какие инструменты могут использоваться при создании веб сайтов
35 инструментов для веб-разработчика на каждый день
Кроме редактора кода, терминала, браузера и гита веб-разработчики пользуются вагоном и маленькой тележкой маленьких инструментов, которые выполняют какую-то одну задачу, но могут пригодиться в ежедневной работе. Предлагаем вам нашу подборку — надеемся, что что-то пригодится, а по поводу чего-то вы и вовсе скажете «А что, так можно было?».
Дисклеймер: подборка нисколько не претендует на полноту, но об этом позже.
Проверка по стандартам
Can I use — проверяем, как браузеры прямо сейчас поддерживают разные свойства, теги, API и технологии. Даже Opera Mini, хотя казалось бы.
Can I include — проверяем, можно ли вложить один тег в другой, и если нельзя, то почему. Всё подробно показывают и рассказывают со ссылками на спецификацию.

Проверка вёрстки и стилей
Разные верстальщические инструменты.
BrowserStack — показывает, как выглядит вёрстка в разных браузерах.
Генератор HTML-дерева — в удобном виде показывает структуру разметки и структуру заголовков на странице.
PerfectPixel — плагин для проверки того, насколько вёрстка близка к макету. Подробнее о том, что такое Pixel Perfect вёрстка.
CSS Peeper — расширение, чтобы быстро промониторить стили, картинки, и снять размеры без открытия инструментов разработчика.

Работа с кодом
Этот раздел — потенциальная шкатулка Пандоры. Он ждёт ваших дополнений в комментариях.
JavaScript Event KeyCodes — получаем KeyCode любой нажатой клавиши, пригодится в приложениях, которые обрабатывают ввод с клавиатуры.
Regex 101 – библиотека регулярных выражений, проверка регулярных выражений, всё что угодно для регулярных выражений.
JSON Formatter & Validator — отдаём на вход неформатированный JSON, получаем на выходе отформатированный. Бонусом проверка на валидность по трём разным RFC и ECMA-404.
JSON Placeholder — бесплатный REST API, который можно использовать для тестирования, когда вам нужны какие-нибудь фейковые данные в проекте.
JSON Parser Online — ещё один инструмент для приведения JSON в читаемый вид.
Bundlephobia — наглядно показывает, какие зависимости притянет npm-пакет. Можно загрузить package.json и проверить его. Это полезно, ведь мы тонем в зависимостях и нам это нравится.

Работа с графикой
То, что может понадобиться при работе с графикой — сжималки, растягивалки и подгружалки изображений. Бэкендеры, извините, можно пролистывать.
Сжатие (и увеличение) изображений
Squoosh — ещё одна тулза для оптимизации изображений. Меняем настройки, двигаем ручку, смотрим, что ничего не сломалось.
TinyPNG — cжимает WebP, PNG и JPG и не портит картинки. Можно использовать для создания превьюшек. Есть плагин для Фотошопа.
Image Upscaler — нейросетевой увеличитель изображений, если вам досталась маленькая картинка, а дизайнер уже в отпуске.

Работа с SVG
SVGOMG – оптимизация и очищение SVG от всякого мусора. Используйте с умом!
SVG to bg – конвертер SVG-иконок в код для использования в CSS. Подробная инструкция прилагается на сайте автора.
Коллекции картинок
Flaticon — иконки на все случаи жизни. Есть бесплатные, есть платные, PNG от 16 до 512px и SVG.
Unsplash — бесплатные изображения по лицензии CC0. Есть отличное API для встраивания графики в ваши приложения.
Lorem Picsum — генерирует случайные картинки-плейсхолдеры любого нужного вам размера.

Фавиконки
Мы уже рассказывали о том, как правильно использовать фавиконки. Вот несколько инструментов, которые помогут автоматизировать работу.
Кое-что ещё
Online Color Picker – просто удобная выбиралка цветов прямо в браузере. Показывает всю основную информацию, можно забить, например, RGB, а потом забрать HEX и посмотреть совместимые цвета.
Remove.bg — неплохо удаляет фон у любого изображения и экономит массу времени.

Работа с текстом
Эти инструменты помогут чуть ускорить вёрстку, если вы, например, работаете в редакции, пишете в гуглдоках и хотите сразу получать нормальный HTML или markdown для вставки на сайт.
Типограф, ещё один типограф и другой типограф — все три помогают получить текст с правильными кавычками, неразрывными пробелами и другими типографическими элементами.
Хабраконвертер — превращает гугл-документ с картинками в HTML.
Docs to Markdown — ещё один конвертер гугл-доков, на этот раз в Markdown. Устанавливается как расширение прямо в гугл-документы, выдаёт вполне сносный маркдаун.
md2html — хороший конвертер и онлайн-редактор заодно. Отдаём на вход markdown, получаем HTML. Быстро, без мусора. Пользуемся в редакции сами, нарадоваться не можем.

На этом сегодня всё.
Конечно, в одну статью не вместить все инструменты, которые могут пригодиться всем-всем разработчикам. Поэтому поделитесь в комментариях тем, что помогает лично вам в работе — так мы сможем сделать эту статью более полной и полезной. И чтобы комментарии были полезнее самой статьи.
Инструменты для создания сайтов
Дата публикации: 2016-04-28
От автора: приветствую вас, дорогой читатель. В этой статье мы с вами рассмотрим инструменты для создания сайтов, которые могут очень здорово нам помочь в создании различных веб-ресурсов.
Прежде всего, что подразумевается под такими инструментами? Как по мне, это все, что так или иначе помогает в разработке проекта. Таким образом, инструментом может называться даже простейший блокнот, в котором вы можете писать код. Да, это очень примитивный инструмент, поэтому давайте сегодня рассмотрим другие, более полезные и эффективные.
