сколько параметров имеет процедура circle
Тест по теме «Графика в Pascal ABC»
Тест по теме «Графика в Pascal ABC »
Инструкция к тесту
Вниманию учащихся предлагаются 14 вопросов, в каждом вопросе необходимо выбрать один верный вариант ответа.
Вопрос 1. Графический режим будет включен в программу в Pascal ABC так:
Var GraphABC: integer;
Вопрос 2. Размер экрана в графическом режиме:
Вопрос 3. Наименьший элемент экрана:
Вопрос 4. Где находится начало координат?
Нижний левый угол экрана
Верхний правый угол экрана
Верхний левый угол экрана
Вопрос 5. Центр экрана имеет следующие координаты:
Вопрос 6. Процедура для построения точки:
Вопрос 7. Процедура для построения линии:
Вопрос 8. Процедура для построения окружности:
Вопрос 9. Сколько параметров имеет процедура Circle ?
Вопрос 10. Количество параметров в процедуре Line ?
Вопрос 11. Укажите верное написание цвета в программе:
Вопрос 12. Какая процедура рисует закрашенный эллипс?
FillEllipse (100, 120 , 160,210)
Вопрос 13. Укажите верный вариант рисования прямоугольника:
Rectangle (100, 200, 100, 200)
Rectangle (100, 200, 200, 400)
Rectangle (100, 200.5, 200, 400.5)
Rectangle (100, 200, 100)
Вопрос 14. Процедура, выводящая текст в левый верхний угол экрана:
Процедуры Circle и Arc.
Процедура Circle вычерчивает на экране окружность. В качестве параметров этой процедуры используются координаты центра окружности и длина радиуса. Процедура Arc вычерчивает на экране дугу, у которой указываются координаты центра, начальный угол, конечный угол и длину радиуса.
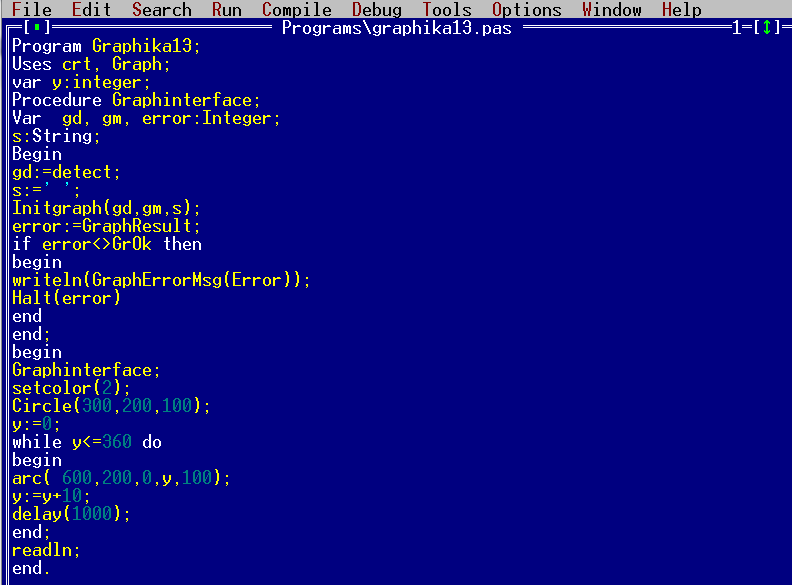
Рисование окружности и дуги с помощью процедур Circle и Arc.
Строка №3. Указываем переменную для хранения значения конечного угла при построении дуги.
В строке №20 записываем процедуру SetColor. Она применима к процедурам Circle и Arc и будет определять цвет окружности и дуги, которые мы зададим в строках №21 и №25.
Строка №21. Процедура Circle рисует окружность на экране. После записи процедуры в круглых скобках указываются параметры процедуры. Первые 2 параметра определяют координаты X и Y для центра окружности (в нашем примере координата X имеет значение 300 пикселей, а координата Y – 200 пикселей). Третий параметр процедуры Circle определяет радиус окружности (в нашем примере радиус имеет значение 100 пикселей). Таким образом, на экран выведется окружность зеленого цвета с центром в точке (300,200) и радиусом 100 пикселей.
Строка №22. Присваиваем переменной «y» начальное значение равное 0, т.е. конечный угол дуги равен 0.
