dom что это программирование
Введение
Что такое Объектная Модель Документа (DOM)?
Объектная Модель Документа (DOM) – это программный интерфейс (API) для HTML и XML документов. DOM предоставляет структурированное представление документа и определяет то, как эта структура может быть доступна из программ, которые могут изменять содержимое, стиль и структуру документа. Представление DOM состоит из структурированной группы узлов и объектов, которые имеют свойства и методы. По существу, DOM соединяет веб-страницу с языками описания сценариев либо языками программирования.
Веб-страница – это документ. Документ может быть представлен как в окне браузера, так и в самом HTML-коде. В любом случае, это один и тот же документ. DOM предоставляет другой способ представления, хранения и управления этого документа. DOM полностью поддерживает объектно-ориентированное представление веб-страницы, делая возможным её изменение при помощи языка описания сценариев наподобие JavaScript.
Стандарты W3C DOM и WHATWG DOM формируют основы DOM, реализованные в большинстве современных браузеров. Многие браузеры предлагают расширения за пределами данного стандарта, поэтому необходимо проверять работоспособность тех или иных возможностей DOM для каждого конкретного браузера.
Например: стандарт DOM описывает, что метод getElementsByTagName в коде, указанном ниже, должен возвращать список всех элементов
DOM и JavaScript
Вначале JavaScript и DOM были тесно связаны, но впоследствии они развились в различные сущности. Содержимое страницы хранится в DOM и может быть доступно и изменяться с использованием JavaScript, поэтому мы можем записать это в виде приблизительного равенства:
API (веб либо XML страница) = DOM + JS (язык описания скриптов)
DOM спроектирован таким образом, чтобы быть независимым от любого конкретного языка программирования, обеспечивая структурное представление документа согласно единому и последовательному API. Хотя мы всецело сфокусированы на JavaScript в этой справочной документации, реализация DOM может быть построена для любого языка, как в следующем примере на Python:
Для подробной информации о том, какие технологии участвуют в написании JavaScript для веб, смотрите обзорную статью JavaScript technologies overview.
Каким образом доступен DOM?
Вы не должны делать ничего особенного для работы с DOM. Различные браузеры имеют различную реализацию DOM, эти реализации показывают различную степень соответствия с действительным стандартом DOM (это тема, которую мы пытались не затрагивать в данной документации), но каждый браузер использует свой DOM, чтобы сделать веб страницы доступными для взаимодействия с языками сценариев.
При создании сценария с использованием элемента
Форум
Справочник
Введение. DOM в примерах.
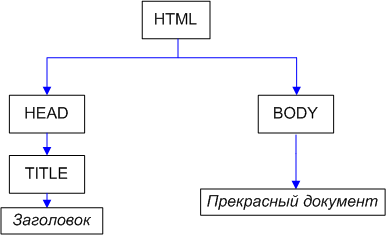
Простейший DOM
Построим, для начала, дерево DOM для следующего документа.
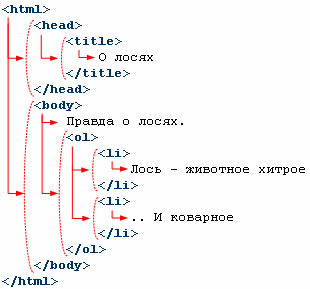
Пример посложнее
Рассмотрим теперь более жизненную страничку:
А вот так выглядит дерево, если изобразить его прямо на HTML-страничке:
Кстати, дерево на этом рисунке не учитывает текст, состоящий из одних пробельных символов. Например, такой текстовый узел должен идти сразу после
- . DOM, не содержащий таких «пустых» узлов, называют «нормализованным».
Пример с атрибутами и DOCTYPE
Рассмотрим чуть более сложный документ.
Однако, в веб-программировании в эти дебри обычно не лезут, и считают атрибуты просто свойствами DOM-узла, которые, как мы увидим в дальнейшем, можно устанавливать и менять по желанию программиста.
Вообще-то это секрет, но DOCTYPE тоже является DOM-узлом, и находится в дереве DOM слева от HTML (на рисунке этот факт скрыт).
