react язык программирования для чего
ReactJS для глупых людей
Пытаясь разобраться с библиотекой от Facebook ReactJS и продвигаемой той же компанией архитектурой «Flux», наткнулся на просторах интернета на две занимательные статьи: «ReactJS For Stupid People» и «Flux For Stupid People». Решил поделиться с хабравчанами переводом первой (а чуть позже и второй) статьи. Итак, поехали.
ReactJS для глупых людей
TL;DR В течении долгого времени я пытался понять, что такое React и как он вписывается в структуру приложения. Это статья, которой мне в свое время не хватало.
Что такое React?
Чем отличается React от Angular, Ember, Backbone и других? Как управлять данными? Как взаимодействовать с сервером? Что, черт возьми, такое JSX? Что такое «component»?
Остановитесь прямо сейчас.
React — это ТОЛЬКО УРОВЕНЬ ПРЕДСТАВЛЕНИЯ.
React часто упоминают в одном ряду с другими javascript фреймворками, но споры «React vs Angular» не имеют смысла, потому что это не сопоставимые вещи. Angular — это полноценный фреймворк (включающий и уровень представления). React — нет. Вот почему React вызывает столько непонимания в развивающемся мире полноценных фреймворков — это только представление.
React дает вам язык шаблонов и некоторые callback-функции для отрисовки HTML. Весь результат работы React — это HTML. Ваши связки HTML/JavaScript, называемые компонентами, занимаются тем, что хранят свое внутреннее состояние в памяти (например: какая закладка выбрана), но в итоге вам просто выплевывается HTML.
Разумеется, вы не можете построить полно функционирующее динамическое приложение только с React. Почему, мы рассмотрим позже.
Плюсы
После работы с React, я увидел три очень важных преимущества.
1. Вы всегда можете сказать, как ваш компонент будет отрисован, глядя на исходный код.
Это может быть важным преимуществом, хотя это ничем не отличается от шаблонов Angular. Давайте воспользуемся примером из реальной жизни.
Скажем, вам нужно изменить заголовок вашего сайта на имя пользователя после логина. Если вы не используете какой-либо MVC фреймворк, вы можете сделать что-то вроде:
По опыту могу сказать, что этот код испортит жизнь вам и вашим коллегам. Как производить отладку? Кто изменяет заголовок? Кто имеет доступ к заголовку? Кто определяет видимость? Манипуляция с DOM так же плоха, как оператор GOTO в логике вашей программы.
Вот как вы могли бы сделать это с React:
Мы можем тут же сказать, как компонент будет отрисован. Если вы знаете состояние — вы знаете результат отрисовки. Вам не нужно прослеживать ход выполнения программы. Когда разрабатывается сложное приложение, особенно в команде, это очень важно.
2. Связывание JavaScript и HTML в JSX делает компоненты простыми для понимания.
Странное сочетание HTML/JavaScript может вас смутить. Нас учили не вставлять JavaScript в DOM (например: обработчики OnClick), еще в то время, когда мы были «крошечными» разработчиками (ор: since we were wee developers). Но вы можете мне верить, работать с JSX компонентами это на самом деле замечательно.
Обычно вы разделяете представления (HTML) и функциональность (JavsScript). Это приводит к монолитному JavaScript файлу, содержащему всю функциональность для одной страницы, и вы должны следить за сложным потоком JS->HTML->JS->неприятная ситуация.
Связывание функциональности напрямую с разметкой и упаковка этого в портативный, автономный «компонент», сделает вас счастливее, а ваш код в целом лучше. Ваш Javasacript «хорошо знаком» с вашим HTML, так что смешивать их имеет смысл.
3. Вы можете рендерить React на сервере.
Если вы разрабатывает публичный сайт или приложение, и вы рендерите все на клиенте, то вы выбрали неправильный путь. Клиентский рендеринг — это причина, почему SoundCloud работает медленно, и почему Stack Overflow (используя только серверный рендеринг) работает так быстро. Вы можете рендерить React на сервере, и вы должны этого делать.