Строка №23. Записываем цикл. Пока «y», т.е. конечный угол меньше либо равен 360 градусов, должно выполняться условие, которое следует за словом Do. За словом Do следуют 3 операции.
Строка №25. Первая операция – это процедура Arc, которая вычерчивает на экране дугу. Данная процедура имеет 5 параметров. Первые 2 параметра (в нашем примере 600,200) определяют координаты центра дуги. Третий параметр определяет начальный угол дуги в градусах (в нашем примере он равен 0). Четвертый параметр определяет конечный угол дуги в градусах (в нашем примере он равен переменной «y»). Пятый параметр определяет радиус дуги (в нашем примере 100 пикселей).
Строка №26. Увеличиваем переменную «y» на 10 градусов. Благодаря тому, что строка №25 и №26 находятся в цикле, значение конечного угла будет увеличиваться от 0 до 360 с шагом в 10 градусов, причем это увеличение будут идти со скоростью 10 градусов в секунду благодаря процедуре Delay в строке №27. Таким образом, на экран выведется дуга с центром в точке (600,200) и радиусом 100 пикселей. Начальный угол дуги будет равен 0 градусов. Конечный угол дуги также равен 0 градусов и растет на 10 градусов в секунду.
Дополнение к материалу.
Для процедур Circle и Arc можно установить толщину линии с помощью процедуры SetLineStyle, причем тип линии может принимать значение только solidln (сплошной), т.е. процедура SetLineStyle может иметь параметры либо (0,0,1), либо (0,0,3).
Цель: Познакомить учащихся с графическими процедурами.
Дидактическая цель: совершенствование навыков работы с графическими
операторами языка «TurboPascal»; обобщение и
систематизация знаний о среде программирования Паскаль.
Воспитательная цель: воспитание внимательности, интереса к
программированию; развитие познавательного интереса,
мышления, умения анализировать, делать выводы, предвидеть
результаты своей деятельности; создание условий для
развития функции самооценки.
Развивающая цель: Развитие алгоритмического мышления, памяти, внимательности,
умения анализировать, находить и исправлять ошибки; умение
применять свои знания для решения задач различной
направленности; развитие навыков работы с системой
программирования.
Знания, умения и навыки: Учащиеся должны знать:
— особенности среды Turbo Pascal;
— особенности работы в графическом режиме CRAPH;
— стандартные процедуры и функции модуля CRT;
— стандартные процедуры и функции модуля CRAPH.
— производить необходимые действия с программой;
— работать в графическом режиме;
— правильно применять стандартные процедуры и функции
модуля CRT;
— правильно применять стандартные процедуры и функции
модуля CRAPH.
Тип урока: Урок изучения нового.
Наглядные пособия: презентация урока.
Оборудование: мультимедийный проектор, компьютерная техника, тесты.
I.Организационный момент.
1. Вступительное слово учителя.
a. приветствие, заполнение журнала;
b. объявление темы и цели урока;
II. Подготовительный этап.
Актуализация прежних знаний. Тестирование учащихся. Тест содержит 15 вопросов с 4-мя вариантами ответов.
1. Размер экрана в графическом режиме:
a. 680*420
b. 640*480
c. 600*400
d. 800*640
2. Наименьший элемент экрана:
a. линия
b. прямоугольник
c. треугольник
d. точка
3. Сколько цветов можно запрограммировать в Паскале?
a. 15
b. 16
c. 10
d. 12
4. Где находится точка с координатами (0,0)?
a. Нижний левый угол экрана
b. Нижний правый угол экрана
c. Верхний левый угол экрана
d. Верхний правый угол экрана
5. Координата центра экрана:
a. 300*200
b. 400*300
c. 320*240
d. 330*250
6. Процедура для построения точки:
a. Line
b. SetColor
c. Rectangle
d. PutPixel
7. Процедура для построения линии:
a. Line
b. SetColor
c. Circle
d. PutPixel
8. Процедура для построения дуги:
a. Circle
b. Sector
c. Ellipse
d. Arc
9. Процедура для построения окружности:
a. Circle
b. Sector
c. Ellipse
d. Arc
10. Процедура для построения эллипса:
a. Circle
b. Sector
c. Ellipse
d. Arc
11. Сколько параметров имеет процедура Circle?
a. 2
b. 4
c. 3
d. 5
12. Сколько параметров имеет процедура Line?
