регистрация и вход на сайт html css php
Как с помощью PHP и MySQL создать систему регистрации и авторизации пользователей
Хотя в Интернете есть много пособий на эту тему, большинство из них предназначено для продвинутых пользователей.
Эта статья расскажет о том, как создать простую версию системы авторизации и регистрации пользователей с использованием PHP и MySQL для начинающих. Давайте начнем!
Ресурсы, необходимые для работы с этим руководством:
Что мы создаем
Настройка сервера
Вы можете использовать любой хостинг с поддержкой PHP и MySQL ( только убедитесь, что он поддерживает PHP версии 5.3 или более поздней и MySQL версии 4.1.3 или более поздней ).
Шаг 1 – MySQL
Взгляните на приведенный ниже код SQL :
Кроме того, используйте auto_increment для автоматического назначения идентификаторов или номеров пользователям, которые будут регистрироваться в системе.
Шаг 2 — Разметка
С помощью этого кода вы получите результат, который показан на рисунке ниже:
С помощью этого кода вы получите следующий результат:
Этот код даст нам следующий результат:
Шаг 3 — CSS
К этому времени, вы уже должны получить тот же результат, что и на изображении, приведенном в начале статьи.
Шаг 4 — Многоразово используемые элементы
Затем снова удалите эту часть во всех трех файлах PHP и замените ее следующим кодом:
Шаг — 5 Подключение к базе данных
Теперь, когда вы включили файлы разделов заголовка и подвала, пора создать новый включаемый файл. Назовите его constants.php и скопируйте в него следующий код:
В приведенном выше коде, мы создали константы информации базы данных. Теперь мы можем легко изменять информацию всякий раз, когда это необходимо.
Шаг — 6 Конфигурация файла register.php
В приведенном выше коде, обратите внимание, что перед добавлением данных в базу производится их валидация. Переменная message используется для хранения сообщения об ошибках или об успешном выполнении действия.
Шаг — 7 Конфигурация файла login.php
Шаг — 8 Конфигурация файла intropage.php
Шаг — 9 Конфигурация файла logout.php
Скопируйте данный код в файл logout.php :
Заключение
Вы можете изменять приведенные в этой статье коды по своему усмотрению. Если у вас есть идеи по их улучшению, буду рад услышать об этом в комментариях.
Надеюсь, вам понравилась эта статья. Увидимся в следующий раз!
>
>
else <
$message = «That username already exists! Please try another one!»;
>
>
else <
$message = «All fields are required!»;
>
>
?>
md5 шифрование так и не нашел в коде 🙁
Объясните новичку, как работает система донатов на сайте, как её создать и подключить к базе данных, и как менять цену на игровую валюту, буду очень благодарен!
где есть подключение к бд или работа с бд надо добавить букву i
например
mysql_query устаревшая
новая mysqli_query
читаем тут https://www.php.net/manual/ru/
валидатор https://phpcodechecker.com
Объясните пожалуйста шаг 4. Зачем заменять на header.php? А в footer.php только копирайт.
пожауйста скиньте исходник. не могу разобраться с кодом!
И только после этого всё заработало, как автор писал в статье:
Создание регистрации на сайте на PHP + MySQL
Здравствуйте! Сейчас мы попробуем реализовать самую простую регистрацию на сайте с помощью PHP + MySQL. Для этого на вашем компьютере должен быть установлен Apache. Принцип работы нашего скрипта изображен ниже.
1. Начнем с создания таблички users в базе. Она будет содержать данные пользователя (логин и пароль). Зайдем в phpmyadmin (если вы создаете базу на своем ПК http://localhost/phpmyadmin/). Создаем таблицу users, в ней будет 3 поля.
Я создаю ее в базе mysql, вы можете создавать в другой базе. Далее устанавливаем значения, как на рисунке:
Нажимаем «сохранить». Итак, таблица у нас есть.
2. Необходимо соединение с этой таблицей. Давайте создадим файл bd.php. Его содержание:
В моем случае это выглядит так:
Сохраняем bd.php.
Отлично! У нас есть таблица в базе, соединение к ней. Теперь можно приступать к созданию странички, на которой пользователи будут оставлять свои данные.
3. Создаем файл reg.php с содержанием (все комментарии внутри):
4. Создаем файл, который будет заносить данные в базу и сохранять пользователя. save_user.php(комментарии внутри):
5. Теперь наши пользователи могут регистрироваться! Далее необходимо сделать «дверь» для входа на сайт уже зарегистрированным пользователям. index.php (комментарии внутри) :
6. Остался файл с проверкой введенного логина и пароля. testreg.php (комментарии внутри):
Ну вот и все! Может урок и скучный, но очень полезный. Здесь показана только идея регистрации, далее Вы можете усовершенствовать ее: добавить защиту, оформление, поля с данными, загрузку аватаров, выход из аккаунта (для этого просто уничтожить переменные из сессии функцией unset) и так далее. Удачи!