Angular и другие поощряют использование PhantomJS для рендеринга страницы и предоставления ее поисковым движкам (основываясь на user-агенте) или использование платных сервисов. ТЬФУ!
Минусы
Не забывайте, что React — это только представление.
В реальном мире React сам по себе бесполезен. Хуже того, как мы видим, это приводит к тому, что каждый изобретает свой велосипед.
2. Плохая и непонятная документация.
Повторюсь, эта статья для глупых людей. Посмотрите на первую часть боковой панели документации:
Здесь три отдельных, конкурирующие туториала для начинающих. Это удивляет. Боковая панель ниже, словно из моих ночных кошмаров, с разделами, которые точно не должны быть здесь, такие как «More About Refs» и «PureRenderMixin» (прим. переводчика: плагин для React).
3. React достаточно большой, учитывая то, как мало вы от него получаете, включая плохую кроссбраузерную поддержку.
35 KB gzipped
Это без библиотеки в reacat-with-addons, которая будет вам нужна для разработки реального приложения!
Это без библиотеки ES5-shim, необходимой для поддержки IE8!
Это без какой-либо другой библиотеки!
По размеру React сравним с Angular, хотя Angular — это полноценный фреймворк. React, откровенно говоря, жирный, для такой маленькой функциональности. Будем надеяться, что в будущем это поправят.
Хватит говорить «FLUX»
Flux скорее паттерн, чем фреймворк
Тьфу. Хуже всего то, что React не переосмысляет последние 40 лет знаний в области UI-архитектуры и не придумывает какой-то новой концепции управления данными.
Концепция Flux проста: ваше представление вызывает событие (например: пользователь вводит имя в текстовое поле), событие изменяет модель, затем модель вызывает событие, представление реагирует на событие модели и перерисовывается с новыми данными. Вот и все.
Однонаправленный поток данных и шаблон проектирования «наблюдатель» гарантирует, что ваши хранилища/модели, всегда находится в актуальном состоянии. Это полезно.
Плохой стороной Flux является то, что каждый заново изобретает его. Так и нет договоренности о библиотеки событий, слое модели, AJAX слое и остального, есть много разных реализаций «Flux» и все они конкурируют между собой.
Должен ли я использовать React?
Развернутый ответ: к сожалению, да, для многих вещей.
Я надеюсь, эта статься поможет таким же глупым людям, как и я, лучше понять React. Если этот пост сделал вашу жизнь проще, можете подписаться на меня в Твитере.
React.js для новичков в программировании: что это, как устроен и зачем нужен
Если стажёр или совсем зелёный джун попросят вас объяснить, что такое React.js, — просто покажите им эту статью.
OlyaSnow для Skillbox Media
В интернете полно руководств по React.js с названиями типа for dummies, for idiots — вроде бы для чайников. Но они по большей части негуманны и довольно сложны — человеку без знания JavaScript пользы не будет, только сильнее запутается и почувствует себя тем самым dummy. Поэтому мы решили максимально просто объяснить, что такое React.js, для чего он нужен, как попробовать и что понадобится для полноценной работы.
Что это ещё за новый тикток такой?
React.js — это JavaScript-библиотека от Facebook для удобной разработки интерфейсов, то есть внешней части сайтов и приложений, с которой взаимодействует пользователь.
Главная фишка React.js — компоненты и состояния.
Компонент — это кусочек кода, который отвечает за внешний вид одного из элементов сайта или приложения. Причём такие кусочки-компоненты могут быть вложенными.
Состояние — это вся информация об элементе, в том числе о его отображении. Например, состояние объекта «термометр» может описываться свойствами current_temperature, min и max.
Фанат Free Software Foundation, использует Linux и недолюбливает Windows. Пишет истории про кодинг и программы на Python. Влюблён в Lisp, но пока что не умеет на нём программировать.
