Flux что это за программа
Программа для зрения F.lux — если устали глаза
F.lux — малюсенькая бесплатная программа для зрения огромного значения. Если вам, конечно, важно оно. Замечали как устают глаза после длительного пребывания за компьютером?
Особенно это видно ночью. Программа автоматически меняет цветовую гамму монитора, тем самым снижая нагрузку на глаза. Изображение становится мягче и теплее…
Можно выставить географические координаты и программа F.lux будет работать точно с заходом солнца на заданной местности.
Можно просто установить и забыть о её существовании — она и так будет работать отлично. Поначалу непривычно, но потерпите несколько вечеров, а потом отключите её и поймёте всю её ценность.
Как-то удалил её случайно из компьютера детей. Наступил вечер и дети прибежали с требованием «вернуть как было, а то глаза аж режет».
Пользуюсь ею больше десяти лет и очень советую.
Скачать программу для зрения F.lux
| Название программы (утилиты): | f.lux |
| Производитель (автор): | Майкл Херф, Лорна Херф |
| Статус: | Бесплатно |
| Категория: | Здоровье |
| Размер инсталлятора (архива): | 638 кб |
| Поддержка ОС: | Windows XP,7,8,10 |
| Язык интерфейса: | Английский |
| Безопасность: | Вирусов нет |
| Похожие программы: | LightBulb |
CareUEyes
Прямая актуальная ссылка с официального сайта производителей программы (она часто обновляется и появляются новые функции в ней)…
Установка и настройка F.lux
Кликаем левой кнопкой компьютерной мышки на ярлык…
Читайте также на сайте:
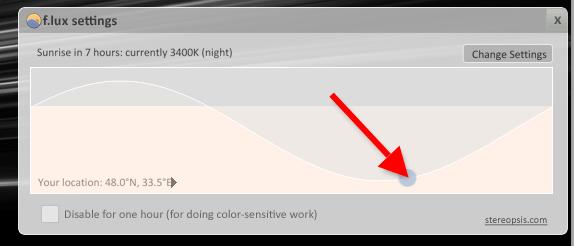
Можно на этом и остановиться. Кликните мышкой по шарику и увидите, как будет работать программа F.lux.
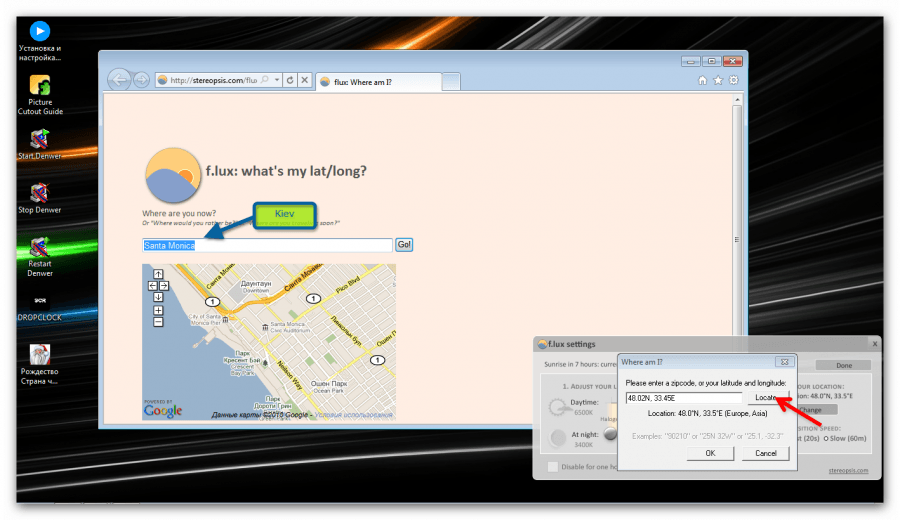
Можно задать ей свои координаты — она будет точнее реагировать на потемнение за окном.
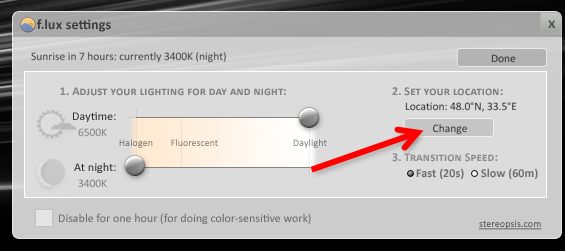
Кликаем на кнопочку справа вверху — «Change Settings» (настройки). Получаем следующее окно…
Три минуты времени, а глазки-то уже и не болят после ночи за компьютером!
Для обратного включения — та же самая операция, только теперь кликаем на галочке.
Если устали глаза от компьютера — программа для зрения f.lux! До новых полезных и интересных программ!
ПОЛЕЗНОЕ ВИДЕО
Flux для глупых людей
Пытаясь разобраться с библиотекой от Facebook ReactJS и продвигаемой той же компанией архитектурой «Flux», наткнулся на просторах интернета на две занимательные статьи: «ReactJS For Stupid People» и «Flux For Stupid People». Чуть раньше я поделился с хабравчанами переводом первой статьи, настала очередь второй. Итак, поехали.
Flux для глупых людей
TL;DR Мне, как глупому человеку, как раз не хватало этой статьи, когда я пытался разобраться с Flux. Это было не просто: хорошей документации нет и многие ее части перемещаются.
Должен ли я использовать Flux?
Если ваше приложение работает с динамическими данными, тогда, вероятно, вы должны использовать Flux.
Если ваше приложение просто набор статичных представлений и вы не сохраняете и не обновляете данные, тогда нет. Flux не даст вам какой-либо выгоды.
Почему Flux?
Юмор в том, что Flux — это не самая простая идея. Так зачем же все усложнять?
90% iOS приложений — это данные в табличном виде. Инструменты для iOS имеют четко определенные представления и модель данных, которые упрощают разработку приложений.
Для frontend’a (HTML, JavaScript, CSS) у нас такого нет. Вместо этого у нас есть большая проблема: никто не знает, как структурировать frontend приложение. Я работал в этой сфере в течении многих лет и «лучшие практики” никогда нас этому не учили. Вместо этого нас „учили“ библиотеки. jQuery? Angular? Backbone? Настоящая проблема — поток данных — до сих пор ускользает от нас.
Что такое Flux?
Flux — это термин, придуманный для обозначения однонаправленного потока данных с очень специфичными событиями и слушателями. Нет Flux библиотек (прим. перев.: на данный момент их полно), но вам будет нужен Flux Dispatcher и любая JavaScript event-библиотека.
Официальная документация написана как чей-то поток сознания и является плохой отправной точкой. Но когда вы уложите Flux в свою голову, она может помочь заполнить некоторые пробелы.
Не пытайтесь сравнивать Flux с MVC-архитектурой. Проведение параллелей только еще больше запутает вас.
Давайте нырнем поглубже! Я буду по порядку объяснять все концепции и сводить их к одной.
1. Ваши представления отправляют события
Dispatcher по своей сути является event-системой. Он траслирует события и регистрирует колбэки. Есть только один глобальный dispatcher. Вы можете использоватьdispatcher от Facebook. Он очень легко инициализируется:
Скажем, в вашем приложении есть кнопка “New Item”, которая добавляет новый элемент в список.
Что происходит при клике? Ваше представление отправляет специальное событие, которое содержит в себе название события и данные нового элемента:
2. Ваше хранилище(store) реагирует на отправленные события
Как и „Flux“, „Store“ — это просто термин, придуманный Facebook. Для нашего приложения нам необходимы некоторый набор логики и данные для списка. Это и есть наше хранилище. Назовем его ListStore.
Хранилище — это синглтон, а это значит, что вам можно не объявлять его через оператор new.
Ваше хранилище будет реагировать на посланное событие:
Это традиционный подход к тому, как Flux вызвает колбэки. Объект payload содержит в себе название события и данные. А оператор switch решает какое действие выполнить.
Ключевая концепция: Хранилище — это не модель. Хранилище содержит модели.
Ключевая концепция: Хранилище — единственная сущность в вашем приложении, которая знает как изменить данные. Это самая важная часть Flux. Событие, которые мы послали, не знает как добавить или удалить элемент
.
Если, например, разным частям вашего приложения нужно хранить путь до некоторых картинок и другие метаданные, вы создаете другое хранилище и называете его ImageStore. Хранилище представляет собой отдельный „домен“ вашего приложения. Если ваше приложение большое, домены, возможно, будут для вас очевидны. Если приложение маленькое, то, возможно, вам хватит и одного хранилища.
Только хранилища регистрируют колбеки в dispatcher. Ваши представления никогда не должны вызвать AppDispatcher.register. Dispatcher только для отправки сообщений из представлений в хранилища. Ваши представления будут реагировать на другой вид событий.
3. Ваше хранилище посылает событие „Change“
Мы почти закончили. Сейчас наши данные точно меняются, осталось рассказать об этом миру.
Ваше хранилище посылает событие, но не использует dispatcher. Это может сбить с толку, но это „Flux way“. Давайте дадим нашему хранилищу возможность инициировать событие. Если вы используете MicroEvents.js, то это просто:
Теперь инициализируем наше событие „change“:
Ключевая концепция: Мы не передаем данные вместе с событием. Наше представление беспокоиться только о том, что что-то изменилось.
4. Ваше представление реагирует на событие „change“
Сейчас мы должны отобразить список. Наше представление полностью перерисуется. когда список изменится. Это не опечатка.
Во-первых, давайте подпишемся на событие „change“ из нашего ListStore сразу после создания компонента:
Для простоты мы просто вызовем forceUpdate, который вызовет перерисовку:
Не забываем удалять слушателя, когда компонент удаляется:
Что теперь? Давайте посмотрим на нашу функцию render, которую я намерено оставил напоследок:
Мы пришли к полному циклу. Когда вы добавляете новый элемент, представление отправляет событие, хранилище подписано на это событие, хранилище изменяется, хранилище создает событие „change“ и представление, подписанное на событие „change“, перерисовывается.
Но тут есть одна проблема. Мы полностью перерисовываем представление каждый раз, когда список изменяется! Разве это не ужасно неэффективно?
Конечно, мы вызываем функцию render снова и, конечно, весь код в этой функции выполняется. Но React изменяет реальный DOM, если только результат вызова render будет отличатся от предыдущего. Ваша функция render, на самом деле, генерирует „виртуальный DOM“, который React сравнивает с предыдущим результатом вызова функции render. Если два виртуальных DOMа различаются, React изменит реальный DOM — и только в нужных местах.
Ключевая концепция: Когда хранилище изменяется, ваши представления не должны заботиться том, какое событие произошло: добавление, удаление или изменение. Они должны просто полностью перерисоваться. Алгоритм сравнения „вирутального DOM“ справится с тяжелыми расчетами и изменит реальный DOM. Это сделает вашу жизнь проще и уменьшит головную боль.
И еще: что вообще такое „Action Creator“?
Помните, когда мы нажимали нашу кнопку, мы отправляли специальное событие:
Это может привести к часто повторяющемуся коду, если много ваших представлений использует это событие. Плюс, все представления должны знать о формате. Это неправильно. Flux предлагает абстракцию, названную action creators, которая просто абстрагирует код выше в функцию.
Теперь, ваше представление просто вызывает ListAction.add(
Оставшиеся вопросы
Ответ на все эти вопросы: развлекайтесь!
PS: Не используйте forceUpdate
Я использовал forseUpdate ради простоты. Правильное решение будет считать данные из хранилища и скопировать их в state компонента, а в функции render прочитать данные из state. Вы можете посмотреть, как это работает в этом примере.
Когда ваш компонент загружается, хранилище копирует данные в state. Когда хранилище изменяется, данные полностью переписываются. И это лучше, потому что внутри forceUpdate выполняется синхронно, а setState — более эффективный.
Надеюсь, после прочтения этой статьи вам будет проще понять файловую структуру проекта.
Документация Flux содержит несколько полезных примеров, глубоко закопанных внутри.
Если этот пост помог вам понять Flux, то подписывайтесь на меня в твиттере.
F.LUX: защита от усталости глаз для копирайтеров и не только
Фрилансер проводит перед монитором до 12 (а кто-то и больше) часов в сутки. К концу рабочего «дня» многие чувствуют дискомфорт в глазах: жжение, ощущение песка, зуд или чувствительность к свету. Все это – симптомы так называемого «Мониторного синдрома», о котором уже давно и очень много рассказывают медики и сами труженики экранов.
Но есть еще одна проблема, которая обсуждается гораздо реже – нарушение суточных ритмов. Копирайтерам и другим работникам нивы фриланса знакомы трудности с засыпанием и пробуждением, искаженное ощущение времени суток. Эта проблема не только усложняет жизнь, но и наносит немалый вред здоровью из-за хронического недосыпания.
Причиной такого эффекта является свечение экрана. Большинство мониторов настроено в холодной цветовой гамме, которая типична для работы при ярком дневном естественном освещении. Но вечером, когда пора настраиваться на отдых, наши глаза по-прежнему получают световой сигнал в духе «работай, товарищ, солнце высоко!». Как итог – производительность падает, а спать не хочется, глаза перенапряжены. Помочь наладить свои суточные ритмы и снять излишнюю нагрузку с глаз поможет программа F.LUX
Где скачать эту программу?
Найти ее можно на ресурсах, специализирующихся на программном обеспечении, но никто не гарантирует вам того, что к сборке не будут «подшиты» дополнительные программы, от которых потом очень непросто избавиться. Самый простой и безопасный способ – это перейти на официальный сайт проекта.