Все проверил, работает исправно!
Автор: Стороженко Евгений (отредактировал и опубликовал Максим Шкурупий)
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.ruseller.com
Автор: Максим Шкурупий
Урок создан: 24 Июля 2009
Просмотров: 10444351
Правила перепечатки
5 последних уроков рубрики «PHP»
Фильтрация данных с помощью zend-filter
Когда речь идёт о безопасности веб-сайта, то фраза «фильтруйте всё, экранируйте всё» всегда будет актуальна. Сегодня поговорим о фильтрации данных.
Контекстное экранирование с помощью zend-escaper
Обеспечение безопасности веб-сайта — это не только защита от SQL инъекций, но и протекция от межсайтового скриптинга (XSS), межсайтовой подделки запросов (CSRF) и от других видов атак. В частности, вам нужно очень осторожно подходить к формированию HTML, CSS и JavaScript кода.
Подключение Zend модулей к Expressive
Expressive 2 поддерживает возможность подключения других ZF компонент по специальной схеме. Не всем нравится данное решение. В этой статье мы расскажем как улучшили процесс подключение нескольких модулей.
Совет: отправка информации в Google Analytics через API
Предположим, что вам необходимо отправить какую-то информацию в Google Analytics из серверного скрипта. Как это сделать. Ответ в этой заметке.
Подборка PHP песочниц
Подборка из нескольких видов PHP песочниц. На некоторых вы в режиме online сможете потестить свой код, но есть так же решения, которые можно внедрить на свой сайт.
Форма регистрации на сайте: 60 бесплатных HTML5 и CSS3 шаблонов
Вам нужна форма регистрации на сайте? Мы составили список, состоящий из 60 бесплатных форм авторизации, которые вы можете использовать на своем WordPress-сайте, в блоге, на форуме и т.д. Каждая форма тщательно протестирована, чтобы можно было гарантировать ее работоспособность и доступность исходного кода.
WordPress Login Customizer
Формы из этого списка созданы с помощью HTML / CSS. Но в данном случае речь идет о лучшем плагине для настройки пользовательского интерфейса WordPress. Он поставляется с несколькими шаблонами, которые можно дополнительно настроить в соответствии с дизайном сайта. С помощью этого плагина вы сможете избавиться от скучной страницы входа в WordPress.
Creative Login Form
Простая, но креативная форма входа, созданная с помощью HTML и CSS3. Ее также можно использовать и как форму регистрации. Это наш любимый шаблон из представленных в этом списке.
Мы поискали в интернете действительно крутые формы авторизации, но найти такие оказалось непросто. Поэтому решили представить вам собственные. Вот 20 форм входа, разработанных нашей командой.
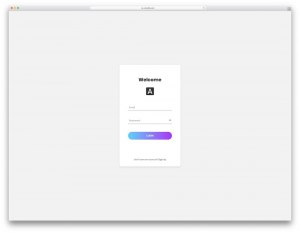
Форма авторизации №1
Простая, креативная и яркая форма входа с градиентным фоном. Вы можете использовать ее для любых целей, таких как авторизация в веб-сервисе, мобильном или десктопном приложении.
Форма авторизации №2
Минималистичная и изысканная форма входа с кнопкой, градиентной заливкой, а также с анимацией и логотипом. Используйте ее, изменив необходимые элементы.
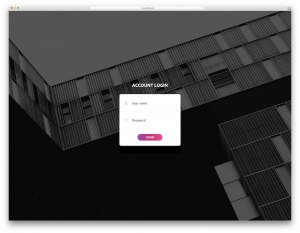
Форма авторизации №3
Страница входа с фоновым изображением, тенью и эффектом наведения для кнопки входа в систему.
Форма авторизации №4
Вы можете скачать эту веб-форму и использовать по своему усмотрению. Она является полностью адаптивной.
Форма авторизации №5
Прекрасная и современная форма с опциями входа через Facebook или Google. Ее кнопки имеют красивые эффекты наведения, что позволяет предоставить пользователям прекрасный опыт взаимодействия.
Форма авторизации №6
Если веб-страница аккуратная и красивая, форма входа не должна отличаться от ее дизайна. Вот форма, которая точно оправдает ваши ожидания.
Форма авторизации №7
Форма с тремя вариантами входа в учетную запись: Facebook, Twitter или адрес электронной почты. А если у пользователя еще нет учетной записи, можно связать форму со страницей регистрации.
Форма авторизации №8
Еще одна современная, модная и красивая форма входа в систему. Она особенно хорошо смотрится на мобильных устройствах.
Форма авторизации №9
Если хотите уйти от чисто белого или одноцветного дизайна, вам стоит обратить внимание на эту форму. Она поддерживает добавления фонового изображения или наложения градиента. Также есть опция входа через Facebook или Google.
Форма авторизации №10
Это полная противоположность предыдущему варианту. Она выглядит минималистично, но в то же время очень аккуратно.
Форма авторизации №11
Вместо того чтобы создавать форму с нуля, вы можете использовать готовый к использованию великолепный шаблон — такой как этот.
Форма авторизации №12
Фоновое изображение с наложением синей тени, имя с аватаром и поля ввода — это форма авторизации №12. Для кнопки входа в систему добавлен эффект наведения.
Форма авторизации №13
Шаблон с разделением экрана, в котором одна половина предназначена для изображения, а другая — для формы.
Форма авторизации №14
В этой подборке есть и простые, и более сложные формы входа. А шаблон №14 — из числа минималистичных.
Форма авторизации №15
Довольно минималистичная форма, но в ее верхней части можно добавить баннер. Благодаря этой небольшой опции можно сделать форму более привлекательной.
Форма авторизации №16
Это форма входа с полноэкранным изображением, поверх которого размещаются поля для ввода логина и пароля, а также кнопка с эффектом наведения.
Форма авторизации №17
Чтобы сделать форму более персонализированной, можно использовать этот шаблон. Он включает в себя изображение, расположенное сбоку.
Форма авторизации №18
Если хотите выделиться и сохранить оригинальность, используйте форму входа №18. Кому-то нравятся простые страницы входа, в то время как другие хотят иметь дополнительные преимущества.
Форма авторизации №19
Яркая, энергичная и захватывающая — это все о данной форме входа. Она полностью адаптивная, оптимизирована под мобильные устройства и совместима со всеми основными веб-браузерами.
Форма авторизации №20
Градиентный фон, черная кнопка с эффектом наведения, поля для ввода логина и пароля, а также раздел «Забыли пароль?» Все это есть в форме авторизации №20.
Выпадающая форма авторизации
Форма скрыта, если не нажата ссылка «Войти». Отличная функция для сайтов, которые хотят обойтись без отдельной страницы для входа. Вы можете отобразить форму в любом месте сайта с помощью этого мощного инструмента.
Floating Sign Up Form
Разработано для форм подписки с использованием вкладок и меток.
Простая форма авторизации
Flat Login – Sign Up Form
Когда вы нажмете кнопку “Click me”, расположенную в правом верхнем углу, с помощью анимации форма входа будет преобразована в форму регистрации.
Login With Self-Contained SCSS Form
Это форма, созданная с использованием SCSS. Расширение CSS, которое добавляет базовому языку новые возможности и элегантность. Оно позволяет использовать переменные, вложенные правила, встроенный импорт и многое другое.
Animated Login Form
Это анимированная форма входа, а верхняя часть “Hey you, Login already” преобразуется в форму при нажатии кнопки.
Login Form Using CSS3 And HTML5
Пример того, как создать простую форму входа в систему с помощью HTML5 и CSS3. В ней применяются псевдо элементы (:after и :before) для создания эффекта нескольких страниц. Эта форма использует HTML5, чтобы упростить валидацию и представление данных.
Login With Shake Effect
Если вы ввели неправильный пароль, то будете уведомлены об этом с помощью красивого эффекта дрожания. Простое и эффективное решение.
Boxy Login Form
Блочная форма авторизации — это небольшой сюрприз.Попробуйте ввести имя пользователя “admin” и пароль “1234”, чтобы увидеть ее в действии.
Animated Login Form
Аккуратная небольшая форма входа.Когда вы нажмете кнопку “LOGIN”, расположенную слева, будет отображена форма авторизации.
Создание системы регистрации и авторизации на PHP
В этой статье мы создадим систему регистрации и авторизации. Что нам понадобиться для написания такой системы:
1. Создание базы данных
Создаем базу данных в интерфейсе “phpAdmin“. Базу данных называете как вам угодно, в “Сравнение” выбираем “utf8_general_ci”:
Таблицу создавать не надо, т.к. таблица будет создаваться при регистрации пользователя.
