роутинг php получаю ошибку в js
ЧПУ, роутинг, единая точка входа на PHP
Единая точка входа
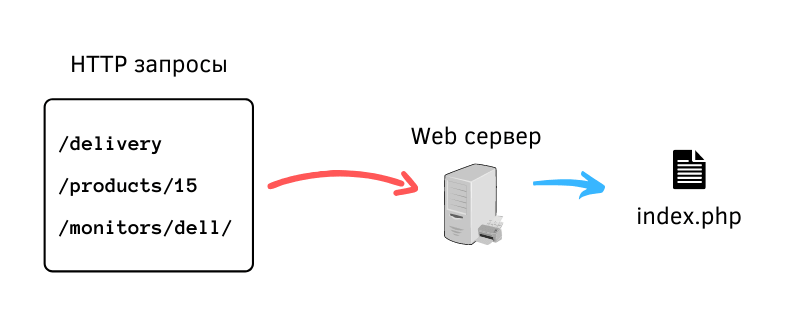
Принцип работы единой точки входа очень прост.
Вот и весь принцип единой точки входа. Именно так она работает в популярных CMS вроде WordPress и Opencart, в фреймворках Laravel, Symfony и т.д.
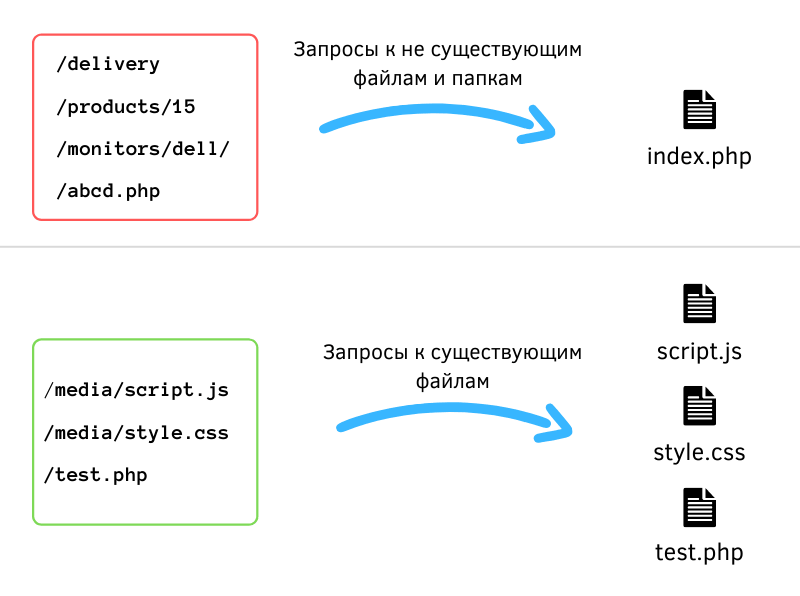
Лично я предпочитаю также перенаправлять их на index.php.
На самом деле на сайтах часто используются 2 точки входа.
Плюсы единой точки входа
Единая точка входа с Apache
Этот файл позволяет переопределять настройки Apache для определённых сайтов и папок.
Также в интернете часто можно встретить другой вариант конфига, отличается он только последней строкой:
Единая точка входа с Nginx
Открываем конфиг домена и внутри секции server прописываем следующее правило:
Простой роутинг
Если единая точка входа настроена правильно, то при заходе по любому несуществующему URL-адресу, например /test должен запуститься файл index.php.
Теперь мы можем написать очень простой роутер, который смотрит на текущий URL и подключает соответствующий скрипт:
Внесём ещё пару доработок. Во-первых, зачастую URL-адреса должны работать вне зависимости от наличия GET-параметров, поэтому вырежем их из URI:
Кроме этого, часто требуется получить доступ к определённой части URL. Для этого разобьём URL на части по слешу:
Теперь мы можем легко добавить маршруты для админки:
Это самый простой вариант роутинга. Не идеальный, конечно, но и не требующий знания регулярных выражений (хотя никто не мешает их использовать) и подключения сторонних библиотек.
При хранении URL адресов в базе данных роутинг будет выглядеть примерно так (реальный код зависит от библиотеки, которую вы используете для взаимодействия с БД):
Роутинг средствами htaccess
Какое-то время назад было популярно прописывать правила роутинга прямо в htaccess, вот несколько примеров:
У этого подхода есть несколько недостатков:
Короче, не используйте этот подход.