Переводим на понятный язык: что такое компоненты и состояния
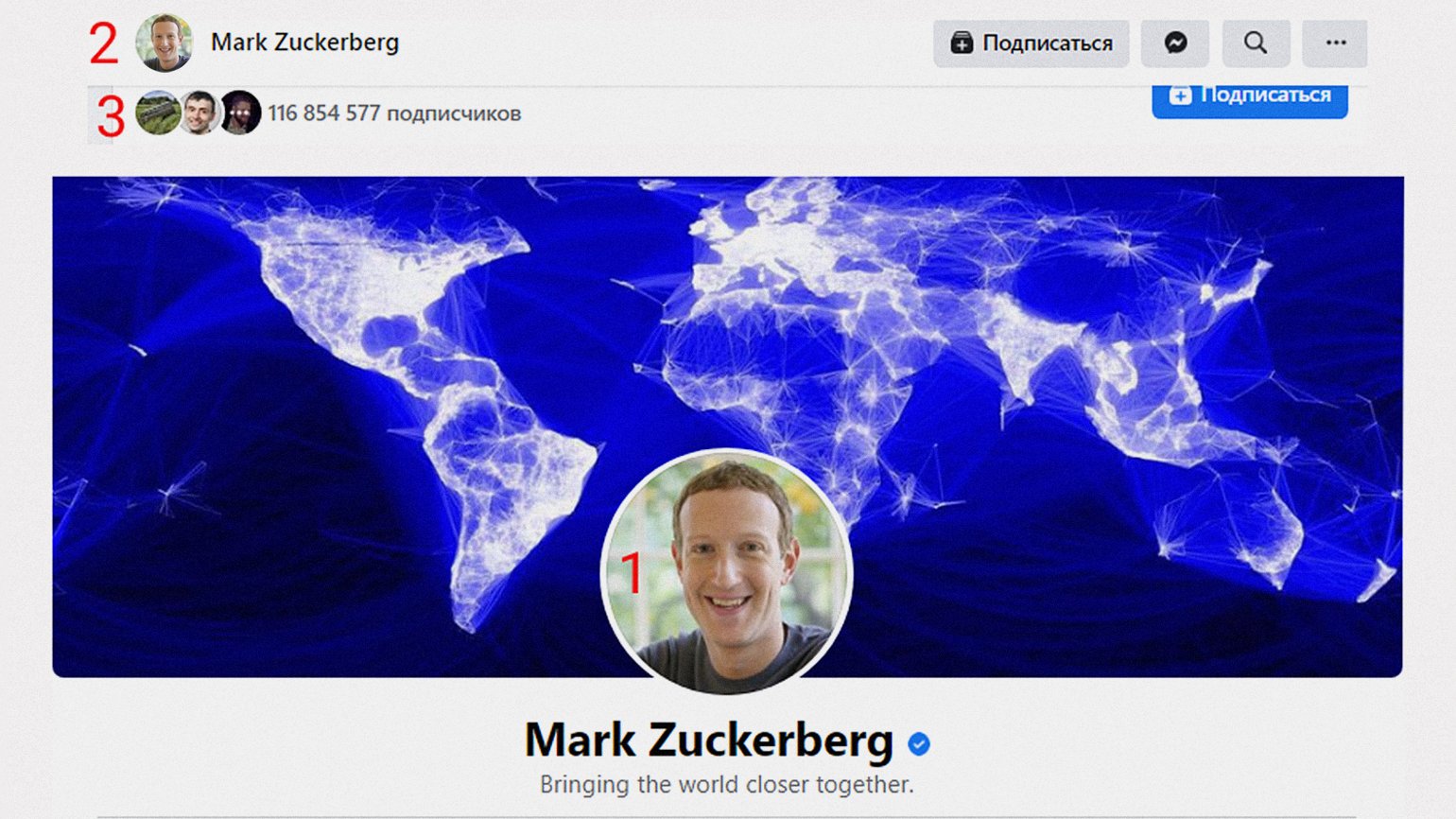
Пока звучит немного абстрактно и сложно, но на деле всё гораздо проще. Потренируемся на Цукерберге: в конце концов, это его детище — ему и отвечать.
На скриншоте три крупных компонента — пост в ленте Facebook, блок краткой информации и блок с выводом фотографий. В каждый из них входят более мелкие компоненты. Например, внутри поста есть текст, изображение, аватарка, имя автора, лайки, комментарии, различные информационные элементы. Внутри блока с фотографиями — отдельные фото, а внутри блока с краткой информацией — собственно, та самая краткая информация.
У каждого из этих компонентов есть состояния. Например, блок краткой информации будет по-разному выглядеть на мобильной и десктопной версии, у сердечка меняется цифра с лайками или цвет (если вы лайкнули или не лайкнули запись), а пост может обрезать текст, показывать содержимое полностью, меняться в зависимости от содержания. Ведь содержание поста — это тоже его состояние. Именно в этом проявляется гибкость и сила React.js: вы пишете компонент один раз, а потом просто передаёте ему разные состояния.
Посмотрите, как в зависимости от состояния меняется размер аватарки:
Уже получилось три состояния, но это не предел — ведь внешний вид аватарки различается в мобильной и десктопной версии, в приложении для Android, iOS и так далее. Отметим, что аватарка практически везде будет вложенной — в составе более крупных компонентов React.js, таких как пост, шапка, боковая панель или меню.
В React.js есть собственные средства для управления состояниями, но на практике в средних и крупных проектах чаще используют Redux — сторонний менеджер состояний. Он удобнее и лучше масштабируется.
Зачем нужен React.js, если есть HTML, JavaScript и CSS
Никаких огородов. React.js — это всего лишь способ в удобном виде представить код JavaScript и HTML, сделать его повторяемым и наглядным. Компоненты React.js пишут на особом языке — JSX, который выглядит как смесь JavaScript и HTML. Вот пример кода на этом языке:
JSX-код — то, что кажется HTML-тегом
, на самом деле элемент JSX
Код JSX довольно наглядный, и, кстати, то, что похоже на HTML, — вовсе не HTML 🙂 Звучит галлюциногенно, но это просто синтаксис JSX.
Браузеру понимать JSX не нужно — код React.js транслируется в JavaScript, с которым знаком любой уважающий себя браузер. Для этого написанное на React.js приложение прогоняют, например, через Babel — специальную программу-транспайлер, которая переводит разные представления (то есть языки вроде JSX) в JavaScript-код.
JSX-код JavaScript-код после Babel
На первый взгляд, механика странная. Кажется, это как если бы Достоевский придумал свой собственный язык, писал на нём книги, а потом их переводили бы на русский и только после этого издавали. И это была бы хорошая аналогия — но только если бы книги Достоевского переводились на русский автоматически, а писать на новом языке было бы в несколько раз быстрее.
У React.js есть три мощных преимущества:
Введение в React, которого нам не хватало
React — это самая популярная в мире JavaScript-библиотека. Но эта библиотека не потому хороша, что популярна, а потому популярна, что хороша. Большинство существующих вводных руководств по React начинается с примеров того, как пользоваться этой библиотекой. Но эти руководства ничего не говорят о том, почему стоит выбрать именно React.
У такого подхода есть свои сильные стороны. Если кто-то стремится к тому, чтобы, осваивая React, тут же приступить к практике, ему достаточно заглянуть в официальную документацию и взяться за дело.
Этот материал (вот, если интересно, его видеоверсия) написан для тех, кто хочет найти ответ на следующие вопросы: «Почему React? Почему React работает именно так? С какой целью API React устроены так, как устроены?».
Почему React?
Жизнь становится проще в том случае, если компоненты не знают об обмене данными по сети, о бизнес-логике приложения или о его состоянии. Такие компоненты, получая одни и те же входные параметры, всегда формируют одни и те же визуальные элементы.
Когда появилась библиотека React — это на фундаментальном уровне изменило то, как работают JavaScript-фреймворки и библиотеки. В то время как другие подобные проекты продвигали идеи MVC, MVVM и прочие подобные, в React был выбран другой подход. А именно, тут рендеринг визуальной составляющей приложения был изолирован от представления модели. Благодаря React во фронтенд-экосистеме JavaScript появилась совершенно новая архитектура — Flux.
Почему команда разработчиков React поступила именно так? Почему такой подход лучше тех, что появились раньше него, вроде архитектуры MVC и спагетти-кода, который пишут на jQuery? Если вы из тех, кого интересуют эти вопросы, можете посмотреть это выступление 2013 года, посвящённое разработке JavaScript-приложений в Facebook.
В 2013 году компания Facebook только что завершила серьёзную работу по интеграции в свою платформу чата. Эта новая возможность была встроена практически в каждую страницу проекта, чат влиял на обычные сценарии работы с платформой. Это было сложное приложение, встроенное в другое приложение, которое и до этого нельзя было назвать простым. Команде Facebook пришлось столкнуться с решением нетривиальных задач, справляясь с неконтролируемой мутацией DOM и с необходимостью обеспечить параллельную асинхронную работу пользователей в новой среде.
Например, как заранее узнать о том, что будет выведено на экране в ситуации, когда что угодно, в любое время и по любой причине, может обратиться к DOM и внести туда изменения? Как обеспечить правильность построения того, что увидит пользователь?
Используя популярные фронтенд-инструменты, существовавшие до React, ничего такого гарантированно обеспечить было нельзя. В ранних веб-приложениях «состояние гонок» в DOM было одной из самых распространённых проблем.
Отсутствие детерминизма = параллельные вычисления + мутабельное состояние.
Главной задачей команды разработки React было решение этой проблемы. Они с ней справились, применив два основных инновационных подхода:
Том Оччино, JSConfUS 2013
Библиотека React смогла серьёзно снизить остроту проблемы неконтролируемых мутаций благодаря использованию архитектуры Flux. Вместо того чтобы присоединять к произвольному количеству произвольных объектов (моделей) обработчики событий, вызывающие обновления DOM, библиотека React дала разработчикам единственный способ управления состоянием компонента. Это — диспетчеризация действий, влияющих на хранилище данных. Когда меняется состояние хранилища, система предлагает компоненту перерендериться.
Когда мне задают вопрос о том, почему стоит обратить внимание на React, я даю простой ответ: «Дело в том, что нам нужен детерминированный рендеринг представлений, а React значительно упрощает решение этой задачи».
Обратите внимание на то, что чтение данных из DOM ради реализации некоей логики — это анти-паттерн. Тот, кто так поступает, идёт вразрез с целью использования React. Вместо этого данные нужно читать из хранилища, а решения, основанные на этих данных, нужно принимать до того, как будут отрендерены соответствующие компоненты.
Если бы детерминированный рендеринг компонентов был бы единственной фишкой React, то одно это уже было бы замечательной инновацией. Но команда разработчиков React на этом не остановилась. Эта команда представила миру библиотеку, обладающую и другими интереснейшими, уникальными возможностями. А по мере развития проекта в React появилось ещё больше всего полезного.
JSX — это расширение JavaScript, позволяющее декларативно создавать компоненты пользовательского интерфейса. JSX обладает следующими заметными возможностями:
В наши дни, если взглянуть на разные фронтенд-инструменты, окажется, что без специального синтаксиса, вроде директивы *ngFor из Angular, тоже не обойтись. Но, так как JSX можно назвать надмножеством JavaScript, создавая JSX-разметку можно пользоваться существующими возможностями JS.
Вот пример JSX-кода:
Правда, при работе с JSX нужно учитывать некоторые особенности, которые, поначалу, могут показаться непривычными.
Вот мои любимые возможности React, касающиеся работы со стилями:
Синтетические события
Жизненный цикл компонента
Концепция жизненного цикла React-компонентов ориентирована на защиту состояния компонента. Состояние компонента не должно меняться в процессе его вывода на экран. Это достигается благодаря следующей схеме работы: компонент оказывается в некоем состоянии и рендерится. Затем, благодаря событиям жизненного цикла, оказывается возможным применение к нему эффектов, можно воздействовать на его состояние, работать с событиями.
