система комментариев для сайта php
Система комментариев для сайта php
В этом разделе помещены уроки по PHP скриптам, которые Вы сможете использовать на своих ресурсах.
Фильтрация данных с помощью zend-filter
Когда речь идёт о безопасности веб-сайта, то фраза «фильтруйте всё, экранируйте всё» всегда будет актуальна. Сегодня поговорим о фильтрации данных.
Контекстное экранирование с помощью zend-escaper
Обеспечение безопасности веб-сайта — это не только защита от SQL инъекций, но и протекция от межсайтового скриптинга (XSS), межсайтовой подделки запросов (CSRF) и от других видов атак. В частности, вам нужно очень осторожно подходить к формированию HTML, CSS и JavaScript кода.
Подключение Zend модулей к Expressive
Expressive 2 поддерживает возможность подключения других ZF компонент по специальной схеме. Не всем нравится данное решение. В этой статье мы расскажем как улучшили процесс подключение нескольких модулей.
Совет: отправка информации в Google Analytics через API
Предположим, что вам необходимо отправить какую-то информацию в Google Analytics из серверного скрипта. Как это сделать. Ответ в этой заметке.
Подборка PHP песочниц
Подборка из нескольких видов PHP песочниц. На некоторых вы в режиме online сможете потестить свой код, но есть так же решения, которые можно внедрить на свой сайт.
Совет: активация отображения всех ошибок в PHP
При поднятии PHP проекта на новом рабочем окружении могут возникнуть ошибки отображение которых изначально скрыто базовыми настройками. Это можно исправить, прописав несколько команд.
Агент
PHP парсер юзер агента с поддержкой Laravel, работающий на базе библиотеки Mobile Detect.
Как сделать комментирование на сайте
Очень часто у меня спрашивают, как сделать комментирование на сайте на PHP. Я решил не объяснять на пальцах каждому, а просто написать статью, в которой показать, как делается комментирование на сайте с использованием PHP и MySQL.
Мы сейчас будем разбирать PHP-код для создания комментирования на сайте, где имеется множество страниц, на каждой из которых свои комментарии. Например, таким образом, реализовано у меня. Это самый популярный вариант, когда у каждой страницы (статьи, поста и прочего) свой набор комментариев.
Первым делом, создаём таблицу в базе данных (пусть она называется comments), где будут храниться комментарии со следующими полями:
После создания таблицы, давайте создадим HTML-форму, которую нужно будет размещать на каждой странице, где Вы хотите разрешить добавление комментариев:
Теперь займёмся обработкой формы. Для этого создаём файл comment.php с таким кодом:
query(«INSERT INTO `comments` (`name`, `page_id`, `text_comment`) VALUES (‘$name’, ‘$page_id’, ‘$text_comment’)»);// Добавляем комментарий в таблицу
header(«Location: «.$_SERVER[«HTTP_REFERER»]);// Делаем реридект обратно
?>
Но всё это уже детали, а комментирование на PHP уже сделано.
Чтобы понять весь алгоритм и, главное, научиться самостоятельно создавать подобные скрипты, обязательно изучите PHP и MySQL, и в этом Вам поможет мой Видеокурс «PHP и MySQL с Нуля до Гуру«: http://srs.myrusakov.ru/php
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 159 ):
Вы либо невнимательно читаете, либо Вам ещё просто рано про это вообще читать. Вы основы точно знаете? Теперь по вопросам: 1. Вывод комментариев на той же странице, где форма. 2. Как он может такое писать? Только если, конечно, Вы не открываете через file:///Z:\home. Если так, то забудьте про эту статью. С такой проблемой новички сталкиваются в первый день обучения PHP.
Евгений вы для начала разберите алгоритм создания комментариев. Всё создаётся на одной или двух страницах. Допустим если на двух то: text.php //это файл для формы и вивода комментов update_comment.php //это фаил обработчик Вот и всё!
сорри поспешил, ушел дальше разбираться
Спасибо Михаил всё это знал только вот не знал как id страницы отправить спасибо!!
Салам! Михайил У меня вывод комментариев на странице не выходить. В базе MySQL данные есть но на странице нету!
Тысяча причин, все перечислить невозможно. Могу лишь назвать парочку: по-другому названы поля в таблице, соответственно, неверный запрос. Либо ещё файл не обрабатывает PHP вообще, либо он имеет расширение html, либо запускается неправильно (допустим, просто открывается через двойной клик в браузере).