a. 2
b. 4
c. 3
d. 5
13. Сколько параметров имеет процедура Arc?
a. 6
b. 4
c. 3
d. 5
14. Сколько параметров имеет процедура Ellipse?
a. 3
b. 4
c. 5
d. 6
15. Сколько параметров имеет процедура Sector?
a. 3
b. 4
c. 5
d. 6
Например:
Ellipse (320,240,200,100)
В) Sector(X,Y,N,K,Rx,Ry,)— чертит закрашенный сектор эллипса
Где X,Y— координата центра
N— начальное значение угла сектора
K— конечное значение угла сектора
Rx,Ry— полуоси эллипса
IV. Основной этап. Работа на ПК.
А) составить графическую программу: получить в центре экрана следующие графические объекты.
V. Рефлексивный этап.
Посмотреть и проанализировать уровень и качество выполненных заданий.
Каждый ученик подводит итог своей работы, отвечая на следующие вопросы:
1. Что у тебя получилось?
2. Какие затруднения вызвала данная тема?
3. Чем интересен был урок для тебя?
VI. Итоговый этап
1. Выставление оценок.
2. Отметить лучшую работу.
VII. Информационный этап
Домашнее задание и пояснение.
Pascal: Занятие № 4 часть II. Графика в Паскале
Графика в Паскале
Для работы с графикой в pascal abc используется модуль GraphABC. Для его подключения используется следующий код:
Система координат в Паскале соответствует экранной системе координат и выглядит следующим образом:
Управление цветом
Для того, чтобы использовать цвет, необходимо применить этот цвет к инструменту перо:
или использовать для заливки:
После чего можно использовать процедуры для рисования геометрических фигур.
clBlack – черный
clPurple – фиолетовый
clWhite – белый
clMaroon – темно-красный
clRed – красный
clNavy – темно-синий
clGreen – зеленый
clBrown – коричневый
clBlue – синий
clSkyBlue – голубой
clYellow – желтый
clCream – кремовый
clAqua – бирюзовый
clOlive – оливковый
clFuchsia – сиреневый
clTeal – сине-зеленый
clGray – темно-серый
clLime – ярко-зеленый
clMoneyGreen – цвет зеленых денег
clLtGray – светло-серый
clDkGray – темно-серый
clMedGray – серый
clSilver – серебряный
Точки, отрезки и ломаные
Для отображения точки в паскале используется процедура:
uses GraphABC; begin SetPixel(300,200,clred); end.
Для рисования линии используется:
uses GraphABC; begin SetPenColor(clgreen); line(100,50,500,250); end.
Для установки размеров графического окна используется процедура
Рисование фигур
uses GraphABC; begin Rectangle(50,50,200,200); end.
uses GraphABC; begin Rectangle(50,50,200,200); FloodFill(100,100,clBlue); end.
Line(x1,y1,x2,y2);
LineTo(x,y);
uses GraphABC; begin setpenwidth(20); setpencolor(clred); moveTo(300,100); lineTo(500,300); lineto(100,300); lineto(300,100); floodfill(300,200,clgreen); end.
uses GraphABC; begin Circle(500,200,100); FloodFill(500,200,clred); end.
uses GraphABC; Begin SetPenWidth(10); Arc(300,250,150,45,135); end.
Функция random для использования окраски
* раскрасить круги случайным цветом
Нарисовать штриховку на Паскале можно, используя процедуры рисования прямоугольника и линии:
Программа будет выглядеть следующим образом:
Анимация в Паскале
Анимация в программировании заключается в том, что сначала рисуется фигура цветным инструментом, затем с тем же координатами рисуется та же фигура белым цветом. После чего происходит сдвиг фигуры и действия повторяются.
uses GraphABC; var x:integer; begin x:=40; repeat SetPenColor(clWhite); Circle(x,100,10); <Рисуем белую окружность>SetPenColor(clBlack); Circle(x,100,10); <Рисуем черную окружность>x:=x+1 <Перемещаемся немного направо>until x>600; end.
