регистрация на php ооп
Создание формы регистрации и авторизации на PHP
Внимание! Эта статья только лишь о том, как сверстать форму регистрации и авторизации пользователей на PHP. Сверстать html-форму, а не сделать алгоритм регистрации и авторизации пользователей на PHP, JavaScript и MySQL. Если читателя интересует алгоритм регистрации и авторизации, ему следует изучить материал об этом на сайте моего предприятия. Там читатель найдет решение регистрации и авторизации пользователей на PHP, что называется, «под ключ».
В этой статье мы с вами поговорим о создании формы для авторизации и регистрации пользователей на сайте. Веб формы (html-формы) существуют настолько давно, что многие из на уже и не смогут ответить на вопрос, сколько именно лет пользователи интернета видят их то там, то здесь. Они стали настолько неотъемлемой частью нашей жизни во всемирной паутине, что мысль о том, что форм обратной связи когда-то и не было.
Сейчас же мы поговорим не просто о том, как с помощью упростить для себя «написание» формы, но и создать инструмент для многократного применения, да ещё и не только конкретно в нашем обсуждаемом случае.
Как мы обычно делаем, например, форму обратной связи себе на сайт? Примерно так.
И вот так выглядел бы html-код этой формы авторизации на сайте.
А теперь давайте представим, что пользователь не зарегистрирован, и потому ему перед авторизацией потребуется заполнить данные формы регистрации на нашем сайте. Форма могла бы выглядеть так.
У нас добавились два текстовых поля: одно для повторного ввода пароля, второе для адреса электронной почты пользователя. Наш флажок теперь подпишет пользователя на рассылку, а кнопок стало две. HTML-код такой формы регистрации пользователя мог бы выглядеть так.
Ну, добавилось и добавилось. скажете вы. что такого? Ничего. А если после регистрации вам нужно будет попросить пользователя заполнить форму с подробной информацией о себе? Приведенные примеры форм регистрации и авторизации пользователя не имеют полей для сообщений об ошибках, полей с подсказками. Нет обозначений обязательности заполнений полей.
Привычное для многих использование не даст сразу верный ответ на поставленный вопрос. А ответ прост: написать собственный класс для построения формы обратной связи, формы регистрации и авторизации пользователей и множества других веб-форм.
Если такой класс объявлен в системе, написание вышеупомянутой формы авторизации могло бы выглядеть так.
А давайте теперь посмотрим, насколько «сложнее» будет сделать форму регистрации подобную этой:
Считаю подобный алгоритм лучшим вариантом реализации построения веб-формы (авторизации пользователей, регистрации пользователей и вообще всего того, что связано с формами). Мы один раз написали класс, в котором реализовали сбор информации о полях формы. Этот класс отдает собранные данные, чтобы сформировать из них XML-документ, который будет обработан XSL-шаблоном и выведен на экран.
Подобный алгоритм позволяет нам при написании класса для построения формы не зацикливаться над тем, как построить html-код формы. И что делать, допустим, если мы захотим добавить в форму различные информационные блоки (всплывающие подсказки и другие).
Любые изменения внешнего вида никак не затронут реализацию класса. Все эти изменения можно применить либо изменив указанный XSL-шаблон, либо написав новый XSL-шаблон.
Я не привел код реализации класса. Пока что. Многие из вас поймут, что там даже не один класс, а. несколько. Но, наверное, вы хотели бы лично убедиться в его работоспособности, не так ли? Что будет, если я вам скажу, что даже весь вышеупомянутый код писать нет необходимости? Не верите? Смотрите сами!
Создание системы регистрации и авторизации на PHP
В этой статье мы создадим систему регистрации и авторизации. Что нам понадобиться для написания такой системы:
1. Создание базы данных
Создаем базу данных в интерфейсе “phpAdmin“. Базу данных называете как вам угодно, в “Сравнение” выбираем “utf8_general_ci”:
Таблицу создавать не надо, т.к. таблица будет создаваться при регистрации пользователя.
2. Соединение с базой данных
На локальном сервере XAMPP в папке “htdocs” создаем папку нашего будущего проекта. В этой папке создаем первый php файл “db.php”. Он нужен для соединения с базой данных.
Так как мы будем пользоваться библиотекой RedBeanPHP, тогда надо скачать библиотеку и подключить к проекту. Мы создадим в папке проекта папку “libs” и туда закинем библиотеку. Листинг файла db.php:
Имя пользователя для соединения c базой данных устанавливается по умолчанию (XAMPP), конечно если в phpMyAdmin вы их не меняли.
3. Создание шапки и подвала проекта
Создадим два файла и назовём их “header.php” и “footer.php”. Мы их будем подключать к нашим будущим формам. В статье “PHP. Динамическое создание страниц” можно изучить для чего это необходимо. Листинг файла header.php:
Это обычная шапка проекта. Для подключения стилей создайте в проекте папку “css” и в ней создайте файл style.css, а также скачайте файл фреймворка Bootstrap и закиньте его в эту папку.
Листинг файла style.css:
4. Создание форм
С помощью HTML, CSS и Bootstrap создадим необходимые формы приложения. В папке проекта создаем форму регистрации. Файл назовём “signup.php”. Листинг файла:
Итоговый дизайн формы регистрации:
В папке проекта создаем форму авторизации. Файл назовём “login.php”. Листинг файла:
Итоговый дизайн формы авторизации:
Формы будут обрабатываться с помощью метода POST. Обработка форм будет в файлах с формами.
5. Обработка формы регистрации
В файле “signup.php” после подключения файла с базой данных пишем код описанный ниже. Чтобы понять код читайте комментарии к нему. Листинг:
Как видите наша регистрация безопасна на 100% т.к. есть множество различных проверок и хеширование пароля. Зарегистрировать двух пользователей с одинаковым логином и Email невозможно. Вы можете добавить и другие проверки при регистрации.
6. Обработка формы авторизации
В файле “login.php” после подключения файла с базой данных пишем код описанный ниже. Чтобы понять код читайте комментарии к нему. Листинг:
Про работу $_SESSION можно почитать в нашей статье “Cookie и отслеживание сеанса“.
7. Создание главного файла приложения
Все формы и обработчики форм мы написали, а теперь создадим главный файл где будет отображаться приветствие пользователя, когда он будет авторизован. Файл назовём “index.php”. Листинг:
Дизайн главной страницы если пользователь не авторизован:
Дизайн главной страницы если пользователь авторизован:
Теперь создадим последний файл в нашем проекте и назовём его “logout.php”. Он необходим для удаления сессии пользователя, когда он авторизован. Листинг файла:
После этого можно запустить страничку в браузере и проверить результат работы. Если Вы правильно записали, тогда все должно работать идеально, но если есть ошибки значит проверьте правильность кода.
Структура проекта в виде дерева:
На этом мы заканчиваем создание системы регистрации и авторизации на PHP. В комментариях жду Ваших предложений по доработке этого приложения. Удачи в разработке!
Регистрация на php ооп
В этом разделе помещены уроки по PHP скриптам, которые Вы сможете использовать на своих ресурсах.
Фильтрация данных с помощью zend-filter
Когда речь идёт о безопасности веб-сайта, то фраза «фильтруйте всё, экранируйте всё» всегда будет актуальна. Сегодня поговорим о фильтрации данных.
Контекстное экранирование с помощью zend-escaper
Обеспечение безопасности веб-сайта — это не только защита от SQL инъекций, но и протекция от межсайтового скриптинга (XSS), межсайтовой подделки запросов (CSRF) и от других видов атак. В частности, вам нужно очень осторожно подходить к формированию HTML, CSS и JavaScript кода.
Подключение Zend модулей к Expressive
Expressive 2 поддерживает возможность подключения других ZF компонент по специальной схеме. Не всем нравится данное решение. В этой статье мы расскажем как улучшили процесс подключение нескольких модулей.
Совет: отправка информации в Google Analytics через API
Предположим, что вам необходимо отправить какую-то информацию в Google Analytics из серверного скрипта. Как это сделать. Ответ в этой заметке.
Подборка PHP песочниц
Подборка из нескольких видов PHP песочниц. На некоторых вы в режиме online сможете потестить свой код, но есть так же решения, которые можно внедрить на свой сайт.
Совет: активация отображения всех ошибок в PHP
При поднятии PHP проекта на новом рабочем окружении могут возникнуть ошибки отображение которых изначально скрыто базовыми настройками. Это можно исправить, прописав несколько команд.
Агент
PHP парсер юзер агента с поддержкой Laravel, работающий на базе библиотеки Mobile Detect.
Пишем регистрацию на сайте на PHP
Ну вот мы с вами и закончили изучение основных возможностей объектно-ориентированного программирования. Теперь мы будем учиться применять все эти возможности в деле. А именно – напишем движок для блога на чистом PHP. И в сегодняшнем уроке мы узнаем как сделать регистрацию на сайте. Благодаря ей новые пользователи смогут регистрироваться на нашем сайте. Поехали.