Инструмент №1 – редактор кода
Прежде всего, это полезный инструмент для тех, кто собирается самостоятельно создавать свой ресурс или вносить какие-то правки в него. Если это так, то вам понадобится написание кода на языках html и css как минимум, а возможно и на некоторых других. Для удобной работы с ними нужно какое-то программное обеспечение, в нашем случае редактор, в котором этот код подсвечивался, а также вылазили различные подсказки по написанию. В любом случае, вы можете их убрать, если являетесь уже опытным разработчиком.
Из таких редакторов можно выделить Notepad++, Brackets, SublimeText и другие. Лично я до сих пор использую первый, так как очень сильно привык к нему, но у каждого редактора есть свои плюсы.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Среда разработки
Это что-то вроде того же редактора, но включающее в себя гораздо больше возможностей. Само название говорит об этом. В такой среде есть все необходимое для того, чтобы разработать сайт. Обычно такую программу устанавливают для того, чтобы работать с различными языками программирования. В веб-программировании чаще всего используется PHP, именно для работы с ним ставят среду.
Пожалуй, одним из самых оптимальных вариантов здесь является NetBeans. Это бесплатная программа в различных своих сборках может обеспечить разработчика всем необходимым.
PhotoShop или любой другой редактор, поддерживающий работу со слоями
По-хорошему, реализация интернет-проекта начинается с того, что дизайнер рисует его в программе, вроде Photoshop, чтобы верстальщику не приходилось все придумывать с нуля. Поэтому такой графический редактор, несомненно, тоже является одним из инструментов.
Конструкторы сайтов как упрощенные инструменты
Но выше мы говорили о таких вещах, которые нужны вам, если ресурс создается изначально под серьезные цели, потому что разработка дизайна и его реализация в коде требует немалых знаний, а если их нет, то нужно нанимать людей, которые вам это сделают.
Конструктор позволяет пойти гораздо более простым путем. При работе в такой программе вам, скорее всего, не понадобиться никаких начальных знаний в области сайтостроения (хотя все-таки полезно их иметь), все настройки выполняются в визуальном режиме. Вы можете выбрать один из сотен шаблонов, и ваш сайт будет смотреться хорошо, хотя и не будет обладать уникальным оформлением, но это уже другой вопрос.
Некоторые конструкторы являются крупными веб-площадками, где вы можете также зарегистрировать себе домен, заказать дополнительные услуги и т.д. Все в одном, короче. Например, Wix, Ucoz. Эти площадки работают на собственных движках. А есть просто программы-конструкторы. Например, DreamViewer или полностью визуальный Adobe Muse.
Их называют визуальными или полувизуальными редакторами, где часть кода вы можете писать сами, а часть генерировать с помощью разных кнопок и настроек. Выглядит это примерно так:
Отличие от веб-сервисов в том, что в них вы все-таки выполняете хоть какую-то работу, а также вы получаете в конце лишь файлы будущего сайта, но для реального появления сайта в сети необходимо выполнить все те же операции: зарегистрировать доменное имя, оплатить место на удаленном сервере и разместить нужные файлы.
Веб-конструкторы же берут все это на себя, максимально упрощая для вас дело. Там вы можете создать себе сайт даже полностью бесплатно, но тогда ваши возможности сильно ограничены.
Локальный сервер
Пожалуй, один из важнейших инструментов, который сильно помогает в создании сайта. Вот представьте себе такую ситуацию: разрабатываете вы веб-ресурс. А как проверить результат работы на разных этапах? Пока вы обходитесь только средствами html и css, то вы можете открывать странички просто в браузере, но сегодня любой динамический сайт работает с помощью php или другого языка программирования. А если вы откроете php-файл в браузере, он просто не сможет его интерпретировать, потому что php-скрипт выполняется на СЕРВЕРЕ.
В таком случае нам нужно либо где-то найти реальный удаленный сервер, либо создать локальный у себя на компьютере. Во втором случае огромный плюс в том, что работать будет проще, никто не увидит результат ваших экспериментов, потому что локальный сервер видите только вы, он ведь у вас на компьютере.
Самый известный локальный сервер на windows – это Denwer. Также есть OpenServer. Я думаю, оба хорошо, пока использую первый, так как уже привык к нему. Благодаря локальному серверу на компьютере вы сможете открывать php-файлы и видеть результат их работы, вы даже можете установить на сайт движок, абсолютно любой движок. Что захотите: WordPress, Joomla, Opencart, modx и проводить какие-угодно эксперименты.
Движки
Раз уж заговорили о них, так это ведь тоже инструменты для создания сайта. Причем бесплатные, в большинстве своем, хотя есть и платные cms.
С помощью движков вы можете получить красивый сайт просто так, не потратив ни копейки. Дело в том, что для того же WordPress очень много классных бесплатных шаблонов, так что вы можете получить профессиональный адаптивный шаблон за так, а если купите премиум-тему, то получите еще больше возможностей. Единственная загвоздка – такую тему все равно придется переделывать под себя, если вам нужен полностью уникальный дизайн.
Впрочем, сегодня в премиум-шаблоны встроены страницы, на которых вы можете изменить дизайн с помощью визуальных настроек, без всякого вмешательства в код. Если же у вас есть желание научиться самостоятельно создавать шаблоны для популярных движков и зарабатывать на этом, то предлагаю ознакомиться с нашим курсом по созданию таких шаблонов для WordPress, либо для Joomla.