Структура URL адресов в админке
Обычно URL адреса в админке формируются по одной из следующих схем:
И сразу рассмотрим простой пример:
Перепишем пример, написанный нами в единой точке входа, под новую схему URL:
Итак, мы берём 1-ый фрагмент URL и проверяем, существует ли в папке pages файл с таким названием.
Как видите, при таком подходе нам больше не нужно прописывать соответствие URL-адресов и PHP-файлов. PHP сам будет искать нужный файл в папке pages по первому фрагменту URL.
Вот так выглядит обработка действий. Мы смотрим на второй фрагмент URL и ищем обработчик этого действия. Для каждого действия (add, update, delete) нужно прописать отдельный блок elseif.
Если вам не нравится вложенная проверка метода, можно сделать иначе. В файле index.php сохраним метод в отдельную переменную:
Затем в products.php меняем заготовку на следующую:
Готово. Да, если вам не нравится, что в коде 2 раза встречается одно и то же действие, только с разными методами, можете использовать немного упрощённую схему URL-адресов из фреймворка Laravel:
Добавление префикса /admin/ в URL
Немного изменим код index.php :
Продвинутый роутер FastRoute
Если вы ищете более серьёзную систему роутинга, рекомендую изучить библиотеку FastRoute. Это очень мощный роутер, идеально подходящий для сложных приложений, особенно если вы используете ООП.
Быстрый роутинг на PHP
Мне не очень хотелось использовать конструкции, предлагаемые большинством фреймворков, в целом выглядящие в таком виде:
Изначально хотелось хранить правила роутинга в JSON или XML.
Однако парсить каждый раз файл не очень хорошая идея, и такой тип более пригоден для статической навигации или навигации вида /controller/action/.
Мне же хотелось большей гибкости в настройке роутинга и в конечном итоге решил использовать XML для хранения правил, а после парсинга файла и создания массива правил сериализовывать его в файл (в дальнейшем используя его для получения настроек)
XML-файл правил роутинга выглядит примерно так:
Структура правила представляет собой следующее
XML-элемент правил содержится в элементе /root/routes, элемент правил должен содержать в себе следующие атрибуты:
match — Используется для поиска по URL
controller — Вызываемый контроллер
action — Вызываемый метод
match может содержать как статические данные, например «secret», так и динамические «page-
В переменной можно указать её тип:
На основе XML формируется массив, который разделает статические и динамические правила.
Все потомки так же разделяются на статических и динамических.
Так же в элементе /root/system
хранятся следующие данные:
Соответственно в случае, если совпадения по правилам роутинга найдены не будут, вернётся 404 ошибка, в случае пустого урл — его index значение
Здравствуй, честной народ!
Не подскажете, почему не работает javascript? alert даже не выводит.
Вопрос в целом по первой части. PHP-код работает нормально вроде.
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Не работает скрипт взаимодействия JavaScript и php
Есть функция на JS передающая данные на сервер, и вставляющая результат на страницу: function.
Не работает авторизация php, javascript. Что не так в коде?
Вот собственно код. При нажатии заполнении логина и пароля и нажатии на ВХОД. Форма пропадает, но.
Php+javascript В зависимости от клика вывести переменную php в новое окно
Есть код. В коде две ссылки. При нажатии на первую ссылку должно открыться окно (можно вкладка) и в.
А где подключен скрипт jquery?
Добавлено через 2 минуты
Вот примерно должно-быть в таком роде.
Помощь в написании контрольных, курсовых и дипломных работ здесь.
После нажатия на кнопку выполнять сценарий php и javascript (или 2 сценария php)
народ, у мну такая проблема: мне нужно, что бы после нажатия на кнопку выполнялся сценарий php, и.
actionscript + php + RTMFP VS javascript + php
Вот такой вопрос: учить actionscript и php + протокол RTMFP = на это всё уходит полтора года. За.
Ведущий разработчик (PHP/fullstack) / Тимлид, Frontend-разработчик (JavaScript), PHP-программист
Ищем опытного PHP (Symfony2) разработчика для создания приложений для городских сервисов: обработка.
В чем суть роутера на php?
1. Здесь пугают всякими контроллерами, ларавелями. Давайте жить проще. Для начала дадим определение модному слову роутер. Это маршрутизатор. Что делает маршрутизатор? Правильно. Обрабатывает маршруты, являясь связующим звеном. Маршрутом для web сайта принято считать метод запроса [ GET, POST, PUT и другие ] и компоненты URI.
Но для определения маршрута может браться любая другая информация передаваемая серверу, определение выше это лишь наиболее употребляемые параметры.
Сама работа, как правило проста: от клиента приходит запрос, маршрутизатор перебирает все заданные ему пути до первого совпадения. При совпадении вызывается определенная вами функция, которая возвращает ответ клиенту.
2. Он необходим, если в приложении одна точка входа, когда любой запрос приходит на один файл.
На практике используют более сложные маршрутизаторы, у которых гораздо большие возможности.
4. Обойтись без него можно. Если каждая страница в вашем приложении будет являться отдельным файлом, который отвечает за отдачу информации.
Это олдскульная структура, в новых проектах почти не применяется.
Станислав Почепко очень даже делают, все зависит от требований системы.
Роутер следует расценивать, как удобство, но за любое удобство мы платим производительностью. Бремя маршрутизатора можно переложить на web server, а на dns делают роутинг по поддоменам, вопрос был по php роутинг. Чем меньше будет маршрутов, тем быстрее клиент получит содержимое.
При разделении отвественности можно один большой сервис поделить на микросервисы, каждый со своим API, и у каждого будет своя маршрутизация.
а если я пишу к примеру по «олдскулу», то это плохо?
Самый простой способ разобраться в работе приложения на php это поставить xdebug и пройтись по всем вызываемым функциям.
Пишите код, документируйте его, тестируйте его, выкладывайте, просите других анализировать.
Что до фреймворков, многие действительно упрощают жизнь и ускоряют на начальном этапе разработки до выхода в релиз, но только если вы их знаете. Другие фреймворки пытаются выйти на уровень Enterprise. С ростом нагрузки начинаются проблемы у обоих типов, либо фреймворк выкидывается и пишется свое приложение, либо его переделывают под свои нужды, этот выбор уже больше зависит от бюджета.
а можно ли на все это «забить»
Валентин Шапкин для этого разве нужно разрешение?
Есть разные пути, но это уже полемика.
Чтобы подобные безобразия пресечь на корню, принято функциональные блоки выносить в отдельные «модули», и подгружать на конкретный запрос только их, в купе с ядром и стандартными библиотеками (что по сути можно назвать «фреймворк»).
Так вот, чтобы ядро могло разрулить на какие запросы какие функциональные блоки (контроллеры) подгружать для обработки этих самых запросов, логика маршрутизации и выносится в роутер.
Если роутер не получил название экшена и.или модуля, то подставляется default, если по указанному пути файл не обнаружен, то выдается 404. Предельно просто и прозрачно, и всегда наверняка знаешь где и что лежит и как называется и почему.
Подобный подход практикуется в JavaScript фреймворке Ember.JS, под подходом я подразумеваю весьма жесткие соглашения относительно структуры и именования папок, и файлов проектов.
Шаблоны в моих проектах точно так же находятся в строго определенных местах и подключаются экшенами автоматически, если тип их выдачи HTML, иначе генерится JSON, или что-то еще, имеется несколько конвертеров на выходе, подключается тот, который запросил экшен.
Роутинг на языке PHP
В этой статье мы разберём как делается роутинг на PHP, делать его будем с помощью библиотеки FastRoute, и вообще эта статья скорее перевод документации на GitHub, будет интересно.
Также если вам интересен язык PHP и его библиотеки, то прочитаете статью «PHP Carbon библиотека для работы с временем», тоже будет интересно.
Установка FastRoute:
Установка происходит как всегда через composer, введите в терминал такую команду:
Работает это на PHP 7.4 или новее.
Работа с FastRoute:
Перед тем как начать с ним работать, имеет смысл зайти или создать файл «.htaccess» и написать там вот это:
Это вам нужно сделать, для того, чтобы когда водите URL в браузер, PHP не начал искать файлы для отправки пользователю, а всё обрабатывал в одном.
После вам нужно создать диспачер, который будет проверять URL, введённый в браузерной строке, для этого заходим или создаём файл «index.php» и вот что пишем:
Внутри же этой функции мы создаём роутинг, с помощью метода addRoute(), который принимает в себя в качестве первого параметра тип запроса, это GET, следующие URL, и последние название обработчика.
Обработчик может быть или функцией, или классом, или методом, тут как вам удобние, в нашем случае это функция, и чтобы её найти, вы просто можете создать её в этом же файле.
Теперь нужно немного обработать URL, делается это так: