редактировать параметры компонента битрикс
Урок 7. Параметры компонента битрикс и result_modifier.php
Приветствую. В предыдущем уроке мы вывели товары на страницу каталога. Собственно почти готов интернет-магазин, по крайней мере витрина. Но если вы посмотрите, то каталог выводится не очень хорошо, из за того, что разный размер изображений и разная длинна наименования (в одну и две строки) карточки товаров «скачут».
Изменение результата работы компонента через result_modifier.php
Первая проблема это то, что изображения предварительного просмотра добавлены в инфоблок разных размеров. Ситуация распространенная, т.к. подгонять все изображение под один размер до миллиметра это не реально. Хотя конечно изображения должны быть примерно одинаковых размеров.
Что нам нужно сделать? Просто версткой, указанием размеров блока изображения проблему не решить, т.к. картинки растянутся не пропорционально. Нужно делать полноценный resize с сохранением пропорций. И в этой задаче нам тоже поможет богатое API Битрикса, в нем есть все функции для этого, а точнее нам понадобится всего одна CFile::ResizeImageGet.
Чтобы изменить размер изображений в инфоблоке Битрикс нужно выполнить следующий код.
Данный код можно разместить и в самом шаблоне компонента news.list или в специальном файле result_modifier.php , который должен находится в то же папке где и файл шаблона компонента. На нем я остановлюсь поподробней, т.к. это интересная технология модификации результата работы компонента без изменения кода компонента или шаблона.
Результат работы будет одинаковый. Расположить код внутри шаблона в данном примере более оптимально т.к. нет ненужного цикла по всему массиву $arResult.
Результат будет следующий.
Обратите внимание Битрикс создает отдельную папку resize_cache в которой сохраняет преобразованные файлы.
.bord h5 <
display: block;
height: 60px;
>
Параметры компонентов Битрикс
Т.к. шаблон адаптивный мы внесли параметры для трех размеров экранов. Т.е. у нас будет возможность на каждом размере экрана задать какое количество столбцов нужно выводить.
Теперь посмотрим, как это реализовать в шаблоне?
Передача параметров между компонентами Битрикс
Архив магазина StartShop на момент урока можно скачать отсюда.
Редактировать параметры компонента битрикс
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
У нас часто спрашивают, сколько нужно заплатить
Но у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Тесты
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
Комментарии к статьям
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 5 дней (40 академических часов).
Если нет интернета

Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса.
Редактировать параметры компонента битрикс
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
У нас часто спрашивают, сколько нужно заплатить
Но у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Тесты
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
Комментарии к статьям
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 5 дней (40 академических часов).
Если нет интернета

Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса.
Редактировать параметры компонента битрикс
Современные сайты наполняются содержанием с помощью специального программного обеспечения: CMS.
Для кого этот курс?
Курс Контент-менеджер адресован тем, кто работает с содержанием сайта: наполнение, изменение текста, загрузка и размещение картинок и так далее.
У нас часто спрашивают, сколько нужно заплатить
Но у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Практика и тесты
При изучении курса рекомендуется повторять описываемые действия на демонстрационной версии сайта, установленной локально или в Виртуальной лаборатории.
После изучения курса пройдите тесты на сертификацию. При успешной сдаче последовательности тестов со страницы Моё обучение скачайте сертификат об успешном прохождении курса в формате PDF.
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 2 дня (16 академических часов).
Если нет интернета

Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
Как проходить учебный курс?
Стандартные и пользовательские свойства в Битриксе
Есть они почти везде:
И в публичке и в ядре,
На странице и в товаре,
Даже в склады натыкали
О свойствах Битрикса
В 1С-Битрикс: Управление сайтом (как и в Битрикс24) десятки, если не сотни настраиваемых типов данных (или сущностей): инфоблоки, пользователи, заказы, склады, форумы, блоги и т.д. Структура большинства сущностей расширяема за счет служебной сущности «Свойства».
В этой статье мы собрали воедино всю информацию о свойствах в Битриксе. Где их создавать в панели управления, как ими управлять через API, какими событиями можно изменить их поведение и как создавать свои собственные типы свойств.
Справочник свойств в Битрикс
Что является свойством
Рабочий стол > Магазин > Настройки > Свойства заказа > Список свойств
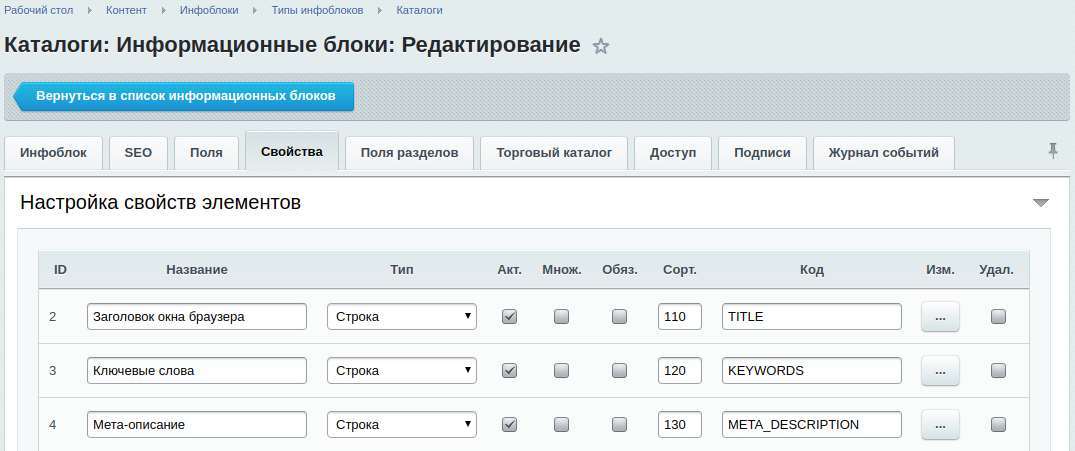
Рабочий стол > Контент > Инфоблоки > Типы инфоблоков > [Название инфоблока] > Свойства
Свойства элементов инфоблока
Свойства товара, добавленного в корзину
Параметры шаблонов компонентов
Свойства умного фильтра
Рабочий стол > Магазин > Каталоги товаров > [Название инфоблока] > Настройки каталога > Свойства элементов
Свойства элементов инфоблока
Страницы и разделы сайта
Рабочий стол > Настройки > Настройки продукта > Настройки модулей > Управление структурой
Рабочий стол > Магазин > Настройки > Интеграция с 1С > Профили обмена
Внешние сервисы местоположений
Рабочий стол > Магазин > Настройки > Местоположения > Внешние сервисы
Рабочий стол > Контент > Highload-блоки > [Название HL-блока] > Добавление/редактирование записи
Рабочий стол > Настройки > Пользователи > Список пользователей > [Пользователь] > Доп. поля
Рабочий стол > Магазин > Складской учет > Склады > Добавление/редактирование записи
Рабочий стол > Магазин > Настройки > Компании > Добавление/редактирование компании > Пользовательские поля
Рабочий стол > Сервисы > Техподдержка > Обращения > Добавление/редактирование обращения
Рабочий стол > Сервисы > Блоги > Блоги > Добавление/редактирование блога > Доп. поля
Рабочий стол > Сервисы > Обучение > Курсы > Добавление/редактирование > Доп. поля
Рабочий стол > Сервисы > Обучение > Учебные группы > Учебные группы > Добавление/редактирование > Доп. поля
Рассмотрим для каждой сущности свойства поподробнее: как можно ими управлять, как создать кастомный тип свойства, какие события связаны с изменением свойств и какие возможности оставили нам разработчики Битрикс.
