробным описанием.
Тогда мне захотелось большего. И буквально через несколько месяцев вышел Zeplin 1.0. Это приложение изменило мое представление о верстке в целом — потому что оно по-настоящему делает жизнь верстальщика счастливой.
Что такое Zeplin и зачем он нужен
Это приложение под Mac и Windows с очень быстрой и неглючной веб-версией (альтернатива для Linux), которое сэкономит вам кучу сил, времени и нервов. Особенно при работе в команде — ведь у него есть интеграция со Slack.
В связке со Sketch вы можете окончить версионную войну файлов и удобно поддерживать макеты в живом состоянии. Когда сложные экраны не перегружены колоссальным количеством слоев и групп слоев, дизайнеру можно легко и на лету вносить мелкие правки — верстальщик увидит их сразу.
Но главное в Zeplin — он позволяет кликать по любому простому векторному объекту на холсте и смотреть всю доступную информацию о нем.
Ровно ту информацию, которую заложил дизайнер — будь то точный размер холста, точные размеры каждого элемента, точные отступы, тени, толщины линии, прозрачности или CSS-коды эффектов.
Еще одна приятность — работа с контентом. Например, можно кликнуть по тексту на макете, и Zeplin позволит скопировать текст. Также вы можете тегировать контент (холсты) внутри папки с проектом и делать в них пометки.
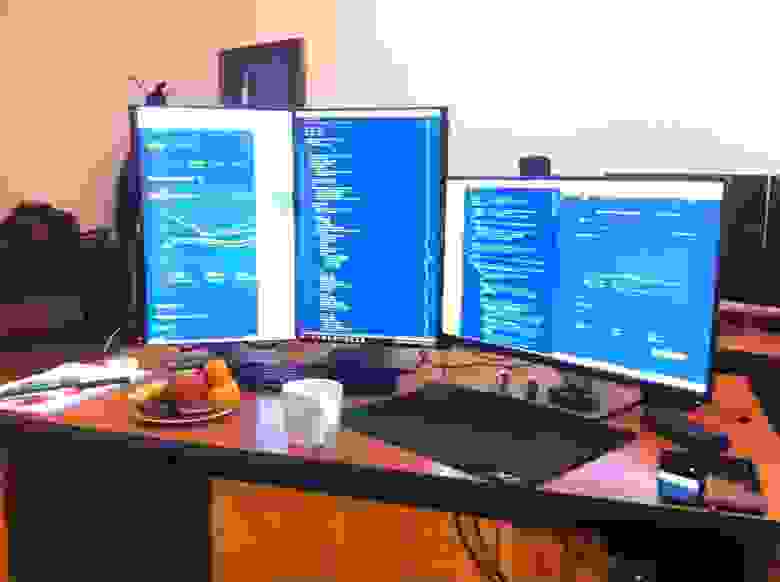
А еще эта штука идеально подходит для работы на трех мониторах:

Три монитора — меньше альт-табить.
Например: средний монитор всегда с кодом. Большой горизонтальный — отображает страницу и, при необходимости, еще одно окно с кодом. На третьем можно держать отладчик DOM-дерева или несколько окон консоли.
Но ведь.
Да, подобное приложение есть и у фотошопа. Но, как и у всего Ps, его юзабилити кажется чрезмерно громоздким. Плюс есть сложности с определением объектов — и если размеры некоторых элементов худо-бедно показываются, то относительные межэлементные расстояния — нет. А это фатальный недостаток.

Интерфейс того же Adobe Brackets содержит много ненужного и мешает фокусироваться на правильном переносе макета.
К великому счастью, в Zeplin есть поддержку фотошоп-макетов — специальный плагин требует минимума знаний о том, как это лучше экспортировать.

Кстати, в последней версии Ps плагин Zeplin встроен из коробки!
Для чистоты эксперимента скажу, что накладки с распознаванием фотошоп-макетов иногда встречаются и у Zeplin — например, он не всегда аккуратно распознает межстрочные интервалы в больших блоках текста.
Но такие моменты должны быть частью договора с дизайнером. Ведь разбивать большие куски на разные объекты правильнее — хотя бы потому, что так удобнее работать.
Как внедрить это в команду
Расскажу, как мы сделали у себя. У нас как: мой отдел верстальщиков — 4 человека — и равный по власти начальник дизайнеров, у которого толпа ребят в штате и на аутсорсе.
Задача облегчалась тем, что все дизайнеры уже сидели на Sketch.
N.B. Совет — предварительно убедите ваших дизайнеров делать макеты не в фотошопе. Например, наглядно показав им разницу отображения содержимого макетов при увеличении в Zeplin во время работы.

