разработку форм рекомендуется выполнять в разрешении 96 dpi как исправить
Особенности разработки форм для разных экранных разрешений
1С:Предприятие версии 8 учитывает экранное разрешение для масштабирования всех элементов управления и других интерфейсных объектов. Из-за погрешностей в масштабировании системных шрифтов ОС Windows необходимо учитывать некоторые особенности при разработке форм для разных экранных разрешений.
Разработка в нормальном разрешении
Обычное разрешение, установленное в ОС Windows по умолчанию, составляет 96 DPI (Normal Size). Разрешение 120 DPI (Large Size), обычно используется для увеличения изображения иконок и шрифтов. В этом разрешении буквы шрифта отображаются большим количеством точек и поэтому становятся крупнее и легче читаются.
Но при увеличенном разрешении на экран помещается примерно на 30% меньше информации, чем при нормальном.
Рекомендуемым максимальным размером формы для разрешения 120 DPI является 600х280.
Разрабатывать формы рекомендуется только в 96 DPI, а не в 120 DPI или каком-либо другом экранном разрешении. Если не следовать этой рекомендации, то при масштабировании формы c 120 DPI в 96 DPI текст некоторых элементов управления может не умещаться в отведенные границы, что приведет к искажению смысла отображаемой ими информации (например, появление многоточий в конце текста).
На рисунке 1 показана форма, разработанная в разрешении 120 DPI. На рисунке 2 эта же форма показана в разрешении 96 DPI. Видно, что в разрешении 96 DPI надписи «Наименование» и «Указывать в дате документа месяц прописью» не уместились и заканчиваются троеточиями, а командная панель имеет настолько маленький размер по высоте, что в нее не умещаются стандартные кнопки.
Запас для других разрешений
Из-за погрешностей при масштабировании системных шрифтов рекомендуется делать поля чуть шире, чем это нужно, оставляя запас в несколько точек (2-4 точки вполне достаточно). Высоту элементов управления корректировать не требуется. На рисунках 3 и 4 показана форма, разработанная в 96 DPI и как она будет выглядеть в 120 DPI соответственно.
Можно заметить, что текст поля переключателя не полностью поместился в отведенный размер в разрешении 120 DPI. Чтобы этого не происходило, достаточно сделать это поле на две точки шире.
96 DPI и терминальный доступ к Windows Server 2012
Решена подобная проблема со следующими вводными параметрами.
Порядок действий такой:
1. Сбросил масштабирование размера текста на своём рабочем столе до 100%.
2. Зашёл в новый (! не бывший отключенным ранее) сеанс RDP.
3. Вышел с отключением (!) сеанса.
4. Установил у себя масштабирование текста на 150%.
5. Подключился к серверу с автоматическим восстановлением ранее отключенного сеанса.
6. Запускаю 1С. Шрифты в 1С большие, хорошо читаемые. Формы никаких жалоб по поводу 96 dpi не выдают. Поля при их размещении на форме как неадекватные не прыгают.
На самом деле, 1С проверяет метрики шрифта DEFAULT_GUI_FONT, который получает через функцию GetStockObject. В windows и wine это растровый MS Shell Dlg, который в реестре подменяется на векторный Microsoft Sans Serif.
В майском обновлении 2019 года Windows 10 1903 в диспетчере задач появилась новая колонка с указанием режима поддержки масштабирования dpi исполняемой в ОС программой.
Можно решить вопрос батником который перед стартом 1с меняет разрешение 96 dpi, после закрытия 1С возвращает стандартные настройки с помощью nircmd, что то типа 1cv8_96DPI.cmd:
*echo off
nircmd.exe setdisplay 1366 768 32
Start /wait 1cv8.exe
nircmd.exe setdisplay 1920 1080 32
EXIT
что бы окно cmd было свернутым, запустить 1cv8_96DPI.cmd другим 1cv8.cmd:
*echo off
Start /min 1cv8_96DPI.cmd
EXIT
На рабочем столе разместить ярлык на 1cv8.cmd, при работе с обычными формами использовать данный ярлык.
Адаптация формы под разрешение монитора
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Адаптация фона под разрешение монитора.
Доброго времени суток. Извините может за глупый вопрос, но тут такая проблемка: Написали сайт в.
Адаптация размера формы под разрешение экрана
Как мне сделать, чтобы форма сама могла под любое расширения встать? Просто приложение разрабатывал.
Автоподгон размера формы под разрешение монитора
Можно ли автоматически подогнать размеры формы/контролов при запуске проги? Например форма размером.
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Адаптация под разрешение
Здравствуйте. Подскажите, кто как справлялся. Мне нужно подгонять размеры элементов на форме по.

Доброго времени суток. Как сделать, чтобы два блока: меню(набор кнопок) и поисковая строка.
Адаптация UI под разное разрешение
Всем привет! Нужно разработать приложение которое будет работать iPhone 3GS, 4 и 5 на iOS 5 и.

Здравствуйте! Помогите сделать шапку сайта, имеется картинка с облаками которая растягивается в.
Сложности современного масштабирования, часть 1
Мода на дисплеи с высокой плотностью пикселей, запущенная Apple, высветила проблемы с масштабированием, существующие у некоторых приложений для Windows. Откуда эти проблемы взялись и как их решить?
Одной из изюминок Acer Aspire S7, который я недавно тестировал, был его экран: при диагонали всего лишь 11,6 дюйма он имеет разрешение Full HD, т. е. 1920×1080 точек.
Такое соотношение параметров экрана Aspire S7 интересно тем, что отражает новое направление развития мониторов и интерфейсов пользователя, причем всех подряд: от сверхпортативных (Full HD появляется уже даже в телефонах) до настольных.
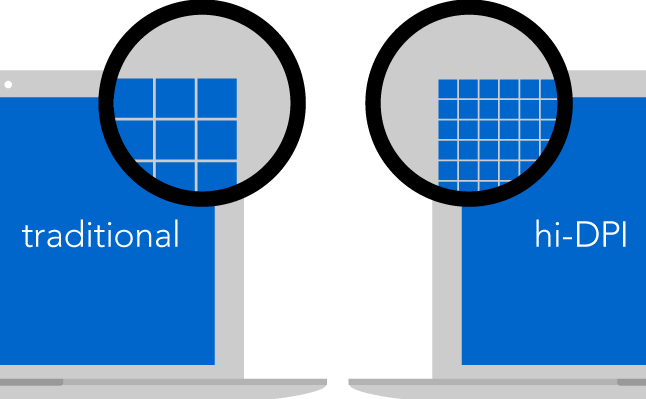
Сутью нового тренда является повышение плотности пикселей на дюйм экранной площади. В идеале это должно дать нам более привлекательную для глаза картинку с приятными, плавными и четкими линиями, а также меньшую утомляемость глаз (т. к. легче читать мелкие шрифты). А вот большее количество информации на экране отсутствует в списке приоритетов, речь идет, скорее, о том, чтобы тот же объем выглядел четче и красивее (а ведь мы привыкли, что именно большее количество информации на экране является причиной роста разрешения).
Плотность пикселей, как и многие другие вещи, ввела в глобальные тренды компания Apple, выпустившая на рынок дисплеи Retina.
У Стива Джобса вообще был дар взять что-нибудь и убедительно доказать, что мы без этого чего-то раньше жить не могли. К сожалению, с его смертью процесс изобретения новых «очень нужных» потребительских технологий (именно потребительских, т. к. их суть в том, что пользователю становится приятнее, а с объективной и технологической точки зрения они ничего нового не несут, только проблемы) несколько забуксовал.
Acer Aspire S7, экран которого имеет разрешение 1920×1080 точек при диагонали 11,6 дюйма, в принципе уже может потихоньку начинать конкурировать по плотности пикселей с новыми ноутбуками Apple с экраном Retina.
Но, как сказано выше, с технологической точки зрения это решение создает для участников рынка ИТ много новых проблем. Поэтому давайте рассмотрим подробно, что это, для чего нужно и какие плюсы и минусы приносит нам, пользователям.
Что такое Retina?
Итак, начнем с Retina (в переводе это слово означает «сетчатка», т. е. сетчатка глаза). В современном мире это слово употребляют для обозначения одной из самых известных технологий, выведенных на рынок компанией Apple, возглавляемой на тот момент Стивом Джобсом.
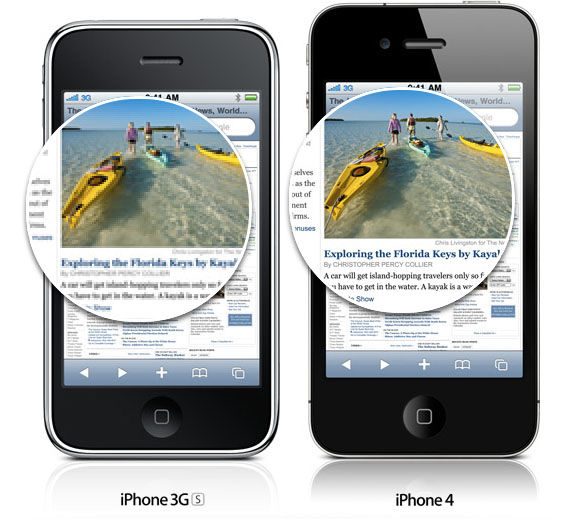
Для начала давайте определимся, что такое Retina и зачем эта технология нужна (если хотите, можете почитать англоязычную википедию). Впервые на рынке она появилась в 2010 году, с выходом iPhone 4. В принципе, можно дать слово самому Стиву Джобсу (видео презентации на Youtube), ибо кто сможет рассказать об этой технологии лучше?
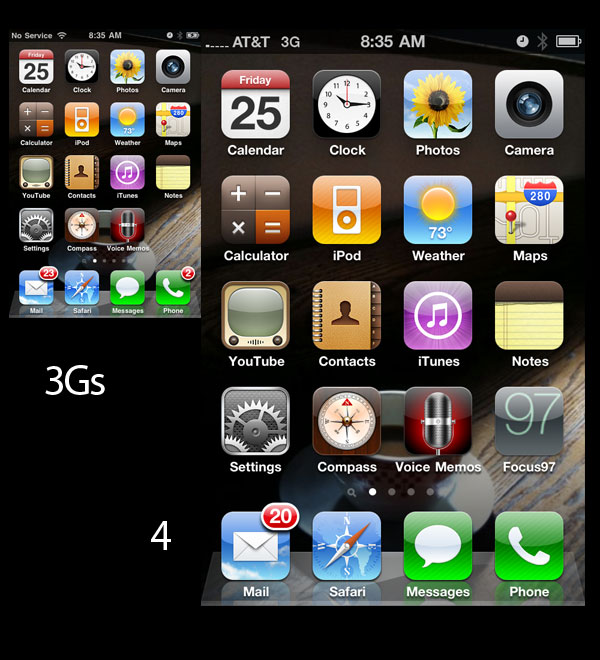
Однако презентация на английском, поэтому приведем здесь ее краткую суть: дисплей имеет в 4 раза больше пикселей, но они меньше размером, т. е. на месте одного пикселя у нас получается блок из четырех. При этом каждый пиксель в четыре раза меньше, и его острые углы — тоже существенно меньше.
Все эти выводы вполне подтверждаются и моим собственным опытом: я параллельно использовал два смартфона — iPhone 4s (960×640 пикселей при 3,5″, 329,6 пикселей на дюйм) и HTC Mozart (разрешение 800×480 пикселей при 3,7″, 252 пикселей на дюйм). Маленький экран с высокой четкостью действительно существенно комфортнее в повседневной жизни, особенно при чтении: мелкие шрифты становятся гораздо яснее и четче, глаза перестают уставать, устройством можно пользоваться дольше, глазам не нужен отдых. Эти достоинства заметно выделяют его среди устройств с «обычными» разрешениями экрана.
В нашем современном мире, где очередным технологическим прорывом уже трудно удивить (да и происходят они не так часто), «Retina Display» предложил прорыв в удобстве использования, который действительно очень сильно изменил впечатления от работы с экраном. Поэтому неудивительно, что другие производители и другие устройства попытались последовать примеру компании Apple. Правда, повысились требования к технической части: теперь смартфонам и ноутбукам приходится обсчитывать для вывода на экран гораздо большее количество пикселей (в приведенном примере их стало на 60% больше), т. е. растет нагрузка на графический адаптер, от него требуется больше работы, растет выделение тепла и энергопотребление.
Как растянуть экран вчетверо так, чтобы никто не заметил?
Секрет относительно простого перехода на экраны Retina в iOS состоит в том, что новое разрешение… вдвое больше старого по каждой оси. На момент его появления у iOS было всего два форм-фактора экрана и два разрешения, что создает практически идеальные условия работы для разработчиков (в отличие от Android, например). И то все мы помним, какие «глобальные сложности» были при появлении iPad — ведь приходилось «переделывать интерфейс» под еще одно разрешение. С появлением Retina ситуация радикально не изменилась: добавилось два разрешения, которые вдвое больше по каждой оси (т. е. вчетверо по площади).
В результате условия для перехода получились практически идеальными: достаточно увеличить размер шрифтов и графических элементов в пикселях вдвое, и при этом их видимый размер остается тем же. Современные векторные шрифты рисуются системой, т. е. могут быть произвольного масштаба и переносятся на Retina без каких-либо проблем. С графическими элементами немного сложнее, т. к. они обычно имеют четкий размер в пикселях, поэтому их приходилось перерисовывать. Однако даже если ничего не делать, то для iPad или iPhone ничего страшного не произойдет: построение интерфейса и графических элементов сохранится, т. е. эргономика останется на прежнем уровне, а картинки достаточно растянуть вдвое (да, станет заметна некоторая размытость и угловатость, но ничего критичного). В общем, для iOS проблема решилась ударным перерисовыванием иконок и графических элементов (что привело к росту размера приложений, которым теперь зачастую тесно на младшей модели iPad с 16 ГБ памяти). Для браузеров и веб-страниц все немного сложнее, но и там есть относительно простое решение через понятия реального и виртуального пикселя. Сложности, опять же, могут возникать только при масштабировании картинок с четко заданным размером в пикселях, но это небольшие проблемы: картинка просто не будет настолько красивой, как окружающие элементы.
Другими словами, более простой переход придумать сложно. Ситуацию не сравнить с Windows или Android, где практически мгновенно составился такой длинный список из диагоналей экрана и разрешений, что чем оптимизировать индивидуально — проще было сразу застрелиться. Впрочем, разработчики Android исторически переносили сложности с завидным спокойствием: делали интерфейс под удобные им параметры — и гори оно всё остальное синим пламенем! Ситуация, конечно, исправляется потихоньку, но до сих пор то, как выглядят очень многие известные приложения под Android на планшетах, иначе как «стыд и срам» не назовешь. Тем более что у телефонов Android ориентация преимущественно вертикальная, а у планшетов — горизонтальная из-за соотношения сторон и разрешения. Тем не менее, современные приложения под Android умеют разворачиваться на весь экран и более-менее корректно размещать на экране элементы управления (даже с этим у них в свое время были серьезные проблемы).
Думаю, что адаптировать MacOS под высокую плотность пикселей было гораздо сложнее, но т. к. это тоже Apple, мы об этом не узнаем. Впрочем, и в этом случае речь шла об устройствах одной компании, с ограниченным набором диагоналей и разрешений (фактически сейчас речь идет о двух диагоналях и четырех разрешениях, так ведь?), куда добавилось еще два (и опять же с легким для масштабирования фактором 2), так еще и при условии жестко заданного соотношения сторон, 16:10. Тоже больше походит на тепличные условия. В общем, iOS и MacOS перешли на новые экраны относительно безболезненно, хотя процесс адаптации сторонних приложений идет до сих пор, но это незаметно значительному числу пользователей, которые ограничиваются использованием только самых основных приложений (как правило, идущих в комплекте с системой). Такова особенность экосистемы Apple и ее пользователей.
Что же касается платформы Windows, то для нее возможный процесс перехода на дисплеи высокого разрешения, а точнее адаптации под них ПО, будет гораздо сложнее. Причем компания Microsoft предпринимает серьезные усилия для того, чтобы масштабирование и для нового, и для традиционного интерфейса было простым, логичным и безболезненным. Однако на этом направлении усилий только Microsoft недостаточно, разработчикам приложений также необходимо участвовать в процессе, тем более что при реализации алгоритмов правильного масштабирования возникает очень много специфических сложностей и проблем с интерфейсом.
История: откуда взялись 96 DPI?
Давным-давно в одной далекой галактике компьютеры только начинали свое победное шествие и еще не создали своего собственного виртуального мира. Поэтому ввод информации с бумаги в компьютер и вывод ее на бумажный носитель, т. е. сканирование и печать, были важнейшими элементами работы с компьютером, без которых он во многом был не нужен.
И здесь нам не удастся избежать того, чтобы не начать разговор с деяний Apple. Дело в том, что представленные в 1984 году Macintosh уже имели графический интерфейс и несколько других особенностей, включая нужные программы, что делало их хорошим выбором для профессиональной работы с полиграфией.
При работе с полиграфией возникла необходимость в некоем универсальном параметре, который привязывал бы размер виртуальных элементов (тех же букв) на экране к размеру их же на бумаге. Для этого был предложен параметр «количество точек на дюйм», DPI. Этот параметр стоит отличать от другого — «пикселей на дюйм», PPI. Несмотря на то, что эти параметры часто совпадают (и поэтому многие считают их тождественными), на самом деле они считаются от совершенно разных вещей. Их значение можно посмотреть в википедии (DPI и PPI), чуть ниже мы поговорим о разнице между ними.
Так получилось, что на очень долгое время параметр DPI стал одним из краеугольных камней построения графических интерфейсов персональных компьютеров, и хотя сейчас он кажется нам тщательно продуманным, наполненным глубоким смыслом и освященным традициями, на самом деле он получился практически случайно. Просто у первых Macintosh был монитор с диагональю 9 дюймов и разрешением 512×342 точки; и на нем буква высотой 72 пикселя выглядела по размеру так же, как буква высотой один дюйм на бумаге. В общем, так получилось 72 пикселя на дюйм
Я уверен, что многие из читателей неоднократно встречали этот параметр в самых разных сферах применения (хотя чаще всего речь идет о параметрах графики или, например, сканирования). Изначально этот коэффициент действительно позволял довольно точно соотнести размер элемента на экране (букв или графики) и на бумаге. Однако по мере распространения электронных изображений он стал источником всё большей и большей путаницы. Сколько, например, было написано в интернете статей с объяснениями, что этот параметр нужен только для вывода на бумагу, а для электронного изображения важен размер в пикселях — не сосчитать.
В результате, как это часто бывает со всеми стандартами, со временем он стал приносить больше вреда, чем пользы.
Тем более что в современном мире и сама привязка уже давно не может похвастаться точностью, поскольку сегодня существует огромное количество вариантов соотношения физического размера экрана и его разрешения. Для сравнения, в современных ноутбуках разрешение 1366×768 имеют экраны с диагональю от 11,6 до 15,6 дюймов. Как вы думаете, будут ли у них элементы под 72 dpi одинакового размера?
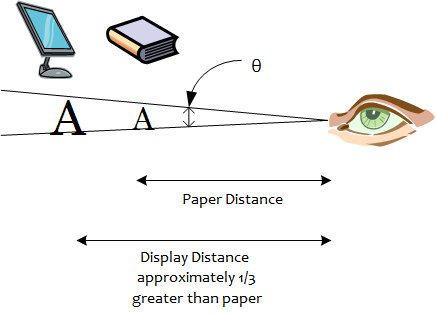
Причем 72 dpi — это параметр, специфический для компьютеров Apple. Компания Microsoft применила другую, производную формулу: там посчитали, что экран находится от глаз пользователя в среднем на 33% дальше, чем мы обычно держим лист бумаги. Поэтому, чтобы буквы казались нам одинакового размера, на экране они должны быть крупнее.
Так что если приложить лист бумаги (или линейку) к экрану, то изображение на экране будет крупнее, чем на бумаге (т. е. формально коэффициент неверный). Но если сравнивать размеры элементов в обычной рабочей обстановке, когда мы держим лист в руках, а монитор стоит на столе, то размеры элементов должны для нас выглядеть одинаково. Иначе говоря, 96 dpi — еще более виртуализированный параметр. Зато у этого решения Microsoft проявился большой побочный плюс: читаемость шрифтов. На Macintosh все было «честно», но зато самый часто используемый шрифт 10 кегля выглядел мелко, тогда как на экране Windows тот же шрифт выглядел крупнее и был вполне читаемым. Почитать подробнее можно, например, в блоге на msdn.com.
Таким образом, 96 dpi — это виртуальный параметр, полученный в результате виртуальных же вычислений и усреднений. Он высчитан на основе оценки субъективного восприятия пользователем размера буквы в зависимости от расстояния и представляет собой поправочный коэффициент к параметру 72 dpi, который, в свою очередь, является просто отражением того факта, что 72 точки одного монитора с определенной диагональю и разрешением (причем вышедшего на рынок очень-очень давно) совпадает с виртуальным дюймом, используемым в печати. Сложно? Весьма.
В отличие от этого виртуального параметра, PPI вполне реален: это физическое количество реальных пикселей экрана на дюйм, которое очень легко поддается точному расчету. В этом и состоит ключевая разница между параметрами: один из них виртуален, а другой вполне реален.
Как построен интерфейс Windows, почему 96 dpi стали базой, как эта база используется?
Тем не менее, параметр 96 dpi стал важнейшим элементом для построения интерфейсов системы и приложений. Как же так получилось?
Во времена, когда Windows только захватывала рынок, технологии и индустрия ПК не развивались такими безумными темпами, как сейчас, однако развитие шло, и тогда казалось весьма динамичным. Сменяли друг друга стандарты вывода изображения на экран: CGA, EGA и, наконец, VGA, ставший последним стандартом IBM, широко распространившимся на рынке. Постепенно росли диагонали мониторов и доступные разрешения. И разрешение постепенно из константы превращалось в одну из переменных.
Однако привязка компьютеров к бумаге продолжала оставаться одним из важнейших аспектов их функциональности. Соответственно, сохранял свою актуальность и параметр dpi, который задавал параметры шрифтов и графики при выводе на бумагу. Видимо, этот параметр стали воспринимать в виде универсальной константы, и именно dpi стал точкой отсчета для построения интерфейса системы и приложений — как для текста, так и для графики.