Заказы интернет-магазина
Как создать новое свойство
Свойства заказов располагаются по пути: Рабочий стол > Магазин > Настройки > Свойства заказов > Список свойств
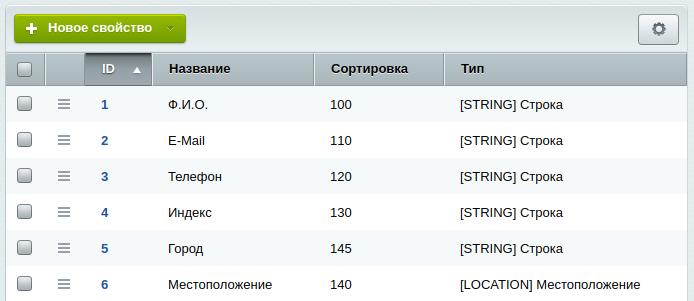
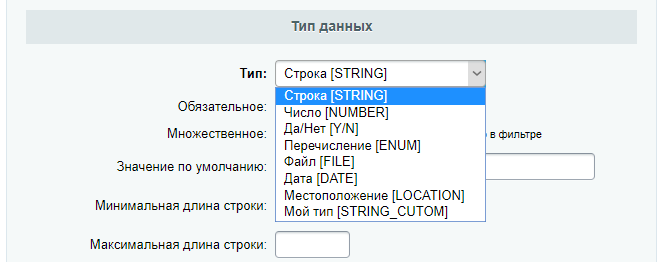
Доступные типы
В системе «из коробки» есть типы:
Как добавить свой тип
API для работы со значениями
Рассмотрим на примере использование API ядра D7 для работы со значениями свойств заказа:
* получить коллекцию свойств заказа
// получить свойства в виде массива
// получить свойство по ID
* получить значение свойства
// установить значение свойства
// чтобы сохранить изменения
$order->save();
Для работы со значениями свойств заказа также можно использовать устаревший класс CSaleOrderPropsValue со следующим набором функций:
Пример работы со значениями свойств заказа функциями устаревшего класса:
События изменения значений
События, связанные с изменением свойств заказов:
OnSalePropertyValueSetField (непосредственно перед изменением поля)
Интеграция с 1С
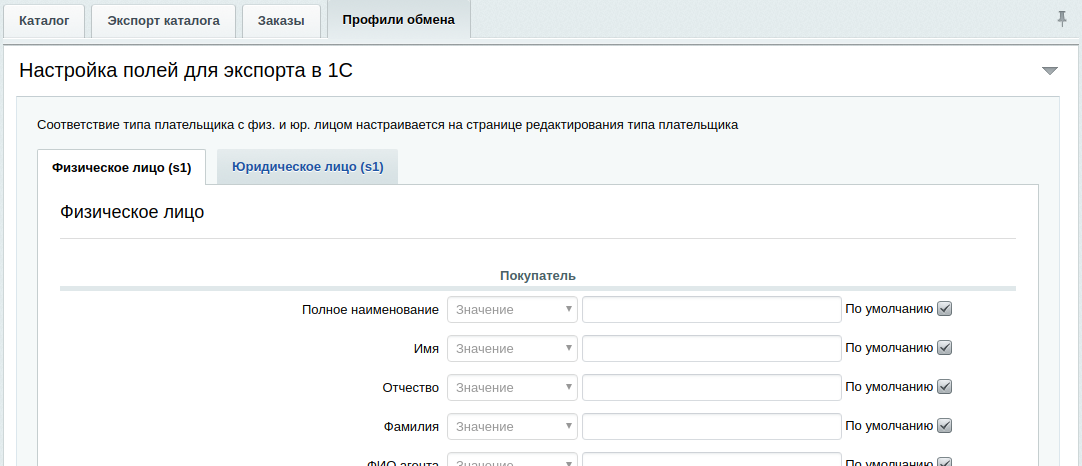
Для обмена данными с 1С на сайте используются профили обмена, в которых настраивается соответствие полей.