Кнопку «download» заметно сразу. Под ней ссылка на корпоративную версию, если кому-то нужно.
Сразу после нажатия на кнопку закачки начинается загрузка версии для ОС Windows. Если нужен пакет под другие платформы – ниже есть ссылка с очень мелким шрифтом, позволяющая скачать программу для Mac, Linux, iPhone/iPad и Android.
После установки программа запускается автоматически. Язык – только английский. Однако простые формулировки и интуитивно понятный интерфейс позволяет легко разобраться с приложением даже без помощи Гугл-переводчика.
Настраиваем программу F.LUX
Важно понимать, какими параметрами вы будете оперировать при настройке. Программа корректирует изображение на экране за счет изменения температуры свечения, которая будет измеряться в Кельвинах. Чем ближе к ночи – тем теплее будет свет. Если совместить дневную и ночную картинку с работающим приложением, получим такую разницу в температуре:
Холодная часть – день, теплая – вечер, ночь. Это помогает сохранить суточный ритм и не так перегружать глаза, работая в ночное время в темной комнате. Добиться комфортного изображения можно за счет возможностей программы.
На рисунке представлены основные элементы настроек окна после запуска:
Большинству пользователей достаточно имеющихся настроек и готовых режимов.
Пользуемся правильно
После настройки и выбора режима программа работает автономно, не требуя от пользователя вмешательства. Тем не менее, иногда приходится ее либо отключать, либо настраивать дополнительно во время пользования.
Сделать это легко через контекстное меню. Его можно вызвать правой кнопкой мыши в трее на значке программы:
Каждый пункт имеет свою функцию:
4. Option and Smart lighting (Настройки и «умное» свечение). Много полезного, например, активация горячих сочетаний клавиш. Также полезная функция – настройка плавности смены температуры. Медленный переход Slow: natural timing позволяет глазам легко адаптироваться и не вызывает дискомфорта или напряжения в работе.
5. Change current color. Быстрая смена цвета по ключевым точкам. Чем выше показатель, тем светлее (холоднее) картинка.
6. Effects and extra colors. Эффекты и дополнительные цвета. Есть необычные, которые целесообразно использовать только для тренировки глаз или «перезагрузки» зрения.
7. Disable (деактивировать). Возможность деактивировать программу как в общем, так и для отдельных запущенных приложений. Например, она не нужна при просмотре фильмов или работе с графическими редакторами. В раскрывающемся списке вам представят запущенные на данный момент приложения и два дополнительных пункта: «for an hour» (отключает программу на час) и «until sunrise» (деактивировать до рассвета). Чтобы приложение автоматически деактивировалось при активации представленных в списке окон, достаточно установить галочку напротив нужного. Так, на рисунке отмечен пункт when using PotPlayer – при использовании медиапроигрывателя.
Всех функций достаточно, чтобы работать за компьютером или ноутбуком было комфортно даже продолжительное время.
Flux что это за программа
Для функционирования программы необходимы права root пользователя.
Краткое описание:
Программа сбережет вам зрение и сон.
Описание:
f.lux — это одна из самых популярных программ для снижения напряжения глаз при работе в ночное время. Она появилась почти семь лет назад и за время существования получила множество благосклонных отзывов пользователей. Главное отличие f.lux заключается в том, что она работает на системном уровне, а не просто накладывает сверху красный фильтр, как это делают многочисленные конкуренты. Вы можете использовать f.lux также и на компьютере.
Приложение доступно в Google Play! Для скачивания необходимо стать участником бета-тестирования:
1. Перейти по ЭТОЙ ссылке и нажать кнопку «Участвовать в тестировании»
2. Затем кликаем по «Скачать приложение f.lux (rooted phones only) из Google Play»
3. Вот и все!
Требуется Android: 4.4 или более поздняя
Русский интерфейс: Нет
v2 updated to show location as it happens
v3 has one backend removed to help out samsung testing
v4 is using our simplest path only to see if samsung works
v5 has switchable drivers, darkroom mode, AMOLED calibration
v6 fixes a crash (bad default)
v7 fixes marshmallow! also makes OLED calibration actually work
v8 re-calibrated due to changes in marshmallow
v9 turns off location when not using. Also fixes some cases where wrong driver was used.
v10 fixes a dumb crash
v11 adds back other ABIs x86, mips, mips64
v12 adds back v4.x + qualcomm support (compositor still broken on 4.x)
v13 does some minor fixes for Скачать:
Версия: 22.0 ®f.lux (Пост Alex0047 #47988390)
Версия: 22.0 Rus ®f.lux (Пост papasha55 #48028835)

Почитайте в гугле об этой программе, это ротрясающая утилита.