2. Соединение с базой данных
На локальном сервере XAMPP в папке “htdocs” создаем папку нашего будущего проекта. В этой папке создаем первый php файл “db.php”. Он нужен для соединения с базой данных.
Так как мы будем пользоваться библиотекой RedBeanPHP, тогда надо скачать библиотеку и подключить к проекту. Мы создадим в папке проекта папку “libs” и туда закинем библиотеку. Листинг файла db.php:
Имя пользователя для соединения c базой данных устанавливается по умолчанию (XAMPP), конечно если в phpMyAdmin вы их не меняли.
3. Создание шапки и подвала проекта
Создадим два файла и назовём их “header.php” и “footer.php”. Мы их будем подключать к нашим будущим формам. В статье “PHP. Динамическое создание страниц” можно изучить для чего это необходимо. Листинг файла header.php:
Это обычная шапка проекта. Для подключения стилей создайте в проекте папку “css” и в ней создайте файл style.css, а также скачайте файл фреймворка Bootstrap и закиньте его в эту папку.
Листинг файла style.css:
4. Создание форм
С помощью HTML, CSS и Bootstrap создадим необходимые формы приложения. В папке проекта создаем форму регистрации. Файл назовём “signup.php”. Листинг файла:
Итоговый дизайн формы регистрации:
В папке проекта создаем форму авторизации. Файл назовём “login.php”. Листинг файла:
Итоговый дизайн формы авторизации:
Формы будут обрабатываться с помощью метода POST. Обработка форм будет в файлах с формами.
5. Обработка формы регистрации
В файле “signup.php” после подключения файла с базой данных пишем код описанный ниже. Чтобы понять код читайте комментарии к нему. Листинг:
Как видите наша регистрация безопасна на 100% т.к. есть множество различных проверок и хеширование пароля. Зарегистрировать двух пользователей с одинаковым логином и Email невозможно. Вы можете добавить и другие проверки при регистрации.
6. Обработка формы авторизации
В файле “login.php” после подключения файла с базой данных пишем код описанный ниже. Чтобы понять код читайте комментарии к нему. Листинг:
Про работу $_SESSION можно почитать в нашей статье “Cookie и отслеживание сеанса“.
7. Создание главного файла приложения
Все формы и обработчики форм мы написали, а теперь создадим главный файл где будет отображаться приветствие пользователя, когда он будет авторизован. Файл назовём “index.php”. Листинг:
Дизайн главной страницы если пользователь не авторизован:
Дизайн главной страницы если пользователь авторизован:
Теперь создадим последний файл в нашем проекте и назовём его “logout.php”. Он необходим для удаления сессии пользователя, когда он авторизован. Листинг файла:
После этого можно запустить страничку в браузере и проверить результат работы. Если Вы правильно записали, тогда все должно работать идеально, но если есть ошибки значит проверьте правильность кода.
Структура проекта в виде дерева:
На этом мы заканчиваем создание системы регистрации и авторизации на PHP. В комментариях жду Ваших предложений по доработке этого приложения. Удачи в разработке!
Регистрация и Авторизация на PHP + MySQL
Доброго времени суток друзья! Давай с Вами рассмотрим регистрацию пользователей на PHP. Для начала давайте определим условия для нашей регистрации пользователей:
Для написание данного скрипта нам нужно понять, что такое регистрация пользователя. Регистрация пользователя – это получения данных реального пользователя, обработка и хранение данных.
Если объяснять простыми словами то регистрация это всего лишь запись и хранение определенных данных по которым мы можем авторизировать пользователя в нашем случае – это Логин и Пароль.
Авторизация — предоставление определённому лицу или группе лиц прав на выполнение определённых действий, а также процесс проверки данных прав при попытке выполнения этих действий. Проше говоря с помощью авторизации мы можем разграничить доступ к тому или иному контенту на нашем сайте.
Рассмотрим структуру каталогов скриптов для реализации нашей регистрации с авторизацией. Нам нужно разбить скрипты на логические составляющие. Модули регистрации и авторизации мы поместив в отдельный каталог. Так же в отдельные каталоги мы поместим подключение к базе данных MySQL, файл с пользовательскими функциями, файл стилей CSS и наш шаблон HTML. Данная структура позволяет быстро ориентироваться в скриптах. Представьте себе, что у Вас большой сайт с кучей модулями и т.д. и если не будет порядка, то будет очень сложно что-то отыскать в таком бардаке.
Так как мы будем хранить все данные в СУБД MySQL, то давайте создадим не большую таблицу в которой будем хранить данные о регистрации.
Для начала нужно создать таблицу в базе данных. Таблицу назовем bez_reg где bez – это префикс таблицы, а reg название таблицы.