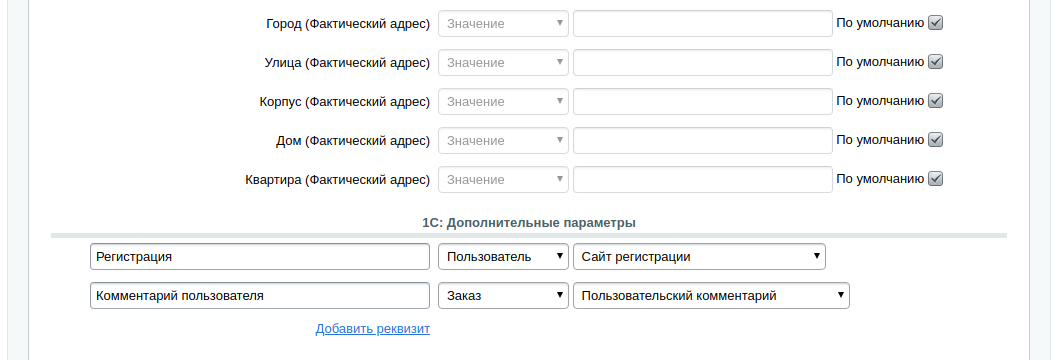
Как добавить реквизит
На странице настройки интеграции 1С по пути Рабочий стол > Магазин > Настройки > Интеграция с 1С > Профили обмена есть возможность настроить параметры для выгрузки данных из 1С на сайт.
Если появилась необходимость помимо стандартных параметров добавить собственные, на этой же странице, ниже расположен раздел «1С: Дополнительные параметры», где задаются дополнительные параметры.
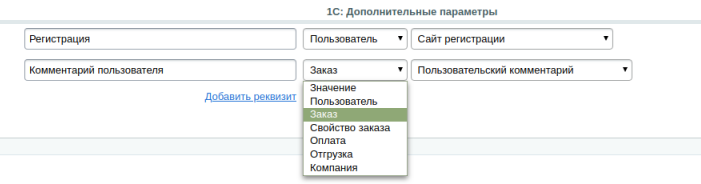
Доступные типы
При помощи типов параметров можно определить какие данные ожидается получить и в какое свойство.
Доступны следующие типы:
Как добавить свой тип
Нет возможности расширения.
API для работы со значениями
Так как все значения прилетают из 1C, то API для работы с этими параметрами не предусмотрено.
События изменения значений
Событий изменения значений не предусмотрено.
Элементы инфоблоков
Инфоблоки — основная сущность для хранения произвольной информации в Битриксе. Именно инфоблоки используются для создания каталогов интернет-магазина. Таким образом, всё сказанное про свойства элементов в этом разделе справедливо и для свойств товаров.
Как создать новое свойство
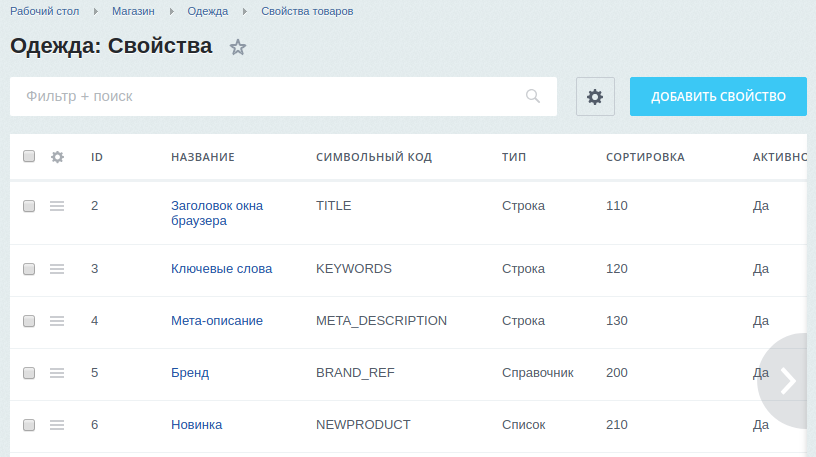
Свойства элементов инфоблока добавляются в настройках инфоблока: Рабочий стол > Контент > Инфоблоки > Типы инфоблоков > [Название типа] > [Название инфоблока] > вкладка «Свойства». Можно добавить неограниченное количество свойств (только для Инфоблоков 1.0).
Здесь же можно задать сортировку свойств, в порядке которой свойства будут выводится в административной части при редактировании элемента и в каком порядке будут располагаться в массиве результатов компонента. По умолчанию сортировка свойств равна 500.
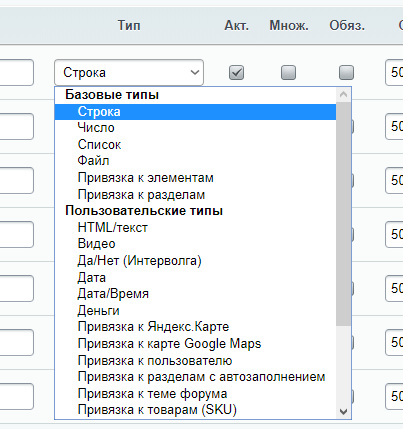
Доступные типы
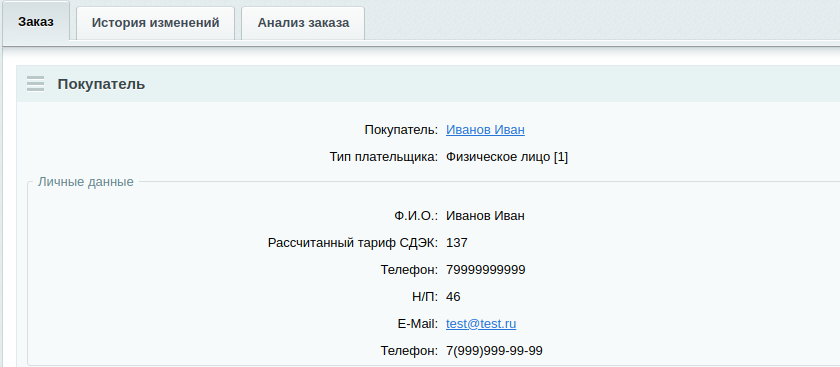
При добавлении свойств доступен список базовых и пользовательских типов данных:
Привязка к элементам ИБ
Привязка к разделам ИБ
Привязка к Яндекс.Карте
Привязка к карте Google Maps
Привязка к пользователю
Привязка к разделам с автозаполнением
Привязка к теме форума
Привязка к товарам (SKU)
Привязка к файлу (на сервере)
Привязка к элементам в виде списка
Привязка к элементам по XML_ID
Привязка к элементам с автозаполнением
Если вам потребуется создать boolean-свойство, например, «Да/Нет», то для этого нужно создать кастомное свойство в виде checkbox (флажок), унаследованное от свойства number (число). И задать логику, например, если флажок установлен возвращает число «1», соответственно, если не задано — вернет пустое значение.
