это объявление нельзя посмотреть на мобильном устройстве так как оно только для пк как исправить
Как отключить показ рекламы для мобильных устройств в Google Ads и Яндекс.Директ
Яндекс.Директ
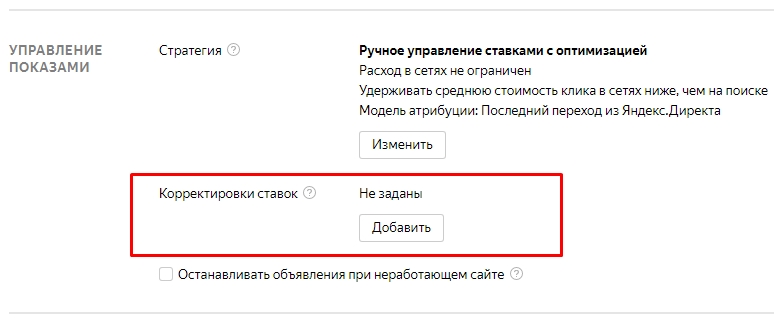
Скорректировать ставки можно в параметрах рекламной кампании.
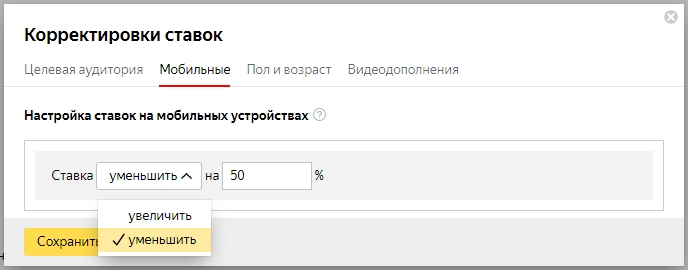
В появившемся окне переходим во вкладку Мобильные.
Здесь можно увеличить или уменьшать ставки для мобильных телефонов. Например, если вы считаете, что мобильный трафик плохо конвертируется в лиды, то указываем в настройках Уменьшить — 50%.
Настройка применима не только для поисковых кампаний, но и в РСЯ.
Google Ads
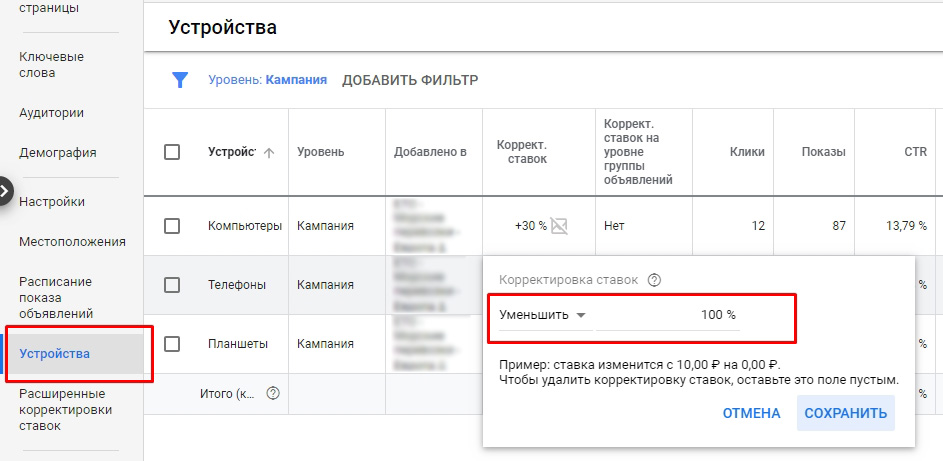
В отличие от Директа, в Google Ads можно полностью отключить показы рекламных объявлений для смартфонов и планшетов. Сделать это можно в настройках на уровне рекламной кампании.
Добавлю, что вы также можете отключить показы для планшетов или наоборот, задать повышающие корректировки на мобильные устройства, а для пользователей с компьютеров и ноутбуков полностью исключить из показов.