Впрочем, на тот момент это представлялось вполне логичным и разумным. Во-первых, разрешение росло примерно теми же темпами, что и диагональ экрана, т. е. размер элемента на экране примерно сохранялся. Во-вторых, мощность компьютера тогда была в дефиците, поэтому на сложные интерфейсы ее не хватало. Векторные элементы были недостижимой роскошью; шрифты были растровыми, а масштаб и размеры элементов интерфейса задавались жестко раз и навсегда. Ну а сами по себе размеры шрифтов и элементов не с потолка взялись — они десятилетия оттачивались на бумаге. Другими словами, привязка к бумаге выглядела не только логичной, но и удобной с точки зрения работы с компьютером.
При этом, хочу еще раз напомнить, сам по себе параметр dpi — виртуальный и не имеет никакого отношения к аппаратной части компьютера. Компьютер всегда рисует изображение в пикселях и выводит его на экран в определенном разрешении. Ему, по большому счету, все равно, на какую диагональ выводить картинку, и уж тем более он не знает, как далеко от экрана сидит пользователь, а ведь этот параметр учитывался при выборе наиболее «выгодного» dpi. Следовательно, dpi как параметр нужен нам в двух случаях: при выводе на бумагу (тогда он задает масштаб и организацию элементов на листе бумаги) и как некая базовая величина, определяющая субъективно удобный масштаб элементов изображения на экране.
Поскольку это случайное удачное сочетание параметров монитора (размеры изображения/разрешение, дающие нужный PPI) и системы (dpi) хорошо работало, его воспринимали как нечто постоянное и незыблемое. Считалось, что параметр dpi = 96 сохранит свою актуальность всегда. Вот почему не всегда следует слепо доверять «удачному опыту» — это может оказаться не общее правило, а просто удачно работающее сочетание случайных параметров, которое рассыплется, как карточный домик, стоит измениться одному из них. Собственно, это произошло и с dpi: все настолько поверили в его незыблемость, что для упрощения жизни стали рассматривать его как константу. А когда изменить dpi все-таки понадобилось, с интерфейсами случилась катастрофа. Вот об этом и поговорим.
Организация интерфейса Windows, ЖК-экраны и связанные с ними сложности
Итак, dpi стал базовой величиной, которая легла в основу всех элементов (текстовых и графических) и ОС Windows, и приложений. При увеличении разрешения размер элементов в dpi оставался тем же, просто их больше помещалось на экран, а видимый размер, т. е. то, как эти элементы выглядели на экране, определялся соотношением физического размера экрана и его разрешения. Долгое время разрешение и диагональ экрана росли примерно одинаковыми темпами, так что ничего страшного не происходило.
В принципе, концепция dpi немного зашаталась уже по мере развития ЭЛТ-мониторов, т. к. нужное соотношение размер/разрешение даже для них отнюдь не всегда выдерживалось точно. В результате, на разных мониторах элементы на экране имели разные видимые размеры. Но в большинстве случаев с небольшими отклонениями мирились, а в случае значительных отклонений от «нормы» на помощь приходили сами мониторы. Ведь ЭЛТ-трубки хорошо работали с несколькими разрешениями, так что проблему скорее всего можно было устранить, поставив на мониторе другое разрешение — таким образом, чтобы визуальный размер элементов был ближе к заветному dpi. Поэтому большинство пользователей воспринимали слишком мелкую или слишком крупную картинку не как неправильный масштаб, а скорее как неправильное разрешение для конкретного монитора. Например, помните про 800×600 vs 1024×768 для 14-дюймовых мониторов?
Этот способ перестал работать с переходом на мониторы с ЖК-матрицами, ибо они способны хорошо работать только с одним разрешением. И уже на втором шаге развития ЖК-мониторы показали, насколько они могут испортить всем жизнь.
Первый раз пользователи ПК глобально столкнулись с проблемой масштабирования, когда на рынок стали массово выходить ЖК-мониторы с диагональю 17-дюймов и разрешением 1280×1024 точек. Я думаю, многие читатели помнят проблемы с их настройкой. В погоне за красивыми спецификациями производители выбрали разрешение побольше, но в результате для этого типа матриц баланс размер/разрешение получился крайне неудачным: плотность пикселей оказалась слишком высокой, и при стандартных настройках монитора и системы изображение элементов на экране было слишком мелким для комфортной работы. Тут выяснилось, что масштабирование в Windows работает плохо.
Дело доходило до того, что пользователи от отчаяния понижали разрешение на ступень, хотя для ЖК-мониторов это имело очень неприятные последствия: изображение становилось нечетким, шрифты — расплывчатыми, глаза все равно болели. Ко всем бедам, разрешение 1280×1024 предполагает нестандартное соотношение сторон: 5:4 вместо 4:3, т. е. при переводе монитора на 1024×768 еще и пропорции нарушались. Вот такое неудачное стечение обстоятельств…
Потом на рынке появились мониторы с диагональю 18 и 19 дюймов и с тем же разрешением, на которых размер экранных элементов уже был более пристойным, что снизило остроту проблемы. Однако широкие массы уже получили наглядный урок, что возможность масштабировать интерфейсы на экране — не роскошь, а необходимость. Тем более что с распространением ЖК-матриц старый добрый способ «изменить разрешение экрана» уже не работал, т. е. оставалась только программная настройка системы. Так и проще, и удобнее, и возможностей по настройке гораздо больше. Это сейчас всё кажется таким очевидным, потому что мы привыкли. А ведь долгое время считалось, что нужно менять не масштаб картинки, а разрешение экрана…
Однако масштабирование в Windows выполнить не так просто, как кажется.
Сложности масштабирования интерфейса
Интерфейс системы и приложений состоит из большого количества разных элементов. Однако рассчитываются они в разных системах координат. Например, шрифты считаются в тех же dpi (там все может быть сложнее, но для простоты возьмем, что это их единственный параметр), а графические элементы — напрямую в пикселях.
Иконка на рабочем столе — это простое растровое изображение с жестко фиксированным размером в точках (пикселях), например 32×32, и такого размера она и останется (насколько я помню, сейчас есть варианты 16×16, 32×32, 64×64 точек, но это просто еще одна иконка, нарисованная в другом размере; подробнее о создании иконок, например). Интерфейс выглядит целостно только до тех пор, пока сохраняются заданные создателем пропорции текстовой и графической составляющих.
Возьмем простейший пример: в интерфейсе есть диалоговое окно, на нем кнопка «сохранить изменения», фоном которой служит растровая картинка. Предположим, мы выставили масштаб графики 100%, а dpi=96, и при этих условиях нарисовали интерфейс. Все элементы отлично подогнаны друг под друга и выглядят замечательно. Теперь выставим dpi=120, что произойдет? Текст станет больше, а размер кнопки останется прежним — т. е. текст вылезет за рамки отведенного ему места. Теперь представим себе, что все отрисованное окно — это растровое изображение (битмап), и выставим масштаб 120%. И текст, и фоновые картинки станут размытыми, потеряют четкость. Выглядит такой интерфейс неаккуратно и неприятно. Собственно, это две основных проблемы при масштабировании интерфейсов, и ниже мы поговорим, как они решались и решаются в Windows.
Зоопарк устройств
Компания Apple контролирует и устройства (причем единолично), и программную платформу. Поэтому она, во-первых, может сама решать, какие решения и с какими параметрами ей выводить на рынок, а во-вторых, может поддерживать ограниченный ассортимент продуктов, подбирая наилучшее (по ее мнению) соотношение параметров. Это, помимо всего прочего, облегчает жизнь и самой компании, и сторонним разработчикам в плане создания и оптимизации интерфейса.
Платформа Windows построена на совершенно иных принципах, суть которых в многообразии производителей компонентов, ПО и устройств, объединенных лишь общей операционной системой. Выпуском матриц и мониторов для настольных компьютеров и мобильных устройств на Windows занимаются самые разные производители, поэтому существует огромное количество доступных диагоналей экрана и разрешений, причем постоянно добавляются новые, а старые перестают быть актуальными. Поэтому разработчики ПО просто не могут проверить все варианты и вынуждены создавать интерфейсы по максимально универсальным принципам, которые позволят им работать на любых типах мониторов. До последнего времени единственным постоянным параметром оставалось dpi, и производителям ПО оставалось молиться, чтобы производители мониторов так подбирали соотношение диагонали и разрешения, чтобы 96 dpi примерно соответствовало их PPI.
Однако в реальной жизни производители «железок» оглядываются на маркетинговые цифры больше, чем на своих коллег по производству софта. Например, хотелось бы кинуть гранату и в стан производителей мониторов: эти ребята со спокойной совестью выпускают мониторы с одним и тем же разрешением Full HD 1920×1080, но с диагональю матрицы от 21,5 до 27 дюймов. Причем найти хороший 27-дюймовый монитор с разрешением Full HD (которое мне лучше всего подходит в силу не очень хорошего зрения) до последнего времени было не так-то просто, да и цена там была соответствующая.
Впрочем, даже текущую ситуацию скоро можно будет назвать «добрые старые деньки». Apple подняла на флаг идею резкого увеличения количества плотности пикселей на дюйм и активно внедряет ее во все свои устройства. Новый стандарт уже принят рынком, и чтобы не отстать, платформе Windows приходится двигаться в том же направлении. Это заставляет искать совершенно другие подходы к конструированию интерфейсов и создает очень много новых проблем.
Более того, компания Microsoft сама смело шагнула дальше, включив в парадигму еще и планшеты: т. е. теперь у нас одна и та же операционная система (Windows 8) с одним и тем же интерфейсом должна не просто работать, а обеспечивать высокое удобство использования и схожие ощущения от работы на любом экране, начиная с 10-дюймового планшета с разрешением 1366×768 (это первоначально заявленное минимальное стандартное разрешение для системы, однако сейчас Microsoft снизила это требование до экранов в 7 дюймов и разрешения 1024×768) и до… ну, пусть будет 30-дюймовый (а на самом деле выше) монитор с разрешением, уже превосходящим Full HD (например, 2560×1600).
Таким образом, Full HD (1920×1080) тоже отнюдь не предел. Но основной юмор ситуации даже не в этом, а в том, что экран с разрешением Full HD может оказаться и на громадном 27-дюймовом мониторе (или телевизоре с еще большей диагональю), и на 11-дюймовом экране планшета.
Игры как пример
Итак, думаю, многие читатели уже пришли к выводу, что идеальным выходом было бы создание интерфейса из полностью масштабируемых элементов. Для иллюстрации этого подхода к решению проблемы возьмем другой пример из истории древнего мира: эволюцию компьютерных игр. Изначально они зачастую выглядели так: жестко нарисованный под нужное разрешение задник (фактически — картинка типа обоев) плюс спрайты — растровые изображения фиксированного размера, причем фиксированного в пикселях (можно предаться ностальгии на msdn). Иначе говоря, фактически те же иконки рабочего стола с жестко заданным размером в пикселях или растровые шрифты. Анимация спрайта осуществлялась за счет того, что на месте одного спрайта ставился другой, тоже заранее отрисованный. Как осуществлялось масштабирование спрайтов, я, пожалуй, рассказывать не буду — поберегу нервы читателей.
В принципе, даже все любимые 3D-игры нашего детства, начиная с Wolfenstein 3D, использовали спрайты. В качестве их лебединой песни можно назвать незабвенный Duke Nukem 3D. Это, пожалуй, последняя успешная игра, в которой монстры были спрайтовыми, при том что сам игровой мир уже довольно давно был реально трехмерным.
Статический спрайт можно нарисовать и даже анимировать красиво, но вот беда — только для определенного разрешения и определенного масштаба. Масштабирования он не перенесет. Собственно, ужасные крупные пиксели спрайтов — как раз и есть пример неудачного масштабирования. Поэтому постепенно в играх они стали вытесняться векторными изображениями людей и машин. Так можно построить полноценные двух- и трехмерные модели со всеми плюсами (возможность их разворачивать как угодно, масштабировать и пр.), но и минусами (требуют для расчета значительных вычислительных ресурсов). В общем, это и стало толчком к развитию всех трехмерных видеокарт, которые сейчас пафосно называют GPU. Мир в играх стал полностью масштабируемым, а бонусом — полностью трехмерным, — но ценой сильного роста требований к вычислительным ресурсам. С тех пор идет постоянная гонка: по мере роста вычислительных возможностей железа растет качество обработки и сложность, что повышает требованиz к вычислительным возможностям — и так далее.
Слева — оригинальная игра со спрайтовыми монстрами и характерными для того времени текстурами, справа — результат работы фанатов, которые в т. ч. привели монстров в трехмерный вид.
Впрочем, на трехмерность интерфейса мы пока не претендуем. Нам важно понять, что растровые иконки-картинки не подходят для современной концепции вывода изображения, а раз так — нужно создать новую парадигму построения интерфейса, в которой все элементы могут свободно масштабироваться в зависимости от текущего соотношения разрешения и диагонали экрана. А эта задача посложнее будет, чем у Apple (там требовалось всего-то перерисовать иконки с вдвое большим разрешением). Хотя, в общем-то, при решении этой задачи до сих пор практически повсеместно применяются обходные технологии.
Итак, в первой части мы оценили общее количество и масштабы стоящих перед разработчиками задач. В следующей, второй части, мы рассмотрим, как проблема масштабирования интерфейса решается в Windows — и для традиционного десктопа, и для нового интерфейса (который раньше называли Metro).