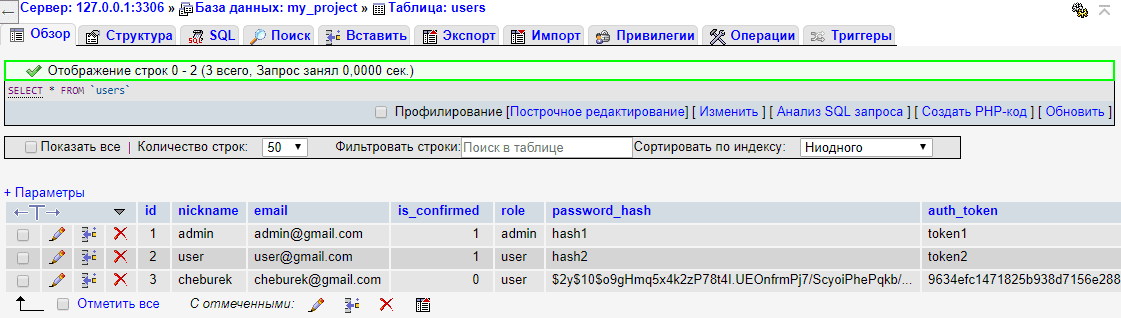
В одном из прошлых уроков мы с вами уже создавали таблицу users, которая имеет следующий вид:
Именно её мы и будем использовать для регистрации и авторизации пользователей c помощью PHP и MySQL. Давайте первым делом составим список полей, которые мы должны будем принимать от пользователя для регистрации:
Все остальные поля будут заполняться значениями по-умолчанию на стороне сервера.
Создаём контроллер
Итак, давайте создадим контроллер для работы с пользователями.
Добавляем роут
Теперь давайте пропишем роутинг для данной странички. Пусть это будет myproject.loc/users/register
Проверим, что всё работает:
Создаём шаблон
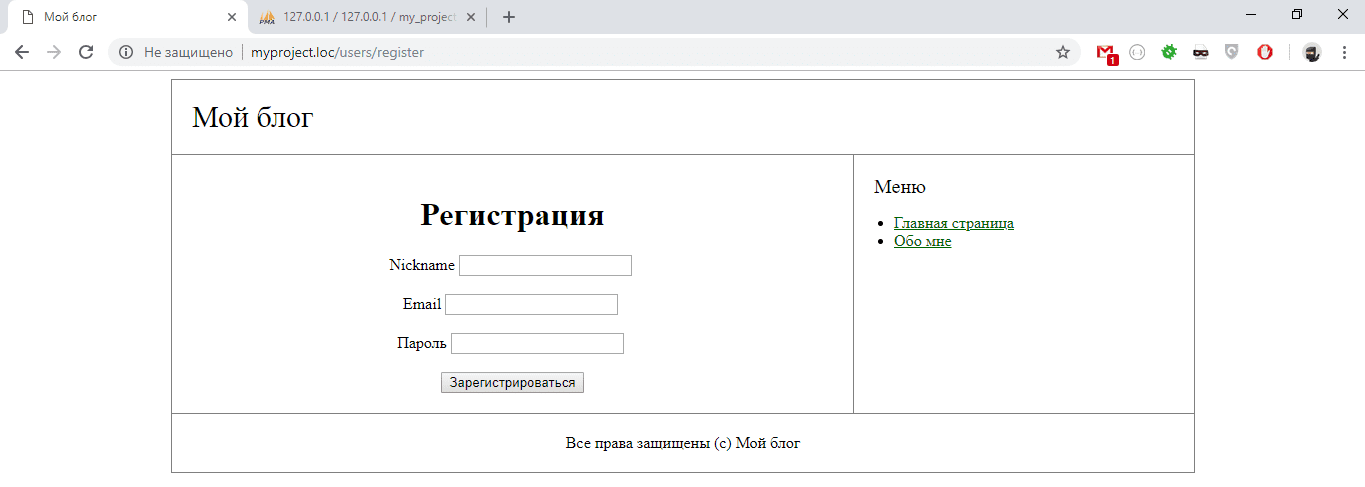
Отлично, давайте теперь создадим шаблон для нашей новой странички. Шаблон простейший и поэтому кривоватый, вы можете выровнять поля друг под другом с помощью стилей, но это не тема данного курса и здесь фронтенд будет крайне простым, сконцентрируемся на бэкенде.