Если в отчетах аналитики визиты с телефонов показывают крайне низкий процент конверсии, а показатель отказов превышает 40-60%, то самое время задуматься над улучшением адаптивной версии посадочных страниц.
Помогла статья?
Если материал оказался полезным, то сохраните ссылку и делитесь с коллегами. Если остались вопросы, то оставляйте комментарии внизу прямо под этим текстов — постараюсь дать скорый ответ.
Это объявление нельзя посмотреть на мобильном устройстве так как оно только для пк как исправить
Вы платите за видимость на Facebook? Вы пробовали мобильную рекламу на Facebook? Учитывая, сколько людей заходят на Facebook с мобильных устройств, имеет смысл вкладывать значительные средства в мобильную рекламу. В этой статье я поделюсь с вами, как мобильная реклама на Facebook соизмеряется с другими типами рекламы в этой социальной сети, и как она может улучшить ваш маркетинг.
Сравните стоимость различных типов рекламы на Facebook
Всего существует пять вариантов размещения рекламы на Facebook, которые вы можете использовать, чтобы привлечь внимание к вашей компании или услугам:
• Правая колонка ленты новостей Facebook
• Правая колонка последующих страниц, которые вы посещаете
• Основная лента новостей Facebook
• Мобильная лента новостей
За последние 6 месяцев Facebook добился значительных успехов в биддинге oCPM. Тогда как более двух третей трафика Facebook является мобильным, существует гораздо больше доступных ресурсов для оптимизации. Конечный результат состоит в лучшей производительности рекламы на мобильных устройствах по различным бизнес задачам, включая конверсию сайта.
Делитесь правильным сообщением с мобильной аудиторией
Большинство маркетологов рассматривают мобильный интернет как дополнительный источник трафика, место, где адаптивный дизайн и мобильная версия сайта – это все, что необходимо для привлечения трафика.
Однако на самом деле это далеко не все. Мобильный интернет – это первое, куда заходят люди, когда они берут свои телефоны, лежа в постели, когда они отдыхают где-либо или стоят в очереди к кассе в супермаркете.
Учитывая это, частые и легкие мобильные напоминания о себе более эффективны, чем те объемные сообщения, которые вы бы использовали для рекламы в новостной ленте для обычного ПК или объявлений в правой колонке страницы.
Если сообщения для ПК фокусируются на конверсии, сообщения для мобильного интернета должны сконцентрироваться на повышении вовлеченности пользователей.
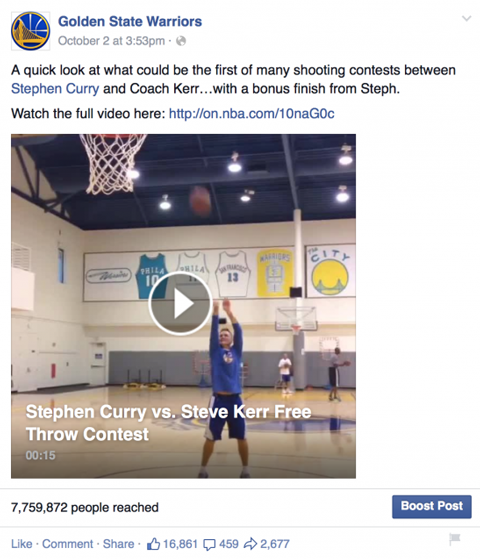
Например, для мобильных устройств следует укорачивать видео до 15-20 секунд вместо 30-40 секунд. Вы можете создавать аудитории пользователей на основе того, кто посмотрел видео, и как долго они смотрели его, позволяя вам запустить ретаргетинг позже. Также с помощью объявлений можно воодушевлять пользователей на поход в магазин, например, напомнив им о начале распродаж.
В процессе создания вовлекающих сообщений, подумайте о том, что бы вы как потребитель посчитали приемлемым сообщением от бренда и отразите это в своей рекламе. Если вам самим не нравится заполнять с мобильного телефона длинные, запутанные формы регистрации, не заставляйте своих пользователей делать это.