Михаил, а идентификатор страницы, обычная строка или с Auto_increment
Это уникальный номер страницы (число). А какой он, неважно, главное, чтобы число и уникальный.
хорошая статья)) попробую ))
Да, поскольку используется PHP-код.
теперь выдает Array ( [id] => 0 [page_id] => 150 [name] => Петр [text_comment] => Все хорошо )) ) Это как вообще?
Как мне сделать, чтоб просто выводило Имя и комментарий?
Вы не умеете работать с массивами? Очень плохо. Найдите в Google материалы по работе с массивами в PHP, посмотрите, что это такое, как они создаются, как считываются значения.
и ещё, у меня русские буквы не отображаются. Я пишу но ничего не меняется (
Комментарии для сайта
Готовый код скрипта комментариев с пошаговой инструкцией, где его разместить, как осуществить связь с MySQL, и что и куда залить и подключить, чтоб всё заработало.
Я покажу вам готовый код скрипта и расскажу пошагово где его разместить, как осуществить связь с MySQL, и что и куда залить и подключить, чтоб всё заработало.
Сразу уточню, что весь представленный здесь код преобразуется в файлы в Notepad++ с соответствующим расширением и в кодировке utf8
Сначала сам скрипт
Разместить этот скрипт на странице можно двумя способами.
1. Скрипт размещается непосредственно на странице между тегами
2. В корневой директории сайта создаётся папка c названием, например js, если таковой ещё нет, и в неё помещается файл скрипта под названием, допустим script_comments.js
Тогда на странице, в тег прописывается подключение этого файла к странице.
Какой из этих вариантов лучше, я сказать затрудняюсь, но второй мне представляется более удобным.
Следующим шагом размещаем на странице код вывода комментариев и код формы комментариев.
Вставляется это всё одним блоком в том месте страницы, где вы хотите отобразить комментарии, обычно сразу после статьи.
p >>Напишите ваш отзыв: br > textarea name =» message » style =» width:80%; min-height:200px; » id =» message «> /textarea > /p >>
input name =» stranica » type =» hidden » value =»» ‘PHP_SELF’ ];?>» id =» stranica «>
input name =» js » type =» hidden » value =» no » id =» js «>
input name =» button » type =» submit » value =» Отправить » id =» send «> id =» resp «>
Так, с клиентской частью закончили, теперь пойдём на сервер.
Первым делом нужно скачать маленькую библиотеку jquery-1.5.1.min.js. (82kb)
Обычно представлена она открытым кодом, значит нажимаем правой клавишей и Сохранить как… сохраняем файл себе на компьютер.
У нас там уже есть один подключенный скрипт, рядом с ним прописываем ещё один.
Затем в директорию в которой находится файл страницы с комментариями, нужно загрузить файл с командами для БД.
$date = date ( «d-m-Y в H:i:s» );
$result = mysql_query ( «INSERT INTO messages (author, message, stranica, date) VALUES (‘$author’, ‘$message’, ‘$stranica’, ‘$date’)» );
if ($result == true)
> else
$date = date ( «d-m-Y в H:i:s» );
$result = mysql_query ( «INSERT INTO messages (author, message, stranica, date) VALUES (‘$author’, ‘$message’, ‘$stranica’, ‘$date’)» );
if ($result == true)
> else
?>
Следующий файл в ту же директорию — файл связи с базой данных connect.php
И последнее, что нам осталось сделать — это соединить нашу страницу, на которой будут выводится комментарии, с БД.
Теперь идём в БД MySQL. если у вас ещё нет БД, то её нужно создать.
На разных хостингах это делается по разному, поэтому я не буду подробно объяснять как это делается, а как создать БД на Денвере, можно прочитать здесь.
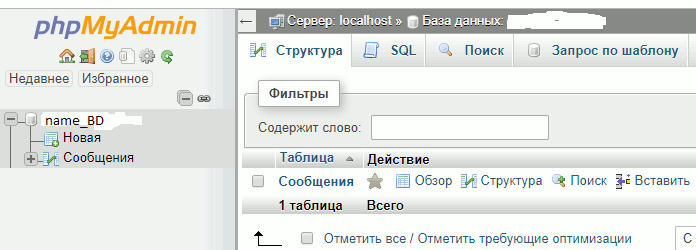
Когда база данных создана, заходим в phpMyAdmin, там должна быть строчка с именем вашей БД, и всё. Нам необходимо создать в ней таблицу.
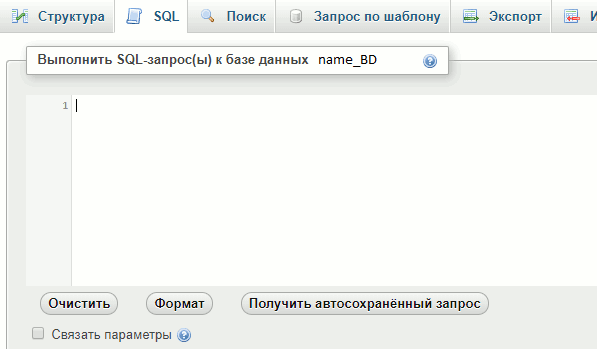
Проходим во вкладку SQL — верхнее меню.
И в открывшемся окне пишем следующий запрос
Обратите внимание на левые апострофы, на клавиатуре на букве Ё.
Нажимаем Вперёд — всё таблица создана.
Блин, забыл привязку к конкретной странице. Переходим в таблицу во вкладку Структура, и добавляем одно поле с названием stranisa
Ну вот и всё, можно идти на свою страницу и тестировать комментарии.
Со стилевым оформлением, я надеюсь, вы справитесь самостоятельно.
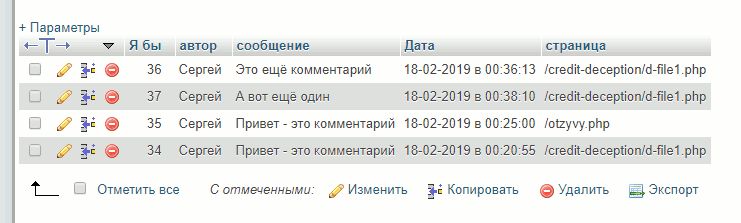
После тестирования заходим снова в БД, в phpMyAdmin, в нашу созданную таблицу — все комментарии здесь
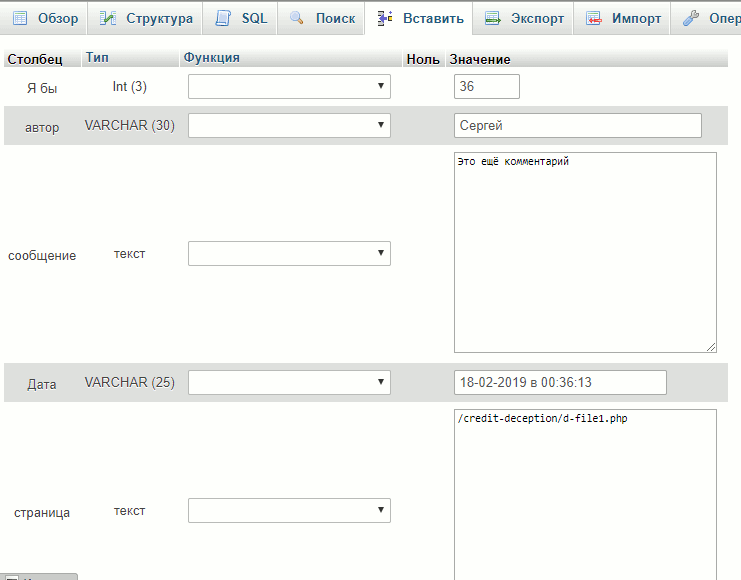
Нажимаем Отметить все и Изменить, вам откроются все отправленные комментарии, с указанием страниц, с которых они были отправлены.
Здесь их можно редактировать, удалять и переносить на другие страницы.
На этом всё. Вы можете изменить имена файлов и таблиц, но тогда внимательно просмотрите весь представленный код, и замените имена везде, где они фигурируют.
Как сделать комментарии на сайте? Системы комментариев на сайт!
Как сделать комментарии на сайте и какая система комментариев лучшая?
Здравствуйте, друзья и гости блога! Сегодня расскажу как сделать комментарии на сайте при помощи PHP и MySQL. А также мы с вами поговорим о системах комментирования для сайта и выберем из предложенных мной лучшую для вашего сайта.
Вопрос первый: Как сделать комментарии на сайте с помощью PHP и MySQL?
id – это уникальный идентификатор.
page_id – в этом поле будет хранится идентификатор страницы сайта, на которой располагается данный комментарий.
name – это имя того комментатора, который оставил данный комментарий.
text_comment – соответственно это текст текущего комментария.
Следующим этапом, после создания таблицы для комментариев в базе данных, нам нужно внедрить специальный код для наших будущих комментариев на сайт. Этот код на сайте позволит нашим комментаторам добавить свои комментарии к нашим статьям. Вот этот код:
Это простая HTML форма комментариев для сайта. Вы ее располагаете на своем сайте в том месте, где это удобно для оставления комментария к посту – естественно под самим постом.
Последний шаг в создании формы комментариев для сайта на PHP и MySQL – Делаем вывод наших комментариев на странице сайта. Вот код для этого:
Вот и все! Наша простая форма комментариев ля сайта создана и может работать на сайте.
Но это конечно не для новичка, который не станет копаться со всеми этими кодами HTML, PHP и MySQL. Также не станет изучать, как создать базу данных. Ему нужно все сразу, быстро и без головной боли. Я прав? Конечно прав!
Тогда давайте перейдем к следующему разделу моего материала и узнаем все об уже готовых системах комментариев для сайта и выберем наиболее удобную, функциональную и приемлемую для вашего сайта …
Системы комментариев для сайта. Какую выбрать?
Как сделать комментарии на сайте – это вопрос важный потому, что комментарии на сайте играют важную роль не только для общения владельца сайта и посетителя, но также комментарии важны для сео продвижения и раскрутки.
С помощью комментариев на сайте повышаются позиции сайта в поисковой выдаче, улучшаются поведенческие факторы, растет трафик на сайт, а следственно и увеличивается ваш заработок. Вот видите, как важны комментарии для сайта!
Поэтому давайте рассмотрим как сделать комментарии на сайте и какую систему комментирования выбрать, как наиболее оптимальный вариант?
Вообще комментарии на сайтах выводятся многими способами. Это и специальные плагины для wordpress движков и комментарии от социальных сетей всевозможные, такие как например Вконтакте, Facebook, Disqus. Также есть независимые сервисы, которые предлагают свои системы комментариев для сайта, например Cackle.
Я сейчас вам приведу одну табличку, которая сразу расставит все на свои места и вопросов уже не возникнет по поводу выбора системы комментариев для сайта:
Здесь все четко и ясно видно какая система комментариев является лучшей и нескольких представленных, которые чаще всего используются вебмастерами на своих ресурсах. Думаю, что пояснения здесь излишни и выбор остается только за Вами!
Я для себя уже принял решение и установил систему комментариев для своего сайта от Cackle.
Кстати если Вы уже решились выбрать систему Cackle для своего сайта, то вот вам ссылка, которая дает 5% скидку на приобретение системы комментариев от Cackle!
А у меня пока все на сегодня! Всем удачи и благополучия! До новых встреч!
Простая система комментирования с использованием AJAX
Постоянный читатель сайта RUSELLER.COM с именем maxim (******.maxim@rambler.ru) просил перевести урок по реализации формы для комментариев. Команда сайта надеется, что данный урок поможет maxim в решении его задачи.
В данном уроке мы создадим простую систему комментариев с использованием AJAX. Система имеет интеграцию с gravatar.com и демонстрирует, как устанавливать эффективное взаимодействие между jQuery и PHP/MySQL с помощью JSON.
Шаг 1 – XHTML
Сначала посмотрим на разметку комментария. Данный код генерируется PHP с классом Comment.
demo.php
div avatar содержит ссылку (если пользователь ввел правильный URL при размещении комментария) и изображение аватара, которое мы получаем с gravatar.com. Мы вернемся к формированию разметки на шаге PHP. В завершении следуют div name div time и текст комментария.
Другим важным элементом в XHTML является форма комментария. Она отправляется с помощью POST. Все поля, кроме URL, должны быть заполнены.
demo.php
Форма отправляется с помощью AJAX. Проверка выполняется в фоновом режиме в submit.php. Каждое поле имеет соответствующий элемент label, с установленным атрибутом for.
Простая система комментариев с использованием AJAX
Шаг 2 – PHP
PHP обрабатывает коммуникацию с базой данных MySQL и генерирует разметку для комментария. Он также получает окончание запроса AJAX и вставляет данные комментария в таблицу comments.
demo.php
Запрос MySQL выбирает все записи из таблицы и заполняет массив $comments объектами класса comment. Данный массив выводится далее при выполнении скрипта.
demo.php
Каждый комментарий имеет метод markup(), который генерирует правильный HTML код, готовый для вывода на страницу. Ниже приведены определения класса и метода.
Класс получает строку из базы данных (получаемую с помощью mysql_fetch_assoc() ) и сохраняет ее в переменной $data. Она доступна только методу класса.
comment.class.php – Часть 1
Скрипт определяет адрес URL, на котором выполняется, и определяет точный адрес изображения default_avatar.gif. Данное изображение передается на параллельно с хэшем md5, и если никакого аватар не было найдено для переданного email адреса, то будет выведено альтернативное изображение.
comment.class.php – Часть 2
Метод validate() (также часть класса) определен как static. Это означает, что его можно вызвать непосредственно с помощью конструкции Comment::validate(), без создания объекта класса. Данный метод проверяет данные, которые передаются через AJAX.
Метод использует новую функцию фильтра, которая стала доступна в PHP 5.2.0. Таким образом мы можен легко проверить и отфильтровать данные, которые передаются скрипту. Например, filter_input(INPUT_POST,’url’,FILTER_VALIDATE_URL) означает, что мы проверяем, является ли $_POST[‘url’] правильным адресом URL. Если это так, то функция возвращает значение переменной, в другом случае она возвращает значение false.
До использования такой функции нужно было использовать регулярные выражения для проверки данных (с задействованием серии конструкций if). Дополнительным преимуществом является то, что мы получаем данные до проведения каких-либо специфических преобразований.
Также возможно задать функцию, которая будет проводить дополнительные модификации данных.
comment.class.php – Часть 3
Последний метод validate_text передаётся в качестве возвратной функции в два вызова filter_input. Он преобразует все специальные символы HTML, что эффективно блокирует атаки XSS. Также он заменяет символы новой строки тегами
.
submit.php
Ниже приводятся два примера.
Успешный ответ
Свойство html содержит код комментария.
Ответ об ошибке
При наличии ошибки jQuery проходит циклом по объекту ошибок и выводит сообщения рядом с полями, в которых есть ошибки.
Чудесная форма запроса CSS3 & jQuery
Шаг 3 – CSS
Теперь, когда разметка правильно генерируется и отображается на странице, мы можем перейти к заданию стилей.
styles.css – Часть 1
div .comment и #addCommentContainer имеют одинаковый стиль. Используется несколько правил CSS3 для скругления углов и отражения теней.
styles.css – Часть 2
Во второй части мы задаем стили для комментариев и элементов формы. Отметим селектор input[type=text], который выделяет элементы в зависимости от атрибута type.
Шаг 4 – jQuery
Теперь перейдем к jQuery.
script.js
Мы используем вызов функции $(document).ready(), которая привязывает функцию к событию загрузка контента DOM. Переменная working действует как флаг, который сигнализирует о том, что запрос AJAX находится в работе (таким образом предотвращается дублирование одного и того же комментария).
В возвратной функции для запроса POST AJAX мы проверяем свойство status, чтобы определить, был ли успешно вставлен комментарий. Если да, мы добавляем полученную разметку на страницу после последнего комментария с анимацией slideDown.
Если были проблемы, то мы выводим сообщения об ошибках, добавляя span error к соответствующему элементу label (атрибут элемента label содержит id ввода, который имеет ошибку).
Готово!
Заключение
Чтобы запустить скрипт на вашем сервере нужно создать таблицу comments в вашей базе данных MySQL. Вы можете сделать это с помощью кода SQL из файла table.sql, который надо ввести на закладке SQL в phpMyAdmin. Затем нужно установить параметры соединения с базой данных MySQL в файле connect.php.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: tutorialzine.com/2010/06/simple-ajax-commenting-system/
Перевел: Сергей Фастунов
Урок создан: 23 Августа 2010
Просмотров: 77437
Правила перепечатки
5 последних уроков рубрики «Для сайта»
Эффекты блочного раскрытия
Сегодня мы хотели бы поделиться несколькими идеями касающегося эффекта блочного раскрытия, которую вы можете использовать для своих проектов.
20 бесплатных тем для WordPress в стиле Material Design
Material Design — это набирающий обороты тренд от Google. В данной подборке собраны бесплатные темы для WordPress, выполненные в этом популярном стиле.
20 сайтов с креативным MouseOver эффектом
Эффекты на то и существуют чтобы впечатлять наших посетителей. В этой подборке собрано несколько десятков ресурсов, чьи создатели очень постарались впечатлить своих посетителей.
45+ бесплатных материалов для веб дизайнеров за август 2016
Под конец месяца предлагаем ознакомиться с набором бесплатных материалов для веб дизайнеров за прошедший месяц.