И теперь отрендерим этот шаблон в нашем контроллере:
Проверяем, что все работает
Пишем логику регистрации
Итак, заготовочку сделали, теперь – самое интересное. Нам нужно обработать данные, пришедшие от пользователя. Принимать данные из запроса мы будем внутри контроллера, однако вся логика по проверке этих данных будет находиться внутри модели пользователя. То есть принять данные из запроса – это всегда ответственность контроллера. Далее его задача – передать эти данные модели, чтобы она произвела с ними какие-то действия(проверила на валидность, сохранила в базу). Контроллеры не должны содержать в себе бизнес-логику (то есть то, как должны обрабатываться и храниться данные). За счет того, что такая логика всегда содержится в моделях, код становится проще реиспользовать (использовать в нескольких местах). Например, мы можем из разных контроллеров обращаться к одному и тому же коду, который хранится в модели. Итак, давайте создадим в модели пользователя статический метод, который будет принимать на вход массив с данными, пришедшими от пользователя, и будет пытаться создать нового пользователя и сохранить его в базе данных.
Именно этот код мы и будем вызывать в контроллере, если пришел POST-запрос.
Проверка входных данных на пустоту
Итак, приступаем к написанию логики в модели. Для начала стоит убедиться в том, что все необходимые данные были переданы в запросе. Если это не так – будем кидать исключение. Для такого рода ошибок заведем отдельное исключение:
Мы будем использовать его для случаев, когда были переданы некорректные параметры или данные.
Итак, пишем проверки на то, что все данные были переданы:
В контроллере теперь нужно научиться обрабатывать эти исключения:
Видите, мы начали передавать в шаблон переменную error? Нужно бы уметь выводить её в шаблоне, если она не пустая:
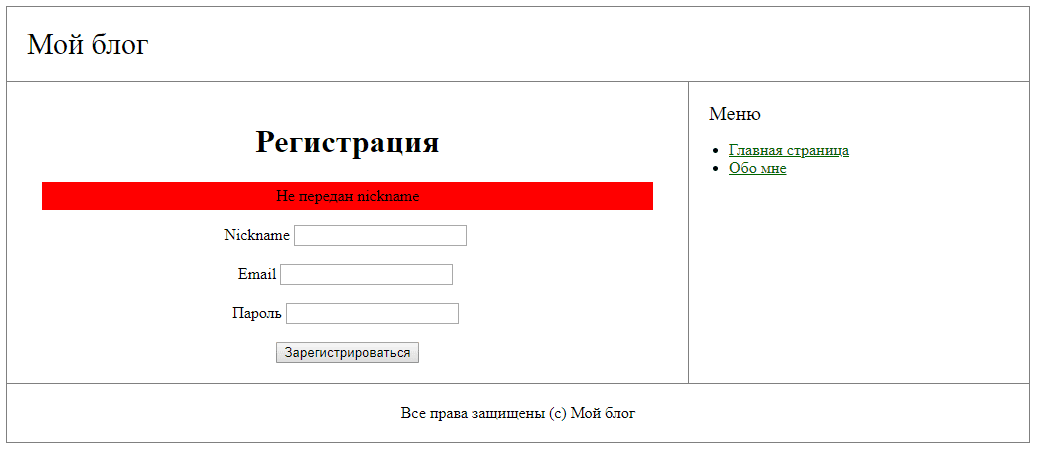
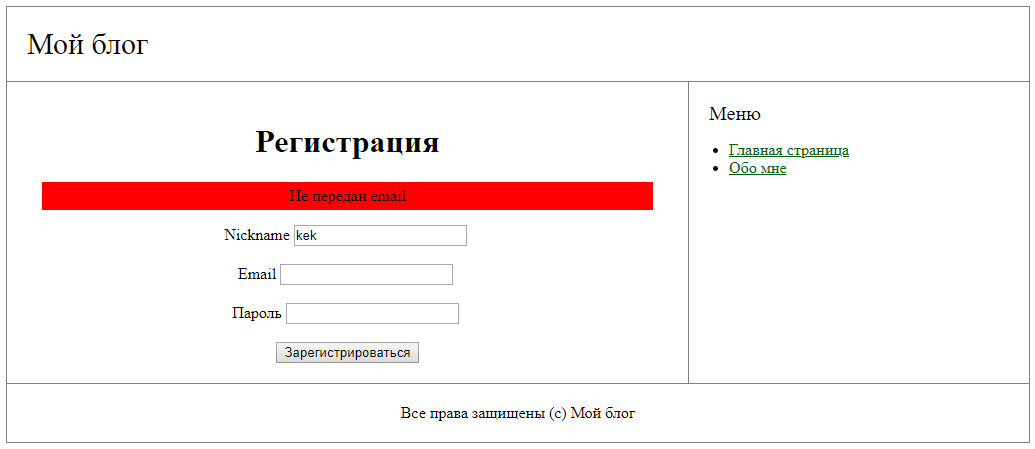
Теперь попробуем отправить форму регистрации с пустыми полями:
Увидим, что код упал на первой же проверке.