Слева — макет, сделанный в фотошопе. Справа — в скетче. В фотошопном видны следы размытия: вроде мелочь, а неприятно.
Дальше вам потребуется сделать три простых шага.
Шаг 1. Заинтересовать, сказав всем: «Пиксель-перфект — не миф и не утопия, а вполне себе реально при правильном инструментарии».
Шаг 2. Договориться с дизайнерами. Обсудить, что нужно прорисовывать и указывать в макетах, а что нет. Да, если ваш дизайнер все еще использует Photoshop, для загрузки в Zeplin достаточно преобразовать макет в смарт-объект и нажать еще 3 кнопки.
Шаг 3. Раздать верстальщикам инвайты, чтобы они вошли в проект и стали радоваться жизни — им больше не нужно помнить о масштабах и экранных линейках при проверке и разработке макета.
Как c ним работается
1. Открываем макет на одном экране. Набрасываем верстку на втором, просто смотря на макет, — продумываем, что делать, как делать, сколько делать.
При этом вы уже точно знаете, сколько потребуется div-элементов, и как это распарсить под React, JQ или просто лендинг. А значит, остается время прикинуть, что применить нового, чтобы немного вырасти на этой конкретной задаче.
Функционал, который автоматически собирает все встречающиеся цвета в переменные, очень сильно экономит время. Например, если выяснится, что «нужен черный почернее», — достаточно будет просто поменять цвет в одной общей переменной, и он сразу применится ко всем.
3. Дальше разбираемся с версткой и стилями элементов — выбираем элемент в WYSIWYG-режиме на странице, жмем и сразу видим все или почти все, что нужно знать о нем.
Остается поэлементно обрамить верстку в стили. Я обычно иду сверху-вниз — от стилизации контейнеров к внутренним элементам.
Тут Zeplin заметно экономит время. Можно писать стили, просто смотря на макет, и редко отрываясь на использование браузера, чтобы проверить более-менее крупные сущности — не ошибся ли где синтаксически.

Также из приятного — экспорт сразу в готовый CSS, LESS, SASS, SCSS или Stylus. Удобно.
Как-то у меня потерялись буквы Ё и Й
Zeplin 1.0 — это молодое приложение и, по сути, еще находится в бете. А беты без багов не бывает.
Основные проблемы при работе связаны с переносом текста: в процессе он может потерять Й и Ё. Или заменить И на Й на кнопке. Иногда — но это скорее по ошибке дизайнера — внести значок вопроса или набор букв вместо пробела в тексте.

Особая любовь у Zeplin к замене пробелов и буквы И — примеры из разных проектов.
Но даже несмотря на это — копировать тексты одним кликом из макета и вставлять их в нужное место в коде куда быстрее, чем ковырять файлик с текстами где-то в облаке.
Случаются забавные моменты при отображении размеров — но это, опять же, человеческий фактор. Как-то один фриланс-дизайнер напутал с размерностью: он считал, что 1 условная единица это — 1px, а Zeplin — что 1pt.
Но вообще, дело в том, что Zeplin обычно в точности показывает макет, который сделал дизайнер. Так что вы легко можете встретить полпикселя в информации об элементе.

Дробные значения размеров (height: 105.5px) — некий ад перфекциониста.
Есть еще одна очень обидная особенность — нельзя просто в два клика скачать любой выбранный объект. Такая же проблема может возникнуть с картинками.
Конечно, если речь про стандартные иконки, их можно взять из иконочных шрифтов или подключить текстурой из открытых библиотек. А вот если это эксклюзивная картинка, иконка или логотип — тут сначала дизайнер должен в настройках исходника в Sketch указать экспорт конкретного ассета. Да, с фотошопом так, опять же, не получится.
Вот уже второй год, как я снова полюбил верстку. Делитесь своими рецептами и инструментами для получения удовольствия от рабочего процесса.
Задавайте вопросы про Zeplin. Это мировая вещь — на мой взгляд, самое светлое, что случилось между дизайном в клиент-сайдом за последнее время.


.png)
.png)