Пока на Андроиде она работает плоховато, но скоро это изменится
У меня ноут ASUS, там фирменное приложение тоже подстраивает спектр под время суток или как его настроишь.
Просто бесит, когда без доказательств обсирают чужие, лучшие приложения.
Twilight на мой взгляд намного лучше, т.к. более гибче в настройках. Но на первом месте всегда стоял и будет стоять Cf.lumen.
Twilight действительно не особо помогает своими фильтрами. А вот Cf.lumen работает так же, как и F.lux. Даже баги на моем телефоне у обоих программ одни и те же.
К слову, F.lux еще в ЗБТ.
Да и описание, полная отсебятина.
Это что такое за заявление мол наша прога супер а высокорейтинговоый Twilight в плеймаркете мол отстой??
Чем эта программа кардинально отличается от принципа работы Twilight? (кроме глючности и альфы БЕТаподобности своей?)
Автор! Повторяю!
Но не стоит обсирать другие программы! Пожалуйста, ВЕСКИЕ ДОВОДЫ и ВЕСКИЕ ДОКАЗАТЕЛЬСТВА в студию, или же вы будете считаться просто «проталкивателем» непонятно чего в массы.


Twilight работает без рута и не меняет температуру экрана, а накладывает свой фильтр поверх. В итоге мы имеем костыль, который не особо помогает в блокировке голубой части спектра.
F.lux и Cf.lumen требуют рут, как раз чтобы управлять температурой. Cf.lumen дополнительно имеет режим без рута, который аналогичен работе Twilight.
Цель всех этих программ, в блокировке голубого спектра излучения, который блокирует выработку мелатонина.

На русском об этом можно почитать здесь:
https://geektimes.ru/post/271814
https://megamozg.ru/post/5038/
https://ru.wikipedia.org/wiki/Мелатонин
https://www.google.ru/…+температуры+на+организм
Насчет того, помогают ли действительно такие программы. Использовал сабж довольно продолжительное время на телефоне. Не могу ничего сказать относительно того, стал ли засыпать быстрее или спать крепче. Трудно отслеживать подобное. Но в темноте с ней комфортнее, цвета не режут глаз, и когда просыпаешься среди ночи, тянешься к телефону посмотреть сколько время, глаза не пронзает пара острых ножей)
А заявление, что только F.lux действительно помогает, не более чем персональная приписка топик-стартера.
Разработчиков в теме нет, и мнение 
Программа находится на стадии тестирования, стабильная работа не гарантируется.
Если кто-то ищет аналог, то не советую Twilight. Используйте родной функционал прошивки, если имеется. Если нет, советую CF.lumen в режиме рута.
Flux что это за программа
F.lux — маленькая утилита, которая меняет яркость и цветовую гамму экрана в зависимости от времени суток, чтобы уменьшить нагрузку на глаза.
Большинство современных смартфонов оснащены датчиком освещенности, который настраивает уровень яркости экрана в зависимости от окружающей обстановки. К сожалению, персональные компьютеры не оснащаются такими датчиками, но разработчики этого приложения нашли другой способ решения проблемы.
Сразу после установки программа потребует указать местоположение на карте. После этого в зависимости от положения Солнца софт будет менять настройки экрана в автоматическом режиме. В отличие от большинства аналогов, F.lux не просто меняет уровень яркости экрана, она меняет цветовую гамму с учетом времени суток, делая изображение мягче и теплее.
В настройках можно установить уровень эффекта, ослабить его или усилить. Кроме того, в меню программы отображается текущее положение Солнца на небе. F.lux может запускаться вместе с операционной системой и сразу изменять настройки изображения. Значок программы всегда находится в системном трее, где ее при необходимости можно отключить.
Преимущества и недостатки
Функции и особенности
Скриншоты
Скриншоты интерфейса и рабочих окон F.lux.
Как пользоваться
Видео инструкция по использованию и настройке F.lux.
Скачать бесплатно
Скачайте последнюю версию F.lux (4.111) по прямой ссылке с нашего сайта. Программа совместима с операционными системами Windows 10, 8, 7, Vista, XP разрядностью 32/64-bit. Данный программный продукт распространяется бесплатно, а его интерфейс доступен на русском и английском языке. Также вы можете скачать программу по ссылке с официального сайта.
Отзывы
Всего 2 отзыва о F.lux. Добавите новый?
Более 3-х лет пользуюсь этой программой, работая на Linux, А тут ненадолго пришлось сесть на окна и глазки, реально, стали опухать. Смотреть на экран мог только боковым зрением. И это, даже при использовании чёрных тем.