Попробуем заполнить теперь поле nickname и снова отправим запрос.
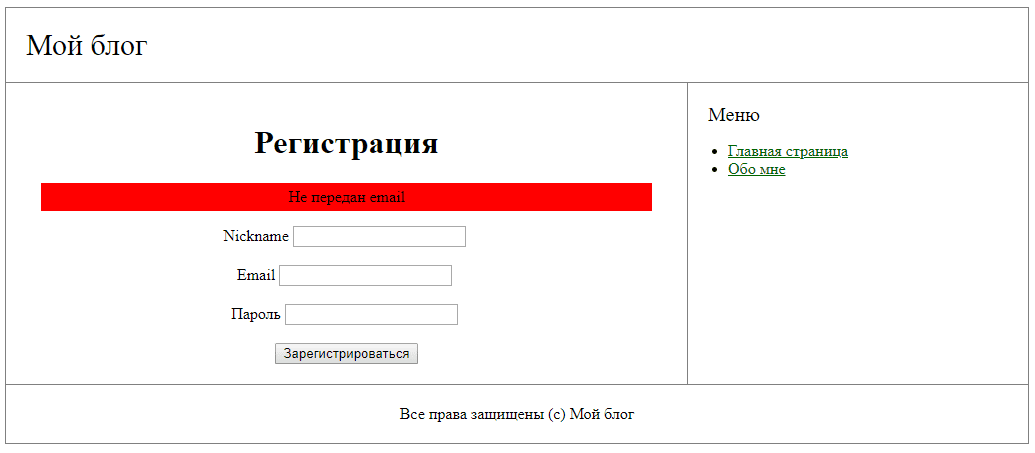
Как видим, теперь уже ошибка о том, что мы не заполнили email. Отлично, значит наш код действительно проверяет наличие полей. Однако данные, которые мы заполняли перед отправкой формы потеряны, что, согласитесь неудобно, так как придется возвращаться назад. Давайте будем выводить в шаблоне данные, которые были переданы в запросе. Для этого используется атрибут value у тегов input.
Попробуем снова отправить форму с заполненным полем nickname.
Видим всё ту же ошибку, но теперь данные формы не потерялись. А это значит, что наш интерфейс стал гораздо более удобным для пользователя – если возникнет ошибка, ему не нужно будет вводить всё заново.
Проверка данных на валидность
Добавим также проверку на то, что длина пароля не менее восьми символов, а также что nickname содержит только допустимые символы, а email является корректным email-ом:
Поиск дубликатов
Теперь стоит проверить, что пользователя с такими email и nickname нет в базе. Для этого нам понадобится метод, позволяющий находить записи в базе по какому-то одному столбцу. Давайте добавим его в класс ActiveRecordEntity.
Этот метод будет принимать два параметра:
Если ничего не найдено – вернётся null. Если же что-то нашлось – вернётся первая запись.
С помощью этого метода мы сможем искать пользователей по email и nickname:
Тут думаю всё понятно, кроме параметра authToken – это специально случайным образом сгенерированный параметр, с помощью которого пользователь будет авторизовываться. Мы не будем передавать после того как вошли на сайт в cookie ни пароль, ни его хеш. Мы будем использовать только этот токен, который у каждого пользователя будет свой и он никак не будет связан с паролем – так безопаснее.
В конце метода мы сохраняем этого нового пользователя в базу и возвращаем его из метода. Обратите внимание, что у метода появился тип возвращаемого значения: User – не забывайте их указывать.
Теперь в контроллере нужно получать результат этого метода и проверять, что нам вернулся только что созданный пользователь. Если всё ок – писать об этом на форме регистрации.
Пробуем теперь заполнить нашу формочку корректными данными и отправляем запрос.