Как добавить свой тип
Стандартных свойств довольно много, но если мощности Битрикса не хватает, можно создать собственное свойство с произвольным поведением.
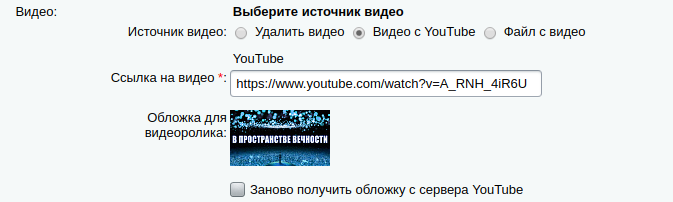
Например, можно создать свойство «Видео», которое позволяет хранить видеофайлы или ссылку на youtube-видео, предварительно загружая обложку.
Создается кастомный тип свойства на обработчике события OnIBlockPropertyBuildList модуля iblock.
Пример создания кастомного свойства:
AddEventHandler(«iblock», «OnIBlockPropertyBuildList», array(«IblockCustom», «GetUserTypeDescription»));
public static function GetUserTypeDescription()
«DESCRIPTION» => «Дата (custom)»,
Также существует возможность изменить отображение созданного типа свойства. Указанный параметр «PROPERTY_TYPE» => «S» говорит о том, что новый тип свойства будет унаследован от строки, то есть отображаться он будет как строка. При желании изменить отображение, например, в панели администратора, понадобится переопределить в созданном классе следующие функции:
// Отображение в списке элементов
// Отображение при редактировании элемента
API для работы со значениями
При необходимости изменения и получения значений свойств используются следующие функции класса CIBlockElement :
SetPropertyValuesEx и SetPropertyValues легко перепутать. Хороший программист знает в чём разница. Оба метода обновляют свойства, которые им передали. Но пропущенные свойства SetPropertyValues обнуляет, а SetPropertyValuesEx не трогает.
Методы SetProperty* не сбрасывают кеш инфоблока, в отличие от Add и Update. Если необходимо, кэш нужно сбросить вручную:
События изменения значений
При использовании этих функций запускаются следующие обработчики события, на которых можно изменить значение:
Товары в корзине и заказе
Как создать новое свойство
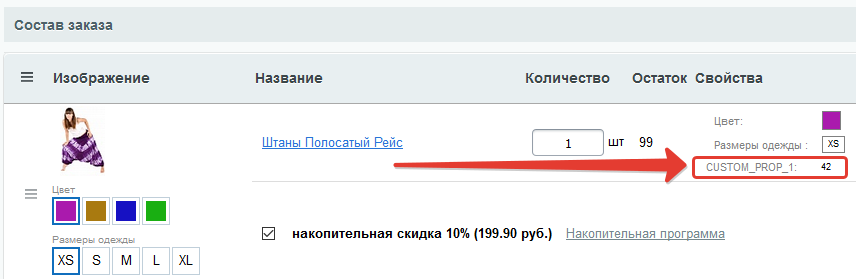
При добавлении товара в корзину есть возможность передавать его свойства: размер, цвет, производитель, длина, ширина и т.п. Свойства можно взять как из самого товара или SKU, так и создать «на лету».
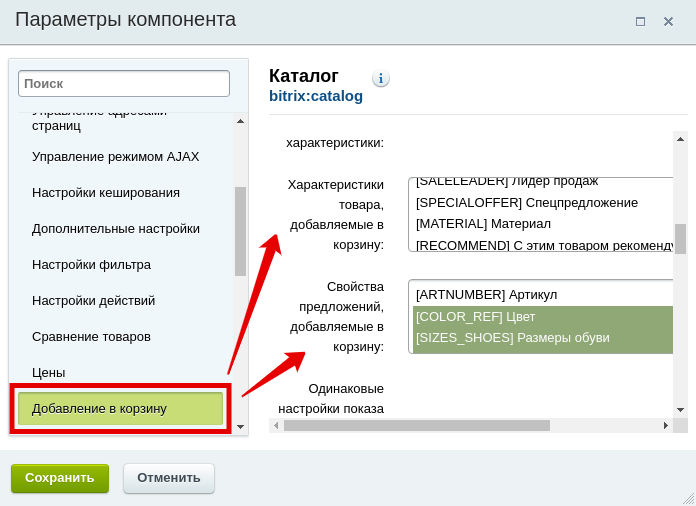
Если используется стандартный шаблон каталога, такие свойства передаются при настройке параметров компонента.
Характеристики товара, добавляемые в корзину — это свойства товара, которые попадут в корзину вместе с товаром. Свойства предложений, добавляемые в корзину — это свойства торговых предложений, которые попадут в корзину при добавлении торгового предложения.
Типы свойств
Все значения свойств хранятся в типе данных «строка».
Как добавить свой тип
Возможности создать свой тип свойств нет. Но, так как данные хранятся в виде строки, обычно это не является проблемой.
API для работы со значениями
Значения задаются при добавлении товара в корзину — \Bitrix\Catalog\Product\Basket::addProduct ( Add2BasketByProductID в старом ядре).
\Bitrix\Catalog\Product\Basket::addProduct и Add2BasketByProductID качестве третьего аргумента принимают массив, содержащий перечень свойств товара, добавленного в корзину. Для каждого свойства задается код, название и значение.