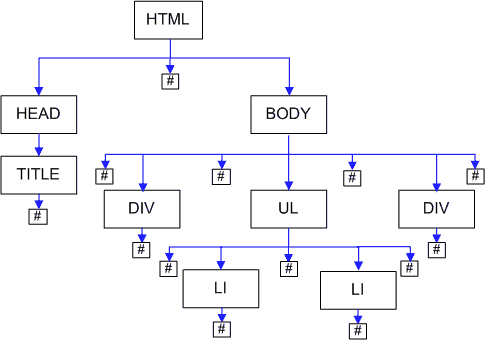
Нормализация в различных браузерах
При разборе HTML Internet Explorer сразу создает нормализованный DOM, в котором не создаются узлы из пустого текста.
На рисунке для краткости текстовые узлы обозначены просто решеткой. У body вместо 3 появилось 7 детей.
Opera тоже имеет чем похвастаться. Она может добавить лишний пустой элемент «просто от себя».
У меня получается 3 для IE, 7 для Firefox и 8 (!?) для Opera.
На практике эта несовместимость не создает больших проблем, но нужно о ней помнить. Например, разница может проявить себя в случае перебора узлов дерева.
Возможности, которые дает DOM
Зачем, кроме красивых рисунков, нужна иерархическая модель DOM?
Каждый DOM-элемент является объектом и предоставляет свойства для манипуляции своим содержимым, для доступа к родителям и потомкам.
В современных скриптах этот метод почти не используется, случаи его правильного применения можно пересчитать по пальцам.
Разберем подробнее способы доступа и свойства элементов DOM.
Доступ к элементам
Начнем с вершины дерева.
document.documentElement
document.body
Типы DOM-элементов
У каждого элемента в DOM-модели есть тип. Его номер хранится в атрибуте elem.nodeType
Всего в DOM различают 12 типов элементов.
Остальные типы в javascript программировании не используются.
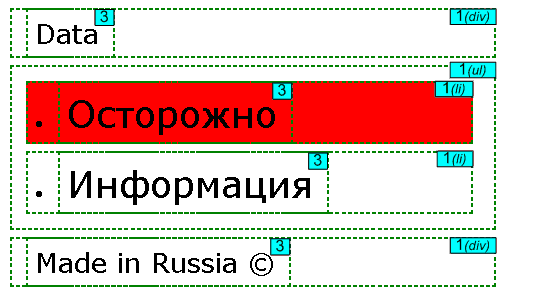
Пример
Например, вот так выглядел бы в браузере документ из примера выше, если каждый видимый элемент обвести рамкой с цифрой nodeType в правом верхнем углу.
Дочерние элементы
Этих свойств вполне хватает для удобного обращения к соседям.
Свойства элементов
Рассмотрим здесь еще некоторые (не все) свойства элементов, полезные при работе с DOM.
tagName
Атрибут есть у элементов-тегов и содержит имя тега в верхнем регистре, только для чтения.
style
Это свойство управляет стилем. Оно аналогично установке стиля в CSS.
Например, можно установить element.style.width :
Исходный код этой кнопки:
Например, для установки свойства z-index в 1000, нужно поставить:
innerHTML
Когда-то это свойство поддерживалось только в IE. Теперь его поддерживают все современные браузеры.
Оно содержит весь HTML-код внутри узла, и его можно менять.
Свойство innerHTML применяется, в основном, для динамического изменения содержания страницы, например:
className
Это свойство задает класс элемента. Оно полностью аналогично html-атрибуту «class».
Что такое DOM и зачем он нужен?
На этом уроке мы рассмотрим, что такое DOM, зачем он нужен, а также то, как он строится.
Что такое DOM
DOM – это объектная модель документа, которую браузер создаёт в памяти компьютера на основании HTML-кода, полученного им от сервера.
Если сказать по-простому, то HTML-код – это текст страницы, а DOM – это набор связанных объектов, созданных браузером при парсинге её текста.
В Chrome исходный код страницы, который получает браузер, можно посмотреть во вкладке «Source» на панели «Инструменты веб-разработчика».
В Chrome инструмента, с помощью которого можно было бы посмотреть созданное им DOM-дерево нет. Но есть представление этого DOM-дерева в виде HTML-кода, оно доступно на вкладке «Elements». С таким представлением DOM веб-разработчику, конечно, намного удобнее работать. Поэтому инструмента, который DOM представлял бы в виде древовидной структуры нет.