Заглянем теперь в базу и убедимся, что действительно появился новый пользователь
Вот мы и сделали регистрацию для нашего блога. В следующем уроке мы сделаем активацию пользователя по email-у.
Регистрация и авторизация вместе
Учебник PHP
Практика
Важное
Регулярки
Работа с htaccess
Файлы, папки
Сессии и куки
Работа с БД
Практика по работе с БД в PHP
Перед чтением см. новые уроки раздела «Важное», которые появились выше.
Практика
Движок PHP
Продвинутые БД
Аутентификация
Практика
ООП и MVC
Абстрактные классы и интерфейсы
Трейты
ООП Магия
Практика
Практика: классы как набор методов
Добавляем хеширование паролей
Хранить пароли в открытом виде в базе данных весьма опасно. Злоумышленник может получить доступ к вашей базе и украсть все логины пользователей вместе с их паролями!
Чтобы этого избежать, на пути хакера следует поставить еще одну защиту: хеширование паролей.
Итак, давайте вспомним, как выглядела раньше таблица users:
Добавим теперь вместо паролей их хеши md5():
| id | login (Логин) | password (Пароль) |
|---|---|---|
| 1 | user | 827ccb0eea8a706c4c34a16891f84e7b |
| 2 | admin | 01cfcd4f6b8770febfb40cb906715822 |
Вы можете сами убедиться, глядя на второй вариант таблицы, что хакеру она ничего не скажет!
Теперь нужно доработать код авторизации и регистрации с учетом хеширования. Изменение в коде регистрации будут только тут:
Добавляем соль
На самом деле md5 не дает полной защиты от расшифровки.
В случае простого или очень популярного пароля хеш элементарно расшифровывается с помощью гугла.
Проверьте это сами: пароль для пользователя user был ‘12345’, а его хеш md5 – ‘827ccb0eea8a706c4c34a16891f84e7b’. Вбейте эту строку в гугл и вы сразу получите расшифровку пароля!
Сообщества хакеров часто собираются некоторой группой и запускают генерацию хешей md5 для всевозможных паролей. Для этого они запускают специальные скрипты на своих компьютерах, которые могут работать несколько дней!
Это серьезная проблема для защиты.
Проблема в том, что пользователи имеют тенденцию задавать простые пароли и с этим в принципе ничего не сделать.
Для решения проблемы простых паролей вводится специальная вещь, которая называется соль. Соль представляет собой случайную строку, которую мы добавляем к паролю пользователя. Это называется посолить пароль.
Строка добавляется при регистрации до того, как от пароля взят md5.
Теперь даже если пароль пользователя ‘12345’, то в базе он будет хранится уже соленым и хакер не сможет расшифровать этот пароль ни с помощью гугла, ни с помощью радужных таблиц!
Соль должна представлять собой случайную строку, обычно из 8 символов. Случайный символ получается с помощью конструкции chr(mt_rand(33,126)).
Вот готовая функция для генерации соли:
Соль должна быть уникальная для каждого пользователя.
Соль следует хранить в базе данных, причем в открытом виде, так как она нам понадобится при авторизации.
Пароль, естественно, мы храним в виде хеша (пароль+соль).
Добавим в таблицу users соль (пароли уже посолены md5($password.$salt)):
| id | login (Логин) | password (Соленый пароль) | salt (Соль) |
|---|---|---|---|
| 1 | user | 827ccb0eea8a706c4c34a16891f84e7b | sdfLjgyl |
| 2 | admin | 01cfcd4f6b8770febfb40cb906715822 | sMtrnwpJ |
Различные варианты соления в известных движках:
Изменим код регистрации с учетом соли:
Поменяем теперь код авторизации.
Обратите внимание на то, что если раньше мы проверяли правильность пары логин-пароль с помощью SQL запроса, то теперь так не получится.
Мы должны найти пользователя с заданным логином с помощью SQL запроса (логин из формы авторизации) и далее в скрипте сравнить соленый пароль из базы с паролем из формы (его нужно будет посолить солью из базы):
Валидация при регистрации
При регистрации обязательно следует проверять данные, которые пользователь ввел в поля.
Логин, например, не должен быть меньше трех-четырех символов, а пароль вообще желательно ограничить минимум 6-ю символами (в целях безопасности).
Обратите на это внимание. Я это не показываю, дабы не усложнять примеры, но вам это необходимо будет реализовать в реальных условиях.
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.