Понимание особенностей жизненного цикла компонентов React крайне важно для того чтобы разрабатывать интерфейсы и при этом не сражаться с React, а пользоваться этой библиотекой так, как задумано её разработчиками. «Сражение» с React, вроде неправильного изменения состояния компонентов или чтения данных из DOM, сводит на нет сильные стороны этой библиотеки.
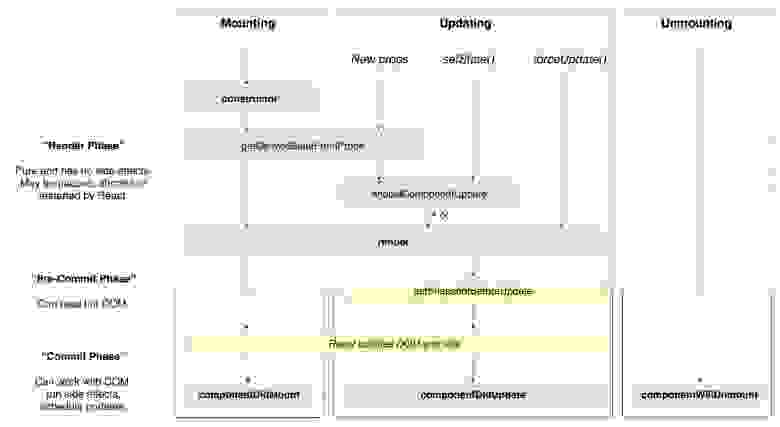
В React, начиная с версии 0.14, появился синтаксис описаний компонентов, основанных на классах, позволяющий обрабатывать события жизненного цикла компонентов. В жизненном цикле React-компонентов можно выделить три важнейших этапа: Mount (монтирование), Update (обновление) и Unmount (размонтирование).
Жизненный цикл компонента
Этап Update можно разделить на три части: Render (рендеринг), Precommit (подготовка к внесению изменений в дерево DOM), Commit (внесение изменений в дерево DOM).
Структура этапа Update
Остановимся на этих этапах жизненного цикла компонента подробнее:
Жизненный цикл React-компонентов
Я полагаю, что представление компонентов в виде долгоживущих классов — это не самая лучшая ментальная модель React. Помните о том, что состояние React-компонентов не должно мутировать. Устаревшее состояние должно заменяться на новое. Каждая такая замена вызывает повторный рендеринг компонента. Это даёт React его, пожалуй, самую главную и самую ценную возможность: поддержку детерминированного подхода к созданию визуальных представлений компонентов.
Подобное поведение лучше всего представить себе так: при каждом рендеринге компонента библиотека вызывает детерминированную функцию, возвращающую JSX. Эта функция не должна самостоятельно вызывать собственные побочные эффекты. Но она, если ей это нужно, может передавать React запросы на выполнение подобных эффектов.
Другими словами, большинство React-компонентов имеет смысл представлять себе в виде чистых функций, получающих входные параметры и возвращающих JSX. Чистые функции обладают следующими особенностями:
Хуки React
В React 16.8 появилась новая концепция — хуки React. Это — функции, которые позволяют подключаться к событиям жизненного цикла компонентов, не пользуясь при этом синтаксисом классов и не обращаясь к методам жизненного цикла компонентов. Компоненты, в результате, стало возможным создавать не в виде классов, а в виде функций.
Вызов хука, в целом, означает появление побочного эффекта — такого, который позволяет компоненту работать со своим состоянием и с подсистемой ввода-вывода. Побочный эффект — это любое изменение состояния, видимое за пределами функции, за исключением изменения значения, возвращаемого функцией.
Хук useEffect позволяет ставить побочные эффекты в очередь для их последующего выполнения. Они будут вызываться в подходящее время жизненного цикла компонента. Это время может настать сразу после монтирования компонента (например — при вызове метода жизненного цикла componentDidMount), во время фазы Commit (метод componentDidUpdate), непосредственно перед размонтированием компонента (componentWillUnmount).
Обратили внимание на то, что с одним хуком связано целых три метода жизненного цикла компонента? Дело тут в том, что хуки позволяют объединять связанную логику, а не «раскладывать» её, как было до них, по разным методам жизненного цикла компонента.
Многим компонентам нужно выполнять какие-то действия во время их монтирования, нужно что-то обновлять при каждой перерисовке компонента, нужно освобождать ресурсы сразу перед размонтированием компонента для предотвращения утечек памяти. Благодаря использованию useEffect все эти задачи можно решить в одной функции, не разделяя их решение на 3 разных метода, не смешивая их код с кодом других задач, не связанных с ними, но тоже нуждающихся в этих методах.
Вот что дают нам хуки React:
Компоненты-контейнеры и презентационные компоненты
Я, стремясь улучшить модульность компонентов и их пригодность для многократного использования, ориентируюсь на разработку компонентов двух видов:
▍Презентационные компоненты
Рассмотрим особенности презентационных компонентов:
Лучшее — враг хорошего.
▍Компоненты-контейнеры
Компоненты высшего порядка
Компонент высшего порядка (Higher Order Component, HOC) — это компонент, который принимает другие компоненты и возвращает новый компонент, реализующий новый функционал, основанный на исходных компонентах.
Компоненты высшего порядка функционируют, оборачивая одни компоненты другими. Компонент-обёртка может реализовывать некую логику и создавать элементы DOM. Он может передавать оборачиваемому компоненту дополнительные входные параметры, а может этого и не делать.
В отличие от хуков React и от механизма render props, компоненты высшего порядка поддаются композиции с использованием стандартного подхода к композиции функций. Это позволяет декларативно описывать результаты композиции возможностей, предназначенных для использования в разных местах приложения. При этом готовые компоненты не должны знать о существовании тех или иных возможностей. Вот пример HOC с EricElliottJS.com:
Кстати, учитывая то, что аутентификация пользователей с помощью пароля устарела, и то, что это — опасная практика, в наши дни стоит использовать другие методы аутентификации пользователей.
Почти все страницы вышеупомянутого сайта используют все эти возможности. Учитывая то, что их композиция выполнена средствами компонента высшего порядка, можно включить их все в компонент-контейнер, написав всего одну строку кода. Вот, например, как это будет выглядеть для страницы с уроками:
У подобных компонентов высшего порядка есть альтернатива, но она представляет собой сомнительную конструкцию, называемую «pyramid of doom» («пирамида погибели») и ей лучше не пользоваться. Вот как это выглядит:
И это придётся повторить на каждой странице. А если надо будет что-то в этой конструкции изменить, то изменения в неё придётся вносить везде, где она присутствует. Полагаю, недостатки такого подхода совершенно очевидны.
Использование композиции для решения задач общего характера — это один из лучших способов уменьшения сложности кода приложений. Композиция — это настолько важно, что я даже написал об этом книгу.
Итоги
Что дальше?
В этом материале о React мы затронули множество концепций функционального программирования. Если вы стремитесь к глубокому пониманию принципов разработки React-приложений, вам полезно будет освежить свои знания о чистых функциях, об иммутабельности, о каррировании и частичном применении функций, о композиции функций. Соответствующие материалы вы можете найти на EricElliottJS.com.
Я рекомендую использовать React совместно с Redux, Redux-Saga и RITEway. Redux рекомендуется использовать совместно с Autodux и Immer. Для организации сложных схем работы с состоянием можно попробовать воспользоваться Redux-DSM.
Когда вы разберётесь с основами и будете готовы к созданию реальных React-приложений, обратите внимание на Next.js и Vercel. Эти инструменты помогут автоматизировать настройку системы сборки проекта и CI/CD-конвейера, с их помощью можно подготовить проект к оптимизированному развёртыванию на сервере. Они дают тот же эффект, что и целая команда DevOps-специалистов, но пользоваться ими можно совершенно бесплатно.
Какие вспомогательные инструменты вы применяете при разработке React-приложений?