Графика в системе турбо паскаль
| Сайт: | Электронные курсы ТПУ |
| Курс: | Информационные технологии 3 |
| Книга: | Графика в системе турбо паскаль |
| Напечатано:: | Гость |
| Дата: | Вторник, 28 Сентябрь 2021, 18:10 |
Оглавление
Графика в системе турбо паскаль
Экран дисплея ПК представляет собой прямоугольное поле, состоящее из большого количества точек. Дисплей может работать в текстовом и графическом режимах. Но в отличие от текстового режима в графическом режиме имеется возможность изменять цвет каждой точки.
Чтобы сделать процесс графического программирования более эффективным, фирма Borland International разработала специализированную библиотеку Graph (в этом библиотечном модуле содержится 79 графических процедур, функций, различных стандартных констант и типов данных), набор драйверов, позволяющих работать с разными типами мониторов, и набор шрифтов для вывода на графический экран текстов разной величины и формы.
Аппаратная поддержка графики ПК обеспечивается двумя основными модулями: видеомонитором и видеоадаптером. Какой бы адаптер ни был установлен на компьютере, мы можем использовать один и тот же набор графических процедур и функций Турбо Паскаля благодаря тому, что их конечная настройка на конкретный адаптер осуществляется автоматически. Эту настройку выполняют графические драйверы.
1. Запуск и завершение работы в графической системе
Запуск и завершение работы в графической системе осуществляется следующим образом:
1. Подключить модуль Graph (библиотеку графических процедур):
uses Graph;
2. Установить графический режим:
var gd, gm: integer;
gd:=Detect;
значение gm после этой команды определяется автоматически;
InitGraph(gd,gm,’c:\tp7\bin’);
(в апострофах указывается путь к драйверу: чем подробнее, тем лучше).
С этого момента все графические средства доступны пользователю.
3. Завершить работу в графической системе:
CloseGraph;
2. Базовые процедуры и функции
Для построения изображений на экране используется система координат. Отсчет начинается от верхнего левого угла экрана, который имеет координаты (0,0). Значение Х (столбец) увеличивается слева направо, значение Y (строка) увеличивается сверху вниз. Чтобы строить изображения, необходимо указывать точку начала вывода. В текстовых режимах эту точку указывает курсор, который присутствует на экране. В графических режимах видимого курсора нет, но есть невидимый текущий указатель CP (Current Pointer). Фактически это тот же курсор, но он невидим.
2.1. Процедуры модуля Graph
SetColor(a:word);
Устанавливает цвет, которым будет осуществляться рисование.
SetBkColor(a:word);
Устанавливает цвет фона.
SetFillStyle(a,b:word);
Устанавливает стиль и цвет закраски: a – стиль закраски, b – цвет.
SetLineStyle(a,b,c:word);
Устанавливает стиль и толщину линии: а – стиль линии, b – образец построения линии (может устанавливаться пользователем), с – толщина линии.
SetTextStyle(a,b,c:word);
Устанавливает шрифт, стиль и размер текста.
SetFillPattern(Pattern:FillpatternType;Color:word);
Выбирает шаблон заполнения, определенный пользователем. Pattern – маска.
ClearDivice;
Очищает экран и устанавливает текущий указатель в начало.
SetViewPort(x1,y1,x2,y2:integer;Clip:boolean);
Устанавливает текущее окно для графического вывода.
ClearViewPort;
PutPixel(a,b,c:integer);
Рисует точку цветом с в (x, y).
Line(x1,y1,x2,y2:integer);
Rectangle(x1,y1,x2,y2:integer);
Рисует прямоугольник; (x1, y1) – координаты левого верхнего угла, (x2, y2) – координаты правого нижнего угла прямоугольника. Область внутри прямоугольника не закрашена и совпадает по цвету с фоном.
Bar(x1,y1,x2,y2:integer);
Рисует закрашенный прямоугольник.
Bar3D(x1,y1,x2,y2,d:integer;a:boolean);
Рисует трехмерную полосу (параллелепипед).
Circle(x,y,r:word);
Рисует окружность радиуса r с центром в точке (x, y).
Arc(x,y,a,b,r:integer);
Рисует дугу из начального угла к конечному, используя (x, y) как центр; a, b – начальный и конечный углы в градусах.
Ellipse(x,y,a,b,Rx,Ry:integer);
Рисует эллиптическую дугу от начального угла к конечному, используя (x,y) как центр; a, b – начальный и конечный углы в градусах; Rx, Ry – вертикальная и горизонтальная оси.
FillEllipse(x,y,Rx,Ry:integer);
Рисует закрашенный эллипс.
MoveTo(x,y:integer);
Передвигает текущий указатель в (x, y).
MoveRel(x,y:integer);
Передвигает текущий указатель на заданное расстояние от текущей позиции на x по горизонтали и на y по вертикали.
OutText(text:string);
Выводит текст от текущего указателя.
OutTextxy(x,y:integer;text:string);
Выводит текст с позиции (x, y).
Sector(x,y,a,b,Rx,Ry:integer);
Рисует и заполняет сектор эллипса; a, b – начальный и конечный углы в градусах.
2.2. Функции модуля Graph
GetBkColor
Возвращает текущий фоновый цвет.
GetColor
Возвращает текущий цвет.
GetX
Возвращает координату X текущей позиции.
GetY
Возвращает координату Y текущей позиции.
GetPixel
Возвращает цвет точки в (x, y).
3. Экран и окно в графическом режиме
По аналогии с текстовыми режимами графический экран может рассматриваться как одно большое или несколько меньших по размеру окон. После установки окна вся остальная площадь экрана как бы не существует, и весь ввод-вывод осуществляется только через окно. В каждый отдельный момент может быть активным только одно окно. Если окон несколько, за переключение ввода-вывода в нужное окно отвечает программист.
По умолчанию окно занимает весь экран, значения координат его левого верхнего и правого нижнего угла устанавливаются автоматически процедурой инициализации InitGraph.
Если требуется создать окно, следует воспользоваться процедурой
SetViewPort(x1,y1,x2,y2:integer;Clip:boolean);
Здесь x1, y1 – координаты левого верхнего угла; x2, y2 – координаты правого нижнего угла окна. Параметр Clip определяет, будет ли рисунок отсекаться при выходе за границы окна ( Clip:= True ) или нет ( Clip:=False ). После создания окна за точку отсчета принимается верхний левый угол окна, имеющий координаты (0,0).
Координатную систему полного экрана можно восстановить, в частности, с помощью ClearDevice или задав в процедуре установки окна максимально возможные значения:
SetViewPort(0,0,GetMaxX,GetMaxY,true);
4. Вывод простейших фигур
4.1. Вывод точки
Какие бы изображения не выводились на экран, все они построены из точек. Теоретически можно создать любое изображение путем построения точек определенного цвета в нужном месте экрана. В библиотеке Graph вывод точки осуществляется процедурой
PutPixel(x,y:integer,color:word);
Здесь x, y – координаты расположения точки, color – цвет.
Возможные значения Color приведены в табл. 10.1.
Пример. Операторы выводят в центре экрана точку красного цвета:
PutPixel(320,240,4);
PutPixel(320,240,Red);
4.2. Цветовая шкала
4.3. Вывод линии
Из точек строятся линии (отрезки прямых). Это можно сделать с помощью процедуры
Line(x1,y1,x2,y2:integer);
Здесь x1,y1 – координаты начала, x2,y2 – координаты конца линии, например
Line(1,1,600,1);
В процедуре Line нет параметра для установки цвета. В этом случае цвет задается процедурой SetColor(цвет:word); где цвет из табл. 10.1.
SetColor(Gyan);
Line(1,1,600,1);
Для черчения линий применяются еще две процедуры: LineTo и LineRel.
LineTo(x,y:integer);
строит линию из точки текущего положения указателя в точку с координатами (x,y). Процедура
LineRel(dx,dy:integer);
проводит линию от точки текущего расположения указателя (x, y) в точку (x + dx, y + dy).
Турбо Паскаль позволяет вычерчивать линии самого различного стиля: тонкие, широкие, штриховые, пунктирные и т. д. Установка стиля производится процедурой
SetLineStyle(a,b,c:word);
Здесь a устанавливает тип строки, возможные значения которого приведены в табл. 10.2, b – образец, с – толщина линии, определяемая константами, указанными в табл. 10.3. Если применяется один из стандартных стилей, то значение b равно 0. Если пользователь хочет активизировать собственный стиль, то значение b равно 4. В этом случае пользователь сам указывает примитив (образец), из которого строится линия.
Например:
SetLineStyle(1,0,1);
Line(15,15,150,130);
SetLineStyle(UserBitLn,$5555,ThickWidth);
Line(15,15,150,130);
4.4. Стандартные типы и толщина линий
Линия из точек и тире
Нормальная толщина (1 пиксель)
Жирная линия (3 пикселя)
4.5. Построение прямоугольников
Для построения прямоугольных фигур имеется несколько процедур. Первая из них – вычерчивание одномерного прямоугольника:
Rectangle(x1,y1,x2,y2:integer);
Здесь x1,y1 – координаты левого верхнего угла, x2,y2 – координаты правого нижнего угла прямоугольника. Область внутри прямоугольника не закрашена и совпадает по цвету с фоном.
Более эффектные для восприятия прямоугольники можно строить с помощью процедуры, которая рисует закрашенный прямоугольник:
Bar(x1,y1,x2,y2:integer);
Цвет закраски устанавливается с помощью SetFillStyle. Еще одна эффектная процедура –
Bar3D(x1,y1,x2,y2,d:integer;a:boolean);
– вычерчивает трехмерный закрашенный прямоугольник (параллелепипед). При этом используются тип и цвет закраски, установленные с помощью SetFillStyle. Параметр d представляет собой число пикселей, задающих глубину трехмерного контура. Чаще всего его значение равно четверти ширины прямоугольника (d:=(x2-x1) div 4). Параметр a определяет, строить над прямоугольником вершину (а:=True) или нет (a:=False).
SetColor(Green);
Rectangle(200,100,250,300);
SetFillStyle(1,3);
Bar(10,10,50,100);
SetFillStyle(1,3);
Bar3D(10,10,50,100,10,True);
4.6. Построение многоугольников
Многоугольники можно рисовать самыми различными способами, например, с помощью процедуры Line. Однако в Турбо Паскале имеется процедура DrawPoly, которая позволяет строить любые многоугольники линией текущего цвета, стиля и толщины. Она имеет формат
Параметр PolyPoints является нетипизированным параметром, который содержит координаты каждого пересечения в многоугольнике. Параметр а задает число координат в PolyPoints. Необходимо помнить, что для вычерчивания замкнутой фигуры с N вершинами нужно передать при обращении к процедуре DrawPoly N+1 координату, где координата вершины с номером N будет равна координате вершины с номером 1.
4.7. Построение дуг и окружностей
Процедура вычерчивания окружности текущим цветом имеет следующий формат:
Здесь x,y – координаты центра окружности, r – ее радиус.
Например, фрагмент программы обеспечит вывод ярко-зеленой окружности с радиусом 50 пикселей и центром в точке (450, 100):
SetColor(LightGreen);
Circle(450,100,50);
Дуги можно вычертить с помощью процедуры
Arc(x,y:integer;a,b,R:integer);
Здесь x,y – центр окружности, a,b – начальный и конечный углы в градусах, R – радиус. Для задания углов используется полярная система координат.
Цвет для вычерчивания устанавливается процедурой SetColor. В случае a=0° и b=360°, вычерчивается полная окружность.
Например, выведем дугу красного цвета от 0° до 90° в уже вычерченной с помощью Circle(450,100,50) окружности:
SetColor(Red);
Arc(450,100,0,90,50);
Для построения эллиптических дуг предназначена процедура
Ellipse(x,y,a,b,Rx,Ry:integer);
Здесь x,y – центр эллипса, Rx,Ry – горизонтальная и вертикальная оси. В случае a = 0° и b = 360° вычерчивается полный эллипс. Например, построим голубой эллипс:
SetColor(9);
Ellipse(100,100,0,360,50,50);
Фон внутри эллипса совпадает с фоном экрана. Чтобы создать закрашенный эллипс, используется специальная процедура
FillEllipse(x,y:integer,Rx,Ry:integer);
Закраска эллипса осуществляется с помощью процедуры
SetFillStyle(a,b:word);
Здесь а – стиль закраски (см. табл. 10.4), b – цвет закраски (см. табл. 10.1). Например, нарисуем ярко-красный эллипс, заполненный редкими точками зеленого цвета:
FillEllipse(300,150,50,50);
Для построения секторов можно использовать следующие процедуры:
PieSlice(x,y:integer;a,b,R:word);
Рисует и заполняет сектор круга. Координаты x,y – центр окружности, сектор рисуется от начального угла a до конечного угла b, а закрашивание происходит при использовании специальных процедур;
Sector(x,y:integer;a,b,Rx,Ry:word);
Создает и заполняет сектор в эллипсе. Координаты x,y – центр, Rx,Ry – горизонтальный и вертикальный радиусы, и сектор вычерчивается от начального угла a до конечного угла b.
4.8. Стандартные стили заполнения
Заполнение цветом фона
Заполнение текущим цветом
Заполнение символами // нормальной толщины, цвет – color
Заполнение символами // удвоенной толщины, цвет – color
Заполнение символами \\ удвоенной толщины, цвет – color
Заполнение символами \\ нормальной толщины, цвет – color
Заполнение вертикально-горизонтальной штриховкой тонкими линиями, цвет – color
Заполнение штриховкой крест-накрест по диагонали «редкими» тонкими линиями, цвет – color
Заполнение штриховкой крест-накрест по диагонали «частыми» тонкими линиями, цвет – color
Заполнение «редкими» точками
Заполнение «частыми» точками
Заполнение по определенной пользователем маске заполнения, цвет – color
5. Построение графиков функций
Для построения графиков функций при помощи графического режима предполагается свободное владение студентами понятием функции, ее графическим и аналитическим представлением. Необходимо также использовать операторы цикла, которые помогут избежать однообразного труда по вычислению ординаты каждой точки.
До сих пор при создании рисунков использовали только первый квадрант системы координат. Для построения большинства функций в требуемом интервале изменения необходимо работать хотя бы в двух квадрантах. В общем случае полезно изображать систему координат в любой части плоскости, но наиболее наглядно располагать ее в центре экрана. В таких случаях, установив начало координат в точке (x0, y0) на экране, можно координаты (x, y) произвольной точки кривой определять разностью (x – x0, y – y0). После этого в программе можно употреблять не только положительные, но и отрицательные значения.
Рисунок получается маленьким, поэтому требуется увеличить масштаб изображения. Если для функции будет использован весь экран, надо увеличить рисунок по x и по y в зависимости от выбранного экрана.
Выбрать масштаб увеличения можно следующим образом:
масштаб(г/в) = размер экрана (по г/в) / размер графика (по г/в),
затем из них выбирается меньший, который и принимается за необходимый масштаб. В нашем случае графический экран имеет размеры 640 на 480.
В любом случае, чтобы высветить на экране точку, надо взять x, вычислить по данной абсциссе y и выполнить рисование точки. Так как на экране можно получить лишь ограниченное количество значений х, то их перебираем с помощью цикла.
program parabola;
uses graph,crt;
var gd,gm: integer;
x,y,mx,my,m,x1,x2,y1,y2,h:real;
function f(x:real):real;
begin
f:= Sqr(x);
begin
clrscr;
Writeln(‘Введите границы отрезка’);
Write(‘x1=’); Readln(x1);
Write(‘x2=’); Readln(x2);
y1:=f(x1); y2:=f(x2);
Initgraph(gd,gm,‘c:\tp7\bgi’);
SetColor(5);
Line(320,0,320,480);
begin
6. Построение графика аппроксимирующей функции
Для задачи нахождения аппроксимирующей функции по заданным точкам, рассмотренной в гл. 9, напишем процедуру, которая построит нам на экране график найденной функции и кружочками пометит исходные точки. Это наглядно продемонстрирует метод наименьших квадратов.
При описании процедуры эти массивы будут использованы как глобальные переменные. Так же в описании процедуры будет использована ранее описанная функция F1 для вычисления значений полинома. В разделе описаний программы нужно не забыть подключить графический модуль
uses graph;
Размер графического экрана принимаем 640 на 480 точек.
procedure grafic;
var i,gd,gm,dx,dy: integer;
x0,y0,miny,maxy,minx,maxx,mx,my,h:real;
begin
maxy:=y[0]; miny:=y[0];
maxx:=x[0]; minx:=x[0];
for i:=0 to n do
begin
if y[i]>maxy then maxy:=y[i];
if x[i]>maxx then maxx:=x[i];
x0:=minx;
Initgraph(gd,gm,’c:\tp7\bgi’);
SetColor(5);
begin
y0:=f1(x0,m);
PutPixel(round(x0*mx)-dx,480-round(y0*my)+dy,14);
for i:=0 to n do
Circle(round(x[i]*mx)-dx,480-round(y[i]*my)+dy,3);