// новый метод ядра D7
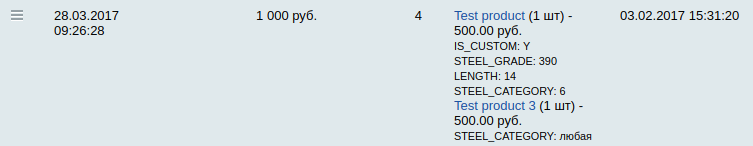
Тогда в административном интерфейсе Магазин > Покупатели > Корзины можно посмотреть какие товары и с какими свойствами были добавлены.
Получить или изменить свойства и их значения можно с помощью следующих функций класса CSaleBasket :
Пример использования функции Update:
События изменения значений
Для изменения значений свойств можно воспользоваться следующими обработчиками событий
Компоненты
Как добавить параметр
В курсе Разработчик Bitrix Framework дается инструкция как нужно добавлять параметры.
Доступные типы параметров
В настройках параметров компонентов для отображения параметров доступны следующие типы:
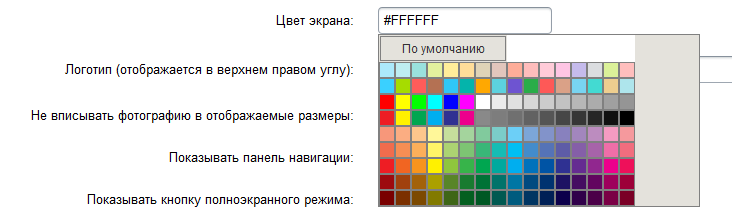
Параметр компонента типа COLORPICKER
Как добавить свой тип
Для создания собственных типов указывается TYPE=CUSTOM и три параметра JS_FILE, JS_EVENT и JS_DATA.
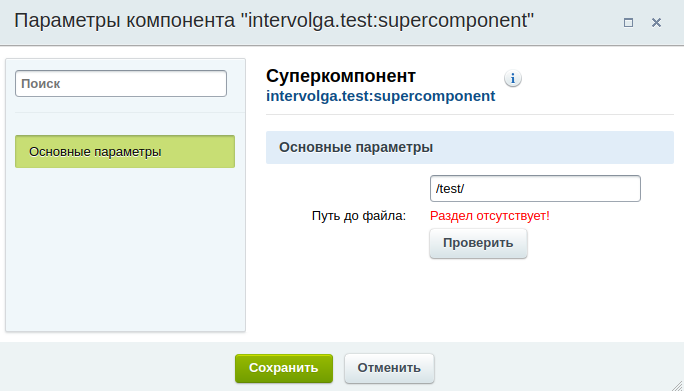
‘NAME’ => ‘Путь до файла’,
Пример собственного типа параметра компонента:
API для работы со значениями
API для работы со значениями не предусмотрено.
События изменения значений
Событий изменения значений не предусмотрено.
Умный фильтр
Как добавить новое свойство
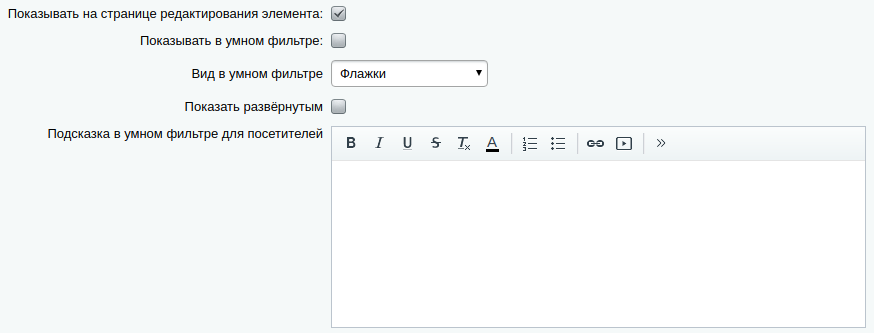
В параметрах конкретного свойства можно включить свойство в умный фильтр и настроить в каком виде он будет отображаться.
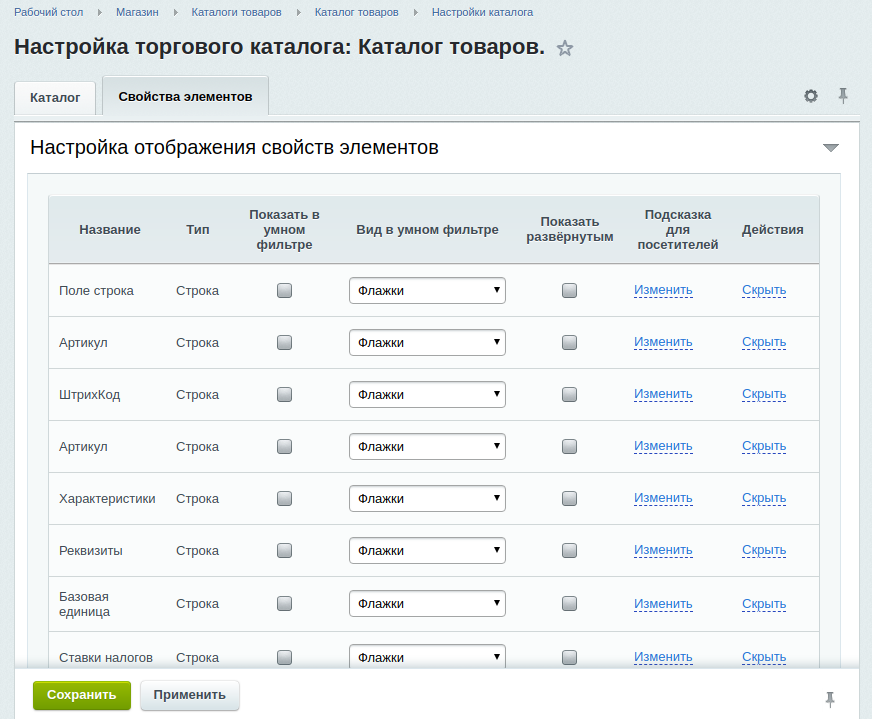
Если свойств в инфоблоке каталога много, то проще это сделать на странице административного интерфейса Рабочий стол > Магазин > [Название инфоблока] > Настройки каталога
На этой странице отображаются все свойства, которые имеются в инфоблоке каталога и в инфоблоке SKU, соответственно здесь можно произвести их настройку.