На этом можно заканчивать этот небольшой обзор инструментов для создания сайтов. Хотя в этот список вполне можно занести фреймворки и различные библиотеки для упрощения работы с кодом, но о них можно говорить очень долго, сегодня же мы рассмотрели то, что практически всегда необходимо при разработке того или иного ресурса. Оставайтесь с нами, чтобы получать новости из мира сайтостроения и улучшать свои знания.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Фреймворк YII2. Быстрый старт
Создание блога с использованием фреймворка Yii2!
14 полезных инструментов, ускоряющих и упрощающих веб-разработку
Я занимаюсь разработкой сайтов уже много лет и не верю в то, что если буду держать в секрете используемые мной инструменты, это даст мне серьёзное преимущество на рынке труда.
Мне известно, что создание сайтов может быть тяжёлым и нудным занятием, но правильный подбор вспомогательных программ способен сильно облегчить жизнь веб-разработчику.
Здесь я расскажу о 14 инструментах, которые помогают мне в решении моих рабочих задач.
1. Metatags.io
Я применяю metatags.io для исследования внешнего вида моих сайтов, выводимых в областях предварительного просмотра на ресурсах Google, Facebook или Twitter. Metatags.io позволяет увидеть заголовок, описание и изображение, соответствущие сайту, в точно таком же представлении, как их видит посетитель вышеупомянутых ресурсов.
Туда, кроме того, можно загружать собственные изображения и модифицировать теги, соответствующие заголовку и описанию сайта, экспериментировать с ними, не меняя ничего на самом сайте.
2. ExtractCSS.com
Я применяю extractcss.com для извлечения из HTML-документов сведений о разнообразных стилях HTML-документов (речь идёт о стилях, назначаемых идентификаторам и классам элементов, о встроенных стилях) и для формирования на их основе CSS-кода. В ходе работы с этим ресурсом не нужно делать ничего особенного: достаточно скопировать в соответствующее окно HTML-код, а всё остальное делается автоматически.
3. Whatruns.com
Ресурс whatruns.com всегда приходит мне на помощь в ситуациях, когда надо узнать подробности об устройстве какого-нибудь сайта. Речь идёт о темах и плагинах, используемых на сайтах, о серверах, на которых они размещены. Нетребовательное к системным ресурсам расширение Whatruns можно установить в Firefox и Chrome.
4. Unminify.com
Инструмент unminify.com позволяет превращать минифицированный (упакованный, обфусцированный) код (JavaScript, CSS, HTML, XML, JSON) в удобный для восприятия вид.
5. Расширение для Chrome Octotree
Расширение Octotree способно хорошо помочь в деле исследования GitHub-репозиториев, но только в том случае, если тот, кто им пользуется, точно знает о том, что именно он ищет в репозитории. Например, оно позволяет искать файлы в репозитории по их имени. В некоторых ситуациях это расширение может сэкономить веб-разработчику немного времени.
Расширение для Chrome Octotree
6. Расширение для Chrome Web Developer Checklist
Иногда я забываю о тщательной проверке различных деталей, касающихся веб-сайтов, над которыми работаю. Расширение для Chrome Web Developer Checklist помогло мне справиться с этой проблемой. Благодаря ему я уже не забываю о проверке самых разных аспектов сайтов — от фронтенда и SEO, до их мобильных версий.
Расширение для Chrome Web Developer Checklist
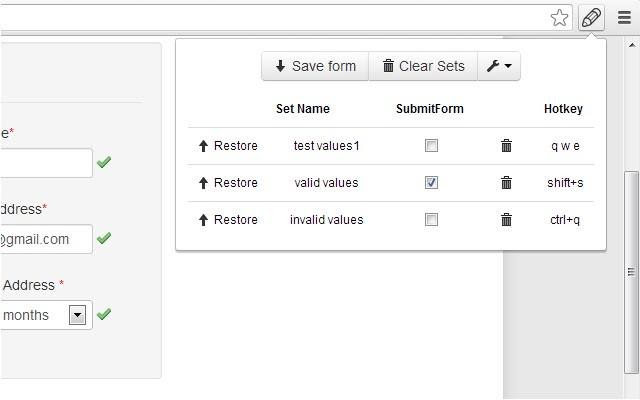
7. Расширение для Chrome Web Developer Form Filler
Расширение Web Developer Form Filler пригодится тем разработчикам, кому, как и мне, надоедает заполнять всяческие формы, тестируя их в ходе создания сайтов. Благодаря этому расширению можно сэкономить время и сделать своё дело быстрее, чем без него.
Расширение для Chrome Web Developer Form Filler
8. Расширение для Chrome EditThisCookie
Расширение EditThisCookie — это инструмент, который мне совершенно необходим. Полагаю, другие веб-разработчики могут сказать то же самое. Мне приятно, что у меня в руках есть инструмент, который, не требуя никаких изысков, позволяет редактировать куки-файлы. Мне нравится широта возможностей EditThisCookie, внимание к деталям, уделяемое его разработчиками, и, в то же время, его простота. Пару щелчков мыши — и дело сделано.
Расширение для Chrome EditThisCookie
9. Расширение для Chrome GTMetrix
Расширение GTMetrix позволяет мне узнавать о том, что замедляет мои веб-проекты. А узнав об этом, я могу их исправить, ускорить, улучшить эффективность их работы. Иногда проблемы сайтов связаны с серверами, иногда — со слишком большими изображениями, иногда — с кодом. GTMetrix позволяет выявлять и эти, и многие другие проблемы сайтов.
Расширение для Chrome GTMetrix
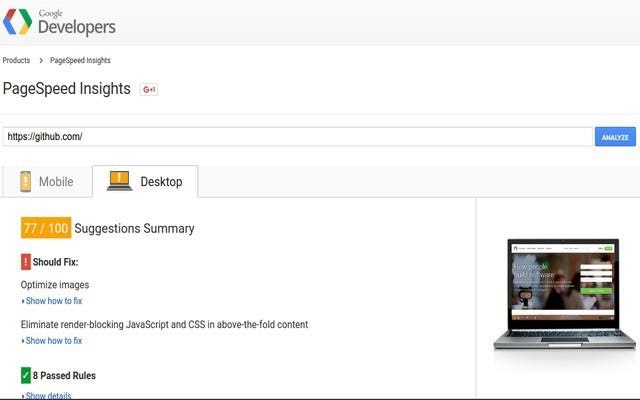
10. Расширение для Chrome Google PageSpeed Insights Extension
Я использую расширение Google PageSpeed Insights Extension для проверки сайтов на проблемы, связанные с их серверной частью. Например, с его помощью можно узнать о том, что замедляет загрузку сайта.
Расширение для Chrome Google PageSpeed Insights Extension
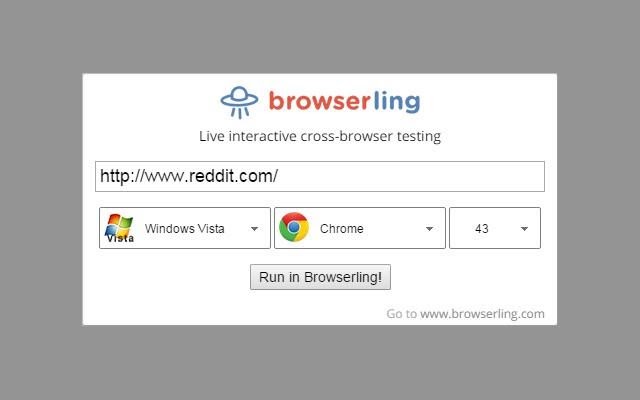
11. Расширение для Chrome Browserling — Cross-browser testing
Расширение Browserling позволяет просматривать сайты в различных браузерах. Например — в Opera, Chrome и Firefox. Оно, кроме того, позволяет выбирать операционную систему, в которой работает интересующий нас браузер, в частности — разные версии Windows и Android.
Расширение для Chrome Browserling — Cross-browser testing
12. Responsively.app
Проект responsively.app даёт веб-разработчику инструмент для одновременной проверки внешнего вида его сайта на разных устройства. Раньше, когда я не знал о responsively.app, то же самое я делал, исследуя разные представления сайта по одному. Несложно представить себе то, как много времени позволяет сэкономить этот инструмент.
13. Compressor.io
Я пользуюсь возможностями проекта compressor.io для оптимизации изображений, снятых на телефон или на зеркальную камеру. Обычно их размеры превышают 1 Мб, что для веб-применений слишком много. Этот инструмент позволяет хорошо сжимать изображения, уделяя внимание не только их размерам, но и качеству.
Этот онлайн-инструмент можно использовать для оптимизации и сжатия изображений в форматах JPEG, PNG, SVG, GIF и WEBP.
14. DrawKit.io
Ресурс drawkit.io помогает мне находить бесплатные векторные изображения для моих проектов. Это — качественные, профессиональные рисунки, которые можно использовать на сайтах без ссылки на их источник.
А какими вспомогательными инструментами пользуетесь при разработке сайтов вы?
33 полезных инструмента для веб-разработки
Редакторы кода, инструменты для совместной работы и системы контроля версий
В этой статье вместе с Евгением Бартеневым, автором курса «Python-разработчик» в Яндекс.Практикуме, мы разберёмся, на какие инструменты и полезные программы стоит обратить внимание начинающему разработчику. В тексте есть следующие разделы:
Локальное окружение разработки
Посетители заходят на ваш веб-ресурс, чтобы, например, просмотреть витрину продуктов, узнать о бренде или связаться с представителями компании. Они видят формы обратной связи, изображения, текст, меню и видео. Сайт и элементы существуют в режиме реального времени и доступны для всех посетителей.
Но что происходит на этапе разработки? Разработчики всегда используют локальные среды для создания, тестирования и улучшения своих программных продуктов. Если вы придумали классную идею для веб-сервиса, то локальные окружения разработки помогут вам запустить веб-сервер прямо на своем компьютере, а затраты на размещение сайта вы сможете отложить до полной готовности проекта. Такую локальную среду можно собрать и организовать самостоятельно, но для устоявшихся комбинаций некоторых технологий уже существуют готовые решения — начнём именно с них.
1. MAMP
Аббревиатура MAMP расшифровывается как Macintosh, Apache, MySQL и PHP. После установки этого решения вы получите работоспособный веб-сервер с технологиями, зашифрованными в названии.
Как и многие инструменты локальной среды разработки, MAMP бесплатен. Но существует и профессиональная версия MAMP для Windows и Mac. После оплаты разработчику откроется возможность работать с неограниченным количеством хостов, а с помощью функции облака он сможет работать над проектами на разных компьютерах и тестировать приложения на мобильных устройствах в локальной сети.
Ключевая особенность MAMP — это простой и понятный интерфейс. Чтобы запустить сервер, не нужно быть опытным администратором — достаточно внимательно прочитать инструкцию, после чего вы без лишних усилий сможете запустить локальную версию своего сайта.
2. XAMPP
XAMPP — одна из самых популярных сред разработки для PHP. Это набор программ, который состоит из веб-сервера, базы данных, интерпретатора PHP, панели phpMyAdmin для управления сервером MySQL и других инструментов.
Главное предназначение этого продукта — сделать разработку приложений действительно удобной. XAMPP просто установить: достаточно загрузить установщик с официального сайта, запустить его, и уже через несколько минут компьютер будет полностью готов к разработке веб-приложений.
XAMPP — это локальное окружение с открытым исходным кодом. Оно существует уже более 10 лет, поэтому вокруг него образовалось огромное сообщество, которое постоянно занимается улучшением продукта.
Редакторы кода
Значительную часть своего рабочего времени программисты проводят в редакторах кода. И споры о том, какой редактор лучше — одна из любимых и горячих тем для большинства из них. Существует множество мнений по этому поводу, и у каждого продукта есть своя армия пылких фанатов.
Если верить исследованиям, то большинство разработчиков используют Visual Studio Code, Sublime Text или IntelliJ IDEA. Эти три инструмента масштабируются от простого редактора кода до полноценной интегрированной среды разработки (IDE).
3. Visual Studio Code
VSCode — это редактор с открытым исходным кодом, разработанный корпорацией Microsoft. С момента его запуска в 2015 году количество пользователей Visual Studio Code постоянно растет — 71% веб-разработчиков пользуются им ежедневно.
В сочетании с огромной библиотекой расширений VSCode становится достаточно гибким, чтобы удовлетворить практически любые потребности в разработке. Вы можете установить линтеры и форматеры для выбранного вами языка, а также огромное количество других дополнительных расширений, например, Docker или Vagrant.
Visual Studio Code по умолчанию поддерживает JavaScript, Node.js и TypeScript. Но при этом экосистема расширений настолько богата, что вы сможете найти утилиты для поддержки практически любого языка. Более того, в VSCode реализована первоклассная интеграция с другими продуктами Microsoft, в первую очередь с GitHub.
Visual Studio Code полностью бесплатен и идеально подходит для большинства разработчиков.
4. Notepad++
Notepad ++ не сможет заменить продвинутые редакторы кода, которые используют профессиональные программисты, но он идеально подходит для работы с простыми скриптами.
Блокнот — это текстовый редактор, который используется по умолчанию в операционной системе Windows. Notepad ++ выглядит как его родственник, при этом он включает в себя специфические для разработки возможности:
Notepad ++ удобен, когда нужно оперативно сделать прототип, поработать в командировке или быстро открыть и написать код на скорую руку.
5. The JetBrains Suite
Среди платных редакторов кода JetBrains — один из самых популярных и востребованных. Когда дело доходит до полноценной IDE для разработки, набор решений от JetBrains будет в топе среди всех вариантов. Несмотря на то, что компания предлагает множество редакторов, все они — производные одного редактора IntelliJ IDEA.
JetBrains изрядно потрудилась, чтобы разработчики могли писать код, а не углубляться в настройки. Многие используют эти продукты из-за их надежности и гибких возможностей в управлении проектами.
Кроме платной версии, доступной по подписке, IntelliJ также предлагает свои инструменты бесплатно для студентов, учителей и сотрудников стартапов.
Системы контроля версий
Централизованное хранение кода, документирование изменений и предоставление возможности командной разработки — все эти задачи охватывают системы управления версиями или VCS.
6. Git
Git — ключевой инструмент любого современного разработчика. Простыми словами, это инструмент для документирования изменений, которые вы вносите в код проекта, и сохранения его в репозиториях. А еще это удобный инструмент совместной разработки.
Git — не единственная доступная система контроля версий, но наиболее популярная. Пользователи любят это решение за его богатые возможности и удобство в использовании. Основные команды системы контроля версий — это функции, состоящие из одного слова с предисловием git. Их часто используют из командной строки. Например:
Это выражение добавляет файл file.php в область отслеживаемых файлов. Другими словами, вы сохраните изменения в новом файле без корректировки предыдущей версии файла, что позволит всегда вернуться к изначальному виду, если что-то пошло не так. Вы можете применить эту команду как к одному файлу, так и к целому проекту. Если вы новичок в Git и VCS, в GitLab есть отличное руководство для начинающих по использованию Git в командной строке.
7. GitHub
GitHub — это веб-сервис для совместной разработки через Git. В переводе с английского “hub” означает «узловая станция». GitHub — крупнейший узел для потоков данных под версионным контролем.
Это решение дает пользователям гораздо больше возможностей, чем просто Git: в нем реализованы инструменты автоматического тестирования и дополнительные функции для совместной работы.
GitHub высоко ценят множество пользователей, ведь по своей сути — это социальная сеть для разработчиков. С момента своего возникновения в 2008 году GitHub объединил десятки миллионов человек, дав им возможность реализовать свои идеи и свободно обмениваться информацией.
На платформе можно завести аккаунт и размещать свой код, совместно работать над любыми open-source проектами, а на сервисе GitHub Pages можно бесплатно разместить свой сайт. Такие гиганты, как Facebook, Twitter, Google, Apple и Valve держат на GitHub свои официальные репозитории.
8. GitLab
GitLab более «изолированная» платформа и, возможно, не достаточно подходящая для проектов с открытым исходным кодом. GitHub позиционирует себя как «платформа разработки», а GitLab больше специализируется на DevOps.
Сейчас GitLab обеспечивает наиболее полный перечень возможностей DevOps для организаций. Для большинства разработчиков будет достаточно бесплатного уровня GitLab. А при годовой подписке вы получаете доступ к аналитике вашего кода и производительности, около 10 000 минут работы CI/CD и другие приятные функции.
9. Sourcetree
Sourcetree позиционируется как бесплатный кроссплатформенный визуальный клиент системы управления версиями Git и Mercurial. На деле подобных решений множество: GitKraken, Sublime Merge, SmartGit, GitHub Desktop. Рассмотрим Sourcetree, как одного из представителей этого множества.
Sourcetree умеет делать простые вещи, например, позволяет выделять изменения из последнего коммита. При этом руководители групп могут просматривать список изменений, переключаться между ветвями и настраивать визуальное отображение кода с помощью графиков и информационных вкладок.
Инструменты браузера
Современные браузеры практически всегда включают в себя встроенные инструменты разработчика, которые помогают анализировать внутренний код сайта, а затем адаптировать и интегрировать некоторые его элементы в других проектах.
Эти инструменты понадобятся, если вы разрабатываете фронтенд проекта. В браузере Chrome реализован один из самых больших наборов полезных плюшек. В остальных браузерах инструментов меньше, но у них есть свои преимущества.
При использовании инструментов разработчика в выбранном браузере вы, скорее всего, будете часто работать именно в консоли. Консоль — это мост к программированию для новичков, потому что вы можете запускать JavaScript в браузере, а это самый простой способ протестировать фрагменты кода.
10. Chrome Developer Tools
DevTools Chrome пользуется авторитетом за большой набор функций и возможности диагностики. Во вкладке «Элементы» вы можете просматривать исходный код страницы. Вкладка «Производительность» показывает сведения о загрузке страницы. Вкладка «Безопасность» содержит полезную информацию о защищенности веб-сайта. Также вы сможете создавать отчеты Google Lighthouse на основе Chromium.
Пример отчета Google Lighthouse
11. Firefox Developer Tools
Firefox по-прежнему остается популярным браузером, несмотря на доминирование Google. Раньше разработчики хвалили инструмент Firebug, и он был лидером по части отладки в браузере, но проект свернули, а вместо него появились Firefox Developer Tools. В них реализован ключевой набор функций для просмотра исходного кода сайта. Он называется Inspector и в нем есть несколько дополнительных наборов: Debugger, Memory, Storage.
Фреймворки и библиотеки
Фреймворки — это крупные фрагменты заранее написанного кода, которые помогут вам быстрее начать работу над своими проектами. Фреймворк похож на каркас для написания веб-приложений: он определяет структуру, задает правила и предоставляет необходимый набор инструментов для разработки.
В свою очередь библиотека — это набор уже готовых функций, классов и объектов для решения каких-то задач.
12. React.js
React.js — популярная библиотека JavaScript, разработанная компанией Facebook. Если вам нужен современный и динамичный пользовательский интерфейс, стоит обратить внимание на React. Он использует расширенный синтаксис языка JavaScript, называемый JSX, для создания элементов:
React — это мощное решение и он должен быть в вашем списке обязательных программ для изучения, особенно если вы занимаетесь фронтендом. Инструмент очень популярен и распространен, а значит, может потребоваться вашему будущему работодателю.
13. Vue.js
Vue.js — еще одна платформа JavaScript для создания пользовательских интерфейсов. Она основана на слоях представления и отлично подходит для интеграции с другими библиотеками и фреймворками. Представление – все то, что непосредственно связано с компонентом и его шаблоном. Например, изменение реактивных свойств, изменение состояний и прочее.
Разработчики считают Vue.js простым в освоении, так как при работе с ним можно использовать только знания JavaScript и HTML. У Vue.js есть собственная официальная и достаточно подробная документация на многих языках.
14. Svelte.js
В разработке есть одно важное правило — убедиться, что ваши сайты работают и работаю корректно в максимально возможном количестве браузеров. Svelte.js поможет проверить, какие браузеры поддерживают работу вашего сайта.
В Svelte API всего около 40 функций, поэтому приступить к работе с ним будет несложно. Этот список функций можно расширить, добавив собственные.
15. Bootstrap
Адаптированность и быстрая работа на мобильных устройствах — стандартное требование к современному веб-проекту. Учитывая, что пользователи чаще обращаются к мобильным браузерам, а не к десктопным, разработчикам требуются инструменты для разработки сайтов, ориентированных именно на мобильные устройства.
Bootstrap — отличный инструмент с открытым исходным кодом для веб-разработки с помощью HTML, CSS и JS. Свежая версия фреймворка выпущена под девизом: «Mobile First», что означает приоритет адаптации под мобильные устройства. Практически весь продукт был переделан с нуля, чтобы внедрить поддержку низких разрешений экрана и масштабирования.
16. Bulma
Главное преимущество в фреймворке Bulma — легкость. В нем есть только CSS, никакого Javascript кода. Это помогает веб-странице загружаться быстрее. А чем быстрее она загружается, тем удобнее и приятнее на ней находиться посетителю.
Bulma использует самые современные технологии, например, верстка колонок с помощью флексбоксов. На Bulma вы создаете полностью адаптивные страницы под мобильные устройства. И в целом — это простой фреймворк с открытым исходным кодом, который можно адаптировать к практически любым потребностям вашего проекта.
17. Express.js
Если вы занимались разработкой для платформы Node.js, то вы наверняка слышали и об Express.js. Это простой, хорошо документированный, отлично поддерживаемый и наиболее скачиваемый фреймворк для фронтенда.
Его главное преимущество в том, что он помогает организовать серверные компоненты в знакомый формат: модель–представление–контроллер (MVC). Он спроектирован для создания веб-приложений и API.
18. Laravel
Для разработки на PHP необходим минимальный набор знаний, потому что это один из языков программирования с очень низким порогом вхождения. Учитывая распространенность PHP, имеет смысл рассмотреть фреймворк Laravel.
Сам Laravel хоть и PHP-фреймворк, но не стоит его недооценивать. Это целая экосистема для веб-разработки. Даже если вы не используете большую часть самого фреймворка, вы можете использовать Laravel’s Homestead — локальную среду разработки на основе Vagrant, которая не требует установки PHP, веб-сервера и любого другого серверного ПО на вашем локальном компьютере.
Если вы PHP-разработчик, Laravel возможно станет главным инструментом в вашем рабочем процессе. У фреймворка гораздо больше возможностей, чем вы можете себе представить.
19. Django
Основой для многих известных сайтов, например, Instagram, Uber, Reddit и Pinterest, служит фрэймворк Django. Он использует язык программирования Python для создания серверных веб-приложений.
Python — второй по популярности язык программирования на GitHub (после JavaScript). Его любят за понятный и лаконичный синтаксис: при написании кода на Python вам нужно набирать гораздо меньше символов, чем в большинстве языков программирования. Это значит, что разработка идёт в разы быстрее, чем на других языках.
Фрэймворк Django достаточно популярен, эта тенденция наблюдается не первый год, поэтому на просторах интернета найдется много курсов для его изучения. Фреймворк образует вокруг себя зрелое, прогрессивное и большое сообщество. Он также часто встречается в списке требований к вакансиям, поэтому умение с ним работать открывает хорошую перспективу на будущее для разработчика.
20. Ruby on Rails
Несколько лет назад язык программирования Ruby был любимцем среди начинающих программистов и главной альтернативой PHP для написания скриптов. Его часто сравнивают с Python за его понятность.
Как и Django, Ruby on Rails был и является фаворитом многих разработчиков. Фреймворк используется в качестве серверной инфраструктуры на многих веб-сайтах. В целом, Ruby on Rails — хороший выбор, если вам нужен широкий набор полезных настроек по умолчанию, который при необходимости можно изменить.
Ruby on Rails поможет сэкономить время, которое вы обычно тратите на разработку, однако это не самый подходящий фреймворк для проектов, критичных к скорости.
Системы управления пакетами
Менеджеры пакетов помогут загрузить расширения и установить зависимости из командной строки. Важно освоить набор основных команд, и знать где найти дополнительную информацию.
21. Node Package Manager (npm)
В большинстве случаев гораздо проще и удобнее использовать диспетчер пакетов из командной строки, ведь этот способ обеспечивает высокую скорость загрузки и установки файлов из Интернета.
Node Package Manager (npm) как раз предоставляет такую возможность. Это удобный инструмент, изначально разработанный для JavaScript, но не ограниченый только им. Например, поиск пакетов для React выдает более 155 000 результатов.
22. PIP
В процессе разработки программного обеспечения на Python часто возникает необходимость воспользоваться пакетом, который в данный момент отсутствует на вашем компьютере. Для выхода из такой ситуации можно воспользоваться PIP. Это менеджер пакетов, который позволяет устанавливать и управлять расширениями, написанными на Python. Весь процесс установки пакета сводится к выполнению единственной консольной команды:
Если вы работали с другими языками программирования, концепция PIP может показаться вам знакомой. PIP похож на npm в Javascript, composer в PHP или gem в Ruby.
PIP поставляется вместе с Python и доступен после его установки. Если по какой-то причине PIP не установлен на вашей системе, это легко исправить.
Инструменты для совместной работы
Современная разработка в настоящее время практически всегда подразумевает работу в команде. Для синхронизации действий в группе необходимо использовать специальное ПО, которое позволит сделать процессы прозрачными, а статусы и этапы понятными. Это облегчит команде путь к достижению целей проекта.
23. Jira
Используя Jira, вы получаете множество функций «из коробки». Например, вы можете использовать канбан-доски для организации задач и спринтов. Канбан-доска — это инструмент визуализации, который позволяет оптимизировать поток вашей работы. Также вы можете применить свою технику отслеживания статусов по задачам, адаптированную к вашей методологии и проекту.
Планирование в Jira
Jira ориентирована на повторяемый рабочий процесс: планирование, отслеживание, релиз и отчет. Пользователь может переключаться между спринтами, благодаря этому каждый участник рабочей группы может быть задействован в нескольких активностях, а Jira поможет ему организовать свое время и не упустить ни одну задачу.
Хорошая новость в том, что Jira доступна бесплатно, а платная версия программы приятно удивит разумной ценой. Для эффективного использования сервиса нужна команда минимум из 10 человек.
24. Taskade
Taskade — отличный менеджер задач для работы в команде. Если вы пользуетесь Asana или Basecamp, то интерфейс Taskade будет вам хорошо знаком.
Наиболее востребованная пользователем информация централизованно отображается на главной странице: ближайшие планы, горячие вопросы, задачи, по которым приближается дедлайн, дела на сегодня и напоминания. Вы можете самостоятельно выбрать удобный тип представлений.
На первый взгляд Taskade может показаться скудным, но это не так. Он гибко настраивается, отображает задачи в удобном для пользователя формате, позволяет ими легко и быстро управлять и упрощает путь взаимодействия с командой. Благодаря своей простоте, он подойдет для любого проекта и для разработчика любого уровня.
25. Asana
Asana — это приложение для управления проектами в командах, которое легко адаптируется к различным рабочим процессам.
Всеобъемлющая отчетность — козырь системы: на более высоких уровнях вы получаете доступ к панели инструментов, которая отображает различные аналитические данные по эффективности вашей команды.
Еще есть способ отслеживать рабочую нагрузку каждого члена команды. Таким образом Asana помогает свести риск наступления кризиса к минимуму и предотвращает выгорание членов команды.
Приятно, что бесплатная версия — это полнофункциональное приложение, а не его урезанная версия. Вы можете масштабировать Asana по мере увеличения команды и подключать платные версии, но даже их вы можете использовать бесплатно 30 дней.
Инструменты контейнеризации
Будь вы студент или уже состоявшийся разработчик, вы наверняка слышали о «контейнерах». Независимо от операционной системы компьютера или сервера, вы сможете запустить именно ту инфраструктуру проекта, которая находится в контейнере, причем она будет работать корректно на любой платформе. Контейнер, который вы создаёте на своём ноутбуке, будет работать точно так же, как и на корпоративном сервере.