Для работы с DOM в большинстве случаев используется JavaScript, т.к. на сегодняшний день это единственный язык программирования, скрипты на котором могут выполняться в браузере.
Зачем нам нужен DOM API? Он нам нужен для того, чтобы мы могли с помощью JavaScript изменять страницу на «лету», т.е. делать её динамической и интерактивной.
DOM API предоставляет нам (разработчикам) огромное количество методов, с помощью которых мы можем менять всё что есть на странице, а также взаимодействовать с пользователем. Т.е. данный программный интерфейс позволяет нам создавать сложные интерфейсы, формы, выполнять обработку действий пользователей, добавлять и удалять различные элементы на странице, изменять их содержимое, свойства (атрибуты), и многое другое.
Сейчас в вебе практически нет сайтов в сценариях которых отсутствовала бы работа с DOM.
Из чего состоит HTML-код страницы
Перед тем, как перейти к изучению объектной модели документа необходимо сначала вспомнить, что из себя представляет исходный код веб-страницы (HTML-документа).
Исходный код веб-страницы состоит из тегов, атрибутов, комментариев и текста. Теги — это базовая синтаксическая конструкция HTML. Большинство из них являются парными. В этом случае один из них является открывающим, а другой – закрывающим. Одна такая пара тегов образует HTML-элемент. HTML-элементы могут иметь дополнительные параметры – атрибуты.
В документе для создания определённой разметки одни элементы находятся внутри других. В результате HTML-документ можно представить как множество вложенных друг в друга HTML-элементов.
В качестве примера рассмотрим следующий HTML код:
Теперь рассмотрим, как браузер на основании HTML-кода строит DOM-дерево.
Как строится DOM-дерево документа
Как уже было описано выше браузер строит дерево на основе HTML-элементов и других сущностей исходного кода страницы. При выполнении этого процесса он учитывает вложенность элементов друг в друга.
В результате браузер полученное DOM-дерево использует не только в своей работе, но также предоставляет нам API для удобной работы с ним через JavaScript.
При строительстве DOM браузер создаёт из HTML-элементов, текста, комментариев и других сущностей этого языка объекты (узлы DOM-дерева).
В большинстве случаев веб-разработчиков интересуют только объекты (узлы), образованные из HTML-элементов.
При этом браузер не просто создаёт объекты из HTML-элементов, а также связывает их между собой определёнными связями в зависимости от того, как каждый из них относится к другому в коде.
Элементы, которые находятся непосредственно в некотором элементе являются по отношению к нему детьми. А он для каждого из них является родителем. Кроме этого, все эти элементы по отношению друг к другу являются сиблингами (братьями).
Чтобы получить DOM-дерево так как его строит браузер, необходимо просто «выстроить» все элементы в зависимости от их отношения друг к другу.
Создание DOM-дерева выполняется сверху вниз.
При этом корнем DOM-дерева всегда является сам документ (узел document ). Далее дерево строится в зависимости от структуры HTML кода.
Например, HTML-код, который мы рассматривали выше будет иметь следующее DOM-дерево:
Объектная модель документа: что такое DOM и чем не является?
Что такое DOM, и где ее искать? Разбираемся, как выглядит объектная модель документа, для чего нужна и чем отличается от простого HTML-кода.
Объектная модель документа, aka DOM, – это интерфейс, с помощью которого программы могут работать с контентом, структурой и стилями веб-страницы. Проще говоря – это набор методов, которые можно вызвать, и свойств, к которым можно обратиться.
Чтобы лучше разобраться, что такое объектная модель документа, давайте посмотрим, как она создается.