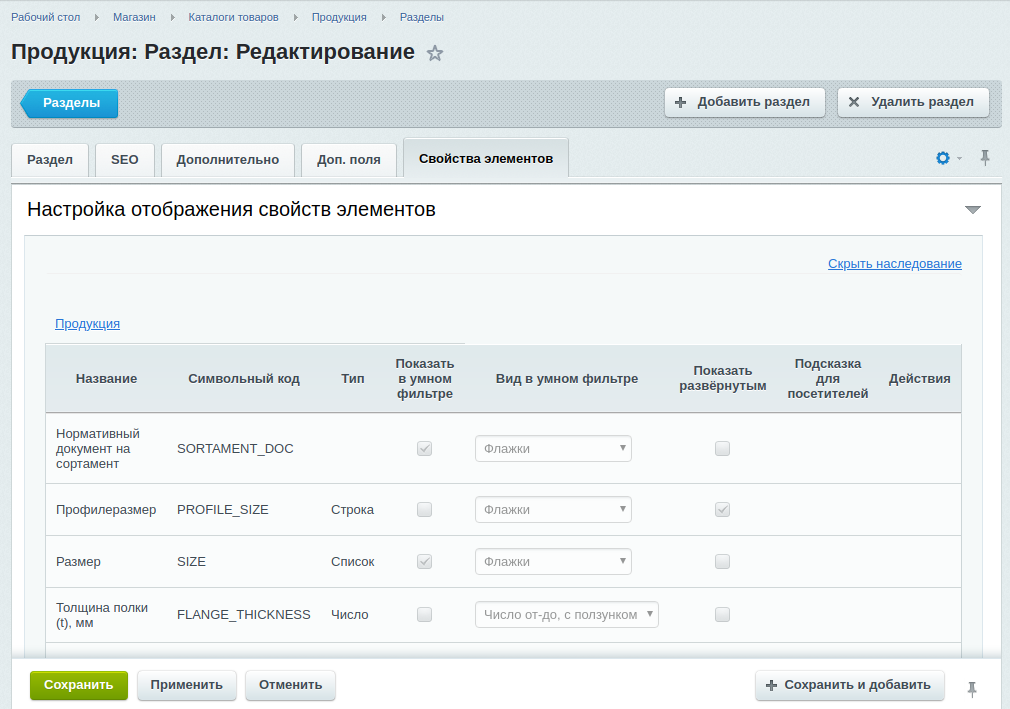
Есть возможность настроить разные свойства в разных разделах каталога (Рабочий стол > Магазин > [Название инфоблока] > Разделы)
Доступные типы
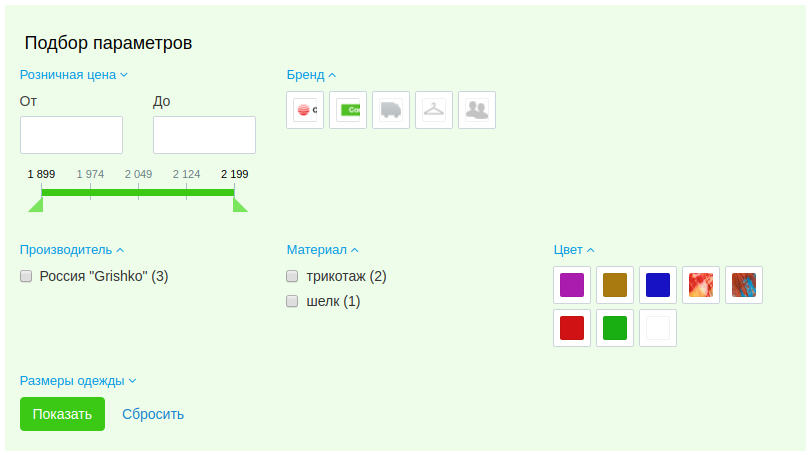
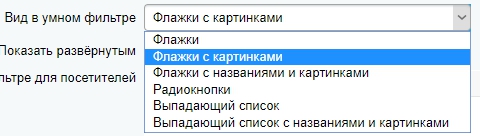
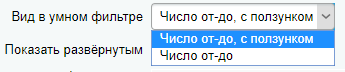
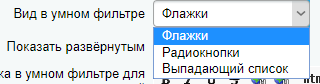
Умный фильтр предлагает разные варианты отображения в зависимости от типа свойства товара:
«Справочник» может отображаться как флажки, радио кнопки и выпадающий список (интересный вариант — список с картинками):
«Число» отображается в виде двух полей «от-до»:
Остальные типы отображаются как флажки, радио кнопки и выпадающий список:
Как добавить свой тип
Добавить свой вариант отображения в настройки умного фильтра нельзя. Если какое-то поле требует особого отображения, то дорабатывается шаблон компонента «Умный фильтр».
API для работы со свойствами в умном фильтре
Настроить вывод свойства в умном фильтре (во всех разделах или в каком-то конкретном) позволяет класс \Bitrix\Iblock\SectionPropertyTable :
Пример использования функций:
// вывод свойств раздела инфоблока
// включение свойства в умный фильтр раздела
При добавлении свойства в умный фильтр нужно указать ID раздела каталога, в котором оно должно отображаться. Если раздел не задать, свойство появится в умном фильтре всех разделов каталога.