26. Docker
Многие предпочитают использовать Docker в качестве среды разработки на основе контейнеров. В Docker все процессы реализованы очень просто: нажмите кнопку и получите виртуальную изолированную среду разработки.
Docker сочетает в себе удобный пользовательский интерфейс, интерфейс командной строки и безопасный API. Все это обеспечивает быстрое развертывание любых систем руками пользователя.
Для многих разработчиков Docker становится главной платформой при создании новых приложений. Он отлично интегрируется со многими другими полезными инструментами, например, GitHub и VSCode могут подключаться к Docker и обеспечивать бесшовную совместную работу.
27. LXD
LXD — это диспетчер контейнеров для дистрибутивов Linux, который поддерживает структуру с открытым исходным кодом. Его создали разработчики Ubuntu Canonical.
Вы можете создавать безопасные среды, используя непривилегированные контейнеры, контролировать использование ресурсов и даже управлять сетями. LXD неплохо масштабируется, а это означает, что вы можете запускать тысячи вычислительных узлов или наоборот упростить работу до одной единственной задачи.
Для облачных приложений LXD интегрируется с OpenNebula: у последнего для этого есть официальные драйверы. Попробуйте поработать с LXD и вы обнаружите, что он подходит для проектов иногда даже лучше, чем решения конкурентов.
Тестирование производительности веб-сайтов
Скорость работы — один из ключевых показателей сайта. От него зависят позиции в поисковой выдаче и конверсия продаж. Контролировать быстродействие следует с помощью специальных сервисов и предпринимать меры по ускорению загрузки страниц.
28. Responsively
Этот инструмент проверяет отображение вашего сайта на разных устройствах. Вы можете сравнивать макеты рядом друг с другом, открывая их отображение в одном окне. Вы также можете добавить специальные расширения для Mozilla Firefox, Microsoft Edge и Google Chrome, чтобы открывать страницы своего сайта в браузере и контролировать их отображение. Можно сказать, что Responsively — это браузер веб-разработчика.
29. Google Lighthouse
Google Lighthouse работает с любыми веб-страницами и предоставляет отчеты об их производительности, поисковой оптимизации и работе прогрессивного веб-приложения (PWA).
PWA — это технология в web-разработке, которая визуально и функционально трансформирует сайт в приложение. Например, сайт может работать автономно, делать push-уведомления, выглядеть и работать почти так же быстро, как и отдельное приложение.
На первый взгляд Google Lighthouse и PageSpeed Insights, который входит в набор сервисов Speed Tools от Google, кажутся похожими. Но PageSpeed Insights использует данные реальных пользователей, в то время как анализ Lighthouse не учитывает пользовательские данные и измеряет эффективность работы элементов вашего сайта. Используйте оба инструмента, особенно если цель вашего проекта — попасть в верхнюю часть выдачи поисковой системы.
30. Cypress
Большинство инструментов для сквозного тестирования основаны на Selenium — наборе инструментов для автоматизации тестирования.
В основе Selenium лежит среда для тестирования web-приложений, реализованная на JavaScript и выполняющая проверки непосредственно средствами браузера.
Но Cypress идет в другом направлении. Его разработчики стремятся упростить настройку, написание и запуск тестов. Для этого они построили архитектуру с нуля и сосредоточились на сквозном тестировании, исключив другие формы.
Ресурсы для веб-разработчиков
Если вам приходится самостоятельно искать возможные способы решения проблем с кодом, то знайте, что до вас было бесчисленное количество разработчиков, которые, вероятно, уже их нашли.
31. Stack Overflow и Search Engines
Stack Overflow известен всем, кто хоть немного разбирается в веб-разработке. Это огромный ресурс с вопросами и ответами, посвященными разработке программного обеспечения. Каждый тред на портале посвящен определенной теме, а вопросы, ответы и сами пользователи оцениваются сообществом.
Stack Overflow известен как ресурс, к которому обращаются тысячи разработчиков. Фактически этот ресурс работает как узкоспециализированный поисковик.
32. DEV Community
DEV Community — это сайт для сообщества разработчиков. С одной стороны, это платформа для ведения блогов, с другой — способ найти ответы на вопросы разработчиков. Пользователь выбирает теги и людей, на которых хочет подписаться, и его новостная лента превращается в поток публикаций и аналитических сведений.
33. Can I use…
Суть сайта проста: вы вводите элемент CSS в поле поиска, а база данных возвращает результат с ответом на вопрос, можете ли вы использовать его для конкретного браузера. Также на сайте поддерживаются запросы для JavaScript и HTML.
Can I use… — это база знаний именно для фронтенда, поэтому она не будет возвращать результаты для PHP, Python или других языков бэкенда.
Этот ресурс поможет вам, когда вы будете проектировать интерфейс для нескольких устройств. К примеру, вы можете открыть определенный элемент и сразу увидеть, поддерживает ли его ваш целевой браузер. Дополнительно открывается интересная статистика — дата выпуска элемента и процент использования.
Can I use… редко используют регулярно. Ресурс нужен только на определенных этапах проекта, когда вам необходимо выяснить, какие элементы поддерживают ваши целевые браузеры.
Резюме
Мы постарались показать как можно больше полезных инструментов веб-разработчика, но при этом важно понимать, что их настолько много, что невозможно рассказать обо всех в одной статье. Мы выбрали самые необходимые на наш субъективный взгляд.
Помимо языков программирования обязательно изучайте и постепенно внедряйте новые вспомогательные инструменты. Тогда вы заметите, как процесс разработки становится удобнее, быстрее и эффективнее. Не бойтесь пробовать и анализировать: обдуманный выбор инструментов всегда окупится по времени, затратам и производительности.