Вместо этого, отправьте их к своему приложению, которое можно установить в один клик, а затем просто попросите их электронную почту (или любую другую легкую информацию).
Отслеживайте cross-device отчетность
Если пользователи видят рекламу на мобильном устройстве, они могут решить перейти на ПК, чтобы завершить покупку. Сегодня технология cross-device отслеживания набирает обороты. Возможности cross-device отчетности на Facebook позволяют отслеживать пользователей между устройствами, при условии, что они зарегистрированы в Facebook. Сross-device отчетность позволяет узнать, с какого устройства пользователи увидели сообщение и на каком устройстве они конвертировались.
В мире куки вы не сможете отслеживать пользователей подобным образом. Так как куки не работают на мобильных устройствах, вы считаете уникальными лишних пользователей и занижаете истинный показатель конверсии. Эта проблема усугубляется «скрытым» трафиком, который проявляется в качестве «direct/none» в Google Analytics.
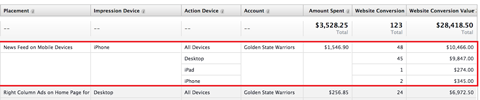
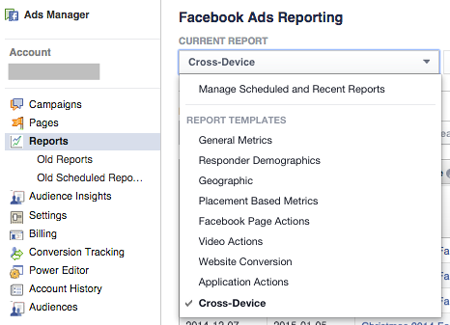
Cross-device отчетность на Facebook показывает, получала ли ваша реклама просмотры или клики, даже если последние переходы до конверсии были из другого канала, например, электронной почты или фирменного поиска. Вы можете посмотреть статистику в Facebook Ads Manager и увидеть, что большая часть трафика впервые увидела вашу рекламу на мобильном устройстве, но конвертировалась на ПК. Многие компании обнаруживают, что мобильная реклама приносит основной доход, но реклама на ПК имеет более высокий уровень ROI.
Используйте мобильную рекламу, чтобы поддержать конверсию на ПК
Во многих случаях мобильная реклама в Facebook способствует повышению осведомленности и вовлеченности, а не напрямую инициирует продажи. Она отлично подходит для привлечения внимания аудитории, которая конвертируется на ПК.
А именно, кроме тех случаев, когда имеется код купона или требуется лишь кликнуть на ссылку для совершения моментальной покупки с мобильного, пользователи будут покупать что-либо только через ПК. Причиной этого может быть неудобство оформления покупки с мобильного телефона, либо пользователи имеют сохраненные данные для входа в аккаунт на ПК, либо же они просто не могут совершить покупку в данный момент.
По умолчанию конверсия отслеживается в течение одного дня после просмотра и семи дней после совершения клика. Это означает, что если кто-то нажал на ваше объявление и в конце концов конвертировался в течение семи дней, то конверсия засчитывается. Аналогично, если пользователь просто увидел объявление, но нажал на рекламу Google AdWords до конверсии.
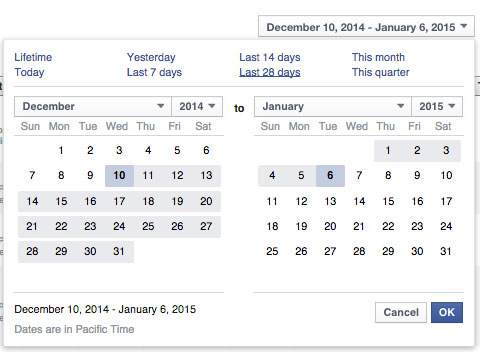
Для измерения величины «содействия» мобильной рекламы, посмотрите, насколько больше конверсий вы получаете, когда вы меняете параметры по умолчанию до 28 дней для просмотров или 28 дней для кликов. Вы обнаружите, что наиболее известные кампании часто получают в 10-20 раз больше конверсий, чем указывается в Google Analytics.
Хотя вы не можете отдать все 100% view-through конверсии, вы часто отдаете ему 5-10%. Чем более обдуманным является путь к покупке, тем меньше назначаемый процент. Смысл в том, что вы должны назначить определенное значение поддержке мобильной рекламы, а не оставить его равным нулю. В противном случае вы отдаете все влияние последнему взаимодействию, что стоит по умолчанию в Google Analytics.
Мобильная реклама в Facebook, за исключением ремаркетинга, является отличной поддержкой другим маркетинговым каналам. Подумайте о том, что данный тип рекламы повышает вовлеченность пользователей и приносит впоследствии конверсии, оправдывая этим вложенные средства.
Мобильные объявления в Яндекс Директ
Всем привет. Сегодня поговорим про один нюанс в рекламе, на который, как показывает практика, 90% рекламодателей не обращают внимания. Это мобильные варианты объявлений. То есть, объявления, специально созданные и настроенные для показов на мобильных устройствах.
Ну и что? — скажете некоторые. — Ведь мои объявления показываются и на компьютерах и на мобильных, Яндекс сам распределяет как надо. Зачем еще заморачиваться?
А заморач иваться нужно затем, чтобы:
При нажатии на которую человек сможет сразу совершить прямой звонок:
Удобно, правда? Нет необходимости заходит на сайт и искать там форму обратной связи, чтобы вызвать специалиста или задать вопрос.
Поэтому важно, чтобы в группе объявлений были не только обычные, но и мобильные объявления.
Особенности показа мобильных объявлений в Директе
В телефоне объявления Яндекса распределяются так: два объявления в спецразмещении, одно объявление в блоке гарантии.
Из-за размеров экрана, быстрые ссылки тоже должны быть короткими и содержательными. Например, возьмем объявление для запроса “путешествие в космос”. Здесь будет уместно отобразить в быстрых ссылках названия мест — Марс, Юпитер, Луна…
При показах в РСЯ к объявлению добавляется картинка, но при этом появляется возможность позвонить, как и в поисковом объявлении.
Как сделать объявления для мобильных устройств в Директе
Сделать объявления мобильными можно только создав новое объявление. Итак, начнем.
Второй вариант — сделать то же самое через Директ Коммандер. Но здесь нужно выбрать нужный формат, без экспорта состояния объявлений и фраз. И после этого нажать “экспортировать”. Не забудьте получить обновления, прежде чем скачивать!
Шаг 2. Открываем скачанную табличку. Копируем полностью все строки с объявлениями и вставляем ниже. У скопированных объявлений в столбцах “Доп.объявление” и “Мобильное объявление” меняем минусы на плюсы. Удаляем ID группы, ID фразы, ID объявления, ключевые слова. В итоге у нас останутся только номера и названия групп объявлений.
Выбираете “Импортировать в исходную кампанию с перезаписью объявлений”. И отправляете обновления.
В итоге у вас получится два варианта объявлений на одну группу. Выглядеть это будет так:
Если у вас нулевая кампания и вы создаете первые объявления, то сразу в интерфейсе создаете мобильное и обычное объявление. Для этого создаете обычное объявление, ниже нажимаете кнопку “Добавить объявление” и проставляет галочку в “мобильное”.
Поздравляем! Теперь ваши кампании в Директе будут настроены правильно для показов на любых устройствах.
1 октября сотни миллионов iPhone, Android и ПК на Windows останутся без интернета. Как решить проблему
В конце сентября 2021 г. истекает срок действия корневого сертификата IdenTrust DST Root CA X3. Это сломает работу интернета на сотнях устройств по всему миру, которые давно не получали обновления прошивки. Одних только Android-гаджетов среди них более 213 млн. Решить проблему можно или установкой свежего ПО, или покупкой современного устройства.
Интернет – только для новых устройств
30 сентября 2021 г. миллионы пользователей по всему земному шару больше не смогут пользоваться многими интернет-сайтами. Проблема кроется в корневом сертификате IdenTrust DST Root CA X3 некоммерческого удостоверяющего центра Let’s Encrypt, основанного в конце 2015 г. Он предоставляет на безвозмездной основе криптографические сертификаты для TLS-шифрования. Протокол TLS обеспечивает защищенную (зашифрованную) передачу данных между узлами сети. Если сертификат TLS на устройстве просрочен, то соединиться с другим узлом сети оно не сможет.
Сертификат IdenTrust DST Root CA X3 устареет 30 сентября 2021 г. в 17:01 по Москве, то есть приблизительно через сутки с момента публикации данного сертификата. Факт наличия проблемы осветил на своем сайте специалист по информационной безопасности Скотт Хелме (Scott Helme).
Сертификат IdenTrust DST Root CA X3 используется на миллионах устройств по всему миру. Это и Android-смартфоны, и техника Apple, и даже игровые приставки, не говоря о компьютерах под управлением Windows.
IdenTrust DST Root CA X3 применялся для кросс-подписи корневого сертификата удостоверяющего центра ISRG Root X1, тоже принадлежащего Let’s Encrypt. Именно перекрестная подпись позволила использовать сертификат Let’s Encrypt на широком спектре устройств, что в итоге и привело к проблеме, связанной с его устареванием. По истечении срока его действия пользователи не смогут воспользоваться сайтами и веб-сервисами, которые используют его.
Кто в зоне риска
Трудности в пользовании интернетом в конце сентября 2021 г. возникнут в первую очередь у владельцев устаревших устройств, в настоящее время переставших получать обновления. В сегменте компьютеров Apple это все ПК и ноутбуки с операционной системой macOS до версии 10.12.1 включительно. Также из-за сертификата Let’s Encrypt посещать различные сайты не смогут те, кто по-прежнему работает в древних версиях Windows (до Windows XP с пакетом обновлений Service Pack 3).
Что касается мобильных устройств, то проблема затронет все смартфоны и планшеты Apple с iOS 10 и старше. Чтобы все работало на Android-смартфонах, ОС должна быть обновлена минимум до версии 7.1.1
Также Скотт Хелме указывает, что значительной доли веб-сайтов и сервисов лишатся и геймеры, играющие на приставках Sony PlayStation 3 и 4 со старыми версиями прошивок. Портативная консоль Nintendo 3DS тоже останется без них, как и все компьютеры и ноутбуки на базе Ubuntu до версии 16.04 и Debian до версии 8.
Но даже на устройствах с современными прошивками и ОС интернет тоже может поломаться. Это произойдет, если пользователь серфит по Сети через браузер Firefox ниже версии 50. Это совсем древняя версия обозревателя – 23 сентября 2021 г. он обновился до 92.0.1.
Способы решения
Let’s Encrypt осведомлена о сложившейся ситуации. На данный момент она смогла решить проблему только для устройств на базе Android версий от 2.3.6 до 7.1. Однако решение носит временный характер – она получила кросс-подпись для нового промежуточного сертификата, действие которого прекратится в 2024 г. На все остальные устройства из перечисленных оно не распространяется.
Также можно попытаться обновить прошивку устройства или установить более свежую ОС, если такая возможность присутствует. К примеру, для многих старых Android-смартфонов существуют кастомные прошивки на базе современных версий ОС.
Самый очевидный способ не лишиться интернета – это отказаться от использования устаревшего гаджета и заменить его актуальной моделью. четвертый способ подсказали специалисты портала Android Police. Они советуют использовать современную версию браузера Firefox, поскольку у него есть собственное хранилище актуальных корневых сертификатов.
Однако этот способ подойдет далеко не всем. Например, актуальная на 29 сентября 2021 г. версия Firefox для смартфонов поддерживала ОС Android не ниже версии 5.0 Nougat.
Время на подготовку было
Впервые о последствиях использования устройств с устаревшим корневым сертификатом Let’s Encrypt стало известно почти год назад, в середине ноября 2020 г. Однако на тот момент проблема касалась только Android-устройств с прошивкой версии 7.1 и старше.
По данным Android Police, действие сертификата должно было прекратиться 1 сентября 2021 г.
6 способов, как посмотреть мобильную версию сайта на компьютере
В данной статье мы рассмотрим 6 способов, как проверить мобильную версию сайта с компьютера. Помните, что у хорошей мобильной версии сайта текст на странице можно прочитать без дополнительного увеличения, интересующей области экрана, т. е. размер содержания автоматически подстраивается под размер экрана. Чем меньше действий нужно совершить, тем удобнее использовать сайт, поэтому он может дать больше заявок и звонков клиентов.
Под какие разрешения проверять? Наиболее популярные разрешения(DPR) экранов
На основании статистики https://www.hotlog.ru/global/screen на начало 2020 г. наиболее популярными реальными(виртуальные DPR) разрешениями экрана среди мобильных были следующие:
| Наиболее популярные реальные(виртуальные DPR) размеры(разрешения) экранов телефонов на 2020 г. | |
| Разрешение(ширина x высота) | % от всех переходов с мобильных |
| 360px(640-780px) | 57% |
| 375px(667-812px) | 15% |
| 412px(846-892px) | 6% |
| 414px(736-896px) | 6% |
| 320x568px | 5% |
| 393x851px | 4% |
Как видно из статистики минимальная ширина экрана 320 px, поэтому лучше, если проверка мобильной версии сайта начинается именно с этой цифры и размер постепенно увеличивается.
Выше рассматривалась статистика по телефонам, но к мобильным устройствам также относятся и планшеты. Наиболее популярные разрешения среди планшетов 1024x768px и 1280x800px. Планшеты составляют всего 2,7% от всех устройств, с которых заходят в интернет(53,3% телефоны и 44% компьютеры), согласно исследованиям We Are Social и Hootsuite за 2019 г. При этом доля планшетов продолжает падать и за 2019 г. уменьшилась на 27%.
Учтите, что при отображении сайта на мобильном устройстве отсчет идет не от физических пикселей(они указаны в тех. характеристиках), а от виртуальных(DPR). Например, Samsung Galaxy S10 имеет разрешение 1440x3040px(физические пиксели, указанные в характеристиках), но фактически при отображении сайта такая детализация не нужна, поэтому реальное разрешение будет соответствовать 360x740px(виртуальные пиксели DPR). Проще говоря, каждые 16(4×4) физических пикселей будут сливаться вместе и выглядеть как один реальный(виртуальный).
Это сделано, чтобы сохранить читабельный размер мобильной версии сайта, иначе весь сайт сильно уменьшится и его станет неудобно просматривать.
Как узнать реальное(виртуальное DPR) разрешение смартфона
К сожалению, в характеристиках мобильных телефонов, как правило, не указывают число виртуальных пикселей, поэтому остается только искать таблицы соответствия физических и виртуальных пикселей в поисковиках, например, по запросу «viewport size».
1. Обычный браузер: Яндекс.Браузер, Google Chrome, Opera, Mozila Firefox (5 из 5 баллов)
Самый простой способ посмотреть мобильную версию сайта на компьютере — открыть его в обычном браузере и включить «Инструменты разработчика». При включении режима «Инструменты разработчика» вы сможете посмотреть, как выглядит сайт на популярных моделях телефонов и любом заданном размере экрана.
Плюсы/минусы проверки в браузере на компьютере
— Самый универсальный и правдоподобный способ, т.к. тест в реальном браузере;
— Можно на компьютере проверить, как выглядит мобильная версия сайта при любом разрешении экрана.
— Не получится посмотреть небольшое количество сайтов(по личным оценкам менее 1%), у которых разработчики сделали недоступным просмотр мобильной версии на компьютере даже при изменении размера окна. Но если в браузере мобильная версия сайта отображается нормально, то 99,9%, что страница также будет открываться и на мобильных устройствах.
Как проверить мобильную версию сайта на компьютере в браузере
Чтобы открыть мобильную версию сайта на компьютере необходимо 2 шага:
1 Шаг. Включить «Инструменты разработчика»
Инструменты разработчика позволяют изменять ширину окна браузера до пропорций телефона и посмотреть, как выглядит мобильная версия при таком размере окна.
В Яндекс.Браузер зажмите Ctrl+Shift+I или кликните: три вертикальные полоски —> «Дополнительно» —> «Дополнительные инструменты» —> «Инструменты разработчика».
В Google Chrome нажмите Ctrl+Shift+I или зайдите: три вертикальные точки —> «Доп. инструменты» —> «Инструменты разработчика».
В Mozila Firefox зажмите Ctrl+Shift+I или перейдите: три вертикальные полоски —> «Веб разработка» —> «Инструменты разработчика».
В Opera нажмите Ctrl+Shift+I или кликните: «Меню» —> «Разработка» —> «Инструменты разработчика».
2 Шаг. Включить «Режим адаптивного дизайна(toggle device toolbar)»
Режим адаптивного дизайна позволит получить более тонкие настройки: изменять ширину окна в пикселях и плотность пикселей экрана, а также на компьютере посмотреть мобильную версию на реальных моделях телефонов.
Как включить «Режим адаптивного дизайна(toggle device toolbar)»
В Яндекс.Браузер, Google Chrome, Opera после выполнения 1 шага зажмите (Ctrl+Shift+M) или кликните на значок Toggle device toolbar(изображен планшет с телефоном). Появится поле для изменения разрешения и меню популярных смартфонов.
В Mozila Firefox после выполнения 1 шага нажмите (Ctrl+Shift+M) или кликните на значок: три вертикальные полоски —> «Веб разработка» —> «Адаптивный дизайн». Далее, появится выбор разрешения и меню популярных телефонов.
3 Шаг проверка на наиболее популярных размерах экрана
Проверьте, как выглядит сайт при всех наиболее популярных размерах ширины экрана у мобильной версии: 320px, 360px, 375px, 393px, 412px, 414px, 1024px, 1280px.
Конечно, можно и не заходить в инструменты разработчика, а просто сжать по бокам окно просмотра, но проблема заключается в том, что у окна есть минимальная ширина, меньше которой сжать не получится, поэтому этот способ подойдет только при проверке на мобильных устройствах с большим размером экрана, например, на планшетах.
Проверка мобильной версии сайта на компьютере в Mozila Firefox. Достаточно открыть сайт и сжать окно просмотра.
2. Браузер blisk (5 из 5 баллов)
Браузер blisk — самый функциональный и удобный способ, как открыть и посмотреть мобильную версию сайта на компьютере при любом разрешении экрана. Blisk создан для разработчиков веб приложений и сайтов, основным отличием от проверки в обычном браузере является: более удобный интерфейс и возможность одновременного просмотра «десктоп» и «мобильной» версий в одном окне.
Также blisk обладает хорошим эмулятором мобильного устройства, что позволяет на компьютере открыть мобильные версии отдельных сайтов, у которых разработчики сделали недоступными их просмотр в обычном браузере, даже при изменении разрешения. Хоть таких сайтов очень мало, но все равно приятно, что разработчики учли даже это.
Плюсы/минусы проверки в браузере blisk
— Быстрая установка без регистрации;
— Доступны все устройства с наиболее популярными разрешениями экранов;
— Самый функциональный и удобный способ;
— Проверить мобильную версию сайта можно при любом разрешении экрана;
— Посмотреть мобильную версию сайта на компьютере можно, даже если это запрещено разработчиками при просмотре с компьютера.
— Бесплатная проверка мобильной версии сайта ограничена 30 мин. в день, далее доступен только платный тариф.
При проверке сайта не забудьте отключить кэширование(поставить «Cache» в позицию «off» сверху слева в панели Toolbox), иначе даже после изменений, может отображаться старая версия сайта.
Разрешения экрана мобильных устройств для проверки в браузере blisk
Чтобы убедиться, что на большинстве мобильных устройств сайт отображается корректно, важно знать не только, как открыть и проверить мобильную версию сайта на компьютере, но и при каких разрешениях смотреть. Рекомендую прощелкать в меню значки устройств, имеющих следующие размеры ширины экрана: 320px, 360px, 375px, 393px, 412px, 414px, 1024px(планшет), 1280px(планшет). Данные значения ширины экрана являлись наиболее популярными на начало 2020 г., более подробная статистика выше.
3. Adaptivator (2,5 из 5 баллов)
Adaptivator позволяется посмотреть мобильную версию сайта online, но среди доступных размеров ширины экрана мобильных версий нет 67% наиболее популярных разрешений, а некоторые имеющиеся размеры дублируются. Сервис получает низкую оценку, потому что непонятно, как посмотреть мобильную версию сайта на компьютере у большинства устройств.
— Показывает, как выглядит сайт на 12 разрешениях мобильных устройств.
— Показывает весь сайт целиком;
— Есть ширина экрана 320px, 375px. Если на этих размерах сайт отображается корректно, то, скорее всего, будет нормально отображается и при самой популярной ширине — 360px.
4. Responsinator (2 из 5 баллов)
responsinator.com — бесплатный сервис, который позволяет проверить мобильную версию сайта на нескольких разрешениях, но на нем нет 65% наиболее популярных размеров ширины экрана, поэтому низкая оценка. Вопрос: «как проверить мобильную версию сайта на компьютере при минимальной и еще используемой ширине 320px?» — остается неотвеченным. Ширина экрана 320 px является важным субъективным критерием т.к. если сайт открывается при 320 px, то, скорее всего, при остальных размерах мобильной версии тоже должен корректно отображаться.
— Показывает сразу, как выглядит сайт на 10 разных разрешениях мобильных устройств;
— Показывает весь сайт целиком.
5. Яндекс.Вебмастер (1 из 5 баллов)
Яндекс.Вебмастер позволяет проверить мобильную версию только сайтов, которые зарегистрированы в системе(нужно подтвердить доступ к сайту), помимо этого, необходимо быть зарегистрированным пользователем Яндекса, т. е. иметь почту. Показывается только одно разрешение и первый экран(область без прокрутки страницы) и как открыть остальную часть мобильной версии сайта непонятно.
— Показывает, как отображается только верхня часть(область без прокрутки страницы);
— Проверка мобильной версии сайта только с одним разрешением, по ширине 320px(5% от всех мобильных устройств на начало 2020 г.);
— Необходимо проходить регистрацию и подтверждать права на сайт;
— Показывает хоть что-то, а это лучше, чем ничего.
6. Google test (1 из 5 баллов)
Google test, позволяет без регистрации и входа на сайт проверить, как отображается только верхняя часть сайта на мобильном телефоне. Нельзя посмотреть, как выглядит мобильная версия сайта на компьютере целиком, даже в единственном доступном разрешении — отображается только верхняя часть(область без прокрутки страницы).
— Показывает как отображается только верхня часть(область без прокрутки страницы);
— Проверка только с одним разрешением, около 410px по ширине, а это размер всего 12% мобильных устройств на начало 2020 г.
— Показывает хоть что то, а это лучше, чем ничего.
Важно: Ваш сайт ассоциируется с качеством ваших услуг и товаров, поэтому при некорректном отображении страницы, доверие к вашей компании уменьшается, а вместе с этим и количество заявок. Ко всему прочему, у посетителя начинают появляться мысли, что если организация не может сделать себе качественный сайт, значит, она ненадежная и небольшая. Поэтому важно чтобы сайт хорошо отображался на любом мобильном устройстве и компьютере.