События изменения значений
Страницы и разделы сайта
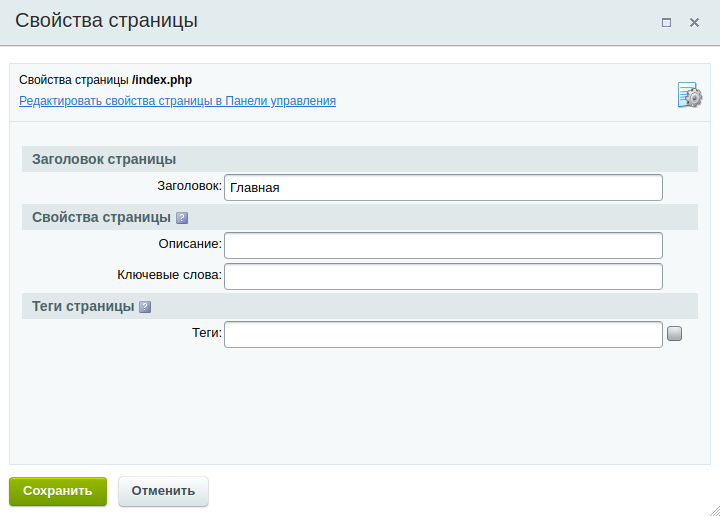
Свойства есть даже на обычных страницах и разделах сайта. Два из них созданы по умолчанию и используются для поисковиков: description и keywords. Свойства страниц и разделов расширяемы, но их значения хранятся в виде строки.
Как создать новое свойство
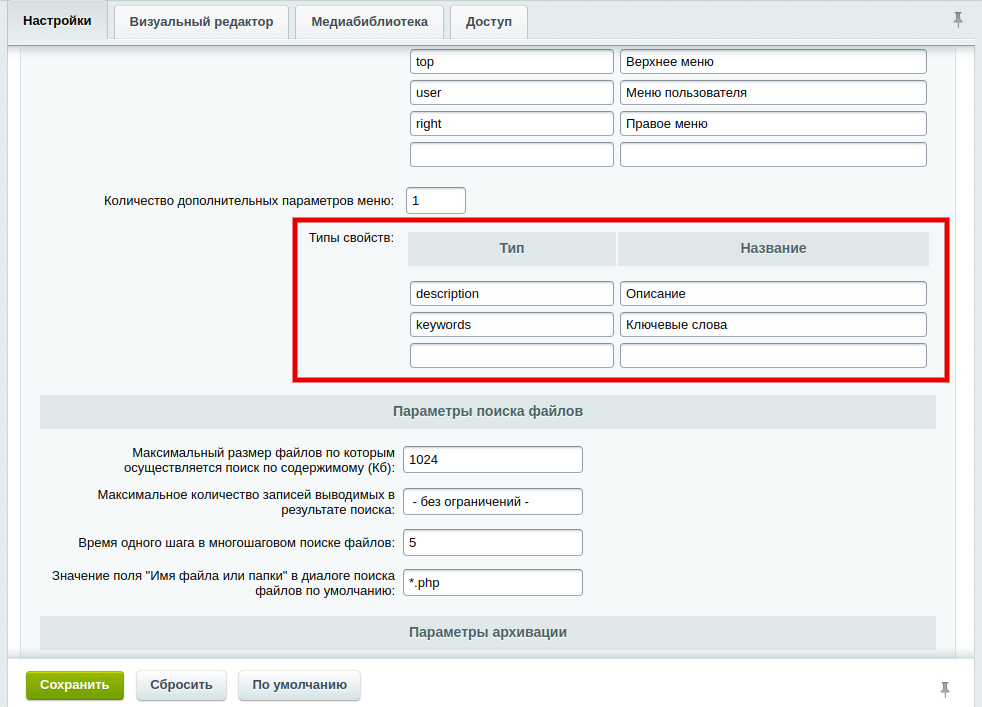
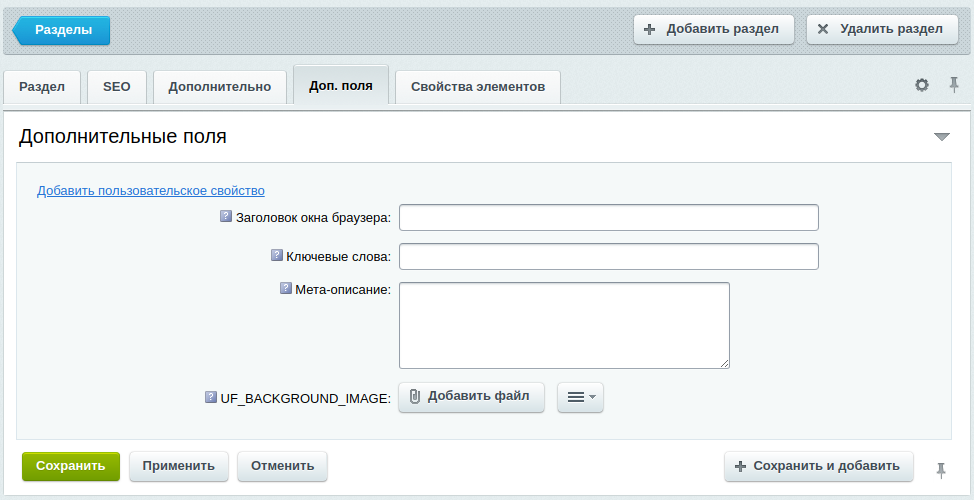
Если свойство должно работать на всех страницах сайта и разделах сайта, добавить его можно в настройках Рабочий стол > Настройки > Настройки продукта > Настройки модулей > Управление структурой
Свойство для раздела или страницы можно задать с публичной части сайта:
Типы свойств
Все свойства имеют тип данных «строка».
Как добавить свой тип
Такой возможности нет.
API для работы со значениями
CMain::ShowProperty (отображение свойств с помощью технологии отложенных функций)
CMain::GetProperty (возвращает значение свойства)
CMain::SetPageProperty (устанавливает свойство страницы)
CMain::SetDirProperty (устанавливает свойство раздела)
Пример использования функций GetProperty и SetPageProperty:
// установить значение свойства страницы
$APPLICATION->SetPageProperty(«keywords», «свойства, bitrix»);
// получить значение свойства страницы
// вывести значение свойства страницы
При использовании функции GetProperty программисту важно понимать как работают отложенные функции.