Создание веб-страницы
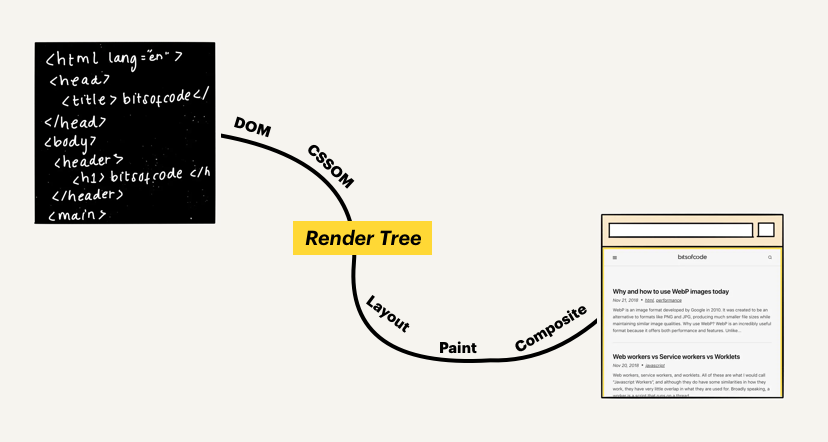
Путь от исходного HTML в вашем файле до отображения в браузере оформленной страницы, с которой можно взаимодействовать, называется критическим путем отрисовки (critical rendering path). Его можно разбить на два больших этапа:
Дерево рендера, или дерево визуализации, – это специальная структура, состоящая из HTML-элементов, которые будут отображены на странице, и связанных с ними стилей. Это дерево собирается из двух компонентов:
Таким образом, формирование DOM предшествует формированию готовой страницы.
Как выглядит DOM?
DOM – это объектное представление исходного HTML-документа, попытка преобразовать его структуру и содержимое в объектную модель, с которой смогли бы работать различные программы.
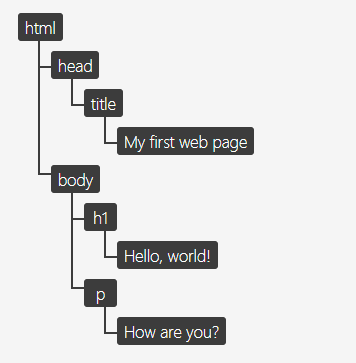
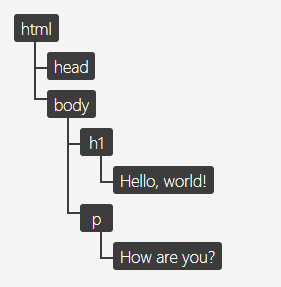
Для примера возьмем простой документ:
Он может быть представлен в виде дерева узлов:
Чем DOM не является?
Возможно, пример выше заставил вас подумать, что DOM – это то же самое, что и исходный HTML-документ, или то, что вы видите в браузере в консоли разработчика. Это не совсем так. И вместо того, чтобы описывать, что такое DOM, попробуем разобраться, чем DOM не является.
DOM – это не HTML-код
Безусловно, DOM создается из исходного HTML-кода. Но объектная модель не всегда полностью соответствует своему прообразу. Почему так происходит?
Невалидный HTML
DOM всегда валидна, поэтому в процессе создания браузер может поправить некоторые ошибки исходного кода, например, добавить пропущенный tbody или закрыть какой-нибудь незакрытый тег.
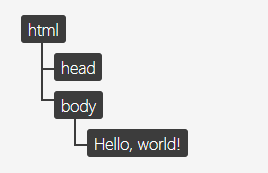
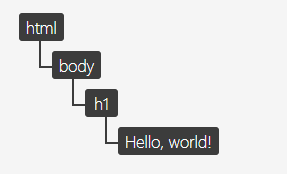
Например, такой невалидный HTML-код:
превратится в такую валидную объектную модель:
Браузер самостоятельно добавил теги head и body, которые требуются по спецификации.
Модификация с помощью JavaScript
DOM позволяет не только просматривать содержимое страницы, но и взаимодействовать с ним, изменять. Это не статичное отображение, а живой ресурс.
Например, с помощью JavaScript можно создать дополнительные элементы:
DOM после этого обновится, а исходный HTML, разумеется, останется таким же, как был.
Страница может заполняться контентом, полученным асинхронно с сервера с помощью AJAX-запросов. Эта операция также не затрагивает исходный код, но изменяет объектную модель.
DOM – это не код страницы
Аналогично, то, что вы видите, нажав Просмотреть код страницы (горячая комбинация Ctrl+U ), также не является объектной моделью документа, ведь по сути это и есть исходный HTML-код.
Впрочем, если вы используете какой-нибудь шаблонизатор и рендерите HTML на сервере, исходный код страницы будет отличаться от того кода, который вы видите в браузере.
DOM – это не дерево рендера
Дерево рендера – это то, что вы видите, открыв страницу в браузере. Вы помните, что оно образуется из комбинации DOM и CSSOM.
Дерево рендера состоит только из видимых на экране элементов, и это его ключевое отличие от DOM. Например, вы не найдете здесь элементов, для которых установлено CSS-правило display: none. Они не видны, не занимают места на странице и не участвуют в рендере.
Видите скрытый с помощью инлайнового стиля параграф?
Вы можете найти его в DOM:
но не в дереве рендера:
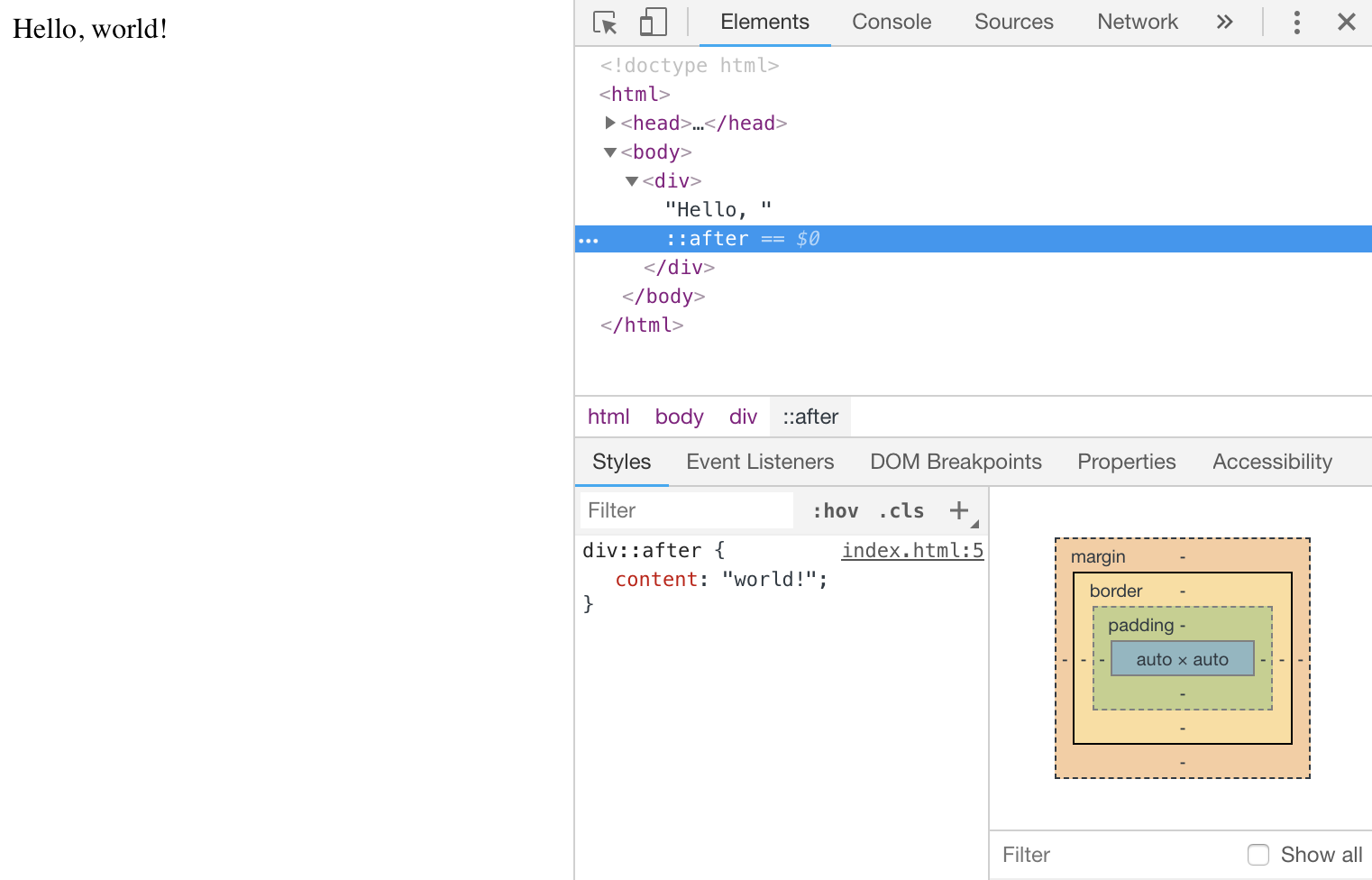
DOM – это не содержимое DevTools
Тут разница не такая очевидная, как в случае дерева рендеринга. Панель разработчика имеет максимально близкую к DOM реализацию, но все же они не идентичны. В DevTools можно найти информацию, которой нет в DOM.
Так что в инструментах разработчика псевдоэлементы есть:
а в DOM – нет. Именно поэтому с ними нельзя взаимодействовать из JavaScript, ведь они не являются частью объектной модели документа.
Что же такое объектная модель документа?
DOM – это интерфейс HTML-страницы и первый этап ее отрисовки в браузере.
DOM очень близок к другим формам представления исходного HTML-кода, но все же не идентичен им.
Основные характеристики объектной модели:
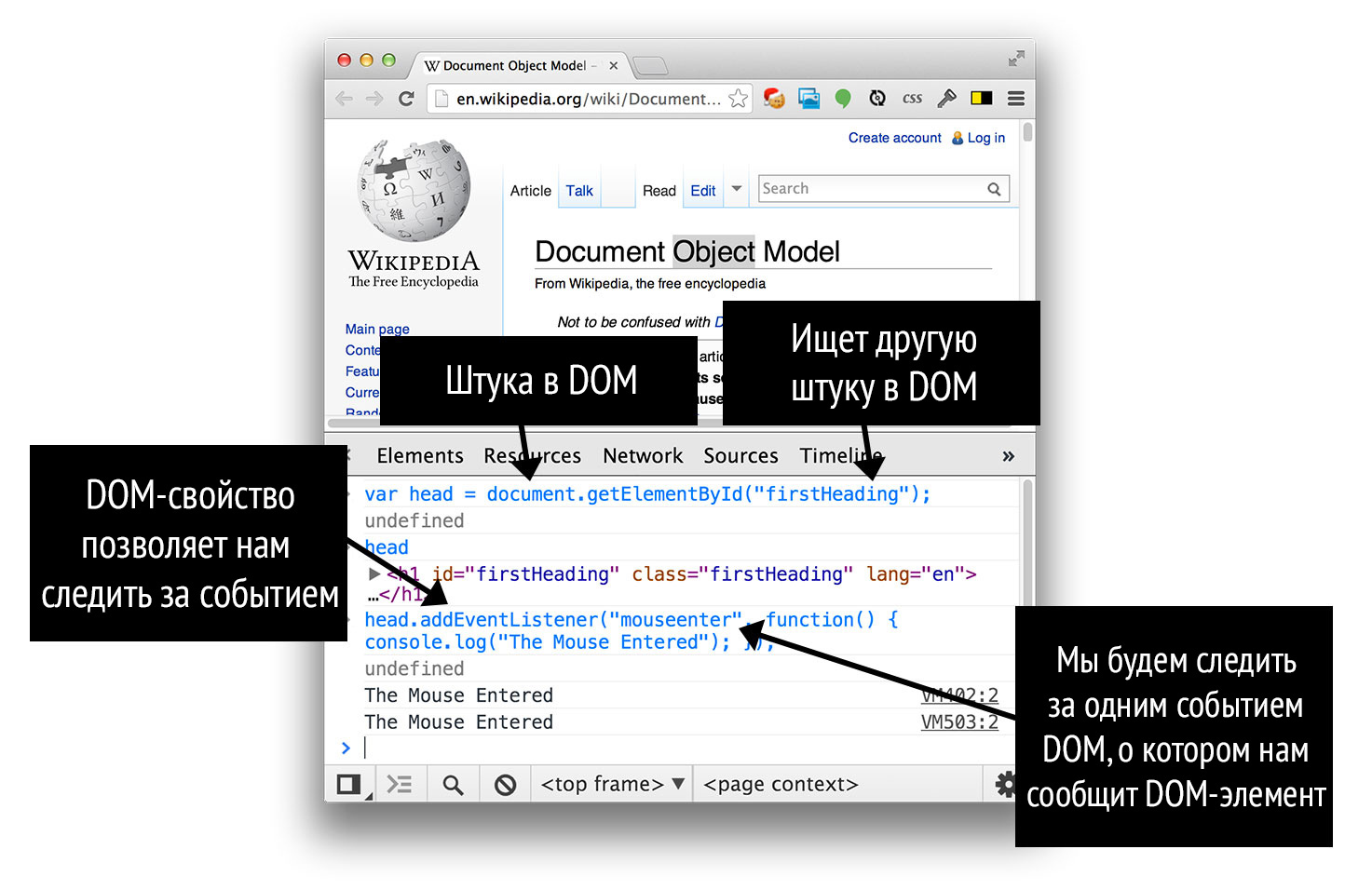
Объектная модель документа – очень полезная штука. Благодаря ей JavaScript может взаимодействовать со страницей, изменять ее содержимое, структуру и стили. Именно благодаря DOM вы можете отслеживать клиентские события.
Например, повесим обработчик события mouseenter на элемент заголовка:
Элемент заголовка здесь – это узел DOM-дерева, к которому мы смогли обратиться с помощью DOM-метода addEventListener. Когда событие наведения мыши произойдет, DOM-элемент распространит его выше по дереву DOM и сообщит нам об этом.
DOM – понятие, специфичное для браузерной среды выполнения кода. Это не JavaScript, а лишь API, которым JavaScript может пользоваться.
В чём разница между узлом и элементом DOM?
Объектная модель документа (Document Object Model, DOM) — это интерфейс, который рассматривает HTML- или XML-документы в виде древовидных структур, каждый узел которых является объектом документа. DOM, кроме того, предоставляет набор методов для выполнения запросов к дереву документа, для изменения его структуры и для выполнения с ним некоторых других действий.
При работе с DOM, кроме того, используется термин «элемент». Элементы очень похожи на узлы, но, всё же, это — не одно и то же. В чём же разница?
1. Узел DOM
Ключ к пониманию различия между узлом и элементом заключается в знании о том, что собой представляет узел.
Если рассматривать ситуацию в общих чертах, то оказывается, что DOM-документ включает в себя иерархию узлов. У каждого узла может быть родитель и (или) потомок.
Посмотрим на следующий HTML-документ:
В документ входит следующая иерархия узлов:
и абзац
Теги в HTML-документе представляют узлы. Интересно то, что обычный текст — это тоже узел. Узел-абзац
▍Типы узлов
Это свойство может иметь одно из следующих значений, представляющих тип узла:
Например, давайте выберем узел-абзац и посмотрим на его свойство nodeType :
В абзаце, кроме того, имеется текстовый узел:
Есть тип узла, который представляет всё дерево узлов документа. Это — Node.DOCUMENT_NODE :
2. Элемент DOM
После того, как мы разобрались с тем, что такое узел DOM, пришло время поговорить том, чем различаются узлы и элементы DOM.
— это всё элементы, так как они представлены тегами.
А вот сам документ, комментарий, текст — это не элементы, так как они не представлены соответствующими тегами:
Если говорить простыми словами, элемент — это подтип узла — так же как кошка — подтип животного.
3. Свойства DOM: узлы и элементы
Помимо различения узлов и элементов нужно ещё различать свойства DOM, которые содержат исключительно узлы или исключительно элементы.
Следующие свойства могут содержать либо узел ( Node ), либо коллекцию узлов ( NodeList ):
А вот следующие свойства могут содержать либо элементы ( HTMLElement ), либо коллекции элементов ( HTMLCollection ):
Рассмотрим следующий элемент-абзац, содержащий какой-то текст:
Откройте этот демонстрационный пример и посмотрите на свойства childNodes и children узла-абзаца:
Коллекция paragraph.childNodes содержит 2 узла: текст, оформленный полужирным шрифтом с помощью тега ( Thank you ), и текстовый узел ( for visiting my web page! ).
Но в коллекции paragraph.children имеется лишь 1 элемент, представленный тегом ( Thank you ).
Так как свойство paragraph.children содержит только элементы, текстовый узел в него не включён. Произошло это из-за того, что с точки зрения системы это — текст ( Node.TEXT_NODE ), а не элемент ( Node.ELEMENT_NODE ).
4. Итоги
Документ DOM — это иерархическая коллекция узлов. У каждого узла могут быть родители и (или) потомки.
Отличие между узлами и элементами DOM становится очевидным в том случае, если есть понимание того, что такое узел.
У узлов имеется свойство, указывающее на их тип. Один из этих типов соответствует элементам DOM. Элементы представлены тегами в HTML-документе.
Сталкивались ли вы со сложностями, касающимися различения узлов и элементов DOM?