События изменения значений
Событий изменения значений не предусмотрено.
Пункты меню
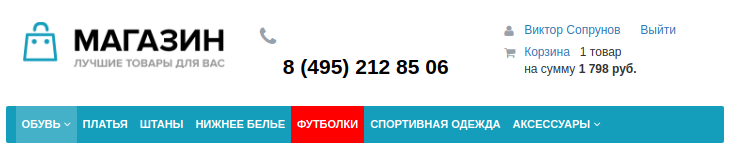
Если в меню сайта какие-то пункты должны отличаться от остальных, в этом помогут параметры пунктов меню. Например, если понадобится, чтобы один из пунктов меню был другого цвета.
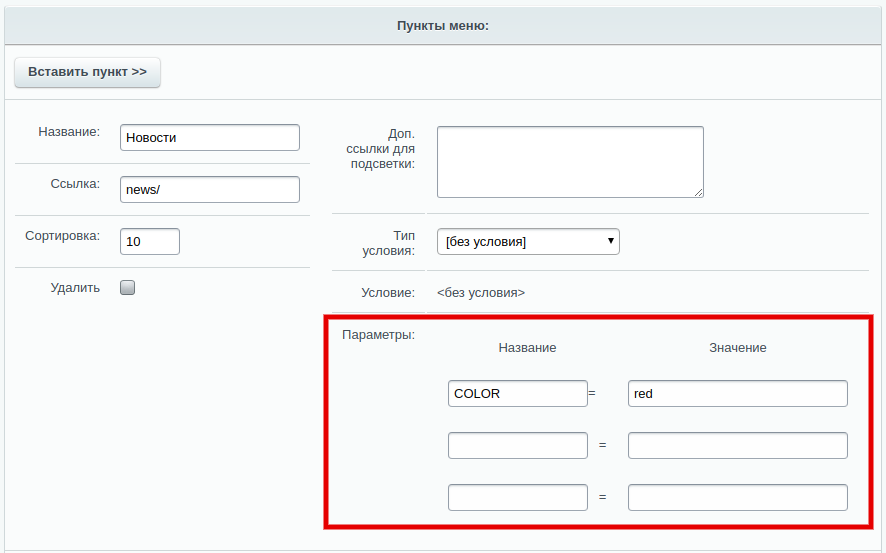
Как добавить и изменить параметр
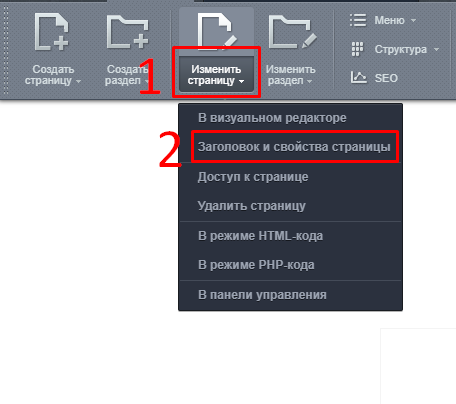
Параметры меню можно задать через административный интерфейс. Для этого по пути Рабочий стол > Контент > Структура сайта > Файлы и папки нужно отыскать файл меню и перейти в режим редактирования меню в расширенном режиме.
Доступные типы
Все свойства имеют тип данных «строка».
Как добавить свой тип
Такой возможности нет.
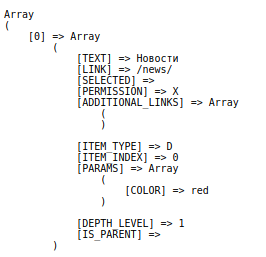
Как получить значение
Получить значение параметра можно через массив PARAMS шаблона компонента «меню».
События изменения значений
Событий изменения значений не предусмотрено.
Универсальное решение — пользовательские поля (UF)
Расширение полей в Битриксе помимо стандартных свойств делается также с помощью UF полей.
Как создать новое свойство
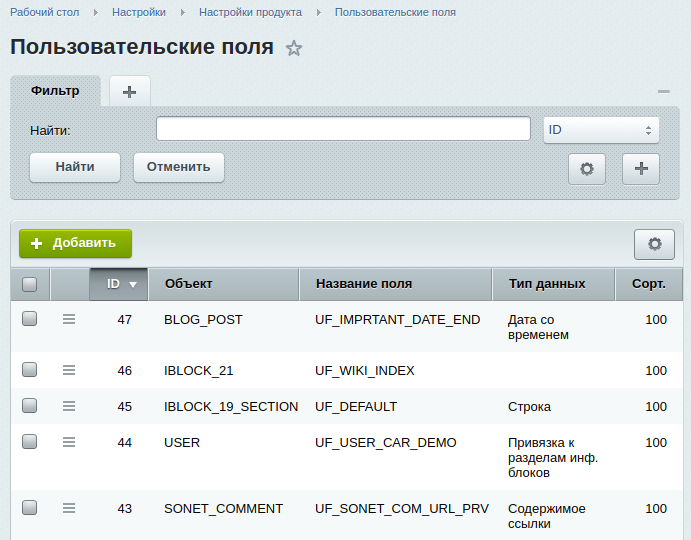
Все UF свойства в Битриксе отображаются на странице «Пользовательские поля» административного интерфейса по пути Рабочий стол > Настройки > Настройки продукта > Пользовательские поля.
Пользовательские поля можно создать для любой записи в Битрикс, если у неё есть числовой ID. Визуальный интерфейс же есть лишь для немногих сущностей: пользователи, разделы ИБ, склады, блоги, форумы.
Для управления порядком отображения UF-свойств при редактировании конкретного свойства есть возможность установить порядок сортировки. Величина сортировки влияет на порядок вывода свойств в различных административных и публичных формах сайта.
Доступные типы
При добавлении UF свойства на выбор доступны следующие типы: